Объемные буквы своими руками
Содержание:
- Лучшие сайты для создания красивых надписей и логотипов
- Вариант 1:
- Буквы-подушки из ткани
- Объединяем слои текста для удобства дальнейшей работы
- Также уроки которые могут вас заинтересовать
- Простые буквы в перспективе
- Добавляем бэкграунд – украшаем 3D text подходящим фоном
- Конструктор 3Д надписей и текстов с анимацией тени красивым шрифтом
Лучшие сайты для создания красивых надписей и логотипов
❶
На сайте доступны десятки и сотни самых разнообразных шрифтов (часть из них представлена на скриншоте ниже).
Выбрав нужный шрифт (шаблон) — и настроив размер, тень, обводку и пр. параметры, можно за считанные минуты создать свою красивую надпись.
Подборка шрифтов (шаблонов)
Обратите внимание, что после выбора шрифта, для более точного отображения вашей надписи, пройдитесь по всем вкладкам: лого, тень, фон, образ. В каждой из них вы можете настраивать различные параметры, которые в режиме онлайн будут изменяться на превью
В общем-то, очень удобный сервис, рекомендую!
❷
Еще один очень хороший сайт для написания самых различных текстов: анимированных, огненных, неоновых и пр.
Особо хочу отметить просто огромный выбор шрифтов: их несколько сотен. Причем, ведь главное количество — а качество! С этим у сайта все в порядке, каждый шрифт детально проработан и смотрится просто на загляденье!
Варианты шрифтов
Несмотря на то, что сайт не поддерживает русского языка — пользоваться им просто и легко. После выбора шрифта, напишите сам текст и укажите его размер. Изменения будут показаны в режиме онлайн (т.е. то, что видите — то и редактируете).
Для скачивания готового лого — нажмите кнопку «Create logo».
Редактирование огненного текста
❸
Еще один очень интересный сайт с сотнями разнообразных шрифтов: золотые, неоновые, анимированные, объемные и т.д. Сайт также англоязычный, но все действия просты и ясны (ничего сложного и запутанного).
Примеры шрифтов
Кстати, отличительная черта ресурса от остальных: возможность создать очень высококачественную надпись (лого), задать необычный фон. В общем-то, выглядит это очень красиво и необычно!
Пример 3-D текста
❹
На это сайте кривых шрифтов, подобно предыдущим, нет, зато есть очень красивые значки (стикеры), которые можно использовать при написании различного текста в чатах, мессенджерах, и пр.
Значков на сайте огромное количество и на самые разные темы, часть из них можете увидеть на скриншоте ниже.
Значки
Пример, как выглядят подобные значки в тексте показан ниже: подобный текст можно скопировать (Ctrl+C) и вставить куда-нибудь (Ctrl+V) — ваш текст вставиться вместе с этими значками. Интересно и оригинально!
Сообщение для чата со значками
❺
Русскоязычный сервис с десятками разнообразных шрифтов. Хочу особо отметить, что на сайте собрано множество шрифтов с анимацией.
После выбора шрифта, можно задать цвет текста, ширину, высоту, фон, наличие анимации, эффекты и пр. настройки.
Примеры шрифтов
❻
Отличный сервис для онлайн-генерации разнообразных надписей красивым шрифтом. Поддерживаются десятки самых разнообразных шрифтов, которые все разбиты на несколько разделов: печатные, плавные каллиграфические, техно, готика, декоративные сказочные, контурные и др.
Примеры надписей
Кстати, когда надпись будет готова, вы сможете сохранить ее в формате картинки (PNG), а можете получить ссылку в различных форматах: для блога, для подписи на форуме, прямая ссылка на картинку.
Пример полученного текста
❼
Не мог не представить еще один сервис. Он позволяет подписывать (нанести свой текст нужного размера, нужного цвета, обводки, шрифта и пр.) любые картинки: будь они на вашем жестком диске или просто в интернете. Вам всего лишь нужно указать ссылку (или загрузить) свое фото, затем написать текст и мышкой выставить его в нужном месте.
Таким образом можно создавать очень интересные приколы, красивые и наглядные фото. В общем, очень удобный инструмент, рекомендую!
Инструменты на сайте
Кстати, пример использования сервиса можете увидеть на скрине ниже (надпись сделана за 5 сек. — это намного быстрее, чем любой начинающий пользователь будет копаться в редакторе Фотошоп и аналогичных ему).
Пример фото с надписью
❽
Установка доп. шрифтов
В Windows можно использовать не только классические шрифты, которые были в ней изначально, но и добавить свои (например, загруженный из сети Интернет). Разумеется, на специализированных сайтах есть самые разные варианты шрифтов!
Несомненным преимуществом данного способа является то — что новый красивый шрифт можно использовать практически в любых программах в вашей ОС. См. скрин ниже .
В Word появился новый шрифт!
Всем удачи и пока!
(PS: на картинке выше показан мой логотип, созданный на одном из вышеперечисленных сайтов).
Первая публикация: 21.05.2017
Корректировка: 30.01.2020
Вариант 1:
3D текст
<div class=»text3d-wrap-1″>
<span class=»text3d-1″>3D текст</span>
</div>
|
1 |
<div class=»text3d-wrap-1″> <span class=»text3d-1″>3D текст</span> </div> |
.text3d-wrap-1 {
margin: 0;
padding: 0;
background-color: #337AB7;
position: relative;
width: 100%;
height: 260px;
display: flex;
flex-direction: row;
justify-content: center;
perspective: 3000px;
}
.text3d-1 {
align-self: center;
margin-top: -18px;
transition: all 0.3s ease;
transform: rotateX(40deg) rotateZ(5deg);
font-family: Impact, Charcoal, sans-serif;
font-size: 100px;
letter-spacing: 3px;
color: #f5f5f5;
text-shadow: white 0.006em 0.006em 0.007em, #9c9c9c 1px 1px 1px, #9c9c9c 1px 2px 1px, #9c9c9c 1px 3px 1px, #9c9c9c 1px 4px 1px, #9c9c9c 1px 5px 1px, #9c9c9c 1px 6px 1px, #9c9c9c 1px 7px 1px, #9c9c9c 1px 8px 1px, #9c9c9c 1px 9px 1px, #9c9c9c 1px 10px 1px, #9c9c9c 1px 11px 1px, #9c9c9c 1px 12px 1px, rgba(16, 16, 16, 0.4) 1px 18px 6px, rgba(16, 16, 16, 0.2) 1px 22px 10px, rgba(16, 16, 16, 0.2) 1px 26px 35px, rgba(16, 16, 16, 0.4) 1px 30px 65px;
}
.text3d-wrap-1:hover .text3d-1{
margin-top: -26px;
text-shadow: white 0.006em 0.006em 0.007em, #9c9c9c 1px 1px 1px, #9c9c9c 1px 2px 1px, #9c9c9c 1px 3px 1px, #9c9c9c 1px 4px 1px, #9c9c9c 1px 5px 1px, #9c9c9c 1px 6px 1px, #9c9c9c 1px 7px 1px, #9c9c9c 1px 8px 1px, #9c9c9c 1px 9px 1px, #9c9c9c 1px 10px 1px, #9c9c9c 1px 11px 1px, #9c9c9c 1px 12px 1px, rgba(16, 16, 16, 0.4) 1px 38px 26px, rgba(16, 16, 16, 0.2) 1px 42px 30px, rgba(16, 16, 16, 0.2) 1px 46px 65px, rgba(16, 16, 16, 0.4) 1px 50px 95px;
}
@media (max-width:767px) {
.text3d-1 {
font-size: 60px;
}
}
|
1 |
.text3d-wrap-1 { margin; padding; background-color#337AB7; positionrelative; width100%; height260px; displayflex; flex-directionrow; justify-contentcenter; perspective3000px; } .text3d-1 { align-selfcenter; margin-top-18px; transitionall0.3sease; transformrotateX(40deg)rotateZ(5deg); font-familyImpact,Charcoal,sans-serif; font-size100px; letter-spacing3px; color#f5f5f5; text-shadowwhite0.006em0.006em0.007em,#9c9c9c1px1px1px,#9c9c9c1px2px1px,#9c9c9c1px3px1px,#9c9c9c1px4px1px,#9c9c9c1px5px1px,#9c9c9c1px6px1px,#9c9c9c1px7px1px,#9c9c9c1px8px1px,#9c9c9c1px9px1px,#9c9c9c1px10px1px,#9c9c9c1px11px1px,#9c9c9c1px12px1px,rgba(16,16,16,0.4)1px18px6px,rgba(16,16,16,0.2)1px22px10px,rgba(16,16,16,0.2)1px26px35px,rgba(16,16,16,0.4)1px30px65px; } .text3d-wrap-1:hover .text3d-1{ margin-top-26px; text-shadowwhite0.006em0.006em0.007em,#9c9c9c1px1px1px,#9c9c9c1px2px1px,#9c9c9c1px3px1px,#9c9c9c1px4px1px,#9c9c9c1px5px1px,#9c9c9c1px6px1px,#9c9c9c1px7px1px,#9c9c9c1px8px1px,#9c9c9c1px9px1px,#9c9c9c1px10px1px,#9c9c9c1px11px1px,#9c9c9c1px12px1px,rgba(16,16,16,0.4)1px38px26px,rgba(16,16,16,0.2)1px42px30px,rgba(16,16,16,0.2)1px46px65px,rgba(16,16,16,0.4)1px50px95px; } @media (max-width:767px) { .text3d-1 { font-size60px; } } |
Буквы-подушки из ткани
Вам понадобится: х/б ткань красного и белого цвета, швейная машинка, ножницы, нитки, булавки, сантиметр, линейка, листы бумаги, карандаш, наполнитель – синтепух или холофайбер.
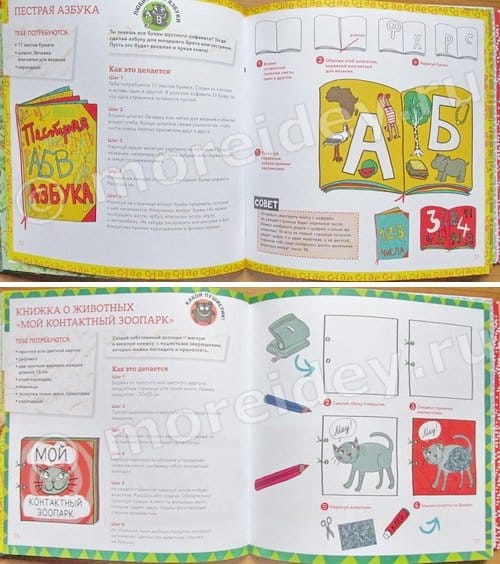
Мастер-класс
- Нарисуйте буквы на листах бумаги.
- Перенесите буквы на красную ткань в 2х экземплярах.
- Сделайте выкройки, учитывая припуск 1 см.
- Вырежьте из белой ткани полосы для боковушек шириной 7 см. (5см ширина боковушки, на припуск – по 1 см с каждой стороны).
- Начните работу с простой буквы L: сложите лицевыми сторонами заготовки, оставив 5 см боковушки свободными, затем прострочите нижнюю часть буквы, отступив от края 1 см.
- Когда строчка приблизится к углу, сделайте надсечки, чтобы угол получился ровным.
- Пришейте боковушку к детали, не дошивая 4 см – это будет отверстие для выворачивания.
- Приложите вторую часть буквы L и сделайте карандашом пометки на боковушки напротив существующих углов, чтобы буква была ровной.
- Приложите деталь, закрепите швейными булавками и сделайте надрезы в области углов, чтобы ткань не сморщилась.
- Пристрочите вторую деталь, оставив 4 см для выворачивания.
- Набейте букву наполнителем и зашейте отверстие потайным швом.
- Приступите к созданию буквы О: сложите две детали буквы и сделайте симметричные пометки карандашом через каждые 2см на двух заготовках с внешней и внутренней стороны ткани. Также сделайте пометки на боковушках внешнего и внутреннего кольца.
- Сделайте надсечки (надрезы) по намеченным пометкам.
- Пристрочите внешнее кольцо с одной стороны, совмещая отметки, оставив 4 см для выворачивания.
- Пристрочите внутреннее кольцо с одной стороны.
- Сострочите края полоски внутреннего кольца, сформировав «трубу».
- Пристрочите свободную часть внешнего кольца.
- Выверните заготовку, закрепите булавками внутреннее кольцо и сшейте вручную потайным швом.
- Набейте букву наполнителем и зашейте отверстие потайным швом.
- Сшейте остальные буквы по такой же схеме.
Буквы-подушки из ткани готовы! Рекомендую к просмотру данное видео!
Мастер класс «Как сшить букву-подушку»
Watch this video on YouTube
Объединяем слои текста для удобства дальнейшей работы
Сейчас необходимо объединить все слои, создающие эффект 3D текста. Это действие упростит его дальнейшую обработку.
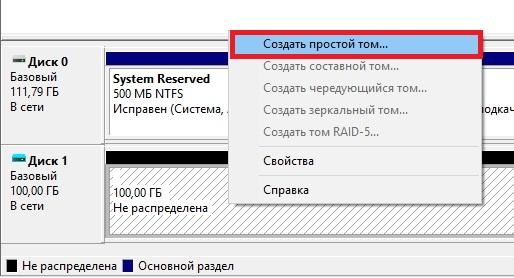
Активируйте верхний слой с эффектом отблеска. Сделайте по нему правый клик и выберите Объединить с предыдущим.
Шаг 2
Повторите то же действие, объединив слой с хэштегом #1 и слой, имитирующий объём. В итоге ваша стопка слоёв будет выглядеть так.
3D TEXT готов и должен выглядеть примерно так.
Шаг 3 – по необходимости
Благодаря объединению слоёв в единый текстовый слой, вы можете перемещать надпись по холсту в нужное вам место с помощью инструмента Перемещение. Мы опустим надпись-дату чуть ниже.
Теперь добавим нашей надписи подходящий фон.
Также уроки которые могут вас заинтересовать
CORELDRAW. Как использовать инструмент ластик
Инструмент Ластик (Eraser) является ярким представителем инструментов растровой графики.
CorelDRAW: «Шашечки» для рекламного модуля службы такси
В этом уроке покажем как быстро и просто нарисовать «шашечки» для такси.
Рисуем снежинку в Корел Дро
Чуть больше месяца остается до Нового года и это значит, что пора создавать новогодние иллюстрации. В этом уроке пробуем нарисовать снежинку в CorelDRAW.
Рисуем спираль в Кореле
Для создания нескольких логотипов мы будем использовать инструмент «Спираль» и пару интерактивных эффектов – контур и тень.
Пять способов нарисовать трапецию в CorelDRAW
В этом уроке вы узнаете пять различных способов, как быстро нарисовать трапецию, используя инструменты «Основные фигуры», «Форма», «Прямоугольник».
Рисуем дискобол в Кореле
С помощью простых инструментов рисуем дискобол в Кореле.
Создание светящихся цветов в CorelDRAW
Создадим эффект свечения цвета.
Как нарисовать логотип в Кореле
Основой для нашего логотипа будет служить инструмент Перетекание.
Создаем логотип в CorelDRAW
Основой для нашего логотипа будет служить инструмент Перетекание.
Объекты вдоль пути в Кореле
Объекты вдоль пути – интересная функция программы CorelDRAW, которая позволяет расположить объект (или набор объектов) вдоль пути (траектории).
Как создать многоугольник в CorelDRAW
Инструмент Многоугольник на первый взгляд не создает впечатление инструмента с широкими возможностями. Но этот урок убедит вас в обратном.
Фонтанная заливка в CorelDRAW
В этом уроке демонстрируем процесс создания прозрачного 3D контейнера с помощью фонтанной заливки и заливки сетки в CorelDRAW X7.
Рисуем тыкву в Кореле
От прямоугольника до тыквы: изучаем основы работы со стандартными формами в CorelDRAW.
Как создать интересный плакат в CorelDRAW
В этом уроке остановимся на создании плаката
В процессе, помимо работы с эффектом полутона, научимся использовать тень, градиент, PowerClip и др.
Работа с инструментом «Перетекание»
Инструмент «Перетекание» является одним из основополагающих и самых практичных инструментов в CorelDRAW.
Делаем визитку с помощью Корела
Делаем самые простые визитки с помощью CorelDraw.
Как создать узор в CorelDRAW
В этом уроке для создания узора используются инструменты Свободная форма и Фигура, а также различные элементы управления.
Как создать эффект объема в Кореле
Перетекание — один из самых универсальных инструментов в CorelDRAW, поэтому важно понять принцип его работы. Давайте создадим простой 3D-эффект.
Работа с контурами в CorelDRAW
В этом уроке мы рассмотрим настройки, с помощью которых можно создавать различные типы контуров, также поговорим о способах применения этих контуров.
Как создать абстрактные линейные формы в CorelDRAW
Мощные интерактивные инструменты CorelDRAW составляют одну из сильных сторон этой программы для разработки дизайна и создания векторных иллюстраций.
Простые буквы в перспективе
Начнем с простых букв, у которых нет никаких кривых или наклонных линий.Для примера, пожалуй, используем букву “Т”, но подойдет любая буква, состоящая только из прямых линий. Например, “П”, “Ш”, “Н”,”I”, “L” и так далее. Эти буквы будут отличным выбором для начала.
Шаг 1:
Изображение выше — это основа нашего рисунка. Сначала начертим линию горизонта и обозначим точку схода, а затем нарисуем букву так, как она выглядит обычно. Эта форма послужит основой для нашей трехмерной буквы.
Шаг 2:
Проведите линии из каждого угла буквы к точке схода
Обратите внимание, что некоторые из углов я не стал соединять, потому что точно знаю, что мы не увидим их в готовом варианте. Но если вы не уверены, то лучше провести линии ото всех углов, а потом просто стереть лишнее
Шаг 3:
Теперь нам нужно определить, насколько широкой будет буква в глубину. Для этого на нужном расстоянии рисуем линии между линиями перспективы, которые будут параллельны оригинальным.
Обратите особое внимание на углы буквы спереди. Углы, находящиеся сзади должны быть точно такими же, как оригинальные
На рисунке выше параллельны и синие линии, и оранжевые.
Это самая важная часть вашего рисунка, так что не переходите к следующему шагу, пока не добьетесь идеала в этом!
Шаг 4:
Наша буква еще не закончена. Теперь нам нужно определить, где начертить последнюю линию, которая формирует нашу “Т”. Конечно, вы можете сделать это на глаз, но существуют и более точные способы сделать это.
Чтобы определить, где находится недостающая линия, просто закрасьте форму буквы, используя форму, которую мы нарисовали только что.
Конечно, это дополнительная работа и требует несколько временных штрихов, но это позволяет определить, где же будут находиться наши финальные линии.
Сейчас наша “Т” выглядит довольно неплохо и нам нужно только убрать вспомогательные линии.
Шаг 5:
Обычно для таких работ требуются временные линии, которые используются для расчетов. Новичкам может казаться, что это всего лишь пустая трата времени, но это не так. Они действительно позволяют не совершать ошибок, которые могли бы возникнуть, делай мы все на глаз.
Когда вы будете полностью уверены в своей работе, вы можете просто стереть их и все.
Добавляем бэкграунд – украшаем 3D text подходящим фоном
Далее есть несколько вариантов украшения заднего плана нашего текста. Можно залить его цветом, градиентом или текстурой. Однако мы с вами добавим в качестве бэкграунда красивый фон-боке, подходящий для даты 2018 года.
Активируйте нижний слой с белым фоном в стопке слоёв.
Шаг 2
Выберите в меню Файл – Открыть как слои. Найдите на компьютере папку со скачанными фонами, выделите понравившийся и нажмите Открыть.
Загруженное изображение расположится в стопке слоёв над белым фоном.
Шаг 3 – по необходимости
По желанию вы можете уменьшить/увеличить задний фон с помощью инструмента Масштаб.
И затем позиционировать его инструментом Перемещение.
Шаг 5
Возьмите инструмент Градиент и настройте его так:
- Фон переднего плана – Белый;
- Градиент – Основной в прозрачный (кликните по реверсивной стрелке, чтобы на пиктограмме градиента с левой стороны была прозрачность, а с правой – белый цвет);
- Форма – Радиальная.
Шаг 6
Предварительно уменьшив изображение в рабочей области редактора, протяните линию градиента подальше за его границу, как показано на скриншоте. (Чтобы уменьшить изображение в окне программы, зажмите клавишу Ctrl и покрутите колёсико мыши на себя.)
В диалоговом окне Слои активируйте слой с самим текстом.
Шаг 8
Выберите в меню Цвет – Тонирование. Поиграйтесь переменными значений Тон, Насыщенность, Освещённость, и затонируйте получившуюся дату в желаемый цвет.
Шаг 9
Наконец, выберите в меню Изображение – Свести изображение.
Оцените готовый результат:
На этом урок закончен. Теперь вы знаете во всех подробностях, как сделать 3D TEXT в GIMP.
Конструктор 3Д надписей и текстов с анимацией тени красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвета
Тень объёма 1(%):
Тень объёма 2(%):
Цвет фона
Прозрачный цвет
Фоновое изображение:
Удалить изображение
Параметры анимации
Скорость анимации:
Мин. длина линий:
Толщина обводки:
Объём 2:
Радиус тени 1:
Радиус тени 2:
Начало через (с):
Макс. длина разрыва:
Объём 1:
Тень 1 (%):
Тень 2 (%):
Размер области
Ширина области (px):
Высота области (px):
34%