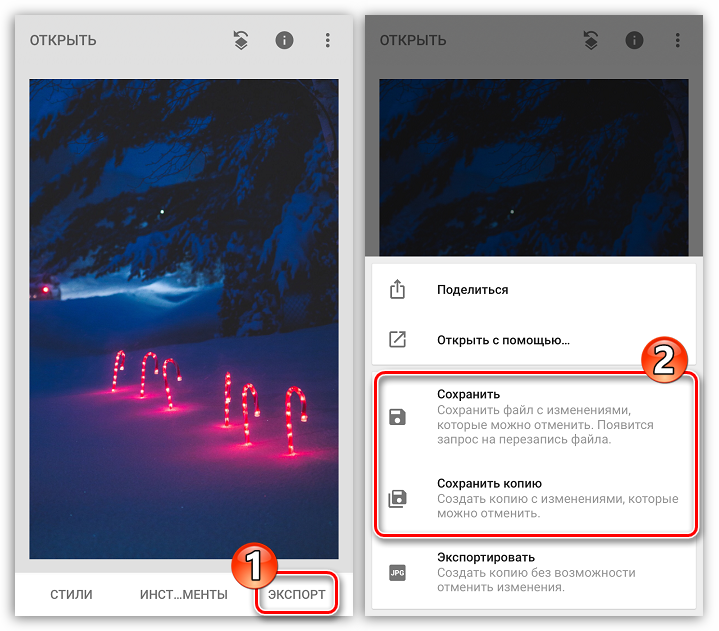
Как сделать инверсию цвета в фотошопе
Содержание:
Применение
В педагогике
Помимо художественной литературы и привычной устной (письменной) речи, инверсия широко применяется в области коррекционной педагогики или специальной психологии. Используется как инверсионная методика, основанная на поиске нескольких решений для одной поставленной творческой задачи.
В педагогике данный метод получил название «методика обращения». Это в разы увеличивает результативность при решении поставленной задачи, так как процесс подразумевает творческий подход. Эффективность обусловлена следующим:
- Рассматриваются новые направления решений.
- Приветствуется использование как одного, так и нескольких способов одновременно.
- Анализ данных производится с учетом нестандартного взгляда на жизнь.
Специалисты, как психологи, так и педагоги, применяют метод для оценки оригинальности и креативности отдельно взятого человека. Способ является поистине универсальным, потому как позволяет не только оценить имеющиеся таланты человека, но и развить их со временем.
По сути, данная методика известна давно и встречается в психологии, педагогике и бизнес-управлении как «мозговой штурм» или «мозговая атака». В каждом отдельно взятом случае креативный подход к решению задачи осуществляется с применением либо логических, либо эвристических методов.
В точных науках
Помимо устной и письменной речи, художественной литературы и инверсионной методики в педагогике, инверсия нашла применение в точных дисциплинах. Например, в физике, химии, математике, геометрии, информатике.
Само понятие «инверсия» раскрывается в точных науках следующим образом:
Говоря о физике, следует упомянуть инверсию электронных населенностей. Это инверсия света, представляющая собой одну из основ статической механики. Широко используется для описания работы лазерного устройства.
В химии рассматривается гораздо шире:
- как изменение структуры, положения или формы циклических молекул, вследствие чего происходит изменение положения заместителей в отношении кольца,
- кардинальная перемена конфигураций молекул, имеющих в структуре 3-валентный пирамидальный атом, на прямо противоположную по строению молекулу,
- процесс гидролиза сахарозы, сопровождающий перенаправление вращения поляризованного светового луча (т. е. его плоскости) через раствор сахара.
С целью конформного преобразования, что в геометрии встречается при изучении евклидовой плоскости (пространства).
Применим прием и в информатике. Используется в качестве битовой операции, с помощью которой выполняется переход от 0 к 1 и соответственно от 1 к 0.
Цветовой баланс в Фотошоп.
Появление фотографии позволило перевести понятие «память» из виртуально-ментального мира в мир физический. С пожелтевших старых фото на нас смотрят лица прапрадедов, родителей. Да и нас самих в возрасте «похода под стол». Появление цветной фотографии и цифрового фото, вновь вызвало революцию. Простота процесса, лёгкость хранения (на стандартном винчестере умещаются тысячи изображений) придали снимкам новые значения. Сегодня это не только память, но и настроение, ощущения, иллюстрация мировоззрения.
Все это, конечно, хорошо. Но в бочке мёда, как известно, часто встречается ложка дёгтя. Когда говорим о цветном фото, дёгтем выступает тоже цвет. Но не тот, который мы бы хотели увидеть.
Примеры? Да сколько угодно. Мутные цвета весеннего пейзажа, землистое «лицо мертвеца» вместо загара, цветные отблески и блики на самых важных частях снимка.
И тут без коррекции не обойтись. Создатели Adobe Photoshop как в воду глядели, насыщая программу различными инструментами коррекции оттенков. Начиная от изменения цвета глаз и заканчивая глобальным смещением гаммы всего изображения.
Сегодня рассмотрим один из таких инструментов. Он не такой пугающий как уровни и кривые (при работе с каналами). Более того, палитра и установка свойств реализованы предельно наглядно и просто. Речь, естественно, идёт об инструменте под названием «цветовой баланс». Изучать его свойства будем уже на привычном снимке озера в околицах Минска.
Практическая часть
Прежде чем начать практическую работу, стоит напомнить по крайней мере два совета от корпорации Adobe.
Проводите работу с цветом на откалиброванном мониторе. То есть с установками, которые гарантируют, что цвет, отображаемый на экране, выглядит аналогично и «в реальности». Иначе есть опасность, что на другом компьютере Вы сами ужаснётесь результатам своей работы
Старайтесь не изменять цвет основного слоя. Сразу делайте дубликат. И проводите цветокоррекцию копии.
Настало время приступить.
Вызвать инструмент цветовой баланс можно двумя основными способами:
Через меню «Изображение» – «коррекция» – «цветовой баланс»
Нажав на клавиатуре сочетание CTRL+B
Появившаяся палитра инструмента предельно проста. Справа стандартные кнопки ОК, отмена и установка предварительного просмотра (настойчиво рекомендуем его включить)
Основной блок представляет собой три линейные полосы изменения с ползунком в средней части. Они построены по принципу контраста RGB и CMYK. Сочетания цветов «синий — жёлтый», «голубой-красный» и «малиновый-зелёный» взаимосвязаны. Сдвиг ползунка в сторону одного из них уменьшает присутствие второго.
Стоит обратить внимание на три пункта ниже. Инструментом «цветовой баланс» вы изменяете цвет теней, средних тонов и подсветки по отдельности
Для выбора диапазона выставляется точка напротив соответствующей надписи.
То есть можно, например, увеличить присутствие зелёного цвета в зонах света и одновременно избавиться от него «в тенях».
В нашем случае всё просто. Подчёркивая зелёную составляющую, мы уменьшаем количество пурпурных, жёлтых и, возможно, красных оттенков. Для каждого диапазона по своему. В виде алгоритма это выглядит так:
- Создайте копию слоя
- Перейдите на копию и выберите инструмент «цветовой баланс»
- Установите флажок напротив слова «предпросмотр». Это позволит Вам видеть результаты изменения в режиме реального времени.
- Начиная с «теней» измените цвета снимка на каждом из диапазонов. При этом помните: хорошая работа — неспешная работа. Первая коррекция может оказаться неудачной. Поэтом начните с теней, дойдите до зоны света. А потом — второй круг. При необходимости — третий и так далее.
- Закончите работу нажатием кнопки ОК
Замечание: Обратите внимание на галочку возле слов «Сохранить свечение». Данная опция «защищает» переходы света и тени от потери контрастности
Если опция сохранения свечения не активирована, есть опасность получить в результате «блеклое» изображение.
Иллюстрация этого — на рисунке ниже.
После того, как вы изменили цветность, примените необходимые режимы наложения и отрегулируйте прозрачность верхнего слоя.
При необходимости мягкой кистью сотрите на верхнем слое информацию в зонах, где коррекция цвета не нужна.
Более подробно об этом приёме написано в предыдущем уроке.
Теперь стоит обратить внимание на одну особенность, о которой мы упоминали только вскользь. Любой инструмент программы Adobe Photoshop работает с выделенной частью выбранного слоя
Если выделение не задано — со всем слоем. Но никак не со всем изображением
Это важно
Любой инструмент программы Adobe Photoshop работает с выделенной частью выбранного слоя. Если выделение не задано — со всем слоем. Но никак не со всем изображением
Это важно
Посмотрите на рисунок ниже. Светлые области леса за озером после общего изменения цвета на фотографии приобрели ярко-жёлтый оттенок.
Вы можете создать ещё одну копию фона и отдельно проработать эту область. Алгоритм таков:
- Создайте две копии фона
- Отключите видимость верхней (последней копии). Для этого достаточно нажать на значок в форме глаза слева от пиктограммы слоя
- Перейдите на видимую копию, измените её цвет
- Отрегулируйте наложение слоя и его прозрачность
- Сотрите на копии зоны, которые на ваш взгляд приобрели нежелательный оттенок.
- Выделите на слое прозрачные (стёртые области). Например, инструментом «Быстрое выделение» или «Волшебная палочка»
- Задайте растушёвку выделения. Подробнее об это описано в уроке «как сделать края фотографии полупрозрачными»
- Не снимая выделение, перейдите на следующий слой, включите его видимость и нажмите кнопку «DEL».
- Инвертируйте выделение сочетанием клавиш CTRL+I или через меню «Выделение» – «Инверсия». Таким образом на верхнем слое будут выделены уже обработанные зоны (работать с которыми не нужно)
- Нажав кнопки «DEL», сотрите их. На слое останутся только «проблемные участки».
- Измените цвет этого слоя, отрегулируйте наложение и прозрачность.
Замечание: растушёвка при выделении обязательна. Иначе получаются рваные резкие границы перехода цвета. Это признак неумелой коррекции. Да и выглядит такое фото «на троечку».
Значение термина
Википедия не только дает определение данному термину, но и указывает, в каких областях он употребляется. Слово произошло от латинского «inversio», что дословно переводится как «перестановка», «переворачивание».
Если обратиться к Литературной энциклопедии, то цели инверсии — это:
- нарушить принятый порядок слов при разговоре,
- добавить пауз, тем самым изменив окраску текста,
- изменить интонацию.
Помимо перестановки дополнительно может использоваться прием разбивки предложений с помощью вставных слов или целых словосочетаний. Нередко инверсионный прием использовался литературными классиками в художественной прозе, поэзии.
Если говорить о стилистическом смысле, то одни и те же слова предложения, но только после инверсирования, на новом месте, приобретают выразительность (новую окраску). Именно с помощью этого приема удается добиться усиленного интонационного выделения.
Таким образом, в литературе инверсия — это нарушение порядка слов в предложении путем перестановки с целью изменения (усиления) окраски, выделения отдельных слов
Используя данный прием, автор может расставить смысловые акценты, а также заострить внимание слушателя (читателя) на определенной фразе
Немного теории
Учитывая специфику работы цветового баланса, стоит повторить теорию кодирования цвета. По крайней мере вспомнить, что такое цветовые пространства RGB и CMYK. Подробно об этом написано в уроке «выделение по цвету в Фотошоп». Тем, кто не утруждает семя лишним чтением, кратко повторим.
Обе модели кодируют цвет в трёхмерной системе координат (вспоминаем алгебру и геометрию 6 класс средней школы). Идея взята из курса физики. Помним, что белый цвет, преломляясь, распадается на цветные составляющие. Вот и тут каждая ось — свой цвет. Совмещение базовых цветов в различной насыщенности даёт результирующий оттенок.
Пространство RGB – природное. Три базовых цвета (красный, синий и зелёный) смешиваясь в полной яркости дают белый цвет. Пример из жизни — три софита на сцене.
Однако физически не существует красок, которые смешавшись в одном ведре, стали бы белыми. Поэтому для печати используют систему CMYK (Cyan (Голубой), Magenta (Малиновый), Yellow (Жёлтый), Black). Голубой, пурпурный и жёлтый цвета смешавшись дают насыщенный тёмно-серый цвет. Четвёртая составляющая, чёрный, служит для «поддержки теней».
Есть ещё одна интересная особенность. На цветовом круге цвета RGB и CMYK находятся друг напротив друга. Другими словами, они образуют следующие контрастные пары синий — жёлтый, голубой-красный, малиновый-зелёный. Уменьшая, например, присутствие голубого в гамме, мы неизбежно подчеркнём красные оттенки. Убирая жёлтый — синие. Избавляясь от малинового, усилим зелёный цвет.
На этом принципе и построен инструмент «Цветовой баланс».