Полный обзор ucoz, отзывы и примеры сайтов
Содержание:
- Включение и удаление модулей
- Раскрутка в Ютубе
- Создание резервных копий сайта
- Редактирование текстов и добавление новостей
- Замена сливного механизма целиком
- Поисковая оптимизация
- Для кого предназначен
- Простота использования
- Функциональные возможности uCoz
- Создание сайта в ucoz.ru с прикреплением домена
- Функциональные возможности
- Техническая поддержка
- Поддержка пользователей
- Заключение
- Вывод
Включение и удаление модулей
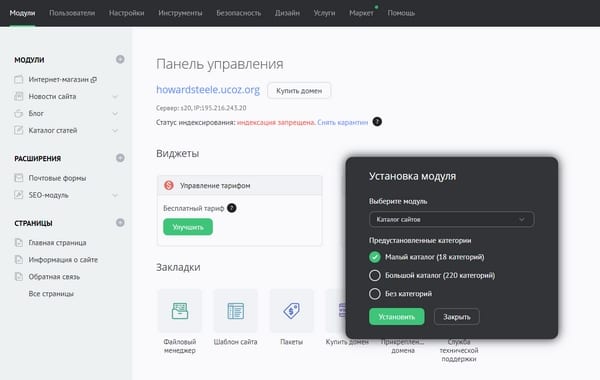
Возможности конструктора зависят от того, какие модули включены в панели администратора. Первоначальный набор вы указали при создании сайта, однако это не окончательный состав — список можно постоянно менять, добавляя новые приложения и отключая расширения, которые оказались ненужными для вашего проекта.
Подключение модулей:
Сила модулей в их специфичности. Например, «Блог» нужен только для ведения блога. Если вы добавили такой модуль, но затем решили ограничиться новостями компании, то ничего страшного — просто удалите неиспользуемое расширение.
- Выберите модуль из списка установленных.
- Откройте его настройки.
- Внизу есть пункт «Удалить модуль» — кликните по нему, чтобы отказаться от ненужной функциональности.
- Ответьте на секретный вопрос, чтобы завершить удаление модуля.
Без ответа на проверочный вопрос расширение удалить не удастся. Это дополнительная гарантия того, что никто, кроме истинного владельца, не внесёт на сайт серьёзные изменения. Даже если злоумышленник попадёт в ваш аккаунт, он не сможет удалить сайт, модули, изменить настройки безопасности или сменить владельца. Проверочный вопрос и ответ на него задаются при создании сайта. Если вы не помните эти сведения, то также не сможете внести указанные выше изменения, в том числе удалить модуль.
При удалении модуля теряются все данные, которые были в него добавлены. Например, если это был «Блог», то вы лишитесь всех записей, размещённых через него. Чтобы этого не произошло, делайте резервные копии сайта.
Раскрутка в Ютубе
Создание резервных копий сайта
Внесённые изменения сохраняются в конструкторе автоматически. Однако резервные копии придётся делать вручную. Бэкапы нужны на случай повреждения данных или случайного удаления модуля. Резервные копии позволяют восстанавливать предыдущее состояние сайта, которое было сохранено в виде образа.
Чтобы создать полную копию сайта:
- Откройте раздел «Инструменты» в панели администратора.
- В меню слева выберите раздел «Резервное копирование».
- Создание копий доступно только с 00:00 до 09:00 по серверному времени. В этот промежуток появляется кнопка «Создать», при нажатии на которую открывается окно настройки бэкапа.
- Выберите режим архивирования: сохранить всё, только базы данных или загруженные файлы. Если хотите полную копию, отметьте первый вариант.
- Нажмите «Применить» и дождитесь завершения сохранения.
После успешного формирования архив появится в списке. Вы можете скачать его на компьютер или оставить на серверах uCoz. Создавать бэкапы можно не чаще 1 раза в 7 дней. Есть и другие особенности.
- В резервную копию не попадают личные сообщения пользователей, настройки модулей и шаблоны. Для шаблонов есть отдельный инструмент для создания бэкапов, который работает по аналогичному принципу.
- Размер резервной копии прибавляется к сумме используемого дискового пространства. Чтобы освободить места, скачайте копию на компьютер и удалите с сервера.
Не пренебрегайте созданием бэкапов, чтобы иметь возможность быстро восстанавливать предыдущую рабочую версию сайта. Откат к сохранённой копии выполняется следующим образом:
- Откройте раздел «Резервное копирование».
- Выберите копию из списка или загрузите с компьютера.
- Нажмите «Восстановить».
- Выберите модули, которые следует вернуть.
- Подтвердите восстановление и ответьте на секретный вопрос.
Слишком большой архив можно разбить на части, загружая данные по отдельным модулям. Для решения этого вопроса обратитесь в техническую поддержку.
Редактирование текстов и добавление новостей
Первое, что «бросается» в глаза – это надпись «Lorem ipsum…». От нее необходимо избавиться, заменив на приветствие посетителей сайта, и краткое описание проекта.
Для этого в панели управления нужно зайти в раздел «Дизайн», нажать на кнопку «Редактировать» под шаблоном сайта, затем «Глобальные блоки» и «PROMO». В открывшемся окне необходимо найти, обозначенные выше, надписи и заменить на приятный текст.
Редактирование пункта «PROMO»
Вот что получается в результате:
Вид измененной главной страницы
Теперь нужно добавить новость на сайт. Для этого пользователь должен авторизоваться на самом сайте. После чего нажать на кнопку «Добавить новость» в центральном блоке сайта.
Открывается редактор новостей.
Редактор новостей
Здесь необходимо заполнить поля текстом новости, и, при желании, прикрепить одно или несколько изображений. После того, как все сделано, нужно нажать кнопку «Добавить».
Вид добавленной новости
Замена сливного механизма целиком
- Перекрываем воду на бачок.
- Сливаем воду.
- Откручиваем болты между бачком и полочкой.
- Приподнимаем бачок вверх и кладем на унитаз. Гибкую подводку отключать необязательно.
- Снимаем с дна унитаза резиновую манжету и откручиваем спрятавшуюся внутри нее большую пластиковую гайку.
- Вытаскиваем из бачка унитаза весь сливной механизм системы; очищаем края отверстия в дне бачка от грязи и ставим новый слив. Притягиваем его гайкой.
- Ставим на место прокладку между бачком и полочкой и прикручиваем бачок на место. При этом избегаем перекосов и больших усилий.
- Проверяем работу перелива, при необходимости укорачиваем его патрубок.
Так выглядит сливной механизм IMPULS 280 от Geberit.
[media=//www.youtube.com/embed/3zQ0ZpPwPck» width=»640″ height=»480″ frameborder=»0″ allowfullscreen=»allowfullscreen»>
Поисковая оптимизация
Оптимизация сайта выполняется через SEO-модуль, доступ к которому открывается при оплате тарифного плана «Оптимальный» и выше. Он позволяет:
- добавлять уникальные метатеги заголовков, описаний и ключевых фраз для материалов, категорий и модулей;
- в ручном режиме прописывать URL-адреса материалов, категорий и модулей;
- редактировать файл robots.txt для настройки сканирования сайта;
- использовать пингование Яндекса для ускорения индексации новых материалов;
- проверять позиции сайта по отдельным регионам;
- настраивать 301 редиректы;
- выполнять текстовую и техническую проверку сайта.
В бесплатном режиме большая часть этих функций отключена. Метатеги к материалам можно также прописать вручную в коде шаблонов, используя дополнительные поля, файл robots.txt можно редактировать через «Файловый менеджер» или FTP. Это позволяет соблюсти минимальные требования поисковиков. Вам останется только добавлять уникальные тексты, оптимизировать их с помощью ключевых слов и ждать, пока роботы проиндексируют контент.
Для улучшения поведенческих показателей необходимо также использовать связь с соцсетями. В стандартной комплектации uCoz доступно подключение кнопок соцсетей от фирменного сервиса uSocial, а также добавление формы комментариев с авторизацией через аккаунты пользователей. Это помогает увеличивать охват за счёт расшаривания материалов посетителями и получать новые возможности для продвижения сайта.
Для кого предназначен
uCoz — универсальный конструктор, на котором могут создавать сайты как начинающие, так и опытные вебмастера. Для работы с ним не требуются специальные знания. Вы можете создать сайт и отредактировать его страницы без правки кода, исключительно визуальными инструментами.
Часто сайты на uCoz создают некоммерческие организации: образовательные учреждения, спортивные федерации и команды. На uCoz очень сильная социальная составляющая: можно создать удобный блог, форум для общения пользователей, доску объявлений.
Для более опытных разработчиков uCoz предлагает расширенные инструменты — системные коды для управления дизайном и uCoz API для добавления различной функциональности, не предусмотренной в базовой комплектации конструктора.
Идеальный пользователь uCoz — новичок в веб-разработке, который готов учиться. Хотя это не отменяет возможности на постоянной основе пользоваться только базовыми функциями конструктора, если они удовлетворяют все потребности владельца и посетителей сайта.
Простота использования
uCoz — не самый простой конструктор. Несмотря на то, что в нём есть визуальный редактор для настройки интерфейса сайта, освоение всех инструментов требует больше времени, чем на других сервисах. В первую очередь это связано с функциональностью uCoz — по своим возможностям конструктор сопоставим с CMS.
Модульное построение системы немного упрощает взаимодействие с ней. Каждый модуль — это отдельное приложение с собственным набором настроек, заточенных под решение определённой задачи: например, управление блогом, форумом или онлайн-магазином. Чтобы не запутаться в обилии инструментов, необходимо подключать только те модули, которые нужны для работы сайта. Это позволит держать панель управления в порядке.
uCoz долгое время был хардкорным конструктором без нормального визуального редактора. Однако в какой-то момент разработчики всё же упростили процесс редактирования сайта. Визуальные инструменты предлагают намного меньше возможностей для кастомизации, чем редактирование файлов шаблона, однако иногда их использование оправдано — например, для внесения косметических изменений или быстрой правки текста на странице.
В полной мере функциональность конструктора раскрывается при наличии навыков работы с HTML и CSS. Первое время можно обходиться только визуальными инструментами, но со временем вы сами почувствуете, что хотите избавиться от ограничений и стать полноправным хозяином сайта
Важно, что uCoz позволяет учиться постепенно, экспериментируя на уже созданном сайте. Это помогает удерживать интерес к проекту, даже если первое время постоянно появляются трудности в работе
Функциональные возможности uCoz
Начнем с описания функций платформы в следующей таблице.
Важно! Платформа uCoz — это сервис с широкими возможностями для опытных пользователей, которые знакомы с CSS и HTML. Здесь отсутствует простое использование конструктора блоков на сайтах в режиме drag-and-drop, но есть масса других возможностей, которые мы перечислили выше
Выбирая между uKit или uCoz, новичку лучше отдать предпочтение первому варианту.
Вот еще несколько дополнительных функций Юкоз:
- автопостинг материалов в социальные сети;
- наложение водяных знаков на авторские изображения;
- SEO-модуль;
- Яндекс.Фиды, Web Services и другие.
Создание сайта в ucoz.ru с прикреплением домена
Управление всеми созданными сайтами в системе ucoz.ru производится через панель управления, поэтому чтобы начать создавать сайты в системе ucoz нужно зарегистрироваться на сайте unet.com. Не забудьте записать все пароли и сохранить их в надженом месте.
Теперь приступаем к созданию сайта, независимо от того какой домен вы будете использовать (платный или бесплатный), сайт создается сначала на бесплатном домене:
Меню -> Сайты -> Создать сайт
Выберите один из предложенных бесплатных поддоменов (ucoz.ru, ucoz.net, at.ua, clan.su и др.) и создайте сайт, с доменом вида site.ucoz.ru.
Если поддомен будет свободен, сайт будет создан и вам будет предложено перейти в панель управления сайтом. Когда вы посетите ее в первый раз вам будет предложено ввести название сайта и выбрать дизайн, эти данные можно будет измнить в любой момент, подберите короткое название (2-3 слова) и понравившийся, подходящий дизайн, нажмите «продолжить».
Далее нужно выбрать модули сайта, которые вы желаете чтобы присутствовали на вашем сайте. Я выбрал «Редактор страниц», «Фотоальбом», «Блог», «Статистика сайта», «Новости сайта»; вы можете включить все модули, не советую подключать гостевую книгу — кроме спама там ничего не будет.
Первым делом я убираю все ненужные мне элементы с сайта:
1. Внешние ссылки в блоке друзья сайта. Редактор страниц -> Управление дизайном модуля -> Первый контейнер -> Убираю все ссылки в блоке «block9». Нахождение этого блока на сайте зависит от конкретного дизайна, поэтому если вы затрудняетесь найти этот блок можете оставить эти ссылки или попросить помощи у меня.
2. Таким же образом я удаляю календарь, чат, голосование.
3. В нижней части сайта, в надписи copyright mycorp, mycorp меняю на свой ник.
4. Также я поменял шапку сайта, убрал вывод даты, времени, но если вы новичок, пропустите этот пункт.
Во время работы с сайтом вы будете ближе знакомиться с ucoz, и сможете сделать все как вам нужно.
Прикрепление домена к сайту на ucoz
Покупка и прикрепление платного домена очень важно, т.к. если оставить бесплатный домен ucoz то в первый месяц будет запрещена индексация сайта поисковым системам (администрация ucoz приняла такую меру во избежании спама)
Домен можно зарегистрировать у любого регистратора, я рекомендую домены .ru за 99 рублей. Зарегистрируйтесь у регистратора, пополните счет на 99 рублей, зарегистрируйте домен, указав dns1 — ns1.ucoz.net, dns2 — ns2.ucoz.net. Это важный пункт, если вы не укажете dns, домен не будет знать «где он живет», сайт не будет правильно работать. Если у вас возникают проблемы с подбором свободного домена, попробуйте воспользоваться сео-ботом, добавьте в список ваших icq-контактов icq 1033535, далее отправляйте ему сообщения вида «!domen site.ru» чтобы узнать свободен ли site.ru.
2. Прикрепления домена в ucoz.
Войдите в панель управления. -> Настройки -> Перенос домена (свой домен).
Дальше выбираем «Способ 2. Перенести существующий домен на DNS-сервера uCoz», введите домен, который вы зарегистрировали и нажмите припарковать.
Если домен зарегистрирован недавно то должно пройти около суток прежде чем можно будет окончательно прикрепить домен. Через сутки нужно зайти в панель управления — > настройки -> перенос домена, если вы все сделали правильно появится надпись о том что все правильно, осталось только прикрепить домен, нажмите на «прикрепить домен» и сайт заработает через 15 минут.
Если после регистрации домена еще не прошло суток может появиться надпись «Для домена установлены некорректные DNS-сервера: <список пуст или домен не существует>», не переживайте, так и должно быть.
В следующей статье я расскажу как наполнять сайт и что такое внутренняя оптимизация. Также я расскажу про программы и сервисы, которые использую.
Если все осилите до следующей статьи, почитайте статьи про ucoz, например, как создать или как создать блог в ucoz. Ucoz — очень большая система, чтобы понять все тонкости нужно время, но когда вы разберетесь в ней сможете делать практически все что угодно!
Функциональные возможности
Функциональность конструктор зависит от того, какие модули вы подключили в панели управления. По умолчанию устанавливается только один — «Редактор страниц». Он нужен для того, чтобы создавать страницы и наполнять их контентом с помощью текстового, визуального или HTML-редактора.
Кроме «Редактора страниц» в каталоге uCoz представлено ещё 15 модулей.

Кроме модулей есть расширения. Они тоже добавляют в панель управления новые возможности, но сфера их применения немного меньше, чем у модулей.
- SEO-модуль — инструменты для оптимизации страниц сайта. Представлены в двух конфигурациях: Free и Pro. Через это расширение добавляются уникальные заголовки, описания и ключевые слова страниц, указываются индивидуальные URL, настраиваются редиректы и параметры индексации. Здесь есть система уведомления Яндекса о публикации оригинального контента, а также настройки мониторинга позиции сайта в поисковых системах.
- Статистика — инструменты сбора и вывода статистики посещений страниц сайта. Вы также можете здесь видеть, по каким поисковым запросам посетители приходят на сайт.
- Мини-чат — простой чат для общения посетителей сайта между собой. Важный элемент социальной инфраструктуры конструктора.
- Постинг в соцсети — настройка автоматической публикации контента в привязанных профилях в соцсетях. С его помощью можно экспортировать посты из блога, новости, объявления, статьи.
- Почтовые формы — расширение для управления формой обратной связи. Здесь можно создавать и настраивать формы, задавать количество и вид полей.
- Опросы — создание и публикация на страницах сайта опросов и голосований.
|
ПОПРОБОВАТЬ |
Техническая поддержка
На uCoz есть круглосуточная техническая поддержка. Для связи со специалистами используется форма обратной связи. Вы описываете в ней проблему, после чего с вами связывается сотрудник поддержки и отвечает на все поставленные вопросы или помогает устранить неполадки.
За решением проблем можно обратиться в раздел «Вопросы и ответы» или на форум uCoz. Первое — это список из 20 000 вопросов с ответами от разработчиков конструкторов. Для навигации по этому массиву информации используется встроенный поиск. Второе — место обсуждения самых разных вопросов, связанных с работой конструктора и созданием сайтов.
Получить поддержку также можно в официальной группе uCoz во «ВКонтакте». Там же публикуются новости о конструкторе, в том числе сообщения из официального блога о новых функциях и исправлениях.
Все материалы для поддержки пользователей — на русском языке. Сообщество очень активное, так что на форуме или на страницах в соцсетях можно быстро получить ответы на вопросы, в том числе от разработчиков конструктора.
|
ПОПРОБОВАТЬ |
Поддержка пользователей
Конструктор uCoz предлагает несколько вариантов получения информации о работе сервиса и решения возникающих проблем.
- Круглосуточная техническая поддержка в панели управления. Отправка запроса выполняется через форму обратной связи.
Такое разнообразие материалов позволяет веб-мастеру выбирать удобные способы получения информации и всегда оставаться в курсе событий. Например, вышло очередное обновление — можно не только прочитать о нём в блоге, но и посмотреть комментарии других пользователей: как они относятся к новым возможностям, есть ли какие-то проблемы. Сообщество очень часто приносит даже больше пользы, чем официальная информация.
Заключение
В итоге, конструктор uCoz является одним из старейших русскоязычных сервисов для создания веб-страниц. Существуя с 2005 года, он успел привлечь немало пользователей, что подтверждено результатом в 1,2 млн. активных сайтов. Тем не менее, за это время и техническая часть платформы Юкоз существенно устарела. Львиная доля шаблонов имеет дизайн 2000-х (за исключением платных), а редактировать их можно только через код HTML и CSS. Новичкам пользоваться таким сервисом будет очень неудобно, а профессионалам проще делать проекты на известных CMS. Владельцы uCoz это прекрасно понимают, поэтому и вложились в создание новых конструкторов: uKit и uLanding.
Опубликовано:
Добавить комментарий
Вам понравится
Вывод
В полной мере потенциал uCoz раскрывается при работе с кодом. Речь идёт не только о внесении изменений в файлы шаблонов, но и о доступе к API, системе шорткодов и поддержке скриптов. Использование всех этих возможностей позволяет собирать на uCoz сайты с любой функциональностью.
Сервисом активно пользуются начинающие разработчики. В этом есть уникальное свойство uCoz — можно стартовать с минимальным набором знаний, сделать сайт на основе шаблона, незначительно кастомизировать его с помощью визуальных инструментов, а затем постепенно осваивать новые возможности и расширять функциональность проекта.