Почему каждому сайту нужен фавикон, а фавикону
Содержание:
- Что такое Фавикон и зачем он нужен для сайта
- Код для таск-менеджеров Grunt и Gulp
- Обзор онлайн-генераторов, где найти коллекцию фавиконов
- Favicon для мобильных устройств Apple
- Фавикон под микроскопом
- Как установить «favicon» на сайт
- Что такое «фавикон» и зачем он нужен
- Краткая техинструкция по фавиконам
- Создание фавикона
- Как прописать путь к favicon в шаблоне WordPress
- Как установить фавикон на сайт
- Как создать фавикон: лучшие сервисы
- Заключение
Что такое Фавикон и зачем он нужен для сайта
По сути Favicon — это обычный значок (изображение небольшого размера 16 на 16 пикселей, иконка). Но для владельца сайта он может очень много значить. Однако, обо всем по порядку.
Само по себе название «фавикон» произошло от английского словосочетания FAVorites ICON, означающего — иконка для «Избранного» (так называются закладки в браузере Internet Explorer). Зачем она нужна? Очевидно, что так гораздо проще отыскивать взглядом нужную вам закладку, ибо легче искать знакомый значок, чем читать названия сайтов.
Раньше картинку Favicon вы могли видеть в адресной строке браузеров, перед URL-адресом открытой страницы (в моем IE9 так до сих пор и осталось), но после того, как все браузеры стали поддерживать вкладки, то данный значок мигрировал как раз на эти самые вкладки. Зато, когда их открыто очень много, именно фавиконы позволяют понять какая вкладка какому сайту соответствует:
Само собой, что и свое изначальное значение Favicon.ico не утратил, он по-прежнему используется в закладках всех браузеров для быстрого визуального поиска нужного сайта среди тысяч закладок (взгляните на верхнюю панель вашего обозревателя и убедитесь в этом).
А также, что немаловажно, поисковая система Яндекс отображает Favicon в своей выдаче (результатах поиска) для каждого ресурса, если у него этот значок будет иметься (был добавлен и правильно настроен владельцем сайта, а робот Яндекса успел уже его проиндексировать)
У Яндекса имеется специальный бот для индексации фавиконов под названием YandexFavicons (у них даже апдейты бывают, после которых и имеет смысл проверять наличие нового и обновленного Favicon.ico рядом с вашим сайтом в выдаче), в задачу которого входит сбор и обновление иконок для всех сайтов. Робот Яндекса, специализирующийся на их индексации, посещает сайты с периодичностью от нескольких дней до одного месяца (апы, соответственно, очень редкие получаются).
Поэтому не стоит ждать того, что недавно созданный в online generator или сделанный самостоятельно фавикон сразу же появится в поисковой выдаче Яндекса рядом с описанием вашего ресурса. Должно будет пройти какое-то время. Яндекс, после того как найдет Favicon.ico у вас на сервере, преобразует ее в формат PNG (из графического формата ICO) и с этого момента фавикон вашего сайта будет доступен по адресу:
http://favicon.yandex.net/favicon/ktonanovenkogo.ru
Естественно, что для проверки своего сайта вам нужно будет в конце приведенной ссылки вместо URL-адреса моего блога написать свой.
Если у вашего проекта Favicon еще не настроен, то самое время задуматься о его создании и установке, т.к. это позволит вам привлекать большее количество посетителей с страниц Яндекса (из поисковой выдачи), ибо рядом с адресом вашего проекта будет красоваться эта иконка, побуждая пользователей выбрать вас, а не соседа по выдаче).
В принципе, Favicon.ico нужного размера вы можете сделать и сами, так же у вас будет возможность создать его с помощью онлайн генераторов (из загруженных вами картинок) или же просто скачать целиком их online коллекцию или галерею.
В общем, выгода создания яркого и запоминающегося значка (мини-логотипа) для своего сайта очевидна (прежде всего это узнаваемость «бренда» и все хорошее, что из этого следует). Осталось только понять, как его создать и поставить на свой сайт, а также, что из себя должен представлять этот графический файл? На второй вопрос ответить проще — по определению Favicon должен быть сохранен в формате ICO, размещен в корне сайта (хотя, можно и другом месте), а его размер при этом должен составлять 16 на 16 .
В принципе, чтобы создать favicon, вовсе не обязательно использовать какие-либо специальные онлайн генераторы, хотя это довольно удобно и просто. Можно попытаться сделать его в Photoshop, но он по умолчанию, к сожалению, не умеет сохранять изображения в формате ICO. Поэтому для того, чтобы научить Фотошоп работать с ICO, нужно будет установить специальный плагин.
Но если с Фотошопом вы не на дружеской ноге (равно как и с его бесплатной онлайн версией), то вам будет гораздо удобнее воспользоваться одним из многочисленных онлайн-сервисов приведенных ниже. При этом в некоторых из них вы сможете полностью с нуля нарисовать новую иконку, а в других сможете переделать уже имеющуюся у вас картинку (которая вас устраивает) в формат фавикона.
Ну, а самый простой вариант — это скачать коллекцию Favicon-ок из какой-нибудь онлайн галереи или каталога. О том, где ими можно будет разжиться, читайте чуть ниже.
Код для таск-менеджеров Grunt и Gulp
Теперь, когда мы понимаем принципы генерации favicon, для отображения вашего сайта на различных устройствах, мы можем автоматизировать этот процесс с помощью таск-менеджеров. Достаточно после генерации посмотреть вкладки Grunt или Gulp, в зависимости от того, что вы используете, и подробно изучить предложенный код, чтобы в дальнейшем использовать его в своих проектах и автоматизировать процесс генерации без обращения к онлайн ресурсу.
В своих проектах мы используем Gulp
1. Установите плагин
npm install gulp-real-favicon --save-dev
2. Вставьте код в свой
var realFavicon = require ('gulp-real-favicon');
var fs = require('fs');
// File where the favicon markups are stored
var FAVICON_DATA_FILE = 'faviconData.json';
// Generate the icons. This task takes a few seconds to complete.
// You should run it at least once to create the icons. Then,
// you should run it whenever RealFaviconGenerator updates its
// package (see the check-for-favicon-update task below).
gulp.task('generate-favicon', function(done) {
realFavicon.generateFavicon({
masterPicture: 'TODO: Path to your master picture',
dest: 'TODO: Path to the directory where to store the icons',
iconsPath: '/',
design: {
ios: {
pictureAspect: 'backgroundAndMargin',
backgroundColor: '#ffffff',
margin: '21%'
},
desktopBrowser: {},
windows: {
pictureAspect: 'whiteSilhouette',
backgroundColor: '#da532c',
onConflict: 'override'
},
androidChrome: {
pictureAspect: 'shadow',
themeColor: '#ffffff',
manifest: {
name: 'PUGOFKA',
display: 'browser',
orientation: 'notSet',
onConflict: 'override'
}
},
safariPinnedTab: {
pictureAspect: 'silhouette',
themeColor: '#5bbad5'
}
},
settings: {
compression: 5,
scalingAlgorithm: 'Mitchell',
errorOnImageTooSmall: false
},
markupFile: FAVICON_DATA_FILE
}, function() {
done();
});
});
// Inject the favicon markups in your HTML pages. You should run
// this task whenever you modify a page. You can keep this task
// as is or refactor your existing HTML pipeline.
gulp.task('inject-favicon-markups', function() {
gulp.src()
.pipe(realFavicon.injectFaviconMarkups(JSON.parse(fs.readFileSync(FAVICON_DATA_FILE)).favicon.html_code))
.pipe(gulp.dest('TODO: Path to the directory where to store the HTML files'));
});
// Check for updates on RealFaviconGenerator (think: Apple has just
// released a new Touch icon along with the latest version of iOS).
// Run this task from time to time. Ideally, make it part of your
// continuous integration system.
gulp.task('check-for-favicon-update', function(done) {
var currentVersion = JSON.parse(fs.readFileSync(FAVICON_DATA_FILE)).version;
realFavicon.checkForUpdates(currentVersion, function(err) {
if (err) {
throw err;
}
});
});
3. Замените на путь до вашего исходника из которой будут генерироваться иконки. Например,
4. Замените на путь до директории где будут лежать ваши сгенерированые иконки. Например,
5. Замените на путь до файлов в которые будет вставлен код внедрения favicon. Например,
6. Замените на путь до директории, где хранятся ваши HTML файлы.
7. Сгенерируйте иконки командой
gulp generate-favicon
8. Интегрируйте иконки в ваш шаблон
gulp inject-favicon-markups
Обзор онлайн-генераторов, где найти коллекцию фавиконов
Favicon generator — сервисы, где можно сотворить «мини-логотип» для сайта или преобразовать подходящую картинку в нужный формат.
Удобный сервис, в котором можно сделать эксклюзивную иконку — нарисовать ее с нуля попиксельно. Для этого переходим на сервис и в меню слева нажимаем кнопку «Create New Favicon».
В центральной части окна находится область, в которой каждый квадратик — это пиксель будущего фавикона. Следует закрасить эти квадратики в разные цвета. Чтобы это проделать, нужно обратиться к блоку «Color Picker», который расположен в правой части сервиса. Здесь необходимо выбрать из предоставленной палитры необходимый цвет и щелкнуть по определенной области, где находится пиксельная сетка. Чтобы удалить неправильную закраску, достаточно поставить галочку возле чекбокса «transparent» и щелкнуть по квадрату, после чего он станет прозрачным.
Чтобы переместить рисунок по холсту сервиса, ставится галочка возле чекбокса «move». Для того чтобы посмотреть что получилось предусмотрен блок «Preview», который находится под пиксельной сеткой. Для скачивания готового фавикона на компьютер нужно нажать кнопку «Download Favicon».
Если вы не Пабло Пикассо и нарисовать с нуля для вас равносильно прыжку из парашюта, загрузите на сервер для будущего фавикона картинку любого формата и размера, она будет, как болванка. Чтобы загрузить изображение на генератор, нажимается кнопка «Import Image» в левом меню.
На открывшейся странице нужно кликнуть кнопку «Выбрать файл», найти на компьютере подходящую картинку. При загрузке прямоугольной картинки можно отформатировать ее в квадрат (16х16). Для этих целей предусмотрена вкладка «Shrink to square icon». Учтите, в таком случае изображение будет искажено по одной из осей.
Чтобы соотношение сторон остались прежними, поставьте точку в чекбоксе «Keep dimensions».
После всех манипуляций нажимаем кнопку «Upload». Редактирование загруженной фавиконки будет доступно аналогичным способом, что и создание с нуля. Для скачивания готового шедевра на ПК следует нажать кнопку «Download».
Этот онлайн генератор еще и предоставляет коллекцию фавиконов, которые создавались другими пользователями этого сервиса ранее. Они выложены в общем доступе. Чтобы посмотреть галерею нужно в левом меню нажать кнопку «Latest Favicons» — экспонаты, отсортированные по дате или кнопку «Top Rated Favicons» — по рейтингу.
Чтобы скачать понравившийся экземпляр кликните левой кнопкой мыши по его названию и на открывшейся странице выберите «Download Favicon».
Сервис логотипов, который плюс к этому еще может эксплуатироваться для создания фавиконов. Тут не нужно рисовать или конвертировать фавикон с логотипа.
Для создания фавикона необходимо ввести название компании или сайта и нажать кнопку «Далее».
Онлайн генератор предоставляет уже готовые к использованию шаблоны фавикона. Для скачивания иконки нажмите кнопку «Посмотреть и скачать» и на открывшейся странице «Скачать».
Имейте в виду, чтобы сохранить фавикон вам придется создать на сервисе аккаунт.
Преобразует в необходимый формат любую загруженную с компьютера картинку.
Последовательность действий следующая: выбираем файл и нажимаем кнопку «Create Favicon».
Сервис, предоставляющий возможность создавать фавикон с надписью. Цветовая гамма настраивается в области «Colors», а текст надписи вводится в полях «Top text» и «Bottom tex».
Для скачивания готового значка следует кликнуть по миниатюрной надписи «save as favicon file».
От остальных отличается тем, что позволяет созданную иконку не скачивать (но можно и скачать), а оставить непосредственно на сервисе и получить ссылку к этому файлу.
Для создания фавикона выбираем файл и нажимаем «Upload Now».
Также в сети можно найти и другие генераторы, которые позволяют создать фавиконы с нуля или же доработать уже имеющееся изображение. В частности FavIcon from Pics, DeGraeve, Generator, Онлайн редактор иконок favicon.ico, Online Favicon, Free Favicon Generator и Фавикон-генератор. Стоит отметить, что все они бесплатные.
Можно не растрачивать силы на эксклюзивность и найти уже готовые иконки в интернете. Для этого существуют специальные галереи с коллекциями бесплатных фавиконов. Хотелось бы выделить:
- Галерея иконок для сайта favicon.ico;
- Iconj;
- Favicon.cc;
- The Favicon Gallery.
В них можно найти десятки тысяч мини-логотипов для своего проекта, как говорится на любой вкус и цвет.
Favicon для мобильных устройств Apple
Как и в андроид, устройства Apple имеют различный PPI для разных устройств, в том числе так называемые Retina-экраны. Для разных версий разрешений экрана и версий ОС так же существует ряд различных вариантов иконок:
- 57×57 – для iPhone с не ретина дисплеем и iOS версии 6.0 и ниже
- 60×60 – для iPhone с не ретина дисплеем и iOS версии 7.0
- 72×72 – для iPad с не ретина дисплеем и iOS версии 6.0 и ниже
- 76×76 – для iPad с не ретина дисплеем и iOS версии 7.0
- 114×144 – для iPhone с ретина дисплеем и iOS версии 6.0 и ниже
- 120×120 – для iPhone с ретина дисплеем и iOS версии 7.0
- 144×144 – для iPad с ретина дисплеем и iOS версии 6.0 и ниже
- 152×152 – для iPad с ретина дисплеем и iOS версии 7.0
- 180×180 – для iPhone 6 Plus c iOS версии 8.0
Фавикон под микроскопом
Наличие этой иконки значительно упрощает поиск, так как, глядя на результаты выдачи, легко можно найти знакомый ресурс. Не менее полезным фавикон становится при добавлении сайта в закладки. Достаточно одного беглого взгляда, чтобы из десятков сайтов визуально отыскать необходимую закладку.
Со слов Яндекса, размер фавикона должен составлять 16х16, 32х32 или 120х120 пикселей. К слову, чаще всего применяется изображения размера 16х16 пикселей. Рекомендованный формат ICO. К допустимым форматам относятся: GIF, JPEG, PNG и BMP.
Favicon отображается в адресной строке браузеров, перед URL-адресом открытой страницы, что позволяет осуществить быстрый визуальный поиск нужного веб-проекта среди сотни других. Чтобы в этом убедится, посмотрите на верхнюю панель открытого окна своего браузера.
В Яндекс выдаче этот значок отображается для каждого сайта. Это при условии, что фавикон ранее был создан, добавлен в корневую папку сайта и уже проиндексирован роботом Яндекса.
В указанной поисковой системе есть специальный бот индексации фавиконов YandexFavicons, который собирает и обновляет иконки для всех ресурсов
Стоит обратить внимание, что индексация осуществляется периодически (несколько дней, месяц). Т
е. новоиспеченный фавикон может появиться в поисковой выдаче Yandex возле описания вашего проекта не сразу, а спустя некоторое время.
Когда поисковик найдет Favicon.ico на вашем сервере, он изменит его графический формат ICO в PNG, после чего ваш фавикон можно будет найти по следующему адресу:
https://favicon.yandex.net/favicon/stimylrosta.com.ua
При проверке не забудьте подставить поле последнего слеша URL-адрес своего блога.
Создание фавикона — важный этап в продвижении проекта. К преимуществам использования фавиконов можно отнести:
- узнаваемость бренда;
- доверие посетителей;
- повторные посещения;
- экономия времени пользователей.
Основная выгода с этого — узнаваемость бренда. С помощью «мини-логотипа» можно привлечь большее количество посетителей из поисковой выдачи (в частности со страниц Яндекса), поскольку возле адреса вашего веб-ресурса будет миловаться знакомая иконка. Она то и будет побуждать пользователей отдавать предпочтение вам, а не конкуренту (соседу по выдаче)
Однако чтобы эта иконка выполняла все возложенные на нее функции, она должна привлекать внимание, быть яркой и запоминающейся
Осталось разобраться, как создать и как создать и установить фавикон на сайт?
Как установить «favicon» на сайт
Подготовив фавиконку, остаётся дело за его размещением. Процедура по сути проста и может иметь несколько вариантов исполнения:
-
При помощи панели администрирования. Очень удобная функция, которая присутствует на большинстве известных систем. В подавляющем большинстве даже не требуется производить конвертацию в формат «.ico» – систем делает за вас все сама. Один из ярких примеров: «WordPress». Заходим в панель, выбираем «Внешний вид», далее «Настроить».
Нажав на пункт «Свойства сайта», находим специальное поле редактирования слева и производим подгрузку необходимого изображения.
-
Если вышеперечисленный функционал не предусмотрен. Довольно часто такую ситуацию можно наблюдать на страницах типа «лендинг». Через ftp-доступ или, находясь на самом хостинге внутри области тега «head» прописываем следующий строку:
В разделе «href» прописывается путь, который ведет к загруженной нами фавиконке, которую мы не забываем загрузить на сервер. Стандартное место, где ее размещают – папка «images». Название файла стандартное – «favicon.ico».
Что такое «фавикон» и зачем он нужен
Немного истории. Само слово «favicon» исходит из сочетания двух английских слов: «favorite» и «icon». В дословном переводе – «избранная картинка». Сейчас более известен, как «значок интернет-сайта». Изначально подразумевал свое отображение только на различных страницах-вкладках или в закладках интернет-браузера, имел стандартный размер 16х16 пикселей и расширение «.ico». Впервые «фавикон» заявил о себе в марте 1999 года, когда набирающая стремительно обороты компания «Microsoft» выпустила на мировой рынок новый и современный по тем меркам браузер «Internet Explorer 5.0». Именно с этих пор данное мини-изображение стало применяться априори и приобрело значение того элемента, без которого можно считать SEO-оптимизацию не завершенной.
Примечательно, что первый фавикон был у знаменитого сайта «Википедия», на белом фоне была изображена буква «W». С тех пор знак не менялся. В современное время favicon отражается практически на всех мировых просторах интернет-пространства, включая их показ при выдаче поисковой системы, как естественной, так и при помощи контекстной рекламы.
Для большей наглядности и понятия представим скриншот.
Таким образом, в современном понятии «favicon» – это определенного размера картинка формата «.ico», предназначенная для выделения вашего интернет-ресурса на фоне остальных, а также привлечения внимания пользователей, ищущих нужную информацию.
Краткая техинструкция по фавиконам
Соблюдать технические параметры фавиконов нужно для того, чтобы иконки сайтов отображались на любых устройствах — в хорошем качестве и именно с той картинкой, которую вы задумали. И начать нужно с подбора правильного формата и размера.
Формат фавикона
Самый известный, хоть уже и устаревший формат фавиконов — ICO. Его основное преимущество в том, что один файл может хранить в себе несколько вариантов размеров фавикона.
Раньше Internet Explorer поддерживал только этот формат, сегодня же практически все известные браузеры распознают иконки в PNG, некоторые — в GIF, JPEG, SVG. Исключение — Internet Explorer 10 и более ранние версии браузера, которые принимают только ICO-файлы.
Сегодня ICO считается уже немного устаревшим форматом, чаще всего предпочтение отдают PNG. Почему именно этот формат? Ответ простой — чтобы при любых обстоятельствах (браузерах и девайсах) сохранять высокое качество фавикона. PNG поддерживается и корректно отображается практически всеми современными браузерами.
У фавиконов в формате SVG, GIF, JPEG проблемы именно в отсутствии такой широкой поддержки. Но пару слов в защиту SVG формата все-таки хочется сказать — иконки в SVG масштабируются без потери качества, что в будущем может стать отличным решением всех проблем с отображением фавиконов. Дело за браузерами, которые уже постепенно начали внедрять поддержку этого формата свободной векторной графики.
Узнать, какие именно форматы фавиконов поддерживают разные браузеры, можно с помощью онлайн-сервиса . Например, вы сможете увидеть, какие браузеры поддерживают или не поддерживают фавиконки в формате PNG и SVG.
Размер фавикона
Классический размер фавикона составляет 16х16 пикселей. Поэтому стоит обязательно проверить, как ваш значок выглядит в таком маленьком разрешении.
Другие размеры, которые обычно используются для фавикона в зависимости от типа и операционки устройства:
Не так давно некоторые веб-мастера получили от Google письмо с рекомендацией увеличить разрешение фавикона до 192×192.
В письме речь шла о том, что более качественные фавиконы могут принести в 2 раза больше кликов по новым вкладкам в Chrome и на главной странице Android. Согласитесь, на расплывчатый фавикон вряд ли захотят кликать — значит, низкое разрешение иконки не вариант для хорошего пользовательского опыта.
Несколько общих правил, которых стоит придерживаться:
- Использовать квадратный значок сайта.
- Не использовать фавикон чужой компании или неприемлемого характера (например, свастика) — иначе поисковик будет отображать картинку по умолчанию – бесцветную планетку.
- Фавикон должен быть доступным для сканирования поисковыми роботами.
Пять лет назад с релизом HTML5 появился атрибут sizes, который значительно облегчает работу с фавиконами. Этот атрибут нужно указывать в формате ширина х высота без единиц измерения (если их несколько, используйте пробел). Например:
<link rel="icon" sizes="<ширина>X<высота>"> <link rel="icon" sizes="<ширина1>X<высота1>,<ширина2>X<высота2>">
Технические параметры фавиконов во многом зависят от тех устройств или браузеров, которые их будут считывать. Именно поэтому существуют много онлайн-сервисов, которые помогают учесть все нюансы и создать иконки сайтов в нужных форматах и размерах.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.
Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.
Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.
Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.
Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.
Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
Как прописать путь к favicon в шаблоне WordPress
Для начала открываем административную панель WordPress и переходим в раздел «Внешний вид» — «Редактор». Где нужно открыть файл заголовка (header.php) и вставить вот такой код:
<link href="/favicon.ico" rel="shortcut icon" />
между тегами <head>…</head>
По большому счёту это всё. Но следует рассказать ещё о нескольких возможностях установки favicon.ico. Так если Вы захотите установить иконку в формате GIF, PNG или JPEG, следует добавить тип файла в вышеуказанный код. Кстати, Вы также можете установить анимированный favicon в формате GIF. Но такая иконка будет, двигаться только в браузере Firefox. И надёжней будет прописать в коде шаблона второй путь к иконке в формате ICO.
Примеры:
иконка в формате PNG
<link href="/image.png" rel="icon" type="image/png" />
иконка в формате GIF
<link href="/ikonka.gif" rel="shortcut icon" type="image/gif" />
Вам не обязательно использовать имя файла favicon. Достаточно правильно указать тип файла (type) и путь к этому файлу (href)
<link href="/site/image/ico.png" rel="shortcut icon" type="image/png" />
Так же можно указывать абсолютный URL к файлу иконки, и загрузить этот файл с другого сайта.
<link href="http://timvet.ru/img/icon.png" rel="shortcut icon" type="image/png" />
P.S. В WordPress все описанные манипуляции в этой статье, можно сделать в два клика использую специальные плагины, к примеру Favicons. Эти плагины Вы без труда отыщите в поисковике. Но я всё же не сторонник большого количества плагинов, так как каждый из них оказывает дополнительную нагрузку на сервер.
Как установить фавикон на сайт
Есть некоторые отличия между установкой фавикона на сайт Joomla и WordPress.
В первом случае достаточно просто закинуть файл в папку с активным шаблоном. Для этих целей используйте бесплатный FTP-клиент FileZilla или консольный файловый менеджер FAR Manager.
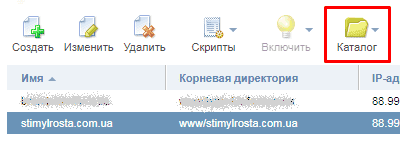
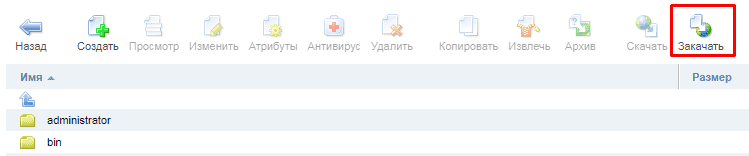
Более простой способ: зайти в панель управления веб-хостингом (ISPmanager, cPanel, ISPConfig), открыть каталог, затем папку templates

и загрузить файл напрямую в шаблон, который установлен на сайте по умолчанию.

Добавить фавикон на Вордпресс можно несколькими способами. Возможно, у вас установлена тема, которая позволяет загрузить иконку через панель администрирования.

Если это не так, вам, как и в случае с Джумла, нужно будет загрузить файл с изображением в активный шаблон (/wp-content/themes/ваша_тема). Затем следует отыскать среди прочих файлов файл header.php и сразу же после открывающего тега <head> вставить следующий код:
<link rel=»shortcut icon» href=»/<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico» />
После правки не забудьте нажать кнопку «Сохранить».
В том случае, если фавикон не отображается, убедитесь, что ему присвоено правильное имя — favicon.ico и очистите кэш.
Итог
Как, у вашего проекта еще нет фавикона? Тогда пришло время его создать и установить. Этот яркий и запоминающийся значок принесет немало выгоды: от узнаваемости сайта до увеличения трафика, а вместе с тем и конверсии. Создать его можно самому, выбрать в специальной галереи или сделать фавикон онлайн при помощи генераторов.
Как создать фавикон: лучшие сервисы
Я подготовил для вас небольшой список с достаточно популярными и простыми в освоении ресурсами по созданию фавиконок. Ну а чтобы не возникло вопросов о том, как с ними работать – составил небольшие инструкции. Кстати, о том, как добавить созданный фавикон на сайт можете прочитать в моей статье — как добавить фавикон на сайт WordPress: готовые фавиконы для сайта.
X-Icon Editor
Достаточно простой в освоении сервис. Можно творить непосредственно в редакторе или создать фавикон из своей картинки. Выбор целиком и полностью принадлежит вам.
Итак, для начала перейдите на сайт – x-icon.
Затем, выберите один из двух вариантов работы:
- Создать фавикон самому, попиксельно, используя редактор;
- Подгрузить заранее созданную в фотошопе картинку и работать непосредственно с ней.
Небольшая инструкция для тех, кто выбрал второй вариант:
- Нажмите «Import»:
- Загрузите картинку нажав «Upload», выделите необходимую область и размеры. Нажмите «Ok»:
- В случае необходимости воспользуйтесь редактором и подкорректируйте загруженную картинку по своему усмотрению;
- Когда все будет готово — нажмите «Preview» и посмотрите, как ваш фавикон отображаться в браузере;
- Если все устраивает, вернитесь на вкладку с редактором и нажмите «Export». В появившимся окошке нажмите «Export your icon» и фавикон будет автоматически скачан на ПК:
Готово. Вам остается только добавить его на сайт.
BWS
Еще один достаточно простой в освоении ресурс. Правда, у него есть один существенный минус: если сравнивать с X-Icon – он так же позволяет создать фавикон из картинки в режиме онлайн, вот только не дает его редактировать. По сути – он просто конвертирует ваше заранее подготовленное изображение в иконку необходимого размера и расширения. Поэтому, придется как следует попотеть в фотошопе, чтобы потом не переделывать все по сто раз.
Итак, как же сделать фавикон для сайта в этом сервисе? Все просто. Вы заранее подготавливаете картинку в пейнте или фотошопе, подгружаете ее, выбираете подходящие размеры и нажимаете «Конвертировать». Когда все будет готово, иконка автоматически скачается на компьютер:
Pr-cy
Данный сервис (ссылка на сайт) своим функционалом очень похож на предыдущий. Вы так же заранее подготавливаете изображение, загружаете его и нажимаете «Создать Favicon». Сервис сам сгенерирует иконку и покажет, как она будет выглядеть в строке поиска. Вам остается только нажать «Скачать»:
Favicon.by
Весьма симпатичный и крайне интересный ресурс. Позволяет выбрать один из трех вариантов создания значка: сделать фавикон для сайта онлайн вручную, использовать для этого заранее подготовленную картинку или импортировать чужую иконку введя url сайта. Круто, не правда ли? А теперь давайте пройдемся по всем трем функциям и посмотрим, как именно они работают:
Сделать фавикон онлайн используя редактор;
Главная фишка сервиса — вам сразу же будет виден результат вашей работы:
Когда закончите творить, просто нажмите «Скачать фавиконку» справа от строчки с результатом. Загрузка начнется автоматически.
Сделать фавикон из своей картинки;
Ну, тут все по аналогии с предыдущими сервисами. Просто подгружаете изображение, редактируете и нажимаете скачать.
А теперь самое интересное – импортировать фавиконку с чужого сайта.
Введите url сайта с понравившейся иконкой и нажмите «Импортировать»:
Отредактируйте изображение по своему вкусу и нажмите скачать. Все, у вас на руках готовая иконка для сайта.
Заключение
У человека, прочитавшего всё вышеизложенное, может сложиться впечатление, что всё это очень сложно и нудно. Отчасти это так. Но к счастью, есть сервисы, которые делают всю эту работу за нас. Например, http://realfavicongenerator.net. На этом ресурсе можно сгенерировать все нужные иконки и получить код для вставки на сайт.
Вот и всё. Удачи в сайтостроении!
Об авторе:
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.