Подробно о размещении элементов в грид-раскладке (css grid layout)
Содержание:
- Интервалы
- Grid Gaps
- Описание и примеры¶
- Именованные линии
- CSS Reference
- CSS Properties
- More Examples
- Элементы на несколько полос
- Терминология
- CSS Reference
- CSS Properties
- Простой сайдбар
- Испытание 1. Размещение разделов страницы
- Как использовать дебетовую карту?
- Ваша первая сетка
- Другие примеры
- Это только цветочки
- Базовый макет
- Синтаксис:
- Описание и примеры¶
- CSS Tutorial
- Создание простого макета
- Другие настройки
- Значения свойств
- Области шаблона
- Как выбрать лучший бесплатный видеохостинг?
Интервалы
Грид не будет настоящим гридом без интервалов между полосами. Для этого предусмотрены свойства и , либо их сокращение . Интервалы в гриде создаются только между полосами. Перед первой полосой или после последней полосы интервалов нет.
Важно: даже если между двумя соседними полосами есть интервал, это всё равно одна грид-линия
.my-grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
grid-gap: 1rem;
}
.my-grid
1 2 3 4 5
+----+-+----+-+----+-+----+ 1
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 2
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 3
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 4
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 5
| | | | | | | |
| | | | | | | |
+----+-+----+-+----+-+----+ 6
Гибкий грид 4х5 с интервалами (зазорами). Интервалы можно делать свойством .
Grid Gaps
The spaces between each column/row are called gaps.
You can adjust the gap size by using one of the following properties:
Example
The grid-column-gap property sets the gap between the columns:
.grid-container {
display: grid; grid-column-gap: 50px;}
Example
The grid-row-gap property sets the gap between the rows:
.grid-container {
display: grid; grid-row-gap: 50px;}
Example
The grid-gap property is a shorthand property for the grid-row-gap and the
grid-column-gap properties:
.grid-container {
display: grid; grid-gap: 50px 100px;}
Example
The grid-gap property can also be used to set both the row gap and the
column gap in one value:
.grid-container {
display: grid; grid-gap: 50px;}
Описание и примеры¶
Пример 1
Пример выше создаст сетку из 4 колонок и 3 строк. Вся верхняя строка будет состоять из области . Строка по середине будет состоять из области , занимающей две колонки, пустой ячейки и области , которая занимает одну колонку. Последняя строка будет состоять только из области .
У каждой строки должно быть одинаковое количество ячеек. Вы можете использовать любое количество примыкающих точек для объявления пустых ячеек. Пока между точками нет пробелов, они представляют одну ячейку.
Обратите внимание на то, что вы никак не называете линии, только области. Когда вы используете такой синтаксис, линии на обоих концах областей будут именоваться автоматически
Если ваша область называется , то название первых линий для строк и столбцов будет , а название для последних линий строк и столбцов будет . Это означает, что у некоторых линий может быть несколько имён, как нашем случае, у самой левой линии будет три названия: , , и .
Пример 2
В этом примере мы разместили один блочный grid-контейнер, внутри которого мы разместили четыре элемента . С помощью свойства мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах. С помощью свойства мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях.
Для элементов с классом , , и с помощью свойства задаем собственное имя элемента.
После этого с помощью свойства определяем шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые мы создали с помощью свойства :
В первой строке все столбцы занимает элемент с именем .
Во второй и третьей строке элемент с именем занимает первый столбец, второй и третий столбец занимает элемент с именем , четвертые столбцы мы оставили пустыми
Обратите внимание, что необходимо в этом случае вместо имени указывать точку, в результате чего получим пустой элемент, а не ошибку в верстке.
В четвертой строке все столбцы занимает элемент с именем .. Обратите внимание на то, что при описании шаблона с помощью свойства мы каждую строку с областями помещаем в кавычки
Обратите внимание на то, что при описании шаблона с помощью свойства мы каждую строку с областями помещаем в кавычки. Результат примера:
Результат примера:
Именованные линии
Мы уже знаем как размещать элемент на сетке применяя свойства grid-column и grid-row с указанием определенных линий сетки. Мы также можем при определении сетки дать названия всем этим линиям или некоторым из них. Это позволит нам использовать эти названия вместо номеров линий. Чтобы проименовать линию, нужно просто добавить нужное имя в квадратных скобках:
Теперь у нас есть имена линий, так что мы можем использовать их при размещении элементов. Давайте переделаем наш базовый макет, используя имена линий вместо их номеров:
Вот наш HTML:
Результат на Codepen
Вы знаете, что используя Firefox DevTools вы можете кастомизировать цвет налагаемой сетки? Пример выше имеет белый фон, а установленный по умолчанию пурпурный – не самый лучший вариант. При выборе опции наложения сетки вы увидите круг рядом с названием сетки, который показывает цвет наложения. Кликните на него и вы сможете выбрать цвет по своему вкусу. Попробуйте какой-нибудь другой цвет, например, красный.
Узнайте больше
Надеемся, это короткое пособие дало вам достаточно сведения для начала экспериментов и построения с использованием CSS Grid Layout. Но мы только приоткрыли самые базовые функции этого мощного инструмента. Если вы готовы копнуть глубже, для вас есть тысячи отличных ресурсов.
Например, сайт и твиттер Джен Симмонс – дизайнерского представителя Mozilla. Она также является разработчиком, писательницей, спикером и членом рабочей группы CSS.
Или сайт и твиттер Рэйчел Андрю — разработчика, спикера и автора. Она также является членом рабочей группы CSS и разрабатывает обучающие ресурсы, посвященные CSS Grid Layout.
MDN – Mozilla Developer Network – имеет понятные руководства и документацию по каждому свойству CSS Grid Layout.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
More Examples
Example
Specify two rows, where «item1» spans the first two columns in the first two
rows (in a five columns grid layout):
.item1 { grid-area: myArea;}.grid-container { display: grid; grid-template:
‘myArea myArea . . .’ ‘myArea myArea . . .’;}
Example
Name all items, and make a ready-to-use webpage template:
.item1 { grid-area: header; }.item2 { grid-area:
menu; }.item3 { grid-area:
main; }.item4 { grid-area:
right; }.item5 { grid-area:
footer; }.grid-container { display: grid; grid-template:
‘header header header header header header’
‘menu main main main right right’ ‘menu footer footer
footer footer footer’;}
Элементы на несколько полос
Как я отметил ранее, некоторые элементы охватывают несколько полос. Для этого мы можем использовать прием с . Картинки у нас охватывают одно и то же число полос при всех размерах экранов. Но вот информация о товаре охватывает 3 колонки на средних экранах и 2 колонки в остальных диапазонах. Поэтому мы применяем к ним . Остальные элементы используют .
.wide-2 { grid-column-end: span 2; }
.tall-2 { grid-row-end: span 2; }
@media screen and (min-width: 30em) and (max-width: 60em) {
.wide-3-m { grid-column-end: span 3; }
}
See the Pen Aldo Style Product Grid (CSS Grid) STEP 2 for blogpost by Varun Vachhar (@winkerVSbecks) on CodePen.
Хотите узнать больше об автоматическом размещении? Вот потрясающие туториал и наглядный пример Рэйчел Эндрю.
Терминология
Прежде чем начать верстать на гридах, нужно выучить несколько новых терминов. Грид-контейнер — элемент, к которому применили . Все его непосредственные потомки — грид-элементы.
Определяя грид, мы указываем, сколько рядов и колонок нам нужно. Затем система грид-раскладки генерирует нумерованные линии, которые делят грид по горизонтали и по вертикали. Это грид-линии. Пространство между двумя соседними грид-линиями называется грид-полосой. Это по сути собирательный термин для колонок и рядов.
Грид-линии +---+---+---+---+---+---+ 1 | | | | | | | | | | | | | | | | | | | | | +-------+---+-----------+ 2 | |xxx| | | | | | |xxx|<-- Grid Cell | | |xxx| | | | | +-----------------------+ 3 | | | | | | | | | | | | | | | | | | | | | +---+---+---+---+---+---+ 4 1 2 3 4 5 6 7 Полосы-ряды +---+---+---+---+---+---+ |xxxxxxxxxxxxxxxxxxxxxxx| |xxxxxxxxxxxxxxxxxxxxxxx| |xxxxxxxxxxxxxxxxxxxxxxx| +-----------------------+ | | | | | | | | | | | | | | | | | | | | | +-----------------------+ | | | | | | | | | | | | | | | | | | | | | +---+---+---+---+---+---+ Полосы-колонки +---+---+---+---+---+---+ |xxx| | | | | | |xxx| | | | | | |xxx| | | | | | +xxx--------------------+ |xxx| | | | | | |xxx| | | | | | |xxx| | | | | | +xxx--------------------+ |xxx| | | | | | |xxx| | | | | | |xxx| | | | | | +---+---+---+---+---+---+
Нумерованные линии грида можно использовать при размещении элементов. Грид-полоса — пространство между любыми двумя линиями в гриде (точнее, между любыми двумя соседними линиями — прим. перев.).
Грид-ячейка — наименьшая единица в гриде. Это пересечение ряда и колонки. По смыслу она очень похожа на ячейку таблицы.
Грид-область — пространство, образованное пересечением 4 грид-линий. Другими словами, это набор из одной и более соседних грид-ячеек
Важно: грид-области могут быть только прямоугольными. Нельзя делать Т- или Г-образные грид-области
Мне почему-то первым делом захотелось именно этого.
Грид-область +---+---+---+---+---+---+ | | | | | | | | | | | | | | | | | | | | | +---+---+-----------+---+ | | |xxxxxxxxxxx| | | | |xxxxxxxxxxx| | | | |xxxxxxxxxxx| | +---+---|xxxxxxxxxxx|---+ | | |xxxxxxxxxxx| | | | |xxxxxxxxxxx| | | | |xxxxxxxxxxx| | +---+---+-----------+---+
Грид-элементы могут охватывать одну или более ячеек — по рядам или по колонкам — это и есть грид-область.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Простой сайдбар
Иногда бывает нужно сделать боковую панель на сайте, но так, чтобы:
- она расширялась вместе с размером окна браузера;
- при уменьшении размера окна панель тоже уменьшалась, пока не достигнет своего минимально допустимого значения.
Например, мы знаем, что минимальная ширина нашей боковой панели — 150 пикселей, тогда на ней всё помещается. Если будет больше — отлично, но меньше нельзя.
Чтобы это реализовать, используем команду minmax();, в которую передадим минимальную и максимальную ширину нашей панели. Эта команда сама поймёт, какую ширину нужно использовать: если места мало, то используем минимальное значение, а если места хватает — то максимальное.
.parent {
display: grid;
grid-template-columns: minmax(150px, 25%) 1fr;
}
Посмотрите на основную команду grid-template-columns — она задаёт колонки в сетке. Сколько параметров, столько и колонок. В нашем примере два параметра:
- minmax() — он отвечает за минимальную и максимальную ширину нашего сайдбара слева
- 1fr — это значит, что всё остальное пространство займёт вторая колонка.
Если нам нужна боковая панель пошире — можно поставить 200 или 300 вместо 150.
See the Pen Простой сайдбар by Михаил Полянин (@mihail-polqnin) on CodePen.
Испытание 1. Размещение разделов страницы
Решение на Flexbox
Добавляем display: flex к контейнеру и задаём направление дочерних элементов по вертикали. Это позиционирует все разделы друг под другом.
Теперь нам нужно сделать так, чтобы основной раздел и боковая панель располагались рядом. Поскольку flex-контейнеры обычно однонаправлены, нам нужно добавить дополнительный элемент.
Затем мы устанавливаем этому элементу display: flex и flex-direction с противоположным направлением.
Последний шаг — задать размеры основного раздела и боковой панели. Мы хотим, чтобы основное содержимое было в три раза шире боковой панели, что несложно сделать с помощью flex или процентов.
Как вы можете видеть, Flexbox сделал всё хорошо, но нам кроме этого понадобилось довольно много свойств CSS плюс дополнительный элемент HTML. Давайте посмотрим, как будет работать CSS Grid.
Решение на CSS Grid
Существует несколько вариантов использования CSS Grid, но мы воспользуемся синтаксисом grid-template-areas, как наиболее подходящего для наших целей.
Сперва мы определим четыре grid-area, по одному на каждый раздел страницы:
Теперь мы можем настроить нашу сетку и определить расположение каждой области. Вначале код может показаться довольно сложным, но как только вы познакомитесь с системой сетки, он становится проще для понимания.
Вот и всё! Наш макет теперь будет соответствовать указанной выше структуре и мы его настроили так, что нам не придётся иметь дело с margin или padding.
Как использовать дебетовую карту?
Дебетовый пластик комфортнее использовать, чем его кредитный аналог. Карта не требует регулярного внесения денежных средств на счёт. Её можно применять тогда, когда это удобно. Перед применением желательно удостовериться, что на балансе есть необходимое количество денег.
Как пополнить баланс карты?
Есть несколько универсальных способов пополнения дебетовых карт:
- посредством электронных платёжных систем – Яндекс.Деньги, WebMoney, Киви и др.;
- через банкоматы и терминалы;
- в банковских и партнёрских кассах.
Как вывести наличные?
Чтобы вывести с дебетовой карты наличные деньги, нужно:
- Воспользоваться банкоматом. Если аппарат самообслуживании принадлежит обслуживающему карту банку, вывод в пределах установленного лимита будет осуществлён совершенно бесплатно. При выводе посредством банкоматов других банков придётся заплатить от 1,5% до 5%.
- Обратиться в кассу финансового учреждения. Вывод бесплатный.
Ваша первая сетка
Создайте сетку
Первое, что нужно сделать, это создать контейнер сетки. Мы можем это осуществить, объявив display: grid для элемента контейнера. В этом примере мы используем div с классом container.
Определите строки и столбцы
Есть несколько способов определения строк и столбцов. Для нашей первой сетки мы используем свойство grid-template-columns и grid-template-rows. Эти свойства позволят нам определить размер столбцов и строк нашей сетки. Для создания двух строк фиксированной высоты (150px) и трех столбцов фиксированной ширины (150px), просто напишите:
Чтобы добавить четвертый столбец шириной 70px, напишите:
…и так далее, сколько бы столбцов вы ни добавляли.
Добавьте межрядный промежуток
Добавление межрядного промежутка – удивительно простое дело с CSS Grid Layout. Всего лишь добавьте:
Эта простая строчка даст вам одинаковый межрядный промежуток между всеми строками и столбцами. Чтобы определить размер промежутка отдельно для строк и столбцов, вы можете использовать вместо этой записи свойства grid-column-gap и grid-row-gap.
Теперь давайте соберем это все вместе. Вот наш HTML:
Всего несколько строк CSS позволят нам создать простую сетку:
Просмотреть результат можно на Codepen
Впечатляет, правда? Просмотрите указанный выше пример с помощью инструментов разработчика в вашем браузере. Попробуйте изменить ширину столбцов, высоту строк. Замените свойство grid-gap на grid-column-gap и grid-row-gap поиграйте с разной шириной и высотой.
При работе с CSS Grid Layout просто необходимо иметь хороший набор инструментов разработчика. В Firefox есть фантастический функционал, специально созданный чтобы помочь вам создавать и конструировать сетки. Заинтригованы? Скачайте Firefox Developer Edition и у вас будет браузер с самыми лучшими инструментами для работы с CSS Grid Layout.
Другие примеры
Пример
Укажите две строки, где «Item1» охватывает первые два столбца в первых двух строках (в макете сетки из пяти столбцов):
.item1 { grid-area: myArea;}.grid-container { display: grid; grid:
‘myArea myArea . . .’ ‘myArea myArea . . .’;}
Пример
Назовите все элементы и сделайте готовый к использованию шаблон веб-страницы:
.item1 { grid-area: header; }.item2 { grid-area:
menu; }.item3 { grid-area:
main; }.item4 { grid-area:
right; }.item5 { grid-area:
footer; }.grid-container { display: grid; grid:
‘header header header header header’
‘menu main main main right right’ ‘menu footer footer
footer footer’;}
Это только цветочки
Мы пережили почти пятнадцать лет безраздельного господства флоатов в раскладках, успели изучить их до мелочей, a CSS Grid — еще совсем новичок, и еще так много предстоит экспериментировать и изучать.
Самый важный шаг на сегодня – просто использовать Grid по максимуму, знакомясь с ним и создавая более продвинутые раскладки. Grid – это практически терра инкогнита веба, и как только мы лучше познаем его возможности и начнём сочетать его с другими фичами, мы сможем создавать более интересные и гибкие раскладки без лишних стилей, и сможем забыть про отдельные фреймворки.
Если стало интересно и появилось желание продолжить знакомство с CSS Grid, поиграйтесь с GridByExample Рэйчел Эндрю, где исследуется каждый аспект CSS Grid в демо-примерах с объяснениями.
Базовый макет
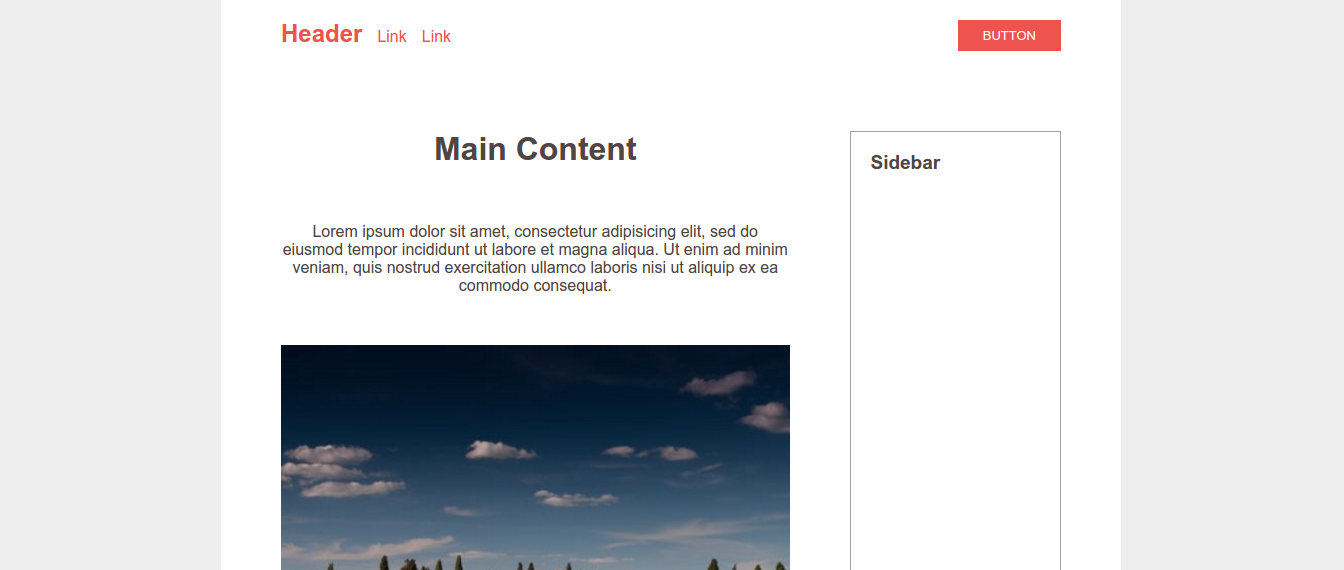
Чтобы понять, каково это — создавать макеты на каждой системе, мы сделаем одну и ту же HTML-страницу дважды — один раз с помощью Flexbox, а затем на CSS Grid. Вы можете скачать оба проекта отсюда или проверить их в этой демонстрационной версии.

Уменьшенный макет веб-страницы
Дизайн довольно простой — он состоит из выровненного по центру контейнера, внутри которого у нас есть шапка, основной раздел, боковая панель и подвал. Вот главные «испытания», которые мы должны провести, сохраняя CSS и HTML по возможности чистыми:
- Разместить четыре основных раздела макета.
- Сделать страницу адаптивной (боковая панель опускается ниже основного содержимого на маленьких экранах).
- Выровнять содержимое шапки — навигация слева, кнопка справа.
Как вы можете видеть, ради сравнения мы оставили всё максимально простым. Начнём с первого испытания.
Синтаксис:
CSS синтаксис:
grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end | itemname;; // возможные значения grid-column-start: "auto | line | line-name | span line | initial | inherit"; grid-column-end: "auto | line | line-name | span line | initial | inherit"; grid-row-start: "auto | line | line-name | span line | initial | inherit"; grid-row-end: "auto | line | line-name | span line | initial | inherit"; itemname: произвольное имя элемента // значение указывается без кавычек !!! // с указанием одного значения grid-area: grid-row-start; grid-area: itemname;; // с указанием двух значений grid-area: grid-row-start / grid-column-start; // с указанием трех значений grid-area: grid-row-start / grid-column-start / grid-row-end; // с указанием четырех значений grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end; /* используя ключевое слово auto */ grid-area: auto; grid-area: auto / auto; grid-area: auto / auto / auto; grid-area: auto / auto / auto / auto; /* значение по умолчанию */ /* позиция элемента указывается в соответствии с начальной и конечной гранью элемента */ grid-area: 1; grid-area: 1 / 5; grid-area: 1 / 5 / 3; grid-area: 1 / 5 / 3 / 7; /* позиция элемента указывается в соответствии с заданным именем столбца */ grid-area: line-name; grid-area: line-name / line-name; grid-area: line-name / line-name / line-name; grid-area: line-name / line-name / line-name / line-name; /* используя ключевое слово span */ grid-area: span 2; grid-area: 1 / span2; grid-area: span 2 / 5; grid-area: line-name / span2; grid-area: 1 / 1 / span2; grid-area: 2 / 2 / auto / span 3; grid-area: 1 / 2 / span 3 / span 3;
Описание и примеры¶
Когда вы оставляете пустое пространство между значениями треков, линиям сетки автоматически присваиваются числовые имена:
Но вы можете называть линии явно
Обратите внимание на синтаксис для их названия:
Обратите внимание на то что у линии может быть несколько названий. Например, здесь у второй линии будет два названия: и :. Если в вашем определении содержатся повторяющиеся части, то можно использовать нотацию :
Если в вашем определении содержатся повторяющиеся части, то можно использовать нотацию :
Тоже самое что и:
Единица позволяет вам настраивать размер треков как часть свободного пространства в контейнере. Вот пример, который устанавливает каждому элементу одну третью ширины контейнера.
Свободное пространство высчитывается после вычисления всех фиксированных элементов. В этом примере, общее количество свободного пространства для единиц не будет включать в себя 50px.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Создание простого макета
Теперь, научившись создавать сетку и располагать на ней элементы, давайте создадим простой макет. Мы не будем представлять здесь какие-либо концепции. Мы просто воспользуемся сокращенным указанием свойств grid-row и grid-column чтобы вручную разместить такие элементы, как хедер, футер и так далее.
Вот наш HTML:
А вот CSS:
Вот результат на Codepen
Сейчас самое время попробовать настройку «показать номера линий» в панели Firefox CSS Grid Layout. Просмотрите таким образом приведенный выше результат и выберите панель макета. Тут вы можете активировать наложение сетки и отметить «показывать номера линий». Удобно, правда? Этот инструмент облегчает визуализацию вашей сетки при позиционировании элементов.
Другие настройки
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Значение по умолчанию. Нет конкретных размеров столбцов или строк | |
| grid-template rows / grid-template-columns | Specifies the size(s) of the columns and rows | |
| grid-template-areas | Specifies the grid layout using named items | |
| grid-template rows / grid-auto-columns | Задает размер (высоту) строк и автоматический размер столбцов | |
| grid-auto-rows / grid-template-columns | Задает автоматический размер строк и задает свойство столбцов сетки-шаблона | |
| grid-template rows / grid-auto-flow grid-auto-columns | Задает размер (высоту) строк и порядок размещения автоматически размещаемых элементов, а также автоматический размер столбцов | |
| grid-auto flow grid-auto-rows / grid-template-columns | Задает способ размещения автоматически размещаемых элементов и автоматического размера строк, а также задает свойство столбцов сетки-шаблона | |
| initial | Присваивает этому свойству значение по умолчанию. Читайте о initial |
|
| inherit | Наследует это свойство из родительского элемента. Read about inherit |
Области шаблона
В предыдущем примере мы узнали как создавать базовый макет путем позиционирования элементов с помощью линий сетки. Другой метод позиционирования заключается в использовании именованных областей сетки со свойствами grid-template-areas и grid-area. Лучше всего показать это на примере. Давайте восстановим сетку из нашего предыдущего примера со свойством grid-template-areas:
Здесь мы определили три столбца и четыре строки. Вместо размещения каждого элемента индивидуально, мы можем определить весь макет, используя свойство grid-template-areas. Затем мы можем привязать эти области к каждому элементу сетки при помощи свойства grid-area.
Наш HTML:
Оставшаяся часть нашего CSS:
Результат на Codepen
Вы знаете, что инструменты разработчика Firefox могут показывать имена областей? Попробуйте! Просмотрите сетку из этого примера и откройте панель макета. Тут вы можете управлять функциями наложения сетки и показа названий областей.
Как выбрать лучший бесплатный видеохостинг?
Сложно определиться, когда тебя окружает реклама и обещают разные «плюшки». Каждый разработчик видеохостинга предлагает какие-то преимущества, но сервисы сильно отличаются. Чтобы не терять время на работу с бесполезными ресурсами, нужно делать выборку. В наш ТОП попадали проекты с учетом следующих факторов:
- общий объем активных пользователей;
- популярность площадки в Рунете;
- поддержка русского языка;
- привязанность к тематике;
- бесплатный или платный доступ;
- внедряемая реклама;
- возможности по монетизации;
- интеграция с другими сервисами;
- подробная статистика;
- дополнительные функции.
В последний пункт входит сразу несколько важных параметров. Чтобы эффективно вести канал и общаться с целевой аудиторией могут потребоваться прямые трансляции, проведение опросов и многое другое. Поэтому, пока не воспользуешься той или иной платформой, тяжело сделать правильный выбор.