Стилизация таблиц
Содержание:
- Responsive Tables Using LI
- Стилизация таблиц. Рамка таблицы
- HTML Tutorial
- More Examples
- Ширина таблицы
- Текст
- Стилизация таблиц. Горизонтальное и вертикальное выравнивание
- Define an HTML Table
- Стилизация таблиц. Другие настройки CSS для оформления таблиц
- CSS Reference
- CSS Properties
- Definition and Usage
- Стилизация таблиц. Выравнивание содержимого таблицы (по горизонтали и вертикали)
- flexbox
- Стилизация таблиц. Свойства и параметры html таблиц: отступ, ширина, цвет фона, граница (рамка)
- Топ 12 подарков любимой девушке на день рождения
- Какую программу выбрать для проверки скорости sd карты
- Definition and Usage
- Перезагрузка из командной строки. Перезагрузка компьютера из командной строки Windows
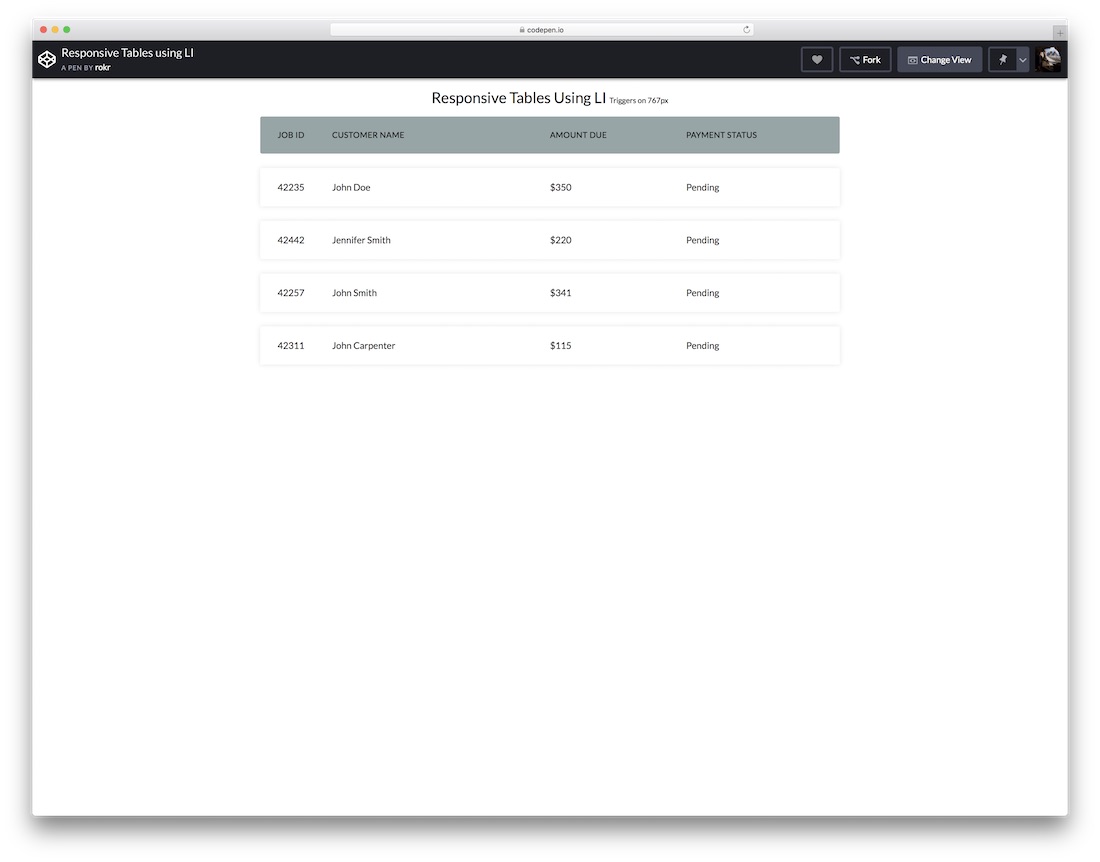
Responsive Tables Using LI
 In this collection, we bring you loads of different CSS table templates which you can download free of charge. Regardless of your purpose, there is a tool for you. If you are tracking sales, affiliate payments and other whatnots, this responsive table using LI is one to consider using. You can put it into play right away and see how it performs for you. Besides, you can add IDs, customer name, amount and payment status, but, of course, you do not need to follow default settings to a T. You can quickly and effortlessly update the look of the table and match it to your branding style precisely.
In this collection, we bring you loads of different CSS table templates which you can download free of charge. Regardless of your purpose, there is a tool for you. If you are tracking sales, affiliate payments and other whatnots, this responsive table using LI is one to consider using. You can put it into play right away and see how it performs for you. Besides, you can add IDs, customer name, amount and payment status, but, of course, you do not need to follow default settings to a T. You can quickly and effortlessly update the look of the table and match it to your branding style precisely.
More info / Download
Стилизация таблиц. Рамка таблицы
По умолчанию HTML таблица на веб-странице отображается без рамки, для добавления рамки к таблице, как и ко всем другим элементам, используется CSS свойство border
Но стоит обратить внимание на то, что если добавить рамку только к элементу , то она отобразиться вокруг всей таблицы. Для того, чтобы ячейки таблицы тоже имели рамку, надо будет установить свойство и для элементов и
table, th, td { border: 1px solid black; }
Попробовать »
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing, которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения свойства , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse. Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table, td, th {
border: 4px outset blue;
border-spacing: 5px;
}
.first { border-collapse: collapse; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th></tr>
<tr><td>Гомер</td><td>Симпсон</td></tr>
<tr><td>Мардж</td><td>Симпсон</td></tr>
</table>
<br>
<table class="first">
<tr><th>Имя</th><th>Фамилия</th></tr>
<tr><td>Гомер</td><td>Симпсон</td></tr>
<tr><td>Мардж</td><td>Симпсон</td></tr>
</table>
</body>
</html>
Попробовать »
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
More Examples
Example
A dashed border:
div {border-style: dashed;}
Example
A solid border:
div {border-style: solid;}
Example
A double border:
div {border-style: double;}
Example
A groove border:
div { border-style: groove; border-color: coral;
border-width: 7px;}
Example
A ridge border:
div { border-style: ridge; border-color: coral; border-width: 7px;}
Example
An inset border:
div { border-style: inset; border-color: coral;
border-width: 7px;}
Example
An outset border:
div { border-style: outset; border-color: coral; border-width: 7px;}
Example
Set different borders on each side of an element:
p.one {border-style: dotted solid dashed double;}
p.two {border-style: dotted solid dashed;}
p.three {border-style: dotted solid;}
p.four {border-style: dotted;}
Ширина таблицы
По умолчанию ширина таблицы устанавливается браузером самостоятельно, исходя из объёма в ней табличных данных. Если текста в ячейках много, тогда таблица будет занимать всю доступную ей ширину, а если мало, то ширина таблицы автоматически уменьшится. При наличии на странице нескольких таблиц их разная ширина выглядит порой небрежно. Так что лучше явно задать ширину таблицы в процентах, пикселях, em или любых других единицах CSS, как показано в примере 1.
Пример 1. Ширина таблицы в процентах
В данном примере ширина 100% применяется ко всем таблицам. Опять же, классы помогают установить ширину для выбранных таблиц задействуя ранее созданный класс. Чтобы указать таблице ширину в 200 пикселей надо добавить к элементу <table> класс tbl-small.
Текст
| Свойство | Описание | CSS |
|---|---|---|
| color | Изменяет цвет текста. | 1 |
| direction | Определяет направление написания текста. | 2 |
| letter-spacing | Контролирует расстояние между символами в тексте. | 1 |
| line-height | Определяет межстрочный интервал(интерлиньяж). | 1 |
| quotes | Определяет тип кавычек для встроенных цитат. | 2 |
| text-align | Указывает способ выравнивания содержимого по горизонтали. | 1 |
| text-decoration | Добавляет некоторые элементы декорирования к тексту. | 1 |
| text-indent | Определяет отступ первой строки в тексте элемента. | 1 |
| text-overflow | Указывает, что должно произойти, когда текст переполняет содержащий элемент. | 3 |
| text-transform | Контролирует использование строчных и прописных букв в тексте. | 1 |
| vertical-align | Определяет вертикальное выравнивание в элементе. | 1 |
| white-space | Определяет способ обработки пробелов внутри элемента. | 1 |
| word-break | Определяет правила переноса для не-CJK сценариев. | 3 |
| word-spacing | Определяет ширину пробелов между словами. | 1 |
| word-wrap | Позволяет прерывать длинные слова для переноса на другую строку. | 3 |
Стилизация таблиц. Горизонтальное и вертикальное выравнивание
В большинстве случаев при работе с таблицами вам придется настраивать выравнивание содержимого внутри заголовочных ячеек и ячеек данных. Свойство text-align применяется для горизонтального выравнивания по аналогии с любой текстовой информацией. Применение этого свойства для текста мы рассматривали ранее в статье «Форматирование текста в CSS».
Чтобы установить выравнивание для содержимого в ячейках, необходимо использовать специальные ключевые слова со свойством text-align. Рассмотрим применение ключевых слов этого свойства на следующем примере.
<!DOCTYPE html>
<html>
<head>
<title>Пример горизонтального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
}
.left {
text-align: left; /* выравнивает текст ячейки влево */
}
.right {
text-align: right; /* выравнивает текст ячейки вправо */
}
.center {
text-align: center; /* выравнивает текст ячейки по центру */
}
.justify {
text-align: justify; /* выравнивает текст ячейки по ширине */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "left">
<td>left</td><td>Выравнивает текст ячейки влево. Это значение по умолчанию (если направление текста слева направо).</td>
</tr>
<tr class = "right">
<td>right</td><td>Выравнивает текст ячейки вправо. Это значение по умолчанию (если направление текста справа налево).</td>
</tr>
<tr class = "center">
<td>center</td><td>Выравнивает текст ячейки по центру.</td>
</tr>
<tr class = "justify">
<td>justify</td><td>Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст ячейки по ширине).</td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное горизонтальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства text-align, которое было применено к этой строке.
Результат нашего примера:
Рис. 149 Пример горизонтального выравнивания в таблице.
Кроме горизонтального выравнивания вы также можете определить и вертикальное выравнивание в ячейках таблицы с помощью свойства vertical-align.
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения* этого свойства:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример вертикального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
height: 55px; /* задаем высоту ячеек */
}
.baseline {
vertical-align: baseline; /* выравнивает базовую линию ячейки по базовой линии родителя */
}
.top {
vertical-align: top; /* выравнивает содержимое ячейки вертикально по верхнему краю */
}
.middle {
vertical-align: middle; /* выравнивает содержимое ячейки вертикально по середине */
}
.bottom {
vertical-align: bottom; /* выравнивает содержимое ячейки вертикально по нижнему краю */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "baseline">
<td>baseline</td><td>Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию.</td>
</tr>
<tr class = "top">
<td>top</td><td>Выравнивает содержимое ячейки вертикально по верхнему краю.</td>
</tr>
<tr class = "middle">
<td>middle</td><td>Выравнивает содержимое ячейки вертикально по середине.</td>
</tr>
<tr class = "bottom">
<td>bottom</td><td>Выравнивает содержимое ячейки вертикально по нижнему краю.</td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное вертикальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства vertical-align, которое было применено к этой строке.
Рис. 150 Пример вертикального выравнивания в таблице.
Define an HTML Table
The tag defines an HTML table.
Each table row is defined with a tag.
Each table header is
defined with a tag. Each table data/cell is defined with
a
tag.
By default, the text in elements
are bold and centered.
By default, the text in elements
are regular and left-aligned.
Example
A simple HTML table:
<table style=»width:100%»>
<tr> <th>Firstname</th>
<th>Lastname</th> <th>Age</th>
</tr>
<tr> <td>Jill</td>
<td>Smith</td> <td>50</td>
</tr> <tr> <td>Eve</td>
<td>Jackson</td> <td>94</td>
</tr></table>
Note: The elements are the data containers of the table.They can contain
all sorts of HTML elements; text, images, lists, other tables, etc.
Стилизация таблиц. Другие настройки CSS для оформления таблиц
Как и любой другой элемент на странице, к таблице также можно применять настройки, ширины, высоты, цвета фона и другие.
Настройка размеров таблицы CSStable {
height 200px;
width50%;
}
Настройка отступов в таблице CSSК таблице можно задать отступы, как внешние, чтобы другие элементы страницы не «прилипали» к таблице, так и внутренние отступы, чтобы текст и другие элементы в таблице не сливались с границами таблицы: table, th, td {
padding 4px;
margin 6px;
Где:
Стоит отметить, что можно присвоить имя определённой ячейке (<th id=»cell_name»>) и задать параметры отступов по отношению к ней. Выравнивание текста в таблице CSS. Стилизация таблиц.Можно применять настройки выравнивания ко всем типам ячеек в таблицах. В заглавных ячейках «<th>» текст по умолчанию выравнивается по центру, а обычных ячейках «<td>» по левому краю, как видно из примеров выше. Выравнивание текста по горизонтали. Стилизация таблиц.Горизонтальное выравнивание в ячейках осуществляется при помощи тэга «text-align«: th {
text-align left;
}
Где «left» — выравнивание по левому краю ячейки, «right» — выравнивание по правому краю ячейки, «center» — выравнивание текста по центру ячейки. Выравнивание текста по вертикали. Стилизация таблиц.По умолчанию во всех ячейках таблицы текст по вертикали выровнен по центру, но можно задать параметры выравнивания по нижнему или верхнему краю ячеек, в данном примере текст в ячейках будет выровнен по нижнему краю: td, td {
vertical-align bottom;
height 50px;
}
|
Настройка цвета таблицы CSStable {
background grey;
}
В этом случае вся таблица будет окрашена в серый цвет. Для красивого оформления таблицы в HTML можно присваивать рядам ячеек определённое имя (<tr id=»row1″>): <table>
<tr>
<th colspan="2">Заголовок таблицы</th>
</tr>
<tr id="row">
<td>Содержание ячейки 1</td>
<td>Содержание ячейки 2</td>
</tr>
<tr>
<td>Содержание ячейки 3</td>
<td>Содержание ячейки 4</td>
</tr>
<tr id="row">
<td>Содержание ячейки 5</td>
<td>Содержание ячейки 6</td>
</tr>
</table>
и присвоить этому имени свой цвет, таким образом в CSS прописываем: table, th, td {
border 1px solid grey;
padding 4px;
border-collapse collapse;
}
th {
background #CBCBCB;
text-decoration underline;
}
#row {
background #FFFFEE;
}
Получаем на выходе такую красивую таблицу:
|
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Definition and Usage
The property sets the style of an element’s four borders. This property can have from one to four values.
Examples:
- border-style: dotted solid double dashed;
- top border is dotted
- right border is solid
- bottom border is double
- left border is dashed
- border-style: dotted solid double;
- top border is dotted
- right and left borders are solid
- bottom border is double
- border-style: dotted solid;
- top and bottom borders are dotted
- right and left borders are solid
- border-style: dotted;all four borders are dotted
| Default value: | none |
|---|---|
| Inherited: | no |
| Animatable: | no. Read about animatable |
| Version: | CSS1 |
| JavaScript syntax: | object.style.borderStyle=»dotted double» Try it |
Стилизация таблиц. Выравнивание содержимого таблицы (по горизонтали и вертикали)
Выравнивать содержимое таблицы, строки или ячейки можно как по горизонтали (по верхнему краю, по середине, по нижнему краю), так и по вертикали (по левому краю, по средине, по правому краю).
И если с выравниванием по вертикали все понятно (у тэгов TABLE, TR и TD есть атрибут ALIGN). То как выровнять по горизонтали не совсем понятно.
Для выравнивания содержимого таблицы, строки или ячейки по горизонтали существует атрибут VALIGN. И этот атрибут имеет свои параметры TOP (выравнивание по верхнему краю), MIDDLE (по середине), BOTTOM (по нижнему краю).
Для нашей шапки установим выравнивание по центру, по середине.
<TR ALIGN="CENTER" VALIGN=”MIDDLE”>
Также выровняем содержание ячеек с нумерацией и телефонами по центру.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33” HEIGHT="50" VALIGN="MIDDLE" ALIGN="CENTER"> <TD WIDTH="50">№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD ALIGN="CENTER">8-952-987-13-20</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD ALIGN="CENTER">8-918-964-70-11</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD ALIGN="CENTER">8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере увидим:
flexbox
| Свойство | Описание | CSS |
|---|---|---|
| align-content | Задаёт вертикальное выравнивание flex-элементов для flex-контейнеров с многострочным содержимым. | 3 |
| align-items | Вертикальное выравнивание flex-элементов внутри flex-контейнера. | 3 |
| align-self | Вертикальное выравнивание flex-элемента. | 3 |
| flex | Определяет ширину, сжатие и растяжение для flex-элемента. | 3 |
| flex-basis | Указывает ширину для flex-элемента. | 3 |
| flex-direction | Направление расположения flex-элементов. | 3 |
| flex-flow | Направление расположения и возможность переноса для flex-элементов. | 3 |
| flex-grow | Определяет коэффициент растяжения flex-элемента. | 3 |
| flex-shrink | Определяет коэффициент сжатия flex-элемента. | 3 |
| flex-wrap | Определяет возможность переноса flex-элементов. | 3 |
| justify-content | Горизонтальное выравнивание flex-элементов. | 3 |
| order | Определяет порядок вывода flex-элементов. | 3 |
Стилизация таблиц. Свойства и параметры html таблиц: отступ, ширина, цвет фона, граница (рамка)
тега tablewidth — ширина таблицы. может быть в пикселях или % от ширины экрана.bgcolor — цвет фона ячеек таблицыbackground — заливает фон таблицы рисункомborder — рамка и границы в таблице. Толщина указывается в пикселяхcellpadding — отступ в пикселях между содержимым ячейки и её внутренней границей
<table border="1" width="300"> <!-- Задаём границу в 1 пиксель и ширину в 300 пикселей -->
без крайне редко применяемых тегов caption и thborder (граница)width (ширина таблицы, строки или ячейки)bgcolor (цвет ячейки)
<html> <head> <title>Таблица html</title> </head> <body> <table border="1" width="300"> <!-- Задаём границу в 1 пиксель и ширину в 300 пикселей --> <tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки --> <td> Стобец 1 </td> <td> Стобец 2 </td> </tr> <tr> <td> Текст в первой ячейке первого столбца </td> <td> Текст во второй ячейке второго столбца </td> </tr> </table> </body> </html>
frame — атрибут, обозначающий рамку вокруг таблицы. Есть следующие значения:
void — рамки нет,
above — только верхняя рамка,
below — только нижняя рамка,
hsides — только верхняя и нижняя рамки,
vsides — только левая и правая рамки,
lhs — только левая рамка,
rhs — только правая рамка,
box — все четыре части рамки.rules — атрибут, обозначающий границы внутри таблицы, между ячейками. Есть следующие значения:
none — между ячейками нет границ,
groups — границы только между группами строк и группами столбцов (будут рассмотрены чуть позже),
rows — границы только между строками,
cols — границы только между стобцами,
all — отображать все границы.
<html> <head> <title>Таблица html</title> </head> <body> <table border="1" width="300" frame="void" rules="rows"> <!-- Задаём границу в 1 пиксель и ширину в 300 пикселей. Внешней рамки нет. Есть граница между строками --> <tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки --> <td> Стобец 1 </td> <td> Стобец 2 </td> </tr> <tr> <td> Текст в первой ячейке первого столбца </td> <td> Текст во второй ячейке второго столбца </td> </tr> </table> </body> </html>
| Поскольку атрибутом border теперь редко пользуются, то и я Вам рекомендую не привыкать к нему и следующие примеры будут без указания границ. |
Стилизация таблиц.Выравнивание в таблицеalign — выравнивание таблицы. Её можно расположить слева (left), справа (right), по центру (center)cellspacing — расстояние между ячейками таблицы. Указывается в пикселях (по умолчанию 0 пикселей)cellpadding — отступ в пикселях между содержимым ячейки и её внутренней границей (по умолчанию 0 пикселей)
<html> <head> <title>Таблица html</title> </head> <body> <table width="400" align="center" cellspacing="5" cellpadding="10"> <!-- Задаём ширину 400 пикселей. Таблицу выравниваем по центру. Расстояние между ячейками 5 пикселей. Отступ между содержимым ячейки и её границей 10 пикселей --> <tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки --> <td> Стобец 1 </td> <td> Стобец 2 </td> </tr> <tr> <td> Текст в первой ячейке первого столбца </td> <td> Текст во второй ячейке второго столбца </td> </tr> </table> </body> </html>
Внимание! Если не указывать ширину таблицы или ячейки, не задавать отступы и выравнивания, то ширина таблицы будет строиться по содержимому — границы будут примыкать к словам, а ширина будет выбираться автоматически.
Топ 12 подарков любимой девушке на день рождения
Какую программу выбрать для проверки скорости sd карты
Definition and Usage
The property sets the width of an element’s four borders. This property can
have from one to four values.
Examples:
- border-width: thin medium thick 10px;
- top border is thin
- right border is medium
- bottom border is thick
- left border is 10px
- border-width: thin medium thick;
- top border is thin
- right and left borders are medium
- bottom border is thick
- border-width: thin medium;
- top and bottom borders are thin
- right and left borders are medium
- border-width: thin;all four borders are thin
Note: Always declare the border-style property before the
property. An element must have borders before you can set the width.
| Default value: | medium |
|---|---|
| Inherited: | no |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.borderWidth=»1px 5px» Try it |