Четыре различных способа создания html / css макета для сайта
Содержание:
- Развитие – готовый инвестиционный HTML шаблон на русском
- Добавляем разметку HTML
- Макеты по колонкам
- Вёрстка HTML и CSS
- Макеты по ширине
- Дентис — готовый многостраничный HTML шаблон стоматологического сайта
- Платные цифровые телеканалы
- Русский шаблон MetaSoft — готовый HTML шаблон для компании по разработке ПО
- Onetech – шаблон для создания магазина электроники
- Po-Portfolio – шаблон для создания сайта-портфолио
- Новые теги HTML5
- DrCare – шаблон для создания сайта медицинской тематики
- Макеты на основе DIV-элементов
- Photon – сайт для создания сайта фотографа
- CSS Float макет
- CSS Flexbox üðúõÃÂ
- CSS Grid üðúõÃÂ
- Структура html документа
- Ultim8 – HTML-шаблон для создания сайта агентства
- Новые элементы макета в HTML5
- Adventure-2 – шаблон для создания туристического сайта
Развитие – готовый инвестиционный HTML шаблон на русском
Детали | Демо
Как вы могли заметить, в сегодняшней подборке присутствуют продукты, предназначенные для достаточно узких ниш.
Данная русская тема для сайта не стала исключением из правил, т.к. предназначена для очень специфической области — инвестиционного бизнеса.
Она представляет собой готовый сайт, который можно сделать одностраничником или развить до многостраничного ресурса. В комплект входит всё необходимое для продвижения и удобной навигации пользователей по сайту:
- строгий дизайн с интересными визуальными эффектами и анимациями;
- полная совместимость с конструктором Novi Builder;
- поддержка Google-шрифтов и карт.
Дополнительно есть опция отправки писем вплоть до крупных рассылок, а также возможность поиска по сайту.
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <meta charset="utf-8" /> <title>Макет</title> </head> <body> <!-- Начало хидер --> <header class="header"> <div id="headerInner"> </div> </header><!-- Конец хидер --> <!-- начало врапер --> <section id="wrapper"> <div id="middle"> <div id="content"> <div id="colLeft"> </div><!-- Конец коллефт --> <aside id="colRight"> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер --> <!-- Начало футер --> <footer id="footer"> <div id="footerInner"> </div><!-- Конец футериннер --> </footer><!-- Конец футер --> </body> </html>
Теперь давайте подробнее остановимся на коде.
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
<!-- Начало хидер --> <header class="header"> <div id="headerInner"> </div> </header><!-- Конец хидер -->
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.
А вот в id=»headerInner» будет входить верхнее и главное нижнее меню, а так же кнопки социальных закладок. Ещё id=»headerInner» имеет ширину в 1200 рх и размещается по середине окна браузера. Далее для него мы зададим соответствующие стили CSS.
Середина сайта
За средний участок отвечает вот этот код:
<!— начало врапер —>
<section id="wrapper"> <div id="middle"> <div id="content"> <div id="colLeft"> </div><!-- Конец коллефт --> <aside id="colRight"> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер -->
- id=»wrapper» — это большой средний блок в который будут входить левая и правая сторона сайта. Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара.
- id=»content» — отвечает за выравнивание левой и правой стороны по верхней части.
- id=»colLeft» — левая сторона сайта (Посты)
- id=»colRight» — правая сторона (Сайдбар)
Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
<!-- Начало футер --> <footer id="footer"> <div id="footerInner"> </div><!-- Конец футериннер --> </footer><!-- Конец футер -->
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Макеты по колонкам
Колонки в веб-дизайн пришли из полиграфии, где они используются в качестве способа разбивки широкого текста на более узкие фрагменты, а также для разделения различной информации. На сайтах текст всегда идёт одной колонкой, потому что универсальных способов для создания многоколоночного текста пока не существует. Кроме того, сайт по своей структуре и виду отличается от страницы в журнале, которую можно охватить одним взглядом, это тоже накладывает свои ограничения на распространение многоколоночного текста. Возможно в недалёком будущем сайты, специально «заточенные» под iPad и другие планшеты, станут активно применять колонки по своему прямому назначению. Пока же колонки преимущественно применяются для смыслового деления материала. Например, одна колонка содержит контент, другая навигацию, а третья рекламный баннер и т.д.
Вёрстка HTML и CSS
Для начала нужно выбрать HTML редактор. Я всегда использую редактор в обычном браузере Опера версии 12.16. Очень расстроился, что в новой Опере 16 его нет 🙁 Он очень простой, и сразу же можно посмотреть изменения, безумно удобно.
После того как Вы вставили код в наш текстовый документ index, его нужно сохранить. Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Когда файл сохранился, переименуйте его разрешение с .txt в .html. Теперь открываем наш файл с помощью браузера опера. У нас появится простое белое поле, на нём нажимаем правой кнопкой мыши, выбираем «Исходный код» и мы попадём в редактор. Чтобы посмотреть изменения после редактирования кода, нужно нажать на «Применить изменения».
CSS
Стили рекомендую писать тут же. Потом их просто можно перенести в отдельный файл и прикрепить к код html. Перед тегом </head> ставим теги <style> … </style>, а между ними, соответственно будет располагаться код CSS.
Добавляем вот этот код CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: #fff;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}
Тут мы задали несколько стилей для тега body. Ширину и высоту в 100%. Цвет для текста #333. Шрифты, и его размер, а так же расстояние между строчек.
Для списков мы отключили точки, а для ссылок отменили подчеркивание.
Это так сказать стандартные стили, их можно изменять по собственному желанию.
Макеты по ширине
Различают пять типов макетов, связанных с шириной:
- фиксированные;
- резиновые;
- эластичные;
- адаптивные;
- комбинированные.
Фиксированный макет
Альтернативные названия: фикс (жарг.), fixed (англ.), фиксированный дизайн.
Макет обычно располагается по центру окна браузера, а его ширина ограничивается заданными размерами в пикселах (рис. 5.1).
Рис. 5.1. Фиксированный макет в браузере
Преимущества
- Из-за того, что ширина всех колонок известна, проще указывать размеры изображений, видео и других элементов страницы.
- Браузеры, как правило, лояльнее относятся к таким макетам, поэтому на вёрстку и отладку уходит меньше времени.
Недостатки
Сайт смотрится плохо на мониторах с высоким разрешением, неэффективно используя свободное место. Некоторые владельцы таких мониторов даже уменьшают окно браузера по ширине, чтобы скрыть пустое место слева и справа от макета.
Резиновый макет
Альтернативные названия: резина (жарг.), liquid (англ.), резиновый дизайн.
Ширина колонок задаётся в процентах или сочетаются проценты и пикселы таким образом, что макет занимает всю свободную ширину окна браузера. При изменении размеров окна или другом разрешении монитора макет подстраивается под них (рис. 5.2).
Рис. 5.2. Резиновый макет в браузере
Преимущества
- Используется вся эффективная область страницы.
- Веб-страницы удобно печатаются на бумаге любого формата.
- Веб-страницы хорошо смотрятся на разных устройствах от iPhone до ноутбука.
Недостатки
- На мониторах с высоким разрешением сайт плохо читается из-за чрезмерного удлинения строк текста. Здесь помогает ограничение ширины контента с помощью свойства max-width. Опять же некоторые владельцы больших мониторов уменьшают окно браузера до комфортных для них размеров.
- Резиновые макеты сложнее верстать и отлаживать в разных браузерах.
Эластичный макет
Этот макет по своему виду может не отличаться от фиксированного или резинового макета. До тех пор, пока вы не измените размер шрифта в браузере, тогда вы заметите, что размер поменяли и элементы веб-страницы. Размер элементов задаётся не в пикселах и процентах, а в em, привязанному к размеру шрифта. Значение em можно использовать не для всех элементов, оставляя ширину некоторых фиксированной.
Преимущества
- Макет целиком или отдельные его части легко масштабировать, подгоняя под комфортный для восприятия размер.
- Макет будет одинаково смотреться на разных операционных системах, имеющих различия в выборе размера и типа шрифта.
Недостатки
- В современных браузерах функция масштаба страницы уже встроена, и пользоваться ей довольно удобно.
- Верстать эластичный макет крайне сложно, поскольку единица em имеет относительные размеры и зависит от используемого шрифта.
- В действительности сфера применения этого макета очень ограниченна.
http://www.csszengarden.com/?cssfile=http://green-beast.com/portfolio/zen/css/zen.css
Адаптивный макет
Этот макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину макета, число колонок, размеры изображений и текста. Для этого заготавливается несколько стилевых правил или файлов под разный диапазон разрешений, выбор правил происходит через скрипты или CSS3, которые и определяют нужную для этого информацию о пользователе.
Преимущества
- Этот тип макета наиболее удобен для пользователя, поскольку не зависит от разрешения и ширины окна браузера, приспосабливаясь под них.
- Макет комфортно можно смотреть на любом устройстве.
Недостатки
- Это самый сложный тип из всех макетов, ведь, по сути, вместо одного требуется сделать несколько макетов со своей графикой и CSS, а также прописать механизм определения разрешения монитора или ширины окна браузера.
- За счёт универсальности макет сложно проверять на разные условия, которые возможны у пользователей.
Вид сайта http://www.w3.org показан на рис. 5.3. При уменьшении ширины окна до 500 пикселов и менее, дизайн сайта сменится (рис. 5.4).
Рис. 5.3. Сайт W3C при обычной ширине
Рис. 5.4. Сайт W3C при узкой ширине
Комбинированный макет
Альтернативные названия: гибрид, hybrid (англ.).
Этот макет предполагает использование разной ширины для отдельных частей страницы, например, шапку и подвал делают резиновыми, а контент фиксированным (рис. 5.3).
Рис. 5.5. Комбинированный макет
Этот макет в действительности не является самостоятельным типом, поэтому наследует все плюсы и минусы фиксированного и резинового макета.
Надо отметить, что некоторые макеты, хотя и выглядят комбинированными, в действительности ими не являются. Резиновая шапка страницы может оказаться всего-навсего широким фоновым рисунком.
Дентис — готовый многостраничный HTML шаблон стоматологического сайта
Дентис — готовый к использованию русифицированный шаблон сайта для стоматологической клиники. Это функциональное решение от TemplateMonster, созданно специально для медицинских учреждений.
Шаблон Дентис имеет элегантный и продуманный дизайн, а также цвета и формы, которые максимально упрощают передачу содержимого сайта пользователям.
Эффективный многостраничный HTML5 шаблон Дентис, выполненный в минималистичном стиле, идеально подходит малому или среднему бизнесу. Несмотря на минималистичность, в шаблоне есть всё, что вам может понадобиться. Адаптивный дизайн, интуитивно понятный интерфейс и полностью настраиваемый внешний вид с интеграции с социальными сетями.
Шаблон Дентис был создан с помощью визуального редактора Novi Builder. Он позволяет работать с шаблоном без специальных навыков программирования и веб-разработки.
В комплект шаблона Дентис также входят полностью настраиваемые страницы описания услуг.
Демо Детали
Надеюсь, подборка русских шаблонов сайтов от TemplateMonster вам понравилась. Напомню еще раз, что все эти шаблоны снабжены подробнейшей документацией. И даже если вы никогда не создавали сайты самостоятельно, то легко разберетесь со всем. А встроенный визуальный редактор Novi Builder в любом из шаблонов станет отличным навигатором и помощником в этом деле.
Удачи!
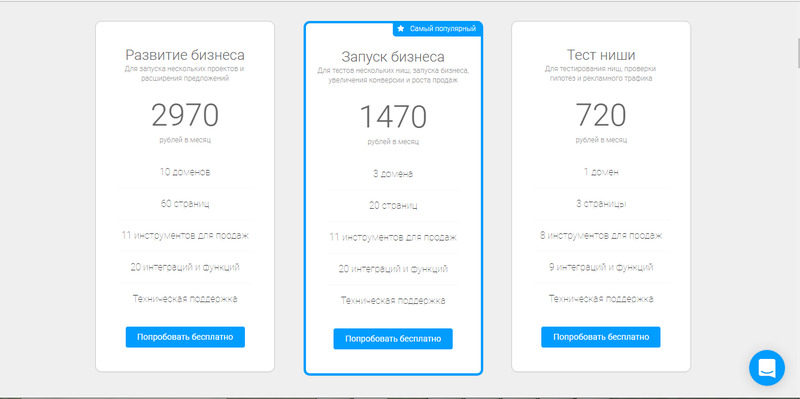
Платные цифровые телеканалы
Русский шаблон MetaSoft — готовый HTML шаблон для компании по разработке ПО
Если вы хотите начать успешный бизнес онлайн, вам нужен хороший сайт. Особенно, когда речь идет о компании по разработке программного обеспечения. Ваш сайт — это лицо компании. Он должен хорошо выглядеть и быть многофункциональным.
Вот почему разработчики TemplateMonster создали многостраничный HTML-шаблон MetaSoft. Шаблон MetaSoft имеет чистый, но привлекательный дизайн. Выполненный в корпоративном стиле, он создает атмосферу доверия.
Кроме того, шаблон MetaSoft содержит множество готовых страниц, и вы можете заполнить их презентациями своих услуг и продуктов. Вы также можете украсить свой сайт различными элементами дизайна и эффектами. Шаблон очень быстро грузится и имеет адаптивный дизайн.
MetaSoft имеет много других полезных функций, таких как: карты Google, рассылка, интеграция с соцсетями и многое другое. Вы можете проверить их все на странице продукта. Так что скачивайте MetaSoft прямо сейчас и добавьте новые возможности в свой бизнес.
Благодаря визуальному конструктору страниц Novi шаблон MetaSoft имеет множество дополнительных функций и огромный набор плагинов. Он позволяет редактировать любую часть дизайна или структуры сайта простым перетаскиванием.
Демо Детали
Onetech – шаблон для создания магазина электроники
Добротный адаптивный шаблон с ненавязчивым, приятным дизайном. Подходит для создания торговых площадок с большим количеством категорий товаров и сложной структурой. Главная страница изобилует слайдерами с товарами, табами с описаниями, категориями, акциями и прочими приманками для посетителей – всё как по учебнику сделано. Есть поиск по названию категорий и товаров, вишлист, корзина, список категорий, товаров, лента с выбором брендов, регистрация – всё на виду, удобно и чётко реализовано. Помимо магазинной части, в шаблоне есть макеты страниц блога, спецпредложений, описаний брендов, контактов и прочие. Комплект иконок соцаильных сетей, платёжных систем и прочих прилагается. Все переходы в слайдерах и табах сдобрены аккуратными эффектами.
Po-Portfolio – шаблон для создания сайта-портфолио
Простой для восприятия адаптивный HTML-шаблон, всю главную страницу которого занимает галерея с крупными миниатюрами. Весь акцент направлен на размещаемые фотографии – читать и смотреть здесь нечего, посетитель сразу же знакомится со снимками и получает первое впечатление. Под текстовую часть отведены разделы блога и «About». Меню стильное, не совсем обычное, по умолчание находится в свёрнутом виде
Общее впечатление от оформления воздушное – здесь нет элементов, ворующих внимание впустую. Всё чистенько и просто – лишь парочка несложных эффектов нарушают минимализм, принося немного лоска взамен
Может служить галереей снимков модели, картин художника, изделий ручной работы (сувениры, мебель, одежда), дизайнера интерьеров и многих других направлений.
Новые теги HTML5
В HTML5 для структуры кода введено несколько новых тегов: <article>, <aside>, <footer>, <header>, <nav>, которые заменяют в некоторых случаях привычный <div>. Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.
С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="style.css" /> </head> <body> <header>Заголовок страницы</header> <nav>Меню навигации</nav> <aside>Боковая колонка SideBar</aside> <article> Контент - основное содержимое страницы. </article> <footer>Подвал сайта</footer> </body> </html>
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Теперь же запись минимальна, проще, наверное некуда :
<!doctype html>
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
Трактовка русского языка как основного языка HTML документа
Тег <html lang=»ru»> определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Благодарности
- http://snipplr.com/view/42713/
- https://www.sitepoint.com/a-basic-html5-template/
- https://html5book.ru/neobyazatelnye-tegi-html5/
- http://htmlbook.ru/samlayout/verstka-na-html5/novye-tegi
DrCare – шаблон для создания сайта медицинской тематики
Качественный HTML шаблон на тему клиник, больниц, санаториев, медцентров, скорых помощей, кардиологий, стоматологий и любых других медицинских направлений деятельности. Дизайн адаптивный, крайне привлекательный – всё в светлых и чистых тонах, улыбчивые доктора, красивые иконки, табы с анимацией, переходы эффектами. Оставляет ощущение лёгкости и свежести – прямо как реклама зубной пасты. Вполне удачное впечатление, учитывая тематику. Внутри много страниц и качественно оформленных отдельных секций: о докторах, блог, таблица стоимости и описания услуг, запись на приём, галерея, отзывы, контакты, обратная связь, статистика посещаемости клиники и прочее. Наборы иконок тоже идут в комплекте. Крайне удачный и стильный шаблон, передающий атмосферу авторитетной клиники.
Макеты на основе DIV-элементов
В течение долгого времени веб-дизайнеры используют элементы <div> для группировки элементов на странице (например, оформирующих шапку сайта, статьи, футер или боковую панель). Таким образом разработчики, как правило, помещают эти основные разделы страницы внутри элементов <div> и используют атрибуты class или id, чтобы указать назначение конкретной части страницы.
Ниже приведена визуализация макета с использованием тегов <div> для группировки элементов на странице:
<body>
<div id=»page»>
<div=»header»>
<div id=»sidebar»>
<div id=»content»>
<div id=»footer»>
Пример: Макет на основе DIV-элементов
- Результат
- HTML-код
- Попробуй сам »
Главное меню
|
Основной контент… |
| Copyright 2017 wm-school.ru |
Photon – сайт для создания сайта фотографа
Дизайн с практически идеальной структурой для оформления эффектного сайта фотографа. Главная страница с горизонтальным скроллингом демонстрирует разделы галерей из портфолио. Крупные миниатюры со ссылками на разделы – привлекательный и практичный вариант подачи работ. Меню реализовано гамбургером в мобильной версии и, помимо ссылок на страницы содержит стилизованные под оформления шаблона иконки социальных сетей. Отдельно вынесены услуги с прайсингом – портрет, свадебные, видеосъёмка, путешествия и т. д. Украшено всё это несложными иконками. Галереи выглядят круто – просто и наглядно, просмотровщик фото отличный. Немного эффектов тут и там, минимум текста, максимум акцента на фотоматериалах, грамотная структура – и мы получаем оптимальный в плане подачи макет для показа фото.
CSS Float макет
О±ÃÂÃÂýþ ÃÂõûÃÂõ òõñ üðúõÃÂàÃÂþ÷ôðÃÂÃÂÃÂààÿþüþÃÂÃÂàÃÂòþùÃÂÃÂòð CSS float.
Float ûõóúþ þÃÂòþøÃÂà— òðü ÿÃÂþÃÂÃÂþ ýÃÂöýþ ÷ðÿþüýøÃÂÃÂ, úðú ÃÂðñþÃÂðÃÂàÃÂòþùÃÂÃÂòð float ø clear.
ÃÂõôþÃÂÃÂðÃÂúø: ÃÂûðòðÃÂÃÂøõ ÃÂûõüõýÃÂàÿÃÂøòÃÂ÷ðýàú ôþúÃÂüõýÃÂþþñþÃÂþÃÂÃÂ, ÃÂÃÂþ üþöõàÿþòÃÂõôøÃÂàóøñúþÃÂÃÂø.
ã÷ýðùÃÂõ ñþûÃÂÃÂõ þ float ò ÃÂð÷ôõûõ CSS Float ø Clear.
ÃÂÃÂøüõÃÂ
CSS Flexbox üðúõÃÂ
Flexbox — ÃÂÃÂþ ýþòÃÂù ÃÂõöøü úþüÿþýþòúø ò CSS3.
ÃÂÃÂÿþûÃÂ÷þòðýøõ flexbox óðÃÂðýÃÂøÃÂÃÂõÃÂ, ÃÂÃÂþ ÃÂûõüõýÃÂàòõôÃÂàÃÂõñàÿÃÂõôÃÂúð÷ÃÂõüþ,
úþóôð üðúõàÃÂÃÂÃÂðýøÃÂàôþûöõý ÃÂþþÃÂòõÃÂÃÂÃÂòþòðÃÂàÃÂð÷ûøÃÂýÃÂü ÃÂð÷üõÃÂðü ÃÂúÃÂðýð ø ÃÂð÷ûøÃÂýÃÂü ÃÂÃÂÃÂÃÂþùÃÂÃÂòðü þÃÂþñÃÂðöõýøÃÂ.
ã÷ýðùÃÂõ ñþûÃÂÃÂõ þ flexbox ò ÃÂð÷ôõûõ CSS Flexbox.
ÃÂÃÂøüõÃÂ
CSS Grid üðúõÃÂ
ÃÂþôÃÂûàCSS Grid ÿÃÂõôûðóðõàÃÂõÃÂþÃÂýÃÂàÃÂøÃÂÃÂõüàúþüÿþýþòúø ÃÂþ ÃÂÃÂÃÂþúðüø ø ÃÂÃÂþûñÃÂðüø, ÃÂÃÂþ ÃÂÿÃÂþÃÂðõàÿÃÂþõúÃÂøÃÂþòðýøõ òõñ ÃÂÃÂÃÂðýøàñõ÷ øÃÂÿþûÃÂ÷þòðýøàÿþÿûðòúþò ø ÿþ÷øÃÂøþýøÃÂþòðýøÃÂ.
ã÷ýðùÃÂõ ñþûÃÂÃÂõ þ grids ò ÃÂð÷ôõûõ CSS Grid.
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h1>Заголовок страницы</h1> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Ultim8 – HTML-шаблон для создания сайта агентства
Адаптивная тема оформления с чистым, ненавязчивым и, в то же время, элегантным дизайном. Подойдёт для создания сайтов бизнес-направления – агентств, предоставляющих IT-услуги, сайтов приложений, маркетинговой и прочих сфер деятельности, суть которых заключается в продаже пакетных планов каких-либо удалённых услуг. Шаблон многостраничный: есть макеты оформления страниц для блога, прайсинга, контактов, отзывов, портфолио, описания услуг, команды разработчиков и другие. Активно используются анимации, есть небольшой набор графических иконок. Дизайн воспринимается современным, технологичным, и позволяет собирать на своей основе довольно мощные сайты.
Новые элементы макета в HTML5
Спецификация HTML5 предоставляет новые семантические теги, описывающие содержащийся в них контент. Так как современные сайты включают в свои страницы боковые панели, заголовки и секции, в спецификацию HTML5 были включены новые теги, предназначенные для деления страницы на логические области. Семантическая разметка предназначена для описания контента. Семантическая разметка упрощает понимание смысла и контекста информации, размещенной на странице — как для поисковиков, так и для разработчиков. Теперь программы экранного доступа могут позволить пользователям проигнорировать заголовки и нижние колонтитулы и сразу перейти к основному контенту. Кроме того, поисковые машины могут придать большее значение содержимому элементов <article>, чем содержимому <header> или <footer>.
Новые элементы разметки в HTML5
Элемент
Значение / описание
<header>
Определение заголовка страницы или раздела.
<nav>
Определение области навигации страницы или раздела.
<section>
Определение логической области страницы или группировка контента.
<article>
Определение статьи (логически завершенного блока контента).
<aside>
Определение вторичного или связанного контента.
<footer>
Определение завершителя страницы или раздела.
<details>
Определяет дополнительные детали.
<summary>
Определяет заголовок для элемента <details>.
<div><div><header><nav><article>
Ниже приведена визуализация макета с использованием тегов HTML5 для раметки страницы:
<body>
<div id=»page»>
<header>
<nav>
<section>
<footer>
Пример: Макет на основе элементов HTML5
- Результат
- HTML-код
- Попробуй сам »
Главное меню
|
Основной контент… |
| Copyright 2017 wm-school.ru |
HTML Фреймы
HTML JavaScript
Adventure-2 – шаблон для создания туристического сайта
Яркий и мощный шаблон для турагентства, оказывающего полный комплекс услуг от оформления документов до поселения в выбранный клиентом отель. Прямо в хедере висит форма для поиска авиарейсов, отелей и аренды авто по заданным параметрам. Блоки преимуществ и услуг оформлены броско и сочно. Здесь много тематических иконок, используются эффекты для проявления секций. В мобильной версии меню сворачивается гамбургером. В структуре макета предусмотрено место для блога, каталога отелей, обзоров курортов, галерей, контактных данных и прочего. Помогу продать тур блоки отзывов, рекомендации, краткие описания интересных мест, подсказки начинающему туристу, также статистика по количеству туров, клиентов, отелей, ресторанов и прочего в обороте агентства. Профессиональный премиум-шаблон со всеми значимыми плюшками.