Программы для создания сайта
Содержание:
- Целевая аудитория
- Автобусы ходят строго по расписанию. Через переднюю дверь разрешен только вход. Оплата проезда — у водителя. У него можно купить билет лишь на одну поездку. Если билет уже приобретен, например в метро, его нужно показать водителю.
- Как настроить быстрый доступ к «Assistive Touch»?
- Webnode
- Bloxy
- Tilda
- Тильда
- Photon – сайт для создания сайта фотографа
- ОФЗ для «частника»: пошаговая инструкция по покупке
- Кто платит деньги за отзывы в сети?
- §3.1 Электронные деньги
- Можно ли создать сайт бесплатно?
- Преимущества и недостатки
- Дизайны и работа с шаблонами
- Po-Portfolio – шаблон для создания сайта-портфолио
- ⇡#KompoZer 0.7.10
- Shop-script
- LPmotror – отличный конструктор для создания лендингов
- Foodure — Готовый шаблон веб-сайта ресторана
- Excel. как в Excel сделать поиск, я знаю что можно подскажите как
- Что выгоднее ОФЗ или корпоративные облигации
- Конструктор сайтов и блогов WordPress → детальный обзор
- Плюсы и минусы
- Подводим итоги: какой конструктор сайтов лучше выбрать
- Выводы: какую программу выбрать?
Целевая аудитория
uKit – незаменимое решение для людей, желающих создать современный бизнес-сайт самостоятельно. Это, без преувеличения, один из самых лучших российских конструкторов сайтов, который подойдёт всем представителям малого и среднего бизнеса, самозанятым, блогерам не имеющим опыта веб-разработки и не желающим платить огромные деньги веб-студиям.
Чтобы создать сайт на uKit не нужны знания в области программирования или навыки веб-дизайна – сервис простой и гибкий, 80% всей работы он сделает сам. Никакой верстки, таблиц стилей, фотошопа и прочих будничных «радостей» разработчика. Это тот случай, когда создание сайта становится простым и интересным занятием.
Благодаря визуальному редактору и функции «drag & drop» можно передвигать элементы и придавать желаемую форму страницам, вообще не касаясь кода. Конструктор uKit даёт возможность с нуля собрать себе красивый сайт без подготовки за 1-2 часа. В этом заключается основная прелесть движка: с ним любой человек способен получить результат, сравнимый с работой профессионального веб-разработчика.
Автобусы ходят строго по расписанию. Через переднюю дверь разрешен только вход. Оплата проезда — у водителя. У него можно купить билет лишь на одну поездку. Если билет уже приобретен, например в метро, его нужно показать водителю.
Как настроить быстрый доступ к «Assistive Touch»?
Webnode
С более чем 27 миллионами клиентов по всему миру, Webnode является популярным выбором как среди начинающих, так и среди профессионалов для создания динамичных сайтов. С его помощью вы можете создать всё — от блогов и портфолио до онлайн-магазина. А благодаря адаптивным шаблонам ваш сайт будет выглядеть одинаково хорошо на всех устройствах.
Преимущества
- Бесплатный тариф с множеством функций.
- Возможность создать многоязычный сайт.
- Drag&drop редактор.
- Локализация на русский язык.
- Обширный выбор адаптивных шаблонов.
- Достаточно широкие возможности для SEO-оптимизации.
- Доступная стоимость тарифов:
Возможность создать онлайн-магазин за разумные деньги.
Недостатки:
- Слабоватая функциональность.
- Отсутствует магазин приложений.
- Отсутствует возможность интеграции со сторонними сервисами.
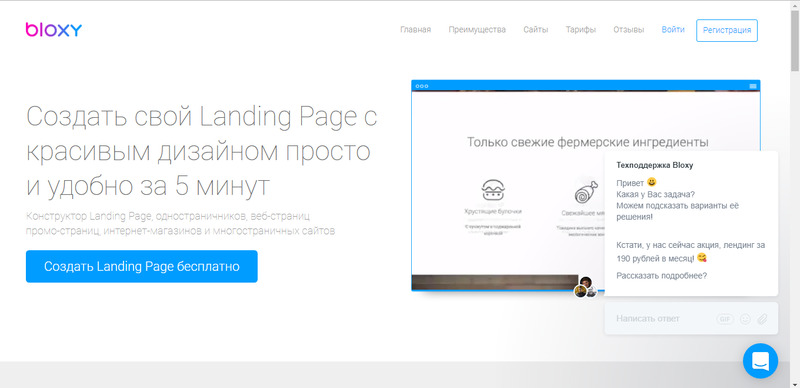
Bloxy

Конструктор сайтов Bloxy — главная страница
Сайт обещает такие преимущества:
- Создание интернет-сервиса за 15 кликов с выбором секции под нужные задачи и добавлением на сайт.
- 300+ готовых секций, с потрясающим дизайном, правильной структурой и примерами использования.
-
Изменение любой секции под вашу задачу, полный набор виджетов для создания своих секций.
Широкий набор виджетов для создания секций
- Отсутствие жестких шаблонов. Все поддается настройке и изменению.
- Автоматическое выравнивание контента внутри секции. Не нужно производить пиксельное выравнивание вручную.
- Высокая скорость при разработке сайтов.
- Удобный и простой интерфейс.
- Создание продающей страницы уровня веб-студий, с автоматической анимацией и визуальными эффектами.
Функциональные возможности
Bloxy помогает построить лендинги (продающие страницы) с необходимыми элементами: таймерами, корзиной, витриной, формами, якорными ссылками в меню, видео-фонами, прокруткой и прочим.
Сайт поддерживает стандартные сочетания горячих клавиш в редакторе – копирование из внешних источников любого элемента или блока, отмену действия, копирование настроек блока и их вставку в другой.
Перед началом работы вам нужно пройти процедуру регистрации или войти на сайт через аккаунты Вконтакте или Facebook.

Регистрация на сайте Bloxy
Личный кабинет информативен и имеет следующую структуру:
- Сайты – создание новых страниц, просмотр быстрой статистики, редактирование и публикация, курс обучения. Получение уведомлений на e-mail, Telegram и мобильный телефон;
- Статистика – сбор данных о заказах и посетителях сайта, информация по конверсии (разница между посетителями, которые совершили некое действие на сайте, ко всем тем, кто заходил на ресурс), схема воронки продаж и источникам заказов/трафика;
- Тарифы – получение информации по тарифам, оплата услуг сайта;
- Помощь – доступ к обучающим материалам по всем возможностям ресурса;
- Заказы – сбор данных по всем видам активности посетителей: заказы товаров, подписки, звонки. Отдельное отображение новых и «в работе».
- Аккаунт – изменение личных данных.
Сервис автоматически создает мобильную версию сайта.
Bloxy – не примитивный конструктор, хоть и прост в использовании. Свобода выбора ограничена количеством виджетов и их опциями, но этого достаточно для создания красивых и функциональных продающих страниц.
Это платный сервис. .
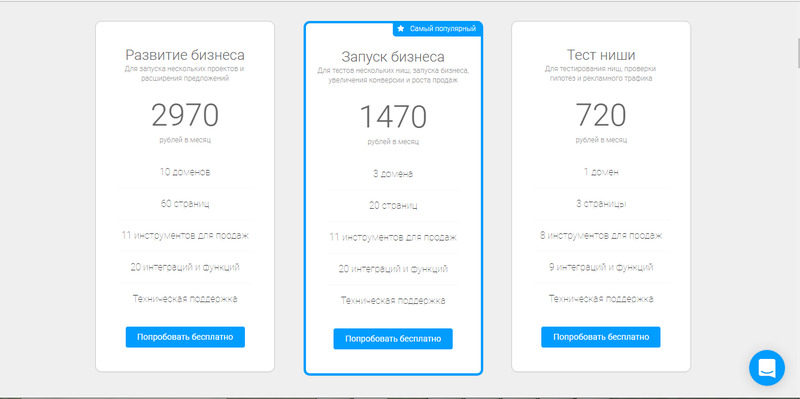
Все цены вы найдете на сайте во вкладке тарифы. Предлагаются тарифы на 1 год, на 6 месяцев и на месяц.

Тарифы Bloxy на год
Сервис понравится как новичкам, так и профессионалам, разрабатывающим страницы на заказ.
Функциональность сайта на хорошем уровне, особенно учитывая возможности подключения модулей и интеграции сторонних сервисов.
Tilda
Tilda Publishing – это, наверное, самый топ по популярности. Этот конструктор сайтов отлично подойдет для запуска:
О том, как способен выглядеть сайт на Тильде, можно узнать в разделе #madeontilda.
- полноценный блок «корзина»;
- подключение различных сервисов оплаты и доставки;
- карточки товаров с инструментами визуального выделения отдельных элементов;
- легкое подключение CRM-системы для отслеживания лидов.
Среди прочих преимуществ Тильда
- огромный выбор стильных шаблонов для разных целей с широчайшими возможностями кастомизации;
- возможность создания собственного шаблона;
- оперативная поддержка на русском языке;
- широкий набор готовых модулей для различных целей (опросы, отзывы, формы заказов, формы онлайн-бронирования и пр.);
- легкое подключение аналитики от Яндекса и Гугла плюс собственная система отслеживания трафика;
- подключение публикации постов из Instagram;
- возможность скачать сайт и перенести на другой хостинг;
- наличие кнопок соцсетей;
- подключение безопасного протокола HTTPS;
- готовый функционал для создания email-рассылки;
- возможность настройки отправки информации в налоговую службу;
- встроенные UTM-метки, по которым удобно отслеживать отдельные рекламные кампании;
- легкое интегрирование с интернет-банкингом от Тинькофф Банка, Сбербанк-онлайн и Альфа-Банка.
Отдельно стоит выделить интуитивно-понятный интерфейс и расторопную поддержку, которая всегда поможет.
Среди недостатков Тильда
- высокие расценки;
- для создания по-настоящему красивого и оригинального внешнего вида, нужно обладать навыками веб-дизайнера.
Тарифы Tilda
Администрация Тильды предлагает попробовать их продукт бесплатно (тариф Free), но с ограниченным функционалом. Если не платить деньги, то пользователю будет доступно:
Тем не менее даже с таким ограниченным функционалом на бесплатном тарифе Тильды, одного из лучших конструкторов сайтов, легко можно создавать простые и стильные Landing Page.
Платных тарифов два: Personal и Business.
- Personal – этот тариф можно бесплатно опробовать в течение 2-недельного срока после регистрации. Сделано это для того, чтобы пользователи могли оценить функционал и убедиться, что он подходит под их нужды. По истечении 2-х недель нужно платить по 750 руб. ежемесячно или сразу 6 тыс. руб. за год, чтобы продолжать пользоваться тарифом Personal Tilda, который открывает доступ ко всем возможностям этого конструктора, но позволяет установить только 1 сайт с максимальным количеством веб-страниц, не превышающим 500, и объемом места на сервере не более 1Gb.
- Business – обойдется в 1250 руб. ежемесячно или 12 тыс. руб. при оплате сразу за год. На этом тарифе можно установить на Тильду до 5 сайтов с теми же ограничениями по количеству страниц и объему, что и у Personal.
Если оплачивать Personal или Business одним платежом сразу за год, то сервис не только сделает хорошую скидку, но и еще подарит домен, а также позволит убрать надпись made on Tilda с веб-страниц сайта.
Подробнее о том, как пользоваться конструктором Tilda → читайте в нашей статье “Как создать сайт на Тильда”
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Тильда
Данный конструктор прекрасно специализируется на создании одностраничного сайта, однако не только лендинговых страниц, а также для создания конкретного сайта из одной страницы на несколько экранов – лонгрида. Функции визуального редактора предоставляют возможность делать сборку макетов страниц из различных уже готовых секций, имеющих гибкие настройки во время оформления
Шрифты, а также все, что с ними связано, разработаны с особым подходом и вниманием
Большим плюсом Тильды является то, что работа проводится уже с готовым сайтом, а не с изображениями. В редакторе отступы, размеры и элементы в шрифтах имеют нормальный вид, а в браузере вид является другим.В Тильде благодаря онлайн-режиму, можно проверить при разном разрешении работу анимации и отображение шрифтов.
Шаблоны имеют одностраничный вид, что является не совсем удобным. В сервис встроена начального уровня CRM-система, имеющая удобный и простой вид. SEO-оптимизация достаточно стандартная по набору средств и не имеет дополнительных фирменных фишек. Сервисом удобно пользоваться дизайнерам и новым пользователям без опыта.
Плюсы Тильды:
- возможность экспортирования файлов сайта;
- инструмент Zero Block, позволяющий создавать собственные секции;
- настройка дизайна характеризуется хорошего уровня возможностями;
- интерфейс выделяется приятным внешним видом;
- сервис достаточно простой и понятный для освоения новичками;
- с помощью вставки код можно добавлять любого плана интеграции.
Минусы Тильды:
- неподходящий редактор для создания объемных сайтов;
- магазин и блог достаточно среднего уровня;
- стоимость достаточно высокая, относительно конкурентов;
- SEO-оптимизация и инструменты для неё не отличаются особым удобством;
- шаблоны одностраничного вида, отличительные по дизайну, тем самым, создают неудобство при использовании данного набора для создания многостраничного сайта.
Photon – сайт для создания сайта фотографа
Дизайн с практически идеальной структурой для оформления эффектного сайта фотографа. Главная страница с горизонтальным скроллингом демонстрирует разделы галерей из портфолио. Крупные миниатюры со ссылками на разделы – привлекательный и практичный вариант подачи работ. Меню реализовано гамбургером в мобильной версии и, помимо ссылок на страницы содержит стилизованные под оформления шаблона иконки социальных сетей. Отдельно вынесены услуги с прайсингом – портрет, свадебные, видеосъёмка, путешествия и т. д. Украшено всё это несложными иконками. Галереи выглядят круто – просто и наглядно, просмотровщик фото отличный. Немного эффектов тут и там, минимум текста, максимум акцента на фотоматериалах, грамотная структура – и мы получаем оптимальный в плане подачи макет для показа фото.
ОФЗ для «частника»: пошаговая инструкция по покупке
Кто платит деньги за отзывы в сети?
§3.1 Электронные деньги
Системы электронных платежей для получения денег и оплаты товаров или услуг в Интернете:
-
WebMoney
Самая популярная в Рунете система электронных платежей. Обязательно заведи в ней электронный кошелек. -
Яндекс.Деньги
Вторая по популярности в Рунете система электронных денег от поисковой системы Яндекс. Но все же до WebMoney пока еще не дотягивает.
Отзыв посетителя:
Алексей, спасибо за Ваш сайт! Очень доступно, лаконично и в то же время информативно! Благодаря Вашим советам мне удалось создать свой собственный сайт и сейчас я занимаюсь его продвижением и монетизацией, опять же с опорой на Ваши «подсказки». Не знаю, что из этого получится,но даже на данном этапе я очень довольна полученным в процессе работы над проектом опытом! Еще раз спасибо!
Можно ли создать сайт бесплатно?
Нельзя. Такой, который будет решать поставленные задачи, приносить прибыль и хорошо восприниматься целевой аудиторией – нет, не получится. Существует множество бесплатных CMS, но там соль в другом – нужны, как минимум, хостинг и домен, которые являются платными. Бесплатные хостинги и поддомены, идущие с ними в комплекте, мы расчёт не берём – пустая трата времени и сил: падения производительности, дикие проблемы с поисковой оптимизацией, отсутствие стабильности и надёжности. Никакой сколь-нибудь ценный проект нельзя помещать на всё бесплатное. Разве только в рамках теста на время, чтобы проверить какие-то вещи, убедиться в работоспособности плагинов, скриптов, подучить движок и т. д.
В конструкторах тоже иногда можно встретить бесплатные тарифы, но они всегда имеют ограничения, в той или иной степени плохо совместимые с продуктивной работой сайта: нельзя домен подключить, есть реклама сервиса, мало места, ограниченная функциональность в ключевых моментах и т. д. Всё это подходит для тестирования возможностей, примерки системы, чтобы понять, стоит она внимания или нет. Всё равно придётся выбирать платный тариф – это точно, даже если сначала кажется иначе. В общем, создать коммерчески успешный сайт бесплатно нельзя. А тестовый, без претензий на эффективность – можно, но пытаться его всерьёз раскручивать и наполнять материалами не стоит, если нет планов перехода на нормальный хостинг или платный тариф конструктора. Ничего хорошего из этого не выйдет.
Преимущества и недостатки
К преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html.
К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу.
Теги:
создание сайтов,
программы для создания сайтов,
html-редакторы,
веб-дизайн,
html-верстка
Дизайны и работа с шаблонами
Создание сайта начинается с выбора шаблона. На uKit доступна большая коллекция из более чем 500 адаптивных бесплатных шаблонов на любой вкус, которые распределены по 40 тематикам и сферам деятельности. Новые экземпляры приходят в систему примерно раз в 2 месяца по 5-10 штук. После установки шаблона его внешний вид и наполнение можно будет легко изменить: создавать и удалять готовые блоки, подключать виджеты, менять картинки в слайдерах, цвета любых элементов, шрифты, порядок меню, ставить видео на фон в секциях и прочее.
Для упрощения процесса разработки рекомендуем выбирать шаблон из своей тематики: фотограф, строительство, юриспруденция, грузоперевозки, туризм, финансы, образование и др. Это даст возможность сходу получить приемлемую структуру и демо-данные. Внесение изменений в последние позволит за каких-нибудь 20 минут сделать половину сайта, дополнительно подправив фон, цвета и, возможно, полученное по умолчанию расположение блоков и виджетов.
К плюсам системы отнесём и адаптивность всех шаблонов – они «резиновые» и способны автоматически подстраиваться под любой размер экрана смартфона, планшета или ноутбука. Мобильный шаблон можно более тонко настроить в разделе «Адаптивность».
Если потребуется, изначально выбранный шаблон можно полностью сменить на любой другой.
Создание блога на uKit
uKit позволяет с равной степенью эффективности создавать не только сайты-визитки, но и блоги. Блог идеально подходит для того, чтобы всегда иметь свежий контент на сайте, привлекать новых посетителей и вовлекать их в активную деятельность. На uKit блог можно реализовать путем добавления новой страницы с типом «Новости», а для вывода последних материалов используется виджет «Новостной информер».
Интересной возможностью является и отложенная публикация статей. Можно заблаговременно подготовить новости или статьи, настроить планирование их публикации и уехать в отпуск, например. При этом материалы на сайте будут публиковаться автоматически согласно настроенному расписанию. Владельцы блогов оценят эту функцию по достоинству.
Виджет Disqus – популярная система комментирования
За возможность комментирования страниц блога на uKit отвечает виджет Disqus – самый популярный сервис такого рода. Настраивается легко, можно установить не только для блога, а вообще для любой страницы – хоть на главную. Модерация комментариев расширенная – всё удобно. Там же есть встроенные кнопки «Поделиться», «Рекомендовать» и прочие очевидно полезные опции.
Создание лендинга на uKit
Все шаблоны на uKit отлично приспособлены под создание лендингов и одностраничников: они широкоформатные, поделены на блоки, выглядят красиво. Здесь есть возможность активации якорного меню (ссылки в меню будут привязаны к выбранным блокам страницы), кроме того, положение меню можно зафиксировать, чтобы при прокрутке оно оставалось на месте. Якорь можно привязать к любой ссылке – кнопке или вставленной в текст. Доступен плавный и мгновенный тип перехода.
Повысить уровень визуальной привлекательности лендинга можно применив некоторые эффекты: параллакс, тень для блоков, установить видеофон, использовать pop-up окна или закрепленные блоки.
Для акцентирования внимания посетителей используются плавающие блоки. Выбранный блок будет закреплен в поле зрения посетителя во время прокрутки остальных секций страницы. Например, это может быть таймер обратного отсчёта или акционный баннер.
Вообще, любой блок можно сделать плавающим, высота такого блока не должна превышать четверти или трети страницы максимум, иначе остальной контент будет неудобно воспринимать.
Виджет «Таймер»
Это функционал, который довольно часто встречается на одностраничных сайтах. Таймер можно использовать классический, при котором время будет идти всё время до финального отсчёта, либо же выбрать обновляемый вариант – отсчёт будет возобновляться с начала при каждой перезагрузке страницы.
Po-Portfolio – шаблон для создания сайта-портфолио
Простой для восприятия адаптивный HTML-шаблон, всю главную страницу которого занимает галерея с крупными миниатюрами. Весь акцент направлен на размещаемые фотографии – читать и смотреть здесь нечего, посетитель сразу же знакомится со снимками и получает первое впечатление. Под текстовую часть отведены разделы блога и «About». Меню стильное, не совсем обычное, по умолчание находится в свёрнутом виде
Общее впечатление от оформления воздушное – здесь нет элементов, ворующих внимание впустую. Всё чистенько и просто – лишь парочка несложных эффектов нарушают минимализм, принося немного лоска взамен
Может служить галереей снимков модели, картин художника, изделий ручной работы (сувениры, мебель, одежда), дизайнера интерьеров и многих других направлений.
⇡#KompoZer 0.7.10
- размер дистрибутива: 7,9 Мб
- распространение: бесплатно
- русский интерфейс: есть
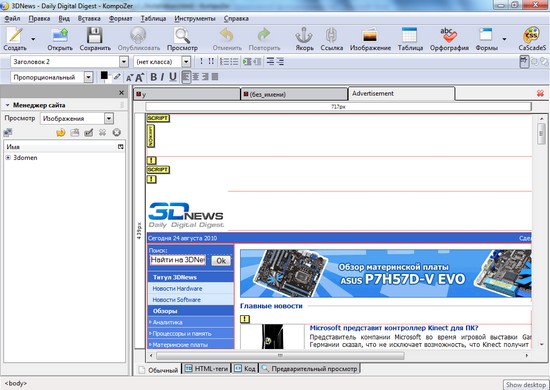
KompoZer – бесплатный визуальный web-редактор с открытым кодом. Программа доступна не только для Windows, но и для Mac, а также для Linux. Редактор создан на движке Gecko, на котором работает широко известный браузер Firefox. Это дает ряд преимуществ: во-первых, движок прекрасно поддерживает современные web-стандарты, такие как XML, CSS и JavaScript. Во-вторых, возможности редактора, основанного на Gecko, могут быть расширены за счет подключаемых модулей.
Возможно, первым дополнением, которое вы захотите установить, будет пакет для локализации на русский язык. Устанавливается он примерно так же, как инсталлируются плагины для Firefox: в меню Tools необходимо выбрать команду Extensions, после чего указать путь к загруженному файлу локализации с расширением .xpi. После установки плагина потребуется перезагрузка программы, после чего интерфейс станет русским.

В программу интегрирован FTP-клиент, причем, его можно использовать не только для загрузки готового проекта, но и для быстрого редактирования страниц уже размещенного на сервере сайта. Указав данные для входа на сервер, можно перемещаться по дереву каталогов и выбирать страницы для редактирования. Их содержимое будет загружаться в окне KompoZer, и редактировать их можно прямо «на лету».
KompoZer дает возможность одновременно работать с несколькими страницами. Каждая из них открывается на отдельной вкладке, между которыми можно быстро переключаться. Для каждой страницы ведется своя история отмены и возврата действий. Взглянув на значок в заголовке вкладки, можно сразу же определить, вносились ли в содержимое страницы изменения, которые еще не были сохранены.

Несмотря на то, что KompoZer самостоятельно создает код веб-страниц, при необходимости можно просмотреть его и внести некоторые изменения. В нижней части каждой страницы есть вкладки, при помощи которых можно переключаться между визуальным отображением страницы и показом кода.
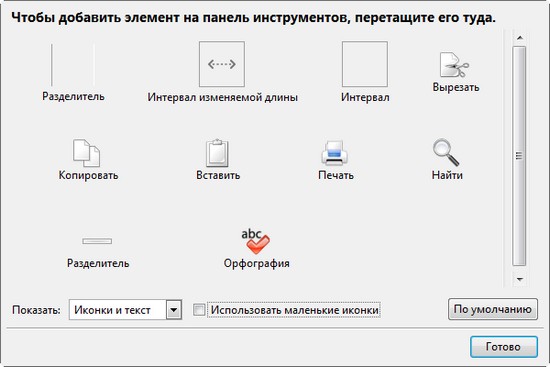
По умолчанию на панель инструментов программы вынесены наиболее часто используемые инструменты: добавление гиперссылки, вставка изображения, таблицы, средства для создания веб-форм и т.д. При желании можно изменить внешний вид этой панели (например, уменьшив иконки), а также добавить на нее некоторые другие инструменты.

В целом, несмотря на то, что KompoZer является визуальным веб-редактором, рассчитан он на пользователей, у которых уже есть некоторый опыт создания сайтов. Вы не найдете в нем готовых шаблонов и примеров меню навигации, но зато в программу интегрирован мощный редактор CSS, есть инструменты для проверки HTML-кода и для проверки орфографии.
Shop-script

Конструктор Shop-script
По сути это не просто конструктор, а полноценная Система управления сайтом.
Основные возможности:
- Работает везде, где есть интернет, на любом браузере, смартфоне на базе iOS и Android и даже на телевизоре.
- Возможность задействовать больше каналов продаж.
- Анализ источников прибыли.
- Возможность продажи не только на витрине вашего магазина, но и на партнерских ресурсах, продажи с любых сайтов и блогов с помощью виджетов, из оффлайн-точек продаж.
- Виджеты продажи товаров на любом сайте, с помощью специального кода.
- Интеграция с Яндекс.Маркетом.
- Перемещение товаров между складами и приоритеты списания товаров с разных складов.
- Возможность детального просмотра продаж (drill down) по источнику трафика, способу оплаты, стране, региону и проч.
- Возможность e-mail и sms уведомлений.
Существует Партнерская программа, которая дает 50% скидку при покупке лицензии, которую вы можете продать по полной стоимости, а значит дополнительно заработать 10000 руб. на каждом проекте.
На сайте есть База знаний, в которой масса полезной информации и видео-инструкций.
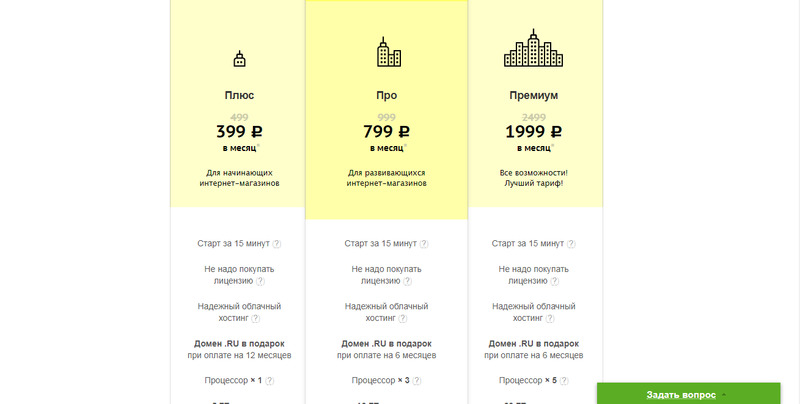
Платформа предоставляет три тарифных плана: Плюс, Про, Премиум. На любом тарифе первые 30 дней бесплатно. Есть возможность создания интернет-сервиса на своем хостинге и Под ключ.

Тарифные планы на сайте Shop-script
Как создать сайт самому: ТОП-20 Лучших бесплатных и платных сервисов
LPmotror – отличный конструктор для создания лендингов
Как понятно из названия, LPmotor – конструктор, который изначально создан для того, чтобы делать лендинги (их также называют одностраничные сайты, одностраничники, посадочные страницы, landing page).
Такие сайты прекрасно подойдут для малого бизнеса, например для салона красоты, студия йоги, небольшого магазина/бара/кафе, свадебного фотографа, репетитора, юриста, инфобизнесмена и т.д.
LPmotor ориентирован на новичков и продвинутых пользователей.
Для создания лендинга лучше всего воспользоваться готовыми шаблонами. Для удобства они разбиты по категориям. На выбор предлагается 114 различных макетов. Кроме того, можно сделать свою уникальную целевую страницу с “чистого листа”.
Все шаблоны оптимизированы под мобильные устройства. Кроме того, вы можете редактировать мобильную версию отдельно.
Вы можете создать сразу несколько лендингов и по очереди показывать их целевой аудитории, чтобы выбрать страницу с большей конверсией.
К сайту можно подключить системы сбора статистики Google Analytics и Яндекс Метрика.
В системе реализована собственная CRM, которая позволяет обрабатывать поступающие заявки и вести учет клиентов и продаж. Кроме того, вы можете интегрировать свой сайт с аккаунтами AmoCRM или Bitrix24 и передавать все лиды туда.
Именно поэтому LPmotor по праву занимает почетное 1 место в нашем рейтинге лучших конструкторов лендингов.
Пример сайта на LPmotor: rennedesign.ru
К сожалению, бесплатного тарифа нет. Платные тарифы стоят от 360 ₽/мес. При единовременной оплате за год дается скидка 40%.
Способы оплаты: карты Visa, Mastercard и Мир, Сбербанк Онлайн, Альфа-клик, Яндекс Деньги, QIWI, Webmoney, Связной, Евросеть, МТС, Теле 2, Билайн
Преимущества
- Демократичные цены
- Богатый функционал
- Хороший выбор шаблонов под любой бизнес
- Можно интегрировать с другими сервисами
Недостатки
Foodure — Готовый шаблон веб-сайта ресторана
Foodure — это готовый к использованию HTML5 шаблон веб-сайта для кафе и ресторанов быстрого питания. Чистый и сбалансированный макет страниц идеально подходит для представления ваших предложений в изящном и привлекательном стиле.
Все элементы шаблона Foodure на 100% адаптивные, поэтому вы можете быть уверены, что ваши клиенты смогут насладиться содержанием сайта вне зависимости от устройства, которое они используют. Удобное мега-меню остается в фиксированном положении, когда ваш веб-сайт просматривают.
Шаблон Foodure интегрирован с редактором Novi Builder. Это практичное drag-and-drop решение, которое позволяет вам изменять все элементы макета в визуальном режиме без необходимости настройки исходного кода.
Кроме того, в шаблон сайта Foodure включено множество готовых страниц и блоков. Все они настраиваются легко и быстро в режиме drag-and-drop.
Демо Детали
Excel. как в Excel сделать поиск, я знаю что можно подскажите как
Что выгоднее ОФЗ или корпоративные облигации
Конструктор сайтов и блогов WordPress → детальный обзор
Из коробки подходит для публикации блогов и визиток. Функциональность для остального наращивается плагинами, которых тысячи. Любых, под что угодно. Конструкторы форм, галереи, визуальные редакторы вроде Elementor, eCommerce-платформы во главе с популярным WooCommerce, оптимизаторы, SEO-визарды и прочие — перечень полезного стремится к бесконечности. Почти всё можно установить прямо из встроенного магазина в пару кликов.
Шаблонов десятки тысяч от примитивных до шедевральных. Каждый день появляются сотни новых. Их тоже можно устанавливать из панели управления в любом количестве. У всех есть настройки оформления, у некоторых их очень много. Доступ к коду всех файлов сайта – само собой. Движок нужно устанавливать на хостинг, желательно на хороший, поскольку он значительно нагружает железо большим количеством обращений к базе данных. Сайты, установленные на простенький хостинг, могут дико тормозить уже при нескольких десятках одновременных посетителей.
WP – бесплатная CMS, поэтому эквивалентом стоимости сайтов является цена услуг хостинг-провайдера и домена. Разработчики системы официально рекомендуют пользоваться Bluehost – надёжным и быстрым хостингом, с хорошей защитой и удобной панелью управления. У них есть отдельная ветка тарифов для WP с оптимизацией из коробки. Пару кликов – и всё установится автоматически. Получите, считай, конструктор – можно ничего не настраивать. Ставьте шаблон, нужные плагины и приступайте к наполнению контентом.
Плюсы:
- Простота освоения, бесплатность, можно пользоваться и без кодинга;
- Универсальность применения благодаря огромному ассортименту плагинов;
- Множество качественных шаблонов и тех, кто их делает на заказ;
- Обширное сообщество разработчиков – найти исполнителя под специфическую задачу несложно и недорого ввиду обширной конкуренции;
- Регулярные обновления, неоспоримая перспективность платформы;
- Прямой доступ к коду, совместимость со всеми мыслимыми веб-сервисами.
Минусы:
- Прилично нагружает сервер, лагает на слабеньких хостингах;
- Скромный набор возможностей из коробки без учёта плагинов;
- Автоматически генерирует дубли страниц и картинок, лечится установкой плагина вроде DNUI;
- Шаблоны и расширения для WP делают все кому не лень, качество некоторых из них явно посредственное.
Тарифы Bluehost:
- Basic (от $3.95 в мес) – 1 сайт, 50 Гб дискового пространства в SSD-хранилище, безлимитный трафик, 25 поддоменов, SSL-сертификат бесплатно.
- Plus (от $5.95 в мес) – неограниченное количество сайтов, доменов и поддоменов, а также объёма дискового пространства, 1 домен в подарок на 1 год, плюс SSL.
- Choice Plus ($6.95 в мес) – аналогичные предыдущему тарифу условия в комплекте с CodeGuard Basic Backup, программой для удобного создания и управления резервными копиями сайтов.
Плюсы и минусы
uKit – хорош своей простотой, удобством и, самое главное, тем, что способен оправдывать ожидания. Конструктор однозначно понравился, его смело можно использовать для создания сайтов. Он даёт ровно столько, сколько обещает: красивые шаблоны в большом количестве, удобная панель управления, в которой разбираться легко, регулярные обновления функционала, сборка сайт за 20 минут. Конечно, весомым фактором является адекватная стоимость тарифов.
Достоинства uKit:
- Богатый выбор привлекательных адаптивных шаблонов с качественным демо-контентом;
- Высокая скорость работы сайтов, обширные возможности по их продвижению;
- Встроенный рекламный модуль для беспроблемного запуска рекламных кампаний в Яндекс и Google;
- Встроенный SEO-мастер, который проанализирует текущую конфигурацию сайта и подскажет новичкам, чего не хватает;
- Возможность использования динамического текста для показа разных версий контента для разной целевой аудитории и регионов;
- Простой в использовании и довольно эффективный встроенный магазинный модуль;
- Возможность добавления блога на сайт;
- Приличный набор интеграций полезных внешних веб-сервисов на сайт;
- Удобная подача статистической информации;
- Возможность детальной проработки версий сайта для различных типов устройств;
- Любой тариф предусматривает неограниченное дисковое пространство;
- Автоматическое создание резервных копий сайта, возможность переключения между ними в любой момент;
- Часто проводятся акции на снижение стоимости тарифных планов, работает 100% манибек в течение 14 дней после оплаты;
- Богатый справочный центр, интересный и полезный блог, расторопная техподдержка;
- 14 дней тестового периода с полным доступом ко всем возможностям.
Учитывая чёткое обозначение задач, для которых создавался uKit каких-то существенных минусов он не имеет. Конечно, в сравнении с uCoz, делать на нём полноценные мега порталы или форумы не получится. Сайт-визитка, лендинг пейдж, портфолио, небольшие магазины – вот сферы бытия uKit. Он справляется с этими задачами на ура, сходу делая бóльшую часть работы за пользователя. uKit – идеальный сайтбилдер бизнес-визиток, одностраничников. С учётом стоимости, он для многих выигрывает сравнение с Wix, хотя системы всё же разные. В любом случае, придираться желания не возникает.
Подводим итоги: какой конструктор сайтов лучше выбрать
Если вы не знаете на какой платформе лучше создать сайт, следует отталкиваться от типа будущего сайта:
Стоимость тоже играет серьезную роль. Если вы хотите сделать сайт бесплатно или с минимальными вложениями, лучший выбор для вас – Nethouse или Ucoz.
Выводы: какую программу выбрать?
По итогу, проще использовать конструктор сайтов, чем какую-либо из десктопных программ для их создания. Особенно, если вы – новичок в нише разработки сайтов. Для любой CMS или программы вам понадобится хостинг. Нет смысла переплачивать, если только вы не собираетесь вникать в разработку сайтов, создавая их на потоке. Наш выбор для большинства пользователей из каждой категории отфильтрован многочисленными тестами:
| uKit – самый практичный и оптимальный онлайн сервис для большинства новичков, желающих быстро и недорого запустить эффектный лендинг или сайт-визитку. Просто заходишь с любого ПК через браузер в админку под своим логином/паролем и работаешь с первой минуты, все просто и интуитивно. | |
| Mobirise – отлично подойдёт новичкам для публикации единичного сайта – разбираться там вообще не в чем. Каждый сможет. При этом, программа бесплатная. Годится для личного использования – создания лендингов и сайтов-визиток с красивым, но несложным дизайном. | |
| WordPress – универсальная CMS для новичков и профи. Удобная, быстрая, хорошо оптимизирована для продвижения сайтов. Для нормальной работы требует надёжного хостинга. Много бесплатных шаблонов и ценных плагинов на все случаи жизни. |
Итого, используйте uKit, если вы решили создать свой первый/второй/третий сайт в поддержку бизнеса. Желаете поэкспериментировать с хостингом, но без риска для структуры сайта, тогда вам подойдёт Mobirise. Тем, кто желает пойти в свободное плаванье по многим нюансам, нужна связка WordPress+Bluehost.