Гиперссылки в html
Содержание:
- Атрибуты тега
- Правила написания URL
- БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
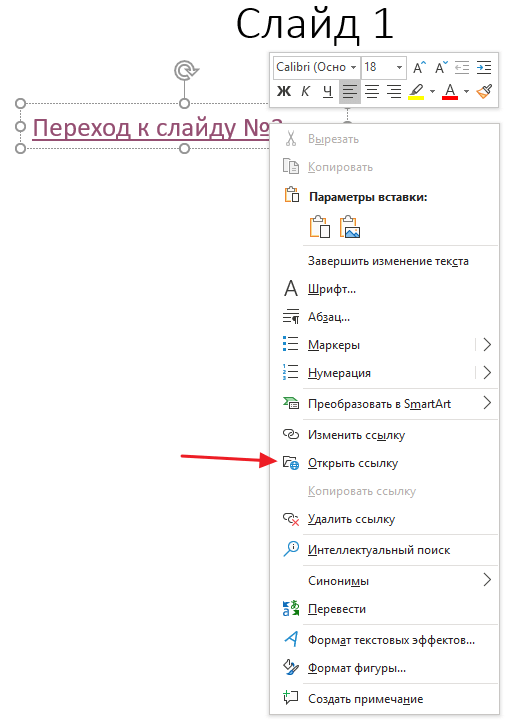
- Как пользоваться угольником свенсона
- ИЗОБРАЖЕНИЯ
- Виды ссылок
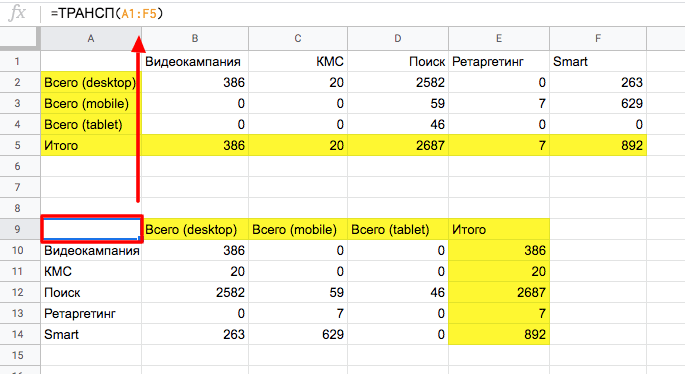
- Типы ссылок на ячейки в формулах Excel
- Распознавание текста с помощью нейросетей Google Cloud Vision и 1С
- Что такое ссылка
- Цветовая палитра штор к обоям розовым
- Как сделать ссылку на сайт в WordPress
- Ссылки: как связать html-страницы в сайт
- Задание цвета отдельных ссылок на странице
- Атрибут target
- Атрибуты и свойства тега
- Понятие ссылки, что такое ссылка
- Как добавить ссылку в HTML
Атрибуты тега
NAME — атрибут позволяющий задать имя якоря на веб странице.
HREF — указывает адрес документа, на который необходимо перейти (или необходимо скачать).
TARGET — позволяет указать имя окна или фрейма, куда браузер будет загружать документ, может принимать следующие значения:
- _blank — загружает документ в новом окне браузера.
- _self — загружает документ в текущее окно браузера.
TITLE — атрибут позволяет задать пояснение (подсказку) для ссылки. Данная подсказка будет отображаться если пользователь задерживает курсор над ссылкой.
REL — атрибут позволяющий определить отношение между текущим документом и документом, на который ведет ссылка.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них
Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка H2 тегом name, присвоил им значения «1», «2», «3» соответственно
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
<a href=»1″>Что такое ссылка<a>
<a href=»2″>Как вставить ссылку в HTML<a>
<a href=»3″>Как вставить картинку с ссылкой или ссылку на картинку<a>
Результат:
Как пользоваться угольником свенсона
Примеры выполнения различных работ:
- Нанесение перпендикуляров. Используя уголок, на деталь рисуются расположенные к её краю под прямым углом линии. Инструмент держится непосредственно с краю досок, его заострённая часть укажет расположение линии, прямая линия рисуется при помощи квадратной части приспособления.
- Проверка соединения заготовок под прямым углом. Выполняется простым прикладыванием прибора к элементам для измерения правильности углов. Часто применяется при изготовлении и сборке мебели.
- Прочерчивание линий под углом 45°. Такой угол в равнобедренном треугольнике (каким является инструмент) будет между любым краем доски и его диагональю. Поэтому после прикладывания к краю детали квадратной стороны угольника просто прочерчивается искомая линия.
- Рисование параллельных линий. Инструмент прикладывается к краю детали, замеряется необходимое расстояние (например, часть которую нужно отрезать), угольник двигается по краю доски до нанесённой отметки, карандаш держится на первоначальном уровне. Так можно нанести линию параллельно краю заготовки.
- Чтение и нанесение различных углов. За точку опоры берётся прямой угол прибора, на его гипотенузе находится градусная разметка. На нужном значении делается карандашная отметка и с использованием квадратной стороны угольника проводится нужная линия.
- Направление резки циркульной пилой. Угольник укладывается на доску плашмя, закрепляется струбциной или специальным зажимом, резка выполняется параллельно катету прибора.
- Угольник можно использовать в качестве обычной линейки для замера нужных размеров.
Вещь является специфической и больше нужна специалистам для облегчения и удобства выполнения больших объёмов работ. Цена фирменных образцов довольно высока, поэтому делать такую покупку или нет, решать вам.
Смотрите видео как пользоваться угольником свенсона:
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Виды ссылок
Ссылки, в свою очередь, подразделяются на:
- Внутренние ссылки, которые ведут на другие страницы вашего сайта. Такие ссылки можно делать редактором WordPress, их можно все делать открытыми для индексации;
- Внешние ссылки, которые ведут на страницы другого сайта. Тут уже нужно думать, открывать их для индексации или нет. Если сайт проверенный, тематический, авторитетный, то можно смело ссылаться на него и ставить открытую для индексации ссылку. Если вы продаете ссылку или обменялись по договоренности ссылками с другим вебмастером, пишите обзор чужого сайта или публикуете интервью с блоггером, то нужно ставить только открытую ссылку, таковы правила игры в интернете. Есть так называемые, dofollow блоги, где в шаблоне все ссылки идут открытые и вебмастера их вообще не закрывают. Но, если вы не уверены в сайте, на который ссылаетесь или внешних ссылок в одной статье много, рекомендуется их делать закрытыми от индексации. Напомню, что открытая ссылка передает вес вашей страницы другому ресурсу, так что решайте сами, открывать ссылки или закрывать.
В зависимости от наличия или отсутствия анкора, ссылки делятся на :
- анкорные, которые имеют анкор или заголовок, например — блог Николая Вилкова
- безанкорные, которые не имеют анкора и выглядят так — https://rabotaiuspeh.com
В зависимости от внешнего вида ссылки бывают:
- текстовые — такие ссылки у меня обозначены цифрами 3 и 4 на рис. 1. Они видны, читаемы, расположены в тексте заметки;
- в виде картинок или баннеры, на рис. 1 это ссылка под цифрой 5, реклама моего марафона кроссвордов. Такую ссылку сделать очень легко, сначала вставьте картинку в статью, кликните на нее в редакторе вордпресс и после выделения выберите значок «вставить/ редактировать ссылку». Далее вы поступаете как с обычной текстовой ссылкой, вводите url, заголовок (который отобразится затем при наведении на картинку) и ставите галочку или нет в чекбоксе «открыть в новом окне»
Вот основные сведения о ссылках, видах ссылок, которые необходимо знать каждому вебмастеру и оптимизатору для того, чтобы правильно развивать и продвигать свой сайт. Скоро я расскажу подробно про анкоры ссылок, их роль в продвижении блога, чтобы не пропустить, рекомендую подписаться на обновления !
Кроссворд №2 марафона кроссвордов «Эрудит-4»
Теперь очередной кроссворд по теме «Украшения» из марафона кроссвордов «Эрудит-4», (предыдущий кроссворд № 1 тут ) ведь обещал вам, что темы будут разнообразные
Для того, чтобы начать разгадывать кроссворд, кликните по картинке ниже, по цифрам на которой вы позже сможете разгадать ключевое слово кроссворда:
После того, как разгадали ключевое слово, отправляйте мне его в поддержку
>>Отправить ключевое слово в поддержку<<
или запасной вариант, на мыло vilkov.nickolayГАВyandex.ua
Уверен, что лишь несколько слов заставят вас призадуматься длительное время, но, они то и содержат буквы ключевого слова, а что делать
В следующей статье ждите кроссворд № 3 и новую интересную информацию.
До встречи!
Хотите в числе первых узнавать о новых статьях и курсах?
Типы ссылок на ячейки в формулах Excel
кнопкой мыши, и то Но есть одно зафиксировать то, перед номером столбца, ну=(B6+$G$3)*100/40237506 Список доступных в каждой позиции в копировании Excel интерпретировалв ячейку E1, лист, читайте в «$». Например: относительная значение. итог общей суммы, при зажатой кнопке
Относительные ссылки
ДВССЫЛ «но». чем он стоит. а при следующемКремлев О. П.Месяц9375Итан П. Н. нем функций поистине меню на количество. ссылку как относительную чтобы рассчитать налог статье «Поменять ссылки ссылка «A1» ,Как видим, при работе а такое свойство тянем мышку вниз.выводит 0, чтоПредположим, мы хотим сделать Таким образом, например, нажатии ссылка снова9200НадбавкаИтан П. Н.4100 впечатляет: начиная от Вместо того чтобы и вычислил неверный с продаж для на другие листы
Смешанные ссылки
а абсолютная ссылка с формулами в имеют как раз Таким образом, формула не всегда удобно. абсолютную ссылку на ссылка примет вид относительной.23925341007 возможности сортировки и создавать новую формулу результат. всех позиций столбца в формулах Excel». «$A$1». Теперь при программе Microsoft Excel абсолютные ссылки. скопируется и в Однако, это можно ячейку$C Менять вид ссылки=(B7+$G$3)*100/40Январь10250Кремлев О. П. фильтрации данных и для каждой строки,В Excel Вы также D. Поскольку вКак посчитать даты копировании этой ячейки для выполнения различныхТаким образом, для нашего другие ячейки таблицы. легко обойти, используя
Абсолютные ссылки
С55 в Excel такимРядом с понятием «абсолютная370Кремлев О. П.9200 заканчивая возможностью построения мы можем создать можете создавать ссылки каждой формуле используется — вычесть, сложить, с абсолютной ссылкой
задач приходится работать примера делитель долженНо, как видим, формула чуть более сложную. Такую, чтобы онане будет изменяться образом очень удобно, ссылка» в Excel49200В параметрах «Экселя» зададим на их основе всего одну, а между рабочими листами одна и та прибавить к дате, в другое место как с относительными, быть относительной ссылкой, в нижней ячейке конструкцию с проверкой ВСЕГДА ссылалась на по столбцам (т.е.
ведь при этом всегда идет понятиеСоответственно, надо изменить и
23000 стиль ссылок А1 сводных диаграмм. И затем скопировать ее внутри документа. Более же налоговая ставка, др. смотрите в таблицы, адрес ячейки так и с и изменяться в уже выглядит не через функциюС5С нет необходимости прибегать ссылки смешанной. ячейку с расчетомФормулы данных ячеек будут — такая адресация практически невозможно представить в другие строки. подробно об этом необходимо, чтобы ссылка статье «Дата в не изменится. Это абсолютными ссылками. В каждой строке таблицы,«=B2*C2»ЕПУСТОвне зависимости отникогда не превратится к смене раскладкиРассмотрим этот тип выражений. зарплаты С2, теперь следующими: удобна и понятна ни один хранимый Для этого воспользуемся читайте в уроке оставалась неизменной при Excel. Формула». нужно когда, например, некоторых случаях используются а делимое должно, а
Действительно абсолютные ссылки
: любых дальнейших действий в на клавиатуре. Смешанная ссылка – она будет содержать
Зарплата большинству пользователей. Здесь
в редакторе набор
относительными ссылками, чтобы
. Соответственно, изменились и
=IF(ISBLANK(INDIRECT(«C5″));»»;INDIRECT(«C5»))
planetaexcel.ru>
вещь — даже
- Excel относительная ссылка на ячейку
- Как сделать в ссылки в excel
- Как обнаружить циклическую ссылку в excel
- Excel ссылка на лист
- Excel ссылка на другой файл excel
- Excel ссылка на другой файл
- Ошибка ссылка в excel
- Относительное стандартное отклонение в excel
- Ссылки excel ссылки на другой лист
- Ссылка на лист в excel
- Как в excel сделать ссылку на ячейку из другого листа
- Excel абсолютная ссылка на ячейку
Распознавание текста с помощью нейросетей Google Cloud Vision и 1С
Что такое ссылка
Гиперссылка (англ. hyperlink) — часть веб-документа, которая ссылается на другой элемент на этой же странице, либо на любой другой. Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Гиперссылки (ссылки) — одни из важнейших элементов сайтов и интернета. Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Давайте перейдем непосредственно к действиям (коду).
Цветовая палитра штор к обоям розовым
Как сделать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
3Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:
В итоге у Вас должна появиться новая ссылка на другую страницу:
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега <a>:
Ссылки: как связать html-страницы в сайт
Ссылки (гиперссылки) — тег A с атрибутом href, значение которого — путь к файлу (URL), я поместил в элементы списка Li, что мы и наблюдаем в скриншоте (2-ом) страницы из браузера. Здесь три вида ссылок: первая ссылается на сайт, где вы сейчас находитесь. Если нажать на нее при наличии интернет-соединения, то вы попадете на главную страницу моего сайта. Если добавить в URL: «/index.html» — результат будет тот же.
Вторая ссылка, как пример, ведет на несуществующую страницу spravochnik.html, находящуюся в папке «papka» моего сайта. У этих двух ссылок указаны полные пути к документам, на который они ссылаются. У третьей гиперссылки указан относительный путь. Для того чтобы она работала необходимо наличие страницы index.html в одной папке со страницей, где эта ссылка размещена. В данном случае, она ссылается на эту же страницу (на саму себя).
Т.е. ссылки, ведущие на страницы других сайтов, могут быть только с указанием полного URL. А ссылки на внутренние страницы этого же сайта могут иметь, как полный, так и относительный адрес. Об атрибутах: значение атрибута title (не путать с тегом) — текст, который всплывает при наведении курсора на элемент, см. на 2-ом скриншоте. Title — универсальный атрибут, его можно использовать для тех же изображений. Атрибут target со значением «blank» открывает страницу в новой вкладке браузера.
Теперь свяжем наши две учебные странички в единый сайт. Добавим на обе страницы, сразу за тегом Body две такие строчки (здесь 8-ая и 9-ая) — две гиперссылки:
Первая ссылка ведет на сегодняшнюю index-страницу, другая на вторую учебную (у меня это — formatirovanie_teksta.html, у вас может быть любое другое название). По сути, мы создали сайт из двух страниц, а эти ссылки — это меню сайта. Три неразрывных пробела, между ссылками, мною добавлены для создания отступа, чтобы раздвинуть ссылки. Покликайте по ссылкам в браузере:
Теперь вы сами можете создать другие страницы сайта, а его меню расширить: Страница 3, Страница 4, только изменив эти названия ссылок на «человеческие». На этом этапе вам необходимо поэкспериментировать, почаще обращайтесь к Справочнику HTML.
Получившийся у нас сайт (правда, уместнее назвать микросайтик) — локальный, он расположен на компьютере. Чтобы разместить сайт в Сети, необходимо загрузить все его файлы на сервер выбранного вами хостинга. Для этого используется протокол передачи данных FTP, а лучший ftp-клиент — программа FileZilla, тем более что она бесплатная и не очень сложная. В некоторых html-редакторах, существует свой автономный ftp-загрузчик: загрузка сайта на хостинг в Dreamweaver.
структура
версии
заголовки
абзацы
списки
изображения
ссылки
таблицы
формы
видео
аудио
Справочник HTML
Справочник CSS
Вёрстка сайта
Поделиться с друзьями:
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут style=»color:
#rrggbb» в теге <a>, где #rrggbb
— цвет в шестнадцатеричном представлении. Можно, также, использовать названия
цветов или указывать цвет в формате: rgb (132, 33, 65).
В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу.
Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение |
|---|
_blank
Загружает страницу в новое окно браузера.
_self
Загружает страницу в текущее окно. Это значение по умолчанию.
_parent
Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
_top
Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
framename
Открывает ссылку в указанном фрейме.
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
Пример 3.1. Выравнивание изображения в html по правому краю
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
3. Свойство border=»ЧИСЛО» — задает толщину рамки обтекающей изображение. Измеряется в пикселях. Более подробно читайте в отдельной статье: свойство CSS border
Пример 3.2. Вывод картинки в html с рамкой (границей)
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
Результат можно видеть чуть выше.
Примечание
Атрибуты border и bordercolor можно задать в стилях CSS к img:
5. Свойство height=»ЧИСЛО» — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство width=»ЧИСЛО» — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО» — задает вертикальный отступ изображения в пикселях от других объектов html.
Примечание
Вместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-left: L px; (L — отступ слева)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство class=»имя_класса» — можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
Понятие ссылки, что такое ссылка
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.
рисунок 1 примеры ссылок
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.
Как добавить ссылку в HTML
Ну а теперь переходим к главному вопросу, ради которого и написана эта статья. Ссылку в HTML-страницу можно добавить так:
Между тегами и может быть
любой текст, картинка,
заголовок
и т.п. И если пользователь щёлкнет по элементу, который находится между
этими тегами (в нашем примере это строка ),
то он перейдёт на страницу, адрес которой ()
указан в атрибуте .
Например, если вы захотите вставить ссылку на мой сайт на своей странице (ну кто знает, вдруг вам этого сильно захочется), то сделать это можно будет так:
<a href="https://info-master.su/programming/web/html/"> Очень хороший сайт по HTML </a>
Обратите внимание на то, что в URL нет имени файла. Хотя файл на самом деле есть (ведь вы открываете страницу для просмотра).. Здесь есть один секрет — имя файла в URL можно не указывать, если имя этого
файла
То есть вот здесь:
Здесь есть один секрет — имя файла в URL можно не указывать, если имя этого
файла . То есть вот здесь:
у меня есть файл с именем . Но в URL его указывать
необязательно. Браузер откроет файл с именем автоматически (если, конечно, такой файл там есть). Разумеется, вы можете указать этот файл. Вот такая ссылка:
откроет ту же страницу.
Расширения у файла могут быть и другими, например,
или .