350+ бесплатных html-шаблонов
Содержание:
- Введение: HTML письмо
- Сравнительная таблица сервисов рассылок
- Наши Услуги
- Инструменты
- Каким должен быть шаблон письма
- Не поднимайте подбородок
- Несколько популярных шаблонов
- Шаг 1: Дизайн
- Помещаем HTML и PHP код отправки формы в один файл
- Создание области конента
- Как отправить html-письмо через Mail.ru
- Как сделать текст в редакторе Paint
- Помещаем HTML и PHP код отправки формы в один файл
- MailChimp (130+)
- Шаг 5: Тестирование
- Как вставить HTML в письмо
- Особенности создания
- Вставить картинку в HTML письмо с помощью ePochta Mailer
- Names 4 Brands
- Проблема: не отображаются картинки в шаблоне письма на принимающей стороне.
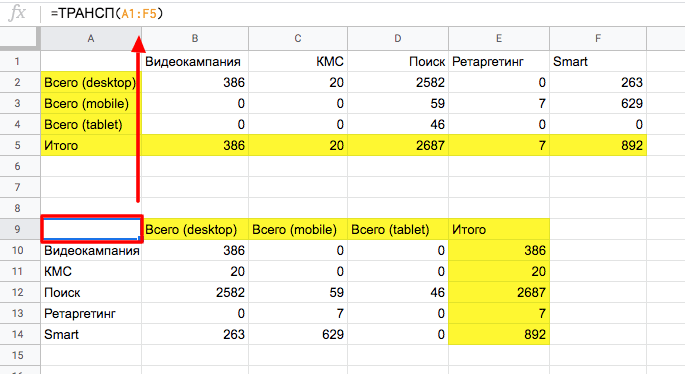
- Как поменять местами столбцы с помощью горячих клавиш
- Бесплатные сервисы для работы с шаблонами
- Бизнес модель сервиса Dropbox
Введение: HTML письмо
Написание HTML писем — одна из самых трудоемких задач для фрилансера. К счастью, один из моих первых клиентов, для которого я создавал такое электронное письмо, был достаточно терпеливым, и я смог сполна погрузиться в этот длительный и противоречивый процесс. Вам может повезти меньше, так что подготовьтесь с помощью данного урока.
Проблема: Почтовые клиенты
Вы думаете IE — самая большая проблема? Что же будет после того, как вы столкнетесь с Outlook 2007? Из-за значительных отличий в передаче HTML/CSS между почтовыми клиентами современные техники программирования станут результатом полного беспорядка у большинства популярных почтовых клиентов. Просто почтовые клиенты не передают HTML так как это делают браузеры. В данном случае не сработают свойство float, свойство фонового изображения и даже отступов. Так что же делать программисту, привыкшему придерживаться стандартов?
Решение: Кодите как в 1997
Да-да. Таблицы. Cellpadding, cellspacing, colspan — все эти сложные вещи, о которых вы уже, наверное, забыли. Таблицы — единственный способ получить согласованный интерфейс письма. Так что пора забыть (временно) о ваших любимых CSS стилях и вспомнить о массивных таблицах.
Сравнительная таблица сервисов рассылок
| Переход к сервису | Тарифы на email-рассылку/мес | Бесплатные возможности | Возможности |
| Sendpulse | Оплата за подписчиков:
от 501-1000 подписчиков – 750 рублей Оплата за письма: от 10000 писем – 1900 рублей (0,19 рублей за письмо). |
до 500 подписчиков – 15000 писем |
Email-рассылки, Web Push уведомления, SMS рассылки, Viber рассылки, Facebook чат-боты, VK чат-боты, Telegram чат-боты, транзакционные письма. Дополнительные возможности: блочный редактор, формы подписки, триггерные рассылки, готовые шаблоны, A/B тестирование, статистика, монетизация Web Push |
| Unisender | Оплата за подписчиков: от 500 подписчиков – 740 рублей
Письма оптом: от 50000 шт – 3700 рублей Письма поштучно: от 0,37 рублей |
до 100 подписчиков – 1500 писем | Email-рассылки, SMS-рассылки, Viber-рассылки, UniOne, автоматизация, подробная статистика, всплывающие формы, интеграция с Facebook, бесплатные шаблоны, адаптивный блочный редактор, USenderBot. |
| Notisend | Оплата за подписчиков: от 1000 – 400 рублей
Оплата за письма: от 300 писем – 90 рублей |
до 200 подписчиков – неограниченное число писем | Email-рассылки, SMS-рассылки, Push-уведомления, бесплатные шаблоны, защита от попадания в СПАМ, подробная статистика. |
| Mailerlite | 1001-2500 подписчиков – 15$
2501-5000 подписчиков – 30$ и т.д. |
до 1000 подписчиков – 12000 писем | Email-рассылки, Push-уведомления, автоответчики, триггеры, лендинги, опросы, создание веб-страниц. |
| Getresponse | от 15$/мес | 30 дней | Email-рассылки, автоворонки, лендинги, автоответчики, транзакционные письма. |
Наши Услуги
Инструменты
Вордпрессовский плагин e-Newsletter позволяет профессионально управлять рассылками и абонентами. Причем и то, и другое делается прямо через панель администратора WordPress. Это обстоятельство обеспечивает полный контроль и совершенно бесплатно, что не может не радовать.
Еще один простой инструмент — Bulletproof background images, представляющий собой простой инструмент, который позволяет получить код для фонового изображения создаваемых писем. С его помощью можно сделать корреспонденцию намного красивее. Для оформления письма просто следует указать URL понравившегося фонового изображения и его резервный цвет, а также должны ли эти параметры применяться ко всему телу HTML-письма или они предназначены только для одной из ячейки таблицы. В результате будет получен готовый код, который требуется скопировать и вставить в свой шаблон.
Теперь вы знаете, как отправить HTML-письмо. Его создание не представляет особой сложности, особенно если пользоваться готовыми шаблонами, в которых в Сети нет недостатка. Поэтому даже те, кто не имеет особых знаний, смогут легко справиться с этой задачей.
Каким должен быть шаблон письма
При верстке документа, предназначенного для отправки корреспондентам, следует придерживаться следующих требований:
- Его следует сделать достаточно узким, т. е. по размерам оно должно не превышать диапазон 500-600 пикселей, что обеспечит корректное отображение текста и другого контента на устройствах любого типа.
- Нужно использовать достаточно крупный шрифт для всей текстовой информации, так как на iOS-устройствах HTML-письмо будет неудобно читать, если размер шрифта менее 13 пикселей.
- Элементы, по которым можно сделать клик, должны быть достаточно крупными и изолированными от ближайших ссылок. В таком случае адресат сможет легко их активировать с первой же попытки.
Не поднимайте подбородок
Несколько популярных шаблонов
Использование фреймворка помогает значительно ускорить процесс создания письма и сделать его более доступным для разработчика, который только еще постигает азы создания веб-документов. Наиболее популярными шаблонами являются:
- Cerberus. Этот набор так называемых отзывчивых шаблонов позволяет создавать письма, нормально отображаемые как в мобильном приложении Gmail, так и в Outlook. Он позволяет использовать блоки HTML-кода либо по отдельности, либо объединяя их.
- Ink — это заготовка писем, рассылки которых практически универсальны и совместимы с любыми устройствами и клиентами.
- Really simple HTML email template. Шаблон позволяет создавать рассылочные письма очень просто и быстро. Правда, у них будет крайне простой дизайн в виде одного столбца, в котором заключен призыв к действию.
Шаг 1: Дизайн
Простота
Разрабатывая дизайн электронного HTML письма, не забывайте о простоте. В таблице, используемой нами сегодня, много колонок. Это в основном, для демонстрации. Вам же следует придерживаться варианта из двух колонок, чтобы не усложнять себе работу.
Минимизируйте использование изображений
Вы можете использовать фоновые изображения для украшения, но так как письмо должно выглядеть разборчиво, лучше обходится без него. К примеру, мы добавим легкий градиент в заголовке письма, но ничего страшного, если он не отобразится у получателя.
Чем Уже, тем лУчше
Из-за того что окно просмотра письма в почтовых клиентах часто занимает лишь малую часть общего окна, ваше письмо должно быть шириной не более 600 пикселей. Ведь никому не нравятся горизонтальные полосы прокрутки.
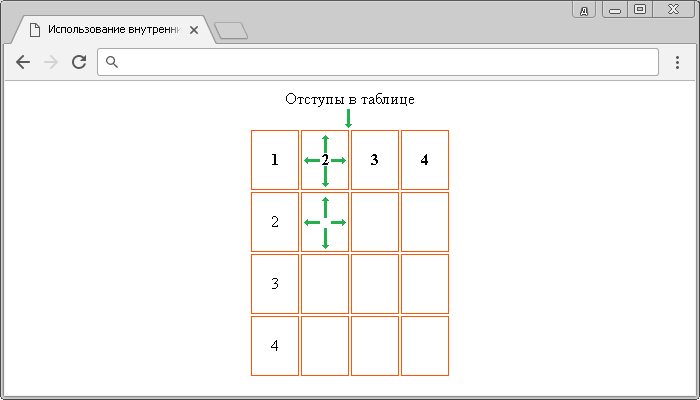
Сохраняйте пропорции
Помните, что нам понадобится использовать такие неудобные атрибуты как cellpadding и cellspacing для установки отступов между элементами. Благоразумно пытаться сохранять пропорции отступов между элементами.
Наш дизайн
Данный дизайн похож на тот, который я когда-то использовал, но упрощенный
Он не привлекателен, но это здесь не важно. Он прост и пропорционален, включает много элементов, так что вы сможете пронаблюдать, как они отличаются в различных клиентах
Помещаем HTML и PHP код отправки формы в один файл
Для реализации такой работы нужно поместить HTML код формы в файл send.php и добавить условие, которое будет проверять наличие переменных в массиве POST (этот массив передается из формы). То есть, если переменные в массиве не существуют, то нужно показать пользователю форму. Иначе нужно принять данные из массива и отправить их адресату.
Давайте посмотрим как изменить PHP код в файле send.php:
Существование переменной в POST массиве мы проверяем PHP функцией isset(). Восклицательный знак перед этой функцией в условии означает отрицание. То есть, если переменной не существует, то нужно показать нашу форму. Если бы я не поставил восклицательный знак, то условие дословно означало бы — «если существует, то показать форму». А это неправильно в нашем случае. Естественно, что вы можете переименовать его в index.php. Если будуту переименовывать файл, то не забудьте переименовать название файла и в строке <form action=»send.php» method=»post»>. Форма должна ссылаться на эту же страницу, например index.php. В код я добавил заголовок страницы.
Создание области конента
Прежде всего добавим padding для средней ячейки, так, чтобы таблица внутри имела вокруг немного пространства, в соответствии с дизайном.
Теперь добавим таблицу с тремя строками для главного контента — одна для главного заголовка, вторая для вступительного текста и третья для строки с двумя колонками. Зададим ширину таблицы 100%, используем проценты, а не пиксели, т.к. это поможет нам в дальнейшем сделать письмо адаптивным. Если всё время использовать значения в пикселях, в конечном итоге можно запутаться с огромным количеством значений, которые придётся переопределять с помощью медиа запросов. Если задать определённую ширину родительскому контейнеру, а вложенным в него таблицам размеры в процентах, все элементы будут адаптироваться пропорционально.
Теперь вставим наш контент и добавим padding для средней ячейки.
Добавим две колонки с контентом для строки 3. Нам нужен margin между двумя ячейками, но margin не поддерживается, поэтому мы создадим таблицу с тремя колонками и средняя колонка останется пустой.
Сколько бы я не придерживался процентов, но, если Вам нужен контент определённого размера, может быть непросто перевести его в проценты (например, колонки будут равны 48,1%, что может привести к путанице ). Именно поэтому, учитывая, что наши изображения равны 260px, мы создадим колонки шириной 260px, с ячейкой для margin в 20px посередине. (В общем выходит 540px: 600px ширина таблицы минус padding 30px с каждой стороны). Обязательно обнулите font-size и line-height и добавьте неразрывный пробел в ячейку с margin.
Также установим значение для каждой ячейки, чтобы выравнять их по вертикали, даже если одна из колонок имеет больше содержимого, чем остальные. Значение по умолчанию .
Теперь добавим изображение и контент в эти колонки. Т.к. нам нужно несколько строк, вставим ещё одну таблицу, потому что мы не можем использовать colspan или rowspan. Мы также добавим padding между изображениями и скопируем каждую колонку.
Здесь мы установили ширину изображений с помощью HTML на 100% ширины колонки. Это, опять же, для того, чтобы сделать письмо адаптивным. Мы можем использовать только медиа запросы, чтобы изменить ширину родительского элемента. Нам нужно переопределить высоту в пикселях, потому что используя теперь не будет работать везде (кашель, Outlook). Так что зададим в пикселях. Это значит, нам придётся установитьэтим изображениям используя медиа запросы, чтобы переопределить значение в пикселях, но мы могли бы сделать это с помощью одного класса. Как только установим ширину в процентах, не нужно будет ничего переопределять. Чем меньше элементов для переопределения, тем лучше.
Как отправить html-письмо через Mail.ru
Но многие почтовые клиенты и сервисы предоставляют возможность изменить только подпись в письме. Что ж, это делают все, а как быть если необходимо сделать вот такое письмо:
При условии того, что корпоративная почта развернута на бесплатной платформе Яндекса или Mail.ru (Gmail для бизнеса не берем в расчет, т.к. она уже давно не бесплатная) задача становится достаточно трудоемкой, но она решаема!
Итак, в первую очередь необходимо нарисовать дизайн будущего письма
Важно отметить, что дизайн должен быть в ширину не более 640 пикселей и учитывать «растяжение» тела письма. Это правило позволит просматривать Ваши письма на экранах даже самых маленьких персональных устройств без горизонтальной прокрутки (о мобильных браузерах речь не идет)
- Yandex – почте;
- почте mail.ru;
- Gmail почте;
- Mozilla Thunderbird;
- The Bat;
- Microsfot Outlook.
С версткой письма у нас все в порядке, поэтому приступаем к магическим ритуалам.
Из всех почтовых сервисов и программ на данный момент только Mozilla Thunderbird и Microsfot Outlook поддерживают вставку письма в HTML-формате. Но все пользователи в Вашей компании «категорически доверяют» Yandex – почте (или mail.ru), да и сам директор отказывается переходить на непонятные программы, когда он уже ни один год отправляет письма с его любимой темой «Звездных войн». А Yandex не поддерживает вставку письма в HTML-формате. Как быть?
Как сделать текст в редакторе Paint
Помещаем HTML и PHP код отправки формы в один файл
Для реализации такой работы нужно поместить HTML код формы в файл send.php и добавить условие, которое будет проверять наличие переменных в массиве POST (этот массив передается из формы). То есть, если переменные в массиве не существуют, то нужно показать пользователю форму. Иначе нужно принять данные из массива и отправить их адресату.
Давайте посмотрим как изменить PHP код в файле send.php:
Существование переменной в POST массиве мы проверяем PHP функцией isset(). Восклицательный знак перед этой функцией в условии означает отрицание. То есть, если переменной не существует, то нужно показать нашу форму. Если бы я не поставил восклицательный знак, то условие дословно означало бы — «если существует, то показать форму». А это неправильно в нашем случае. Естественно, что вы можете переименовать его в index.php. Если будуту переименовывать файл, то не забудьте переименовать название файла и в строке <form action=»send.php» method=»post»>. Форма должна ссылаться на эту же страницу, например index.php. В код я добавил заголовок страницы.
Проверьте работу формы отправки на хостинге с бесплатным 30-дневным периодом для тестирования.
MailChimp (130+)
В MailChimp вы можете найти более 130 бесплатных шаблонов электронной почты в библиотеке шаблонов, просто создав бесплатную учетную запись.
Когда вы становитесь подписчиком на MailChimp, вы можете мгновенно получить доступ к тоннам бесплатных шаблонов электронной почты в своей собственной электронной библиотеке. На выбор можно выбрать несколько категорий шаблонов, включая электронную коммерцию, события, праздничные дни, информационные бюллетени и уведомления.
Для тех, кто просто ищет базовые шаблоны, MailChimp также имеет более 20 на выбор. Однако, если вы не используете MailChimp в качестве ESP, важно отметить, что вам может быть сложно экспортировать HTML-код вашего шаблона в ESP по вашему выбору
Шаг 5: Тестирование
Тестирование — это самая важная и самая несносная часть создания электронного письма. Во время работы над таким письмом я провожу тесты часто, на каждой стадии разработки, так что я знаю точно, в чем ошибка. Почтовых клиентов много, как и способов тестирования. Давайте начнем.
Почтовые клиенты
Вы должны протестировать свою работу хотя бы на этих почтовых сервисах:
- Outlook 2003/2007
- Hotmail
- Yahoo! Mail
- Gmail
- Apple Mail
- Thunderbird
Как тестировать?
Сперва необходимо найти способ отправить HTML письмо. Ваш заказчик скорее всего использует такой сервис как Mailchimp или Campaign Monitor, осуществляющий рассылку.
Testing with Mailchimp
Вы возможно подумали, что я усложняю работу, ведь некоторые почтовые клиенты позволяют вставку HTML-кода. Тем не менее это может привести к непредсказуемым результатам в случае использования приложений, осуществляющих рассылку. Протестируйте письмо на таком приложении, чтобы быть уверенным, что все работает корректно:
- Мне нравится использовать Mailchimp для тестирования и отправки тестовых рекламных писем. С Mailchimp можно бесплатно отправить письма 500 раз, так что вам не придется оплачивать тестирование. В нем очень простой и легкий интерфейс. Вот краткое пошаговое описание тестирования.
- Подпишитесь на бесплатный аккаунт Mailchimp и создайте список необходимых почтовых клиентов: Hotmail, Yahoo! и Gmail. Затем зайдите в свой аккаунт. Выберите пункт create a campaign (создать рассылку), а затем regular ol» campaign на главной странице. Заполните необходимую информацию о рассылке. Для тестирования достаточно ввести название.
- На странице design выберите Import -> Paste in code, а затем отметьте пункт Automatic CSS Inliner.
- Если вы не используете Mailchimp, убедитесь в том, что у вас встроенный CSS стиль.
- Продолжайте до тех пор, пока не дойдете до страницы confirm, где отметьте send test. Вы можете отправить несколько тестовых рассылок отсюда, но после этого вам необходимо будет отправить электронные письма всему созданному списку.
Тестирование с помощью Litmus
Litmus — это веб-приложение, тестирующее HTML письма во всех почтовых клиентах любой версии. Полная версия сервиса платная, и если ваш заказчик отказывается оплачивать эту услугу, вы можете протестировать бесплатно старую версию Gmail и Outlook 2003, которые все еще используются.
Некоторые тесты показали довольно-таки хорошие результаты:
Thunderbird
Некоторые результаты не вызывают восхищения, но есть и неплохие:
Gmail (safari)
Outloook 2007
Outlook 2003
Yahoo! Mail
Есть и ошибки.
Hotmail (GREEN???)
Old Gmail (explorer)
Исправление ошибок
В общем, тестирование прошло успешно, так как я проводил промежуточные тесты в Gmail и Outlook по ходу работы. Проблемы, возникшие в старой версии Gmail и Hotmail, связаны со стандартными стилями этих почтовых клиентов. Специальный уникальный брэнд от Microsoft устанавливает по умолчанию свой стиль для всех заголовков, окрашивая текст в зеленый цвет, с помощью обозначения . Иногда я почти уверен в том, что они хотят свести меня с ума.
Чтобы это исправить, нужно добавить ко всем стилям заголовков:
В старой версии Gmail возникает подобная проблема в заголовке: Gmail добавляет дополнительный отступ всем заголовкам. Нам всего лишь необходимо дополнительно описать стиль для верхнего отступа заголовков.
Вот мы и решили проблему с Hotmail:
Мы получили функциональное, согласованное (правда, простое) электронное HTML письмо. Да, это нудно, но после первого разработанного письма, процесс пойдет намного быстрее. Постарайтесь писать комментарии к коду и хорошо его организовать, чтобы можно было в последствии использовать его части повторно.
Если вам удасться уговорить заказчика подписаться на Litmus, это облегчит работу. Вы также можете проводить тестирования многих почтовых клиентов с помощью платной версии Mailchimp и Campaign monitor.
Как вставить HTML в письмо
Рассмотрим теперь несколько другую задачу. Чтобы вставить код HTML в электронное письмо, например, gmail используя, как в приведенном ниже примере браузер Google Chrome, следует:
- нажать на кнопку «F12» или выбрать соответствующую последовательность команд в меню;
- в открывшемся окне с кодом текущей страницы клиента gmail найти то место, куда должно быть вставлено HTML-письмо, сделать правый клик и выбрать «Edit as HTML».
- вставить скопированный HTML код;
- нажать комбинацию двух клавиш «Ctrl» и «Enter».
Для той же цели можно скачать простую в использовнии программу Mozilla thunderbird. С ее помощью можно создать письмо, а потом сначала выбрать пункт «Вставить», а затем «HTML», и вставить туда код своей рассылки.
Особенности создания
Современный человек ежедневно получает в среднем 5-6, а порой и до 10 электронных писем
Это значит, что у вас есть всего менее секунды, чтобы успеть привлечь внимание адресата, до того как он перейдет к прочтению следующей корреспонденции. В противном случае ваша рассылка HTML-писем будет абсолютно неэффективной, и вы просто потратите время зря
Одним из нюансов, увеличивающих ваши шансы на привлечение внимания потенциальных клиентов или другой целевой аудитории, является создание корреспонденции, которая адаптирована к мобильным устройствам. Ведь большинство тех, кому она адресована для просмотра почты, наверняка используют их намного чаще, чем настольные компютеры и ноутбуки.
С этой целью можно применять, например, «отзывчивый дизайн», легко адаптирующийся к размеру экрана.
Вставить картинку в HTML письмо с помощью ePochta Mailer
Если вы не знаете HTML и не планируете его изучать, рекомендуем воспользоваться специальным программным обеспечением,
подобно ePochta Mailer. Такая программа для рассылок позволяет
легко и быстро добавлять изображения в письмо, без «копания» в коде.
3 шага добавления картинки
В процессе создания шаблона в ePochta Mailer вы подошли к этапу, когда нужно добавить изображение.
- Выбираете на панели программы меню «Вставить».
- Внутри этого меню выбираете опцию «Рисунок».
- В диалоговом окне, которое появится, с помощью кнопки «Обзор» загружаете изображение с компьютера в программу.
Строку «Текст для замены» заполняете alt-текстом.
Работа с кодом: картинка средствами HTML
Если вы планируете загружать в письмо изображения со своего сайта, переходите на специальную вкладку “HTML код” в окне
программы и добавляйте код по примеру
<img src=»http://www.yoursite.com/images/picture.jpg»>,
где src=»http://www.yoursite.com/images/picture.jpg» – источник картинки, абсолютная ссылка на изображение на вашем сайте.
Names 4 Brands
Проблема: не отображаются картинки в шаблоне письма на принимающей стороне.
Да, есть такая проблема. Если Вы подгружаете изображения со стороннего сайта (например, с сайта своей компании), то картинки у адресата отображены не будут. Данную проблему можно решить двумя способами:
Загрузить картинки, используемые в верстке письма на Yandex диск (если отправляете почту с Yandex, либо в облако Mail.ru, если отправляете почту с mail.ru). Далее указать прямые ссылки на эти изображения в сервисах
Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.
Возможно загрузить картинку в само тело письма, перекодировав его в base 64. Далее вставить код картинки в формате base 64 в теги
Лучший вариант — это перекодировка изображения в код base 64 – меньше движений мышкой, больше надежности (изображение не удалят с Yandex диска, оно уже вложено в само письмо).
Как поменять местами столбцы с помощью горячих клавиш
Бесплатные сервисы для работы с шаблонами
Процесс работы с HTML-кодом – трудоемкий. Если вы не изучали программирование и верстку, а рассылку хотите делать самостоятельно, приготовьтесь: ошибок будет много. Чтобы облегчить муки, можно взять готовый HTML-шаблон в бесплатных сервисах или потренироваться в коде на специальных платформах.
Онлайн-редактор для создания HTML и других шаблонов. Сервис подойдет для новичков и профи. Можно создать макет, не используя HTML, а можно написать уникальный код для макета.
Например, такой макет можно выбрать, чтобы сделать акционную рассылку в День Рождения пользователя:
А такую для брошенной корзины магазина товаров для туризма:
Сайт с бесплатными готовыми HTML-шаблонами для welcome-цепочек, объявлений, уведомлений и других видов писем.
Такой макет Litmus предлагает для рассылки-квитанции:
В Litmus количество бесплатных HTML-шаблонов меньше, чем в Stripo, а дизайн не такой разнообразный. Для первых опытов подойдет, а профи уже будет скучно.