Создание списков в html
Содержание:
- Вложенный список
- Использование CSS в маркированных списках
- Стилизация пунктов списка
- Резюме
- HTML Ссылки
- HTML Теги
- Вид маркера
- Стили и семантика
- Маркированные списки (или ненумерованные списки)
- Урок 8Списки HTML
- Форматирование
- Маркированный список в HTML
- Что такое списки в HTML, какие они бывают
- Список с русскими буквами
- HTML-практикум ч.1: как сделать упорядоченный нумерованный список
- Вложенный список html
Вложенный список
Бывают моменты, когда единым списком сыт не будешь и тогда нам просто необходимо сделать вложенный список, чтобы всё правильно распределить. Давайте возьмем наш пример с машинами. В предыдущих примерах я делал просто список автомобилей, а теперь в каждую марку положим еще по несколько моделей.
Сделать это абсолютно несложно, просто в тот тег <li>, который мы хотим расширить добавляем новый контейнер списка <ul>, и уже туда вставляем очередной набор тегов <li> между которыми и будут написаны модели автомобилей. Все понятно? Если нет, то смотрим, как это выглядит в коде.
Теперь сохраняем и запускаем всё это дело в браузере. Смотрите, что у нас получилось: теперь в каждом элементе списка есть еще один новый cписок. Этого-то мы и добивались. И если вы заметили, то маркеры по умолчанию ставятся другие, нежели родительские. Это сделано специально, чтобы не путаться, но вы можете поставить нужный атрибут и выбрать свой маркер. Я думаю, что тут всё должно быть понятно.
Но в дальнейшем мы изучим CSS и будем делать уже всё в соответствии, как и надо. Благодаря стилям можно намного улучшить отображение списка и даже сделать собственный маркер. Видите меню у меня на блоге (Главная, Все статьи, Об авторе и т.д.)? Да и вообще можно зайти практически на любой сайт и увидеть подобное меню. Так вот, все эти пункты меню — это элементы списка, только он обработаны через CSS.
Использование CSS в маркированных списках
Теперь разберем тот случай, когда мы хотим, чтобы наш список был в виде красивой галочки или «пули» (буллита). Мне понравилась следующая стрелочка
У себя на компьютере я подготовил уменьшенный ее вариант 15×15 пикселей. Разместим ее, чтобы наш список отображался с ней. Здесь мы будем пользоваться элементами стиля css и вставим внутрь тега Ul следующую конструкцию
<ul style=”list-style-image:url(‘https://smarticle.ru/wp-content/uploads/2013/10/strelka.png’);”>
| 1 | <ul style=”list-style-imageurl(‘https//smarticle.ru/wp-content/uploads/2013/10/strelka.png’);”> |
List-style-type это тип нашего стиля, url и ссылка – это источник откуда будет браться стиль. В нашем случае это картинка со стрелкой, которую я закачал к себе на сервер. Вы можете скопировать эту ссылку и прямо у себя в браузере увидеть итог. Не забывайте ставить одинарные кавычки и точку с запятой в конце и конечно закрывать все теги. Тогда все будет хорошо.
Код для вставки:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Использование стилей в маркированном списке</title>
</head>
<body>
<ul style=»list-style-image:url(‘https://smarticle.ru/wp-content/uploads/2013/10/strelka.png’);»>
<li>Декабрь</li>
<li>Январь</li>
<li>Февраль</li>
</ul>
</body>
</html>
|
1 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> <title>Использованиестилейвмаркированномсписке</title> </head> <body> <ul style=»list-style-image:url(‘https://smarticle.ru/wp-content/uploads/2013/10/strelka.png’);»> <li>Декабрь</li> <li>Январь</li> <li>Февраль</li> </ul> </body> </html> |
В браузере получится вот так:
Очень красиво и стильно. Можно использовать в продающих текстах например на указание списка выгод и преимуществ. Если стрелка вам приглянулась, то скачать вы ее можете прямо из вложения в коде выше.
И наконец разберем тот случай, когда мы хотим использовать список html без маркеров, т.е оставить просто текст.
Здесь работает вот этот атрибут:
<ul type=»none»> т.е у нашего списка нет стиля
| 1 | <ul type=»none»>т.еунашегосписканетстиля |
Полный код элемента:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Список без стиля</title>
</head>
<body>
<ul type=»none»>
<li>Декабрь</li>
<li>Январь</li>
<li>Февраль</li>
</ul>
</body>
</html>
|
1 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> <title>Списокбезстиля</title> </head> <body> <ul type=»none»> <li>Декабрь</li> <li>Январь</li> <li>Февраль</li> </ul> </body> </html> |
Должно получиться вот так:
На этом наш урок закончен.
Стилизация пунктов списка
Маркированные и нумерованные списки используют маркеры пунктов списка по умолчанию. Для маркированных списков это, как правило, однотонные точки, в то время как для нумерованных списков, как правило, применяются числа. С помощью CSS стиль и положение этих маркеров можно настраивать.
Свойство list-style-type
Свойство list-style-type используется для установки содержимого маркера пунктов списка. Доступные значения находятся в диапазоне от квадратиков и десятичных чисел до армянской нумерации и стиль в CSS может быть добавлен к элементам <ul>, <ol> или <li>.
Любое значение свойства list-style-type может быть добавлено к маркированному или нумерованному списку. Имея это в виду, можно использовать нумерацию в маркированном списке и не числовые маркеры в нумерованном списке.
HTML
CSS
Демонстрация свойства list-style-type
Значения list-style-type
Как упоминалось ранее, свойство list-style-type содержит горстку разных значений. В следующей таблице представлены эти значения, а также соответствующее им содержимое.
| Значение list-style-type | Содержимое |
|---|---|
| none | Нет пунктов списка |
| disc | Однотонный кружок |
| circle | Пустая окружность |
| square | Однотонный квадрат |
| decimal | Десятичные числа |
| decimal-leading-zero | Десятичные числа начинающиеся с нуля |
| lower-roman | Строчные римские числа |
| upper-roman | Заглавные римские числа |
| lower-greek | Строчные греческие числа |
| lower-alpha / lower-latin | Строчные латинские буквы |
| upper-alpha / upper-latin | Заглавные латинские буквы |
| armenian | Традиционная армянская нумерация |
| georgian | Традиционная грузинская нумерация |
Использование изображения в качестве маркера списка
Может наступить время, когда значений по умолчанию для свойства list-style-type не хватит и мы пожелаем задать свой собственный маркер списка. Чаще всего это делается путём размещения фонового изображения для каждого элемента <li>.
Процесс включает в себя удаление любого значения свойства list-style-type по умолчанию и добавление фонового изображения и полей для элемента <li>.
Подробнее — значение none свойства list-style-type удалит существующие маркеры списка. Свойство background задаст фоновое изображение вместе с его положением и повтором, если необходимо. А свойство padding обеспечит пространство слева от текста для фоновой картинки.
HTML
CSS
Свойство list-style-position
По умолчанию маркеры списка располагаются слева от содержимого в элементе <li>. Такой стиль позиционирования описывается как outside, это означает, что всё содержимое будет отображаться непосредственно справа, за пределами маркера списка. С помощью свойства list-style-position мы можем изменить значение по умолчанию outside на inside или inherit.
Значение outside размещает маркер списка слева от элемента <li> и не позволяют любому содержимому обтекать ниже этот маркер. Значение inside (которое редко используется и можно увидеть) размещает маркер списка в первой строке элемента <li> и позволяет содержимому обтекать маркер при необходимости.
HTML
CSS
Свойства списка, которые мы недавно обсудили, list-style-type и list-style-position, могут быть объединены в одно универсальное свойство list-style. В этом свойстве мы можем использовать одно или все значения свойств списка одновременно. Порядок этих значений должен быть: list-style-type, затем идёт list-style-position.
Резюме
Списки довольно часто применяются в HTML, нередко в местах, которые не явны или очевидны. Главное, насколько это возможно, использовать их семантически и там, где они подходят лучше всего.
Подводя итоги, в этом уроке мы рассмотрели следующее:
- как создать маркированный, нумерованный список и список описаний;
- как правильно вкладывать одни списки внутрь других;
- как изменить стиль маркера списка и его положение;
- как использовать фоновое изображение вместо маркера списка;
- как горизонтально отобразить список через display и float.
Теперь, когда мы знаем, как добавить списки на наши страницы, давайте также включим медиа-контент. В следующей главе мы погрузимся во встраивание медиа, таких как изображения, аудио и видео.
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Вид маркера
Маркеры могут принимать один из трёх видов: закрашенный кружок (по умолчанию), незакрашенный кружок и квадрат. Для выбора типа маркера используется свойство list-style-type или универсальное list-style (пример 1). Применяются следующие значения:
- disc — маркеры в виде закрашенного кружка;
- circle — маркеры в виде незакрашенного кружка;
- square — квадратные маркеры.
Пример 1. Изменение вида маркера
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Списки</title>
<style>
ul {
list-style: square; /* Квадрат в качестве маркера */
}
</style>
</head>
<body>
<ul>
<li>Сепульки</li>
<li>Сепулькарии</li>
<li>Сепуление</li>
</ul>
</body>
</html>
В примере показано создание маркированного списка, где в качестве значка маркера используется небольшой однотонный квадрат. Хотя количество значений ограничено тремя, это не значит, что в нашем распоряжении всего три вида маркера. Существует множество спецсимволов, которые с успехом могут выступать в качестве значка маркера. «Прикрутить» их непосредственно к <li> не получится, поэтому придётся действовать в обход. Для этого прячем маркеры списка с помощью свойства list-style со значением none и в тексте перед содержимым <li> добавляем свой собственный символ с помощью псевдоэлемента ::before. В примере 2 в качестве такого маркера выступает треугольник.
Пример 2. Использование ::before
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Списки</title>
<style>
li {
list-style: none; /* Скрываем маркеры списка */
text-indent: -1em; /* Сдвигаем элементы списка влево */
}
li::before {
content: ‘\25ba’; /* Добавляем маркер в шестнадцатеричном формате*/
padding-right: 5px; /* Расстояние от маркеров до текста */
color: red; /* Маркеры красного цвета */
}
</style>
</head>
<body>
<ul>
<li>Сепульки</li>
<li>Сепулькарии</li>
<li>Сепуление</li>
</ul>
</body>
</html>
Результат данного примера показан на рис. 2. Поскольку использование свойства list-style со значением none не убирает маркеры совсем, а только скрывает их от просмотра, то список получается смещённым вправо. Чтобы избавиться от этой особенности, в примере добавляется свойство text-indent с отрицательным значением. Его задача — переместить текст левее на один символ.

Рис. 2. Произвольные маркеры в списке
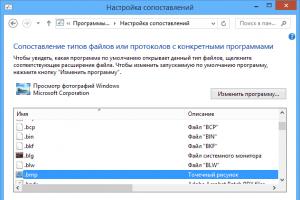
Символ не обязательно должен быть в шестнадцатеричном формате, его можно вставить и непосредственно в текст. Главное, сохранить документ в кодировке UTF-8 и чтобы редактор её поддерживал. Сами символы и их коды можно взять, например, из LibreOffice Writer (рис. 3).

Рис. 3. Выбор символа в LibreOffice
Стили и семантика
| Тег | Описание |
|---|---|
| <style> | Определяет сведения о стиле для документа |
| <div> | Определяет раздел в документе |
| <span> | Определяет раздел в документе |
| <header> | Определяет заголовок документа или раздела |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <main> | Указывает основное содержимое документа |
| <section> | Определяет раздел в документе |
| <article> | Определяет статью |
| <aside> | Определяет содержание в стороне от содержимого страницы |
| <details> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать |
| <dialog> | Определяет диалоговое окно или окно |
| <summary> | Определяет видимый заголовок для <details> Элемента |
| <data> | Связывает данное содержимое с машинно-читаемым переводом |
Маркированные списки (или ненумерованные списки)
Первый вид списка, который мы рассмотрим, это маркированный.
Ненумерованные списки — тег <ul>
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов <ul> </ul>. Ниже приводится простой его пример:
Сначала весь список берется в теги <ul> </ul>. При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя с помощью CSS можно задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов (в том числе и в нумерованном списке HTML):
Элементы списка — тег <li>
Каждый элемент в списке обворачивают в отдельную пару тегов <li> </ li>. Часто можно обойтись и без <li>, но я бы рекомендовал придерживаться этого правила.
Приведенный выше список помещен в отдельный тег <ul>, но каждый <li> также поддерживает собственный атрибут type, и таким образом можно создать следующий список:
Отступ маркированного списка
Перед тем, как к списку будет применен любой стиль CSS, HTML (а точнее браузер) применяет к нему отступы, поэтому он отличается от обычного абзаца с тегом <p>.
Упорядоченный / нумерованный список — тег <ol>
Если вы хотите упорядочить элементы списка, тогда тег <ol> поможет в этом. По умолчанию он задает нумерованный список HTML:
что на выходе дает нам:
A. Элемент 1 B. Элемент 2 C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Начало нумерованного списка с определенного номера
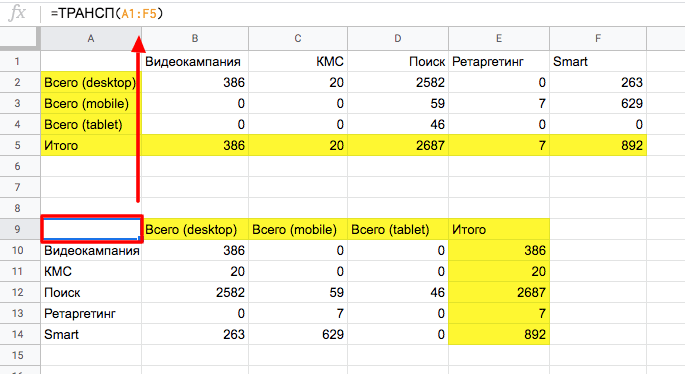
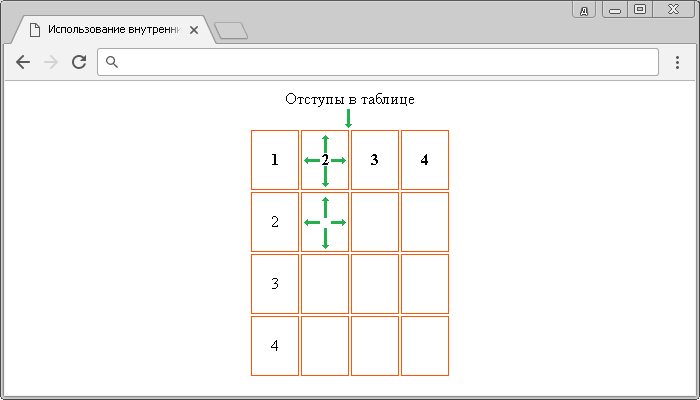
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start, которое позволяет начать нумерацию с указанного номера:
Что дает нам следующее: 4. Шаг четыре 5. Шаг пять 6. Шаг шесть
Обратный порядок
Если вы хотите вывести номера (или буквы) в обратном порядке, то это можно сделать, добавив в тег нумерованного списка в HTML ключевое слово reversed:
В результате список будет выглядеть следующим образом: 5. Пятый пункт. 4. Четвертый пункт. 3. Третий пункт. 2. Второй пункт. 1. Первый пункт.
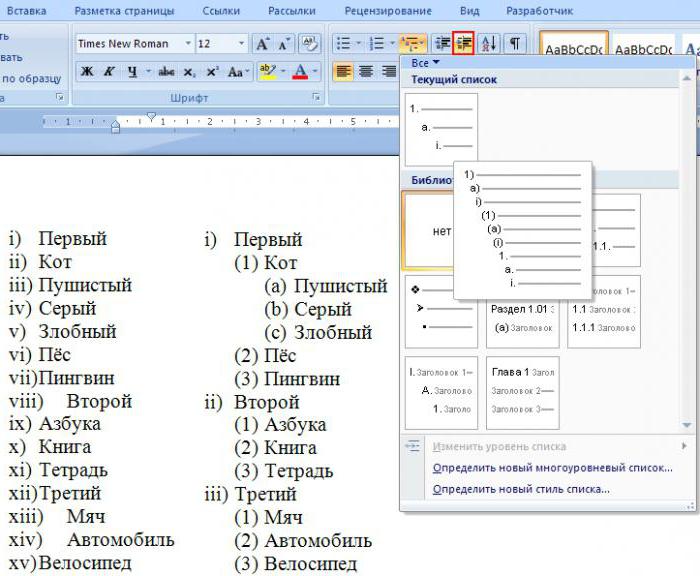
Многоуровневый маркированный список в HTML
С помощью установленных в браузерах патчей поддержки (и иногда с помощью отмены CSS для некоторых сайтов) можно создать HTML многоуровневый нумерованный список. Это достигается за счет встраивания одного списка в другой:
Что дает нам:
• Элемент верхнего уровня o Подчиненный элемент 1 o Подчиненный элемент 2 • Элемент верхнего уровня
Вы можете использовать комбинацию тегов <ul> и <ol>. Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
1. Элемент верхнего уровня o Подчиненный элемент 1 o Подчиненный элемент 2 2. Элемент верхнего уровня
Используйте нумерованные списки HTML на своих страницах.
Заключение
Перевод статьи «Numbered and Bullet Point Lists in HTML» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Урок 8Списки HTML
Содержание урока
Списки HTML
Списки HTML
Этот урок сложнее предыдущего, поэтому советую не отвлекаться и максимально сконцентрироваться на материале. Списки бывают четырех видов. Это нумерованные списки, маркированные, многоуровневые и списки определений. Теперь давайте разберемся с каждым в порядке очереди. Наш урок будет состоять из 4-ех частей. Поехали!
Нумерованный список html.
Нумерованные списки html используются для перечисления позиций (элементов) списка которые располагаются строго по порядку и каждый имеет свой уникальный номер.
Нумерованный список открывается с помощью тега <ol> и закрывается соответственно тегом </ol>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>. Теперь давайте сами создадим нумерованный список, код будет выглядеть так:
Сохраняем внесенные изменения в Notepad и открываем файл в браузере:
По умолчанию нумерация списка всегда начинается с 1. Если Вам необходимо, чтобы нумерация начиналась, например, с 5, то для тега <ol> нужно задать атрибут start и дать ему значение 5.
* С этого момента, когда мне будет нужно продемонстрировать Вам запись html кода — на рисунке будет изображен не весь код со структурой страницы, а только рассматриваемая нами часть кода. Я считаю, что сейчас Вы уже должны понимать, что теги, входящие в структуру html страницы — это обязательная составляющая. Если Вы забыли — смотрите урок 4.
По умолчанию элементы списка нумеруются при помощи цифр, однако стиль нумерации можно изменить используя для тега <ol> атрибут type, которому можно задавать значения 1, A, a, I, i.
1 - 1, 2, 3, 4... (задается по умолчанию) A - A, B, C, D... a - a, b, c, d... I - I, II, III, IV... i - i, ii, iii, iv...
К примеру, если мы хотим, чтобы наш список нумеровался при помощи маленьких латинских букв, то для тега <ol> нужно задать атрибут type со значением a. На практике это будет выглядеть так:
Маркированный список html.
Маркированные списки html используются для перечисления позиций (элементов) списка которые не требуют строгой нумерации и могут располагаться в произвольном порядке.
Маркированный список открывается с помощью тега <ul> и закрывается соответственно тегом </ul>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>, так же, как и в случае с нумерованным списком.
По умолчанию элементы списка всегда маркируются черным кружком, стиль маркировки можно изменить используя для тега <ul> атрибут type, которому можно задавать значения disc, circle, square.
disc — ● (задается по умолчанию)
circle — ○
square — ■
Теперь давайте создадим список используя для маркировки черные квадратики (square).
Многоуровневый список html.
Многоуровневый список html — это список, который содержит в себе еще один или несколько списков. Многоуровневый список может состоять как из нумерованных, так и из маркированных списков. Чтобы его создать нужно один обычный список «вложить» в другой обычный.
Каждый отдельный элемент списка находиться между тегами
и
. Для создания многоуровневого списка нужно между этими тегами, помимо текста вставить еще один списокБез наглядного примера в этом сложно разобраться, так что все внимание на рисунок:
Мы сделали многоуровневый список из сочетания нумерованного и маркированного списка. Как видите в основе лежит нумерованный список, открывающийся тегом <ol> и закрывающийся тегом </ol>. Первый элемент нашего нумерованного списка открывается тегом <li>, затем, как обычно, идет текст, а далее вместо того чтобы закрыть элемент списка тегом </li>, мы вставляем еще один полноценный маркированный список. И только после этого мы закрываем элемент списка тегом </li>. Затем уже идут следующие элементы нашего основного нумерованного списка.
Список определений.
Список определений очень удобен при создании различных словарей или статей, содержащих в себе много терминов.
Список определений открывается тегом <dl> и закрывается тегом </dl>. Каждый отдельный термин заключается между <dt> и </dt>. Далее пишется определение к термину, оно находится между тегами <dd> и </dd>.
Сейчас мы сделаем список определений, состоящий из двух терминов. Код будет следующим:
Сохраняем изменения и смотрим результат в браузере:
* Вот мы и рассмотрели все варианты списков html. Из своего опыта могу сказать, что многоуровневые списки используются не часто, списки определений еще реже. Самое главное, что Вы должны из этого урока усвоить — это принцип составления списков. Настоятельно советую попрактиковаться с многоуровневыми списками.
Следующая страница Списки HTML.mp4
Форматирование
| Тег | Описание |
|---|---|
| <acronym> | Не поддерживается в HTML5. Использовать <abbr> Вместо.Определяет акроним |
| <abbr> | Определяет аббревиатуру или акроним |
| <address> | Определяет контактные данные автора/владельца документа/статьи |
| <b> | Определяет полужирный текст |
| <bdi> | Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Вместо этого используйте CSS.Определяет большой текст |
| <blockquote> | Определяет раздел, который цитируется из другого источника |
| <center> | Не поддерживается в HTML5. Вместо этого используйте CSS.Определяет центрированный текст |
| <cite> | Определяет название работы |
| <code> | Определяет часть кода компьютера |
| <del> | Определяет текст, который был удален из документа |
| <dfn> | Представляет определяющий экземпляр термина |
| <em> | Определяет подчеркнутый текст |
| <font> | Не поддерживается в HTML5. Вместо этого используйте CSS.Определяет шрифт, цвет и размер текста |
| <i> | Определяет часть текста в альтернативный голос или настроение |
| <ins> | Определяет текст, вставленный в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <mark> | Определяет выделенный/выделенный текст |
| <meter> | Определяет скалярное измерение в пределах известного диапазона (датчика) |
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задачи |
| <q> | Определяет краткое предложение |
| <rp> | Определяет, что отображать в обозревателях, не поддерживающих аннотации Ruby |
| <rt> | Определяет объяснение/произношение символов (для восточно-азиатских типографии) |
| <ruby> | Определяет аннотацию Ruby (для восточно-азиатских типографий) |
| <s> | Определяет текст, который больше не является правильным |
| <samp> | Определяет выборку выходных данных из компьютерной программы |
| <small> | Определяет меньший текст |
| <strike> | Не поддерживается в HTML5. Использовать <del> or <s> Вместо.Определяет текст зачеркивания |
| <strong> | Определяет важный текст |
| <sub> | Определяет текст с подстрочным текстом |
| <sup> | Определяет текст с надписью |
| <template> | Определяет шаблон |
| <time> | Определяет дату и время |
| <tt> | Не поддерживается в HTML5. Вместо этого используйте CSS.Определяет телетайп текст |
| <u> | Определяет текст, который должен быть стилистически отличается от обычного текста |
| <var> | Определяет переменную |
| <wbr> | Определяет возможный разрыв строки |
Маркированный список в HTML
Во – первых, все наши документы в интернете и весь интернет — это в целом один большой каталог, в котором собрано большое количество самых разнообразных страниц. И вот пришли на помощь к нам любимые всем поисковики и начали тут разделять и властвовать, что в принципе хорошо.
Меньше плохих сайтов, больше хороших, качественных и полезных. Вы спросите, а причем тут вообще html списки и все эти «словобуквы» выше? Отвечу просто, они нужны для лучшего восприятия информации как человеками, так и роботами, которые любят, чтоб все было структурно, лаконично, грамотно и правильно.
Таким образом, сайты будут лучше ранжироваться в поисковых системах. Я вам говорил ранее, что все технические основы я буду объяснять также с позиции продвижения сайтов.
И тут самое время упомянуть про списки. Их существует 3 вида: маркированные, нумерованные и в виде определений. Я решил не объединять их всех в этой статье, позже объясню почему.
Что такое списки в HTML, какие они бывают
Список (HTML) — текстовое перечисление однородных членов предложения, оформленное в виде списка.
Какие бывают списки?
- Нумерованный список;
- Маркированный список (не нумерованный);
- Многоуровневый список;
- Список определений;
- Выпадающий список.
Нумерация помогает в тех случаях, когда нужно расположить однородные элементы списка в определенном порядке или упростить работу, добавив возможность дать ссылку на определенный пункт списка.
Обратите внимание, список это не несогласованный набор словосочетаний-огрызков, отвечающих на разные вопросы обобщающего текста (которого как раз и нет в данном случае). Пример:
Пример:

Список это однородные ответы, отвечающие на один и тот же вопрос обобщающего текста.
Пример:
Разница очень заметна, не так ли? Правильный список такой, что легко «складывается» в предложение с простым перечислением однородных членов.
Где применяются списки?
- Нумерованные списки — применяются при необходимости перечислить элементы списка в определенном порядке, либо чтобы упростить ссылку на конкретный элемент списка (в дипломе, печатном документе, проектной работе);
- Маркированные списки — применяются при перечислении однородных элементов в произвольном порядке, т.е. если порядок не имеет значения;
- Многоуровневые списки используются для детализации информации отдельных элементов;
- Список определений в HTML используется при необходимости форматирования словаря.
Список с русскими буквами
Нумерованный список есть с латинскими буквами, а вот русских букв для списка нет. Их можно добавить искусственно, воспользовавшись вышеприведённым приёмом. Поскольку нумерация делается через стили, сам список остаётся исходным, к нему лишь добавляется выбранный класс, назовём его cyrilic (пример 4).
Пример 4. Код для создания списка
Добавление букв осуществляется с помощью псевдоэлемента ::before и свойства content. Поскольку в каждой строке должна быть своя буква, воспользуемся псевдоклассом :nth-child(1), в скобках пишется номер буквы. Первой буквой, естественно, идёт А, второй — Б, третьей — В и т. д. Весь этот набор добавляется к селектору li следующим образом (пример 5).
Пример 5. Применение псевдокласса :nth-child
В этом примере после каждой буквы идёт круглая скобка, все буквы строчные. Вы можете определить собственный вид нумерации списка, к примеру она может содержать заглавные буквы с точкой, с одной или двумя скобками или одни только буквы. В отличие от стандартной нумерации мы здесь вольны делать что угодно. Списка из десяти букв должно хватить практически для всех ситуаций, но если этого внезапно окажется мало, ничего не мешает расширить наш список, включив в него хоть все буквы русского алфавита.
Окончательно настраиваем выравнивание и положение букв, по желанию указываем размер шрифта, цвет и другие параметры (пример 6).
Пример 6. Список с русскими буквами
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Список</title>
<style>
.cyrilic {
list-style-type: none; /* Прячем исходную нумерацию */
}
.cyrilic li::before {
margin-right: 5px; /* Расстояние от буквы до текста */
width: 1em; /* Ширина */
text-align: right; /* Выравнивание по правому краю */
display: inline-block; /* Строчно-блочный элемент */
}
.cyrilic li:nth-child(1)::before { content: ‘а)’; }
.cyrilic li:nth-child(2)::before { content: ‘б)’; }
.cyrilic li:nth-child(3)::before { content: ‘в)’; }
.cyrilic li:nth-child(4)::before { content: ‘г)’; }
.cyrilic li:nth-child(5)::before { content: ‘д)’; }
.cyrilic li:nth-child(6)::before { content: ‘е)’; }
.cyrilic li:nth-child(7)::before { content: ‘ё)’; }
.cyrilic li:nth-child(8)::before { content: ‘ж)’; }
.cyrilic li:nth-child(9)::before { content: ‘з)’; }
.cyrilic li:nth-child(10)::before { content: ‘и)’; }
</style>
</head>
<body>
<ol class=»cyrilic»>
<li>Борщ</li>
<li>Котлеты из щуки</li>
<li>Кулебяка</li>
<li>Грибы в сметане</li>
<li>Блины с икрой</li>
<li>Квас</li>
</ol>
</body>
</html>
Результат данного примера показан на рис. 3.
Рис. 3. Русские буквы в списке
Плюсов у данного метода добавления нумерации много.
- Можно использовать буквы любого алфавита, не только русского.
- Мы сами определяем, включать в список спорные буквы, такие как Ё и Й, или нет.
- Вид нумерации и оформление букв устанавливается через CSS.
- Список легко расширить, а также сделать вложенные списки.
- Можно создать несколько списков разного вида и применять их в требуемых ситуациях или комбинировать между собой.
списки
HTML-практикум ч.1: как сделать упорядоченный нумерованный список
Нумерованные списки создаются при помощи тегов <ol></ol> и <li></li>, причем последний является тегом для перечисления однородных членов и помещается внутри тега <ol></ol> (ol — ordered list).
Соответственно, <li></li> — начало и конец элемента списка, а <ol></ol> — начало и конец самого нумерованного списка.
Покажу на примере. Код:
<ol>
<li>Элемент №1 нумерованного списка;<li>
<li>Элемент №2 нумерованного списка;<li>
<li>Элемент №3 нумерованного списка;<li><ol>
Результат:

По умолчанию форматирование нумерации элементов нумерованного списка осуществляется так: 1, 2 и т.д. Стиль нумерации задается при помощи атрибута list-style-type. Смотрите, что получится, если применить стиль ко всему списку «list-style-type: upper-roman;» и затем «list-style-type: lower-alpha;».

Вы также можете использовать не CSS, а напрямую прописать атрибут TYPE, вот так:

TYPE может принимать значения:
- «A» — для нумерации A, B..
- «a» — для нумерации a, b..
- «I» — для нумерации I, II..
- «i» — для нумерации i, ii..
- «1» — для нумерации 1. 2. и далее по порядку.
Есть дополнительные атрибуты «start» и «value». Start — для задания номера первого элемента списка (все последующие считаются относительно него), value — для присвоение определенного номера любому из элементов списка.
Пример кода:
<ol start=»17″>
<li>Элемент №1 нумерованного списка;<li>
<li value=»289″>Элемент №2 нумерованного списка;<li>
<li value=»18″>Элемент №3 нумерованного списка;<li>
<li>Элемент №4 нумерованного списка;<li>
<ol>
Результат:

Вложенный список html
Если вложить список html в список html? то получится вложенный список html!
Как по мне — немного скучно… многоуровневый цифровой интереснее…
<ul class=»no_li li_3″>
<li>Вложенный список html </li>
<li>Список в списке…
<ul class=»no_li li_3″>
<li>Вложенный список html </li>
<li>Требуется добавить стили:</li>
<li>list-style: circle ;</li>
<li>Точка перед текстом будет в виде прозрачного круга/li>
</ul>
</li>
<li>list-style: circle ;</li>
<li>Точка перед текстом будет в виде прозрачного круга/li>
</ul>
Результат:
- Вложенный список html
- Список в списке…
- Вложенный список html
- Требуется добавить стили:
- list-style: circle ;
- Точка перед текстом будет в виде прозрачного круга/li>
- list-style: circle ;
- Точка перед текстом будет в виде прозрачного круга/li>
Создание нумерованного списка, просто заменяем тег «ul» на тег «ol», но если у вас где-то уже прописаны стили для нумерованного списка… номера вы видите слева. То нам придется добавить, как было выше сделано list-style: decimal;
<style>.decimal li{ list-style: decimal; }</style>
<ol class=»decimal»>
<li>Список html</li>
<li>Номерованный по порядку</li>
<li>Числа стоят рядом со строкой!</li>
</ol>
- Список html
- Номерованный по порядку
- Числа стоят рядом со строкой!
Как сделать Многоуровневый Нумерованный список в html!?
<ol class=»example»>
<li>пункт</li> <!-1.->
<li>пункт
<ol>
<li>пункт</li> <!-2.1.->
<li>пункт</li> <!-2.2.->
<li>пункт
<ol>
<li>пункт</li> <!-2.3.1.->
<li>пункт</li> <!-2.3.2.->
<li>пункт</li> <!-2.3.3.->
</ol>
</li> <!-2.3.->
<li>пункт</li> <!-2.4.->
</ol>
</li> <!-2.->
<li>пункт</li> <!-3.->
<li>пункт</li> <!-4.->
</ol>
<style>
ol.example {
list-style: none;
counter-reset: li;
}
.example li:before {
counter-increment: li;
content: counters(li,».») «. «;
}
</style>
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
Если требуется вывести маркированный список html латинскими ПРОПИСНЫМИ буквами, то для этого ставим «ol» тип…
type=»A»(<ol type=»A»>)
Но у нас особый случай, поскольку уже было сказано, что стили прилеплены к спискам, то нам нужно вывести конкретно для этого примера, прямо здесь, поэтому выведем латинские ПРОПИСНЫЕ буквы
отдельным стилем list-style: upper-latin;:
<style> .latin li{ list-style: upper-latin; }</style>
<ol class=»latin»>
<li>Здесь текст</li>
<li>Который про маркирован</li>
<li>Прописными буквами латинского алфавита</li>
</ol>
- Здесь текст
- Который про маркирован
- Прописными буквами латинского алфавита
Для того, что про маркировать список строчными буквами латинского алфавита — нужно использовать
type=»a»(<ol type=»a»>)
Но этот вариант у нас не сработает, ка ки выше уже было продемонстрировано, поэтому… добавим отельные стили:
lower-latin;
Стили:
<style> .lower_latin li{ list-style: lower-latin; }</style>
<ol class=»lower_latin»>
<li>Здесь список html</li>
<li>Который маркирован</li>
<li>Строчными буквами латинского алфавита</li>
</ol>
- Здесь список html
- Который маркирован
- Строчными буквами латинского алфавита
Надеюсь к 10 пункту вы выучили матчасть!?
Для того, что про маркировать список римскими цифрами в тип вставляем римскую цифру 1 = I
type=»I»
Все тоже, только теперь нам потребуется list-style: upper-roman;
- Здесь текст
- Который про маркирован
- римскими цифрами