Как подключить html к css и сделать асинхронную загрузку
Содержание:
- Как подключить css к html отдельным файлом
- Добавляем текст поверх картинки в Microsoft Word
- Добавление стилей к элементам HTML
- Инструкция по подключению стилей CSS
- Создание стилей CSS. Синтаксис каскадных таблиц стилей — правила, свойства, селекторы.
- Асинхронная загрузка CSS
- Что это такое?
- Шаг 2 — снимите крышку системного блока (кейса)
- Начинаем писать CSS
- CSS Учебник
- Способ 1. Строгое структурирование
- Загрузка CSS для определенного браузера
- Для чего нужна термопаста
- Заключение
Как подключить css к html отдельным файлом
Сейчас покажу, как подключить css к html отдельным файлом стилей. Создается отдельный файл css. Далее при помощи специальных команд он подключается к необходимым документам. Такой вид называется внешней таблицей стилей.
Данный способ наиболее предпочтителен. Он позволяет разрабатывать стили сайта отдельно от HTML-документов. Затем стилизацию можно использовать в одном файле style.css на многих страницах.
Прописываем путь как раз в теге head. В нем указывается вся необходимая системная информация для отображения страницы. Подключается вот таким образом:
<link rel="stylesheet" type="text/css" href="style.css">
Для простой структуры html документа это выглядит так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Название страницы</title>
<link rel="stylesheet" type="text/css" href="style.css"> <!-- подключаем файл стилей -->
</head>
<body>
<h1>Привет, мир!</h1>
</body>
</html>
Расшифровка:
- Тег link — это одиночный элемент, который говорит браузеру, что дальше информация пойдет о ссылке
- Атрибут rel со значением stylesheet — обозначает, что подключаемый файл является каскадной таблицей стилей
- Type со значением text/css — говорим браузеру, что наш файл создан в текстовом формате с расширением css
- Href со значением style.css — это путь к файлу стилей
Обратите внимание
В атрибуте href можно указывать как абсолютный, так и относительный путь к файлу стилей.
<link rel="stylesheet" type="text/css" href="https://site.ru/theme/style.css"> <!-- абсолютная (полная) ссылка --> <link rel="stylesheet" type="text/css" href="/theme/style.css"> <!-- относительная ссылка -->
Также заметьте, что имя файла может быть любое на латинице. Главное, чтобы у него было расширение css. Для основного файла стилей всего сайта я рекомендую указывать имя style.
<link rel="stylesheet" type="text/css" href="https://site.ru/theme/mystyle.css"> <link rel="stylesheet" type="text/css" href="/theme/friuwldjk.css">
В общем, этот способ наиболее распространен при создании сайта. Во-первых, так удобно. Если много стилей, то лучше их вынести в отдельный файл, а не пихать все в html.
Во-вторых, вы можете сразу подключать несколько файлов. Один основной со своего сайта. А второй с другого проекта или сервиса.
Например, вставка кнопок социальных сетей с сервиса. Вы прописываете путь к файлу стилей кнопок именно с того сервиса, который эти кнопки вам предоставил.
Итак, теперь вы знаете, как подключить внешний css. Используйте его, как основной способ. Ниже идут еще несколько вариантов подключения. Они тоже пригодятся, но как дополнительные варианты решения.
Добавляем текст поверх картинки в Microsoft Word
Помимо работы с текстом, программа MS Word также позволяет работать и с графическими файлами, которые в ней можно изменять (хоть и по минимуму). Так, нередко добавленную в документ картинку требуется как-нибудь подписать или дополнить, причем, сделать это необходимо так, чтобы сам текст находился поверх изображения. Именно о том, как наложить текст на картинку в Ворде, мы и расскажем ниже.
Существует два метода, с помощью которых можно наложить текст поверх картинки — это использование стилей WordArt и добавление текстового поля. В первом случае надпись будет красивая, но шаблонная, во втором — вы имеете свободу выбора шрифтов, типа написания и форматирования.
Добавление поверх рисунка надписи в стиле WordArt
1. Откройте вкладку “Вставка” и в группе “Текст” нажмите на пункт “WordArt”.
2. Из развернувшегося меню выберите подходящий стиль для надписи.
3. После того, как вы кликните по выбранному стилю, он будет добавлен на страницу документа. Введите необходимую надпись.
Примечание: После добавления надписи WordArt появится вкладка “Формат”, в которой можно выполнить дополнительные настройки. Кроме того, вы можете изменить размер надписи, потянув за границы поля, в котором она находится.
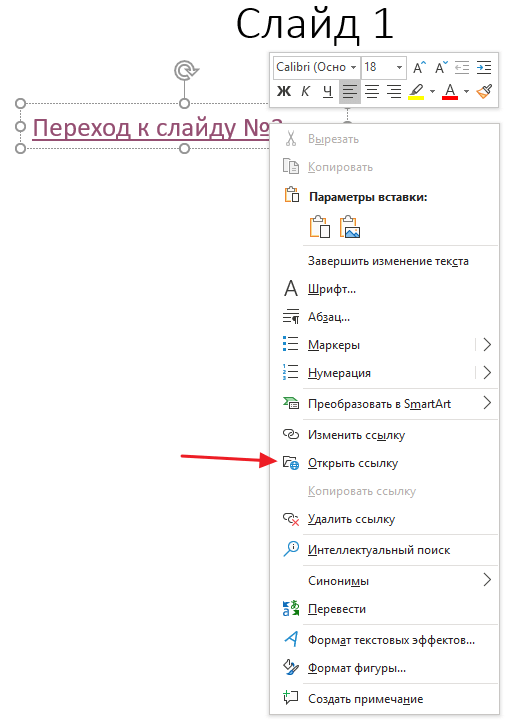
5. Переместите надпись WordArt, расположив ее поверх изображения так, как вам это необходимо. Кроме того, вы можете выровнять положение текста, воспользовавшись нашей инструкцией.
6. Готово, вы наложили надпись в стиле WordArt поверх изображения.
Добавление поверх рисунка обычного текста
1. Откройте вкладку “Вставка” и в разделе “Текстовое поле” выберите пункт “Простая надпись”.
2. Введите необходимый текст в появившееся текстовое поле. Выровняйте размеры поля, если это необходимо.
3. Во вкладке “Формат”, которая появляется после добавления текстового поля, выполните необходимые настройки. Также, вы можете изменить внешний вид текста в поле стандартным способом (вкладка “Главная”, группа “Шрифт”).
4. Добавьте изображение в документ.
5. Переместите текстовое поле на картинку, если это необходимо, выровняйте положение объектов, воспользовавшись инструментами в группе “Абзац” (вкладка “Главная”).
- Совет: Если текстовое поле отображается в виде надписи на белом фоне, перекрывая таким образом изображение, кликните по его краю правой кнопкой мышки и в разделе “Заливка” выберите пункт “Нет заливки”.
Добавление подписи к рисунку
Кроме наложения надписи поверх изображения, вы также можете добавить к нему подпись (название).
1. Добавьте изображение в документ Word и кликните по нему правой кнопкой мышки.
2. Выберите пункт “Вставить название”.
3. В открывшемся окне введите необходимый текст после слова “Рисунок 1” (остается неизменным в этом окне). Если это необходимо, выберите положение подписи (над или под изображением), развернув меню соответствующего раздела. Нажмите кнопку “ОК”.
4. Подпись будет добавлена к графическому файлу, надпись “Рисунок 1” можно будет удалить, оставив только введенный вами текст.
На этом все, теперь вы знаете, как сделать надпись на картинке в Ворде, а также о том, как подписывать рисунки в этой программе. Желаем вам успехов в дальнейшем освоении этого офисного продукта.
Добавление стилей к элементам HTML
Информация о стиле может быть прикреплена как отдельный документ или встроена в документ HTML. Давайте рассмотрим три способа добавления стилей в HTML-документ (от самого высокого до самого низкого приоритета).
- Стили в тэге (инлайн стили) — использование атрибута style в начальном тэге HTML.
- Встроенные стили — использование элемента <style> в разделе заголовка документа.
- Внешняя таблица стилей — с помощью элемента <link>, указывающего на внешние CSS-файлы.
В этом уроке мы рассмотрим все три способа добавления стилей в HTML документ.
Встроенные в элемент стили (инлайн)
Стили в тэге используются для применения уникальных правил стиля к элементу путем помещения правил CSS непосредственно в начальный тэг. Их можно добавить к элементу с помощью атрибута style.
Атрибут style включает ряд пар свойств и значений CSS. Каждая пара свойство: значение разделяется точкой с запятой (;), так же, как вы пишете во встроенную или внешнюю таблицу стилей. Но все должно быть в одной строке, то есть после точки с запятой не должно быть переноса строки.
В следующем примере показано, как изменить цвет и размер шрифта текста:
<p style="color:green; font-size:18px;">This is a paragraph.</p>
Использование «инлайн» стилей обычно считается плохой практикой. Поскольку правила стиля встроены непосредственно в тэг html, это приводит к тому, что презентация смешивается с содержанием документа; что сводит на нет цель использования CSS. Проще говоря, для того, чтобы изменить цвет текста, вам нужно будет редактировать HTML файл. А если таких параграфов много, и они находятся на разных страницах — такая простая операция как замена цвета, займет огромное количество времени.
Встроенные таблицы стилей
Встроенные или внутренние таблицы стилей влияют только на документ, в который они встроены.
Встроенные таблицы стилей определены в разделе <head> документа HTML с помощью тега <style>. Вы можете определить любое количество элементов <style> в разделе <head> документа HTML. Смотрите пример ниже:
<head>
<style type="text/css">
body {background-color: YellowGreen;}
p {color: Black;}
</style>
</head>
Несмотря на то, что такой подход несколько лучше чем предыдущий, он все равно не идеален. В случае если вам понадобится внести какие то изменения в стили (тот же цвет текста), вы опять будете вынуждены редактировать большое количество страниц. Помимо того, что это может занять очень много времени, стоит так же понимать что вы вполне можете допустить ошибки в некоторых файлах, которые приведут к проблемам с отображением содержимого сайта.
Внешние таблицы стилей
Внешняя таблица стилей содержит все правила стилей в отдельном документе, на который вы можете ссылаться из любого HTML-файла на своем сайте. Внешние таблицы стилей являются наиболее гибкими, поскольку с помощью внешней таблицы стилей вы можете изменить внешний вид всего веб-сайта, изменив только один файл.
Вы можете прикрепить внешние таблицы стилей двумя способами — связать документ и импортировать его:
Связывание внешних таблиц стилей
Внешняя таблица стилей может быть связана с документом HTML с помощью тега <link>. Тег <link> находится внутри раздела <head>:
<head> <link rel="stylesheet" type="text/css" href="css/style.css"> </head>
Импорт внешних таблиц стилей
Правило @import — это еще один способ добавления внешней таблицы стилей. Оператор @import указывает браузеру загрузить внешнюю таблицу стилей и использовать ее стили.
Вы можете использовать его двумя способами. Самое простое в заголовке вашего документа
Обратите внимание, что другие правила CSS все еще могут быть включены в элемент
<style type="text/css">
@import url("css/style.css");
p {
color: blue;
font-size: 16px;
}
</style>
Точно так же вы можете использовать правило @import для импорта таблицы стилей в другую таблицу стилей (т.е. использовать @import внутри css файла).
@import url("css/base.css");
@import url("css/color.css");
body {
color: blue;
font-size: 14px;
}
Инструкция по подключению стилей CSS
Вариант первый
Чтобы ответить на вопрос, как подключить стили CSS, нужно присоединить таблицу стилей внутри тела, используя атрибут style.
К элементам, находящимся внутри тела body, необходимо приписать атрибут style. В этом случае значением приписанного атрибута будут служить параметры CSS, примененные к элементу.
Для более наглядного объяснения рассмотрим на примере, заданном ниже. Значение style приписано к элементу.
Необходимость использования селекторов в этом способе отпадает, так как уже имеется определенный параметр, к которому были приписаны стили. Способ наиболее распространен у новичков, так как необходимо прописать всего лишь один атрибут, который позволит сменить характеристики.
У метода есть существенные недостатки, которые важно учитывать:
- Ограниченность в плане функционала. Так, способ не позволяет подключить несколько селекторов одновременно или создавать ссылки в одном файле.
- Из первого минуса вытекает второй: каждый стиль по отдельности прописывается вручную, что со временем сделает код страницы настоящим хламовником.
Вариант второй
Основывается на подключении дополнительного (внешнего) файла стилей. Здесь используется элемент link, дающий пользователю возможность подключить к странице дополнительные файлы
Особое внимание следует заострить на атрибутах, прописываемых в элементе
Выглядит это следующим образом:
В итоге получается код следующего вида:
C:\Users:\Desktop:\style.css» type=»text/css»/>
Статья
Cleep
В прикрепляемом документе style должна быть прописана вот такая строка:
p {color:red;}
Несколько нюансов, касающихся этого метода:
- Команда link, которая указывает отсылку на внешний файл обязательно должна размещаться в заголовке между тегами.
- Атрибут Rel показывает тот тип сайта, на который пользователь делает ссылку. В нашем случае таблица селекторов прописывается как stylesheet.
- Путь к внешнему файлу обязательно указывается относительно кода. В связи с чем, рекомендуется поместить оба файла в одну папку.
Этот способ наиболее часто используется опытными веб-мастерами. Связано это не только с практичностью метода, но и с возможностью подключать сразу несколько CSS файлов к странице, что позволяет сэкономить огромное количество времени и сделать длину кода значительно меньше.
Вариант третий
В этом случае CSS прописывается внутри параметра style.
Наиболее короткий способ подключения к коду страницы, популярность которого постепенно снижается. Для этого используется элемент
Статья
Cleep
Создание стилей CSS. Синтаксис каскадных таблиц стилей — правила, свойства, селекторы.
Далее рассмотрим синтаксис написания правил CSS. Обычный формат определения CSS правила выглядит так:
Т.е. правило стиля включает в себя селектор стиля и список свойств стиля с их значениями в фигурных скобках(«{» и «}»):
- селектор используется для привязки к элементам web-страницы, на которые он должен распространять свое действие;
- пары «Свойство: Значение» разделяются символом точкой с запитой(«;») и их может быть сколь угодно много;
- между последней парой «Свойство: Значение» и закрывающей фигурной скобкой символ точка с запитой можно не ставить;
- свойство стиля представляет из себя один из параметров элемента html страницы: цвет текста, гарнитура шрифта, величина отступов;
- пробелы и переводы строк при написании правил css не критичны, браузер их игнорирует, поэтому можно оформлять код так как вам захочется;
- так же код не чувствителен к регистру символов.
Чтобы было понятней рассмотрим несколько примеров.
Разберем данное CSS правило:
- body — это селектор, который представляет из себя имя тега body;
- background — свойство стиля, с помощью которого задаются параметры фона;
- #0000FF — значение свойства стиля background, которой представляет из себя код цвета в формате RGB.
В итоге данный стиль применится к элементу body web страницы и окрасит фон страницы в заданный цвет. Рассмотренный стиль называется стилем переопределения тега, потому что в качестве селектора указано имя тега без символов .
Рассмотрим еще пример:
Этот стиль говорит о том, что браузер выведет любой текст помещенный в теги h1 зеленым цветом и задаст ему размер шрифта 24 пикселя.
В качестве селектора тега, кроме имени тега, можно указывать класс:
.yellowtext {color:yellow}
Имя класса должно состоять из букв латинского алфавита, цифр и дефисов и начинаться должно с буквы. А в определении CSS правила перед именем класса должна стоять точка, означающая что определяется стилевой класс. Данный стиль будет применен ко всем тегам, у которых будет задан атрибут class и его значение будет равно имени стилевого класса без точки:
В примере мы привязали к тегу «Р» css правило с помощью имени класса yellowtext. В результате текст в данном абзаце будет отображен оранжевым цветом.
В качестве значения атрибута class можно задавать несколько имен стилевых классов, разделив их пробелами. В этом случае действие стилевых классов сложится:
В этом примере к тегу «Р» мы привязали сразу два класса: yellowtext и cursivtext. В результате содержимое тега отобразится желтым цветом и курсивным шрифтом.
Кроме классов в качестве селектора правила css можно использовать идентификатор, который определяет уникальное имя элемента. Здесь все также как и в случае со стилевыми классами, только есть несколько отличий:
- в селекторе правила CSS, также задается имя идентификатора, только вместо точки перед его именем ставят символ решетки «#»;
- привязка к html элементу осуществляется через атрибут id, в качестве значения которого устанавливают имя стиля без знака решетки;
- значение атрибута id должно быть уникальным в пределах страницы, то есть в html коде может только один элемент с заданным значение атрибута id, иначе код будет не валидным.
Рассмотрим пример для ясности:
К элементу p (абзац) с помощью атрибута id привязывается правило css, которое выравнивает текст по центру страницы. На странице больше не допускается создавать элементы с таким значением атрибута id, иначе html код будет не валидным.
Кроме рассмотренных способов описания стилей, css позволяет создавать комбинированные стили и задавать сразу несколько одинаковых стилей. Посмотрим пример:
h1.redtext, p strong {color: red}
В примере через запятую указано два селектора: «h1.redtext» и «p strong». Первый селектор говорит о том, что во всех элементах h1 у которых значение атрибута class буде эквивалентно redtext, текст будет отображаться красным цветом. Во втором селекторе произойдет тоже самое для всех элементов strong, которые вложены в тег p:
Асинхронная загрузка CSS
При асинхронной загрузки CSS браузер не приостанавливает рендер всего, что расположено под строкой подключения файла до того, как сам файл не будет распарсен.
Это может существенно ускорить загрузку сайта. Особенно на мобильных устройствах.
В общем, при обычной загрузке, браузер не отобразит страницу, пока не обработает информацию о макете и стиле. Из-за чего сама страница будет загружаться дольше обычного. Ниже я покажу, как это можно исправить.
Используем внутренние стили
Можно вставить внутренние стили для первого экрана на сайте. А уже ниже подключать отельный файл css.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Название страницы</title>
<style> <!-- начало внутренних стилей -->
H1 {
font-size: 120%;
font-family: Verdana, Arial, Helvetica, sans-serif; color: #333366;
}
</style> <!-- конец внутренних стилей -->
</head>
<body>
<h1>Привет, мир!</h1>
<link rel="stylesheet" type="text/css" href="style.css"> <!-- подключаем файл стилей -->
</body>
</html>
Таким образом, когда человек сразу заходит на сайт, то браузер не пытается загрузить все стили. Он сначала загружает инлайн стили в теге style. Здесь указываем только то, что необходимо для загрузки на первом экране просмотра сайта.
Таким образом, при первом заходе пока страница подгружается пользователь не увидит один ее скелет. Ну а дальше при обработке страницы, браузер с тега body полностью загрузит все стили и скрипты.
Такой метод может ускорить загрузку страницы. Однако будьте внимательны. Если вначале вы вставите не все нужные стили, то страница может отобразиться неправильно.
Еще такой метод можно использовать если нужно загружать лишь небольшой кусок стилей. Во-первых, будет меньше вероятности ошибиться. Во-вторых, сам html файл не будет слишком большим. Если же нужно будет вставить большой кусок стилей, то это может сильно увеличить вес страницы.
Объединение файлов
Еще один способ ускорить загрузку страницы, это объединение файлов стилей в один общий. Так браузер тоже сможет быстрее обработать страницу.
Самое простое, это перенести все необходимые стили с других файлов в один. Или же можно через @import попробовать в самом файле css подключать другие стили.
Но на это может уйти немного больше времени. Поэтому лучше, когда все стили прописаны в одном общем файле.
Что это такое?
CSS (от англ. Cascading Style Sheets) – формальный язык настройки внешнего вида страницы, написанной на языке разметки. Существует 3 способа, как подключить CSS файл к HTML. Каких-то особенных знаний для этого не нужно, как и нельзя четко выделить, какой из методов подключения CSS к HTML наиболее приемлем – просто следуйте инструкции и используйте удобный для вас.
Общая структура кода с использованием селекторов в учебниках представлена следующим образом:
селектор {
свойство: значение;
свойство: значение;
… и т.п.
}
Реализация каждого способа особенная. Разбирать будем на примере такого кода:

Задача подключаемых стилей – изменить цвет тега на красный.
Шаг 2 — снимите крышку системного блока (кейса)
Начинаем писать CSS
Давайте напишем несколько CSS-правил для нашей HTML-страницы (разметка страницы находится вначале статьи).
Я, как бы, говорю себе: «хочу чтобы:
— на серо-голубом фоне страницы, посередине, располагался блок с содержимым страницы,
— ширина этого блока должна быть не более 1000 пикселей,
— фон блока белый,
— размер шрифта 16 пикселей,
— шрифт Open Sans,
— отступы текста от границ блока 30 пикселей».
Далее я решаю, что основной заголовок
<h1> : «должен располагаться по центру и иметь размер шрифта в 3 раза больший, чем размер текста».
Ну и еще: «картинка должна находиться справа и обтекаться текстом по левой стороне»
Вот CSS-правила, которые выполняют то, что я задумал (поместите их в файл style.css, который разместите в той же папке, что и html страницу):
/* подключаем шрифт Open sans */
@import url(‘https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400&display=swap’);
html {
background-color: lightsteelblue /* фон всей страницы светло-серый-голубой */
}
body {
width: 100%; /* ширина блока с контентом 100% от ширины страницы*/
max-width: 1000px; /* но не более 1000 пикселей */
margin: 30px auto; /* внешние отступы сверху и снизу по 30 пикселей, по бокам auto — для выравнивания по центру */
background-color: white; /* фон белый */
padding: 30px; /* внутненние отступы по 30 пикселей со всех сторон */
font-size: 16px; /* размер шрифта 16 пикселей */
font-family: ‘Open Sans’, sans-serif; /* Шрифт Open sans */
}
h1 {
text-align: center; /* текст заголовка выровнен по центру */
font-size: 3em; /* размер шрифта в 3 раза больше размера текста на странице */
}
img {
float: right; /* картинка располагается справа */
margin-left: 15px; /* оступ слева от картинки 15 пикселей, чтобы текст не был вплотную к картинке */
}
|
1 |
/* подключаем шрифт Open sans */ @import url(‘https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400&display=swap’); html { background-colorlightsteelblue/* фон всей страницы светло-серый-голубой */ } body { width100%;/* ширина блока с контентом 100% от ширины страницы*/ max-width1000px;/* но не более 1000 пикселей */ margin30pxauto;/* внешние отступы сверху и снизу по 30 пикселей, по бокам auto — для выравнивания по центру */ background-colorwhite;/* фон белый */ padding30px;/* внутненние отступы по 30 пикселей со всех сторон */ font-size16px;/* размер шрифта 16 пикселей */ font-family’Open Sans’,sans-serif;/* Шрифт Open sans */ } h1 { text-aligncenter;/* текст заголовка выровнен по центру */ font-size3em;/* размер шрифта в 3 раза больше размера текста на странице */ } img { floatright;/* картинка располагается справа */ margin-left15px;/* оступ слева от картинки 15 пикселей, чтобы текст не был вплотную к картинке */ } |
Теперь страница выглядит вот так, согласитесь уже лучше:
CSS Учебник
CSS СТАРТCSS ВведениеCSS СинтаксисCSS СелекторыCSS Как подключитьCSS ЦветаCSS background-colorCSS borderCSS marginCSS paddingCSS height/widthCSS Блочная модельCSS КонтурCSS ТекстCSS ШрифтыCSS ИконкиCSS СсылкиCSS СпискиCSS ТаблицыCSS displayCSS max-widthCSS positionCSS overflowCSS float/clearCSS inline-blockCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS opacity/transparencyCSS Панель навигацииCSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Селекторы атрибутовCSS ФормыCSS СчётчикиCSS Макет веб-сайтаCSS ЕдиницыCSS Специфичности
Способ 1. Строгое структурирование
Первым я опишу внешние или, как их еще принято называть, связные стили. Этот способ используется разработчиками наиболее часто. Он предполагает под собой четкое разделение стилевых правил и кода на языке html.
Под словами «четкое разделение» я подразумеваю разделение названных частей на два отдельных файла. Вследствие такой реализации девелоперам легче отлавливать баги и комфортнее работать. К тому же отдельный документ с прописанными стилями можно подключать к разным веб-сервисам.
В этом варианте подключения css-правил происходит через специальный тег <link>. Этот элемент может быть объявлен только в контейнере <head>.
В нем нужно указать минимум 2 параметра: rel, который описывает связь между рабочим файлом и документом, путь к которому указан в href, и href – путь к документу.
Как правило, стилевые параметры сохраняют в документе с расширением .css.
Для наглядности я привел пример такого подключения стилей. Хочу отметить важный момент: для подключения css-файла в атрибуте rel всегда пишется «stylesheet».
Для начала создадим структуру веб-ресурса.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Внешний</title> <link rel="stylesheet" href="style.css"> </head> <body> <article> <h2>Яркий заголовок</h2> <p>Сенсационное содержание</p> </article> </body> </html> |
Теперь оживим созданную страницу, подключив к ней документ со списком стилей. Вот строка, которая за это отвечает:
Создаем в блокноте файл с нужным расширением и называем его style.css. Заметьте, что имя должно быть идентичным с наименованием, указанным в теге <link>.
Скопируйте в созданный документ ниже прикрепленный программный код и сохраните первый рядом с файлом веб-странички.
1 2 3 4 5 6 7 8 9 10 |
h2{
color: #FF0000;
text-shadow: 7px -3px 5px;
border-bottom: 4px double #FF0000;
}
p {
font-size: 19px;
font-family: Calibri;
margin-left: 35px;
}
|
Загрузка CSS для определенного браузера
Обязательно хочу упомянуть про загрузку css для определенного браузера. Ведь каждый из них может отображать сайт по-разному. На одном проект может хорошо отображаться, а на другом криво.
Например, мы вставили какую-то рамку. В одном браузере, она может отображаться хорошо. Однако в другом, она может быть кривой, слишком большой или вовсе, отсутствовать.
Поэтому важно чтобы во всех программах просмотр ресурса был максимально одинаков и удобен. Но к сожалению, не все браузеры одинаково отображают элементы и стили сайта
Чтобы решить этот вопрос с разным отображением стилей, были созданы специальные CSS хаки. Это особые селекторы, которые воспринимаются определенным браузером и игнорируются другими.
Однако проблема в том, что это не 100% решение проблемы. В новых версия браузеров CSS хак может не работать. Поэтому полностью полагаться на такой вариант я бы не советовал.
Ниже я дам вам несколько примеров. Однако самым наилучшим вариантом будет отказ от подключения разных css стилей для различных браузеров. Старайтесь делать единые стили для всех браузеров.
Это сложно, но возможно!
Но если все получится, то это будет большим плюсом. Ваш проект будет хорошо отображаться во всех браузерах. Даже в тех, о которых вы могли и не знать.
Чтобы этого добиться, рекомендую не усложнять проекты. Добавляйте только то, что действительно, необходимо
Еще обращайте внимание на валидацию кода. Ведь правильный тип документа имеет большое значение в согласованной работе браузеров
CSS хаки
Вот несколько примеров css хаков для Internet Explorer.
/**Вариант 1**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 2**/
*+html .block {
border:1px solid red;
}
/**Вариант 3**/
html>body .block {
*border:1px solid red;
}
/**Вариант 4**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 5**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 6**/
@media \0screen .block {
border:1px solid red;
}
/**Вариант 7**/
:root .block {
border:1px solid red;
}
Вместо .block вставляем свой класс или id, для которого задаются стили. Вместо border:1px solid red; приписываем свои свойства и их значения.
<!-->
<style>
.block {
border:1px solid red;
}
</style>
<!-->
Вместо 7 указываем предпочтительную версию IE.
Также в теге head можно дополнительно отдельным файлом подключить css к html. Тут тоже вставляем код между комментариями.
<!--><link href="/ie.css" rel="stylesheet" type="text/css" /><!-->
Хак для Mozila Firefox:
@-moz-document url-prefix() {
.block{
border:1px solid red;
}
}
Для Google Chrome:
@media all and (-webkit-min-device-pixel-ratio:0) and (min-resolution: .001dpcm) {
.block{
border:1px solid red;
}
}
Opera 10:
@media all and (-webkit-min-device-pixel-ratio:10000),not all and (-webkit-min-device-pixel-ratio:0) {
.block{
border:1px solid red;
}
}
Для ранних версий:
html:first-child .block {
border:1px solid red;
}
или
o:-o-prefocus .block {
border:1px solid red;
}
Для чего нужна термопаста
Заключение
Теперь вы знаете, как подключить html к css. Для этой задачи есть несколько вариантов решения. Подключение отельным файлом css будет вашим основным вариантом. Ведь как правило файл стилей тоже не маленький. Поэтому будет не разумно писать все прямо в html.
Есть еще и другие способы подключения. Используйте их только как дополнительный вариант.
Стоит сказать, что inline стили имеют самый высокий приоритет. Даже если вы подключили внешний css, браузер отдаст предпочтение встроенным стилям для определенного тега. На втором месте по приоритету идут внутренние стили. Они уступают встроенным, но превосходят внешние.
В общем, как дополнительный вариант, вам может пригодится использование встроенных или внутренних стилей. Это очень полезно если нужно стилизовать какой-то элемент на определенной странице и при этом не затрагивать основной файл css.
Мне нравитсяНе нравится