Как сделать обтекание картинки текстом в html?
Содержание:
- Распознавание текста с камеры мобильного устройства
- Вставка картинки в текст в Ворде
- Объединение таблицы Ворд и Эксель
- Задача 2
- [править] Описание
- Точная настройка обтекания
- List of towns in England
- Как сделать обтекание картинки текстом в Microsoft Word
- Способ №3: обтекание текстом
- Обтекание рисунка текстом
- Обтекание картинки текстом в HTML
- Редактирование
- Как сделать обтекание картинки текстом
- Обтекание картинки текстом в Word – Выбор картинки
- Обтекание картинки текстом в Word – Выбор типа обтекания текста
- Обтекание картинки текстом в Word – Перемещение картинки
- Обтекание картинки текстом в Word – Использовать направляющие
- Обтекание картинки текстом в Word – Параметры разметки, обтекание текстом
- Как исправить ошибку 0xc000021a в Windows 8/10?
- Разновидности обтекания текстом
- Обтекание картинки текстом в Word
- Обтекание картинки текстом в Word – Выбор картинки
- Обтекание картинки текстом в Word – Выбор типа обтекания текста
- Обтекание картинки текстом в Word – Перемещение картинки
- Обтекание картинки текстом в Word – Использовать направляющие
- Использование встроенных параметров обтекания текста
- Обтекание картинки текстом в Word – Вкладка Формат, режим работы с рисунками
- Заключение
Распознавание текста с камеры мобильного устройства
Несколько лет назад компания Microsoft выпустила Office Lens, приложение для фотографирования и сканирования файлов для iPhone и Android. Приложение может сканировать изображение, полученное с камеры или из галереи, и преобразовывать изображение в текст. Затем текст можно экспортировать и открыть в приложении MS Office или MS PowerPoint, если они установлены на вашем устройстве. Текст также можно экспортировать в OneNote, сохранить в качестве файла в OneDrive или отправить в приложение Mail.
Возможно вас заинтересует: Как быстро научиться печатать на компьютере
Шаг 1. Найдите в Play Market приложение Office Lens, установите его на свое мобильное устройство и запустите.
Устанавливаем приложение Office Lens
Шаг 2. Во время первого открытия программа проведет краткое обучение по его использованию, после чего откроется окно камеры. Наведите ее на текст, так, чтобы он попал в специальную рамку. Если вы приглядитесь к скриншоту, вы увидите едва заметный прямоугольник (на самом деле он намного ярче). Убедитесь, что текст попадает в это поле и нажмите на белую кнопку внизу. Вы можете включить вспышку, если света недостаточно, чтобы улучшить сканирование.
Наводим камеру на текст
Шаг 3. В окне предварительного просмотра вы можете повернуть или обрезать изображение, в общем, отредактировать его. После чего нажмите на кнопку «Готово» в правом нижнем углу.
Редактируем изображение и нажимаем кнопку «Готово»
Шаг 4. В списке доступных программ для вывода информации выберите Word. Приложение начнет обрабатывать ваш файл. Как только процесс завершится, вы сможете открыть текстовый документ.
В списке доступных программ для вывода информации выбираем Word
Приложение обрабатывает файл
Шаг 5. Программа работает отлично, а главное быстро и с минимальным количеством возможных опечаток (в нашем случае их и вовсе не было, поскольку выбранное изображение — весьма простое).
Результат работы приложения
Приложение имеет три режима:
- фото (для сканирования фотографий);
- документ для преобразования изображения в текст;
- режим доски, который позволяет захватывать изображение и делиться им с другими.
После сканирования документа вы можете экспортировать его в Word, PowerPoint, OneNote в виде файла PDF или отправить его в приложение Mail на iPhone.
Вставка картинки в текст в Ворде
Теперь, когда мы выделили в тексте то место, куда должен быть вставлена картинка (рисунок), переходим к процедуре вставки. Вставка рисунка в текст делается следующим образом:
- мы должны перейти в меню «Вставка» (1 на рис. 2) и
- кликнуть по иконке «Рисунок» (2 на рис. 2).

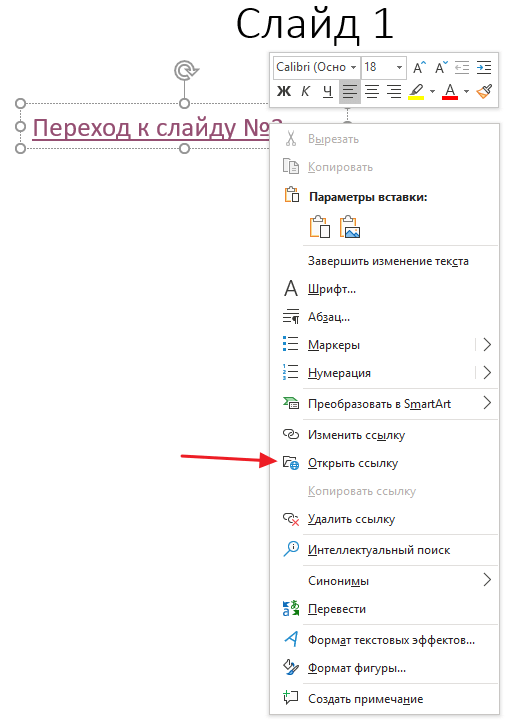
Рис. 2 (кликните по рисунку для увеличения). Переход к меню «Вставка» и клик по иконке «Рисунок»
Откроется окно «Вставка рисунка», в котором мы должны найти на компьютере рисунок, который нужно поместить в Ворд. В рассматриваемом примере рисунок хранится на Рабочем столе в папке «Картина Шишкина».
1 на рис. 3 – Находим эту папку, 2 – кликаем по ней левой кнопкой мышки для выделения, 3 на рис. 3 – после чего нажимаем на кнопку «Вставить».

Рис. 3 (кликните по рис. для увеличения). Поиск вставляемого рисунка (картинки) на компьютере в окне «Вставка рисунка»
Картинка вставлена в вордовский текст некрасиво
После всех манипуляций, описанных выше, мы видим, что рисунок (он же «картинка») вставлен в текст сразу после заголовка и прямо перед первым абзацем (рис. 4).

Рис. 4 (кликните по рис. для увеличения). Вид вставленной картинки сразу после завершения вставки рисунка в текст
Скорее всего, нам не понравится то, что мы видим в получившемся тексте с картинкой. Текст первого абзаца начинается сразу после рисунка, причем этот текст идет от правого нижнего угла картинки, и буквально сцеплен с рисунком.
Почему так произошло? Потому что картинка в редакторе Word вставляется вместо одного символа текста, на место одного символа текста. И для Ворда этот рисунок является всего лишь одним единственным символом текста – так «воспринимает» Word картинку, что называется по умолчанию.
Если дальше ничего не предпринимать, а лишь пытаться редактировать текст, не трогая вставленную картинку, мы сможем немного облагородить полученный текст с рисунком.
Например, мы можем поставить курсор перед заглавной буквой «У», и затем раз 5-6 нажать на клавишу «Пробел». Между вставленной картинкой и началом абзаца появится некий промежуток, который выделен синим цветом для наглядности (1 на рис. 5).

Рис. 5 (кликните по рис. для увеличения). Отделение вставленной картинки от текста пробелами
Так, конечно, текст читается лучше, и рисунок вроде как отделяется от остального текста. Но все равно, ведь мы обычно видим в журналах, в книгах, в газетах картинки в тексте не в таком виде.
Нам обычно представляют рисунок отдельно от текста, либо текст как бы «обтекает» картинку, заполняя собой все свободное от картинки пространство на листе. А на свободном поле листа справа от рисунка мы видим только первую строку абзаца. Выше, на рисунках 4 и 5, справа от картинки мы видим пустоту. Так не делают…
Объединение таблицы Ворд и Эксель
Задача 2
Теперь давайте сделаем так, что бы наш текст обтекался вокруг круглого изображения.
В данном примере картинку разместим в HTML. Для этого указываем тег с классом и прописываем путь к картинке. Затем добавляем наш текст.
Теперь переходим к CSS и будем стилизовать наш класс .
Выравниваем изображение по левому краю:
float: left;
Рисуем круг:
shape-outside: circle(50%);
Задаем размеры изображению:
width: 400px; height: 400px;
Ознакомиться подробнее с HTML и CSS можно тут:
Если ты поймешь, как создавать обтекание текстов для таких простых геометрических фигур, как многоугольник, линия, круг и т.п., то безусловно в дальнейшем ты сможешь создавать и что-то более сложное.
[править] Описание
Изображение без подписи снабжают атрибутами align=»left» или align=»right» тега img, а чтобы обеспечить отступ от текста по горизонтали и вертикали на указанное число пикселей, используют числовые атрибуты hspace и vspace, соответственно.
<img src="name.gif" align="right" hspace="10" vspace="8">
Изображение в этом примере будет смещено вправо, а текст будет его обтекать сверху, слева и снизу. Этот способ обтекания изображений работает, например, в LiveJournal.
Для изображения с подписью этот способ не работает, и целесообразно заключить картинку и ее описание в блок div, например, так:
<div style="width: 255px; clear: right; float: right; position: relative; border: 1px solid gray; margin-left: 20px; margin-top: 20px; margin-bottom: 20px; padding: 10px; background-color: lightgray"> <img width=250 height=392 src="name.png" > Подпись к картинке </div>
Этот способ должен работать и в простом HTML (например, на narod.ru), и в коде MediaWiki, и в LiveJournal (для последнего нужно располагать весь тег div на одной строке, иначе в середину тега движок LiveJournal добавит переводы строки <br>).
Точная настройка обтекания
Выбрав вид обтекания текстом, вы можете выполнить более точную настройку, нажав в раскрывающемся меню «Обтекание текстом» кнопку «Дополнительные параметры разметки».
На вкладке «Обтекание текстом» в открывшемся окне «Макет» вы можете использовать разделы «Текст» и «Расстояние от текста», чтобы получить обтекание так, как вам нужно.
Параметры «Текст» позволяют выбрать, какие стороны будет обтекать текст. По умолчанию обе стороны оборачиваются, но вы также можете выбрать одну сторону, которая оставит другую сторону пустой. Вот пример с выбранным вариантом «слева».
Параметры «Расстояние от текста» позволяют выбрать количество пробелов между текстом и изображением. Используйте это, если вы хотите большую (или меньшую) границу вокруг вашего изображения.
List of towns in England
Chesterfield is …
It has …
Dartmouth
Dartmouth is …
body {
margin: 0;
background: #FFF8E8;
padding: 0 20px;
font-size: 90%;
counter-reset: h2; /*создаем счетчик для любого заголовка h2*/
}
h1 {
font-family: ‘Lora’, serif;
color: #564C4A;
font-weight: 300;
}
h2 {
font-family: ‘Lora’, serif;
color: #B00D22;
font-weight: 300;
clear: both; /* отменяем обтекание с обеих сторон */
padding: 1em 0 0.25em;
border-bottom: 2px solid;
counter-increment: h2; /* задаем увеличение нумерации заголовков h2 на единицу */
}
h2:before {
content: » » counter(h2) ‘. ‘; /* добавляем в начале каждого заголовка текущее значение счетчика и точку с пробелом */
}
p {
font-family: arial;
color: #785F5B;
line-height: 1.3;
}
/********** картинка слева **********/
.left {
float: left;
margin: 0 1em 1em 0;
}
/********** картинка справа **********/
.right {
float: right;
margin: 0 0 1em 1em;
}
/********** картинка между текста **********/
.columns {
float: left;
max-width: 30%;
margin: 0;
}
.img-center {
float: left;
margin: 0 1.5% 0 1.5%;
max-width: 37%;
}
/********** картинка по центру********* */
.center {
display: block;
margin: 0 auto 1.5%;
}
Обтекание картинки с двух сторон

Приём заключается в том, что текст помещается в два блока одинаковой ширины с небольшим промежутком посередине. С помощью псевдоэлементов :before и :before в каждый блок добавляется заглушка шириной в половину картинки и высотой, равной высоте картинки. Картинка абсолютно позиционируется таким образом, что закрывает собой эти пустые блоки, в результате чего и получается эффект обтекания с двух сторон.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra.
Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat.
Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra.
Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat.
Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
.wrap {
width: 60%;
margin: 80px auto;
position: relative;
}
img {
position: absolute;
top: 0;
left: 50%;
margin-left: -125px;
}
.left {
float: left;
width: 49%;
}
.right {
float: right;
width: 49%;
}
.left:before, .right:before {
content: «»;
width: 125px;
height: 250px;
}
.left:before {
float: right;
}
.right:before {
float: left;
}
Как сделать обтекание картинки текстом в Microsoft Word

Во время работы в MS Word нередко можно столкнуться с необходимостью проиллюстрировать документ с помощью изображений. О том, как просто добавить картинку мы уже писали, как писали и о том, как наложить поверх нее текст. Однако, иногда может потребоваться сделать обтекание добавленной картинки текстом, что немного сложнее, зато и выглядит куда приятнее. Об этом мы и расскажем в этой статье.
Для начала следует понять, что вариантов обтекания текстом картинки существует несколько. Например, текст может быть размещен за изображением, перед ним или по его контуру. Последнее, наверное, наиболее приемлемо в большинстве случаев. тем не менее, метод для всех целей общий, к нему и перейдем.
1. Если в вашем текстовом документе еще нет изображения, вставьте его, воспользовавшись нашей инструкцией.

2. Если это необходимо, измените размеры изображения, потянув за маркер или маркеры, расположенные по контуру. Также, вы можете обрезать изображение, изменить размеры и контур области, в которой оно находится. Наш урок вам в этом поможет.
3. Кликните по добавленному изображению, чтобы на панели управления отобразилась вкладка “Формат”, расположенная в основном разделе “Работа с рисунками”.

4. Во вкладке “Формат” нажмите на кнопку “Обтекание текстом”, расположенную в группе “Упорядочить”.

5. Выберите в выпадающем меню подходящий вариант обтекания текстом:

“В тексте” — изображение будет “покрыто” текстом по всей площади;
“Вокруг рамки” (“Квадрат”) — текст будет расположен вокруг квадратной рамки, в которой находится изображение;
“Сверху или снизу” — текст будет располагаться сверху и/или снизу изображения, область по бокам при этом останется пустой;
“По контуру” — текст будет расположен вокруг изображения. Данный вариант особенно хорош в случае, если изображение имеет круглую или неправильную форму;
“Сквозное” — текст будет обтекать добавленное изображение по всему периметру, в том числе и изнутри;
“За текстом” — рисунок будет располагаться за текстом. Таким образом можно добавить в текстовый документ водяной знак, отличный от стандартных подложек, доступных в MS Word;
Примечание: Если для обтекания текстом будет выбран параметр “За текстом”, после перемещения изображения в нужное место, вы больше не сможете его редактировать, если область, в которой изображение находится, не выступает за пределы текста.
“Перед текстом” — изображение будет расположено поверх текста. В таком случае может возникнуть необходимость изменить цвет и прозрачность рисунка, чтобы текст оставался видимым и хорошо читабельным.
Примечание: Названия, обозначающие разные стили обтекания текстом, в разных версиях Microsoft Word могут отличаться, а вот типы обтекания всегда одинаковы. Непосредственно в нашем примере используется Ворд 2016.
6. Если текст еще не был добавлен в документ, введите его. Если же в документе уже содержится текст, обтекание которым необходимо сделать, переместите изображение на текст и отрегулируйте его положение.

- Совет: Экспериментируйте с различными типами обтекания текстом, так как вариант, идеально подходящий в одном случае, может оказаться совершенно неприемлемым в ином.

Как видите, сделать обтекание изображения текстом в Ворде совсем несложно. Кроме того, программа от Microsoft не ограничивает вас в действиях и предлагает несколько вариантов на выбор, каждый из которых может быть использован в различных ситуациях.
Способ №3: обтекание текстом
Метод хорош в том случае, когда рисунок используется в качестве подложки страницы целиком.
На вставленной картинке щелкните правой кнопкой и выберите в контекстном меню строку «Обтекание текстом». Далее, нажмите пункт «За текстом».
Теперь наполняйте документ как обычно. Только фоном будет служить рисунок, а не стандартный белый цвет.
С помощью приведенных приемов вы легко сделаете отлично оформленный текст на картинке. При этом надобность в использовании графических редакторов отпадает.
Источник статьи: http://droidway.net/323-kak-vstavit-tekst-v-kartinku-v-vorde.html
Обтекание рисунка текстом
Обтекание картинки текстом в HTML
Для задания нужного обтекание картинки текстом в HTML нам достаточно в теге img указать атрибут align с присвоенным значение, который соответствует нужному способу обтекания. Атрибуту align можно задать следующие значения:
- bottom – значение которое задается по умолчанию. Первая стока находится у нижнего края картинки. Картинка располагается с лева
- top – в этом случае первая стока находится у верхнего края картинки. Картинка располагается с лева
- right –картинка выравнивается по правому краю, а контент обтекает ее по левому
- left — изображение выравнивается по левому краю, а контент обтекает ее с правой стороны
- middle – в данном случае происходит выравнивание серединый изображения по базовой линии строки
Наиболее часто используются атрибуты right и left, для правого и левого обтекания. Данные варианты наиболее привычны для восприятия, и придают тексту с изображением наиболее компактный вид.
Вот пример использования атрибута align:
PHP
<img src=»/woocommerce.jpg» width=»86″ height=»49″ align=»left» />
| 1 | <img src=»/woocommerce.jpg»width=»86″height=»49″align=»left»> |
В данном примере показан способ задания выравнивания изображения в HTML, который можно использовать при верстке страниц.
Редактирование
После вставки картинки (но только если она выделена) на верхней панели появляется вкладка «Формат» – работа с рисунками.
Здесь можно задать яркость, контрастность, установить цвет, наложить тени, отражение или свечение, выбрать положение объекта на странице и многое другое.
Набор инструментов для работы с графикой во всех версиях Microsoft Word отличаются незначительно.
Как в Word повернуть картинку
Для поворота объекта следует выполнить следующие шаги:
- Выделить изображение, перейти во вкладку «Формат».
- В разделе «Упорядочить» найти опцию «Повернуть».
- Кликнуть по ней левой кнопкой мышки для вызова меню.
- Выбрать вариант поворота или отражения объекта.
При редактировании обычно не приходится задействовать другие параметры поворота.
Как в Word обрезать картинку
Делается это в несколько кликов:
- Выделить рисунок.
- В разделе «Размер» вкладки «Формат» найти опцию «Обрезка».
- Кликнуть по ней левой кнопкой мышки. Возле курсора появится инструмент обрезки.
- Навести его на любую из точек выделения, нажать левую кнопку и потянуть в нужную сторону.
Для более точной обрезки необходимо:
- Открыть параметры раздела «Размер», клацнув по значку со стрелкой в правом нижнем углу.
- В диалоговом окне перейти на вкладку «Рисунок».
- Указать значения для обрезки изображения со всех сторон.
- Нажать «Ок».
Как в Word наложить картинку на картинку
При вставке изображений стандартным способом они располагаются только один над другим или рядом. Наложить несколько объектов друг на друга возможно несколькими способами.
Чтобы два рисунка гармонично выглядели, один из них должен быть на прозрачном фоне, то есть в формате png.
С помощью «Обтекания текстом»
- Вставить изображения по очереди удобным способом.
- Выделить то, которое будет фоном, клацнув по нему левой кнопкой.
- Во вкладке «Формат» выбрать инструмент «Обтекание…» — «За текстом».
- Повторить действия со вторым рисунком, только выбрать вариант «Перед текстом».
- Перетащить левой кнопкой второй объект на фон.
С помощью «Надписи»
- Во вкладке «Вставка» найти раздел «Текст».
- Выбрать инструмент «Надпись» — подойдет простая, или можно нарисовать ее.
- В месте, где установлен курсор, появится рамка с текстом, которая перемещается по странице левой кнопкой мышки.
- Выделить и удалить текст кнопкой «Del» или «Backspace».
- Вставить внутрь пустой рамки картинку, используя опцию «Вставка» — «Рисунок» или комбинацию клавиш Ctrl+C и Ctrl+V.
- Второе изображение можно наложить на фон.
- Для скрытия рамки и белых полей нужно выделить объект и перейти во вкладку «Формат». В контуре и заливке фигуры установить вариант «Нет».
Как в Word вставить текст на картинку
Иногда требуется сделать так, чтобы текст располагался не под или над рисунком, а прямо на нем. Эта опция обычно актуальна для объяснения определенных фрагментов изображения или просто красивой надписи. Написание текста на графическом элементе осуществляется двумя способами.
С помощью «WordArt»
- После добавления рисунка в документ перейти во вкладку «Вставка», в разделе «Текст» выбрать инструмент «WordArt».
- В списке найти подходящий стиль и кликнуть по нему.
- На экране появится диалоговое окно. Нужно удалить пример, написать желаемую фразу, выбрать шрифт и размер, установить курсивное или жирное начертание.
- Нажать «Ок».
- Во вкладке «Формат» настраивается оформление надписи: заливка, контур, тени и т.д. Здесь также можно изменить текст.
- Задать для надписи формат обтекания – «Перед текстом».
- Передвинуть готовую надпись на рисунок.
С помощью «Фигуры»
- Во вкладке «Вставка» раскрыть список с фигурами.
- Найти вариант «Надпись» и клацнуть по нему.
- На экране вместо курсора появится знак в виде «+».
- Левой кнопкой мышки кликнуть по любому месту на рисунке и протянуть прямоугольник до нужного размера.
- Вписать текст, выбрать шрифт, размер, цвет, заливку.
- При желании оформить надпись, используя инструменты во вкладке «Формат».
- Для изменения белого фона прямоугольника и удаления границ в «Заливке фигуры» и «Контуре фигуры» установить вариант «Нет».
- Щелкнуть в любом месте документа для применения изменений.
Читайте новости информационных технологий и экскурсов в безопасность в интернете на сайте www.techcraunch.com
Как сделать обтекание картинки текстом
- Выберите картинку, для которой вы хотите задать обтекание текстом. В правой части ленты появится вкладка « Формат ».
Обтекание картинки текстом в Word – Выбор картинки
- На вкладке « Формат » выберите команду «Обтекание текстом» в группе « Упорядочение ». Появится раскрывающееся меню.
- Наведите указатель мыши на различные варианты обтекания картинки текстом в ворде. В документе появится предварительный просмотр обтекания текста. Когда вы найдете параметр обтекания текста, который хотите использовать, щелкните его. Кроме того, вы можете выбрать « Дополнительные параметры разметки …» для точной настройки макета.
Обтекание картинки текстом в Word – Выбор типа обтекания текста
- Текст будет обтекать картинку. Теперь вы можете перемещать изображение, как хотите. Просто нажмите, удерживайте и перетащите его в нужное место. Когда вы его перемещаете, появятся направляющие выравнивания, которые помогут вам выровнять изображение на странице.
Обтекание картинки текстом в Word – Перемещение картинки
Если направляющие выравнивания не отображаются, выберите вкладку « Макет » и нажмите команду « Выровнять ». В раскрывающемся меню выберите « Использовать направляющие ».
Обтекание картинки текстом в Word – Использовать направляющие
Также вы можете получить доступ к параметрам обтекания картинки текстом в ворде, выбрав изображение и нажав кнопку « Параметры разметки ».
Обтекание картинки текстом в Word – Параметры разметки, обтекание текстом
Как исправить ошибку 0xc000021a в Windows 8/10?
Ошибка 0xc000021a представляет из себя синий экран смерти. В начале жизни операционных систем Windows 8 и Windows 10 всегда присутствуют некоторые ошибки. Со временем они разрешаются с помощью обновлений этих систем от Microsoft, но некоторые так и остаются на своем месте.
Именно такой и является ошибка 0xc000021a. В ней сказано, что ваш компьютер наткнулся на проблему и ему необходимо перезагрузиться. Из этого можно вынести, что был нанесен значительный ущерб внутренней структуре операционной системы.
Также эта ошибка будет появляться каждый раз при загрузке компьютера. Выполнение восстановления системы тоже не приносит никакой пользы в борьбе с проблемой. Так что вам необходимо точно знать причины появления этой проблемы.
Причины возникновения ошибки 0xc000021a
Данная проблема возникает после процесса обновления Windows. После этого процесса операционная система отказывается загружаться и вы можете увидеть синий экран смерти. Есть два файла из-за которых возникает эта ошибка. Давайте взглянем на них.
- winlogon.exe: как можно понять из названия файла, он отвечает за вход и выход из операционной системы Windows. Этот файл мог быть поврежден при несоответствии с файловой системой или сторонними утилитами. Если файл был поврежден, то это может привести в появлению ошибки при загрузке системы.
- csrss.exe: является вторым файлом способным вызвать эту проблему. Этот файл принадлежит к серверу Microsoft или клиенту. При его повреждении также может появляться ошибка.
После рассмотрения причин появления ошибки 0Xc000021A, давайте перейдем к методам ее решения.
Метод №1 Загрузка системы вручную
Для того чтобы решить данную проблему, вы можете попробовать загрузить Windows вручную. Загрузка операционной системы в безопасном режиме не является достаточной мерой. Так что нужно выполнить загрузку с использованием опции «отключения проверки подписи драйверов», которая доступна внутри «Дополнительных параметров загрузки». Для получения доступа к этим параметрам, сделайте следующее:
- Перезагрузите ваш компьютер с помощью зажатой кнопкой Shift и нажмите «Перезагрузка». Если вы не можете получить доступ к опции «Перезагрузка», то вам понадобится сделать это через загрузочную флешку с Windows.
- Эти действия перенесут вас на экран с настройками. Выберите «Диагностика проблем» для получения доступа к дополнительным инструментам.
- Со следующего экрана выберите «Дополнительные параметры».
- На следующем экране вы можете увидеть кучу опций. Вы должны выбрать «Настройки загрузки».
- Нажмите клавишу F7 которая отвечает за «отключения проверки подписи драйверов».
Теперь ваш компьютер должен загрузится с выбранной вами опцией.
Метод №2 Исправление проблемы с помощью SFC Scan
Если вышеуказанные методы не смогли исправить ошибку 0Xc000021A, то вы можете использовать для этого специальную системную утилиту. Она сможет обнаружить поврежденные участки системных файлов и устранить эти повреждения. Для того чтобы ее запустить, выполните следующие шаги:
- Нажмите правой кнопкой мыши на «Пуск» и выберите «Командная строка(администратор)».
- Пропишите в ней команду sfc /scannow
- После этого начнется проверка системы на ошибки и ее поврежденные участки. Утилита по возможности исправит их, если сможет.
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Разновидности обтекания текстом
В зависимости от вашего персонального желания, обтекание изображений можно установить абсолютно разным: слева, справа, со всех сторон, расположить картинку строго по центру и обрамить ее контентом только сверху и снизу. И таких вариантов бесконечное множество.

Для того чтобы легко форматировать информационное наполнение веб-страниц, вам необходимо знать некоторые встроенные инструменты языков html и css.
Начнем с атрибутов тега <img>. Напомню, что элемент img является одинарным и используется для отображения графического контента на интернет-ресурсах. Среди его атрибутов есть несколько полезных нам на данный момент. Их я перечислил в таблице, представленной ниже.
| Атрибут | Предназначение |
| align | Задает расположение рисунка на странице и соответственно стороны обтекания его контентом. |
| hspace | Отвечает за отступ от границы изображения до блока с текстом по горизонтали. |
| vspace | Отвечает за отступ от границы изображения до блока с текстом по вертикали. |
| src | Через него указывается анкор на графический ресурс. |
| alt | В случае невозможности отобразить картинку высвечивается текст, вписанный в этот параметр. |
Теперь я представлю шаблон кода, который мы будем использовать во всех примерах:
4a0fe3e861bebfddf2bb506d0dd9be75000
Если запустить пример в браузере на данном этапе, то вслед за картинкой пойдут предложения абзаца. Чтоб этого не было, я воспользуюсь описанными выше параметрами и сдвину изображение вправо, отступив по горизонтали 10 единиц.
Добавьте к текущему объявлению тега <img> атрибуты align=»right» vspace=»0″ hspace=»10″.
У вас должна сформироваться вот такая строка:
Следующим механизмом перемещения картинки по странице и установки способа обтекания контентом является свойство float. С его помощью изображение можно двигать по горизонтали (right и left) или задавать значения объекта-предка (inherit).
Чтобы опробовать float на практике, необходимо вернуть объявлению тега <img> первозданный вид (<img src=»http://zhivotnue.ru/image/glavnaya/1.jpg» alt=»Тигренок»>) и после элемента <title> вставить код:
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте</title> </head> <body> <p><img src="http://romanchueshov.ru/wp-content/uploads/2016/07/1.jpg" alt="Тигренок"> Здесь расположен текст о милейшем создании – тигренке, который изначально по размерам напоминает домашних котов. Однако со временем он достигает почти 300 килограмм.</p> </body> </html> |
Фотография тигренка сдвинется влево, а текст переместится вправо.
Теперь я хочу расположить картинку так, чтобы она по бокам обрамлялась текстовой информацией. Для этого можно использовать как таблицы и поместить все в колонки, так и стилевое оформление, которое я и выбрал.
Так как я не использовал объекты неправильной формы, весь контент аккуратно разместится по экрану. Код реализованного примера представлен ниже.
1 2 3 4 5 6 |
<style>
img {
float: left;
padding-right: 25px;
}
</style>
|
Теперь вы знаете, как выглядит обтекание контентом, и владеете основными единицами языков html и css для управления расположением объектов на веб-ресурсах. Не забывайте подписываться на обновления блога и делиться ссылкой с коллегами и знакомыми.
Пока-пока!
Прочитано: 234 раз
Обтекание картинки текстом в Word
Когда вы вставляете изображение, вы можете заметить, что его трудно переместить точно там, где вы хотите.
Это связано с тем, что по умолчанию обтекание картинки текстом в ворде установлено значение «В тексте».
Если вы хотите свободно перемещать изображение или изменить обтекание картинки текстом, вам нужно выбрать другой параметр обтекания текста.
- Выберите картинку, для которой вы хотите задать обтекание текстом. В правой части ленты появится вкладка «Формат».
Обтекание картинки текстом в Word – Выбор картинки
- На вкладке «Формат» выберите команду «Обтекание текстом» в группе «Упорядочение». Появится раскрывающееся меню.
- Наведите указатель мыши на различные варианты обтекания картинки текстом в ворде. В документе появится предварительный просмотр обтекания текста.
Когда вы найдете параметр обтекания текста, который хотите использовать, щелкните его. Кроме того, вы можете выбрать «Дополнительные параметры разметки…» для точной настройки макета.
Обтекание картинки текстом в Word – Выбор типа обтекания текста
- Текст будет обтекать картинку. Теперь вы можете перемещать изображение, как хотите. Просто нажмите, удерживайте и перетащите его в нужное место.
Когда вы его перемещаете, появятся направляющие выравнивания, которые помогут вам выровнять изображение на странице.
Обтекание картинки текстом в Word – Перемещение картинки
Если направляющие выравнивания не отображаются, выберите вкладку «Макет» и нажмите команду «Выровнять». В раскрывающемся меню выберите «Использовать направляющие».
Обтекание картинки текстом в Word – Использовать направляющие
Также вы можете получить доступ к параметрам обтекания картинки текстом в ворде, выбрав изображение и нажав кнопку «Параметры разметки».
Использование встроенных параметров обтекания текста
Встроенные параметры обтекания текста в ворде позволяют перемещать изображение в определенное место на странице.
- Выберите изображение, которое хотите переместить. Активируется режим «Работы с картинками» и появится вкладка «Формат».
Обтекание картинки текстом в Word – Вкладка Формат, режим работы с рисунками
- На вкладке «Формат» выберите команду «Положение» в группе «Упорядочение».
- Появится раскрывающееся меню с встроенными позициями и обтеканиями изображения. Выберите нужную позицию изображения.
Картинка будет размещена на странице в документе, с соответствующим обтеканием текста.