Html тег
Содержание:
- Different Font Formats
- Как установить шрифт текста
- Типы шрифтов
- Без засечек (Sans-serif)
- Нестандартные шрифты средствами HTML и CSS в Internet Explorer.
- Вид списка
- Гарнитура шрифта
- Тэги изменения начертания шрифта
- iPad
- Экранные шрифты (Display)
- Рукописные (Script)
- Размер символов шрифта
- Как делать скриншоты с iPhone, iPad, Apple Watch, Apple TV и Mac
- CSS Tutorial
- Начертание шрифта
- CSS Font Descriptors
- Отмена последних действий на компьютере
- Как подключить шрифт CSS?
- Font-family — задаем тип и гарнитуру шрифта в CSS
- Таблица сочетания шрифтов
- Веб-шрифты
- Перенос Windows 10 на SSD в Macrium Reflect
- Как посчитать сумму столбца
- Модальные окна
- What is a “Web Safe Font”?
Different Font Formats
TrueType Fonts (TTF)
TrueType is a font standard developed in the late 1980s, by Apple and Microsoft. TrueType is the most common font format for both the Mac OS and Microsoft
Windows operating systems.
OpenType Fonts (OTF)
OpenType is a format for scalable computer fonts. It was built on TrueType,
and is a registered trademark of
Microsoft. OpenType fonts are used commonly today on the major
computer platforms.
The Web Open Font Format (WOFF)
WOFF is a font format for use in web pages. It was developed in 2009, and is
now a W3C Recommendation. WOFF is essentially OpenType or TrueType with
compression and additional metadata. The goal is to support font distribution
from a server to a client over a network with bandwidth constraints.
The Web Open Font Format (WOFF 2.0)
TrueType/OpenType font that provides better compression than WOFF 1.0.
SVG Fonts/Shapes
SVG fonts allow SVG to be used as glyphs when displaying text. The SVG 1.1
specification define a font module that allows the creation of fonts within an
SVG document. You can also apply CSS to SVG documents, and the @font-face rule
can be applied to text in SVG documents.
Embedded OpenType Fonts (EOT)
EOT fonts are a compact form of OpenType fonts designed by Microsoft for use
as embedded fonts on web pages.
Как установить шрифт текста
Давайте изменим шрифт стихотворения. Для этого применяют тэг <FONT>. Но если просто вставить тэг <FONT> наш текст не изменится. Для изменения шрифта нужно воспользоваться атрибутом FACE.
У этого атрибута есть свои параметры:
При записи
<FONT FACE="Times New Roman "> текст </FONT>
Слово «текст» будет иметь шрифт Times New Roman – с засечками.
При записи
<FONT FACE="Arial”> текст </FONT>
Слово «текст» будет иметь шрифт Arial – без засечек.
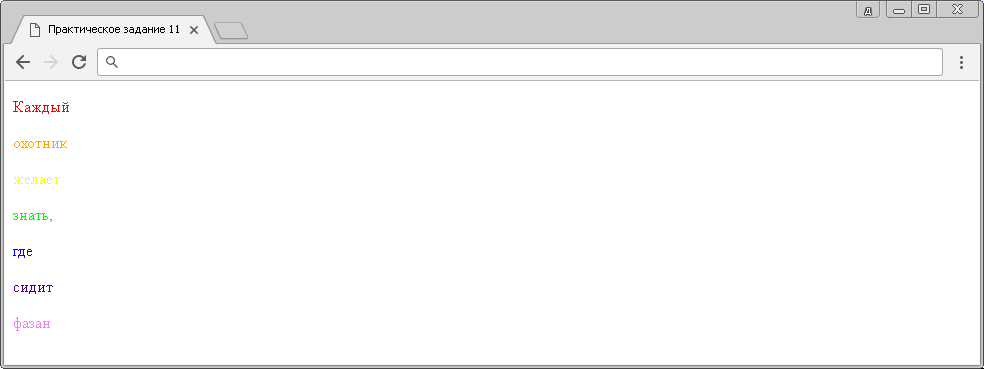
Зададим стихотворению шрифт Arial.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN =” CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <FONT FACE=" Arial "> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> </FONT> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание
Обратите внимание, что первым начался тэг , а за ним идет тэг
. А закрываем мы тэги в обратном порядке: сначала тэг
, а потом
Результат:
Типы шрифтов
Все шрифты можно классифицировать на три основных группы — шрифты с засечками (антиква), без засечек (гротески или рубленные) и шрифты свободного стиля.
Шрифты с засечками (serif)
Это поперечные элементы на концах штрихов буквы. Шрифты с засечками также называют антиквенными, то есть античными, древними. Дело в том, что впервые подобные элементы у букв применили еще римляне.
Шрифты без засечек (sans-serif)
В шрифтах без засечек отсутствуют завершающие элементы на концах штрихов. Название sans-serif происходит от французского sans — без.
Декоративные шрифты
Эту категорию составляют многочисленные шрифты, которые не укладываются в обычные группы. Чаще всего их используют в заголовках и выделениях, чтобы подчеркнуть новизну, яркость, индивидуальность.
Альтернативные шрифты
В данную группу входят шрифты которые созданы в собственном ни на что не похожем стиле. В основном это новые виды шрифтовых форм, созданные производителями совсем недавно, и не несущие в основе другие шрифты. Их применение пока рассматривается в основном в качестве броских заголовков (примерно там же где и декоративные шрифты).
Книга Виллу Тоотса «Современный шрифт». Год издания 1960
В книге представлены как алфавиты шрифтов, предназначенных для разнообразных целей, так и различные композиции. Значительная часть содержания книги посвящена проблемам книжного искусства.
Без засечек (Sans-serif)
• Определяющая особенность: никаких расширений в конце буквенных штрихов
• Основное применение: экранный тип
• Классические примеры: Helvetica, Gotham, Akzidenz Grotesk, Futura
Первоначально разработанные для отображения, шрифты без засечек были доработаны так, чтобы они хорошо работали в качестве основного текста и других элементов макета, таких как подписи и аннотации. Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их превосходными для веб-сайтов и приложений.
Они популярны в корпоративном контексте, часто рассматриваются как гарнитуры «большой технологии». Дизайнеры считают их особенно полезными для постеров, вывесок и цифровых экранов.
Sans-Serif Futura сегодня является шрифтом Dolce & Gabbana, Calvin Klein и Absolut Vodka
На самом деле политика — актуальная тема в разработке шрифтов без засечек. Первые из них, такие как Akzidenz Grotesk, были разработаны в конце 19-го века с рациональной целью создания четких вывесок и разборчивых заголовков. Это может показаться не революционным, но идея улучшения читабельности наряду с грамотностью была идеалом утопических и социалистических движений по всей Европе.
Отказ от засечек как от регалий прошлого не только создавал проблемы в дизайне для типографов начала 20-го века, но и приводил к конфликту с правом. Например, Пол Реннер, который разработал шрифт Futura, был арестован третьим рейхом в 1933 году. Его модернистская философия не приветствовалась при режиме, поддерживающем жесткие старые шрифты Blackletter.
Sans-serif Johnston полон гениальных штрихов
Реннер и позже Ян Чичольд полагали, что чистые, эффективные шрифты могут быть разработаны с использованием основных строительных блоков геометрии – кругов, треугольников и квадратов. Гуманистические типографы, такие как Эдвард Джонстон, смягчили этот подход, введя вариацию ширины и признав, что, например, О не обязательно должна быть совершенным кругом и может быть более читаемым и эффективным, как более узкий овал.
После ареста Реннер бежал в Швейцарию, где он оказал влияние на швейцарский модернизм, движение, которое произвело самый могущественный из всех шрифт без засечек: Helvetica.
Нестандартные шрифты средствами HTML и CSS в Internet Explorer.
К слову Internet Explorer начал поддерживать нестандартные шрифты в CSS еще с 4-й версии (сегодня актуально 8-мая, и доступна 9-тая версии!). Но при этом, как всегда, технология Microsoft отдаёт маразмом. Для того, чтобы подключить сторонний шрифт в HTML необходимо перевести его в специфический формат EOT, который сам по себе ничем не отличается от TTF или OTF, но разработан Microsoft специально для внедрения в HTML.
С точки зрения CSS подключить нестандартный шрифт в CSS так, чтобы он правильно отображался в Internet Explorer можно так:
/*для Internet Explorer*/
@font-face {
font-family: PT-Sans; /* имя шрифта для CSS правил */
src: local("PT-Sans"), /* проверяем наличие шрифта в ОС пользователя */
url(fonts/PT-Sans.eot); /* если шрифт не установлен, тогда загружаем его по указанному пути */
}
/*для других броузеров*/
@font-face {
font-family: PT-Sans; /* имя шрифта для CSS правил */
src: local("PT-Sans"), /* проверяем наличие шрифта в ОС пользователя */
url(fonts/PT-Sans.ttf); /* если шрифт не установлен, тогда загружаем его по указанному пути */
}
То есть сначала нужно указать шрифт для Internet Explorer, а потом «затереть» его шрифтом для других броузеров. Когда Internet Explorer дойдет до правила с ttf или otf шрифтом, и не сможет подключить файл шрифта, он не станет изменять уже загруженный eot шрифт, в тоже время другие броузеры дойдя до второго правила с ttf шрифтом, успешно заменят шрифт качественным ttf.
Вид списка
Списки — это хлеб и масло мобильных приложений. Вы никогда не знаете, сколько вещей на самом деле будет в списке, пока вы не начнете показывать их на вытянутом тонком экране. Давайте посмотрим на следующее.
В представлении списка — в этом конкретном примере с электронными письмами — iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему письма и предварительный просмотр — как вторичный, меньший текст (15pt). Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
На странице настроек сами параметры записываются в текстовом стиле по умолчанию, хотя заголовки разделов (например, «AirDrop») меньше (ничего себе!). Но заметьте, что, хотя, заголовок меньше, это более толстый шрифт, а значит вы все равно можете распознать его как заголовок. Опять же: ненавязчиво.
Примечание ниже настроек («AirDrop позволяет вам мгновенно делиться …») написано шрифтом 13pt, что является наименьшим размером во всех рассмотренных примерах интерфейса.
Гарнитура шрифта
Гарнитура шрифта – это один шрифт или набор шрифтов, имеющих одинаковый дизайн, общее художественное решение. Как правило, шрифты одной гарнитуры разрабатываются одним автором.
Лингвистически слова «гарнитура» и «гарнитур» похожи. Гарнитур означает набор предметов, имеющих схожее назначение, например, мебельный гарнитур, ювелирный гарнитур и т.п. Также и гарнитура объединяет набор шрифтов для вывода текста на экран или на принтер. Все предметы из гарнитура, также как все шрифты одной гарнитуры, выполнены в одном стиле, имеют единое художественное решение.
Каждая гарнитура имеет свое имя, например, Times New Roman, Courier New. Есть гарнитуры со специальными символами, например, Symbol и Wingdings.
В названиях компьютерных шрифтов русские буквы не используются. Вместо этого применяется латинский алфавит, например, «Baltica», «Svetlana» (это транслитерация, когда русские названия пишутся английскими буквами). Также возможен английский перевод русских названий шрифтов, например, «Schoolbook». Шрифты, которые пришли к нам с Запада, сохраняют свои названия, например, шрифт Garamond.
Слово «гарнитура» обычно опускается. Как правило, просто говорят «выберите шрифт Arial» или «документ набран шрифтом Times New Roman». Также обычно упрощают и вместо «гарнитура», либо «имя гарнитуры» говорят «имя шрифта».
Тэги изменения начертания шрифта
Создадим новый документ.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> здесь будут записаны 2 математические формулы <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> здесь будут записаны 2 химические формулы </BODY> </HTML>
Для строки «здесь будут записаны 2 математические формулы» установим курсивное начертание, для этого используем тэг <I>.
Пример:
<I> здесь будут записаны 2 математические формулы </I>
А для строки «здесь будут записаны 2 химические формулы» установим жирное начертание, используя тэг <B>.
Пример:
<B> здесь будут записаны 2 химические формулы </B>
Результат:
Тэг <SUB> отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
Тэг <SUP> отображает шрифт в виде верхнего индекса. Текст при этом располагается выше базовой линии остальных символов строки и уменьшенного размера.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> <I> здесь будут записаны 2 математические формулы <BR> </I> (a+b) <SUP> 2</SUP> =a<SUP> 2</SUP> +2*a*b+b<SUP> 2</SUP> <BR> (a+b)*(a-b)=a<SUP> 2</SUP>-b<SUP> 2</SUP> <BR> <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> <B> здесь будут записаны 2 химические формулы </B> H<SUB> 2</SUB> O <BR> H<SUB> 2</SUB> SO<SUB> 4</SUB> </BODY> </HTML>
Результат:
iPad
Исход из этого, больше всего различий с заголовками. Поскольку у вас есть рабочая область большего размера, идеальный размер шрифта для основного текста остается прежним, но у вас гораздо больше места для заголовков большего размера.
Поэтому, хотя, некоторые приложения по-прежнему используют заголовки 17pt в стиле iPhone…
На iPad они больше.
В нескольких нативных приложениях используется самый полужирный вес шрифта SF — тяжелый. На мой взгляд, это настоящая «iPad-версия» полужирных заголовков на iPhone, но Apple странно непоследовательна в ее использовании.
Выше я также указываю неправильную нижнюю панель вкладок приложения «Музыка» (с текстом 17pt). В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
Итак, в целом, для iPad вы будете использовать множество стилей iPhone, но у вас будет немного места для творчества в заголовках.
Экранные шрифты (Display)
• Определяющая особенность: не предназначен для основного текста
• Главная польза: заголовки и реклама
• Примеры: Bella, Karloff, Neu Alphabet, Impact
Экранные шрифты специально разработаны для вывесок, рекламы и заголовков, а не для основного текста. Это может быть serif, sans, script, monospace или одна из многих специализированных подкатегорий.
Большинство экранных шрифтов предназначены для максимальной удобочитаемости при больших размерах. Все чаще экранные шрифты создаются для того, чтобы вызвать эмоциональную реакцию. Для бескомпромиссной элегантности есть Bella, которая щеголяет своим крайним контрастом. Попробуйте Karloff, с его обратным контрастом. Neu Alphabet говорит о классическом футуризме. Impact — это постмодернистский Sans, который был настолько острым, когда он был представлен в 1965 году, что он просто убил свое собственное влияние на будущих дизайнеров.
Разработанный Алексом Трочутом, Neo Deco выиграл премию D&AD и все еще выглядит современно
Оцифровка типографики показала, как дизайнеры раздвигают границы – смотрите Neo Deco, например, который включает огромные, толстые вертикальные штрихи с десятками тонких линий. Шрифты, которые имеют пробелы внутри каждой буквы, стали популярными в своем разнообразии и привлекательности и больше не выглядят как анахронизм 1970-х годов. Трехмерные шрифты предлагают целый ряд новых возможностей не только с выдавливаниями и тенями, но и литерность которых выглядит архитектурно построенной.
Трафаретные шрифты – такие как эта версия Eames Century Modern — это одна из подкатегорий экранных шрифтов
Конечно, есть множество традиционных экранных шрифтов для распространения сообщений, от Cooper Black и Avant Garde до Metropolis и Old English Text.
Рукописные (Script)
• Определяющая особенность: подражание почерку или каллиграфии
• Основное применение: Различный
• Примеры: Shelley, Bickham
Рукописные шрифты имитируют функции, которые вы найдете в рукописном тексте. В результате есть много разных стилей. В некоторых современных шрифтах прослеживается попытка изящно воспроизвести естественный поток письма с помощью концевых штрихов, которые для акцента отбрасываются назад под буквы.
Другие берут подлинность в другом направлении, изображая более чистые стили рукописного текста — нацарапанный, неуклюжий и практичный. Между тем, более старые шрифты отражают рукописный стиль обученных писцов или каллиграфов.
Стоит подчеркнуть, что не все шрифты имитируют рукописное написание. Например, многие старомодные или готические шрифты состоят из каллиграфических букв, не соединяющихся вместе.
Легкая и воздушная Bellissima — это фаворит для роскошных этикеток и свадебных приглашений
В эпоху машин — механические, а затем и цифровые — рукописные шрифты предлагают противоядие от геометрического совершенства и массового внешнего вида шрифтов без засечек. По иронии судьбы именно интеллектуальный и адаптивный компьютерный код цифровой эпохи позволил создавать шрифты, которые показывают слабые места в потоке рукописного текста.
Многие старомодные готические шрифты (такие как Osgard Pro) имитируют каллиграфические надписи
При поиске скриптовых шрифтов дизайнеры обычно ищут уникальный внешний вид. Ни один рукописный шрифт не имеет профиль Times New Roman или DIN, например.
Однако Shelley и Bickham входят в число классических и оба очень элегантны. Bellissima светла и воздушна, и была хитом для студии Sudtipos. Для более мужественных надписей попробуйте Christopher Hand или Black Jack.
Большинство рукописных шрифтов попадают в категорию экранных шрифтов и обычно используются для обложек книг и проектов, где требуется уникальный и аутентичный внешний вид.
Размер символов шрифта
Если гарнитура (проще говоря, имя шрифта) является первым параметром шрифтов, то вторым параметром является размер символов шрифта.
Можно встретить еще такое название – кегль шрифта (кегель шрифта). Это то же самое, что и размер шрифта.
Зачем нужны разные размеры шрифта? Обычно заголовки печатаются крупнее, чем основной текст документа
Таким образом, к заголовкам привлекается внимание, что облегчает чтение документа при первом же взгляде на страницу. Текст в сносках и примечаниях набирается мельче, чем текст основного текста документа, что подчеркивает второстепенность представленной там информации
Как задается размер шрифта (или кегель шрифта)? Обычно пользователи выбирают размер шрифта – 8, 10, 12, 14 и т.д. Здесь цифры означают размер символов шрифта по вертикали в типографских пунктах между вершиной самого высокого символа и нижней точкой самого низкого (см. рисунок).
Слово «пункт» произошло от немецкого слова «punkt» и переводится как «точка». Для тех, кто любит цифры, сообщаю, что один пункт равен 1/72 дюйма, то есть 0,3528 миллиметра. Соответственно, для того, чтобы 8 пунктов перевести в миллиметры, надо 8 умножить на 0,3528. В результате получится, что 8 пунктов – это 2,8224 миллиметра.
Как делать скриншоты с iPhone, iPad, Apple Watch, Apple TV и Mac
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Начертание шрифта
Перейдем к последнему третьему параметру шрифтов, точнее, к начертанию. Начертание шрифта – это разные варианты шрифта внутри одной гарнитуры, точнее:
- стиль и
- насыщенность шрифта.
Самыми распространенными стилями шрифтов являются прямой и курсив. Если пользователь термина «курсив» не знает, то упрощенно он говорит, что использует «штрих с наклоном».
Насыщенность отвечает за толщину штрихов символов. Обычно используют нормальное (обычное) и полужирное начертания. Последнее иногда еще упрощенно называют «толстый шрифт», если не знают терминов «полужирный» или «жирный».
Некоторые гарнитуры могут содержать шрифты светлой (thin), очень светлой (light), жирной (heavy) и сверхжирной (ultra heavy) насыщенности.
Компьютерные программы позволяют применять обычное, курсивное, полужирное и полужирное курсивное начертания шрифтов. В некоторых шрифтах (точнее, гарнитурах) есть все перечисленные начертания, а в некоторых есть только одно начертание, как правило, обычное начертание. На то, как говорится, воля художника, автора шрифта.
P.S. Рекомендую также прочитать:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
CSS Font Descriptors
The following table lists all the font descriptors that can be defined inside the rule:
| Descriptor | Values | Description |
|---|---|---|
| font-family | name | Required. Defines a name for the font |
| src | URL | Required. Defines the URL of the font file |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded |
Optional. Defines how the font should be stretched. Default is «normal» |
| font-style | normal italic oblique |
Optional. Defines how the font should be styled. Default is «normal» |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 |
Optional. Defines the boldness of the font. Default is «normal» |
| unicode-range | unicode-range | Optional. Defines the range of UNICODE characters the font supports. Default is «U+0-10FFFF» |
❮ Previous
Next ❯
Отмена последних действий на компьютере
Как подключить шрифт CSS?
1.Заходим на сайт-каталог шрифтов. Их легко можно найти в поиске. Ниже я приведу пример одного довольно удобного сайта, который я обычно использую.
2.Выбираем и скачиваем любой понравившийся нам. Чаще всего вам предоставляется для скачивания несколько файлов с различными вариантами исполнения (жирный, курсив, и т.д.), а так же с различными расширениями.
Для наших целей лучше всего подойдет файл с расширением .ttf, так как он поддерживаться всеми браузерами. Так же файл может быть в форматах .eot, .woff, .svg. Для поддержки данного шрифта в старых версиях Internet Explorer и некоторых других браузеров желательно подключить и форматы .eot и .woff
3.Скачанный файл нам нужно загрузить в папку fonts в корневом каталоге сайта. Если же ваш сайт сделан на WordPress или другой CMS, то вам нужно загрузить файл в папку fonts, которая находится в папке с темой оформления.
4.Далее открываем css-файл стилей сайта или используемой темы. Это можно сделать, подключившись к сайту по FTP в текстовом редакторе NotePad++ или его аналоге.
5.Затем нам нужно подключить шрифт CSS-правилом font-face
Для этого в самом начале файла стилей style.css, после комментария, содержащего информацию о теме, вставляем следующий код:
PHP
@font-face {
font-family: ‘Font Name’;
src: url(‘fonts/ Font Name.ttf’) format(‘truetype’);
font-weight: normal;
font-style: normal;
}
1
2
3
4
5
6
@font-face{
font-family’Font Name’;
srcurl(‘fonts/ Font Name.ttf’)format(‘truetype’);
font-weightnormal;
font-stylenormal;
}
Обратите внимание! Вместо текста «Font Name» вам нужно вставить название скачанного вами файла. И обязательно обращайте внимание на формат, так как у вас он может быть другой или их может быть несколько.
Вот примеры подключения в CSS наиболее популярных форматов:
PHP
src: url(‘fonts/ Font Name.woff’) format(‘woff’);
src: url(‘fonts/ Font Name.eot’) format(‘eot’);
src: url(‘fonts/ Font Name.svg’) format(‘svg’);
1
2
3
srcurl(‘fonts/ Font Name.woff’)format(‘woff’);
srcurl(‘fonts/ Font Name.eot’)format(‘eot’);
srcurl(‘fonts/ Font Name.svg’)format(‘svg’);
6.Теперь наш шрифт подключен, и мы можем его использовать
Для того, что бы применить его к определенному блоку, нам нужно в css-стилях для класса этого блока дописать свойство font-family:
PHP
font-family: ‘ JuraBook ‘;
1
font-family’ JuraBook ‘;
Например:
PHP
.main-navigation ul li a {
font-family: ‘JuraBook’;
font-size:18px;
}
1
2
3
4
.main-navigationullia{
font-family’JuraBook’;
font-size18px;
}
Font-family — задаем тип и гарнитуру шрифта в CSS
Нужно будет предварительно сказать, что все свойства, используемые для оформления шрифтов (Font и Line Height) в Html коде, :
Итак, с помощью font-family можно задать гарнитуру и тип шрифта, который вам требуется применить к какому-то конкретному тегу (например, к абзаца P или же заголовков). Понятно, что элемент, к которому требуется применить это свойство, вы будете задавать в Css коде с помощью селекторов (о них мы с вами уже подробно поговорили и в начале публикации приведена соответствующая ссылка).
Позволю себе напомнить вам синтаксис написания CSS правил:
Т.е. сначала пишется свойство, а через двоеточие — значение для него. Правила, прописанные для каждого селектора, отделяются друг от друга точкой с запятой (после последнего ее можно не ставить):
Теперь давайте перейдем непосредственно к синтаксису font-family, ибо тут есть небольшие нюансы. В этом CSS свойстве нужно перечислить гарнитуры шрифтов в порядке убывания их приоритета (если на компьютере пользователя не будет установлен первый, то применен будет второй из списка, ну и т.д. по списку), а в конце нужно будет дописать семейство, например, sans-serif (если ни одного из перечисленных шрифтов на компьютере пользователя не обнаружится, то будет применен один из указанного семейства).
В приведенном примере браузер сначала поищет на компьютере пользователя установленный Arial, и если его найдет, то данный Html элемент им и будет в результате отрисован. А если Arial на компьютере пользователя найден не будет? Тогда браузер поищет Geneva, а в случае неудачи — Helvetica, ибо он идет следующим по убыванию приоритета в font-family. Понятно?
Ну, а если пользователь окажется настолько экзальтированным, что ничего из перечисленного в этом свойстве на его компе найдено не будет, то данный элемент будет отрисован тем шрифтом, который у этого пользователя выбран по умолчанию для семейства sans-serif (без засечек или, по другому, рубленные). Существуют еще семейства Serif (с засечками) и monospace (моноширинные), которые вы также можете использовать в Font-family для указания типа.
Да чего я объясняю?! Ведь это все в точности повторяет задание , который сейчас считается не рекомендуемым (не валидным) и которому на смену как раз и пришло CSS свойство Font.
Тамже вы можете более подробно почитать про то, как пользователь может назначить умолчательные фонты различных типов:
Еще, кстати, написано, что существует проблема использования на сайте абсолютно любых фонтов, ибо они должны быть обязательно установлены на компьютерах пользователей. Считается, что с большой долей вероятности на компьютере пользователя будут установлены только около десятка (Arial, Verdana, Times New Roman, Tahoma, Georgia, Trebuchet MS, Courier New, Comic Sans MS), а значит именно их вы можете без опаски использовать в правилах с Font-family.
Но довольно интересный выход из этой ситуации предложил Google (онлайн шрифты для вашего сайта). Суть состоит в том, что браузер будет искать данные красивые гарнитуры (не входящих в десятку универсальных) не на компьютере пользователя, а на серверах Гугла, которые, как вы знаете, работают очень стабильно и с высоким аптаймом.
Но вернемся к синтаксису нашего CSS свойства. Я уже упомянул, что здесь есть одна маленькая особенность. Если в названии гарнитуры (которую вы хотите использовать на сайте) имеются пробельные символы, то это название обязательно нужно будет заключить в двойные кавычки.
Названия шрифтов, не содержащие пробелов в семействе Font-family, в кавычки заключать не обязательно:
Таблица сочетания шрифтов
Накопленный дизайнерский опыт, порожденный методом проб и ошибок, воплотился в несколько вариантов таблиц, с помощью которых без труда можно подобрать шрифтовую пару.
Предлагаем такой вариант, шрифтов, конечно, существует много больше. Выбраны популярные. Количество звездочек – оценка по пятибалльной шкале.
|
Заголовок |
||||||||||||
| Текст | Arial | Comic Sans | Courier New | Garamond | Times | PT Serif | PT Sans | Verdana | Roboto | Tahoma | Palatino | |
| Arial | **** | *** | **** | **** | ***** | **** | **** | *** | *** | *** | **** | |
| Comic Sans | ** | *** | ** | ** | ** | ** | ** | ** | ** | ** | ** | |
| Garamond | **** | ** | *** | **** | *** | **** | *** | **** | **** | **** | *** | |
| Times | **** | ** | *** | *** | **** | *** | *** | **** | **** | **** | *** | |
| PT Serif | **** | ** | *** | *** | *** | **** | **** | **** | **** | **** | *** | |
| PT Sans | *** | *** | *** | *** | *** | ***** | **** | *** | *** | *** | **** | |
| Verdana | *** | *** | **** | **** | **** | **** | *** | **** | *** | *** | **** | |
| Roboto | *** | *** | **** | **** | *** | **** | *** | *** | **** | *** | **** | |
| Tahoma | *** | *** | **** | ***** | **** | **** | *** | *** | *** | **** | **** | |
| Palatino | **** | ** | *** | *** | ***** | *** | **** | *** | **** | **** | **** |
Веб-шрифты
Вышеприведенный способ использования шрифтов имеет огромный минус – вы ограничены в количестве шрифтов. Вам придется довольствоваться лишь теми их вариантами, которые, вероятнее всего, установлены на большинстве компьютеров.
Каким же образом можно увеличить выбор шрифтов, чтобы сделать дизайн страницы индивидуальным, добавить оригинальности? На помощь приходят веб-шрифты. Читайте главу дальше и вы узнаете, как с ними работать.
Итак, для отображения нужного шрифта в браузере пользователя нам необходимо, чтобы этот шрифт сам загружался на его компьютер. Осуществить это довольно просто. Такой метод подключения шрифтов к CSS открывает действительно широкие возможности перед дизайнерами. Но стоит упомянуть и о ложке дёгтя в бочке мёда: во-первых, не каждый браузер поддерживает определенный формат шрифта (что приведет к тому, что шрифт не отобразится), а во-вторых, если файл со шрифтом имеет большой вес, это может замедлить загрузку страницы.
Поддержка форматов
Как бороться с проблемой несоответствия формата файла? Давайте взглянем на таблицу, где показаны наиболее популярные форматы шрифтов и узнаем, какие браузеры их поддерживают:
| Формат файла шрифта | Какие браузеры поддерживают |
|---|---|
| TTF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0 |
| EOT | Поддерживает только Internet Explorer |
| WOFF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0, Android Browser 4.1-4.3 |
| SVG | Chrome до версии 37 (включительно), Safari, iOS Safari, Android Browser |
Если вы ориентируетесь на современные браузеры, вам достаточно будет использовать формат шрифта TTF – наиболее распространенный и используемый. В случае, когда вам необходимо иметь несколько форматов одного шрифта, вы можете воспользоваться специальными онлайн-конвертерами из одного формата в другой, а затем подключить все файлы по очереди. Таким образом браузер сможет выбрать тот формат шрифта, с которым он работает.
Подключаем веб-шрифт с помощью @font-face
Предположим, у вас есть свой уникальный шрифт под названием в формате TTF и вы желаете, чтобы основной текст веб-страницы отображался именно этим шрифтом. Первое, что нужно сделать, это скопировать файл шрифта в папку, где находятся все остальные файлы сайта. Чтобы не создавать беспорядок, вы можете создать отдельную папку специально для шрифтов, назвав ее, к примеру, .
Далее нам необходимо дать команду браузеру загрузить шрифт . Записывается это с помощью директивы следующим образом:
@font-face {
font-family: MyUniqueFont;
src: url('fonts/MyUniqueFont.ttf');
}
Свойство в данном случае играет другую роль: с помощью него мы присваиваем имя шрифту, чтобы потом использовать это имя при написании стиля:
p {
font-family: MyUniqueFont;
}
Во второй строке указывается путь к файлу шрифта. В нашем примере файл находится в папке . У вас URL-адрес может отличаться.
Перенос Windows 10 на SSD в Macrium Reflect
Программа предоставляет свободный доступ к полному функционалу домашним пользователям на 30 дней. Этого периода вполне достаточно, чтобы произвести необходимые действия.
Пошаговая инструкция:
Как посчитать сумму столбца
Модальные окна
Это маленькое всплывающее окно является наглядным примером того, как Apple создает дизайн текста.
- Заголовок имеет размер по умолчанию. Вы можете подумать, что этого, будет недостаточно, но что мы видели раньше? Тяжелый вес шрифта, чтобы компенсировать его размер.
- Пояснительный текст — 13pt. Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
- Ввод пароля составляет 13pt, что было бы слишком мало для обычного ввода текста, хотя, мне кажется, что вы увидите только кучу черных кружков, это не обязательно будет размер по умолчанию.
- «ОК» и «Отмена» имеют размер по умолчанию, но поскольку кнопка «ОК» надеется, что вы ее нажмете, Apple привлекает к ней немного больше внимания, сделав ее толще.
Эти размеры шрифта следуют четкому шаблону, и они иллюстрируют несколько трюков со стилем текста, однако, есть некоторые странные несоответствия.
What is a “Web Safe Font”?
Simply put, this term is used to describe a font that is universally installed across all devices. Since they are stored locally, your website should load faster when you use a web-safe font.
This will ultimately affect SEO as page loading speed is one of the factors taken into account when ranking pages on the SERP.
That’s why we recommend using a web-safe font – to make sure your readers can view content easily and your website’s performance is not negatively impacted.
Keep in mind that there are alternatives to website safe fonts, which usually share the same characteristics as popular typefaces. For example, the alternatives for the Sans Serif font like Helvetica are Acumin and Univers.
But unlike their web-safe counterparts, alternative fonts are often not prepackaged on all OS. That being said, you may want to use one of them because it may seem that a popular font is overused. Just remember that you might sacrifice the speed of your website in exchange.