Html специальные символы
Содержание:
- Греческий и коптский алфавиты
- Стрелки
- Спецсимволы в HTML
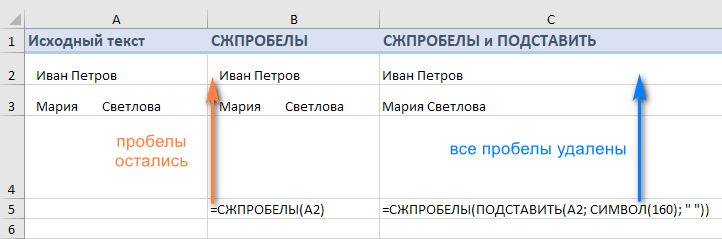
- Убираем лишние знаки абзаца.
- Популярные символы
- Вставка символов
- Пробелы и цифровая типографика
- Неразрываемые пробелы
- Пробел при типографском наборе
- Включение и отключение отображения знаков форматирования
- Пробелы и пробельные символы в HTML
- Как включить Айфон, если он не включается
- Что такое спецсимволы Юникода и HTML
Греческий и коптский алфавиты
| Символ | Числовой код | Шестнадцатеричный код | Имя символа |
|---|---|---|---|
| Ͱ | Ͱ | Ͱ | |
| ͱ | ͱ | ͱ | |
| Ͳ | Ͳ | Ͳ | |
| ͳ | ͳ | ͳ | |
| ʹ | ʹ | ʹ | |
| ͵ | ͵ | ͵ | |
| Ͷ | Ͷ | Ͷ | |
| ͷ | ͷ | ͷ | |
| ͺ | ͺ | ͺ | |
| ͻ | ͻ | ͻ | |
| ͼ | ͼ | ͼ | |
| ͽ | ͽ | ͽ | |
| ; | ; | ; | |
| ΄ | ΄ | ΄ | |
| ΅ | ΅ | ΅ | |
| Ά | Ά | Ά | |
| · | · | · | |
| Έ | Έ | Έ | |
| Ή | Ή | Ή | |
| Ί | Ί | Ί | |
| Ό | Ό | Ό | |
| Ύ | Ύ | Ύ | |
| Ώ | Ώ | Ώ | |
| ΐ | ΐ | ΐ | |
| Α | Α | Α | Α |
| Β | Β | Β | Β |
| Γ | Γ | Γ | Γ |
| Δ | Δ | Δ | Δ |
| Ε | Ε | Ε | Ε |
| Ζ | Ζ | Ζ | Ζ |
| Η | Η | Η | Η |
| Θ | Θ | Θ | Θ |
| Ι | Ι | Ι | Ι |
| Κ | Κ | Κ | Κ |
| Λ | Λ | Λ | Λ |
| Μ | Μ | Μ | Μ |
| Ν | Ν | Ν | Ν |
| Ξ | Ξ | Ξ | Ξ |
| Ο | Ο | Ο | Ο |
| Π | Π | Π | Π |
| Ρ | Ρ | Ρ | Ρ |
| Σ | Σ | Σ | Σ |
| Τ | Τ | Τ | Τ |
| Υ | Υ | Υ | Υ |
| Φ | Φ | Φ | Φ |
| Χ | Χ | Χ | Χ |
| Ψ | Ψ | Ψ | Ψ |
| Ω | Ω | Ω | Ω |
| Ϊ | Ϊ | Ϊ | |
| Ϋ | Ϋ | Ϋ | |
| ά | ά | ά | |
| έ | έ | έ | |
| ή | ή | ή | |
| ί | ί | ί | |
| ΰ | ΰ | ΰ | |
| α | α | α | α |
| β | β | β | β |
| γ | γ | γ | γ |
| δ | δ | δ | δ |
| ε | ε | ε | ε |
| ζ | ζ | ζ | ζ |
| η | η | η | η |
| θ | θ | θ | θ |
| ι | ι | ι | ι |
| κ | κ | κ | κ |
| λ | λ | λ | λ |
| μ | μ | μ | μ |
| ν | ν | ν | ν |
| ξ | ξ | ξ | ξ |
| ο | ο | ο | ο |
| π | π | π | π |
| ρ | ρ | ρ | ρ |
| ς | ς | ς | ς |
| σ | σ | σ | σ |
| τ | τ | τ | τ |
| υ | υ | υ | υ |
| φ | φ | φ | φ |
| χ | χ | χ | χ |
| ψ | ψ | ψ | ψ |
| ω | ω | ω | ω |
| ϊ | ϊ | ϊ | |
| ϋ | ϋ | ϋ | |
| ό | ό | ό | |
| ύ | ύ | ύ | |
| ώ | ώ | ώ | |
| Ϗ | Ϗ | Ϗ | |
| ϐ | ϐ | ϐ | |
| ϑ | ϑ | ϑ | ϑ |
| ϒ | ϒ | ϒ | ϒ |
| ϓ | ϓ | ϓ | |
| ϔ | ϔ | ϔ | |
| ϕ | ϕ | ϕ | ϕ |
| ϖ | ϖ | ϖ | ϖ |
| ϗ | ϗ | ϗ | |
| Ϙ | Ϙ | Ϙ | |
| ϙ | ϙ | ϙ | |
| Ϛ | Ϛ | Ϛ | |
| ϛ | ϛ | ϛ | |
| Ϝ | Ϝ | Ϝ | Ϝ |
| ϝ | ϝ | ϝ | ϝ |
| Ϟ | Ϟ | Ϟ | |
| ϟ | ϟ | ϟ | |
| Ϡ | Ϡ | Ϡ | |
| ϡ | ϡ | ϡ | |
| Ϣ | Ϣ | Ϣ | |
| ϣ | ϣ | ϣ | |
| Ϥ | Ϥ | Ϥ | |
| ϥ | ϥ | ϥ | |
| Ϧ | Ϧ | Ϧ | |
| ϧ | ϧ | ϧ | |
| Ϩ | Ϩ | Ϩ | |
| ϩ | ϩ | ϩ | |
| Ϫ | Ϫ | Ϫ | |
| ϫ | ϫ | ϫ | |
| Ϭ | Ϭ | Ϭ | |
| ϭ | ϭ | ϭ | |
| Ϯ | Ϯ | Ϯ | |
| ϯ | ϯ | ϯ | |
| ϰ | ϰ | ϰ | ϰ |
| ϱ | ϱ | ϱ | ϱ |
| ϲ | ϲ | ϲ | |
| ϳ | ϳ | ϳ | |
| ϴ | ϴ | ϴ | |
| ϵ | ϵ | ϵ | ϵ |
| ϶ | ϶ | ϶ | ϶ |
| Ϸ | Ϸ | Ϸ | |
| ϸ | ϸ | ϸ | |
| Ϲ | Ϲ | Ϲ | |
| Ϻ | Ϻ | Ϻ | |
| ϻ | ϻ | ϻ | |
| ϼ | ϼ | ϼ | |
| Ͻ | Ͻ | Ͻ | |
| Ͼ | Ͼ | Ͼ | |
| Ͽ | Ͽ | Ͽ |
Стрелки
←
←←
→
→→
↓
↓↓
↔
↔
↕
↖
↗
↘
↙
↚
↚
↛
↛
↜
↜
↝
↝
↞
↞
↟
↟
↠
↠
↡
↡
↢
↢
↣
↣
↤
↤
↥
↥
↦
↦
↧
↧
↨
↨
↩
↪
↫
↫
↬
↬
↭
↭
↮
↮
↯
↯
↰
↰
↱
↱
↲
↲
↳
↳
↴
↴
↵
↵↵
↶
↶
↷
↷
↸
↸
↹
↹
↺
↺
↻
↻
↼
↼
↽
↽
↾
↾
↿
↿
⇀
⇀
⇁
⇁
⇂
⇂
⇃
⇃
⇄
⇄
⇅
⇅
⇆
⇆
⇇
⇇
⇈
⇈
⇉
⇉
⇊
⇊
⇋
⇋
⇌
⇌
⇍
⇍
⇎
⇎
⇏
⇏
⇐
⇐⇐
⇑
⇑⇑
⇒
⇒⇒
⇓
⇓⇓
⇔
⇔⇔
⇕
⇕
⇖
⇖
⇗
⇗
⇘
⇘
⇙
⇙
⇚
⇚
⇛
⇛
⇜
⇜
⇝
⇝
⇞
⇞
⇟
⇟
⇠
⇠
⇡
⇡
⇢
⇢
⇣
⇣
⇤
⇤
⇥
⇥
⇦
⇦
⇧
⇧
⇨
⇨
⇩
⇩
⇪
⇪
Спецсимволы в HTML
| Имя | Код | Вид | Описание |
|---|---|---|---|
| " | " | « | двойная кавычка |
| & | & | & | амперсанд |
| < | < | < | знак ‘меньше’ |
| > | > | > | знак ‘больше’ |
| @ | @ | собачка | |
| . | . | точка | |
| |   | неразрывный пробел | |
| ¡ | ¡ | ¡ | перевернутый восклицательный знак |
| ¢ | ¢ | ¢ | цент |
| € | € | € | евро |
| £ | £ | £ | фунт стерлингов |
| ¤ | ¤ | ¤ | денежная единица |
| ¥ | ¥ | ¥ | иена или юань |
| ¦ | ¦ | ¦ | разорванная вертикальная черта |
| § | § | § | параграф |
| ¨ | ¨ | ¨ | умляут |
| © | © | знак copyright | |
| ª | ª | ª | женский порядковый числитель |
| « | « | левая двойная угловая скобка | |
| ¬ | ¬ | ¬ | знак отрицания |
| ­ | ­ | | место возможного переноса |
| ® | ® | знак зарегистрированной торговой марки | |
| ¯ | ¯ | ¯ | верхняя горизонтальная черта |
| ° | ° | ° | градус |
| ± | ± | ± | плюс-минус |
| × | × | × | знак умножения |
| ÷ | ÷ | ÷ | знак деления |
| ² | ² | ² | «в квадрате» |
| ³ | ³ | ³ | «в кубе» |
| ´ | ´ | ´ | знак ударения |
| ƒ | ƒ | ƒ | знак функции |
| µ | µ | µ | микро |
| ¶ | ¶ | ¶ | символ параграфа |
| · | · | · | точка |
| ¸ | ¸ | ¸ | седиль (орфографический знак) |
| ¹ | ¹ | ¹ | верхний индекс ‘один’ |
| º | º | º | мужской порядковый числитель |
| » | » | правая двойная угловая скобка | |
| ¼ | ¼ | ¼ | одна четвертая |
| ½ | ½ | ½ | одна вторая |
| ¾ | ¾ | ¾ | три четвертых |
| ¿ | ¿ | ¿ | перевернутый вопросительный знак |
| Стрелки | |||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | стрелка влево-вправо | |
| ◄ | ◄ | стрелка влево | |
| ▲ | ▲ | стрелка вверх | |
| ► | ► | стрелка вправо | |
| ▼ | ▼ | стрелка вниз | |
| Прочие символы | |||
| ♠ | ♠ | знак масти ‘пики’ | |
| ♣ | ♣ | знак масти ‘трефы’ | |
| ♥ | ♥ | знак масти ‘черви’ | |
| ♦ | ♦ | знак масти ‘бубны’ | |
| ˆ | ˆ | ˆ | диакритический знак над гласной |
| ˜ | ˜ | ˜ | тильда |
| ™ | ™ | знак торговой марки | |
| Знаки пунктуации | |||
| • | • | • | маленький черный кружок |
| … | … | … | многоточие … |
| ′ | ′ | ′ | одиночный штрих — минуты |
| ″ | ″ | ″ | двойной штрих — секунды |
| ‾ | ‾ | ‾ | надчеркивание |
| ⁄ | ⁄ | ⁄ | косая дробная черта |
| Общая пунктуация | |||
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левая двойная кавычка |
| ” | ” | ” | правая двойная кавычка |
| „ | „ | „ | нижняя двойная кавычка |
Убираем лишние знаки абзаца.
Теперь у нас остались лишние абзацы. По той же аналогии поступаем с лишними абзацами. Только в первом случае мы нажимали два раза на пробел, а здесь немножко по другому.
Ставим курсор в поле Найти, смотрим чуть ниже и кликаем по кнопке Больше, потом по кнопке Специальный и в появившемся списке выбираем строчку Знак абзаца.
Вставить знак абзаца в поле Найти и Заменить на
После чего в поле Найти появится вот такая комбинация символов ^p. Одна такая комбинация означает один знак абзаца. Так как и в случае с пробелами ставим два раза, должно получиться вот так ^p^p
А в поле Заменить на Ставим один раз ^p.
И точно также жмем несколько раз Заменить все.
После этого все повторные нажатия Enter заменятся на один знак абзаца.
В итоге после замены мы убрали лишние пробелы и абзацы в тексте, получив более правильно отформатированный текст.
Так выглядит текст без лишних пробелов и знаков абзаца
Жми Добавляйся в группу в ВК и Одноклассниках!
Популярные символы
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ☃ | \2603 | Снеговик | |
| ☦ | \2626 | Православный крест | |
| ⚓ | \2693 | Якорь | |
| ✆ | ✆ | \2706 | Знак телефона |
| ☎ | \260E | Телефон | |
| ☕ | \2615 | Горячие напитки | |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | \270F | Карандаш | |
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | \2712 | Закрашенное острие пера | |
| ⚜ | \269C | Геральдическая лилия | |
| ⛑ | \26D1 | Шлем с белым крестом | |
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| ❄ | \2744 | Снежинка | |
| ❤ | \2764 | Закрашенное жирное сердце | |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ☀ | \2600 | Закрашенное солнце с лучами | |
| ☁ | \2601 | Облака | |
| ☂ | \2602 | Зонтик | |
| ☑ | \2611 | Галочка в квадрате | |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | \2639 | Нахмуренный смайлик | |
| ☺ | \263A | Улыбающийся смайлик | |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| 🔍 | Лупа | ||
| ⚑ | ⚑ | \2691 | Закрашенный флаг |
| ⚐ | ⚐ | \2690 | Незакрашенный флаг |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | \2709 | Конверт | |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ✖ | \2716 | Жирный знак умножения | |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | \2714 | Жирная отметка галочкой | |
| ✚ | ✚ | \271A | Жирный крест |
| ⚛ | \269B | Символ атома | |
| ♺ | ♺ | \267A | Символ переработки |
| ❑ | ❑ | \2751 | Незакрашенный квадрат с правой нижней тенью |
| ❒ | ❒ | \2752 | Незакрашенный квадрат с правой верхней тенью |
| ◈ | ◈ | \25C8 | Алмаз в оправе |
| ◐ | ◐ | \25D0 | Круг с левой закрашенной половиной |
| ◑ | ◑ | \25D1 | Круг с закрашенной правой половиной |
| ⁂ | ⁂ | \2042 | Три звездочки |
Вставка символов
Поскольку мы имеем дело с UTF-8, то копирование и вставка символа в код весьма упрощается. Достаточно найти программу, которая отображает нужные символы, скопировать понравившийся и напрямую вставить его в текстовый редактор. В Windows можно использовать программу «Таблица символов», окно которой показано на рис. 1.
Рис. 1. Таблица символов
Вид символов сильно зависит от выбранного шрифта, поэтому ставьте тот, который будете использовать в дальнейшем на странице. На рис. 1, в частности, показан шрифт Arial.
В редакторе Libre Office, как и в Open Office вставка символа делается через меню Вставка > Специальные символы (рис. 2).
Рис. 2. Специальные символы в Libre Office
В окне следует выбрать символ и нажать кнопку ОК, тогда символ вставится в редактируемый текст, откуда его можно будет скопировать и вставить уже в HTML-код.
Также существуют специальные сайты, предоставляющие набор символов. Мне понравился сайт www.utf8icons.com (рис. 3), ничего лишнего, символы сгруппированы по темам, каждый символ показан в трёх размерах и приводится вид для разных шрифтов (рис. 4).
Рис. 3. Главная страница utf8icons.com
Рис. 4. Описание выбранного символа
Чтобы заполучить себе символ, нажимаем кнопку «Copy», либо просто выделяем его и копируем через Ctrl+C.
Иконки
Для начала сделаем верхнее меню, содержащее иконки и подписи к нему, а затем поэкспериментируем с его дизайном (пример 1). В самом меню ничего необычного нет, за исключением того, что вместо картинок вставлены символы.
Пример 1. Верхнее меню
Результат данного примера показан на рис. 5.
Рис. 5. Меню с иконками
Пробелы и цифровая типографика
Экранный дисплей
Текстовые редакторы , текстовые процессоры и настольные издательские программы различаются тем, как они представляют пробелы на экране и как они представляют пробелы на концах строк, длина которых превышает ширину экрана или столбца. В некоторых случаях пробелы отображаются просто как пробелы; в других случаях они могут быть представлены вставкой или другими символами. Многие разные символы (описанные ниже) могут использоваться для создания пробелов, а несимвольные функции (такие как поля и настройки табуляции) также могут влиять на пробелы.
Пространство общего назначения переменной ширины
В компьютерных кодировках символов есть обычное пространство общего назначения (символ Unicode U + 0020), ширина которого будет варьироваться в зависимости от дизайна шрифта. Типичные значения варьируются от 1/5 em до 1/3 em (в цифровой типографике em равно номинальному размеру шрифта, поэтому для шрифта размером 10 пунктов пробел, вероятно, будет между 2 и 3,3 пунктами). Сложные шрифты могут иметь пробелы разного размера для полужирного, курсивного и маленького начертания, и часто составители вручную регулируют ширину пространства в зависимости от размера и заметности текста.
В дополнение к этому пространству общего назначения можно кодировать пространство определенной ширины. См. Полный список в таблице ниже.
Пробелы вокруг черточек
Длинные тире, используемые в качестве разделителей в скобках, и короткие тире, когда используются для объединения слов, обычно устанавливаются непрерывно с текстом. Однако такое тире может быть окружено пространством для волос , U + 200A, или тонким пространством , U + 2009. Пространство для волос можно записать в HTML с помощью ссылок на числовые символы или , или именованного объекта , но с 2016 года оно пока не поддерживается повсеместно в браузерах. Тонкое пространство называется объектом, а числовые ссылки или . Эти промежутки намного тоньше обычного (за исключением моноширинного (непропорционального) шрифта ), причем пространство для волос является более тонким из двух.
| Нормальный пробел с длинным тире | лево право |
|---|---|
| Тонкое пространство с длинным тире | слева - справа |
| Пространство для волос с длинным тире | лево право |
| Нет пробела с длинным тире | лево право |
Форматирование значений количеств
Международная система единиц (СИ) предписывает вставлять пробел между числом и единицей измерения , и между блоками в составных единицах. Тонкое пространство следует использовать как разделитель тысяч. См. .
Неразрываемые пробелы
Значительно интереснее вопрос о расстановке не обычных,
а неразрываемых пробелов. Неразрываемый пробел должен использоваться для предотвращения
неблагозвучных или затрудняющих чтение межсловных переносов. А именно, он ставится:
- между двумя инициалами и между инициалами и фамилией: И.•И.•Иванов
(здесь и далее неразрываемые пробелы изображаются знаком •); - между
сокращенными обращениями и фамилией: г-н•Иванов, а также после географических
сокращений типа г.•Москва или о-в•Крым; - между знаками номера
(№) и параграфа (§) и относящимся к ним числам; - внутри сокращений
и•т.•д., и•т.•п., т.•е. и им подобных (хотя английские e.g. и i.e. пробелами не
разделяются); - между внутритекстовыми пунктами, такими как
а), б) или 1., 2., и следующим за ними текстом; - между числами
и относящимися к ним единицами измерения: 200•кг; это же относится и к указаниям
дат: XVIII•в., 1998•г.; - перед длинным тире в середине предложения
(таким образом этот знак препинания отделяется пробелами с двух сторон — неразрываемым
слева и обычным справа); - между классами многозначных чисел,
начиная с пятизначных: 32•569, но 4927; - перед номерами версий
программных продуктов и частями их названий, состоящими из цифр или сокращений:
FreeBSD•4.6, Windows•95, MacOS•X; - после однобуквенных предлогов
и союзов, особенно в начале предложения или в заголовке.
В
других языках существуют свои специфические правила. Так, во французском неразрываемыми
пробелами отбиваются от предшествующего текста двоеточие, точка с запятой, вопросительный
и восклицательный знаки; кавычки «елочкой» также отделяются от заключенного в
них текста. В английском и немецком можно ставить неразрываемый пробел наряду
с обычным пробелом в конце предложения, чтобы визуально удвоить отбивку между
предложениями, хотя сейчас эта типографская традиция многими считается устаревшей.
В
Worde, в некоторых визуальных html-редакторах неразрывный пробел ставится следующим
образом: Ctrl + Sift + пробел.
Пробел при типографском наборе
При типографском наборе пробелы между словами не имели фиксированной ширины.
Для книжных изданий традиционно применяются следующие правила.
Без шпаций набираются такие комбинации:
- знак препинания и предшествующий текст;
- многоточие в начале предложения и последующий текст;
- тире после точки или запятой;
- тире между числами;
- точка или запятая перед знаком сноски;
- кавычки или скобки и заключенный в них текст;
- кавычки или скобки и знаки препинания;
- двойные знаки номера и параграфа;
- число перед знаком процента или промилле;
- число перед знаком градуса, минуты, секунды или терции;
- дефис и смежные элементы;
- буквенно-цифровые обозначения.
С 2-пунктовыми шпациями набираются такие комбинации:
- тире и смежные элементы (кроме случаев, указанных выше);
- слово перед знаком сноски;
- знак градуса, минуты, секунды или терции перед числом или буквой, обозначающей шкалу, за исключением изолированного употребления (0°C, но °C);
- классы цифр в многозначных числах.
С 3-пунктовыми шпациями набираются такие комбинации:
- числа после знака номера или параграфа, если они разделены запятыми;
- части сокращения с точкой (и т. д.).
С полукегельными шпациями такие комбинации:
- знак номера или параграфа перед числом;
- числа после знака номера или параграфа, если они не разделены запятыми;
- число и относящееся к нему слово;
- части сокращения без точки (и т. д.);
- инициалы и фамилия.
Запрещается перенос таких комбинаций:
- диапазон (числа, соединенные тире);
- сокращения, подобные и т. д.;
- фамилия и инициалы;
- число и относящееся к нему слово;
- знак номера или параграфа и число;
- обозначение пункта списка и последующий текст.
В связи с ограниченностью возможностей компьютерных программ (В настоящее время практически все издательские и офисные программы имеют поддержку Unicode, за счет которой ограничения снимаются.) и различиями в традициях типографского набора разных стран в компьютерном наборе de facto используются упрощённые правила. При этом для предотвращения переноса текста зачастую используется «неразры́вный» пробел. Современные издательские программы имеют встроенные средства автоматизации, и на их основе существуют готовые решения, позволяющие без существенных затрат труда и времени расставлять в наборе пробелы, предусмотренные полной версией правил.
Включение и отключение отображения знаков форматирования
Кнопка » Показать или скрыть » включает и выключает скрытые символы, такие как пробелы, маркеры абзацев или знаки табуляции.
Вы можете сделать так, чтобы в них всегда отображались следующие значения:
Выберите параметры > файлов > отображения.
В разделе всегда показывать эти знаки форматирования на экранеустановите флажок для каждого знака форматирования, который нужно всегда отображать независимо от того, включена или отключена кнопка » показать или скрыть «. Снимите флажки для тех ячеек, которые не нужно показывать.
Перейдите в раздел > файл справки > Параметры > отображения.
В разделе всегда показывать эти знаки форматирования на экранеустановите флажок для каждого знака форматирования, который нужно всегда отображать независимо от того, включена или отключена кнопка » показать или скрыть «. Снимите флажки для тех ячеек, которые не нужно показывать.
Перейдите в раздел Параметры Word > и нажмите > вид.
В разделе Показывать непечатаемые символыустановите флажок для каждого знака форматирования, который вы хотите всегда отображать независимо от того, включена или отключена кнопка показать или скрыть . Снимите флажки для тех ячеек, которые не нужно показывать.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки
Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке)
Соблюдение норм правописания является одним из ключевых правил при работе с текстовыми документами. Дело здесь не только в грамматике или стиле написания, но и в правильном форматировании текста в целом. Проверить, правильно ли вы расставили интервалы между абзацами, не поставили ли лишних пробелов или знаков табуляции в MS Word помогут скрытые знаки форматирования или, говоря проще, невидимые символы.
На деле не всегда с первого раза удается определить, где в документе было использовано случайное повторное нажатие клавиши «TAB» или двойное нажатие пробела вместо одного. Как раз непечатаемые символы (скрытые знаки форматирования) и позволяют определить «проблемные» места в тексте. Эти знаки не выводятся на печать и не отображаются в документе по умолчанию, но включить их и настроить параметры отображения очень просто.
Включение невидимых символов
Для включения скрытых знаков форматирования в тексте необходимо нажать всего одну кнопку. Называется она «Отобразить все знаки», а находится во вкладке «Главная» в группе инструментов «Абзац».
Включить этот режим можно не только мышкой, но и с помощью клавиш «CTRL+*» на клавиатуре. Для отключения отображения невидимых символов достаточно повторно нажать эту же комбинацию клавиш или кнопку на панели быстрого доступа.
Настройка отображения скрытых символов
По умолчанию, когда этот режим активен, отображаются все скрытые знаки форматирования. Если же его отключить, будут скрыты все те символы, которые отмечены в настройках самой программы. При этом, можно сделать так, чтобы некоторые из знаков были видимыми всегда. Настройка скрытых символов выполняется в разделе «Параметры».
1. Откройте на панели быстрого доступа вкладку «Файл», а затем перейдите в раздел «Параметры».
2. Выберите пункт «Экран» и установите необходимые галочки в разделе «Всегда показывать эти знаки форматирования на экране».
Пробелы и пробельные символы в HTML
Сначала необходимо сделать важное замечание. На клавиатуре компьютера есть специальные клавиши, которые позволяют реализовать разделение текста (чуть подробнее об этом ниже)
Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера. При переносе строк и отступе от края существуют нюансы.
Как вы знаете, отображение тех или иных элементов в веббраузере определяется тегами. Для форматирования текста применяется известный тег абзаца P, который является блочным. То есть его содержание располагается по всей доступной ширине.
Чтобы перенести строки внутри абзаца P, нужно воспользоваться одиночным тегом BR, с помощью которого это можно осуществить. Скажем, нам нужно вставить в текст какие-нибудь строчки из стихотворения, которые мы пишем в текстовом редакторе:
Несмотря на то, что строки стиха расположены корректно и переносы осуществлены в нужных местах, в браузере все будет выглядеть иначе:
Чтобы добиться такого же отображения в окне веб-обозревателя, нужно в каждом месте переноса строки прописать BR:
Теперь мы достигли выполнения поставленной задачи и в браузере стихотворные строчки отобразятся совершенно правильно:
Таким образом, нужные переносы строк выполнены. Здесь еще нужно отметить такую особенность, что множественные пробелы, идущие один за другим, веббраузер отображает как один. В этом вы сможете убедиться, если в том же редакторе админки WordPress попробуете поставить не один, а несколько пробелов между двумя словами и, нажав на кнопку «Сохранить», посмотрите на результат в браузере.
Пробел, табуляция и перенос строки
В принципе, с этими пробельными символами мы знакомимся сразу же, как начинаем работу с текстом в редакторе и форматируем его в нужном виде. Для реализации подобной задачи существуют специальные клавиши, каждая из которых соответствует своему пробельному символу:
- Пробел — самая широкая клавиша на клавиатуре компьютера (без надписи);
- Табуляция — клавиша слева с надписью «Tab» и двумя стрелками, направленными в разные стороны;
- Перенос строки — клавиша «Enter».
Однако, как я сказал выше, конечный нужный результат не только в текстовом редакторе, но и в браузере, мы получаем лишь при использовании первой клавиши. Все три клавиши (в том числе табуляция и перенос строки полезно использовать при форматировании кода HTML. Допустим, вот как выглядит фрагмент кода в NotePad++ (тут об этом редакторе толковый материал) при отображении всех пробельных символов:
Мы получаем код, который легко читаем и понятен благодаря пробелам. Оранжевыми стрелками отмечены отступы, создаваемые с помощью клавиши Tab, а символами CR и LF переносы строк, осуществляемые посредством кавиши Enter.
Просматриваются контейнеры, вложенные один в другой, хорошо выделяются открывающие и закрывающие теги. В таком виде данный код можно спокойно редактировать. А теперь сравните его с таким же кодом, в котором нет подобного разделения текста:
Таким же образом с помощью пробельных символов можно прописать и правила CSS, которые будут визуально выглядеть понятными и удобоваримыми:
После того, как вы приведете все стили к общему знаменателю и полностью закончите редактирования файла стилей, можно будет подвергнуть сжатию CSS, удалив из кода все пробелы
Это необходимо для повышения скорости загрузки сайта, что очень важно при продвижении ресурса
Как включить Айфон, если он не включается
Что такое спецсимволы Юникода и HTML
Спецсимволы HTML они же символы-мнемоники — конструкции SGML (англ. Standard Generalized Markup Language), ссылающиеся на определенные символы из символьного набора документа.
Они незаменимы в том случае, когда нужно добавить символ, который отсутствует в стандартной раскладке клавиатуры.
Стоит сразу же предупредить, что наличие спецсимволов напрямую не влияет на результаты поисковой выдачи. Однако их присутствие поможет выделиться на фоне конкурентов.
В последнее время спецсимволам нашлось еще одно применение — они отлично вписываются в контекст вместо знаков препинания.