Что такое мета теги, как правильно заполнить и проверить: примеры из практики
Содержание:
Мета теги для браузера
Главная задача мета тегов для браузера — это корректно отображать страницу сайта для пользователя.
В этом варианте есть пару важных тегов, давайте рассмотрим каждый из них. Синтаксис мета тега в общем случае следующий:
Могут быть использованы следующие параметры атрибута:
- Content-Type — служит для задания кодировки страницы сайта. Обычно используется кодировка кириллицы Windows-1251 или UTF-8
- Content-Language — задает язык, на котором написана страница. На мой взгляд не очень важный тег
- Cache-Control — параметры кэширования документа
- Refresh — этот мета тег задает промежуток времени для 301 редиректа
Атрибуты¶
- Задаёт кодировку документа.
- Устанавливает значение атрибута, заданного с помощью или .
- Предназначен для конвертирования метатега в заголовок HTTP.
- Имя метатега, также косвенно устанавливает его предназначение.
charset
Указывает кодировку документа. Атрибут введён в HTML5 и предназначен для сокращения формы , которая задавала кодировку в предыдущих версиях HTML и XHTML.
Синтаксис
Значения
Название кодировки, например UTF-8.
Значение по умолчанию
Нет.
content
устанавливает значение атрибута, заданного с помощью или . Атрибут может содержать более одного значения, в этом случае они разделяются запятыми или точкой с запятой.
Некоторые значения атрибута для , предназначенных для поисковых роботов, приведены в табл. 1.
| Значение | Описание |
|---|---|
| Разрешает роботу индексировать данную страницу. | |
| Запрещает роботу индексировать текущую страницу. Она не попадает в базу поисковика и её невозможно будет найти через поисковую систему. | |
| Разрешает роботу переходить по ссылкам на данной странице. | |
| Запрещает роботу переходить по ссылкам на данной странице. При этом всем ссылкам не передаётся ТИЦ (тематический индекс цитирования) и PagePank. | |
| Запрещает роботу кэшировать данную страницу. |
Допустимые значения атрибута для , которые предназначены для управления просмотром сайта на мобильных устройствах, приведены в табл. 2.
| Значение | Допустимые значения | Описание |
|---|---|---|
| device-width или целое положительное число | Устанавливает ширину области просмотра в пикселях. | |
| device-height или целое положительное число | Устанавливает высоту области просмотра в пикселях. | |
| Число от 0.0 до 10.0 | Устанавливает соотношение между шириной устройства (device-width в портретном режиме или device-height в ландшафтном режиме) и размером области просмотра. | |
| Число от 0.0 до 10.0 | Задаёт максимальное значение масштаба. Должно быть больше или равно minimum-scale, в противном случае игнорируется. | |
| Число от 0.0 до 10.0 | Задаёт минимальное значение масштаба. Должно быть меньше или равно maximum-scale, в противном случае игнорируется. | |
| yes или no | Если указано no, то пользователь не сможет масштабировать веб-страницу. По умолчанию используется yes. |
Синтаксис
Значения
Строка символов, которую надо взять в одинарные или двойные кавычки.
Значение по умолчанию
Нет.
http-equiv
Браузеры преобразовывают значение атрибута , заданное с помощью , в формат заголовка ответа HTTP и обрабатывают их, как будто они прибыли непосредственно от сервера.
Синтаксис
Значения
Любой подходящий идентификатор. Ниже приведены некоторые допустимые значения атрибута .
- Тип кодировки документа.
Устанавливает дату и время, после которой информация в документе будет считаться устаревшей.
Способ кэширования документа.
- Загружает другой документ в текущее окно браузера.
Значение по умолчанию
Нет.
name
Устанавливает идентификатор метатега для пары «». Одновременно использовать атрибуты и не допускается.
Синтаксис
Значения
Любой подходящий идентификатор. Ниже приведены некоторые допустимые значения атрибута .
- Имя автора документа.
- Описание текущего документа.
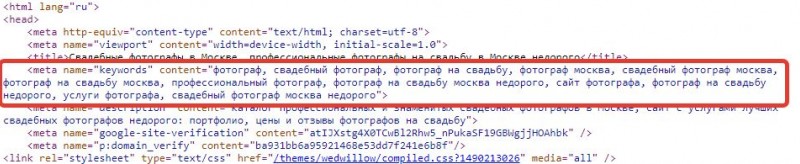
- Список ключевых слов, встречающихся на странице.
- Управляет просмотром сайта на мобильных устройствах.
Значение по умолчанию
Нет.
Мета теги для поисковой машины
Для оптимизаторов и поисковых машин только эти теги имеют значение. Однако в последнее время их вес в ранжировании сайтов значительно упал, но при этом ни одна поисковая система не сказала, что полностью отказывается от этих тегов.
Мета теги, которые учитывает поисковая машина:
- title — заголовок страницы, другими словами название страницы. Очень важный тег в ранжировании сайтов (см. тег <title>);
- description — описание страницы сайта (см. подробное описание мета тега description »);
- keywords — ключевые слова страницы сайта (см. подробное описание мета тега keywords »);
- robots — управляет индексацией документа, а также ссылками в этом документе. Имеет следующий синтаксис:
Параметры могут принимать следующие значения:
- index (разрешить индексацию документа)
- noindex (запретить индексацию документа)
- follow (разрешить следовать по ссылкам)
- nofollow (запретить следовать по ссылкам)
- all (равносильно сочетанию index и follow)
- none (равносильно сочетанию noindex, nofollow)
По умолчанию стоит all, что является нормой для большинства страниц интернета. Например, если хотите запретить страницу к индексации и обход ссылок, то надо написать none или noindex, nofollow (тег noindex и rel=»nofollow»).
Примечание:
Наверняка Вы слышали про файл robots.txt (см. как правильно создать robots.txt), в котором можно запрещать к индексации отдельные страницы сайта или даже целые разделы. Однако поисковая машина все равно может проиндексировать документ, который закрыт, через robots.txt, т.к. это всего лишь рекомендация для поисковой машины. В свою очередь мета тег robots позволяет со 100% точностью закрыть нужный документ от индексации.
4. Revisit — позволяет указать, как часто нужно переиндексировать документ. Этот мета тег устарел и не учитывается поисковыми роботами. Его никто сейчас не воспринимает в серьез.