Шапка для канала youtube
Содержание:
- Требования к оформлению и советы
- Создание видео для YouTube: выбор формата и настроек
- Как сделать качественный баннер
- Версия для Linux и macOS
- Какой размер шапки нужен для Ютуба
- Что означает баннер YouTube «безопасная область»
- Размер и формат шапки
- Как сделать качественный баннер
- Правильный размер шапки для Ютуба
- Размещаем баннер в ютубе
- Где искать картинки для шапки?
- Каким должен быть трейлер
- Какой нужен формат видео для IGTV Инстаграм
- Все что нужно знать о нем
- С чего начать?
- Как создать шапку для YouTube
- Связываем две УЗ
Требования к оформлению и советы
К шапкам для ютуб-каналов выдвигаются определенные требования. Так как сайт подстраивается и под смартфоны, и под ноутбуки, разрешение шапки должно быть достаточно большим, чтобы качественно отображаться на разных устройствах. Оптимальное разрешение – 2560х1440 пикселей.
Советы по созданию шапки для канала на Youtube:
- не стоит использовать слишком детализированные изображения, рассматривать их подолгу никто не станет, а шапка должна «сработать» — передать важную информацию, запомниться, зацепить или дополнить контент канала;
- компания может разместить контактные данные и/или ссылку на основной сайт – это обеспечит дополнительный приток клиентов;
- при наличии основного ресурса удачным решением будет разместить в шапке логотип; центр композиции должно занимать название канала или изображение, иллюстрация.
Зачастую начинающие каналы выбирают для центра композиции именно иллюстрацию с текстом, а вот известные уже могут пользоваться только узнаваемым логотипом по желанию.
Последовательность действий
Создать шапку можно с помощью графических программ, онлайн-сервисов и платформ. Выберем наиболее простой вариант – воспользуемся функциями графического сервиса Canva в онлайн-режиме. Алгоритм действий по созданию шапки канала:
- зарегистрироваться/авторизоваться в сервисе;
- выбрать заготовку или начать работу с чистого макета;
- подобрать изображение и обработать его;
- прописать название канала;
- добавить графические элементы по желанию.
Для примера создадим шапку для канала, посвященного здоровому питанию.
Начало работы
Выбирать изображение и заготовку под свой дизайн нужно тщательно
Заранее подумайте, какой вы хотели бы видеть шапку, смогла бы она привлечь внимание лично у вас, будь вы на месте пользователя
Авторизовавшись в сервисе, выберите нужное направление дизайна на главной странице.
Выбор дизайна шапки в сервисе Canva
В будущем, если нужны будут исправления в шапке канала, их можно сделать здесь же в разделе «Ваши дизайны».
Выбор шаблона шапки
После открывается основная страница. Здесь просто можно выбрать подходящий шаблон по тематике вашего контента, а затем заменить в нем то, что не устраивает. Работу можно начинать и с пустого макета, не выбирая заготовку, но с ней создавать дизайн проще, особенно, если такого опыта нет.
Выбор сетки изображения
Можно добавить сетку для коллажа и самостоятельно разработать дизайн с нуля, скомбинировав изображения. Для добавления коллажа используйте «Элементы» — «Сетки».
Изображения и графика
Рисунки и иллюстрации в шапке должны отображать тематику контента. В нашей шапке акцент будет сделан на надписи, а изображения только выступят насыщенным фоном. Добавить их можно несколькими способами:
- подобрать на вкладке «Элементы» — «Фото» изображение, поискав нужное по ключевым словам;
- загрузить собственное подготовленное авторское изображение в высоком качестве через «Загрузки»;
- выбрать абстрактное или минималистичное изображение на вкладке «Фон».
Последний вариант особенно актуален, если нужно сделать надпись на шапке, как в нашем случае.
Выбор фона шапки
Подобранные изображения можно редактировать при помощи встроенных инструментов на верхней панели. Здесь же размещены кнопки для редактирования прозрачности, перемещения объектов на первый/второй план.
Выбор графических элементов
Добавить графические элементы можно для того, чтобы акцентировать внимание на каких-либо участках шапки или выделить текст. Для этого мы добавим геометрическую фигуру, которая могла бы выделить надпись на ярком фоне
Найти подходящий элемент можно на вкладке «Элементы» — «Графика». Кликнув на добавленный объект, вы вызовете панель настроек графики вверху: цвет, расположение, прозрачность, группирование и другие.
Текст
Остается добавить название канала в центре, чтобы сделать акцент, и работа над шапкой будет завершена. Мы работали с нуля, потому нужно добавлять текстовое поле через «Текст» и кнопку на вкладке. Если вы использовали шаблон, в нем зачастую предусмотрены поля для текста, его нужно только отредактировать.
Добавление текста
Желательно разместить все надписи в центре композиции, чтобы они точно отобразились на любых устройствах. При добавлении текста вверху появляются настройки: шрифт, цвет, наклон, интервалы между строками и буквами и многое другое
Обратите внимание, текст должен читаться легко, без замысловатых шрифтов, иначе его будет сложно запомнить
Сохранение шапки
Сохраните шапку кнопками на верхней панели в высоком качестве. Остается добавить ее на канал и наблюдать за реакцией аудитории. Внести правки или создать на базе готовой еще одну шапку можно на главной странице сервиса.
Создание видео для YouTube: выбор формата и настроек
Как вы видите, список выше достаточно широкий, поэтому проблем не должно возникнуть. В ином случае можно конвертировать файлы в нужные. Наиболее подходящим вариантом для YouTube будет видео кодек Н.264и аудио кодек АAС
Они позволяют лицезреть видеоматериалы с хорошим качеством даже при маленьком размере файла. Кстати, этот кодек Н.264 по умолчанию встроен в контейнер МР4. Это радует
А файл во многих случаях должен быть небольшим, т.к. появилось огромное количество мобильных устройств, которые работают с интернетом на малой скорости. И если показываете юмор и т.п. и вашему видео необходимы просмотры, то лучше его сделать маленьким.
А если вы загружаете обучающий курс с множеством мелких деталей на экране, то лучше обратить внимание на качество
Как сделать качественный баннер
Этот вопрос интересует всех, кто хочет популярности на «Ютубе». Конечно, можно спросить в «Гугле» или на форумах. Но часто советы, которые там удается встретить, абсолютно бесполезны. Например, некоторые статьи рекомендуют просто обратиться к картинкам «Гугла» и скачать красивые обои на рабочий стол. Конечно, можно воспользоваться этим советом, если хотите смешаться с армией безликих каналов. Такое решение ничем не лучше стандартного серого баннера.
Если хотите, чтобы канал был уникальным, не поленитесь поработать над ним. Сделайте баннер своими руками в фотошопе или в другом графическом редакторе. Конечно, вы можете взять основу из интернета, но нужно обработать изображение так, чтобы оно выглядело уникально и полностью соответствовало тематике вашего канала. Добавьте свою фотографию или аватарку, напишите название. Проявите свою творческую натуру. Если получится внести в баннер уникальную фишку, то вы значительно увеличите интерес.
Версия для Linux и macOS
Какой размер шапки нужен для Ютуба
Добрый день! Я продолжаю свою публикацию статей, и сегодня Вы узнаете о том, какой размер шапки нужен для Ютуба. Этот вопрос волнует многих пользователей Ютуба, потому-что, если неправильно подобрать размер шапки, то она будет выглядеть совсем не так, как предполагалось вначале и испортит общее впечатление от канала.
Так же, сегодня я расскажу Вам не только о том, какой должен быть размер шапки, но и покажу, как правильно размещать ее на своем канале. Здесь есть несколько нюансов, которые зависят от устройства, и о которых Вы обязательно должны знать. В противном случае у зрителей, которые заходят на Ваш канал не с компьютера, может сложиться не самое лучшее впечатление от внешнего оформления Вашего канала.
Статья будет разделена на две части
В первой части я расскажу Вам, какой размер шапки нужен для Ютуба и почему так важно, чтобы шапка была именно такого размера. Во второй части Вы узнаете, как расположить шапку на канале, чтобы она правильно отображалась на любом устройстве
Давайте приступим!
Правильный размер шапки для Ютуба
Вообще, Ютуб рекомендует использовать шапки, размером 2560 на 1440 пикселей (по ширине и высоте соответственно). На первый взгляд, Вам может показаться, что данный размер слишком широк, ведь он превышает размеры всех FullHD мониторов, и Вы будете совершенно правы! Так в чем же дело? Ведь, если, к примеру, «отпринскринить» шапку, которая отображается на канале, вставить ее в Paint и обрезать по краям, то можно увидеть следующий результат:
Как видите, в таком случае размер шапки получился намного ниже, чем 2560 на 1440 пикселей и равняется 1262 на 209 пикселей (в зависимости от масштаба). Так зачем же тогда нужно такое большое разрешение? Это нужно для того, чтобы шапка канала правильно отображалась на телевизорах, которые поддерживают высокое разрешение. Все просто.
Конечно, никто не запрещает Вам использовать и другие размеры, но тогда у всех Ваших зрителей, которые заходят на канал через телевизор, шапка будет обрезаться по верхней и нижней стороне. В общем, решайте сами.
Теперь Вы знаете о том, какой размер шапки нужен для Ютуба и почему он равняется 2560 на 1440 пикселей. Давайте перейдем ко второй части статьи и посмотрим, как правильно отобразить шапку уже после ее загрузки на канал.
Как правильно отобразить шапку на канале
Для начала перейдите на свой канал, и в верхней части окна нажмите на кнопку «Изменить оформление канала«. Перед Вами появится новое окно, в котором Вам нужно будет выбрать шапку для загрузки. После загрузки изображения, Вы увидите то, как шапка будет отображаться на разных устройствах:

В моем случае, шапка отображается не так, как мне надо. Основной текст, которая находится приблизительно в центре изображения, в примере на ПК, сдвинут вверх на довольно значительное расстояние. Давайте исправим это. Вы, параллельно со мной, так же можете исправлять расположение своей шапки уже на своем канале.
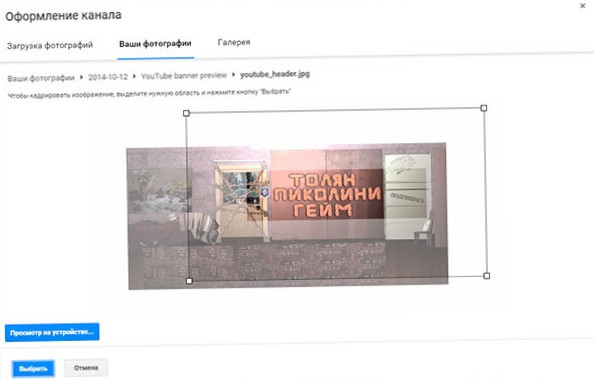
Чтобы исправить наше положение, нажмите кнопку «Кадрировать«. Она находится немного ниже примера на ПК. Перед Вами появится инструмент обрезки изображения:

В самой середине области находится прозрачная полоска. Именно она отвечает за то, как будет выглядеть шапка на компьютере и мобильном устройстве. Для примера, я выбрал другое изображение шапки, немного поменьше, чтобы надпись полностью помещалась в эту полоску.
Зажмите кнопку мыши на одном из углов области и сожмите ее так, как Вам нужно. Также, при необходимости, перенесите область в другое место. Вот что у меня получилось:

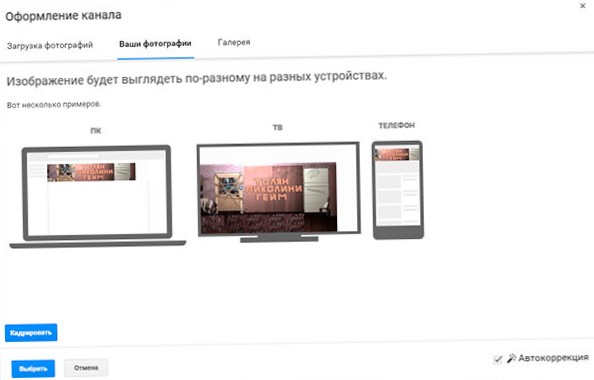
Нажмите кнопку «Просмотр на устройстве…«, чтобы увидеть результат. У меня шапка выглядит так:

Не идеально, конечно, но вполне сойдет. Повторюсь, не обращайте внимания на пример с телевизором. Я сделал это специально, чтобы надпись правильно разместилась на других устройствах.
Таким образом, Вы можете менять положение своей шапки до тех пор, пока не получите наилучший результат на каждом из трех устройств.
Сегодня Вы узнали, какой размер шапки нужен для Ютуба, а так же, в качестве полезного дополнения — как правильно отобразить шапку на Ютубе.
Ну а я прощаюсь с Вами. Подписывайтесь на обновления сайта и, если не сложно — поделитесь статей со своими знакомыми.
Всем пока!
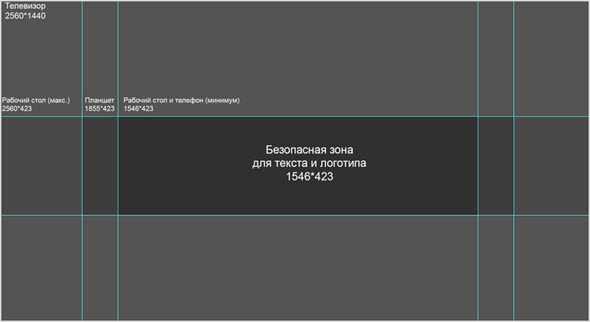
Что означает баннер YouTube «безопасная область»
Почему размеры баннеров YouTube имеют безопасную область? Ну, это потому, что ваш баннер будет выглядеть по-разному на разных устройствах, таких как телевизор, телефон, планшет или компьютер.
В безопасную область, вы должны поместить любые логотипы или текст. Это часть вашего канала искусства, которая будет видна на всех устройствах; гарантируя, что никакая существенная информация не будет отключена.
После загрузки изображения вы увидите предварительный просмотр того, как оно отображается на разных устройствах.
Теперь вы можете понять, почему так важно сохранять необходимые размеры в пределах 1546 x 243 пикселей
Обратите внимание, что изображения на рабочем столе и на телефоне имеют одинаковую высоту, но изображение на компьютере намного шире
Размер и формат шапки
Технические характеристики:
- рекомендованные размеры обложки — 2560 x 1440 px, но не менее 2048 x 1152 px;
- формат — jpg, png;
- вес файла — до 6 МБ.
Нужно учитывать, что обложка будет выглядеть по-разному на мобильных устройствах, ПК и Smart TV. Показываем схематично, где находится видимая часть в зависимости от типа устройства.
Совет: разместите в видимой части текст и ключевые элементы канала, а все, что выходит за ее пределы, можно заполнить паттерном, однотонным фоном или любой картинкой. Лучше разместить текст в самой маленькой видимой части (для мобильных).
Это интересно: Как сделать обложку видео на YouTube
Где искать вдохновение — примеры удачных обложек
Пограничник — канал блогера, который в своих роликах разоблачает инфоцыган. На обложке канала по центру название, чуть ниже — ник, по которому можно найти автора во всех соцсетях. Эта часть отображается на всех устройствах. Также на обложке есть его фотография, но эта часть не видна на мобильных — только на ПК и Smart TV.
Совет: если вы — блогер или эксперт, разместите свое фото на обложке канала. Это поможет продвинуть личный бренд.
Бизнес-Молодость — проводят тренинги для желающих запустить свой бизнес и мастер-классы на тему психологии. На скрине ниже пример ситуативного баннера, созданного под конкретный тренинг. В данном случае обложка выступает рекламой тренинга. Идея подойдет для создателей экспертного контента, организаторов мероприятий, творческих людей.
Dream Team House — канал российского дома блогеров. Ребята регулярно снимают совместные видео для Тик-Ток, и параллельно каждый продвигает свои каналы и соцсети. Идея шапки подходит для творческих коллективов.
Дима Масленников — ведет канал сразу на несколько тематик: паранормальные явления, челленджи, лайфхаки. Обложка канала в стиле horror явно посвящена плейлисту с роликами о паранормальных явлениях. Такой стиль подходит игровым и развлекательным каналам.
Мастерская Синдиката — канал на автомобильную тематику. На обложке 2 главных ведущих. Стиль баннера отражает содержание канала. Единственное, за что можно поставить минус — не совсем удачный шрифт на обложке, особенно это заметно на слове «Мастерская». Да и лого с кучей мелких деталей. Лучше использовать более «читабельный» шрифт и лаконичный логотип.
вДудь — канал, на котором журналист Юрий Дудь выкладывает свои интервью с известными людьми. На обложке ничего лишнего — название и фото. Хороший вариант для серьезных каналов.
МАРМАЖ — автор канала выкладывает мультики, в которых иронично рассказывает о своей жизни. На обложке он сам, вернее его нарисованный персонаж. Но даже если вы не снимаете мультики и вообще не имеете никакого отношения к иллюстрациям, можете использовать эту идею. Для серьезного канала с экспертным контентом не подойдет, а вот для канала блогера в самый раз. Найдите иллюстратора, пришлите ему свое фото и закажите обложку, где будете нарисованный вы.
Вы наверняка видели каналы с большим количеством просмотров и подписчиков, но никакущей обложкой, например, на каналах Пушка и Ивангай.
Что же — все рекомендации напрасны? Нет! Дело в том, что эти каналы берут своим контентом, а Ивангай к тому же успешно раскрутил личный бренд. Их видео часто попадают в тренды, и подписчикам, в общем-то, все равно, что там на обложке. Но мы не советуем так делать. Во-первых, начинающим каналам надо сначала раскрутиться, и грамотное оформление YouTube-канала может в этом помочь
Во-вторых, на обложку обращают внимание новые посетители канала, которые еще не «распробовали» контент, и даже такая мелочь может повлиять на решение подписаться
Как сделать качественный баннер
Этот вопрос интересует всех, кто хочет популярности на «Ютубе». Конечно, можно спросить в «Гугле» или на форумах. Но часто советы, которые там удается встретить, абсолютно бесполезны. Например, некоторые статьи рекомендуют просто обратиться к картинкам «Гугла» и скачать красивые обои на рабочий стол. Конечно, можно воспользоваться этим советом, если хотите смешаться с армией безликих каналов. Такое решение ничем не лучше стандартного серого баннера.

Если хотите, чтобы канал был уникальным, не поленитесь поработать над ним. Сделайте баннер своими руками в фотошопе или в другом графическом редакторе. Конечно, вы можете взять основу из интернета, но нужно обработать изображение так, чтобы оно выглядело уникально и полностью соответствовало тематике вашего канала. Добавьте свою фотографию или аватарку, напишите название. Проявите свою творческую натуру. Если получится внести в баннер уникальную фишку, то вы значительно увеличите интерес.
Правильный размер шапки для Ютуба
Вообще, Ютуб рекомендует использовать шапки, размером 2560 на 1440 пикселей (по ширине и высоте соответственно). На первый взгляд, Вам может показаться, что данный размер слишком широк, ведь он превышает размеры всех FullHD мониторов, и Вы будете совершенно правы! Так в чем же дело? Ведь, если, к примеру, «отпринскринить» шапку, которая отображается на канале, вставить ее в Paint и обрезать по краям, то можно увидеть следующий результат:

Как видите, в таком случае размер шапки получился намного ниже, чем 2560 на 1440 пикселей и равняется 1262 на 209 пикселей (в зависимости от масштаба). Так зачем же тогда нужно такое большое разрешение? Это нужно для того, чтобы шапка канала правильно отображалась на телевизорах, которые поддерживают высокое разрешение. Все просто.
Конечно, никто не запрещает Вам использовать и другие размеры, но тогда у всех Ваших зрителей, которые заходят на канал через телевизор, шапка будет обрезаться по верхней и нижней стороне. В общем, решайте сами.
Теперь Вы знаете о том, какой размер шапки нужен для Ютуба и почему он равняется 2560 на 1440 пикселей. Давайте перейдем ко второй части статьи и посмотрим, как правильно отобразить шапку уже после ее загрузки на канал.
Как правильно отобразить шапку на канале
Для начала перейдите на свой канал, и в верхней части окна нажмите на кнопку «Изменить оформление канала». Перед Вами появится новое окно, в котором Вам нужно будет выбрать шапку для загрузки. После загрузки изображения, Вы увидите то, как шапка будет отображаться на разных устройствах:

В моем случае, шапка отображается не так, как мне надо. Основной текст, которая находится приблизительно в центре изображения, в примере на ПК, сдвинут вверх на довольно значительное расстояние. Давайте исправим это. Вы, параллельно со мной, так же можете исправлять расположение своей шапки уже на своем канале.
Чтобы исправить наше положение, нажмите кнопку «Кадрировать». Она находится немного ниже примера на ПК. Перед Вами появится инструмент обрезки изображения:

В самой середине области находится прозрачная полоска. Именно она отвечает за то, как будет выглядеть шапка на компьютере и мобильном устройстве. Для примера, я выбрал другое изображение шапки, немного поменьше, чтобы надпись полностью помещалась в эту полоску.
Зажмите кнопку мыши на одном из углов области и сожмите ее так, как Вам нужно. Также, при необходимости, перенесите область в другое место. Вот что у меня получилось:

Нажмите кнопку «Просмотр на устройстве. », чтобы увидеть результат. У меня шапка выглядит так:

Не идеально, конечно, но вполне сойдет. Повторюсь, не обращайте внимания на пример с телевизором. Я сделал это специально, чтобы надпись правильно разместилась на других устройствах.
Таким образом, Вы можете менять положение своей шапки до тех пор, пока не получите наилучший результат на каждом из трех устройств.
Сегодня Вы узнали, какой размер шапки нужен для Ютуба, а так же, в качестве полезного дополнения — как правильно отобразить шапку на Ютубе.
Ну а я прощаюсь с Вами. Подписывайтесь на обновления сайта и, если не сложно — поделитесь статей со своими знакомыми.
Размещаем баннер в ютубе
Итак, мы подошли к самому последнему этапу — размещению нашей фотографии на аккаунте в YouTube. Для этого мы заходим на главную страницу сайта и нажимаем в верхнем правом углу шапки на кнопочку в виде карандаша. Затем выбираем «Изменить оформление экрана», выбираем наш сохранённый файл и загружаем его на сайт, проверяем, на разных устройствах, то есть ПК, телевизоре и мобильном телефоне и сохраняем.
Мы успешно рассмотрели, как правильно и грамотно создать баннер онлайн. Главное делать всё пошагово, не спеша, и тогда у вас точно всё получится. Создать баннер онлайн не так уж и сложно, как оказалось.
Где искать картинки для шапки?
Первое что сразу приходит в голову – Яндекс и Гугл картинки. Это кладезь готовых, качественных фото. Но часто из за их доступности они слишком заезжены. Поэтому рекомендую полазить по фотостокам для добычи качественных изображений.
Вот классная подборка таких сайтов: Вот небольшой список фотостоков: • bigfoto.com • rgbstock.com • freemediagoo.com • everystockphoto.com • foter.com • wylio.com • stockphotos.io • littlevisuals.co • canweimage.com • unsplash.com • picjumbo.com • morguefile.com • gratisography.com • imcreator.com
Кстати, вот вам небольшая подсказка. При поиске картинок сразу выставляйте параметр «большие», чтобы сразу отсечь то, что вам не подходит.

Каким должен быть трейлер
Как было сказано, трейлер — самая важная составляющая для повышения популярности канала. Его увидят абсолютно все гости, которые так или иначе заинтересовались. И только от вас зависит, будет ли это секундный порыв, который обратится в ничто, либо превратится в полноценный интерес, который вынудит человека остаться у вас на канале и с нетерпением ждать новых выпусков.
Какими же качествами должен обладать трейлер? Самое интересное и завлекающее вставьте в первые 15 секунд. Зритель не должен заскучать и выключить ролик. Обязательно опишите ваш контент. Зритель должен понимать, на что он подписывается и нужно ли это ему. Ваша задача в том, чтобы убедить, что действительно нужно. Призовите гостя подписаться на ваш канал и объясните, почему это стоит сделать. Не делайте ролик для трейлера дольше полутора минут. Статистика показывает, что больше люди не смотрят.
Вложите время в качественное содержание трейлера, а не в его форму. Видео должно быть интересным и познавательным для будущих подписчиков. Если у вас есть возможность профессиональной съёмки — отлично! Воспользуйтесь ей. Но если такой возможности нет, не стоит беспокоиться. Просто снимите интересный трейлер.
Ни в коем случае не берите чужие ролики. Это непрофессионально и только отобьёт желание подписываться на такого «мастера».
Какой нужен формат видео для IGTV Инстаграм
Все ролики, которые загружаются на видеохостинг, должны быть в формате МР4. Видеофайлы в других форматах просто не смогут загрузиться в приложение. Если видео снято на телефон или цифровую камеру, то проблем с загрузкой в IGTV возникнуть не должно. Но если появляется необходимость изменить формат видео в МР4, то на официальном сайте Instagram есть рекомендация – использовать в этом случае видеоконвертёры или видеоредакторы. Они позволяют перевести видео без потери качества изображения из таких форматов, как AVI.,MPEG, FLV и других. Контент всех мобильных форматов можно загрузить в Инстграм как обычный пост или в сториз.
Для загрузки в IGTV подходят ролики только в вертикальном формате. Это обусловлено тем, что формат соцсети предусмотрен изначально для мобильных телефонов.
Все что нужно знать о нем
Речь идет о небольшом логотипе, который появляется в углу видео.
Пример ↓
Многие подумают, что он ничего не меняет, кроме как улучшает восприятие, его узнаваемость и прочее…..
На деле дела обстоят так, что этот инструмент позволяет:
- улучшить конверсию
- а также дает прочие приятные «плюшки» вашему проекту.
Почему вашему каналу нужен водяной знак: ↓↓↓
- Повышает привлекательность и узнаваемость канала;
- На 20-30% увеличивается приток новых подписчиков !!!
- Элемент оформления проекта;
- Появляется одновременно на всех видео.
В качестве картинки для водяного знака можно использовать любой графический элемент.
Вот суперские примеры: ⇓
Вы можете его скачать в сети или создать самостоятельно, а для добавления потребуется не более чем несколько минут.
Идеальный логотип – мифы и реальность
Наверняка, вы уже задумались о том, чтобы добавить такой элемент оформления на свой проект
Но возникает вопрос, какая картинка привлекает внимание больше, чтобы конверсия была максимальная
На этот счет у нас есть несколько рекомендаций, которые подойдут всем: ↓↓↓
картинка должна соответствовать тематике; водяной знак не должен отвлекать внимание от видео; выбирайте изображение высокого качества; размещайте картинку на прозрачном фоне; будьте оригинальными
Как сделать: простые методы
Перед тем, как приступать к делу, давайте рассмотрим основные способы создания логотипа.
Другие методы:↓↓↓
- Сделать своими руками. В этом случае можно позаимствовать определенные элементы графики, доработать из через графический редактор (оффлайн или онлайн) и загрузить его на свой канал.
- Скачать готовый вариант. Введите на странице нужный «тематический запрос» + добавьте «png» вы получите большое количество картинок, которые можно использовать как логотип.
Как создать за 5 минут
Давайте на деле рассмотрим один из методов и создадим собственный водяной знак очень просто. Мы будем использовать уже готовые картинки, после чего их доработаем специальными программами.
Начнем с того, что вам потребуется простейший графический редактор: ⇓⇓⇓
- Paint.NET – очень простой редактор (бесплатный) с большим набором функций (в т.ч. эффекты и работа со слоями);
- GIMP – это более продвинутая утилита (бесплатная), которая также идеально подходит для логотипов;
- Adobe Photoshop (платная) – профессиональная утилита, подходящая идеально для коммерческой работы.
Теперь следуем такой инструкции: ⇓⇓⇓
- скачиваем любую картинку в формате PNG на сайте Google Картинки;
- откройте изображение через редактор;
- необходимо задать одинаковый размер по ширине и высоте (например, 256х256px);
- выбираем нужные эффекты, работаем со слоями и при необходимости добавляем другую графику;
- сохраняем картинку.
Как добавить
Теперь мы расскажем, как можно просто и быстро настроить водяной знак на своем канале, чтобы он появлялся в каждом ролике и в нужный момент ⇓⇓⇓
В первую очередь, вы должны перейти на главную страницу YouTube, после чего зайдите в «Творческую студию».
Далее следуйте таким указаниям: ↓↓↓
- В левой панели выбираем раздел «Канал»;
- После этого открываем «Фирменный стиль» и «Логотип канала»;
- Указываем путь к изображению и подтверждаем;
- Выберите момент, когда водяной знак будет отображаться в видео (вначале, в точный момент или в конце).
Вот и все — готово
После сохранения всех изменений вы можете заметить, что в нижнем углу ролика появится логотип.
Внимание !!!
P.S -Также существует альтернативный путь – установка водяного знака в видео через рекламу In-video !!!
В целом, этот метод практически не отличается от вышеописанного и уже морально устарел.
Таким образом, вы можете запросто улучшить свой канал, повысить доверие к нему, а также привлечь новых подписчиков.
С чего начать?
Лучший размер для картинки 2560х1440 пикселей. Также не стоит забывать о подтексте картинки: она должна показывать, о чем канал
Обратим внимание на несколько советов, прежде чем приступить к работе
- Для блога, где вы рассказываете какие-то бытовые вещи, лучше всего загрузить свой портрет.
- Баннер должен соответствовать по заданному стилю самого аккаунта.
- Если вы хотите продвинуть свой канал, а также стать популярным видеоблогером, то нужно разместить на фотографии свой логотип или название канала.
- Также для ясного прояснения о чем канал, можно добавлять тематические смайлики, например, о женской красоте – помада, о кулинарии – пончик т.д.
- Лучше всего заполнить всё поле предназначенное для баннера, но главное не переборщить.
Самый легкий и примитивный способ – скачать фотографию нужного размера, а затем просто добавить её в шапку. Но есть способы посложнее, но эффективнее, то есть сделать баннер в программе. Мы рассмотрим несколько вариантов программ для создания баннеров онлайн.
Для создания баннера можем воспользоваться, этим рядом программ:
- CoolText;
- LogoMaker;
- BannerFans;
- Gifovina;
- FaceYourManga;
- Userba;
- LogoServis.
С помощью этих программ довольно просто создать баннеры, и объяснять детальнее работу этих программ не требуется.
Как создать шапку для YouTube
На начальном этапе рекомендую заморочиться с шапкой самому, ведь в этом нет ничего сложного, а со временем, когда канал немного раскрутиться и начнет приносить прибыль, можно будет уже заказать баннер у фрилансеров.
Например, я заказываю неплохие фоны для ЮТ в бирже фриланса Kwork за 500 р.
Теперь переходим к созданию самого шаблона.
Важно понять, что баннер в верхней части канала будет выглядеть по-разному на ПК, планшете, телевизоре и других устройствах
Поэтому создавая шапку помните о простых правилах:
- Размер изображения : 2560 x 1440 пикселей — полный размер можно увидеть только с телевизоров.
- Безопасная зона : 1546 x 423 пикселей — эта часть будет отображаться на всех устройствах.
- Зона для планшетов : 1855 х 423 пикселей.
- Зона для компьютеров : 2560 х 423 пикселей.
Скачать набор инструментов для создания картинок (блики, эффекты, текстуры)
А тем, кто любит делать всё сам рекомендую посмотреть моё видео по созданию фонового изображения канала.
Далее вам останется только перетягивать картинки, блики, текстуры на рабочую область шаблона и конечный файл сохранить в формате изображения.
Не знаете где брать картинки?
Я не художник, поэтому, как и большинство ищу картинки в сети, для чего использую фотобанки, фотостоки отечественного и зарубежного происхождения.
Подробнее про приведенные хранилища картинок читайте в статье обзор самых популярных фотобанков и бесплатных фотостоков.
Ну и как же не воспользоваться мега популярным поиском по картинкам от Яндекс и Google.
Правда что-то действительно хорошее бесплатно будет сложно найти.
Связываем две УЗ
Если ты имеешь аккаунт и в той, и в другой службе, можно их связать. Вот как привязать Скайп к учетной записи Майкрософт:
- Пройди по адресу https://account.microsoft.com.
- Если вход в учетку выполнен, нажми «Выйти»
- Введи в окно для ввода логина свой идентификатор Скайп и подтверди паролем
- Ты тут же получишь уведомление о том, что эти данные можно использовать, как учетную запись к службам этого сайта
- Нажми «Далее»
- Откроется окошко, где тебе будет предложено ввести адрес электронной почты, который уже используется, как учетная запись Microsoft
- Введи нужные данные
- Подтверди, что именно ты – владелец этого профиля (на почту придет письмо с ссылкой для подтверждения)
- Нажми «Далее». Система выдаст окно для ввода пароля от учетки
- Введи его и нажми «Войти»