Топ-16 конструкторов landing page + советы по созданию хорошего одностраничного сайта
Содержание:
- Tilda
- Лид-формы
- GetCourse
- LPmotor — самый лучший конструктор по мнению нашей редакции
- Ulanding – молодой и перспективный
- Вы больше не будете разбирать Excel как раньше
- Критерии хорошего конструктора одностраничников
- flexbe.ru
- Тильда
- Другие полезные элементы в структуре лендинга с высокой конверсией
- GeekBrains
- Учебный центр Unibrains
- Netology
- Tobiz.net
- Что лучше: сделать лендинг в конструкторе или привлечь команду фрилансеров
- Если отключить комментарии, а затем снова включить их, сохранятся ли старые записи зрителей?
- Создание лендинга
Tilda
Tilda — еще одна популярная платформа, в которой можно создать лендинг бесплатно самому с нуля. В распоряжении у пользователя свыше 480 визуальных блоков, а также более 180 готовых шаблонов. Дополнительно стоит отметить коллекцию иконок, встроенный редактор изображений и возможность расширенного управления анимацией в Zero Block.
Кратко о конструкторе Tilda в таблице.
| Количество шаблонов | Более 180 |
| Индивидуальный заказ дизайна | Отсутствует |
| Пробный период | 14 дней |
| Минимальный тариф | От 750 руб. в месяц (скидка при оплате сразу за год) |
| Привязка собственного домена | Есть |
| Адаптивность дизайна | 5 экранов |
| Интеграция | CRM, почтовые рассылки, сервисы приема платежей, банковский эквайринг (Альфа-Банк, Сбербанк, Тинькофф) |
| Аналитика | А/Б тестирование, мультилендинги, отчеты в реальном времени, Google Analytics и Яндекс.Метрика |
| Регистрация доменов | Отсутствует, подарочные предоставляются через Reg.ru |
Интересный факт: несколько сайтов, созданных пользователями Tilda, были награждены известными премиями. Например, первое место в рамках номинации «Промышленность и оборудование» по версии Рейтинга Рунета 2016, а также победа в Bitrix Design Cup 2016.
Данный конструктор почти по всем параметрам (за исключением регистрации домена) не уступает лидерам рынка. Что выбрать, Тильда или Платформа ЛП, каждый решает самостоятельно в зависимости от своих предпочтений, но оба сервиса дают пользователям уникальные и неоспоримые преимущества.
Перейти на tilda.cc
Лид-формы
Лид — это обратная связь от пользователя сервиса в виде оформления заказа, регистрации или загрузки приложения. Основной задачей лид-формы является превращение контактов посетителя в лид.
Разрабатывая дизайн одностраничника, следует заранее предусмотреть место для лид-формы. Элемент должен быть максимально простым. Он не должен содержать лишних полей, наличие которых может вызвать у посетителя лишние вопросы. Рассчитывая на долгосрочное сотрудничество с пользователями и на получение от них контактных данных, следует оформить интерфейс сервиса в интуитивно понятном стиле.
Учитывая особенности восприятия информации, лид-формы рекомендуется размещать с правой стороны, на втором или третьем экране лендинга. Это объясняется интуитивным порядком чтения в направлении слева направо. Размещенная справа форма с призывом к действию воспримется лучше, если она будет завершать просмотр, а не навязываться перед его началом.
GetCourse
Практический курс по созданию лэндингов с высокой конверсией для онлайн-школ. Максимально практический курс по созданию лэндингов на GetCourse. В курсе рассмотрены как основные этапы создания страниц с помощью конструктора, так и технические настройки объектов аккаунта, которые позволят увеличить конверсию.
Для прохождения курса вам не нужно никаких специальных знаний и сертификатов. Вам также не нужно быть дизайнером или программистом. Собирать лэндинги в конструкторе на GetCourse действительно просто, и вы сможете в этом убедиться.
Преимущества:
- Обучение в формате онлайн
- 17 уроков с домашним заданием и обратной связью
- Чат-группа с куратором для обсуждения уроков и домашних заданий в мобильном приложении chatium
- 5 шаблонов лэндингов, которые работают
- Ответы на вопросы по функционалу и настройкам от кураторов
- Общение с единомышленниками
LPmotor — самый лучший конструктор по мнению нашей редакции
Отличный выбор для новичков и продвинутых пользователей: простой интерфейс, умеренные цены, все необходимые функции, хороший выбор шаблонов.
Есть 90 различных готовых шаблонов на выбор. Они разбиты по категориям (строительство, инфобизнес, фотограф, красота и здоровье и т.д.). Все варианты оформления смотрятся отлично и адаптированы под мобильный трафик.
Есть дополнительные функции: собственная CRM, автоворонка продаж, аналитика, А/Б-тестирование, подключение онлайн платежей, совместная работа (доступы сотрудников), корзина товаров.
LPmotor можно интегрировать с другими сервисами. Среди них: amoCRM, Битрикс24, Яндекс Деньги, Яндекс Метрика, Google Analytics и т.д.
Платных тарифов 4 (цены при оплате за год):
При оплате за год вы получите скидку в 40%.
Способы оплаты: карты Visa и Mastercard Мир, Сбербанк Онлайн, Альфа-клик, Яндекс Деньги, QIWI, Webmoney, Связной, Евросеть, МТС, Теле 2, Билайн.
Достоинства
- Низкие цены
- Хороший выбор готовых шаблонов
- Все необходимые функции для организации продаж в интернете
- Широкие возможности по интеграции с другими севисами
Недостатки
Ulanding – молодой и перспективный

Ulanding новый конструктор лэндингов от создателей Ucoz и Ukit. Только недавно вышел из beta-тестирования и теперь доступен для регистрации.
Главная отличительная черта ulanding – простота и удобство. Этот конструктор целевых страниц идеально подойдет для новичков.
Шаблонов пока не так много, так как проект только запустили. Надеюсь в будущем библиотеку будут пополнять.
Все темы оформления разбиты по категориям. Кроме того, можно создать лендинг с “чистого листа”. Есть возможность добавлять в макет свой html-код. Если подходящего макета не нашлось, можно заказать уникальный лендинг “под ключ”.
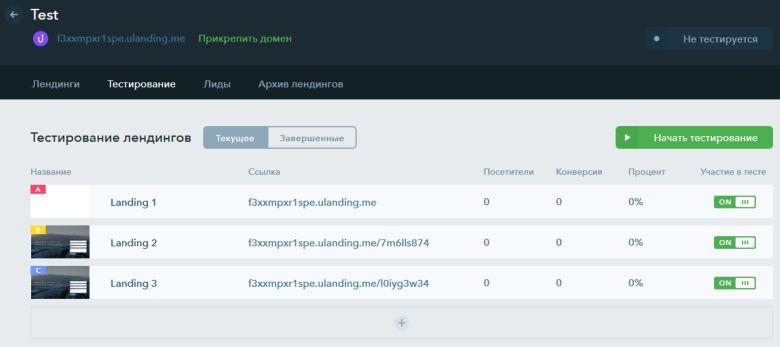
Для каждого товара/услуги создается отдельный проект. Проект может содержать от 5 до 10 лендингов. Все лендинги проекта, которые вы добавили в ротацию, показываются по очереди вашей целевой аудитории. После чего вы можете посмотреть статистику и выбрать тот, который показал самую большую конверсию.

К каждой посадочной странице подключаются системы аналитики Google Analytics и Яндекс Метрика с помощью которых можно детально отслеживать посещаемость, источники трафика и поведение пользователей.
Все заявки можно посмотреть во вкладке “Лиды”. Кроме того, можно интегрировать конструктор с аккаунтом AmoCRM и сразу передавать все заявки в CRM систему.
Помимо этого, можно интегрировать лендинг с другими сервисами:
Полноценного бесплатного тарифа в ulanding нет. Каждому пользователю дается бесплатный пробный период в 7 дней, после которого нужно будет перейти на один из платных тарифов.

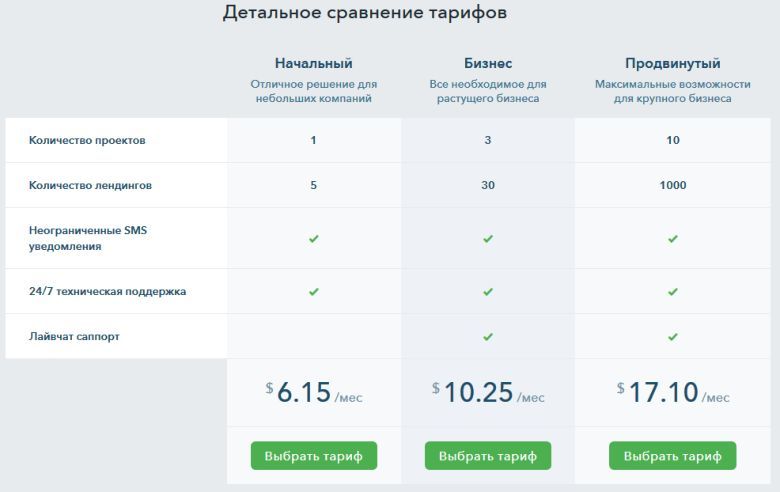
Тарифная сетка ulanding. Цены указаны при условии оплаты за год
Всего платных тарифов 3: “Начальный”, “Бизнес”, “Продвинутый”. Они отличаются только количеством проектов и лендингов.
Способы оплаты: Банковская карта (Visa, Mastercard), PayPal
Достоинства
- Простой и удобный интерфейс
- Интеграция с CRM
- Подробная статистика и аналитика
Недостатки
- Мало шаблонов
- Мало способов оплаты
Вы больше не будете разбирать Excel как раньше
Критерии хорошего конструктора одностраничников
Чтобы выбрать самый лучший конструктор для лендингов, следует тщательно проверить каждый вариант по следующим критериям в таблице:
Стоимость
Задумайтесь о бюджете на ваш сайт, готовы ли вы платить по 300—500 руб. ежемесячно за его обслуживание? У хороших платформ минимальный тариф находится в этом диапазоне, но есть и более дорогостоящие предложения, например, LPgenerator за 799 руб. в месяц.
Сложность использования
Через лучшие сервисы очень легко работать. Они сделаны на русском языке, не подвисают, имеют интуитивно понятный интерфейс. Чтобы это оценить, нужно за пробный период успеть, как минимум, создать проект и запустить его на бесплатном поддомене.
Интеграции с нужными сервисами
Большинство популярных платформ предлагают синхронизировать данные с различными CRM, почтовыми рассылками, кассами и т. д. Тем не менее, встречаются и те, где очень мало возможностей по интеграции, и такие варианты лучше исключать.
Наличие инструментов аналитики
Они однозначно понадобятся тем, кто планирует не просто запустить свой сайт, а продавать с него товары или заниматься арбитражем трафика. К сожалению, далеко не все конструкторы имеют расширенные возможности для отчетов в реальном времени и А/Б тестирование
Нет смысла переплачивать подобным сервисам.
Качество шаблонов
В первую очередь стоит обратить внимание не на общее число готовых дизайнерских решений, а на их особенности (шрифты, расположение блоков и т. д.)
В одном сервисе может быть всего 5–10 вариантов, но они идеально подойдут, чтобы создать одностраничный сайт самому с нуля, а в другом — несколько тысяч бесполезных шаблонов.
Регистрация доменов
Возможность купить адрес для сайта сразу в платформе по привлекательной стоимости — не самый важный критерий, но это удобно. Вам не придется прописывать DNS и ждать пока изменится делегирование, все будет сразу готово к работе. Многие конструкторы даже предлагают один домен с привязкой бесплатно при оплате тарифа.
Возможность передать или скачать сайт с выгрузкой кода
Данная услуга может понадобиться для последующей продажи проекта или переезда на другой хостинг. В первое время она кажется бесполезной, но когда встанет подобный вопрос, то будет уже поздно.
Намеренно не упоминались такие критерии, как: SEO-оптимизация, наличие тестового периода, привязки своего домена и т. д. Подобные возможности реализованы сегодня практически во всех русскоязычных конструкторах. Если вы встретите сервис без них, то его нужно сразу пропускать и выбирать другой.
flexbe.ru
flexbe – лаконичный конструктор для создания сайтов и лендингов. Для тех, кто не любит различных наворотов, большого количества “букв” и функций – это хороший вариант.
Главная страница конструктора оформлена в стиле минимализма: запутаться здесь просто невозможно.
Всего 3 шага до реализации вашего проекта:
- Создание сайта по шаблону или с нуля с помощью интерактивных блоков.
- Настройка рекламной кампании в соцсетях.
- Обработка заказов и взаимодействие с покупателями (email-рассылки).
Тарифы
Чтобы создать сайт и протестировать функционал конструктора, воспользуйтесь бесплатным тестовым периодом на 14 дней.
Клиентам предоставляется скидка в 30% при оплате тарифа на год.

Флексби – это не только конструктор сайтов, но и бесплатный конструктор логотипов. Достаточно пары минут, чтобы создать лаконичный логотип для любого веб-ресурса. Чтобы скачать готовый логотип, регистрации не требуется.

Тильда
На курсе вам расскажут как создавать эффективные посадочные страницы. Пользователи выбирают Тильду, потому что идет акцент на современном дизайне и предлагается возможности для продвижения.
Курс научит проектировать, оформлять и запускать конверсионные лендинги и увеличивать количество клиентов. Вы сможете создать свой лендинг, даже если до курса не знали, что это такое. Курс состоит из пяти бесплатных лекций, которые поэтапно научат созданию лендинга.
Чему вы научитесь, прочитав курс:
- Создавать дизайн посадочной страницы
- Придумывать структуру
- Писать текст для лендинга
- Находить свою целевую аудиторию
- Выбирать шрифт и цвет для сайтаС
- ледить за статистикой
- Оптимизировать сайт для SEO
- Влиять на конверсию
Другие полезные элементы в структуре лендинга с высокой конверсией
Они демонстрируют возможности применения товара или услуги. Информация подается аналогично преимуществам, то есть ставятся заголовок, иллюстрация, текст с описанием.
Блок подписки
Форма подписки подходит для лендингов, целью которых является привлечение новых пользователей на семинар или для подписки. Ее составляющие — заголовок с подзаголовком, форма.
План
Расписание в виде таблицы или тайминга составляется, когда посадочная страница приглашает на долгое мероприятие, проходящее в несколько заходов. Для убедительности и облегчения восприятия в графы плана с этапами события добавляют фото ораторов или тренеров.
Таймер
Инструмент демонстрирует обратное отсчитывание времени до конца события или считает количество товара. Счетчик должен побудить пользователей к оперативному выбору. Блок располагается в группе «Обложка».
Таймер несет информационную функцию, когда сообщает о запуске товара. Если продукт находится в заключительной стадии разработки и пора уже подыскивать клиентов, запускается посадочная страница в виде так называемой заглушки со счетчиком и формой для контактных данных.
Видеопрезентация
Видео с промо визуально разъясняет идеи и задачи мероприятия, демонстрирует работу товара, транслирует рассказы об успехах клиентов, собирает отзывы. Внешне видео реализуется как фоновое или расположенное в галерее, а также как pop-up при нажатии на кнопку. Само собой, оно соответствует иллюстрациям и текстовой информации.
Перечень тезисов
Этот блок похож на блоки преимуществ и выгод, но форма у него другая. Преимущества, выгоды выглядят как 3 или 4 суждения с иконками, фотографиями. Тезисы имеют вид перечня, например «Шесть причин пройти обучение у нас», «Почему наши шары украсят любой праздник», «Сотрудничество с нами — это способ выделиться и заработать много денег» и так далее.
Истории достижений
В блоке находятся несколько рассказов покупателей об успехах, которых они добились после или в момент использования продукта. Истории отбираются разные, с учетом личного подхода и разных наборов используемых решений. Когда успешный результат требует демонстрации, размещают фотографии из серии «до» и «после».
Pop-up
Всплывающие окна сообщают о рекламных кампаниях, несут призыв к подписке на рассылку. Также они просто возникают через заданное время и бывают откликом на действия пользователей. Например, посетитель нажал на кнопку, делает движение к значку «Закрыть», скроллит страницу до конкретного места и т. п.
Числовые факты
Числа обычно с легкостью усваиваются и удерживают интерес, потому что мозг человека постоянно находится в поиске понятных вещей. Идеально выбрать 3-4 цифры и пояснить их в краткой форме.
Виджет обратной связи
Данный блок увеличивает вовлеченность аудитории, поскольку такой способ связи не предполагает ничего сложного. Если действие простое, то люди обычно его выполняют. Виджет обратной связи чаще всего находится в углах снизу. Он раскрывается как форма для отправки сообщения и контактов или как чат.
Меню
В случае длинного лендинга делается информативное меню с кнопкой побуждения к действию и включением ссылок на смысловые части страницы. Для помощи в ориентировании на странице пользователям предлагается расположенная сбоку навигация с точками. Внимания она особо не привлекает, но при этом быстро направляет к необходимой информации.
Иногда меню перегружают и тогда оно не только не помогает посетителю, а даже отвлекает его от сути сайта. Между тем основным в лендинге является его содержание, меню же несет вспомогательное назначение. Поэтому оптимальным будет сделать меню максимум с семью разделами, которые озаглавлены коротко и ясно.
Кнопки соцсетей
Кнопки социальных сетей бывают двух типов. Первый — ссылка на профиль пользователя, второй — кнопка «Поделиться». Они располагаются в виде индивидуального блока или как часть меню, контактных данных страницы, футера или pop-up.
По сути, ссылки на социальные сети отвлекают пользователей от главной задачи лендинга, если только не подразумевается задача собрать подписчиков сообщества «ВКонтакте». Но эти ссылки формирует доверие у клиентов, особенно когда у лендинга лайки от более чем сотни посетителей
Обычно люди очень выборочно подбирают материалы для репоста в соцсетях, поэтому большое количество расшариваний для посадочной страницы однозначно привлечет к ней внимание
Мотивирующее высказывание
GeekBrains

Интенсив “Основы веб-дизайна”. Создание Landing page.
Веб-дизайн — это сочетание творчества и холодного расчета. Дизайнер знает, как устроено человеческое восприятие
Он умеет направить внимание пользователя на нужный элемент страницы. Цвет, шрифт, геометрия — всё должно работать на ожидаемый заказчиком результат
Например, посадочная страница (landing page) должна продавать 1 конкретную услугу или товар. Продающий дизайн соответствующе оплачивается. За макет одностраничника дизайнер-фрилансер с опытом получает от 10 000 рублей.
На бесплатном интенсиве от GeekBrains вы узнаете принципы веб-дизайна и вместе с опытным преподавателем с нуля создадите посадочную страницу.
Чему вы научитесь:
- Создавать посадочные страницы;
- Работать с Adobe Photoshop;
- Стимулировать дизайном продажи.
Что вы получите:
- Видеозаписи всех онлайн-занятий
- Методички и практические задания
- Общение с одногруппниками
- Сертификат об окончании обучения
Учебный центр Unibrains
Интенсивный тренинг по подготовке и продвижению Landing Page. Над разработкой алгоритмов продвижения посадочной страницы работали лучшие эксперты крупных интернет-компаний: BDBD, Kokoc, Sape, Arrow Media.
В основе обучения лежат эксперименты и практика. По окончанию курса вы не только будете уметь создавать посадочные страницы, но и знать как их продвигать, откуда получить потенциальных клиентов, как настраивать счетчики аналитических систем и многое другое.
Что вы приобретёте в процессе обучения:
- Навыки и знания. Курс охватывает все этапы создания и продвижения посадочной страницы. В результате вы научитесь создавать лендинги без помощи агентств или фрилансеров.
- Готовый лендинг. В ходе обучения вы сами создадите лендинг под ваш продукт или услугу и будете его продвигать.
- Эксклюзив. Секреты и хитрости при создании и продвижении посадочной страницы.
- Персонализация. Индивидуальная работа преподавателя с каждым студентом, помощь в продвижении проекта и создании рекламных кампаний.
- Полезные контакты. В процессе обучения вы познакомитесь с людьми, которые смогут стать вашими бизнес-партнерами или работодателями.
- Много практики. Каждый модуль программы отрабатывается участниками на практике.
Netology

Лендинг — один из самых популярных форматов сайтов: одна страница, нацелена на конкретную аудиторию и продаёт один товар или услугу. Посадочную страницу легко создать, даже не имея знаний в дизайне или программировании.
После прохождения курса у вас будет эффективный продающий одностраничный сайт, созданный собственными руками.
Чему вы научитесь на курсе:
Создавать эффективные лендинги
Проектировать посадочные страницы landing page и создавать эффектную визуальную подачу
Управлять вниманием пользователя
Структурировать информацию и приводить пользователя к целевому действию на вашем сайте
Работать с конструкторами
Использовать популярные инструменты для создания посадочных страниц
Научитесь работать с популярными конструкторами, создавать лендинги с эффектным визуальным наполнением и понятной структурой
Освоите дополнительные инструменты, чтобы брать больше заказов на фрилансе или решать новые задачи на текущем месте работы
Tobiz.net
Следующий конструктор сайтов, на который следует обратить внимание, — Tobiz.net. Главное преимущество этого конструктора в том, что все редактирование содержимого страницы происходит в точно отражающем ее конструкторе, т.е
все произведенные вами изменения сразу же будут видны. Нет необходимости переключать вкладки, чтобы проверить, как то или иное действие отразилось на внешнем виде страницы вашего сайта.
Главное преимущество этого конструктора в том, что все редактирование содержимого страницы происходит в точно отражающем ее конструкторе, т.е. все произведенные вами изменения сразу же будут видны. Нет необходимости переключать вкладки, чтобы проверить, как то или иное действие отразилось на внешнем виде страницы вашего сайта.
Возможности конструктора сайтов TOBIZ
· наличие в базе более 1900 шаблонов на разные темы. Чтобы сайт запустить в работу, необходимо только заменить картинки и текст;
· все шаблоны имеют адаптивный дизайн и выглядят красиво на любом мобильном устройстве;
· конструктор TOBIZ на русском языке, и его функционал настолько прост, что с ним разберется любой новичок, даже если раньше у него не было опыта работы с конструкторами;
· для продвинутых пользователей предусмотрена возможность вставить свой HTML-код на страницу.
Дополнительные возможности:
· цена за хостинг входит в тариф;
· бесплатный пробный период с доступом к конструктору на 14 дней;
· интеграция с сервисами аналитики, социальных сетей, сервисов рассылок, платежных систем, электронной коммерции, чатов, обратных звонков и т.д.
Со всеми возможностями TOBIZ можно ознакомиться на странице «Цены и тарифы». В зависимости от выбранного тарифа будет меняться доступный функционал. Естественно, самый максимальный тариф позволяет пользоваться всеми возможностями конструктора. Минимальная стоимость тарифа – 450 руб. в месяц, максимальная – 1200 руб. При оплате сразу за три месяца или год полагаются скидки. Согласитесь, что цены вполне демократичные.
Какие сайты можно создавать на TOBIZ
Функционал конструктора Тубиз не ограничивается только созданием лендинг пейдж. На его платформе можно создать разные по функционалу сайты. Это:
· блоги;
· каталоги товаров;
· портфолио;
· лендинг пейдж;
· сайты-визитки;
· спецпроекты;
· лонгриды.
Создавать можно и одностраничные, и многостраничные сайты. С помощью функции добавления и удаления страниц можно превратить одностраничник в многостраничник и наоборот.
Обучающая база
Большим преимуществом этого ресурса является наличие обучающей базы. Она представляет собой полноценный курс, изучив который вы с легкостью сможете создавать абсолютно любые сайты. Курс не нужно скачивать, ссылка на него расположена в верхнем меню на главной странице.
Для удобства обучение разбито по блокам. Первый блок содержит пошаговые инструкции по созданию сайта самостоятельно.
Во втором блоке вы найдете информацию о том, как подключить Яндекс.Метрику и настроить рекламу в Яндекс.Директ. Третий блок посвящен созданию многостраничного сайта и его оптимизации для поисковых систем (SEO). Со всеми обучающими блоками вы можете ознакомиться самостоятельно в разделе «Курс обучения».
Что немаловажно, каждый обучающий раздел содержит не только текстовые инструкции, но и полноценные видеоуроки
Где найти шаблоны сайтов на конструкторе TOBIZ
На самом деле далеко ходить не надо: достаточно открыть раздел с шаблонами, ссылка на который находится в верхнем меню. Слева на странице расположены тематические разделы (более 60), которые помогут вам в навигации по базе шаблонов. В наличии как бесплатные шаблоны, так и платные. Каждый шаблон доступен для предпросмотра.
Регистрация
Чтобы зарегистрироваться в конструкторе, достаточно ввести адрес электронной почты, на который вам придет пароль для последующего входа в аккаунт. После регистрации открывается страница с предложением выбрать шаблон для будущего сайта. Доступ к разделам личного кабинета находится в меню, открывающемся по клику на адрес вашей электронной почты.
Акция
И в заключение хочу отметить, что сейчас на Тубиз действует акция! При регистрации на конструкторе с помощью акционной ссылки (обратите внимание на раздел «Акции» в шапке сайта) вам на счет будет начислен бонус в размере 350 руб. https://www.youtube.com/embed/118u9Gl1VXk
Что лучше: сделать лендинг в конструкторе или привлечь команду фрилансеров
Конструктор посадочных страниц — сервис для создания одностраничных или многостраничных сайтов с помощью визуального «конфигуратора». Блоков много: от контактной информации до онлайн-оплаты товара.
В сети мнения о конструкторах лендингов и многостраничных сайтов разделились на два лагеря. Одни говорят, что это «веб-зло» и не стоит даже регистрироваться, другие наоборот рьяно утверждают, что качественные проекты выходят только из-под «станка» билдера, а разработка с нуля — долго, дорого и ненадежно.
Конструктор подойдет в тех случаях, когда важна оперативность и проект вряд ли будет в будущем масштабироваться. К примеру, в партнёрке «выкатили» новый оффер с повышенной ставкой на покупку туров в Таиланд, а веб-мастер знает источник заинтересованных пользователей. Он сделает сайт в конструкторе за 2 часа и «выжмет» из трафика максимум.
Плюсы и минусы конструкторов
| Плюсы | Минусы |
| Экономия времени | Зависимость от сервиса |
| Готовые варианты дизайна | Ежемесячная оплата |
| Встроенные модули: статистика, аналитика | Сложность переезда на арендованный хостинг |
| Низкая цена по сравнению с разработкой с нуля | Нельзя редактировать исходный код для расширения функционала |
| Быстрая загрузка веб-ресурса | Шаблонный код (похожие теги и классы на всех проектах) |
| Защита от сетевых (DDOS) атак | Минимум SEO инструментов |
Теперь представим себе аналогичную ситуацию, только с тем отличием, что веб-мастер решил сделать сайт с нуля.
Последовательность шагов:
- Придумать концепцию и описать её графическому дизайнеру.
- Найти верстальщика, который быстро превратит картинку в браузерную страницу.
- Адаптировать HTML код под CMS (опционально). Одностраничник редко «сажают» на систему управления, но иногда это вынужденный шаг.
Цепочка из трёх пунктов может занять в среднем от нескольких недель до нескольких месяцев (в зависимости от загруженности исполнителей). Создание уникального проекта — отличный вариант для долгоиграющих идей с большими планами по расширению.
Плюсы и минусы разработки с нуля
| Плюсы разработки с нуля | Минусы разработки с нуля |
| Уникальное оформление | Зависимость от сторонних разработчиков |
| Неограниченный функционал (если интегрировать в CMS) | Защита от сетевых атак только на дорогих тарифах хостинга |
| Редактирование кода | Длительный процесс разработки |
| Полный контроль над сайтом |
Если отключить комментарии, а затем снова включить их, сохранятся ли старые записи зрителей?
Создание лендинга
Последовательность действий разнится в зависимости от выбранной платформы. Так, например, на ВордПресс вам придется купить домен, найти подходящий хостинг, установить саму CMS и продолжить разработку лендинга уже на нем.
В Виксе вам не придется заботиться о выборе хостинга. Компания предоставляет вам место на своих машинах. Вам нужно лишь зайти и начать создание лендинга.
У всех одностраничников примерно одна структура. Длинный сайт, разделенный на блоки с информацией. Давайте посмотрим на универсальную структуру лендинга. Но учтите, она может иметь совершенно другой вид. Я рассматриваю именно стандартный пример.
Блок 1: заголовок и информация
Самый первый блок должен содержать заголовок и информацию о компании, предоставляемой услуге или товаре. Там же обычно размещается форма сбора заявок. К ней можно вернуться при помощи ссылки на блок и якоря, которые должны размещаться во всех секциях лендинга.
В качестве фона первого блока обычно используется красивая картинка или даже видео. Это может быть какой-то конкретный файл, отражающий суть деятельности компании, или продаваемый продукт. Последнее предпочтительнее.
Также в этом блоке может располагаться меню. Если это многостраничный сайт, то ссылки могут вести на другие страницы. Если обычный лендинг, то на другие блоки.
Блок 2: преимущества и раскрытие темы
Во втором блоке информация раскрывается более подробно. Это может быть простой текст, рассказывающий о преимуществах компании или товаров, или же список, состоящий из достоинств все той же компании, товара или услуги.
Цель этого блока – рассказать клиенту о том, что он должен купить, сколько это стоит и почему он должен работать именно с вами.
Блок 4: форма заявки, призыв к действию
В последнем блоке можно видеть форму заявки и призывы к действию. Они могут выражаться как через текст, так и с помощью более изящных методов, вроде инфографики, картинок или видео.
Также в последнем блоке – футере, обычно располагается информация о конфиденциальности, ссылки на какие-то прочие разделы (более подробную политику, например) или информация о годах, а также о том, что “Все права защищены”.
Так выглядит примерный прототип стандартного лендинга. Естественно, люди не будут следовать одному шаблону, постоянно изобретая что-то новое: более удобное, практичное и совершенное.
В принципе, на любой платформе вы можете добавлять и убирать блоки сколько захотите. Но обычно прототип лендинга продумывается заранее. В Фотошопе создается макет, и уже по нему верстальщики делают сам сайт. Это можно сделать самому при должном уровне владения графическим редактором или языками разметки и стилей.