Как получить 100/100 в google page speed test tool
Содержание:
- Мобайл vs. десктоп
- Использование стандартных средств Windows
- Как регулярно мониторить скорость сайта
- 6 основных критериев, по которым выполняется проверка скорости загрузки сайта
- Как ускорить загрузку сайта?
- Бонус: чек-лист, чем заняться дома
- Отчет «Предложения по увеличению скорости загрузки сайта»
- Какое сжатие изображений эффективнее ускоряет загрузку
- Переезд на новую версию PHP
- 10 быстрых сервисов проверки скорости загрузки сайта
- Устраните ресурсы, блокирующие отображение
- Как уменьшить Ping
- Уменьшите влияние стороннего кода
- Скорость загрузки сайта: ускоряйте без перфекционизма
- Средняя скорость интернета в России
- Возможности
- В заключение
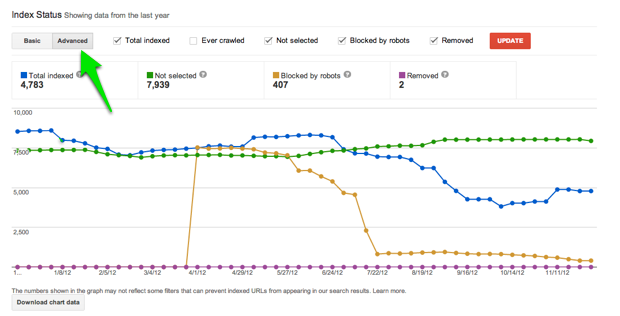
Мобайл vs. десктоп
А теперь давайте посмотрим, как различаются данные по трафику и конверсии у сайтов с разных типов устройств. На графиках ниже представлена информация по одним и тем же классическим сайтам, где видно, что в большинстве случаев они не адаптированы под мобильные устройства.
Десктопный трафик:
Мобильный трафик:
Можем сделать следующие выводы:
- Конвертация трафика на мобильных устройствах ниже, чем на ПК.
- При увеличении скорости загрузки на одну секунду конверсия трафика для мобильных устройств снизится на 0,08% (уравнение прямой: y = — 0,08x+1,34).
- Коэффициент корреляции (Пирсона) составляет −0,58 для мобильных устройств, а для ПК — −0,25.
Таким образом, конвертация мобильного трафика в еще большей степени зависит от корректной работы сайта, чем конвертация десктопного. Это объясняется тем, что пользователи просматривают информацию на мобильных устройствах чаще всего «на ходу» и ожидают быстрой загрузки. Поэтому долгая загрузка, некорректное отображение информации, а то и вовсе отсутствие адаптивной версии сайта оказываются критичными факторами для конверсии.
Использование стандартных средств Windows
Вы можете посмотреть скорость Интернета в кабеле в свойствах Сети. Там будет отражено заявленное провайдером значение в Мегабитах. Способ, скорее, формальный, но может пригодиться, если вы, к примеру, заехали на новую квартиру и хотите оценить теоретические возможности местного подключения. Делается это просто на примере Windows 10:
- В нижнем правом углу (панель инструментов) есть значок Сети, нажмите на него правой кнопкой мыши и выберите «Параметры сети и Интернет».
- В открывшемся окне найдите ссылку «Центр управления сетями и общим доступом», перейдите по ней.
- Кликните по значку «Ethernet».
- В окне состояния сети будет указана скорость Интернета.
Окно статистики отображает данные, передаваемые маршрутизатором провайдера на ваш девайс. То есть информация о мегабитах не может служить для качества оценки соединения, она лишь показывает его максимальную скорость, что обычно соответствует данным тарифного плана.
Как регулярно мониторить скорость сайта
Как вы уже поняли, скорость сайта — это проблема не только разработчика или маркетолога, но и всего бизнеса. Компании, которые не уделяют ей должного внимания, теряют очень много потенциальных лидов и клиентов. Поэтому мониторить и оптимизировать производительность сайта нужно на регулярной основе.
Если вы собираете данные в Google BigQuery с помощью
OWOX BI Pipeline
и хотите отслеживать основные технические показатели сайта, заполните форму — и мы пришлем вам шаблон дашборда, который можно скопировать, а также гайд, как его настроить.
В результате у вас получится удобный отчет, который состоит из 5 страниц. На первой странице вы сможете просматривать все важные показатели:
- Количество пользователей.
- Количество сеансов.
- Количество просмотров страниц.
- Ошибки JavaScript.
- Ошибки 404.
- Среднее время загрузки страниц.
- Среднее время соединения с сервером.
На втором листе можно узнать подробную информацию по ошибкам JavaScript:
- Общее количество ошибок за выбранный период.
- Количество ошибок на страницу.
- Количество сессий с ошибками.
- Сколько процентов пользователей столкнулись с ошибками.
- На каких страницах и типах страниц происходят ошибки (для отслеживания типов страниц, необходимо внедрить pageType на сайте, а также создать пользовательскую переменную уровня хита hits.page.pageType).
- В каком браузере и его версиях происходят ошибки.
На третьей странице представлена подробная информация об ошибках 404:
- Общее количество ошибок.
- Количество ошибок на страницу.
- Количество сессий с ошибками.
- Количество пользователей, у которых возникли ошибки.
- А также рефералы, после которых возникли ошибки.
На двух последних листах можно посмотреть, как менялась скорость загрузки страниц в разрезе разных типов страниц, браузеров и устройств.
На четвертой странице информация по десктопу:
На пятой странице данные по планшетам и мобильным устройствам:
Теперь вы знаете, как заставить свой сайт «летать» 🙂 Если у вас остались вопросы или вы знаете другие способы уменьшить время загрузки страниц, пишите их в комментариях.
6 основных критериев, по которым выполняется проверка скорости загрузки сайта
Пожалуй, да, так и можно было бы считать, если бы процедура состояла из двух простых шагов — запроса и загрузки.
Однако в действительности процесс представляет собой целый ряд действий:
Скрипты, стили, шрифты, изображения, видео, HTML и прочие ресурсы проявляются постепенно один за другим. Причем не обязательно все должно полностью прогрузиться, чтобы посетитель уже мог начать на странице какие-то действия.
Оценка скорости загрузки сайта выполняется с учетом более чем 15 метрик. Ниже приведены те из них, которые в большей мере влияют на лояльность пользователей.
1. Время загрузки первого байта (TTFB)
Итак, Time To First Byte — это временной промежуток между тем, как сервер получил запрос, и моментом отправки первого байта информации браузеру пользователя.
Данный показатель разделяется на три части:
- время, ушедшее на пересылку запроса с браузера посетителя к серверу;
- время, необходимое на обработку запроса и формирование ответа;
- время на обратный путь ответа от сервера к пользователю.
По сути, TTFB — это секунды, в течение которых человек ждет загрузки страницы и видит перед собой белый экран.
2. Первая отрисовка контента (FCP)
First Contentful Paint — временной промежуток между тем, как посетитель отправил запрос серверу, и тем моментом, когда на экране его устройства появится первый пиксель информации.
Это очень важный показатель, потому что если посетитель быстро видит даже минимальные обрывки контента, ему становится ясно, что процесс уже пошел и скорость загрузки сайта нормальная. Большое значение метрики FCP приводит к тому, что посетитель уходит, решив, что веб-ресурс не работает.
3. Время загрузки достаточной части контента (FMP)
First Meaningful Paint переводится как «первая значимая отрисовка». Это отрезок времени между тем, как человек отправил запрос серверу, и появлением на странице содержания, достаточного для первых действий.
На разных сайтах контент неодинаков, и отображается он тоже с разной скоростью. FMP может быть одинаковым с FCP или иметь большее значение. Лучше, разумеется, чтобы первая прорисовка страницы была наиболее полной и показывала сразу, к примеру, заголовок, начало текста, а не просто фон или рамочки картинок.
4. Время окончания работы ЦП (First CPU Idle)
Временной промежуток между отправкой запроса к серверу и тем моментом, когда:
- пользователь может начать взаимодействие с отразившимися на странице элементами (ссылками, кнопками, картинками и т. д.);
- большая часть страницы становится доступна для ручного ввода.
Хорошо, если этот показатель достаточно низкий. Это означает, что скорость загрузки нормальная и посетитель сможет воспользоваться меню, галереей, виджетами и иными сервисами страницы максимально быстро.
5. Первая задержка ввода (FID)
First Input Delay, то есть первая задержка ввода. Это промежуток времени между первым действием человека на странице (обращением к JavaScript-элементу, кликом по кнопке или ссылке) и моментом, когда на него появляется реакция со стороны браузера.
Высокий показатель FID говорит о низкой скорости загрузки сайта. Это означает, что человек долго ждет, пока появится искомая информация (нажал, к примеру, на «гамбургер», а меню разворачивается, мягко говоря, не сразу).
6. Время загрузки для взаимодействия (TTI)
Time to Interaction означает время загрузки для взаимодействия. Время от запроса страницы до того момента, когда она полностью прогрузилась.
То есть по истечении этого времени пользователь без проблем может осуществлять любые действия на странице и не ждать, пока заработают кнопки, проявятся картинки, тексты или виджеты и т. д.
Как ускорить загрузку сайта?
Выполнить рекомендации сервисов
Хорошие проверочные сервисы не только описывают проблемы, но и предлагают набор эффективных рекомендаций по их устранению. Воспользуйтесь этими инструкциями.
Использовать кэш браузера
Разрешив браузерам проводить кэширование информации, вы избавите пользователей от необходимости скачивать все содержимое ресурса при каждом посещении. Статические страницы достаточно будет полностью загрузить один раз — при первом визите. При повторных посещениях открытие сайта будет быстрее. Кэширование можно использовать для изображений, элементов JavaScript, CSS и т. д.
Включить сжатие
Снижение веса загружаемых страниц ускоряет их отображение для конечного пользователя. Можно значительно снизить объем данных за счет GZIP-сжатия, идущего на сервере. Формат*.gz поддерживается всеми современными браузерами: получив такой архив, они самостоятельно распаковывают и отображают его содержимое.
GZIP существенно увеличивает скорость загрузки информации, однако дает дополнительную нагрузку на сервер — это стоит учитывать при подборе хостинга для сайта.
Сократить время ответа сервера
Грамотная настройка ряда функций, касающихся серверной логики, уменьшит период, нужный для обработки запросов, направленных к статическим данным.
Настройка кэширования для исполняемого кода на практике сводится к использованию менеджера кэша (Zend Guard, xCache, APC).
Необходима проверка задержек исполнения скриптов, оптимизация работы сервера с данными, исключение ненужных файлов из базы.
Бонус: чек-лист, чем заняться дома
- Сделать необычную маску для волос;
- Научиться рисовать акварелью;
- Подстричь всех обросших мужчин в семье;
- Укрепить мышцы тазового дна;
- Сделать шугаринг в домашних условиях;
- Снять гель-лак самостоятельно;
- Подобрать себе новую причёску;
- Научиться делать массаж;
- Наконец-то нарисовать идеальные стрелки;
- Сшить нижнее бельё по вашим индивидуальным меркам;
- Отрастить длинные густые ресницы;
- Заняться йогой, даже если вы пока совсем мало в этом понимаете;
- Научиться играть на гитаре;
- Пересмотреть свой гардероб и найти в нём новые сочетания;
- Научиться петь не хуже Билли Айлиш;
- Разобраться, как именно вы получаете оргазм и от чего испытываете удовольствие в сексе;
- Сделать массаж лица и заняться фейсбилдингом;
- Покрасить волосы в цвет мечты в домашних условиях;
- Сделать для кого-то подарок своими руками;
- Освоить профессию, которая вам давно интересна;
- Сделать красивый маникюр самой себе;
- Завести домашнее растение и научиться за ним ухаживать;
- Сшить идеальное платье своими руками;
- Отрастить густые красивые брови;
- Укрепить ногти за неделю;
- Прочитать лучшие книги о том, как находить общий язык с кем угодно;
- Разместить на продажу вещи, которые вам давно не нужны;
- Раскачать свой инстаграм и сделать из него lifestyle-блог;
- Смонтировать видео на смартфоне или компьютере;
- Научиться шить и кроить с нуля.
Надеемся, вы найдёте занятие себе по душе! Делитесь статьёй в соцсетях подругами, чтобы они тоже не скучали дома. Пишите в комментариях, любите ли вы сидеть дома и какие домашние дела вам приносят удовольствие.
Вам также может быть интересно:
- 10 Лучших Курсов Онлайн-Обучения по Всем Направлениям;
- Каталог Женских Курсов и Тренингов;
- 10 Лучших Курсов Хобби;
- Как Стильно и Недорого Одеваться Женщине? 6 Всегда Актуальных Советов, Как Научиться Стилю;
- Как Освоить Новую Профессию и Правильно Выбрать Курсы? 6 Советов, Которые Помогут Вам Зарабатывать на Любимом Деле;
Отчет «Предложения по увеличению скорости загрузки сайта»
Предложения по увеличению скорости загрузки подбираются специально для вашего сайта. Если вы последуете этим советам, ваши страницы будут быстрее открываться в браузере. Чтобы посмотреть предложения по увеличению скорости загрузки сайта, выполните следующие действия:
- Выберите Поведение > Скорость загрузки сайта > Ускорение загрузки, затем нажмите в столбце Предложения PageSpeed на ссылку для страницы, которую нужно оптимизировать. Откроется страница Page Speed Insights.
- Нажимайте на ссылки на панели навигации слева, чтобы прочитать советы по увеличению скорости загрузки сайта страницы. Вы узнаете, почему вам была дана та или иная рекомендация и как применить ее на практике.
Часто веб-страницы содержат динамический контент, который обновляется при каждой загрузке (например, объявления). Поэтому время загрузки страницы и предложения, которые вы видите в Google Аналитике, могут немного отличаться от представленных в отчете PageSpeed.
Если в столбце Предложения PageSpeed есть ссылка Справка, значит нам не удалось проанализировать страницу по указанному адресу. Повторите попытку позже. Если ошибка возникнет снова, причина может быть в следующем:
- В разделе URL сайта в настройках представления указано недействительное имя хоста.
- Недействительные URL-адреса в отчете по увеличению скорости загрузки сайта.
- Вы отслеживаете несколько субдоменов, используя более одного имени хоста.
- В представлении установлены фильтры, перезаписывающие URL-адреса.
- Страница требует аутентификации.
Оценка скорости загрузки страницы показывает, насколько вы можете повысить скорость загрузки той или иной страницы. Чем выше эта оценка, тем меньше потенциальный прирост, и наоборот: чем она ниже, тем больших результатов вы можете добиться. Оценивается не сама скорость, а потенциал ее увеличения.
Оценка 100 означает, что наша система проанализировала страницу, но не может предложить никаких рекомендаций по ускорению ее загрузки. Нет означает, что во время анализа страницы произошла ошибка. Повторите попытку позже. Если Нет значится во всех строках или данных меньше, чем вы ожидали, возможно, превышено время ожидания.
Какое сжатие изображений эффективнее ускоряет загрузку
Пользователям и поисковикам важно, чтобы на сайте были изображения — это помогает воспринимать и быстро считывать смысл контента. Изображения занимают значительное количество от общего размера страницы, и если они загружаются медленно, то пользователю придется долго ждать
Исследователи решили сравнить производительность четырех различных подходов к оптимизации изображений, которые Lighthouse использует для оценки:
- WebPНекоторые сайты уже используют новый формат WebP, который разработал Google. Изображения в таком формате при сохранении качества могут весить значительно меньше картинок в другом формате.Как использовать WebP для оптимизации картинок на сайте
- Оптимизированные изображенияПод такими изображениями исследователи подразумевают разные версии картинок, которые появляются в зависимости от устройства пользователя. В эту категорию они включили использование CDN, сжатие и другие службы оптимизации изображений.
- Отложенная загрузка изображенийLazy loading или «ленивая загрузка» — изображения на следующем скролле страницы загружаются по мере надобности, когда пользователь прокручивает до этого скролла.
- Адаптивные изображенияКартинки, которые динамически адаптируются под размер окна браузера.
При сравнении разных подходов для оценки скорости адаптивные изображения вышли на первое место.
Также исследователи оценили, какой подход к оптимизации картинок приведет к лучшей оценке инструментом Lighthouse, результаты оказались почти такими же:
Формат WebP перспективнее PNG и JPEG по сжатию при сохранении качества, но пока очень немногие сайты внедрили этот новый формат изображений.
Переезд на новую версию PHP
За всё время своего существования PHP развивался и развивается до сих пор. Начиная с версии 7x сильно оптимизирована скорость работы, что положительно сказывается на всём сайте. Подробное сравнение скорости работы от версии PHP я видел в статье на хабре.
По своим личным наблюдением, обновление версии PHP может быть одним из самых действенных способов значительно ускорить свой сайт. Этот сайт работает на версии PHP 7.3 (самая новая на момент написания статьи).
С обновлением версии PHP нужно предварительно проверить следующее:
- Сервер поддерживает нужную версию PHP;
- CMS сайта поддерживает нужную версию PHP;
- Все плагины, которые используются на сайте корректно работают с новой версией PHP.
Последний пункт может быть самым проблемным, поэтому ему следует уделить внимание. Тщательно проверить работу всех форм и функционала на сайте перед переносом на рабочий домен
Ну и конечно же подготовить бэкапы сайта на всякий случай.
Переезд на PHP 7x это не просто возможность, а необходимость. В некоторых случаях даже требование — некоторые версии PHP ниже 5.3 устарели и могут быть уязвимы. Таких проблем на сайте никому не нужно.
Хвастаюсь:
10 быстрых сервисов проверки скорости загрузки сайта
-
GTmetrix
Разработан в 2010 году в Канаде. Удобен в использовании, хорошо оформлен, интерфейс работает быстро. В отличие от Page Speed выполняет тестирование на максимальной скорости (как используемого устройства, так и канала сети). По запросам с территории России не работает, но снабжен полезным мощным функционалом, например посекундным отображением загрузки контента и WaterFall. Это дает возможность детально рассмотреть всю картину и принять меры для повышения скорости загрузки сайта.
-
WebPageTest
Инструмент разработан в 2009 году, делает проверки из разных стран, но больше подходит для опытных веб-мастеров. Функционал разнообразен, однако юзабилити нельзя назвать самым лучшим. Видеоотчеты о процессе тестирования скорости загрузки сайтов удобные, есть секундомер. Доступен сравнительный анализ нескольких сайтов.
-
Pingdom Tools
Данный инструмент был разработан в 2006 году, и его обычно включают в подобные перечни, однако он демонстрирует время только для onload, а не для полной загрузки. Имеется в виду время, необходимое для полного отображения именно указанных в коде страницы составляющих (контент, картинки, внешние скрипты, стилевые файлы и проч.).
Но, как правило, еще в течение примерно 15 секунд продолжают грузиться различные динамические JS-события. В это время не получается плавно скроллить, работать с меню или ссылками на странице.
-
Loading.express
Разработан в 2018 году отечественными специалистами IW.MEDIA. Большинство подобных инструментов делают замеры из США либо стран Европы, а Loading.express — отличный сервис для проверки скорости загрузки страниц сайтов для запросов именно из России.
Команда ежемесячно вносит обновления, оказывает содействие в ускорении медленных ресурсов. Для разработчиков и веб-мастеров действует партнерская программа.
-
Dotcom-Monitor
Создан в 2014 году и работает из 25 стран мира. Не включает в результаты замеров кэш, при этом тестирует прокэшированную страницу. Выводит Page Speed.
-
Sitespeed.me
Запущен в 2014, работает из семи стран, тестирует только быстродействие веб-платформы.
-
Dareboost
Работает с 2014 г., родом из Франции. Хороший функционал, проверки из 14 стран. Дает оценку многим показателям, влияющим на скорость загрузки сайта. Работает с видеозагрузками. Используется модель WaterFall. После регистрации становится доступна функция сравнительного анализа нескольких сайтов и другие полезные инструменты, хотя большинство из них платные.
-
GiftOfSpeed
Сделан в Нидерландах в 2015 году, позволяет узнать скорость загрузки сайта из 8 стран, в числе которых России нет. Включает в себя 16 сервисов, которые тестируют параметры, влияющие на быстродействие ресурса. Увеличивает этот показатель по вашей заявке.
-
Uptrends
Также разработан в 2014 году в Нидерландах. Доступна бесплатная проверка с мобильных устройств и с десктопа. История — платная, перепроверка — автоматическая.
-
Site24×7
Разработчик — индийская компания ZOHO, 2007 год. Включены точки замера в Москве и Санкт-Петербурге. Тестирует скорость первого отклика сервера, загрузки первого и последнего байта.
Устраните ресурсы, блокирующие отображение
Чем больше на вашем сайте CSS и JS-кода, тем дольше браузер будет его отрисовывать. Поэтому рекомендуется загрузку менее важные скриптов и стилей отложить «в долгий ящик», чтобы они грузились в самую последнюю очередь. Самый лучший вариант — вообще убрать неиспользуемый JS-код или перенести его в футер — чем меньше такого кода будет в <head>, тем выше будет показатель Page Speed. Если вы подключаете Jquery в <head>, то это блокирует отображение страницы, так как браузер ожидает пока загрузится все что находится в <head>
Сильно тормозит загрузку страницы код Jquery, поэтому, если есть возможность, не стоит использовать его на своем сайте. В крайнем случае, как уже писали выше, jquery библиотеки, лучше поместить в футер сайта (это можно сделать с помощью плагина Hummingbird, см. ниже), из-за блокировки отображения. Google советует искать плагины в библиотеке по ключевым словам: defer css javascript. И мы нашли несколько.
Как уменьшить Ping
Пинг тест без проблем покажет скорость передачи интернета. После него сразу возникает вопрос – как уменьшить пинг? Для этого существует ряд простых методов, таких как:
- Уменьшить расстояние от устройства к серверу;
- Выключить программы, использующие постоянное подключение к сети;
- Использовать кабельный интернет, а не Wi-FI;
- Провести оптимизацию с помощью специальной утилиты;
- Проверить устройство на вирусы и ошибки;
- Проверить провайдер и оборудование на ошибки.
Первым важнейшим показателем, влияющим на пинг – физическое расстояние сервера от человека. Чем дальше сервер, тем медленнее будет обработка данных. Рекомендовано выбрать ближайший сервер для подключения. Во многих играх и сервисах есть такая возможность, однако большинство сайта работает на одном сервере и возможность изменить его не дает. Можно воспользоваться услугами VPN-сервисов для обеспечения более стабильного ping.
Большое количество сторонних потребителей может сильно опустить ping. Для оптимизации этого значения рекомендовано отключить лишние приложения и службы, которые могут потреблять интернет. Особенно много потребляют браузеры, мессенджеры, загрузчики, утилиты автоматического обновления операционной системы и магазины приложений.
Wi-Fi удобная технология беспроводного подключения. Однако она обеспечивает меньший отклик, а следовательно, высокий пинг. Рекомендовано использовать Ethernet соединение, а не Wi-Fi, то есть физический кабель.
Существуют программы для оптимизации пинга. Например, Kill Ping поможет быстро оптимизировать это значение за счет убийства некоторых процессов. Подобная программа поможет не сильно, однако может исправить критическую проблему в системе.
Вирусы и ошибки – главный враг низкого пинга. Если значение ping сильно скачет и иногда доходит до значения выше 1000, то обязательно нужно проверить компьютер на наличие вирусов. Нормальный пинг не должен резко обрываться и быстро приумножаться. Они могут как блокировать трафик, так и создавать собственный.
Одной из самых популярных проблем критически высокого ping является неисправность оборудования. В таком случае необходимо сделать следующее:
- Проверить сеть, сбросить сетевые настройки, обратиться к провайдеру за помощью;
- Проверить качество оборудования и его исправность;
- Убедится, что сервер, к которому производится подключение, работает нормально, ведь иногда проблемы с пингом могут быть со стороны сервера, а не пользователя.
Зачастую Wi-Fi роутер не выдает удовлетворительный пинг из-за большого количества подключений. Также стоит помнить, что на пинг сильно влияют погодные условия и загруженность серверов. Ночью пинг лучше, чем днем.
Уменьшите влияние стороннего кода
Наверное, самый дельный «совет», который дал нам сервис. Действительно, чем больше сторонних API, чужого JS-кода подгружается с сайтом, тем дольше он будет отрисовываться в браузере пользователя
Совсем избавиться от него вряд ли получится — Яндекс.Метрика, Adsense и многие нужные сервисы всё равно придётся интегрировать, если вам, конечно, важно отслеживать статистику и откручивать рекламу
С нашей стороны был отключен виджет «Инстаграма», который подгружал картинки с нашего неофициального аккаунта. Решили ограничиться виджетом иконок социальных сетей, который почти не потребляет трафика. Как вариант, можно отключить показ сайдбара в мобильной версии. В нашей теме для WP такого функционала, к сожалению, не оказалось.
Скорость загрузки сайта: ускоряйте без перфекционизма
Когда вы проанализируете свой сайт в PageSpeed Insights и увидите, что он в «красной» зоне, то это не повод доставать валерьянку. Посмотрите на результаты аудита – наверняка вы что-то сможете внедрить своими руками. При этом ускорение сайта вы заметите моментально.
Но зацикливаться на скорости загрузки не стоит. Есть аудиты, для прохождения которых нужно не просто что-то сжать, а «перелопатить» структуру сайта. Это долго и дорого. И не факт, что потраченные усилия будут стоить вложенных денег.
То есть придерживайтесь принципа достаточности. Если ваш сайт особо не отстает от конкурентов, нормально работает и приносит доход, лучше вложите деньги в повышение конверсии и привлечение клиентов – SEO, контекстную и таргетированную рекламу.
И все у вас будет хорошо.
Средняя скорость интернета в России
В большинстве городов России созданы хорошие условия для пользования интернетом: действуют безлимитные тарифы, проложены оптоволоконные линии связи, расширяются и модернизируются стандарты мобильной связи. Тем не менее, есть и проблемные населенные пункты, где интернет проводят по телефонному кабелю, не поддерживается 4G связь. Таких технических условий хватает только для загрузки файлов небольшого объема и просмотра чатов.
Средние показания фиксированного интернета:
- пинг – 13 мс;
- скорость загрузки – 66,01 Мб/с;
- скорость отправки – 72,84 Мб/с;
- 46 место в мире.
Средние показатели мобильного интернета:
- пинг – 47 мс;
- скорость загрузки – 20,27 Мб/с;
- скорость отправки – 8,90 Мб/с;
- 98 место в мире.
Возможности
Решение ViPNet SIES является встраиваемым средством защиты, создающим корень доверия для элементов систем АСУ и М2М. На базе созданного корня доверия и базовых криптографических операций ViPNet SIES может реализовывать следующие меры защиты информации:
идентификация (криптостойкая) защищаемого узла;
аутентификация защищаемого узла другими защищаемыми узлами;
аутентификация защищаемого узла стандартными сетевыми средствами (EAP, RADIUS и др.);
обеспечение целостности (в том числе неотрекаемости от авторства) информации, передаваемой между защищаемыми узлами;
шифрование (части) данных, передаваемых между защищаемыми узлами;
аутентификация команд и данных, передаваемых между защищаемыми узлами;
доверенная загрузка защищаемого устройства;
доверенное обновление ПО защищаемого устройства;
организация защищенного удаленного доступа к защищаемым узлам, в том числе с мобильных устройств;
«черный ящик» на защищаемом устройстве (для хранения критически важной информации о функционировании защищаемого устройства).