Интегрированные среды разработки программ
Содержание:
- Мой Covid-19 lockdown проект, или, как я полез в кастомный UICollectionViewLayout и получил ChatLayout
- Видеоинструкция
- “Hello, World” на C#
- Как нарисовать холдинг, цепочки владения и посчитать доли КИК
- Редакторы для Python
- Основные виды языков программирования
- Вставляем симку в айфон
- Запуск программы
- Текстовые редакторы для веб-разработки
- Интервью с создателем
- Редакторы и IDE, разработанные для Python
- ПЕРЕЧЕНЬ ИНТЕГРИРОВАННЫХ СРЕД
- 4.1 Понятие среды программирования
- Литература
- Программа для чтения книг в формате понятным для мобильного телефона.
- Использование рефакторинга и IntelliSenseUse refactoring and IntelliSense
- Плюсы и минусы Visual Studio, Project Rider, Eclipse
- Что же можно создать в NeoBook?
- Мобильный банк от МКБ: история развития
Мой Covid-19 lockdown проект, или, как я полез в кастомный UICollectionViewLayout и получил ChatLayout
Да, да. Я понимаю, что на дворе 2020 год, что все хардкорные IOS разработчики пишут исключительно на и , и писать статьи про как-то “не айс”. Тем не менее, 2020 год выдался не таким, как все предыдущие года. Совсем не таким.
Поэтому, как только на Дублин где-то в середине марта опустился полный локдаун, я стал искать чем же занять себя холодными дождливыми вечерами. Побаловавшись со и и, решив, что я совершенно не хочу быть публичным альфа тестером, хотя я и нахожу это все шагом в правильном направлении, я решил посмотреть поглубже на то, что еще меня интересовало, но вечно не было времени разобраться. В этот самый момент компания WebSummit, в которой я недавно начал работать, решила сменить чат провайдера, и мне пришлось поглубже закопаться в текущую имплементацию чата.
Видеоинструкция
“Hello, World” на C#
Создание проекта в Microsoft Visual Studio (Windows)
Создадим первый проект на языке C# для Windows. Для этого запустите Visual Studio, при первом запуске появится окно “Добро пожаловать”.
Снимите галочку “Проверка подлинности …”, если у вас есть Microsoft-аккаунт, то нажмите на кнопку “Войти”, если нет, то на надпись “Не сейчас, возможно позже”.
Далее выберите тему по вкусу и нажмите “Запуск Visual Studio”.
Все подготовительные шаги пройдены, нажмите на кнопку “Создание проекта”.
Выберете шаблон “Консольное приложение” и нажмите “Далее”.
Укажите имя проекта, например “MyFirstProject” и место где он будет сохранен.
В результате будет открыто окно Visual Studio с созданным проектом.
Проект в Visual Studio представляет собой набор файлов, их структура представлена в окне “Обозреватель решения”. Основной файл, который нас сейчас интересует это Program.cs. Откройте его, мы добавили поясняющие комментарии в код модуля:
using System; // Подключаем библиотеку System
// Пространство имен, с классом Program
namespace MyFirstProject
{
// Объявление класса Program
class Program
{
// Точка входа. Метод, который будет запущен первым при старте приложения
static void Main(string[] args)
{
// Вывод текста "Hello World!" в консоль
Console.WriteLine("Hello World!");
}
}
}
Запустим наше приложение и посмотрим, что произойдет.
Для этого можно использовать несколько способов:
- На панели вверху нажать кнопку с изображением зеленого треугольника. Название у кнопки будет такое же как у вашего “решения”.
- Нажать сочетание клавиш Ctrl + F5, запустится “решение” без отладки, либо F5 для режима отладки.
- Через панель меню: Отладка -> “Запуск без отладки”
Запустите приложение любым вышеописанным способом, в результате появится консоль, в которой будет выведено сообщение “Hello World!“.
Процесс запуска приложения “под капотом” достаточно сложен, он включает в себя создание ряда каталогов, компиляцию проекта в сборку (файл с расширением .exe) и непосредственно запуск получившегося файла. Результат сборки вы можете найти в папке <Папка проекта>\bin\Debug – если выбран режим сборки Debug, либо в <Папка проекта>\bin\Release – если выбран Release. Режим по умолчанию – это Debug.
Создание проекта с использованием средств .NET Core (Windows и Linux)
В этом разделе мы познакомимся с консольным инструментом .NET Core для создания, сборки и запуска проектов. Приведенный подход работает в Windows и Linux. Перейдите в каталог, в котором вы хотите работать с вашим проектом. Откройте консоль (если вы работаете в Windows, то нажмите сочетание клавиш Win+R и введите cmd), и с помощью команды cd перейдите в папку с проектом:
> cd c:\MyFirstProject
Для создания проекта в .NET Core используется команда dotnet new, после которой указывается тип проекта. Так как мы будем работать с консольным приложением, то нужно указать тип console
> dotnet new console
После выполнения команды в папке с проектом будет размещен необходимый набор файлов. Для запуска проекта воспользуйтесь командой:
> dotnet run
Как и в случае с проектом в Visual Studio, в консоли будет выведен текст “Hello World!”.
Поработаем над кодом программы: вместо текста выведем текущую дату. Для этого в файле Program.cs замените строку
Console.WriteLine(“Hello World!”);
на
Console.WriteLine(DateTime.Now);
Сохраните файл и выполните команду:
> dotnet run
Вместо текста в консоли должна появиться текущая дата.
Компиляция файла с исходным кодом вручную (Windows)
Познакомимся с компилятором C#, из .NET Framework (только для Windows). Создайте пустой каталог, а в нем файл Program.cs. Откройте его текстовым редактором и внесите туда следующий код:
using System;
namespace FirstApp
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine(DateTime.Now);
}
}
}
В меню “Пуск” найдите и откройте “Developer Command Prompt for VS 2019”, перейдите в каталог с файлом и выполните в нем команду:
> csc.exe Program.cs
Если компиляция прошла успешно, то должен появиться файл Program.exe. Запустите его для этого введите в терминале:
> Program.exe
В результате должны быть выведены текущие дата и время.
Как нарисовать холдинг, цепочки владения и посчитать доли КИК
В юридической практике корпоративных юристов относительно недавно (несколько лет назад) появилась необходимость составлять и подавать уведомления о контролируемых иностранных компаниях (КИК) в рамках ст. 25.13 НК РФ. Суть этой обязанности — составить и подать документ, в котором будут отражены все связи общества в холдинге по цепочкам от текущего ООО (АО) в РФ до владельца- налогового резидента РФ КИК. Говоря проще, если офшором владеет россиянин (налоговый резидент РФ), а офшор российским ООО (даже через забор промежуточных ООО) более 25 % — уведомлению быть. Изюминка в том, что подавать необходимо всем ООО (АО) в которых эта ситуация наблюдается и подавать как сведения о владении более 25%, так и последующие изменения доли владения своевременно, иначе штрафы (100 000 рублей по каждой компании в цепочке — ст. 129.6 НК РФ). Так как холдинг (совокупность юр. лиц) организм живой и постоянные изменения долей владения неизбежны, за всем этим надо как-то следить, чтобы не насобирать штрафов. Как упростить работу в данном направлении, автоматизировать ее, посвящена данная статья. Статья также будет интересна с точки зрения графического представления связанных структур, например соц. сетей.
Редакторы для Python
1. Sublime Text
Sublime Text написан инженером из Google, который мечтал о лучшем текстовом редакторе. Популярный инструмент, доступный на всех платформах и поддерживающий редактирование Python-кода. При этом богатый набор пакетов расширяет возможности редактирования и синтаксиса.

Плюсы — большое комьюнити, хорошая поддержка, простота, быстрая скорость работы.
Минусы — Sublime Text небесплатен, а установка расширений иногда превращается в тот ещё квест. Отладка и запуск кода не поддерживаются.
2. Atom
Этот доступный на всех платформах редактор написан с помощью фреймворка Electron и средствами HTML, CSS и JavaScript. Он имеет множество расширений, включая поддержку Python, устанавливаемую прямо в Atom.

Плюсы — быстро и легко скачивается, без проблем загружается, доступен на всех платформах.
Минусы — функции сборки и отладки добавляются посредством расширений. Так как Atom написан с использованием Electron, он работает не как нативное приложение, а как JavaScript-процесс.
Основные виды языков программирования
Программы на традиционных языках программирования, таких как Си, Паскаль, Java и т.п. состоят их последовательности модификаций значений некоторого набора переменных, который называется состоянием. Если не рассматривать операции ввода-вывода, а также не учитывать того факта, что программа может работать непрерывно (т.е. без остановок, как в случае серверных программ), можно сделать следующую абстракцию. До начала выполнения программы состояние имеет некоторое начальное значение σ, в котором представлены входные значения программы. После завершения программы состояние имеет новое значение σ’, включающее в себя то, что можно рассматривать как «результат» рабо-
11
Вставляем симку в айфон
Возьмите айфон в руки, справа (а вы держите айфон экраном к себе, как и положено, и не пытаетесь посмотреть на него сзади) с торца есть маленькое отверстие, для которого в комплекте с айфоном идёт специальный инструмент – вместо него, впрочем, можно использовать обычную скрепку. Пользоваться иглой не стоит, чтобы не повредить фиксатор. Вставьте инструмент или скрепку в отверстие и нажмите, но не сильно. После надавливания выдвинется лоток – гнездо для нашей симки. Вытаскиваем его. Аккуратно вставляем туда симку, не забывая при этом, что симка укладывается лицом (это сторона, на которой указан оператор связи) вверх, а чипом – вниз. Затем вставляем лоток обратно в торцовую часть нашего айфона. Надавливаем и проверяем, чтобы он вставился до конца.
Включаем айфон. Через несколько секунд должен засветиться экран, и начнётся поиск сети. Если же минутное ожидание не дало желаемых результатов, то попробуйте зайти в настройки, выбрать меню «Оператор» и активировать функцию «Автоматически». После этого должен появиться уровень сигнала, и можно делать звонки.
Запуск программы
Чтобы запустить код в режиме отладки, можно нажать кнопку с зелёным треугольником или клавишу . Рядом с этой кнопкой находятся выпадающие списки, позволяющие выбрать конфигурацию и целевую платформу сборки. По умолчанию для каждого проекта создаётся две конфигурации: отладочная Debug и финальная Release. В финальной конфигурации отключена поддержка отладчика и включены оптимизации машинного кода. Целевую платформу можно не трогать, либо сменить x86, выбранную по умолчанию, на x64, если вы используете версию Windows для 64-битных процессоров семейства x86.
Запустить код без отладки с паузой в конце (чтобы окно консоли не закрывалось сразу) можно, нажав сочетание .
Запустить код
Текстовые редакторы для веб-разработки
Komodo Edit
Komodo Edit — сокращённая версия Komodo IDE. Включает в себя базовые функции для создания веб-приложений. Кроме того, подключаются расширения для добавления поддержки языков или полезных функций вроде компиляции LESS и SASS файлов.
Komodo Edit не выделяется среди других редакторов как лучший, но подходит для повседневной работы, особенно при работе с XML.
Основные возможности:
- мультиязычность,
- автозавершение кода,
- всплывающие подсказки,
- множественное выделение текста,
- менеджер проектов,
- скины и наборы значков,
- отслеживание изменений,
- быстрая навигация по частям редактора (commando),
- интеграция с Kopy.io.
Bluefish
Bluefish — полнофункциональный редактор кода со следующими примечательными особенностями:
- проверка орфографии с учётом особенностей языка программирования,
- автозавершение кода,
- сниппеты,
- управление проектами,
- автосохранение.
Это гибкий инструмент для веб-разработчиков, но дизайнерам, которым нужен веб-ориентированный или WYSIWYG-редактор, не подходит.
Vim
Vim — расширенная версия Vi, текстового редактора в UNIX. Он не был создан специально для редактирования кода, но это исправляют многочисленные расширения. Для изучения этого редактора создали online-игру — Vim Adventures, а у нас уже подготовлена шпаргалка по основным командам Vim.
Курс «Управление ИТ-проектами»
Старт 17 сентября, 7 месяцев, Онлайн, От 8000 до 88 000 ₽
tproger.ru
События и курсы на tproger.ru
Основные возможности:
- бесконечная история отмены,
- обширное количество плагинов,
- поддержка сотен языков программирования и форматов файлов,
- мощный поиск и замена,
- интеграция со сторонними инструментами.
GNU Emacs
Как текстовый редактор Vi, GNU Emacs присутствует в стандартной комплектации большинства систем Linux. Emacs сложнее, но содержит больше возможностей:
- режимы редактирования с учетом содержимого, в том числе подсветка синтаксиса,
- документация с руководством для новичков,
- полная поддержка Unicode,
- гибкая настройка с помощью или графического интерфейса,
- дополнительные возможности вроде планировщика проектов, почтового и новостного клиента, отладчика и календаря,
- система загрузки и установки расширений.
Adobe Brackets
Brackets — молодой текстовый редактор для веб-разработчиков, сфокусированный на визуальных инструментах и поддержке препроцессоров, с открытым исходным кодом. С его помощью легко проектировать страницу в браузере. Подходит для веб-дизайнеров и фронтенд-разработчиков.
Основые особенности:
- при редактировании HTML-кода CSS-стили элементов отображаются во всплывающем окне для редактирования на лету,
- просмотр HTML-кода в браузере реализован в реальном времени,
- импорт изображений из PSD файлов возможен без Adobe Photoshop,
- встроенные инструменты упрощают работу с LESS и SASS файлами.
Visual Studio Code
Visual Studio Code — легкий, но мощный редактор исходного кода. В изначальной конфигурации используется для редактирования кода на JavaScript, TypeScript и Node.JS, а с помощью расширений поддерживает C++, C#, Python и PHP.
Visual Studio Code не просто выполняет автодополнение, а делает это с умом: с помощью технологии IntelliSense дописывает названия объявленнных переменных, функций и модулей, а также делает ссылку на соответствующий раздел документации. Возможна отладка кода напрямую из редактора, запуск приложения для отладки и присоединение к запущенным приложениям.
Atom от Github
Atom — текстовый редактор с множеством настроек, но даже со стандартной конфигурацией помогает работать продуктивно.
В Atom встроен менеджер пакетов, при помощи которого можно найти, установить и даже создать собственные пакеты. Предустановлены четыре пользовательских интерфейса и восемь синтаксических тем в темных и светлых тонах. Также доступны темы, созданные сообществом.
Основные возможности:
- умное автозавершение,
- файловый менеджер, с помощью которого легко просматривать как отдельные файлы, так и целые проекты,
- мультипанельный интерфейс позволяет разделить интерфейс для удобства сравнения и редактирования кода в нескольких файлах,
- функция поиска и замены, предварительный просмотр и замена текста в одном файле или в проекте.
— YouTube
www.youtube.com
Интервью с создателем
1. Как у вас возникла идея создать NeoBook? Когда и почему вы решили это сделать? Если возможно, расскажите нам немного о себе.
Дэвид: Я не помню точно, откуда пришла идея NeoBook. В то время людей интересовала новая концепция «цифровых публикаций» или «электронных книг», как их тогда называли (сегодня мы называем их e-books). Это была первоначальная цель NeoBook, поэтому она называется Neo-BOOK. После того, как была выпущена первая версия, мы обнаружили, что большинство людей используют ее как инструмент программирования, а не как средство публикации. Так NeoBook постепенно превратилась из средства публикации книг в платформу разработки для непрограммистов.
Когда я был моложе, я был одержим программированием, именно этим я и занимался большую часть своего времени. Став старше, я больше не увлекаюсь этим настолько. Я редко программирую, хотя иногда делаю маленькие утилиты для себя и своих друзей.
2. В каком году вышла первая публичная версия программы? Какой день можно считать днем рождения NeoBook? Вы сохранили ее скриншоты?
Дэвид: Первая версия NeoBook для DOS 1.0 была выпущена в конце 1993 года. Я думаю, что день рождения приходится где-то на конец ноября или начало декабря. Где-то могут быть снимки экрана, но они, вероятно, на моем старом компьютере с дисководами гибких дисков, поэтому нет простого способа получить их. Я нашел старое печатное руководство с 1994 года, так что оно, видимо, из первой или второй версии NeoBook. Вот скан страницы, которая демонстрирует старый интерфейс программы для DOS:
3. Что вдохновляло и поддерживало вас при создании и развитии программы?
Дэвид: Я думаю, что было две вещи. Первая – была искренним желанием сделать что-то, что люди сочли бы полезным. Мы получили много отзывов от пользователей и предложений, которые я собирал в отдельный список. Некоторые предложения были ужасны или неосуществимы, но многие были действительно хороши. Я поработал над списком предложений и реализовал как можно больше хороших. Другая вещь, которая мотивировала меня, была необходимость зарабатывать деньги, чтобы содержать себя и сотрудников, которые у меня были в то время.
4. Вы написали программу полностью самостоятельно?
Дэвид: Я фактически делал большую часть программы NeoBook самостоятельно. Как и в большинстве крупных приложений, я использовал много библиотек, как коммерческих, так и общедоступных. Я не знаю как разделить код, который я написал с нуля, и код, полученный из библиотек и других источников.
5. Планируете ли вы принять участие в разработке программы с Луисом под новым брендом программы (VisualNEO Win)?
Дэвид: Я помогал немного, но я не планирую участвовать в каком-либо крупном развитии в будущем.
6. Что бы вы хотели сказать поклонникам NeoBook?
Дэвид: Спасибо за вашу поддержку. Мне жаль, что я не смог продолжать в том же духе, но я думаю, что Луис вдохнет новую жизнь в NeoBook.
Дэвид, большое Вам спасибо!
Редакторы и IDE, разработанные для Python
PyCharm
Тип: IDE
Сайт: https://www.jetbrains.com/pycharm/
Одной из лучших полнофункциональных IDE, предназначенных именно для Python, является PyCharm. Существует как бесплатный open-source (Community), так и платный (Professional) варианты IDE. PyCharm доступен на Windows, Mac OS X и Linux.
PyCharm «из коробки» поддерживает разработку на Python напрямую — откройте новый файл и начинайте писать код. Вы можете запускать и отлаживать код прямо из PyCharm. Кроме того, в IDE есть поддержка проектов и системы управления версиями.
Преимущества: это среда разработки для Python с поддержкой всего и вся и хорошим коммьюнити. В ней «из коробки» можно редактировать, запускать и отлаживать Python-код.
Недостатки: PyCharm может медленно загружаться, а настройки по умолчанию, возможно, придётся подкорректировать для существующих проектов.
Spyder
Тип: IDE
Сайт: https://github.com/spyder-ide/spyder
Spyder — open-source IDE для Python, оптимизированная для data science. Spyder идёт в комплекте с менеджером пакетов Anaconda, поэтому вполне возможно, что он у вас уже установлен.
Что в Spyder интересно, так это то, что его целевой аудиторией являются data scientist’ы, использующие Python. Например, Spyder хорошо взаимодействует с такими библиотеками для data science, как SciPy, NumPy и Matplotlib.
Spyder обладает той функциональностью, которую вы можете ожидать от стандартной IDE, вроде редактора кода с подсветкой синтаксиса, автодополнения кода и даже встроенного обозревателя документации.
Отличительной особенностью Spyder является наличие проводника переменных. Он позволяет просмотреть значения переменных в форме таблицы прямо внутри IDE. Также хорошо работает интеграция с IPython/Jupyter.
Про Spyder можно сказать, что он более «приземлённый», чем другие IDE. Его можно рассматривать как инструмент для определённой цели, а не как основную среду разработки. Что в нём хорошо, так это, что он бесплатный, open-source и доступный на Windows, macOS и Linux.
Преимущества: вы data scientist, который пользуется Anaconda.
Недостатки: более опытные разработчики на Python могут найти Spyder недостаточно функциональным для повседневной работы и сделают свой выбор в пользу более функциональной IDE или редактора.
Thonny
Тип: IDE
Сайт: http://thonny.org/
Thonny называют IDE для новичков. Написанный и поддерживаемый Институтом информатики Тартуского университета в Эстонии, Thonny доступен на всех основных платформах.
По умолчанию Tonny устанавливается с версией Python, идущей в комплекте, поэтому вам не понадобится устанавливать ещё что-нибудь. Продвинутым пользователям, возможно, придётся изменить эту настройку, чтобы IDE нашла и использовала уже установленные библиотеки.
Преимущества: вы начинающий Python-программист и вам нужна IDE, с которой можно сразу идти в бой.
Недостатки: продвинутым пользователям будет недостаточно функциональности, а встроенный интерпретатор они заменят. Кроме того, учитывая новизну IDE, могут возникнуть проблемы, решения которых на данный момент нет.
ПЕРЕЧЕНЬ ИНТЕГРИРОВАННЫХ СРЕД
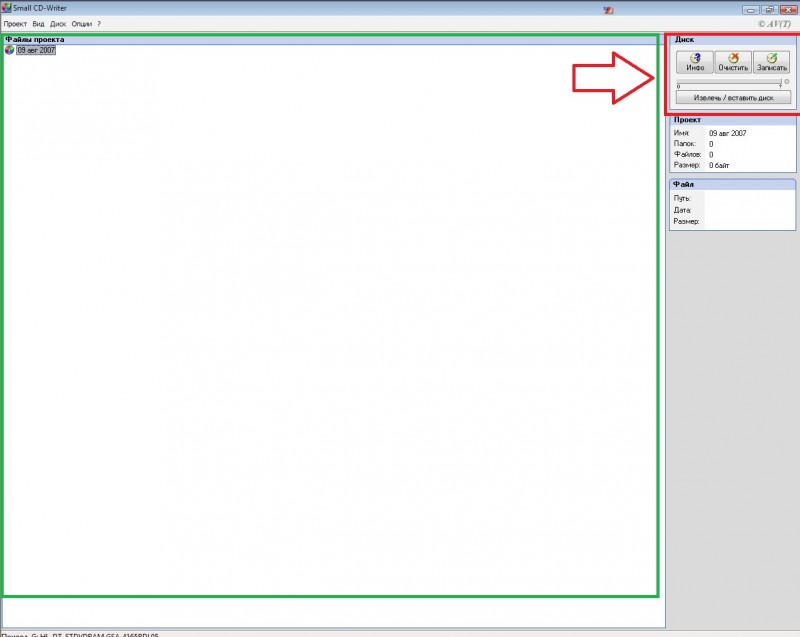
|
ActiveState Komodo Anjuta Aptana Studio AVR Studio Axure RP BlueJ Borland C++ Cloud9 Code Composer Studio Code::Blocks CodeLite Codelobster CodeWarrior Delphi for PHP Delphi Sources Digital Visual Fortran DJGPP EASy68K Eclipse (среда разработки) Embarcadero RAD Studio Eric Fresh (IDE) Game Maker Geany GNU toolchain HaiQ HiAsm IBM Lotus Domino Designer IBM VisualAge IntelliJ IDEA ISaGRAF JBuilder JDeveloper JetBrains MPS KDevelop Kuzya Kylix Lazarus |
Microsoft QuickC Microsoft Robotics Developer Studio Microsoft Small Basic Microsoft Visual Studio Microsoft Visual Studio Express MIDletPascal MonoDevelop MSE (среда визуального программирования) Open Cobalt Open Watcom Oracle Solaris Studio PascalABC.NET Pelles C PHP Development Tools PHP Expert Editor PocketStudio Portable.NET PowerBASIC PowerBuilder PureBasic PyScripter QDevelop Qt Creator Quanta Plus QuickPascal Rational Software Architect RPG Maker SharpDevelop Stardust (движок) THINK C Turbo C Turbo Pascal Ultimate++ Visible Pascal Visual Prolog Visual Studio LightSwitch WebLogic WinAsm Studio WxDev-C++ Xcode Zend Studio |
4.1 Понятие среды программирования
Средапрограммированияэто совокупность программ, обеспечивающих технологический цикл разработки программ: анализ, спецификация,
проектирование, кодирование (редактирование, компиляция, компоновка), тестирование, отладка.
Базовые компоненты среды
Редактор– средство создания и изменения исходных файлов с текстом программы.
Компилятор– транслирует исходный файл в объектный файл, содержащий команды в машинном коде для конкретного компьютера.
Компоновщик(редактор связей) – собирает объектные файлы программы и формирует исполняемый файл (разрешая внешние ссылки между объектными файлами).
Отладчик– средство управления выполнением исполняемого файла на уровне отдельных операторов программы для диагностики ошибок.
Прочиекомпонентысреды
Библиотекарь– средство ведения совокупностей объектных файлов (библиотек).
Профилировщик– средство измерения времени выполнения программных компонент для последующей оптимизации критических компонентов.
Загрузчик– копирует исполняемый файл с диска в память и осуществляет его запуск.
Литература
meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>Âýøóø
- ÃÂ.ÃÂ.ÃÂþÃÂýõõò, ÃÂ.ÃÂ.ÃÂøÃÂõûõò áþòÃÂõüõýýÃÂõ üøúÃÂþÿÃÂþÃÂõÃÂÃÂþÃÂÃÂ.- ÃÂ.: ÃÂÃÂÃÂÃÂÃÂÃÂ, 1998
- ÃÂ.ÃÂ.ÃÂþòøúþò, ÃÂ.ÃÂ.ÃÂðûðÃÂýøúþò, á.ÃÂ.ÃÂÃÂûÃÂõò àð÷ÃÂðñþÃÂúð ÃÂÃÂÃÂÃÂþùÃÂÃÂò ÃÂþÿÃÂÃÂöõýøàôûàÿõÃÂÃÂþýðûÃÂýÃÂàúþüÿÃÂÃÂÃÂõÃÂþò ÃÂøÿð IBM PC. ÃÂþô þñÃÂõù ÃÂõôðúÃÂøõù ÃÂ.ÃÂ.ÃÂþòøúþòð. ÃÂÃÂðúÃÂ. ÿþÃÂþñøõ. — ÃÂ.: ÃÂÃÂÃÂÃÂ., 1997
- ÃÂøúÃÂþÿÃÂþÃÂõÃÂÃÂþÃÂýÃÂõ ÃÂøÃÂõüàø üøúÃÂþÃÂÃÂàò ø÷üõÃÂøÃÂõûÃÂýþù ÃÂõÃÂýøúõ: ãÃÂõñ. ÿþÃÂþñøõ ôûàòÃÂ÷þò/ ÃÂ.ÃÂ.äøûøÿÿþò, ÃÂ.ÃÂ.ÃÂÃÂöñøúþòøÃÂ, ÃÂ.ÃÂ.ÃÂõüÃÂøýþò ø ôÃÂ.- ÃÂ.: ÃÂýõÃÂóþðÃÂþüø÷ôðÃÂ, 1995.
- ÃÂ.ÃÂ.ÃÂðóðý, ÃÂ.ÃÂ.áÃÂðÃÂøý ÃÂÃÂýþòàÿÃÂþõúÃÂøÃÂþòðýøàüøúÃÂþÿÃÂþÃÂõÃÂÃÂþÃÂÃÂàÃÂÃÂÃÂÃÂþùÃÂÃÂò ðòÃÂþüðÃÂøúø.- ÃÂ.: ÃÂýõÃÂóþðÃÂþüø÷ôðÃÂ, 1987
- ÃÂ.ÃÂðÃÂüðý,ÃÂ.ÃÂðùûøýó, ÃÂ.ÃÂõÃÂñøýð áÃÂðýôðÃÂÃÂýÃÂõ øýÃÂõÃÂÃÂõùÃÂàôûàø÷üõÃÂøÃÂõûÃÂýþù ÃÂõÃÂýøúø: ÿõÃÂ. àýõü.- ÃÂ.: ÃÂøÃÂ,1982.
- ÃÂð÷ðÃÂõýúþ ÃÂ.ä. ÃÂøúÃÂþúþýÃÂÃÂþûûõÃÂÃÂ: àÃÂúþòþôÃÂÃÂòþ ÿþ ÿÃÂøüõýõýøà16-ÃÂð÷ÃÂÃÂôýÃÂàüøúÃÂþúþýÃÂÃÂþûûõÃÂþò INTEL MCS-196/296 òþ òÃÂÃÂÃÂþõýýÃÂàÃÂøÃÂÃÂõüðàÃÂÿÃÂðòûõýøÃÂ. — ÃÂ.: ÃÂ÷ôðÃÂõûÃÂÃÂÃÂòþ ÃÂúþü, 1997.
àõÃÂÃÂÃÂÃÂàInternet
áÃÂÃÂðýøÃÂð ÃÂð÷ÃÂðñþÃÂÃÂøúð þÃÂõÃÂõÃÂÃÂòõýýþóþ ýõùÃÂþÿÃÂþÃÂõÃÂÃÂþÃÂð NeuroMatrix — http://www.module.ru/runews/, http://www.module.ru/runews/
ÃÂÿøÃÂðýøõ þÃÂõÃÂõÃÂÃÂòõýýþóþ ýõùÃÂþÿÃÂþÃÂõÃÂÃÂþÃÂð NeuroMatrix — http://www.module.ru/ruproducts/nm6403core.html
Chip news ÃÂýöõýõÃÂýðàüøúÃÂþÃÂûõúÃÂÃÂþýøúð http://chipnews.gaw.ru/
àÃÂýþú üøúÃÂþÃÂûõúÃÂÃÂþýøúø http://www.gaw.ru/
äøÃÂüð âõûõÃÂøÃÂÃÂõüàhttp://www.ts.aha.ru/
Atmel ò àþÃÂÃÂøø
http://atmel.argussoft.ru/
ú ñøñûøþÃÂõúõ à4GL àú ÃÂúþýþüøÃÂõÃÂúþù øýÃÂþÃÂüðÃÂøúõ àú ðûóþÃÂøÃÂüø÷ðÃÂøø
ÃÂýðõÃÂõ ûø ÃÂÃÂ, ÃÂÃÂþ, úðú ýø ÃÂÃÂöðÃÂÃÂàÃÂõûÃÂÃÂøòøÃÂÃÂÃÂ, CMB (úþÃÂüøÃÂõÃÂúþõ üøúÃÂþòþûýþòþõ ø÷ûÃÂÃÂõýøõ) — ÿÃÂÃÂüþõ ôþúð÷ðÃÂõûÃÂÃÂÃÂòþ ÃÂÃÂÃÂõÃÂÃÂòþòðýøàÃÂÃÂøÃÂð, ÃÂøÃÂÃÂõüàðñÃÂþûÃÂÃÂýþóþ þÃÂÃÂÃÂõÃÂð ò úþÃÂüþÃÂõ, ø, ÃÂûõôþòðÃÂõûÃÂýþ, þÿÃÂþòõÃÂöõýøõ ÃÂÃÂðýúðÃÂõ-ÃÂùýÃÂÃÂõùýþòÃÂúþóþ ÃÂõûÃÂÃÂøòø÷üð, ÃÂÃÂòõÃÂöôðÃÂÃÂõóþ, ÃÂÃÂþ òÃÂõ ÃÂáàÃÂðòýþÿÃÂðòýÃÂ, ð ÃÂÃÂøÃÂð ýõÃÂ. ÃÂÃÂþ ÃÂþýþòþõ ø÷ûÃÂÃÂõýøõ ÿÃÂþÃÂÃÂÃÂðýÃÂÃÂòð øüõõàÃÂòþàðñÃÂþûÃÂÃÂýÃÂàÃÂøÃÂÃÂõüàþÃÂÃÂÃÂõÃÂð, ð ÷ýðÃÂøàýøúðúþóþ ÃÂõûÃÂÃÂøòø÷üð ñÃÂÃÂàýõ üþöõÃÂ. ÃÂþôÃÂþñýõõ ÃÂøÃÂðùÃÂõ ò FAQ ÿþ ÃÂÃÂøÃÂýþù ÃÂø÷øúõ.
Программа для чтения книг в формате понятным для мобильного телефона.
Использование рефакторинга и IntelliSenseUse refactoring and IntelliSense
Рассмотрим несколько примеров того, как рефакторинг и IntelliSense помогают повысить эффективность кода.Let’s look at a couple of the ways that refactoring and IntelliSense can help you code more efficiently.
Во-первых, переименуем переменную :First, let’s rename the variable:
Дважды щелкните переменную , чтобы выбрать ее.Double-click the variable to select it.
Введите имя переменной, username .Type in the new name for the variable, username .
Обратите внимание, что вокруг переменной отображается серый прямоугольник, а в поле появляется значок лампочки.Notice that a gray box appears around the variable, and a light bulb appears in the margin.
-
Выберите значок лампочки для отображения доступных быстрых действий.Select the light bulb icon to show the available Quick Actions. Выберите Переименовать name в username .Select Rename ‘name’ to ‘username’ .
Переменная переименовывается во всем проекте, то есть в нашем случае только в двух местах.The variable is renamed across the project, which in our case is only two places.
-
Выберите значок лампочки для отображения доступных быстрых действий.Select the light bulb icon to show the available Quick Actions. Выберите Переименовать name в username .Select Rename ‘name’ to ‘username’ .
Переменная переименовывается во всем проекте, то есть в нашем случае только в двух местах.The variable is renamed across the project, which in our case is only two places.
Теперь рассмотрим возможности IntelliSense.Now let’s take a look at IntelliSense. Под строкой введите .Below the line that says , type .
Появится поле с членами класса DateTime.A box displays the members of the DateTime class. Кроме того, в отдельном поле отображается описание выбранного элемента.In addition, the description of the currently selected member displays in a separate box.
Выберите член с именем Now , который является свойством класса, дважды щелкнув его или нажав клавишу TAB . Завершите строку кода, добавив в конце точку с запятой.Select the member named Now , which is a property of the class, by double-clicking on it or pressing Tab . Complete the line of code by adding a semi-colon to the end.
Ниже введите или вставьте следующие строки кода:Below that, type in or paste the following lines of code:
Совет
Console.Write будет немного отличаться от Console.WriteLine в том, что не добавляет знак завершения строки после ее вывода.Console.Write is a little different to Console.WriteLine in that it doesn’t add a line terminator after it prints. Это означает, что следующий фрагмент текста, отправляемый на вывод, будет выводиться в той же строке.That means that the next piece of text that’s sent to the output will print on the same line. Можно навести указатель мыши на каждый из этих методов в коде, чтобы просмотреть его описание.You can hover over each of these methods in your code to see their description.
Далее мы снова используем рефакторинг, чтобы сделать код более кратким.Next, we’ll use refactoring again to make the code a little more concise
Щелкните переменную в строке .Click on the variable in the line .
Обратите внимание, что на поле в этой строке отображается маленький значок отвертки.Notice that a little screwdriver icon appears in the margin on that line.
Щелкните значок отвертки, чтобы увидеть предложения Visual Studio.Click the screwdriver icon to see what suggestions Visual Studio has available. В этом случае отображается рефакторинг Встроенная временная переменная для удаления строки кода без изменения его общего поведения:In this case, it’s showing the Inline temporary variable refactoring to remove a line of code without changing the overall behavior of the code:
Щелкните Встроенная временная переменная , чтобы выполнить рефакторинг кода.Click Inline temporary variable to refactor the code.
-
Снова запустите программу, нажав клавиши Ctrl+F5 .Run the program again by pressing Ctrl+F5 . Выходные данные выглядят следующим образом:The output looks something like this:
-
Снова запустите программу, нажав клавиши Ctrl+F5 .Run the program again by pressing Ctrl+F5 . Выходные данные выглядят следующим образом:The output looks something like this:
Плюсы и минусы Visual Studio, Project Rider, Eclipse
Visual Studio — лучшая IDE для C#, так как оба продукта принадлежат Microsoft, они предназначены для идеальной работы друг с другом.
+
- В среде много инструментов, которые очень хорошо работают на C#.
- Есть бесплатная версия под названием Community Edition.
- Community полна всего, что нужно независимому разработчику.
- Лучшее программное обеспечение для разработки на любой платформе, не говоря уже о .Net и C#.
- Есть облачное хранилище.
—
- Ресурсоемкость.
- Если перейти на платную версию, могут сбиться настройки и корпоративный сервер.
- Программа трудна в самостоятельном освоении из-за обилия функций и меню.
Project Rider — кроссплатформенная .Net IDE. Используется на Windows, Linux, Mac OS X. Основана на Resharper и IntelliJ IDEA.
+
- Поддерживает C#, VB, XAML, HTML, JS, TS и другие языки.
- Поддерживает разработку для многих типов приложений, таких как настольные приложения Net, службы и библиотеки, ASP.Net и Xamarian.
- Фантастическая поддержка навигации и рефакторинга.
- Поддерживает интеллектуальные сочетания клавиш.
- Использует те же файлы решений, что и Visual Studio, поэтому пользователи могут начать использовать проекты Visual Studio непосредственно в Project Rider.
- Имеет полную интеграцию и поддержку Unity.
—
- Часть функционала еще разрабатывается, есть баги.
- Платформа недешевая — 139 долларов в год. Однако имеется пробная версия, а также скидки для студентов.
Eclipse aCute — плагин для Eclipse IDE, который помогает в разработке на C#. aCute предоставляет пользователям редактор C#, оснащенный Eclipse IDE с поддержкой языков с помощью сервера Omni-sharp.
+
- С плагином aCute видно окраску синтаксиса.
- Завершение кода предлагается с языкового сервера.
- Можно перейти к объявлению переменных, классов и методов.
- Можно разработать полную версию основного проекта .net, не покидая IDE.
- Проекты, созданные с использованием MS test и xUnit, могут выполняться непосредственно в среде IDE.
—
- Для новичков может быть сложной.
- Плагин создан сообществом, поэтому нет гарантий того, что он будет всегда качественно работать.
Что же можно создать в NeoBook?
- интерактивные предметные и психологические тесты, анкеты и опросники;
- стимульный материал для различных научных исследований;
- мультимедийные программы-тренажеры для развития навыков и способностей;
- диагностические комплексы (например, батарею методик с отправкой результатов тестирования мне на электронную почту);
- электронные книги с гиперссылками, закладками и эффектом перелистывания страниц;
- интерактивные меню автозагрузки для DVD и CD дисков;
- иллюстрированные базы данных с форматированным текстом, фильтрами поиска и печатью отчетов;
- защищенный веб-браузер для тестирования студентов (пока студент проходит онлайн тест, он не может открыть ничто другое ни в веб-браузере, ни на компьютере вообще);
- программу мониторинга активности и дистанционного (с телефона) управления компьютером для ребенка (свой родительский контроль);
- удобную базу данных для хранения паролей;
- скриншотер для пожилых родителей (чтобы в один клик из трея могли отправить мне скрин экрана на почту);
- лаунчеры, виджеты, информеры, напоминалки, мультимедийные презентации и многое другое.
Мобильный банк от МКБ: история развития
Олег Иванов, руководитель направления центра компетенций дистанционных каналов обслуживания департамента ИТ-развития дирекции информационных технологий Московского кредитного банка (МКБ)
Для нас разработка мобильного приложения начиналась с нуля, поэтому и в этой статье мы начнём с самых азов: с определения, что это такое и какие функции в нем должны быть. А дальше пройдем весь путь – от покупки новых гаджетов для тестирования приложения до его запуска. Мы будем рассказывать историю развития нашего приложения с технологическими отступами. Опишем, с какими проблемами мы при этом столкнулись. К сожалению, осветить в этой обзорной статье все подходы, принципы, технологические решения, которые использовались в разработке, мы не сможем, но остановимся на наиболее интересных моментах.