Как найти все исходящие ссылки сайта
Содержание:
- Режим исходного кода
- Зачем нужны текстовые ссылки
- Выработайте новую привычку
- Можно ли сделать любое слово гиперссылкой в Контакте?
- Стороны договора
- Распознавание текста с помощью нейросетей Google Cloud Vision и 1С
- Как вконтакте сделать ссылку на человека?
- Как быстро сделать гиперссылку на страницу Вконтакте?
- Виды ссылок
- Как сделать из картинки гиперссылку?
- Что такое битые ссылки?
- Как узнать URL
- Как сделать гиперссылку в HTML
- Оформление ссылок
- Ссылки как более легкий способ доступа к данным
- Как скопировать ссылку в контакте с телефона
- Как сделать гиперссылку в тексте Word
- Добавляем ссылку в само видео
- Как спрятать Yandex Коллекции в фирменном браузере
- Видео инструкция — Забыл имя аккаунта в стиме? | Восстановление забытого имени в Стим
Режим исходного кода
Внутренние ссылки
- Основная: Справка:Ссылки/викитекст.
Для создания ссылок в режиме редактирования исходного кода используйте викитекст.
- Напечатайте на странице двойные открывающиеся квадратные скобки ().
- Если вы хотите сделать ссылку на статью из основного пространства имён, то продолжайте дальше, в ином случае перед названием статьи укажите название этого пространства имён, двоеточие, а уже затем название статьи (пример: ). Если вы не уверены в том, что именно должно быть в ссылке, то просто скопируйте часть URL страницы после .
- Если вы хотите изменить текст ссылки, перед закрывающимися двойными квадратными скобками напечатайте вертикальную черту и текст, который вы хотите видеть. будет выглядеть так: частые заблуждения. Если вы хотите сделать ссылку на статью не из основного пространства имён, но не хотите видеть название этого пространства имён, то перед закрывающимися скобками поставьте вертикальную черту. будет выглядеть вот так: Модульные инфобоксы.
Изменение цвета
Изменить цвет ссылки можно в режиме редактирования исходного кода. Для этого используйте конструкцию: , что даст вам результат: .
Интервики
- Для создания ссылок между несколькими вики используйте конструкцию «w:c:», домен, название статьи на другой вики.
- Пример: ссылка w:c:ru.community:Служебная:Форум (приведет вас на форум Вики Сообщества).
- Ссылка на Community Central может быть создана благодаря короткой приставке «w:».
- Пример: w:Help:Spam (эта ссылка ведет на справочную статью о спаме).
Помните
- Предварительный просмотр страницы позволяет вам проверить корректность созданных ссылок и набранного текста.
- Если ваша ссылка во время предпросмотра (или после сохранения страницы) выделена красным, то значит страницы, на которую она ссылается, не существует. Или вы ввели её название неправильно. При переходе по ней система предложит создать новую статью.
Предложения ссылок
Пытаясь создать ссылку на файл или статью в режиме исходного кода, вы можете столкнуться с предложением нескольких возможных вариантов. Это особенно полезно в случае, если вы не помните точное название статьи или файла.
Функция задействуется в случае, если вы что-нибудь напечатаете после скобок «[[» или «{{». Например, вы напечатали «[[Файл:С» или «{{С», а затем какой-то текст, система предложит несколько вариантов из существующих файлов или шаблонов, начинающиеся с буквы С.
Вы можете закрыть это окно, используя клавишу «Esc» на клавиатуре. Или же вы можете полностью отключить эту функцию в личных настройках, перейдя на вкладку «Редактирование» и поставив флажок напротив «Не показывать предложения ссылок».
Зачем нужны текстовые ссылки
Давайте для начала рассмотрим некоторые особенности использования анкора в ВК.
Преимущества
- Применение анкора делает пост более привлекательным, чем с использованием обычного URL. Активное слово или словосочетание выделяется синим цветом. При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста.
- На текстовые гиперссылки кликают чаще, чем на обычные.
- Если упомянуть в своем посте или комментарии участника социальной сети, используя гиперссылку, то он получит уведомление об этом. При этом он не обязательно должен находиться у вас в друзьях, уведомление будет доставлено даже юзеру с закрытым профилем. Только попадание в черный список лишит вас возможности доносить сообщения таким способом.
Использование активной ссылки на пользователя, событие или паблик в ВК преследует две основные цели.
Привлечь внимание пользователя, чье имя было упомянуто в тексте.
Привлечь внимание друзей и подписчиков к странице, на которую в записи вставлено кликабельное слово или фраза.
Выработайте новую привычку
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
[https://ktonanovenkogo.ru|Продвижение сайтов]
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот…
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Стороны договора
Заключается устно или письменно. Если рассматривать что это такое простыми словами, то стоит указать на отношения между продавцом и покупателем. В результате этого предоставляются товары или услуги за плату. Одна сторона оферент – тот, кто предлагает услуги. Другая сторона – акцептант – к нему направлена рекомендация.
Сам акт не является договором и не гарантирует его заключение. Акцептант после ознакомления с текстом может внести поправки. Если не требуются и стороны согласны на акт – акцептант его принимает. Такой положительный ответ называется акцепт.
Срок для принятия устанавливается или нет. Иногда положительный ответ — фактические действия акцептанта. Акцепт бывает немедленным, если соглашение было заключено в устной форме.
Распознавание текста с помощью нейросетей Google Cloud Vision и 1С
Как вконтакте сделать ссылку на человека?
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал ).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов
В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики ( на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Способ, описанный нами выше, несколько мудреный. Если хотите создать быструю и простую гиперссылку со словом или фразой, воспользуйтесь другим способом. В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется. Мы будем использовать один из двух символов: * (звездочку)
или@ (собаку) . После такого символа ставить пробел не нужно, а сразу напишите ID аккаунта или его адрес, если пользователь поменял его. В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
Нажмите в своем сообщении на странице, например, символ @
и ориентируйтесь по подсказкам. Хотите попробовать? Поставьте * (звездочку) и увидите надпись: «начните вводить имя друга или название группы». Введите «durov » и вам предложат поставить ссылку на его страницу.
При этом, вам ничего не нужно будет дописывать: просто кликните на имя П. Дуров, и гиперссылка будет оформлена без вашего участия. Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов. Вы отправляете заметку и видите, как конструкция преобразовалась в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB-коды, то в социальной сети ВКонтакте можно обойтись и без конструкций.
А можно просто после «звездочки» или «собаки» указать номер аккаунта.
Можно и так сделать:
Как видите, результат тот же.
Виды ссылок
Ссылки это неотъемлемое целое сети «Интернет» и даже главная его составляющая! Любой из пользователей интернета постоянно встречается, и пользуются ссылками на разных ресурсах и для разных целей.
Текстовые
Все, наверное, обращали внимание при чтении статьи на каком либо сайте выделенное слово или фразу из всего текста другим цветом с подчеркиванием это, и есть ссылки, которых может быть тексте несколько. Внутренние – это ссылки находящиеся внутри текста они объединяют страницы сайта путем перехода с одной страницы на другую
Внутренние – это ссылки находящиеся внутри текста они объединяют страницы сайта путем перехода с одной страницы на другую.
Входящие и исходящие – это ссылки находящиеся также в тексте, которые уже перенаправляют с одного сайта на другой.
В чем отличие анкора от url?
Мы разобрали некоторые основные виды ссылок и теперь имеем понятие о том, что такое ссылка, а вот, что есть «Анкор» и в чем его отличие от «URL» читаем дальше.
Анкор – это текстовая ссылка, о чем было написано выше, в классическом варианте выделенная синим цветом с подчеркиванием, что ее и выделяет из всего текста.
Сам цвет текста ссылки может быть и другим как на примере моего блога они зеленые в соответствии с дизайном также подчеркивание может, появляется только при наведении на саму ссылку или вообще не быть.
URL – это адрес в интернете указывающий конкретный путь к определенной странице или сайту. Подобным образом указывается путь к файлам на компьютере, а ярлык выполняет функцию ссылки.
На примере моего блога URL главной страницы выглядит так: https://moikomputer.ru/
Для перехода на главную страницу нажмите на ссылку в конце статьи «Главная» или на вкладку с аналогичным названием вверху блога.
А вот URL данной страницы уже вот так: https://moikomputer.ru/chto takoe ssylka
В web-браузерах Chrome и Firefox не отображается протокол https:// поэтому в адресной строке этих браузеров адреса будут выглядеть так: moikomputer.ru и так: moikomputer.ru/chto-takoe-ssylka
Но при копировании в буфер обмена сохраняется полный url.
Как копировать ссылку?
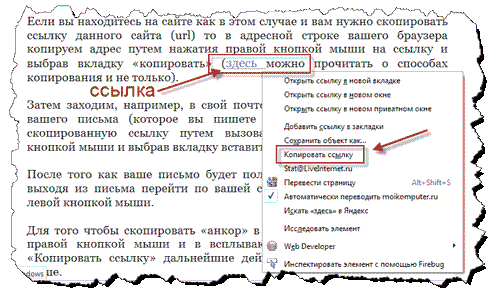
Если вы находитесь на сайте как в этом случае и вам нужно скопировать ссылку данного сайта (url) то в адресной строке вашего браузера копируем адрес путем нажатия правой кнопкой мыши на ссылку и выбрав вкладку «копировать»

(здесь можно прочитать о способах копирования и не только).
Затем заходим, например, в свой почтовый ящик и в текстовом поле вашего письма (которое вы пишете своему оппоненту) вставляем скопированную ссылку путем вызова контекстного меню правой кнопкой мыши и выбрав вкладку вставить.
После того как ваше письмо будет получено адресатом он сможет не выходя из письма перейти по вашей ссылке на сайт кликнув по ней левой кнопкой мыши.
Для того чтобы скопировать «анкор» в тексте статьи кликаем по нему правой кнопкой мыши и в всплывающем окне выбираем вкладку «Копировать ссылку» дальнейшие действия все те же, что описаны выше.

Ну, вот теперь понятно, что такое ссылка и как ее можно копировать вставить, а потом и кому то отправить.
До новых встреч!
Валерий Семенов, moikomputer.ru
Как сделать из картинки гиперссылку?
Язык HTML позволяет любое изображение в статическом (фото, рисунок и пр.) или динамическом (видео или анимация) формате превратить в web-ссылку, чтобы при нажатии на него пользователь перенаправлялся туда, куда нужно.
Итак, чтобы добиться желаемого результата, нужно перед тегом изображения прописать тег гиперссылки. То есть используется картинка вместо анкора. Выглядит это таким образом:
<a href=»url»> <img src=»адрес картинки»/></a>
Если заинтересовались командами html языка, то рекомендую к прочтению еще одну статью «как создать простую web-страничку».
С уважением! Абдуллин Руслан
Что такое битые ссылки?
С понятием битых URL время от времени сталкиваются все пользователи интернета. Они представляют собой линк на несуществующий документ, изображение или страницу.
В результате в браузере появляется сообщение о не найденной странице, ошибке либо вовсе страница сервера. Битые ссылки классифицируются на:
- Внешние;
- Внутренние.
Основная проблема заключается в том, что покинув сайт по подобному линку, пользователь обычно не возвращается обратно. Особенно это касается новых посетителей, у которых мгновенно формируется отрицательное впечатление и недоверие к ресурсу.
А ведь привлечь целевую аудиторию в условиях высокой конкуренции бывает не так просто. К тому же, встречаются скрытые линки, которые не видны владельцу, но стабильно досаждают пользователям.
Они влияют на вес страниц, рейтинг в поисковых системах и другие показатели. Именно поэтому проверка битых ссылок может стать настоящим спасением для владельцев всевозможных порталов, независимо от их тематики и масштабов.
При проведении проверки к битым ссылкам обычно относятся те страницы, которые:
- Выдают код ответа 403 либо на 404.
- Выдают ошибку не найденной страницы в любых вариантах.
- Время загрузки – свыше десяти секунд.
Перед внесением радикальных изменений, лучше проверить спорные линки вручную, точно убедившись, что они недоступны либо устарели.
Как узнать URL
Интересно, что многие не знают, где взять этот самый URL адрес. Конечно, если речь идет о сайте, то его можно посмотреть в адресной строке.
Для примера возьмем ту же описанную выше статью.
На рисунке №2 показано расположение ее адреса в браузере.
№2. Расположение URL адреса в браузере
Стоит отметить, что в браузере обычно не указывается параметр <способ> из вышеуказанной структуры.
Как видим, и на рисунке №2 рядом с началом адреса нет надписи «http». Это вполне нормально. Обычно данный параметр становится видным уже после копирования данного адреса в буфер.
Кстати, копирование здесь происходит вполне стандартным способом – нажатием сочетания клавиш Ctrl+C.
Второй способ заключается в том, чтобы выделить соответствующий текст, нажать на него правой кнопкой мыши и в выпадающем меню выбрать пункт «Копировать», как это показано на рисунке №3.
№3. Выпадающее меню при выделении адреса сайта
Но, как мы говорили выше, URL адрес есть не только у целых сайтов, а и у отдельных файлов, таких как изображения и документы.
Чтобы узнать их URL, тоже можно нажать на соответствующий файл, к примеру, картинку, правой кнопкой мыши и в меню выбрать пункт «Копировать адрес изображения», как это показано на рисунке №4.
№4. Выпадающее меню при нажатии на изображение правой кнопкой мыши
Если речь все-таки идет о документе, на него тоже всегда можно кликнуть правой кнопкой мыши, после чего увидеть выпадающее меню и в нем выбрать пункт «Копировать адрес ссылки», как это показано на рисунке №5.
№5. Выпадающее меню при нажатии правой кнопкой мыши на документ
Внимание: В приведенных выше рисунках показано выпадающее меню в браузере Opera. В зависимости от браузера внешний вид данного меню может меняться
Но названия нужных нам пунктов практически всегда остаются неизменными.
После того, как соответствующая ссылка была скопирована, то есть, помещена в буфер обмена, ее можно вставить в ту же адресную строку или же в текстовый документ.
Собственно, это и есть способ, как узнать адрес того или иного ресурса.
К примеру, адрес скопированного выше изображения выглядит вот так: http://geek-nose.com/wp-content/uploads/2016/03/kak-v-vk-zakrepit-zapis-na-stene-%E2%84%9611-650×406.jpg.
Как видим, в конце находится расширение файла – .jpg. После параметра <хост> здесь после «/» идет многоуровневый адрес доступа к фотографии.
Такой адрес означает, что картинка с названием «kak-v-vk-zakrepit-zapis-na-stene-%E2%84%9611-650×406.jpg» находится на хосте geek-nose.com в папке под названием «wp-content», внутри которой находится папка «uploads», внутри неё «2016», а в ней еще и папка «03».
В принципе, в данном адресе все предельно ясно. Вопросы вызывает лишь вот эта конструкция: «%E2%84%9611». Это зашифрованный фрагмент адреса.
Как сделать гиперссылку в HTML
В подавляющем большинстве графических HTML редакторов процесс создания гиперссылок один в один похож на аналогичную процедуру в Ворде (нажатие на кнопку в виде цепочки и внесение в окно анкора с URL адресом), но это не настоящий HTML, а программная оболочка, которая его создает. Если вы смотрели мои уроки по WordPress, то могли видеть такую цепочку.
Реальные гиперссылки в веб документах создаются с помощью специальных тегов (элементов кода), которые превращаются из символов в кликабельный элемент с помощью браузера, об этом я писал в статье про браузеры.
Выглядит тег, выводящий ссылку, следующим образом:
анкорный текст
Это базовый макет ссылки, который может быть существенно усложнен, если мы решим придать элементу особые свойства. Например, кроме текста могут быть использованы изображения. Для этого вместо «анкорный текст» вставляется тег, выводящий картинки, получится:
Что такое якорь
Частным случаем ссылок являются якоря. По сути, якоря – это точно такие же ссылки, только ведут они не на новые страницы, а в какое-то конкретное место внутри уже открытого документа. С помощью якорей создается, например, содержание. Действуют они по такой схеме:
- Вставляем внутрь кода документа специальные идентификаторы;
- Прописываем в ссылке вместо URL адреса хэштег идентификатора.
Теперь по-русски:
Вставка идентификаторов
Первый способ – к одному из тегов в тексте добавляем атрибут id=”идентификатор”, например, к подзаголовку:
Оформление ссылок
С помощью редакторов исходного кода можно изменить отображение текста ссылок — например, сделать его зелёным. Достичь этого можно при использовании тега span и CSS. Таким образом можно оформить все виды ссылок, кроме межъязыковых без двоеточия.
Пример использования — такой код:
* [http://google.com <span style="color:green;">Google</span>] * [[Откатчик|<span style="color:green;">Откатчик</span>]] * [[w:c:ru.community:Лицензирование|<span style="color:green;">Лицензирование</span>]]
Приведёт к тому, что все три вида ссылок будут зелёными:
- ;
- Откатчик;
- Лицензирование.
Не стоит таким образом оформлять ссылки на несуществующие страницы: это значительно затруднит их поиск.
Ссылки как более легкий способ доступа к данным
Второе (гораздо менее используемое) применение ссылок заключается в более легком способе доступа к вложенным данным. Рассмотрим следующую структуру:
struct Something
{
int value1;
float value2;
};
struct Other
{
Something something;
int otherValue;
};
Other other;
|
1 |
structSomething { intvalue1; floatvalue2; }; structOther { Something something; intotherValue; }; Other other; |
Предположим, что нам нужно работать с полем структуры переменной структуры (звучит сложно, но такое также встречается на практике). Обычно, доступ к этому полю осуществлялся бы через . А что, если нам нужно неоднократно получать доступ к этому члену? В этом случае код становится громоздким и беспорядочным. Ссылки же предоставляют более легкий способ доступа к данным:
int &ref = other.something.value1;
// ref теперь может использоваться вместо other.something.value1
|
1 |
int&ref=other.something.value1; // ref теперь может использоваться вместо other.something.value1 |
Таким образом, следующие два стейтмента идентичны:
other.something.value1 = 7;
ref = 7;
|
1 |
other.something.value1=7; ref=7; |
Ссылки позволяют сделать ваш код более чистым и понятным.
Как скопировать ссылку в контакте с телефона
С компьютера достаточно просто скопировать ссылку. Стоит посмотреть на табло сайта, которое располагается на верхней строчке, кликнуть по ней и нажать правой кнопкой мышки на «Копировать». Таким образом ссылка автоматически перейдет в буфер обмена компьютера, а затем пользователь может использовать её в своих целях.
Если рассматривать телефон, то в этом случае у многих обладателей странички возникают проблемы, так как они не знают, как скопировать адрес. На самом деле, процесс можно проводить через два источника:
- Через само приложение;
- Через браузер.
Стоит рассмотреть оба варианта, чтобы в дальнейшем у человека не возникало проблем с тем, что не получается скопировать ссылку и прислать её необходимому человеку.
Через приложение
Копирование ссылок на различные паблики, страницы или же другие ресурсы мессенджера возможно даже через официальное приложение. Для того, чтобы сделать это, необходимо иметь заранее установленное приложение, которое пользователь должен скачать через официальный источник.
Обратите внимание! Скачивание ВК через неофициальные утилиты может привести к тому, что на телефоне появятся вирусы. Если пользователь скачал приложение, то необходимо выполнить следующее:
Если пользователь скачал приложение, то необходимо выполнить следующее:
- Открываем программку и кликаем или же переходим на ту страницу / профиль, где хотелось бы скопировать адрес;
- После этого необходимо кликнуть на три точки, которые располагаются в правом верхнем углу. Они отвечают за меню страницы;
- После этого необходимо кликнуть на пункт «Скопировать ссылку»;
- Телефон моментально откликнется и выдаст в качестве уведомления то, что ссылка скопирована в буфере обмен.
Теперь пользователь может достаточно легко вставить ссылку при помощи зажатия окна сообщения и вставки необходимой ссылки в сообщения. Осуществить это можно даже через приложение.
Через браузер на телефоне
Если рассматривать браузерный вариант, то копирование ссылок в несколько раз проще. Мобильным браузером пользователь может пользоваться в тех случаях, когда на его устройстве просто нет места, чтобы установить программку. Это также имеет место.
Перед тем, как начать копирование, необходимо зайти в браузерную версию приложения. Для этого необходимо в том браузере, которым чаще всего использует человек, кликнуть в поиске на «ВК» и открыть первую ссылку.
Обратите внимание! Стоит убедиться в том, что это официальная версия ВК, так как другие источники могут занести вирусы, а также украсть данные, если человек введет их в поле. После этого стоит приступать к самому копированию ссылок:
После этого стоит приступать к самому копированию ссылок:
Войдя в браузерную версию ВК, пользователю стоит зарегистрироваться в ней, а после этого перейти на ту страницу, адрес которой человек должен скопировать;
После этого необходимо обратить внимание на адресную строку, а также на ссылку. Кликаем на неё и удерживаем;
После этого появится несколько пунктов, среди которых и есть действие «Копировать»
Кликаем на него.
Таким образом пользователь скопировал ссылку на браузерной версии ВК. Если пользователь не может ориентироваться в нем, то стоит посмотреть в этом видео алгоритм входа
Как сделать гиперссылку в тексте Word
Гиперссылка на заголовок
Чтобы сослаться за заголовок, выделяем текст и кликаем либо по кнопке «Гиперссылка» в группе команд «Ссылки» в верхнем меню (выделена на рис. выше), либо правой кнопкой мыши по выделенному тексту, после чего в выпавшем меню выбираем команду «Гиперссылка».
Открывается специальное окно. Смотрим на него и нажимаем на нужные кнопки:
- в поле «Текст» показан текст будущей ссылки;
- в вертикальном левом поле нужно выбрать кнопку «местом в документе»;
- в большом поле нам предлагают выбрать место в документе, показывая структуру нашего текста: заголовки и закладки;
- выбираем из списка нужный заголовок
- нажимаем ОК.
Гиперссылка на главу готова.
Гиперссылка на текст
Все делаем абсолютно так же, как показано выше, только ссылаемся на закладки.
Гиперссылка – это определенный текст или рисунок, при нажатии на который, откроется или заданное место в этом же документе, или картинка, или другой документ и прочее. Не просмотренная гиперссылка в Ворде выделена синим цветом и подчеркнута.
Чтобы перейти по гиперссылке в документе, наведите курсор мышки на нее и нажмите «Ctrl». Когда указатель поменяет вид, кликните по гиперссылке.
Если Вы уже переходили по гиперссылке, то в документе она будет выделена сиреневым цветом.
На этом с теорией закончим. Давайте разбираться, как сделать гиперссылку в MS Word.
Самый простой способ – это просто скопировать адрес сайта. Выделите и скопируйте текст с адресной строки браузера.
Теперь откройте документ, установите курсор в нужном месте и вставьте ссылку. Нажмите после этого на пробел или «Enter». Обычная ссылка стала гиперссылкой в документе Ворд и ведет на указанный сайт.
Если Вы копируете фрагмент текста, в котором есть ссылки, то автоматически они не преобразуются в гиперссылки. Для этого установите курсор в конце нужной ссылки и нажмите пробел.
Теперь рассмотрим, как сделать текст гиперссылкой. Для этого, выделите нужный фрагмент текста или слово, кликните по нему правой кнопкой мыши и выберите пункт «Гиперссылка».
Откроется следующее окно. В поле «Связать с» выберите «файлом, веб-страницей», в поле «Адрес» вставьте электронный адрес нужного сайта. Нажмите «ОК».
Текст в документе можно связать гиперссылкой не только с адресом сайта в Интернете. Например, можно сделать текстовую гиперссылку для открытия программы или папки.
Выделите текст, кликните по нему правой кнопкой мыши и выберите «Гиперссылка».
Затем, в поле «Папка» выберите, где хранится нужный файл. В окошке ниже кликните мышкой по ярлыку программы, ее исполняемому файлу или любой нужной папке. Также можно выбрать вордовский, любой другой документ, или картинку.
В рассмотренном примере, при нажатии на «документ» открывается папка «Downloads».
Чтобы сделать картинку гиперссылкой – выделите ее и повторите вышеописанные действия. Если картинка в тексте будет служить гиперссылкой, то при наведении на нее, появится всплывающее окошко. Нажмите Ctrl и кликните по ней.
Если в качестве гиперссылки Вы захотите использовать фрагмент текста из другого документа Ворд, то открывайте этот документ. Теперь выделяем в нем нужный текст и кликаем по нему правой кнопкой мыши. Не отпуская кнопку, перетащите выделенный фрагмент в нужное место текущего документа.
Появится следующее контекстное меню. В нем кликните по пункту «Создать гиперссылку».
Кусочек текста будет добавлен как гиперссылка. При нажатии на нее будет открываться тот документ, из которого он был взят.
Также Вы можете изменить, выделить, открыть, копировать или удалить гиперссылку в документе Ворд. Для этого кликните по ней правой кнопкой мыши и выберите из контекстного меню нужное действие.
Теперь Вы знаете различные способы, которые помогут Вам сделать гиперссылку в Ворде. Если остались какие-то вопросы – задавайте их в комментариях.
Поделитесь статьёй с друзьями:
Добавляем ссылку в само видео
Поставить ссылку на Вконтакте в сам видеоролик можно, однако для этого существует только несколько способов:
- В качестве конечной заставки – они всплывают по завершении воспроизведения в миниатюрной форме;
- В виде подсказки, которая время от времени появляется в верхнем углу – как правило, пользователь самостоятельно указывает точные временные рамки.
Для внесения изменений пользователь должен перейти в творческую студию канала, а затем в “Видео” для возможности редактирования:
Добавление ссылок в ролик
После этого необходимо отыскать значение для редактирования, с которым можно поработать еще в старом интерфейсе:
Внесение изменений в устаревшем интерфейсе
Как видно, сложностей не возникает.
Как спрятать Yandex Коллекции в фирменном браузере
Пользователи браузера Yandex заметили, что по умолчанию значок помещается рядом с вкладками, занимая место на панели. Дело в том, что данная служба интегрирована в программу как часть единой среды, предназначенной для облегчения повседневных действий. Если же она не используется и лишь мозолит глаза, то отключить Коллекции в Яндекс браузере просто как 1-2-3:
- Откройте меню приложения (оно спрятано за тремя полосками) и перейдите к настройкам.
- Прокрутите страницу почти в самый низ, до появления на экране настроек сервиса.
- Верхняя галочка позволяет убрать флажок Яндекс Коллекции как элемент на изображениях, например, в поиске по картинкам. Нижняя галочка решает несколько иную задачу, а именно, как убрать кнопку Яндекс Коллекции с панели вкладок. Именно она и нужна для расчистки места (например, если вы одновременно открываете несколько страниц для удобства работы).
После этого надоевшая кнопка больше не будет отображаться.
Видео инструкция — Забыл имя аккаунта в стиме? | Восстановление забытого имени в Стим
Почему бы не подписаться?
Подпишитесь на нашу рассылку, и получайте интересные полезные материалы сайта computerhom.ru. Ни какой рекламы — бесплатная компьютерная помощь подписчикам от автора.
КОММЕНТАРИИИнтернет
Ссылка на обмен, или trade-url, в Стиме позволяет зарегистрированным пользователям делиться или торговать инвентарём, создавать офферы. Для каждого владельца аккаунта системой генерируется индивидуальная ссылка — однако не все знают, где её взять. На деле это не труднее, чем подключить ноутбук к телевизору; инструкция, приведённая ниже, поможет с поисками.
Посмотреть свой URL-адрес для обмена можно следующим образом:
Запустить приложение Steam и при необходимости авторизоваться в нём, введя используемые логин и пароль.
В открывшемся окне перейти щелчком мыши на вкладку с наименованием профиля — именно тут можно будет получить трейд-ссылку Стима.
Немного прокрутив страницу вниз, выбрать в правом боковом меню раздел «Инвентарь».
Прежде чем узнать ссылку на обмен в Steam, нужно убедиться, что соответствующие параметры профиля игрока открыты. Сделать это можно, вызывав выпадающее меню напротив ссылки «Ещё»…
…И перейдя в «Настройки приватности» — это самая нижняя строка в появившемся списке.
В основном окне, снова спустившись вниз, пользователь увидит поле «Инвентарь». Если напротив него стоит пометка «Скрытый», ни узнать, ни указать трейд-ссылку Стима не получится.
Параметр следует изменить, открыв выплывающий список, на «Открытый».
При этом игрок сможет, установив галочку в нижнем чекбоксе, по-прежнему скрывать от других полученные подарки.
Посмотреть URL-адрес можно, вернувшись в основное окно профиля и щёлкнув мышью по кнопке «Предложения обмена».
На новой странице юзер должен кликнуть по надписи «Кто может отправлять мне предложения обмена?» — она расположена в правом боковом меню.
Искомая ссылка находится в поле «Сторонние сайты». Её можно не только посмотреть, но и скопировать для дальнейшей рассылки.
Если требуется, чтобы старая трейд-ссылка стала недействительной, достаточно нажать на кнопку «Создать новую ссылку»…
…И подтвердить своё решение, воспользовавшись одноимённой кнопкой в диалоговом окне.
Теперь в том же поле появится новый URL-адрес для обмена. Сразу пересоздать его нельзя — если ссылка не устраивает игрока, ему придётся несколько минут подождать.
Теперь, зная, где найти ссылку на обмен в Стиме, можно приступать к созданию оффера — или заняться другими делами, например почитать, как перевернуть экран на компьютере или ноутбуке.