Способы подчеркивания в css
Содержание:
- Перевод содержимого на иностранные языки
- Подчеркивание в html: способы.
- Подчёркивание ссылок при наведении на них курсора мыши
- Свойства font-weight, line-height и font-style
- Настало время практики
- font-weight — жирный текст | CSS справочник
- Как сделать разное подчёркивание ссылки одновременно и сверху, и снизу, и слева, и справа?
- CSS Properties
- CSS Properties
- CSS Properties
- Теги html для оформления текста, зачеркнутый текст, курсив, подчеркнутый текст
Перевод содержимого на иностранные языки
Подчеркивание в html: способы.
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но не все постоянные пользователи знают как его применять.
Подчеркивание в HTML
Итак, как же сделать подчеркивание? Подчеркивание текста в html оформляется при помощи тега <u>. Он используется во всех спецификациях html и xhtml, но только при условии переходного <DOCTYPE!>, так как должна быть указана версия разметки для браузера. В этом случае документ успешно проходит валидацию. Указывать элемент надо стандартно, то есть в самом верху страницы.
Тег <u> закрывающийся, он обязательно должен сопровождаться </u>. В разметку его нужно добавлять таким образом:
- <h2>Заголовок номер один</h2>
- <p>Наш <u>текст</u> в абзаце</p>
Слово «текст» при этом будет подчеркнутым.
Подчеркнуть можно и отдельную букву в слове:
- <h3>Заголовок номер два</h3>
- <p>Наш те<u>к</u>ст в абзаце</p>
Рекомендации
Традиционно в разметке html подчеркиванием отображаются ссылки при наведении мышкой или даже стационарно, а происходит так по умолчанию во всех браузерах. Поэтому ставить тег <u> на постоянной основе крайне не рекомендуется.
Кроме того, прописывание стилей в css делает код более компактным, а это значит, что загрузка страницы будет быстрее.
Чаще всего верстальщики применяют стили, добавляя границы или подчеркивание в html или же вынося их в отдельный css-файл.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
- }
Следует помнить, что названия классов всегда прописываются латиницей.
Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
- }
Затем текст украшается при помощи следующего свойства:
- .нужный-класс {
- text-decoration: none;
- border-bottom: 2px dashed black;
- }
Так выходит декорирование с пунктирной линией. Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
- }
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
- <h4>Третий заголовок</h4>
- <p>Наш текст в абзаце</p>
Вот и все, это основы подчеркивания в html.
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration: none, следует воспользоваться псевдоклассом :hover. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Свойства font-weight, line-height и font-style
«Font-weight» в Css позволяет задавать нормальное (normal) или жирное (bold) начертание шрифта для того элемента, которому это свойство адресовано. Но на самом деле у него могут быть и другие значения. Их всего четыре буквенных плюс цифровая шкала:
- Для «font weight» можно использовать значения: normal, bold, bolder (чуть более жирный) или lighter (чуть более тонкий). Причем, реально работают во всех браузерах только значения normal (в него же будет переключать и lighter) и bold (bolder также даст просто жирное начертание).
-
Либо цифровые значения от 100 до 900 с шагом в 100 (от сверхтонкого до сверхжирного). Т.е. по этой шкале шрифт мог использовать много начертаний разной степени жирности. Изначально значение normal соответствовало 400, а значение bold — 700.
Но на практике пока ни один браузер для «Font-weight» этого не поддерживает в полной мере. А жаль, иногда хочется использовать чуть более жирный или чуть более тонкий фонт, чем тот, что нам могут дать значения «normal» и «bold». Увы и ах, сейчас все цифры менее 400 дадут вам в итоге нормальный, а все что больше — жирный.
Следующее правило, которое у нас стоит на очереди и которое позволяете задать оформление шрифтов для имеющихся у вас Html элементов, это «Line-height», что означает — высота линии. Смысл этого правила в том, чтобы отодвинуть строчки текста на веб-странице друг от друга по высоте, ибо слепленные друг с другом строки становятся не читаемыми. В полиграфии это называется интер-линьяж.
С помощью «Line-height» можно добавить или уменьшить пространство над и под строкой с текстом, изменяя таким образом всю высоту линии с текстом:
Например, для Arial высота линии равна примерно 120%, т.е. размер по вертикали всей строки (литеры плюс свободное пространство над и под ней) будет на 120% больше высоты шрифта. А для Times New Roman значение этого свойства по умолчанию будет уже примерно 125%.
Для увеличения и уменьшения расстояния между строками текста можно использовать относительные значения для «Line-height» в виде процентов или «Em». Например, для сильного разрежения строк (увеличения высоты линии) можно написать:
line-height:300%; или line-height:3em;
А если написать так:
line-height:30%; или line-height:0.3em;
то высота линии станет меньше, чем высота шрифта (font-size), и строки текста попросту наедут друг на друга.
В качестве значений для «Line-height» можно также использовать и любые абсолютные значения, которые принято использовать для шрифтов в таблицах каскадных стилей — пикселы (px), дюймы (in), пункты (pt). Либо можно использовать безразмерный множитель (любое число больше нуля). Например, для задания полуторного интервала между строками можно написать так:
line-height: 1.5;
Следующее Css свойство — это «font-style», с его помощью можно задать наклонный шрифт (курсив). Для него по спецификации предусмотрено три варианта значений: normal, italic и oblique. Но на практике используются только первые два. Причем, значение «normal» является значением по умолчанию.
Когда вы задаете для какого-либо элемента Html кода значение font-style:italic, то браузер будет искать нужную гарнитуру, помеченную как «italic» (т.е. курсивное начертание). Если сами вы зайдете через панель управления на своем компьютере в «шрифты» , то увидите там, что многие из них имеют вариант с «italic» или «курсив» в названии.
Но есть шрифты (например, всем известный Tahoma), у которых разработчиками не было предусмотрено наклонного начертания. Что же сделает в этом случае браузер (если вы в font-style прописали italic)? А он будет сам пытаться наклонить буквы этого шрифта, раз об этом заблаговременно не позаботились его разработчики. Выглядеть это будет, конечно же, хуже.
Ну, а значение oblique для font-style будет вынуждать браузер всегда наклонять шрифт своими средствами, даже если для него имеется курсивное начертание. Выглядеть это будет зачастую просто ужасно, поэтому значение «oblique» практически не используется.
Ну и последнее из рассмотренных сегодня свойств таблиц каскадных стилей — font-variant, которое очень редко используется при верстке с учетом Html и CSS.
По умолчанию в шрифтах начертание строчных букв отличается от заглавных не только размером, но и внешним видом самих литер. А вот «font-variant» позволяет, не изменяя размера строчных букв, сделать их начертание точно таким же, как и начертание заглавных.
Соответственно, у этого свойства имеется всего два значения: normal (по умолчанию) и small-caps (начертание строчных будет таким же, как и у заглавных букв). Для русского языка это свойство используется крайне редко.
Настало время практики
Теперь я хочу, чтоб вы закрепили полученные знания и практически опробовали приведенный мной пример программного кода. Для тех, кто знаком с данной темой, это также будет полезно. Как мы все знаем: «Повторение – мать учения!».

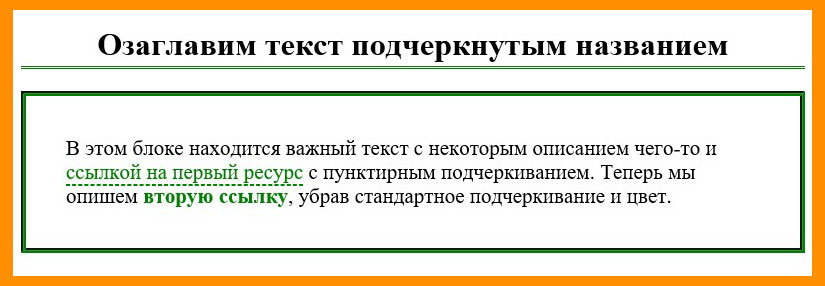
Данный код реализует видоизмененную стилизацию ссылок, а также устанавливает подчеркивание заголовка во всю ширину блока.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчеркивание</title>
<style>
h1 {
text-align:center;
border-bottom:3px double green;
padding-bottom: 4px;
}
.block {
border: 5px groove green;
padding: 40px;
font-size:21px;
}
.one {
text-decoration: none;
border-bottom: 2px dashed green;
color: green;
}
.two {
text-decoration: none;
color: green;
font-weight: 900;
}
a.two:hover, a.one:hover {
color: blue;
}
</style>
</head>
<body>
<h1>Озаглавим текст подчеркнутым названием</h1>
<div class="block">
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
</div>
</body>
</html>
|
На этой ноте я заканчиваю обучающую публикацию. В ней рассмотрены все необходимые инструменты для подчеркивания текстового контента, зная которые вы можете создавать свои варианты оформления страниц веб-сайтов.
Еще интересную статью можете почитать про вертикальные линии, где я подробно рассказал про интересные моменты и некоторые секретные украшательства.
Не забывайте вступать в ряды моих подписчиков, ведь впереди еще множество интересных и полезных тем, а также делитесь ссылкой блога с друзьями. Пока-пока!
Прочитано: 633 раз
font-weight — жирный текст | CSS справочник
Описание
CSS свойство позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение .
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения .
Для свойства предусмотрены также два относительных значения: и . Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
Вы также можете устанавливать значения свойства с помощью чисел от 100 до 900, но это тоже не очень хорошо поддерживается шрифтами и браузерами и редко применяется.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.fontWeight=»900″ |
Значения свойства
| Значение | Описание |
|---|---|
| normal | Определяет стандартное написание символов. |
| bold | Задает жирное начертание символов в тексте. |
| bolder | Тоже самое, что и bold. |
| lighter | тоже самое, что и normal. |
| 100200300400500600700800900 | Определяет толщину шрифта по заданному значению, от 0 до 500 — стандартное начертание шрифта, от 600 до 900 — жирное начертание. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Как сделать разное подчёркивание ссылки одновременно и сверху, и снизу, и слева, и справа?
подчеркивание ссылки
div#main_text a.example_99 {
text-decoration: none;
border-bottom: 1px solid red;
border-left: 1px solid green;
padding-left: 6px;
border-top: 1px solid #ffeb00;
padding-top: 6px;
border-right: 1px solid #ce00ff;
padding-right: 6px;
padding-bottom: 6px;
}
Пример ссылки с подчеркиванием вокруг:
Пример ссылки с подчеркиванием вокруг:
Но если вам нужно, чтобы кругове подчеркивание ссылки появлялось, а не было стационарным, то возьмем предыдущий стиль и добавим ему
div#main_text a.example_99_1{text-decoration: none; border:none;}
div#main_text a.example_99_1:hover {
text-decoration: none;
border-bottom: 1px solid red;
border-left: 1px solid green;
padding-left: 6px;
border-top: 1px solid #ffeb00;
padding-top: 6px;
border-right: 1px solid #ce00ff;
padding-right: 6px;
padding-bottom: 6px;
}
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Теги html для оформления текста, зачеркнутый текст, курсив, подчеркнутый текст
Всем привет! В предыдущих статьях мы узнали много нового о ссылках и картинках. Теперь пора переходить к тексту. В этой статье я расскажу про наиболее популярные теги html, которые используются для того, чтобы предать тексту определенный вид.
Итак, для начала создаем в блокноте пустой текстовый документ. После этого меняем его расширение с txt на html. Открываем его с одновременно с помощью браузера и текстового редактора, например, того же блокнота. Я советую использовать для этих целей программу Macromedia Dreamweaver или Notepad++.
С помощью редактора мы будем наш документ редактировать, с помощью браузера просматривать, что у нас получилось.
Для того, чтобы изменения вступили в силу необходимо сначала сохранить изменения в редакторе, нажав на дискетку или комбинацию клавиш Ctr+S, а затем обновить этот же документ в браузере.
Заголовки текста разного уровня
Заголовки это не только важная часть оформления текста, но и один из инструментов внутренней оптимизации. В html тексте заголовки задают теги <h>. Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
<h3>Поместите здесь текст, который вы хотите сделать заголовком</h3>
Цифра 2 рядом с буквой h означает уровень заголовка. Всего уровней 6. Первый уровень – название статьи. Все остальные – заголовки разделов и подразделов.
Жирный, подчеркнутый текст, курсив
Теги <b>, <i>, <u> легко решают эту проблему<b>Так в html можно задать жирный текст</b><i>Вот так задается курсив</i><u>Вот это будет подчеркнутый текст</u>
Если нам нужно применить к тексту одновременно несколько свойств, просто вкладываем теги один в другой.
<i><b>Жирный курсив</i></b>
Изменяем размер шрифта
Размер шрифта текста задается в html с помощью тега <font>, у которого есть атрибут «size».
<font size=”5”>Размер шрифта 5</font>
Как поменять цвет текста
Цвет текста задается тем же самым тегом с помощью атрибута «color»
<font color=”red”>Текст красного цвета</font>
В данном случае, цвет задается с помощью слова. Также его можно задавать в цифровой кодировке. Более подробно об этом можно прочитать в статье палитра цвета в html.
Текст в таком виде как он был набран
У html есть довольно неприятная особенность. Если вы набрали текст, в котором есть несколько пробелов, идущих подряд , друг за другом, то браузер покажет только один пробел. В некоторых случаях необходимо отобразить текст именно в таком виде, как он был набран. Для этого используется тег <pre>
<pre>Этот текст будет выглядеть так как он набран</pre>
Ну вот, пожалуй, и все. Естественно, возможности для видоизменения текста с помощью тегов html довольно ограничены. В большинстве случаев этого не хватает. В этом случае, рекомендуется использовать css. CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
Зачеркнутый текст
Вообще говоря в html можно задать зачеркнутый текст с помощью сразу трех разных тегов. Теги <s> и <strike> вполне корректно отображаются во всех браузерах, тем не менее, они не рекомендуются к использованию. Они даже не включены в спецификации XHTML и HTML5. Поэтому для создания зачеркнутого текста я рекомендую использовать тег <del>.
<del>Зачеркнутый текст</del>
Визуально результат использования этого тега ничем не будет отличаться от первых двух. Тем не менее, он несет в себе несколько иной смысл. Предполагается, что этот тег используется для вычеркивания устаревшей или неправильной информации. У данного тега есть 2 атрибута:
cite — предназначен для того, чтобы содержать ссылку на документ, в котором содержится причина удаления данной информации
datetime — предназначен для того, чтобы хранить время последнего редактирования информации.