Список уроков
Содержание:
- Курсы WordPress: обзор программ
- Перелинковка
- Как создать рубрику
- Можно ли начать работать в WordPress без обучения?
- Блок 2. Знакомство с WordPress, установка и обзор возможностей.
- Шаг 8. Настройте навигацию по сайту.
- Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
- Установка плагинов и подключение аналитики
- Шаг 7: Подумайте о создании блога
- Почему не получается сменить привязку номера в Инстаграм?
- В чем различия кэш данных и cookie-файлов?
- Серьезный подход для серьезных задач и людей
- Переустановка Skype
- Где взять стартовый капитал?
Курсы WordPress: обзор программ
Несмотря на то, что обучающие курсы WordPress в России представлены крайне скромно, всё равно можно выделить несколько полезных материалов.
Курсы WordPress от Geekbrains
Одна из самых известных в стране онлайн-школ подготовила бесплатный курс по созданию личного блога на WordPress. В данном курсе подробно рассматривается процесс базовой установки и настройки платформы, а также работа с готовыми темами и плагинами.
 Бесплатное обучение WordPress от Geekbarins
Бесплатное обучение WordPress от Geekbarins
Данный курс подходит лишь для знакомства с системой, а не для полноценного использования её возможностей. Но благодаря тому, что распространяется он совершенно бесплатно, можно без каких-либо затрат понять, стоит ли продолжать обучение WordPress на более сложном уровне.
Курсы от МГТУ им.Баумана
Знаменитая “Бауманка” разработала профессиональный курс по WordPress, изучать который можно как в очном формате, так и дистанционно. Курс разделён на несколько уровней: на первом этапе, как и в случае с курсом от GeekBrains, изучаются основы работы с WordPress, готовыми темами и плагинами.
На последующих уровнях происходит более тесное знакомство с платформой, её функциями и возможностями. Несмотря на многоуровневое обучение, WordPress на данном курсе рассматривается со всех сторон, что позволяет использовать его для создания сложных проектов.
Стоимость обучения: от 11 000 до 52 500 рублей.
Англоязычные курсы WordPress
На Западе, как это часто бывает, обучение WordPress развито гораздо лучше. И это не удивительно — репутация платформы там немного выше. Многие крупные компании не боятся использовать эту CMS в своих проектах. По данным портала W3techs.com из 1000 самых популярных сайтов в мире более трёхсот работает на WordPress.
На образовательной платформе Udemy любой желающий может найти десятки курсов по WordPress на английском языке
Если вы легко воспринимаете английскую речь (что по сути является одним из важнейших навыков для разработчика), рекомендуем вам обратить внимание именно на этот вариант. При этом, в зависимости от вашего уровня и навыков можно найти как элементарные лекции по установке WordPress, так и профессиональные курсы для освоения API
Стоимость обучения: от $20 до $200
Перелинковка
Перелинковка (ссылки с одной страницы на другую) — это необходимо для SEO. В WordPress можно легко делать ссылки, как на части самого сайта, так и на другие сайты. Для создания ссылки нужно выделить в тексте фразу, которая будет ссылаться, а потом нажать в редакторе на иконку в виде скрепки.
Появится окно опций, где можно либо добавить URL, либо найти в поиске страницу/запись, на которую нужно сделать ссылку. Так же есть возможность настроить открытие ссылок в новой вкладке. Однако добавить другие атрибуты ссылкам нельзя – заголовок, закрытие от индексации и прочее. Для этого нужно использовать какие-либо плагины.
Познакомьтесь с советами по перелинковке.
Как создать рубрику
Если вы делаете блог, то все ваши посты обязательно должны быть сгруппированы по категориям. Иначе ваши читатели просто запутаются в огромном количестве разносортных постов. Чтобы создать их, перейдите в “Записи” – “Рубрики”.
Слева вы будете видеть интерфейс для создания этих самых рубрик. Справа же будут доступны уже созданные.
Введите название, ярлык (ссылку желательно на латинице) и описание, после чего нажмите “Добавить новую рубрику”. С этого момента категория будет создана, и создавая посты, вы сможете ее выбрать.
Обратите внимание на вкладку “Родительская рубрика”. С ее помощью вы сможете создавать подкатегории
Например, создав в категории “Музыка” подкатегорию “Рок”, где последняя является дочерней по отношению к категории “Музыка”, а не отдельной рубрикой. Это удобно, когда на веб-сайте насчитываются десятки и сотни различных категорий.
Можно ли начать работать в WordPress без обучения?
Возникает сразу два вопроса: почему web-разработчик, не владеющий глубокими знаниями WordPress, не ограничится совершенно бесплатными и стандартными услугами социальных сетей или бесплатных online конструкторов сайтов? А всё просто, таких «чайников-ленивцев» даже не тысячи, а миллионы. И обзаводиться ещё одной безликой страницей в социальной сети – путь к провалу. Второй вопрос: зачем проходить курсы WordPress и получать глубокие знания, если базовый продукт позволяет этого не делать? Ответ практически такой же: таких простых сайтов на базе разных платформ множество. В них не вкладывают знания, время и креативную «изюминку», они лежат глубоко на дне поисковой выдачи и редко какой случайный посетитель окольными путями попадает на этот ресурс
Поэтому важно усвоить, что хороший и эффективный сайт на базе WordPress – результат кропотливой работы специально обученных людей!
Учебный центр «Альянс» предлагает курсы, которые научат Вас создавать именно такие сайты, качественные, конкурентоспособные и привлекательные. Мы учитываем основные требования наших клиентов, стремясь предоставить в удобной и понятной форме учебную информацию и по максимуму насытить практикой каждый урок. Наш подход к обучению эффективен, доступен и удобен, ведь мы приложили массу усилий для достижения таких результатов.
Специальные курсы для персонала организаций
Занятия с выездом репетитора к клиенту
Обучение созданию сайтов с нуля
Оптимизация сайтов для роста позиций в поиске
Создание и настройка рекламы на поиске
Настройка рекламных кампаний в поисковике
SMM
Проведение рекламных кампаний в соцсетях
Преимущества компьютерных курсов «Альянс»:
- лучшие преподаватели по WordPress, способные в доступной форме донести знания своим ученикам. Они обладают стажем в ведущих учебных центрах Москвы, необходимыми навыками и как педагоги, и как практикующие специалисты;
- максимально эффективная программа курсов, в которой рассматриваются все темы, необходимые для самостоятельного создания сайта на платформе WordPress, в достаточном объёме присутствует практика;
- индивидуальный подход. Мы подскажем, как лучшим образом подобрать необходимую программу, продолжительность и степень сложности курсов;
- востребованные формы обучения: индивидуальное с выездом на дом к заказчику, в мини-группах, корпоративные курсы для сотрудников организаций и дистанционные для регионов удалённых от Москвы.
Если Вы хотите сделать не просто банальный сайт, а выделяться на фоне аналогичных ресурсов, если заботитесь о его качестве, безопасности, привлекательности для посетителей и удобстве навигации, то обязательно нужно пройти обучение. Курсы WordPress от учебного центра «Альянс» – это гарантия успешного проекта, разработанного и поддерживаемого Вами самостоятельно. При необходимости продвигать сайт, параллельно можно изучить соответствующий курс.
Блок 2. Знакомство с WordPress, установка и обзор возможностей.
Наконец мы добрались туда куда нужно, к нашему WordPress и его изучению. Скажу честно, представленные ниже пункты это только начало, это азы, для того что бы ориентироваться в WordPress. Внимательно изучите материалы, данные из них будут встречаться очень часто при работе с платформой. Нужно четко понимать с чем имеешь дело, а только потом браться за выполнение задач.
Перед началом работы с движком советую прочесть что такое WordPress, и понять с чем мы будем иметь дело в дальнейшем, после чего перейдем к пошаговому изучению функционала платформы.
- Первым делом нужно будет установить WordPress на локальном компьютере. Это нужно будет не только при создании сайта, но и в дальнейшем. Все обновления внедряемые на сайт лучше проверять на локальной машине, а уж затем заливать в интернет. Для установки WordPress нужно установить пакет программ, которые доступны бесплатно, рекомендую установить Denwer, он легче всего для понимания и работы.
- После того как вы установили все необходимое, нужно зайти в админку WordPress.
- Теперь давайте познакомимся с административной панелью и узнаем что такое админка в целом.
- Ознакомимся с возможностями админки и ее структурой.
- Теперь будем разбирать каждый пункт панели по отдельности. Сперва научимся устанавливать и настраивать шаблон.
- Рассмотрим как формируется меню сайта, попробуем добавить необходимые пункты.
- Разбираемся с понятием “виджеты WordPress” и пробуем добавлять/удалять их с сайдбара.
- Важными составляющими сайта на WordPress являются подключаемые модули или плагины.
- Пункт меню “Настройки” и его возможности, так же нужно будет знать.
- Плавно переходим к формированию контента. Нужно знать отличия страниц и записей WordPress.
- Идем далее и стыкаемся с еще двумя схожими понятиями — рубрики и метки. О рубриках можно прочесть тут, о метках тут.
- На любой странице можно добавлять картинки. Это легко, но так же необходимо знать.
- Каждой записи можно присвоить свою миниатюру.
На этом пожалуй закончу первый базовый курс по изучению WordPress. Материала и так предстоит изучить немало. Напомню это основы и их нужно знать любому кто захочет работать с платформой. Все довольно просто и только кажется сложным, уроки написаны довольно понятно, в случае возникновения вопросов вы всегда можете задать их на странице “Контакты” и я абсолютно бесплатно отвечу на них.
Шаг 8. Настройте навигацию по сайту.
Теперь, когда все ваши ключевые страницы находятся в сети, сейчас хороший момент для настройки навигации вашего сайта и упрощения его использования посетителями.
Мы сосредоточимся на двух элементах:
а) меню
Меню являются основным средством, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при создания сайта.
В зависимости от вашей темы, у вас будет несколько вариантов выбора настроек и расположения меню.
Перейдите в Внешний вид → Меню на панели инструментов WordPress.
Вы увидите эту панель по умолчанию:
Слева есть все страницы, которые вы можете добавить в меню. Справа вы можете увидеть саму структуру меню и все её настройки.
Начнем с выбора пары ключевых страниц и добавления их в меню. Хорошая идея — выбрать «О нас», «Контакты», а также любые другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели состоит в том, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите расположение меню снизу. Обычно, выбор местоположения с меткой «Основное меню» приводит к отображению меню в верхней части веб-сайта. Нажмите «Сохранить меню», чтобы сохранились все настройки.
Когда вы перейдете на свой сайт, вы увидите меню в верхней части страницы.
б) виджеты
Виджеты — это функция старой школы в WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в разных местах по всему сайту.
Обычно эти блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в « Внешний вид» → «Виджеты» на панели управления WordPress. Вы получите такой экран:
Тема Poloray предлагает несколько областей виджетов, кроме боковой панели или нижнего колонтитула, но пока не будем фокусироваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте у меня есть боковые панели поиска, последние сообщения, архивы и категории (скриншот выше). Вот как выглядят эти виджеты, когда я, например, захожу на свою страницу «О программе»:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для просмотра!
Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
Вы можете войти в свою панель управления сайтом WordPress, если введете в строке навигации браузера
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы вводили в Beget на предыдущем шаге при установки WordPress.
После успешного входа вы увидите основной интерфейс WordPress во всей его красе:
- (1) Приветственное сообщение. Некоторые из наиболее важных областей админ-панели перечислены — это быстрые ссылки на то, как создать веб-сайт.
- (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) Записи — чтобы создавать сообщения в блоге.
- (4) Медиафайлы — загружайте и управляйте изображениями и другими медиафайлами.
- (5) Страницы — создать новые подстраницы блога.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — изменить дизайн вашего сайта и настроить отображение определенных элементов можно в текущем разделе.
- (8) Плагины — установка новых плагинов.
- (9) Пользователи — управление учетными записями пользователей, которые получили доступ к панели администратора сайта.
- (10) Настройки — основные настройки.
На этом этапе настроим некоторые базовые настройки WordPress, которые позволят вам улучшить работу в будущем.
а) установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц, или URL-адреса, структурируются на вашем сайте.
Наиболее оптимизированная структура — иметь заголовок страницы в URL. Например, ваша страница «о нас» (подробнее о этой странице позже) должна быть доступна в такой простой форме, как . Правильная установка постоянных ссылок позволит вам добиться этого отображения.
Чтобы установить постоянные ссылки, перейдите в « Настройки» → «Постоянные ссылки» на главной боковой панели в панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) сделать ваш сайт публичным
Я думаю, что вы хотите, чтобы Google и Яндекс могли найти и проиндексировать ваш сайт. Чтобы убедиться, что это так, перейдите в «Настройки» → «Чтение» и убедитесь, что поле с надписью «Попросить поисковые системы не индексировать сайт» не отмечено галочкой.
в) Установите название вашему сайту и слоган
Перейдите в «Настройки» → «Основные» и установите в полях «Название сайта» и « Слоган».
Название вашего сайта и слоган могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают эти данные на главной странице и в описании SEO, которые поисковики используют при размещении вашего сайта на страницах результатов.
Слоган является необязательным — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или отключить комментарии
Хотите ли вы принимать комментарии на вашем сайте, решать только вам.
С одной стороны, предоставление читателям возможность оставлять свои мнения и вопросы под вашими статьями и страницами может быть полезным для создания сообщества вокруг веб-сайта. Но с другой стороны вы также будете заняты борьбой со спамом и проверкой отсутствия троллинга.
Независимо от того, разрешите вы или запретите комментарии, это можно сделать в « Настройки» → «Обсуждение» .
e) Отключить пингбэки и трекбеки
Я не знаю, почему этот параметр все еще в WordPress. Это, в основном, пережиток прошлого, когда существовали пингбэки и трекбеки.
Однако, если вы хотите узнать, как сделать сайт в наши дни, вы можете просто отключить их, отменив выбор следующих параметров в меню «Настройки» → «Обсуждение» .
е) Установите свой часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и постов более чёткой.
Как правило установка часового пояса настраивается — где вы находитесь или где находится ваша целевая аудитория..
Вы можете установить часовой пояс в Настройки → Общие .
Установка плагинов и подключение аналитики
Одно из самых больших искушений при использовании WordPress — неконтролируемое добавление плагинов для расширения функциональности. Не переживайте, если в какой-то момент обнаружите себя сидящими в каталоге дополнений и читающими описание очередной классной штуки — через это проходят все начинающие веб-мастера на WordPress.
Всё бы ничего, но чем больше плагинов вы установите, тем выше нагрузка на сервер — и тем ниже скорость загрузки сайта. Плюс некоторые дополнения не приносят никакой пользы, а существуют только для красоты. Но всё же совсем без плагинов обойтись нельзя — есть несколько расширений, без которых сайт не будет работать нормально. В списке обязательных дополнений:
- RusToLat — для транслитерации русских букв в латиницу. Без него адреса страниц будут написаны на кириллице.
- All in One SEO Pack — для добавления к записям блока с SEO-настройками: заголовка, описания, ключевых слов.
- Akismet — для защиты от спама в комментариях.
- Google XML Sitemaps — для создания карты сайта.
- Classic Editor — классический редактор WordPress, в котором удобно работать с записями.
У каждого из перечисленных плагинов есть альтернативные варианты — мы перечислили лишь наиболее известные решения. Вы можете установить другое расширение, главное, чтобы необходимая функциональность была добавлена.
Чтобы найти и установить плагины, откройте одноимённый раздел в панели администратора. Используя поиск, отыщите нужные дополнения. После нажатия кнопки «Установить» плагин будет добавлен в список инсталлированных расширений. Чтобы включить его, необходимо нажать кнопку «Активировать». Кроме того, плагины можно устанавливать так же, как и темы — через загрузку архива с файлами.
Следующий шаг — добавление счётчиков аналитики. Они помогут вам следить за посещаемостью сайта, смотреть на реакцию пользователей на контент, чтобы понимать, в каком направлении нужно развивать проект.
Установка Google Analytics и Яндекс.Метрики
Чтобы добавить счётчик Google Analytics, сначала зарегистрируйтесь в системе. Если у вас есть гугловский аккаунт, используйте его для авторизации. Добавьте название и адрес сайта, отрасль, к которой он относится, и часовой пояс. После успешной регистрации вы получите код, который необходимо разместить на веб-страницах, чтобы начать собирать статистику.
Добавить счётчик на сайт можно разными способами. Самый простой — установить плагин Google Analytics и вставить в него полученный код. Это отличный вариант для новичков, которые не хотят связываться с пугающими своей сложностью файлами сайта.
Если вы не хотите ставить ещё один плагин, то добавьте код в хедер или футер, используя встроенный редактор темы WordPress. Для этого:
- Откройте раздел «Внешний вид» в панели управления.
- Выберите «Редактор».
- Найдите файл header.php, если хотите поставить счётчик на верхнюю часть каждой страницы сайта, или footer.php, если хотите разместить его в подвале.
Важно: прежде чем вносить изменения, сделайте резервную копию файла. Подключитесь к сайту через FTP — как это сделать, мы объяснили, показывая ручную установку WordPress
Скачайте файл, который собираетесь править. Если после внесения изменений появится ошибка, вы сможете быстро вернуть исходную конфигурацию.
- В header.php код нужно вставить перед тегом </head>.
- В footer.php код нужно вставить перед тегом </body>.
После добавления счётчика перейдите на сайт и убедитесь, что он работает без ошибок. Следить за статистикой можно в личном кабинете Google Analytics.
Важно: при обновлении или смене темы счётчики необходимо вставлять заново, так как файлы шаблонов будут заменены. Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
- Зарегистрируйтесь в Яндекс.Метрике.
- Нажмите «Создать счётчик».
- Укажите имя счётчика и адрес сайта.
- Примите условия пользовательского соглашения.
- Установите настройки оповещений: например, можно включить уведомления об ошибках через электронную почту и SMS.
- В параметрах счётчика укажите, какую информацию он должен собирать — например, добавьте вебвизор, карту скроллинга и аналитику форм.
После заполнения всех необходимых полей вы получите код, который необходимо скопировать в буфер. Следующий шаг — добавление счётчика на сайте. В списке плагинов WordPress есть Яндекс.Метрика. Работает расширение так же, как Google Analytics: установите его, вставьте код и собирайте статистику. Если вы не хотите использовать ещё один плагин, то добавьте счётчик через файлы шаблона header.php или footer.php.
Шаг 7: Подумайте о создании блога
Блог (а также маркетинг через контент — он же «контент-маркетинг») является одним из наиболее эффективных способов продвижения не только вашего сайта, но и любых продуктов, которые вы, возможно, захотите продать через свой сайт.
Это не только я говорю, есть необработанные данные, доказывающие, что блоги являются превосходным инструментом для маркетинга в Интернете, причем 55% маркетологов говорят, что ведение блога является их главным приоритетом для входящего маркетинга.
Ведение блога является простой концепцией. То что вам нужно делать, это публиковать статьи, связанные с темой вашего сайта, и делать это регулярно.
С технической точки зрения WordPress имеет встроенные инструменты для ведения блога с самого начала. Фактически, WordPress зарождался как платформа для блогов.
Чтобы создать новую запись в блоге, все что вам нужно сделать — это перейти в «Записи» → «Добавить новую» (из панели управления WordPress).
Сам процесс создания поста в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит примерно так же (скриншот ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Когда вы закончите работать над редактированием поста в блоге, нажмите «Опубликовать».
Чтобы сделать ваши сообщения легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка блогов для сообщений.
- Для этого сначала перейдите в Страницы → Добавить новую и создайте пустую страницу. Назовите её «БЛОГ» — просто, чтобы прояснить ситуацию.
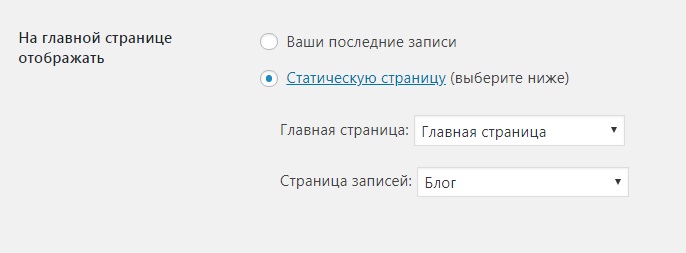
- Затем перейдите в «Настройки» → «Чтение» и выберите свою вновь созданную страницу блога в качестве «страницы записей» следующим образом:

На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние записи в блоге.
Конечно, сложная часть создания блога состоит в том, чтобы регулярно писать посты в блоге и делать их привлекательными для чтения людьми!
Почему не получается сменить привязку номера в Инстаграм?
Некоторые юзеры социальной сети сталкиваются с негативным опытом в этом вопросе. У них не получается привязать новый номер телефона к аккаунту.
Давайте разберемся, как и почему это происходит. Они выполняют выше упомянутые действия из инструкции, но не получают код подтверждения в SMS.
Повторные попытки ничего не меняют. То есть, процесс привязки получается незавершенным, а значит, новые данные не сохраняются в системе.
Возможные причины:
- Сбой программы.
- Номер уже использовался в системе.
SMS с кодом не приходит на смартфон спустя какое-то время. Что делать? Посетите площадку с другого аккаунта и обратитесь за помощью в службу поддержки. Не пытайтесь создать еще один аккаунт с привязкой данного номера телефона.
Instagram это не приветствует – такова политика социальной сети. Сервис пытается всеми силами исключить многократное использование одинаковых данных для разных аккаунтов в сети. Если запасной аккаунт все же нужен (для связи с техподдержкой), привяжите к нему другой номер телефона, который ранее не использовался.
Если говорить простым языком, то «кукис» — это файлы, которые хранят данные аутентификации пользователя, позволяющие ему войти на любой сайт под своей учетной записью, при этом не вводя логин с паролем.
Кэш-данные простым языком — это кусочек вашей оперативной памяти, хранящий временные файлы и позволяющий получить быстрый доступ к ним. В кэше хранятся все посещаемые вами сайты (история), шрифты, сохраненные картинки, список загрузок, закладок и многое другое.
Теперь вы знаете, в чем разница, и с легкостью сможете воспользоваться этими знаниями, когда представится такая возможность. А также без раздумий сможете почистить куки в браузере «Яндекс», когда это потребуется.
Серьезный подход для серьезных задач и людей
Думаю, что любому новичку будет значительно проще попробовать способы, которые я привел выше. Не нужно заморачиваться и вникать в суть проблемы. Если же вы хотите подойти к делу основательно или все предыдущие методы не помогли и белый экран не оставляет выбора – придется подключать дополнительные возможности.
Попробуем определить ошибку, которая возникла на вашем сайте. Выявив ее можно без труда обратиться в техническую поддержку хостинга. На запрос: «Чего-то непонятное с моим сайтом приключилось и я не могу залезть в админку» даже на Таймвебе вам скорее всего напишут про то, что для начала надо определить какая именно ошибка возникла. Они не имеют права лезть в файлы администратора и разбираться сами. В результате вы потеряете время.
Писать в поддержку не пошевелив пальцем для решения проблемы – не красиво. Это все равно что прийти в ветеринарную клинику и сказать, что у вас что-то не в порядке с кошкой, оставив ее при этом дома отдыхать. Чем больше информации – тем лучше. Проявите себя с прекрасной стороны и вам обязательно помогут.
Если вы хотите решить проблему не методом проб и ошибок, а точно понять какая неприятность возникла, а экран монитора хранит молчание, отображая лишь пустоту, при вводе заветной ссылки к администраторской панели, придется залезть в корневую папку сайта на хостинге.
Находим здесь wp-config.php и щелкаем по нему два раза.
В появившемся окне находим строчку, после которой «не редактируем».
И перед ней прописывает
ini_set('display_errors', 1);
|
Сохраняем изменения. Смотрим отображается ли ошибка теперь. Если не помогло, пробуем второй способ
Обращаем внимание на строку «define»
Меняем слово «False» на «true».
Снова сохраняем изменения и проверяем.
Разспространенные ошибки, с которыми вы уже знаете, как справиться
Итак, после проделанных работ, на экране должна отобразиться информация, которая поможет вам решить проблему. Что там можно увидеть?
Информация будет дана вам на английском, попытайтесь в нее вникнуть. Возможно, вы найдете ответ сразу же.
«Cannot modify header information» — самая простая. Она свидетельствует о лишних строках (пробелах) в коде. После этой фразы вы найдете ключевую, например, (output started at /home/k/accountname/mysite.ru/public_html/wp-config.php:73)
Обратите внимание на информацию после слэша («/»). Уже знакомый нам файл с конфигурациями, а далее указана строчка, с которой возникла проблема – 73
Ошибка 403? Проверьте существует и правильно ли называется в корневой папке файл index.php
Для «Error establishing a database connection» есть три решения:
- Второй вариант – проблемы в работе сервера баз данных MySQL. Пишем в техподдержку хостинга, рассказываем о случившемся и ждем, когда они решат проблему. В этом виноваты не вы, а партнер. Ему и разбираться!
- Возможно у вас недостаточно прав. Проверьте информацию вот тут:
«500 internal server error» означает неправильный htaccess. Как это лечить я уже рассказал.
«An automated WordPress update has failed to complete» встречается очень редко и свидетельствует о том, что вы выбрали плохой хостинг, который не справляется с возложенными на него нагрузками. Все равно напишите им, посмотрите, что они вам предложат.
Ошибка «An automated WordPress update has failed to complete» говорит о нехватке памяти. Ее можно увеличить сменив тариф на хостинге.
Если вылезает «Connection time out», то это свидетельствует об одном – хостинг пора менять! Места чертовски не хватает. Как вариант, можно отключить несколько плагинов, попытаться сменить тему на стандартную, опять же, поменять тариф.
«Briefly unavailable for scheduled maintenance. Check back in a minute»? Поможет удаление maintenance все из того же корня сайта. В предыдущий раз, когда система обновлялась, изменения пошли не по стандарту и вызвали нарушения в работе.
Ошибка 404, как правило, вылезает при переносе. Она означает, что страницу невозможно найти. Обновление урла должно помочь справиться с неприятностью.
При появлении «Maximum execution time of 30 seconds exceeded» необходимо поработать с темами и плагинами, так как я описывал выше. Расширения функционируют не верно. Если это не помогает, то возможно проблема опять же в хостинге.
Ошибка 28 совсем не связана с вордпрессом, а решить ее могут только в техподдержке. Поставьте их в известность о неприятностях.
Переустановка Skype
Что делать, если указанные методы не помогли решению проблему с запуском? Следует полностью удалить Скайп с устройства и установить заново последнюю версию софта.
В нем нужно:
Перейти в раздел «Сервис»
Найти приложение Skype и нажать «Деинсталляция»
После этого нужно скачать последнюю версию Скайп и установить его на устройство. Сделать это можно на сайте skype-messengers.ru.
Где взять стартовый капитал?
Как можно заработать деньги своими руками сидя дома
Если хорошо постараться, можно найти деньги для старта в своем доме. Обойдите все кладовки, спуститесь в подвал или залезьте на чердак. В каждом доме есть ненужные вещи, которые можно продать и получить деньги.
Это может быть:
- Велосипед;
- Детская коляска;
- Электроника;
- Старый автомобиль;
- Коллекция марок или монет.
В наше время в интернете можно продать любой товар. Самое главное – это желание. Кроме того, можно взять в банке кредит или попросить деньги в долг у родственников.