Свойство background для работы с фоном
Содержание:
- HSL Colors
- Как отключить автоматическое обновление приложений на iPhone?
- Повторение фона
- Установка дополнительного цвета со смещением на 60°
- Цветовая модель RGBA
- Стажер в отдел продюсерства (продюсер/методист)
- Фиксированный задний фон
- Свойство CSS background-color
- Свойство background-size определяет размер фонового изображения
- CSS Свойства
- Что еще нужно знать про CSS background
- Управление позицией фонового изображения
- Opacity
- CSS Tutorial
- Свойство background-blend-mode определяет режим наложения фонового изображения
- Как поменять размер видео в готовом коде
- Cool Tag Cloud
- Свойство background-attachment устанавливает прокрутку фона
- Его высочество background
- CSS Tutorial
- Рассылка приглашений в группу в ВК
- Геометрическое представление
- CSS background-clip Property
- CSS Advanced Background Properties
HSL Colors
HSL stands for Hue, Saturation and Lightness.
An HSL color value is specified with: hsl(hue, saturation, lightness).
- Hue is a degree on the color wheel (from 0 to 360):
- 0 (or 360) is red
- 120 is green
- 240 is blue
- Saturation is a percentage value: 100% is the full color.
- Lightness is also a percentage; 0% is dark (black) and 100% is white.
hsl(0, 100%, 30%);
hsl(0, 100%, 50%);
hsl(0, 100%, 70%);
hsl(0, 100%, 90%);
The following example defines different HSL colors:
Example
#p1 {background-color: hsl(120, 100%, 50%);} /* green */#p2 {background-color: hsl(120, 100%, 75%);} /* light green */#p3 {background-color: hsl(120, 100%, 25%);} /* dark
green */#p4 {background-color: hsl(120, 60%, 70%);} /* pastel green */
Как отключить автоматическое обновление приложений на iPhone?
Шаг 1. Перейдите в меню Настройки
Шаг 2. Зайдите в пункт iTunes Store, App Store
Автоматические загрузки
Шаг 4. Деактивируйте переключатель Обновления
Здесь же, заодно, вы можете выключить автоматическую загрузку музыки и программ, что поможет в случае, если вы активные пользователь нескольких устройств Apple. После отключения автоматического обновления приложений, которое мы только что сделали, необходимо помнить — все обновления придется делать вручную из приложения App Store. Переживать не стоит, так как на нем, в случае выхода новой версии какого-либо приложения появится цифра и вы поймете, что настала пора обновляться.
Если автоматическое обновление вам все же по душе, но вы не хотите расходовать мобильный трафик, то решение найдется и в этом случае. Разработчики из Apple предусмотрели возможность автоматического обновления приложений только лишь при активном подключении к сети Wi-Fi и активировать такую возможность не составляет труда.
Повторение фона
Если просто добавить фоновую картинку, то она будет повторяться одновременно по горизонтали и вертикали. Это поведение может быть изменено с помощью свойства background-repeat или универсального background. Есть три значения:
- no-repeat — фон не повторяется; применяется для простого добавления единственной картинки;
- repeat-x — фон повторяется по горизонтали;
- repeat-y — фон повторяется по вертикали.
Рассмотрим вертикальный бесшовный фон — при повторении картинки по вертикали между отдельными фрагментами не заметно стыков и фоновый рисунок выглядит цельным. Предварительно следует подготовить фоновое изображение, которое должно удовлетворять ряду условий:
- занимать по высоте не меньше 20–30 пикселей;
- при стыковке с аналогичным фрагментом изображения по вертикали не должно быть видимых стыков.
Поясним про высоту фоновой картинки. Если сделать изображение слишком узким (2–3 пикселя), то при отображении фона эффект его появления будет виден невооружённым глазом. Увеличение высоты позволяет замостить фон элемента быстро и незаметно.
В качестве образца фона возьмём узор, показанный на рис. 2.
Рис. 2. Фоновая картинка
В примере 2 показано добавление фона на веб-странице с повторением его по вертикали. Чтобы текст не выводился поверх рисунка к селектору body добавлено поле слева.
Пример 2. Повторение фона по вертикали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Повторение фона</title>
<style>
body {
padding-left: 80px; /* Поле слева */
background:
url(/example/image/pattern-left.png) repeat-y; /* Путь к графическому файлу и
повторение фона по вертикали */
}
</style>
</head>
<body>
<p>Человек должен уметь иногда посмеяться над собой, иначе
он сойдёт с ума. Об этом, к сожалению, знают немногие,
поэтому в мире так много сумасшедших.</p>
<p>Рафаэль Сабатини</p>
</body>
</html>
Результат данного примера показан на рис. 3.
Рис. 3. Вид фона, повторяющегося по вертикали
Аналогично делается и повторение по горизонтали. Предварительно готовим подходящее изображение, затем добавляем его фоном к элементу через background и включаем повторение repeat-x (пример 3).
Пример 3. Повторение фона по горизонтали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Повторение фона</title>
<style>
.strip {
background: url(/example/image/strip.png) repeat-x; /* Параметры фона */
border-radius: 10px; /* Радиус скругления */
height: 30px; /* Высота элемента */
}
</style>
</head>
<body>
<div class=»strip»></div>
</body>
</html>
Результат данного примера показан на рис. 4.
Рис. 4. Вид фона, повторяющегося по горизонтали
Установка дополнительного цвета со смещением на 60°
Это, вероятно, самое простое. Можно использовать один из двух способов:
- . Это первое решение, которое приходит в голову, но оно не самое лучшее, потому что может повлиять на дочерние элементы. Если необходимо, его эффект можно отменить противоположным фильтром.
- . Просто добавить 60 к hue. Значение не лимитировано числом 360, оно спокойно прокручивается по цветовому кругу. Таким образом , и так далее.
Учитывая это, мы можем добавить класс-модификатор для наших дополнительных элементов, который добавляет 60 к значению оттенка. Поскольку переменные в CSS не могу самоизменяться (т. е. нет такой вещи, как , нужно добавить новую вспомогательную переменную для манипуляции с оттенком.
.btn {
/* (…) */
—h: var(—hue);
background: hsl(var(—h), calc(var(—sat) * 1%), calc(var(—light) * 1%));
border:.1em solid hsla(var(—h), calc(var(—sat) * 1%), var(—border-light), var(—border-alpha));
}
|
1 2 3 4 5 6 |
.btn{ /* (…) */ —hvar(—hue); backgroundhsl(var(—h),calc(var(—sat)*1%),calc(var(—light)*1%)); border.1emsolid hsla(var(—h),calc(var(—sat)*1%),var(—border-light),var(—border-alpha)); } |
А затем переопределить ее в классе-модификаторе:
.btn—secondary {
—h: calc(var(—hue) + 60);
}
|
1 2 3 |
.btn—secondary{ —hcalc(var(—hue)+60); } |
Самое лучшее в этом подходе — это автоматический пересчет и применение всех значений.
Собрав все вместе, мы получаем решение для всех трех поставленных задач на чистом CSS.
See the Pen CSS Automatic switch font color depending on element background…. FAIL by Facundo Corradini (@facundocorradini) on CodePen.
Но оно не работает. Некоторые значения оттенка довольно проблемные (особенно желтые и голубые), так как они отображаются ярче, чем остальные (красные и синие), хотя параметр яркости у них одинаковый. В результате некоторые цвета расцениваются как темные и подставляется белый текст, но они для этого слишком яркие.
Что, во имя CSS, с этим делать?
Цветовая модель RGBA
Следующая система цвета, которая используется в CSS называется RGBA, она использует в своем синтаксисе альфа-значение, которое определяет степень прозрачности конкретного пиксела.
RGBA является более современным методом задания цвета и имеет следующий синтаксис:
селектор {
color : rgba(R,G,B,A);, где:
}
- R означает Red (красный)
- G означает Green (зеленый)
- B означает Blue (синий)
- A означает Alpha (степень смешивания с фоном)
Этот метод отличается от RGB тем, что он добавляет альфа-канал, который позволяет задать уровень прозрачности со значениями от до 1, где:
- — цвет невидимый.
- 1 — цвет непрозрачный.
Давайте для демонстрации возможностей цветовой модели RGBA рассмотрим пример в котором на примере зелёного цвета, мы будем изменять значения альфа канала от минимального rgba(0, 255, 0, 0.1) к максимальному rgba(0, 255, 0, 1) с шагом 0.1:
Применение RGBA в CSS.1
…/* и так до десятого блока */
1
. На что в этом примере надо обратить внимание, во-первых, чем меньше значение альфа, тем элемент более прозрачен
Во-вторых, мы использовали CSS свойство display, которое определяет, как должен отображаться элемент. В нашем случае, с этим свойством мы использовали значение inline-block, которое позволяет нам выстроить все элементы
в линейку (сделали элементы «блочно-строчными»).
Подробное изучение блочной и строчной модели CSS предусмотрено в учебнике позднее в статье «Блочная и строчная модель в CSS»
На что в этом примере надо обратить внимание, во-первых, чем меньше значение альфа, тем элемент более прозрачен. Во-вторых, мы использовали CSS свойство display, которое определяет, как должен отображаться элемент
В нашем случае, с этим свойством мы использовали значение inline-block, которое позволяет нам выстроить все элементы
в линейку (сделали элементы «блочно-строчными»).
Подробное изучение блочной и строчной модели CSS предусмотрено в учебнике позднее в статье «Блочная и строчная модель в CSS».
Результат нашего примера:
Рис. 47 Пример задания цвета с помощью RGBA в CSS.
Обращаю Ваше внимание, что в CSS допускается использовать сокращенное обозначение значений, например, вместо 0.3 указывать .3, вместо 0.5 указывать .5, вместо 0.625 указывать .625 и так далее
Стажер в отдел продюсерства (продюсер/методист)
Фиксированный задний фон
Когда вы прокручиваете содержимое страницы фоновое изображение, как правило, прокручивается вместе с содержимым. Это значение используется по умолчанию и подходит для большинства задач, но средствами CSS вы можете изменить такое поведение заднего фона, например, зафиксировав его.
Давайте с Вами рассмотрим, как с помощью свойства background-attachment сделать «параллакс» эффект.
<!DOCTYPE html>
<html>
<head>
<title>Пример фиксированного фонового изображения</title>
<style>
div {
height: 600px; /* устанавливаем высоту элемента */
}
.primerFixed {
background-image: url('nich.jpg'); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-attachment: fixed; /* указываем, что задний фон будет зафиксирован */
background-position: center; /* центрируем задний фон */
background-repeat: repeat-x; /* фоновое изображение будет повторяться по горизонтали */
}
</style>
</head>
<body>
<div></div>
<div class = "primerFixed"></div>
<div></div>
</body>
</html>
В данном примере для всех элементов <div> мы установили высоту равную 600px и разместили три таких блока на странице. Для среднего блока мы создали класс .primerFixed, который задает для элемента фиксированный задний фон элемента, центрирует его и тиражирует по горизонтали (ось x). Для демонстрации эффекта «параллакс» откройте пример в отдельном окне браузера и прокрутите страницу вниз.
Результат нашего примера:
Рис. 118 Пример фиксированного фонового изображения.
Свойство CSS background-color
Это свойство используется для заливки фона элемента цветом. В качестве значений можно использовать:
HEX или HEX с альфа-каналом
НЕХ (hexadecimal) — обозначение цвета в шестнадцатеричной системе счисления. Цвет задается в виде числа, состоящего из 6 символов, где первые два определяют красную часть цвета, следующие два — зеленую, а два последних — синюю. Перед числом ставится символ #, который означает, что следующий за ним набор цифр и букв — это шестнадцатеричное число.
Можно также задать прозрачность цвета, добавив в конце числа еще 2 символа (например, 00 — полностью прозрачный, ff — полностью непрозрачный). Эта фича поддерживается практически всеми браузерами, за исключением IE (не удивительно), Opera Mini и Opera Mobile.
RGB или RGBa
Цвет можно задать при помощи функций CSS и . Синтаксис предельно простой — значения красного, зеленого и синего (от 0 до 255) указываются через запятую. В функции указывается четвертый параметр — прозрачность (либо в процентах, либо в виде десятичной дроби от 0 до 1).
HSL или HSLa
HSL — расшифровывается как Hue — тон, Saturation — насыщенность и Lightness — светлота (да, есть такое слово). В CSS есть специальные функции для указания цвета в таком формате — и . В качестве аргументов обеих по порядку указываются:
- hue — расположение тона на цветовом колесе (от 0 до 360)
- saturation — насыщенность или интенсивность тона, т.е. степень его отличия от серого цвета, где 0% — серый, а 100% — полный цвет.
- lightness — светлота или яркость, где 0% — максимально темный (черный), 50% — нормальный, 100% — максимально светлый (белый)
- alpha (только для ) — прозрачность, которая указывается либо в процентах либо в виде десятичной дроби (0% или 0 — полностью прозрачный, 100% или 1 — полностью непрозрачный).
HTML-цвета
Цвет фона элемента можно задать при помощи его названия на английском языке. Всего 147 вариаций от банальных и до экзотических, типа или . Названия указываются в одно слово без пробелов. Регистр не учитывается.
Ключевые слова
Кроме описанных выше вариантов, для указания цвета фона элемента в CSS можно использовать специальные ключевые слова:
- — устанавливает в качестве цвета фона дефолтное значение, т.е. transparent
- — задает цвет фона как у родительского элемента
- — делает фон элемента прозрачным
- — переменная, значение которой соответствует значению свойства текущего элемента, а если оно не задано, используется родительского элемента.
Свойство background-size определяет размер фонового изображения
Для установки размера фонового изображения используется свойство . Оно может принимать как два, так и одно значение. Первое значение указывается для ширины, второе для высоты. Если указано только одно значение, то второе значение (высота) принимает значение . Синтаксис:
Код CSS
Значения могут задаваться в любых разрешенных в CSS единицах, процентах и ключевыми словами:
- – размеры изображения изменяются таким образом, чтобы сохранялись пропорции, ширина или высота равнялась размерам блока;
- – размеры изображения изменяются таким образом, чтобы сохранялись пропорции, и изображение полностью поместилось в блок;
- – например, если первое значение равно 200px, а второе auto, то высота изображения будет вычисляться автоматически с сохранением пропорций.
Рассмотрим пример:
Код CSS
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Что еще нужно знать про CSS background
Множественные фоны
CSS позволяет использовать множественные фоны, т.е для одного элемента можно задать несколько фоновых изображений и/или градиентов.
Это можно делать либо через универсальное свойство :
Либо через отдельные свойства фона
Множественные фоны накладываются друг на друга как слои, при этом изображение, указанное раньше находится выше, чем изображение, указанное позже, а заливка () всегда находится на самом нижнем слое.
В приведенном ниже примере попробуйте изменить размеры основного элемента (потяните за его правый нижний угол).
Режимы наложения — background-blend-mode
По умолчанию, если у элемента задано и фоновое изображение и цвет заливки, изображение (конечно, если оно непрозрачное) просто перекрывает заливку. С множественными изображениями та же история — верхнее перекрывает нижнее.
В CSS можно указывать режим(ы) наложения фонов. Это делается при помощи свойства , которое поддерживается всеми современными браузерами.
Для всех, кто пользуется Фотошопом или Иллюстратором и знаком с режимами смешивания слоев (Blend Modes), это свойство будет очень кстати. Особенно учитывая, что названия режимов смешивания совпадают с названиями в графических редакторах:
- normal
- multiply
- screen
- overlay
- darken
- lighten
- color-dodge
- color-burn
- hard-light
- soft-light
- difference
- exclusion
- hue
- saturation
- color
- luminosity
Управление позицией фонового изображения
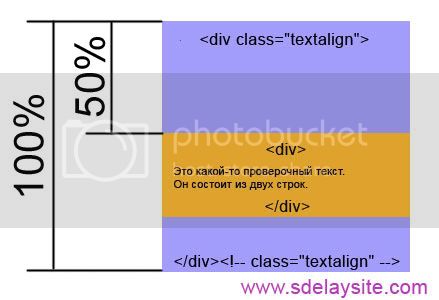
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:
Рис. 117 Пример позиционирования фонового изображения.
Opacity
The CSS property sets the opacity for
the whole element (both background color and text will be opaque/transparent).
The property value must be a number between 0.0 (fully transparent) and 1.0 (fully opaque).
rgb(255, 0, 0);opacity:0.2;
rgb(255, 0, 0);opacity:0.4;
rgb(255, 0, 0);opacity:0.6;
rgb(255, 0, 0);opacity:0.8;
Notice that the text above will also be
transparent/opaque!
The following example shows different elements with opacity:
Example
#p1 {background-color:rgb(255,0,0);opacity:0.6;} /* red with opacity
*/#p2 {background-color:rgb(0,255,0);opacity:0.6;} /* green with
opacity */#p3 {background-color:rgb(0,0,255);opacity:0.6;} /* blue
with opacity */
❮ Previous
Next ❯
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Свойство background-blend-mode определяет режим наложения фонового изображения
Определяет, как будет накладываться одно фоновое изображение, на другое или на фоновый цвет. То есть, первым задается какой-то фон, при помощи свойства , вторым задается фоновое изображение, для которого мы определяем стиль наложения. Позволительно указывать несколько фоновых изображений, т.е. больше двух при помощи и в использовать ряд значений, перечисленных через запятую
Стоит обратить внимание на версии браузеров, с которых начинается поддержка свойства , например, Internet Explorer не поддерживает его вовсе. Рассмотрим синтаксис:
Код CSS
Расшифруем все эти значения. Я не расписывал их, так как это достаточно сложно описать, поэтому каждое значение лучше рассмотреть экспериментальным путем, так будет понятнее.
- – Обычный. Режим по умолчанию.
- – Умножение.
- – Осветление.
- – Перекрытие.
- – Темнее.
- – Светлее.
- – Осветление основы.
- – Затемнение основы.
- – Направленный свет.
- – Рассеянный свет.
- – Разница.
- – Исключение.
- – Тон.
- – Насыщенность.
- – Цвет.
- – Яркость.
Далее пример использования свойства:
Код CSS
Как поменять размер видео в готовом коде
Если размер видео, который у вас получился после настройки кода не подошел к вашему сайту (например, вы сменили дизайн и ширина сайдбара у вас уменьшилась) не обязательно идти в Youtube и делать новый код. Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=”560″ height=”315″), только пропорции подберите подходящие.
Точно также вы можете руками поправить все характеристики плеера, описанные выше.
На этом у меня все. Удачи.
Cool Tag Cloud
Если вы используете на сайте метки, то виджет “Облако меток”, который есть на сайте по умолчанию, наверняка вам не понравится. Он очень простой, малофункциональный и не содержит никаких полезных настроек.
Плагины для внешнего вида сайта на WordPress продолжает замена этому виджету – Cool Tag Cloud от разработчика WPKube. После его установки и активации в пункте “Внешний вид”, подпункте “Виджеты” образуется новый виджет “Cool Tag Cloud”. Если установить его в область виджетов, то можно поработать с большим количеством настроек на русском языке
Облако от этого плагина имеет приятный и лёгкий дизайн, который будет привлекать внимание и сочетаться с любым внешним видом сайта
Свойство background-attachment устанавливает прокрутку фона
При работе с фоном часто требуется зафиксировать изображение фона, чтобы при прокрутке элемента оно не прокручивалось вместе с элементом. Это позволяет реализовать свойство . Его синтаксис представлен ниже. Через запятую можно перечислить различные значения, если указано несколько фоновых изображений.
Код CSS
Как видно из вышеприведенного кода, данное свойство имеет пять значений. Что они означают:
- – фоновое изображение будет прокручиваться вместе со страницей. Оно установлено по умолчанию.
- – фоновое изображение не будет прокручиваться вместе со страницей.
- – фоновое изображение будет прокручиваться вместе с содержимым элемента.
- – устанавливается значение по умолчанию.
- – наследует значение свойства родителя.
Код HTML
Код CSS
Его высочество background
Для того чтобы растягивать, форматировать и всячески видоизменять фоновое изображение, нужно знать лишь одно универсальное свойство – background. С его помощью можно указывать сразу несколько характеристик рисунка: определять цвет и/или фоновое изображение, устанавливать размер, способ позиционирования, скролирование, повторение и т.д.
Все это можно указывать как в выше названом свойстве, так и в конкретных элементах css. Ниже я описал отдельные элементы, редактирующие задний фон, и структурировал их в таблицу.
| Свойство | Назначение |
| background-image | Определяет картинку фона. Может существовать вместе с указанием фонового цвета. Последний будет виден пользователю в 3 случаях:
· Пока изображение грузится; · Если рисунок недоступен для просмотра; · Если на картинке имеются прозрачные области. Можно устанавливать путь к графическому файлу, очищать значение (none) или наследовать от предка (inherit). В спецификации css3 появилась возможность перечисления нескольких фоновых изображений. К этому дополнению я вернусь чуть позже. |
| background-attachment | Отвечает за скролирование объекта. Может быть прокручиваемым вместе с контентом (scroll), фиксированным (fixed) или наследоваться от родителя (любимое слово inherit). |
| background-clip | Указывает способ отображения краев графического файла под границами (чтоб увидеть разницу используете пунктирные border-ы или прозрачные).
Можно установить 3 параметра: 1. content-box – фон расположен только внутри текста или другого вида контента 2. padding-box – фон виден внутри рамки 3. border-box выводит фон под border-ом. |
| background-color | Устанавливает фоновый цвет. |
| background-position | Отвечает за расположение картинки заднего фона по вертикали (top, center, bottom) и по горизонтали (left, center, right). Также можно указывать расположение в единицах измерения (px, %, em и т.д.). Иногда используются отдельные свойства для определения вертикального (background-position-y) или горизонтального (background-position-x) позиционирования. |
| background-repeat | Задает повторяющееся отображение фоновых картинок. Повторы могут осуществляться по горизонтали (repeat-x), вертикали (repeat-y), по двум направлениям (repeat), не дублироваться (no-repeat). В css3 можно устанавливать одновременно 2 значения, а также использовать space – видимая область заполняется дубликатами рисунка и round – картинка повторяется целое число раз. |
| background-size |
Определяет размер изображения. Спецификация css3 предусматривает 2 новых ключевых свойства: · cover – растягивает фон на весь экран, сохраняя пропорции · contain – масштабирует фоновый рисунок так, чтобы он заполнил блок. |
| background-origin | Работает только в случае, если изображение скролируется. Поддерживает определение сразу нескольких значений. Указывает способ позиционирования объектов. Использует такие ключевые слова:
· content-box – изображение выводится с самой верхней левой точки контента · padding-box – название говорит само за себя: позиционирование происходит относительно внутренней границы · border-box – объект располагается, начиная с линии border. |
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Рассылка приглашений в группу в ВК
Геометрическое представление
Цветовая модель RGB, сопоставленная с кубом. Горизонтальная ось X показывает, как красные значения увеличиваются влево, ось Y показывает, как синий увеличивается вправо, а вертикальная ось Z показывает, как зеленый цвет увеличивается кверху. Начало координат, черный — это вершина, скрытая от глаз.
- См. Также цветовое пространство RGB
Поскольку цвета обычно определяются тремя компонентами, не только в модели RGB, но также и в других цветовых моделях, таких как CIELAB и Y’UV , среди прочих, трехмерный объем описывается путем обработки значений компонентов как обычных декартовых координат. в евклидовом пространстве . Для модели RGB это представлено кубом, использующим неотрицательные значения в диапазоне 0–1, с присвоением черному цвету начала координат в вершине (0, 0, 0) и с увеличивающимися значениями интенсивности, проходящими по трем осям вверх. к белому в вершине (1, 1, 1), по диагонали напротив черного.
Триплет RGB ( r , g , b ) представляет трехмерные координаты точки данного цвета внутри куба или его граней или вдоль его краев. Этот подход позволяет вычислять цветовое сходство двух заданных цветов RGB, просто вычисляя расстояние между ними: чем короче расстояние, тем выше сходство. Out-of цветовой гаммы вычисления также могут быть выполнены таким образом.
CSS background-clip Property
The CSS property specifies the painting area of the background.
The property takes three different values:
- border-box — (default) the background is painted to the outside edge of the border
- padding-box — the background is painted to the outside edge of the padding
- content-box — the background is painted within the content box
The following example illustrates the property:
Example
#example1
{
border: 10px dotted black;
padding: 35px; background: yellow;
background-clip: content-box;}
CSS Advanced Background Properties
| Property | Description |
|---|---|
| background | A shorthand property for setting all the background properties in one declaration |
| background-clip | Specifies the painting area of the background |
| background-image | Specifies one or more background images for an element |
| background-origin | Specifies where the background image(s) is/are positioned |
| background-size | Specifies the size of the background image(s) |
❮ Previous
Next ❯