Свойство css transform
Содержание:
- Свойство word-wrap
- Смещение translate()
- CSS Advanced
- Обработка пробелов: white-space
- CSS Reference
- CSS Properties
- CSS Properties
- Выравнивание текста с помощью CSS
- Матрицы преобразований
- Как изменить шрифт в телефоне – пошагово
- Вопросы и задачи по теме
- Свойства font-weight, font-style, text-decoration и другие
- Property Values
- CSS Tutorial
- Welcome to the Convert Case Text Generator Tool
Свойство word-wrap
В HTML для разделения строк существует специальный тег <br>. Но его слишком частое использование считается среди разработчиков дурным тоном и зачастую свидетельствует о непрофессионализме. Как доказательство, представьте, что у вас есть логотип и вы хотите, чтобы каждая буква начиналась с новой строки:
Получился громоздкий и уродливый код, от которого у любого разработчика случится культурный шок. И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
Первое свойство, к которому стоит обратиться для обработки текста, — это word-wrap. Принимает три значения: normal, break-all и keep-all. Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Чтобы логотипу из предыдущего примера назначить с помощью CSS перенос на новую строку каждой буквы, нужно прописать следующий код:
Ширина и размер шрифта подбирается таким образом, чтобы места хватало только для одной буквы. Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Смещение translate()
Очень удобное свойство, которое позволяет смещать элементы, которые не позиционированы абсолютно или относительно. В качестве аргументов можно указывать число в %, px, em, rem и т.п., причем как положительные, так и отрицательные. В случае использования % величина смещения берется от ширины или высоты элемента.
При использовании функции translate() с одним параметром смещение будет происходить по горизонтали (вправо — при положительных значениях, влево — при отрицательных значениях). Можно указать 2 параметра — тогда смещение будет и по горизонтали, и по вертикали одновременно. Для того чтобы сместить элемент по одной из осей, можно использовать функции translateX() или translateY() для горизонтального и вертикального смещения:
transform: translate()
.box1 {
transform: translate(-45px);
}
.box2 {
transform: translate(20%, 20%);
}
.box3 {
transform: translateX(2em);
}
.box4 {
transform: translateY(3rem);
}
.box5 {
transition: transform .7s;
}
.box5:hover {
transform: translate(3rem, 2em);
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.box1{ transformtranslate(-45px); } .box2{ transformtranslate(20%,20%); } .box3{ transformtranslateX(2em); } .box4{ transformtranslateY(3rem); } .box5{ transitiontransform.7s; } .box5hover{ transformtranslate(3rem,2em); } |
See the Pen CSS-property transform: translate() by Elen (@ambassador) on CodePen.dark
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Обработка пробелов: white-space
Когда вы нажимаете клавишу , пробел или форсированно обрываете строку (с клавишей или тегом ), вы создаете пробелы в своем документе.
По умолчанию браузеры объединяют все последовательности пробелов в один, удаляют обрывы строки и заставляют строки занимать ширину контейнера. Это удобно потому что позволяет делать отступы и разделять фрагменты текста, сохраняя исходник документа читаемым и поддерживаемым, не заботясь о его отображении в браузере.
Однако, что делать, если у нас другая цель? Предположим, вы хотите сохранить все пробелы, которые вы создали в HTML-документе. Или вы хотите, чтобы фрагмент текста выводился как сниппет кода, со всеми отступами. Или же вы хотите вывести текст в одну линию, без переносов.
В тех случаях, когда вам нужно изменить дефолтное поведение браузера, свойство предлагает несколько интересных вариантов.
Ключевое слово идентично дефолтному поведению — все лишние пробелы схлопываются в один, строка переводится после достижения края контейнера.
Значение
Ключевое слово позволяет вам вывести текст с сохранением всех пробелов и всех форсированных переводов строки в исходнике. И при превышении пределов контейнера строка не будет обрываться.
Если вы используете табы, то вы можете управлять их размером в пробелах с помощью свойства . Оно принимает значение в виде целого числа.
Свойство поддерживают , но если вы уверены, что вам это надо, используйте полифилл.
Значение
Это значение позволяет сохранить все множественные пробелы на месте, но если строка не вмещается в контейнер, она автоматически переносится.
Ключевое слово позволяет вам достигнуть желаемого результата.
Отметьте, как каждая строка, выведенная в браузере, повторяет все переводы строки из исходника при наличии места в контейнере.
Однако, если вы уменьшите ширину браузера, вы заметите, что все строки ограничены шириной контейнера.
Значение
И, наконец, еще одно интересное значение свойства — . Оно действует как дефолтное в части схлопывания пробелов в один и ограничения строки размером контейнера. Однако оно отрабатывает все форсированные переводы строки.
Значение
это, возможно, самое известное значение для . Сталкивались вы с необходимостью задать какому-либо элементу дизайна неразрывность вне зависимости от ширины контейнера? Это делается с помощью .
Луис Лазарис указывает на следующий случай использования этого значения.
На примере выше ссылка обозначена символом и переносить его на следующую линию не желательно.
В этом и подобных случаях поможет значение .
Другой интересный случай использования описан Сарой Суайдан в справочнике по CSS от Codrops. Сара указывает, что это значение можно применять к любому строчному контенту, включая изображения.
Я проиллюстрирую это предложение, создав с использованием . Вот демо:
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
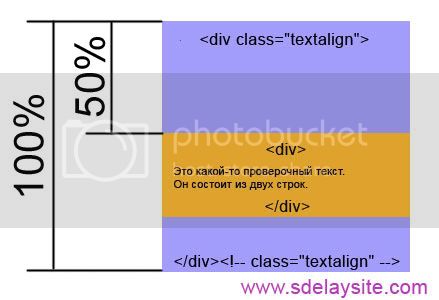
Выравнивание текста с помощью CSS
Начнем с атрибутов стиля, управляющих выводом текста в блочных элементах. Начнем со свойства text-align, которое является фактически заменой атрибута align (используется для выравнивания содержимого html-элементов, например абзацев p).
Свойство стиля text-align задает горизонтальное выравнивание текста и имеет всего четыре возможных значения:
Доступные значения этого правила определяют выравнивание, соответственно: left — по левому краю, right — по правому краю, center — по центру и justify — по ширине страницы (одновременно по левому и правому краю за счет увеличения расстояния между словами). Для примера, текст этой статьи выравнен по ширине страницы (если вы заметили у него ровные границы и слева и справа) с помощью правила text-align:justify.
По умолчанию, горизонтальное выравнивание выполняется по левому краю, поэтому специально указывать text-align:left не обязательно, если в родительских элементах не было указано другого выравнивания.
Примеры использования свойства:
Следующее свойство CSS text-ident задает отступ для красной строки, например для текста в теге абзаца p. Это правило также, как и text-align, применимо только для блочных элементов. Синтаксис:
Здесь допускаются абсолютные и относительные величины отступа. Абсолютные значения (px — пикселы, em, ex и др.) можно указывать как со знаком плюс, так и со знаком минус. Относительная величина обычно задается в процентах (%). Относительное значение рассчитывается от ширины области, которая отведена под текст. Так, css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. По умолчанию отступ «красной строки» равен нулю. Пример:
Далее рассмотрим вертикальное выравнивание — свойство vertical-align. Это свойство применимо уже для всех html элементов и практически для всех означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Кроме тегов таблицы td и th, в которых по вертикали будет выравниваться весь контент. Синтаксис:
Рассмотрим каждое значение подробнее:
- baseline — выравнивание фрагмента текста по базовой линии родительского элемента. Это значение по умолчанию;
- sub — фрагмент текста изображается в виде нижнего индекса или подстрочным для родительского элемента;
- super — фрагмент текста изображается в виде верхнего индекса или надстрочным для родительского элемента;
- top — выравнивание фрагмента текста по верхнему краю родительского элемента;
- text-top — выравнивание фрагмента по верхнему краю текста родительского элемента;
- middle — выравнивание центра фрагмента текста по центру родительского элемента;
- bottom — выравнивание фрагмента текста по нижнему краю родительского элемента;
- text-bottom — выравнивание фрагмента по нижнему краю текста родительского элемента;
На рисунке ниже можно посмотреть поведение фрагментов теста при различных значениях свойства vertical-align в браузере Internet Explorer 11:
Кроме вышеперечисленных значений, можно указывать числовые значения. Так, правило CSS vertical-align:0 будет означать тоже самое, что и запись vertical-align:baseline. А правило vertical-align:10px будет смещать текст вверх на 10 пикселей относительно базовой линии. Для смещения текста вниз значение необходимо указывать с минусом.
Сдвиг также можно задавать в относительных единицах измерения, например в em и в ex или в процентах.
Для вертикального выравнивания содержимого ячеек таблицы в vertical-align следует использовать значения:
- top — для выравнивания содержимого по верхней границе ячейки;
- bottom — для выравнивания содержимого по нижней границе ячейки;
- middle — для выравнивания по центру ячейки (используется по умолчанию).
Для достижения нужного результата, обычно приходится экспериментировать с различными значениями свойства стиля vertical-align. Многочисленные возможные значения дают слишком разный результат в различных случаях.
Матрицы преобразований
В CSS все трансформации (функции, которые контролируют преобразования элементов) основаны на следующих двух функциях:
- для двухмерных преобразований это функция matrix(), она определяет двухмерное преобразование с помощью матрицы из шести значений.
- для трехмерных преобразований это функция matrix3d(), она определяет трехмерное преобразование с помощью матрицы 4×4 из шестнадцати значений в порядке столбцов.
Давайте рассмотрим из чего состоит матрица для двухмерных преобразований:
Рис. 185 Матрица двумерной трансформации.
- а и d определяют масштабирование по осям X и Y (scale).
- b и c определяют наклон по осям X и Y (skew).
- e и f определяют сдвиг элемента по осям X и Y (translate).
Когда мы применяем двумерную трансформацию, браузер умножает матрицу на вектор . Значения X и Y — координаты конкретной точки в локальном пространстве координат.
Рис. 186 Умножение матрицы на вектор.
Матрица для элемента, без преобразования будет выглядеть следующим образом:
transform: matrix(1, 0, 0, 1, 0, 0);
Достаточно будет понять того, что у каждого типа трансформаций — своя собственная матрица, давайте рассмотрим пример их использования:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Матрицы преобразований в CSS</title>
<style>
.static {
display: inline-block; /* блочно-строчные элементы (выстраиваем элементы в линейку) */
margin: 10px; /* внешние отступы со всех сторон */
background: gray; /* цвет заднего фона */
}
div {
width: 180px; /* ширина элемента */
height: 100px; /* высота элемента */
line-height: 100px; /* высота строки (выраывниваем по вертикали) */
text-align: center; /* горизонтальное выравнивание текста по центру */
transition: 0.2s; /* переходный эффект составляет 200 миллисекунд (0,2 секунды) */
}
.test2, .test4, .test6 {background: orange;} /* цвет заднего фона */
.test, .test3, .test5 {background: plum;} /* цвет заднего фона */
.test:hover {
transform: matrix(0.5,0,0,1,0,0); /* используем двухмерную матрицу преобразования при наведении */
}
.test2:hover {
transform: matrix(1,0,0,1.5,0,0); /* используем двухмерную матрицу преобразования при наведении */
}
.test3:hover {
transform: matrix(0,-1, 1,0,0,0); /* используем двухмерную матрицу преобразования при наведении */
}
.test4:hover {
transform: matrix(1,0, -1,1,0,0); /* используем двухмерную матрицу преобразования при наведении */
}
.test5:hover {
transform: matrix(1,0, 0,1,50,0); /* используем двухмерную матрицу преобразования при наведении */
}
.test6:hover {
transform: matrix3d(0.3, -0.4, 0.8, 0, 0.2, 0.9, 0.4, 0, -0.9, 0, 0.4, 0, 0, 0, 0, 1); /* используем трехмерную матрицу преобразования при наведении */
}
</style>
</head>
<body>
<div class = "static"><div class = "test">matrix(0.5,0,0,1,0,0)</div></div>
<div class = "static"><div class = "test2">matrix(1,0,0,1.5,0,0)</div></div>
<div class = "static"><div class = "test3">matrix(0,-1, 1,0,0,0)</div></div><br>
<div class = "static"><div class = "test4">matrix(1,0, -1,1,0,0)</div></div>
<div class = "static"><div class = "test5">matrix(1,0, 0,1,50,0)</div></div>
<div class = "static"><div class = "test6">matrix3d()</div></div>
</body>
</html>
В этом примере с помощью функций matrix() и matrix3d() мы производим различные двухмерные и трехмерные трансформации элементов.
Результат нашего примера:
Рис. 187 Пример использования матриц преобразования в CSS.
При необходимости, вы можете получить более подробное описание функции matrix3d() здесь (на русском), либо в стандарте W3C — разделы 20 и 21.
Как изменить шрифт в телефоне – пошагово
Как изменить шрифт на телефоне, используя настройки:
- Перейдите к настройкам экрана, выберите меню «Шрифты» и включите понравившийся.
- На телефонах некоторых производителей в настройках шрифтов может потребоваться оплатить понравившийся вариант.
Если устройство не подразумевает возможности изменить шрифт через настройки, можно скачать одно из множество приложений по типу HiFont. Чаще всего такие программы уже содержат большие наборы шрифтов, а еще позволяют находить в сети и скачивать новые. После установки нужного шрифта программку можно «снести», новый вид текста останется. Если понадобится заменить его – скачайте HiFont или его аналог снова.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 16.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Единицы измерения CSS,
размер шрифта
Текстовая тень в CSS
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: font-size font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }
Property Values
| Value | Description | Play it |
|---|---|---|
| none | Defines that there should be no transformation | Play it » |
| matrix(n,n,n,n,n,n) | Defines a 2D transformation, using a matrix of six values | Play it » |
| matrix3d (n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) |
Defines a 3D transformation, using a 4×4 matrix of 16 values | |
| translate(x,y) | Defines a 2D translation | Play it » |
| translate3d(x,y,z) | Defines a 3D translation | |
| translateX(x) | Defines a translation, using only the value for the X-axis | Play it » |
| translateY(y) | Defines a translation, using only the value for the Y-axis | Play it » |
| translateZ(z) | Defines a 3D translation, using only the value for the Z-axis | |
| scale(x,y) | Defines a 2D scale transformation | Play it » |
| scale3d(x,y,z) | Defines a 3D scale transformation | |
| scaleX(x) | Defines a scale transformation by giving a value for the X-axis | Play it » |
| scaleY(y) | Defines a scale transformation by giving a value for the Y-axis | Play it » |
| scaleZ(z) | Defines a 3D scale transformation by giving a value for the Z-axis | |
| rotate(angle) | Defines a 2D rotation, the angle is specified in the parameter | Play it » |
| rotate3d(x,y,z,angle) | Defines a 3D rotation | |
| rotateX(angle) | Defines a 3D rotation along the X-axis | Play it » |
| rotateY(angle) | Defines a 3D rotation along the Y-axis | Play it » |
| rotateZ(angle) | Defines a 3D rotation along the Z-axis | Play it » |
| skew(x-angle,y-angle) | Defines a 2D skew transformation along the X- and the Y-axis | Play it » |
| skewX(angle) | Defines a 2D skew transformation along the X-axis | Play it » |
| skewY(angle) | Defines a 2D skew transformation along the Y-axis | Play it » |
| perspective(n) | Defines a perspective view for a 3D transformed element | |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Welcome to the Convert Case Text Generator Tool
A very handy online text tool where you can change between lower case and upper case letters, where you can capitalize, uncapitalize, convert to mix case and transform your text. Explore the options below:
Sentence Case
The sentence case converter will allow you to paste any text you’d like, and it will automatically transform it to a fully formed structured sentence.
It works by capitalizing the very first letter in each sentence, and will then go on to transform the rest of the text into lowercase as well as converting i’s into I’s. Every letter after a full stop will get converted into an upper case letter.
Note: it won’t, however, capitalize names or places.
This is an example of sentence case.
Lower Case
If you are wondering how to uncapitalize text, this is exactly what the lower case text converter will allow you to do — it transforms all the letters in your text into lowercase letters. Simply copy the text that you need generating into lower case and paste the text into the box above and select the ‘lower case’ tab.
this is an example of lower case.
Upper Case
The upper case transformer will take any text that you have and will generate all the letters into upper case ones. It will essentially make all lower case letters into CAPITALS (as well as keep upper case letters as upper case letters).
To do this, you simply have to select the text that you need changing and pasting into the box above and then select the UPPER CASE tab.
THIS IS AN EXAMPLE OF UPPER CASE.
Capitalized Case
The capitalized case converter will automatically convert the starting letter of every word into an upper case and will leave the remaining letters as lower case ones.
Simply copy the content that you will like to generate into this format, then paste into the box form above and select the Capitalized Case tab.
This Is An Example Of Capitalized Case.
Alternating Case
The alternating case converter will allow you to transform your text (no matter the current format) into text that alternates between lower case and upper case. It will generate a capital letter and then a lower case letter within the same word.
tHiS Is aN ExAmPlE Of aLtErNaTiNg cAsE.
Title Case
The title case converter is perfect for those who are a bit unsure on how to title an upcoming essay. It essentially ensures the correct letters are capitalized within the context of a title. Words such as “an” will be left all in lower case and words that are important will be converted such as “Title”.
This Is an Example of Title Case.
Check out our other text tools as well such as our small text generator and wide text generator.