Свойство css background
Содержание:
- Добавление подложки в Майкрософт Ворд
- HTML элемент
- Добавление фонового изображения
- Зачем создавать фон страницы
- Используем jQuery
- Резюме
- Как сделать фон прозрачным
- Положение фона
- Фон на веб-странице
- Универсальное свойство background
- Статьи по теме
- Как задать цвет и изображение фона сайта
- Управление позицией фонового изображения
- Posts: 2
- Как же сделать меняющийся фон для сайта?
- Заключение
Добавление подложки в Майкрософт Ворд
Прежде, чем мы приступим к рассмотрению темы, не лишним будет прояснить, что же такое подложка. Это своего рода фон в документе, который может быть представлен в виде текста и/или изображения. Он повторяется на каждом документе одного типа, где служит определенной цели, давая понять, что это за документ, кому он принадлежит и зачем вообще он нужен. Подложка может служить как всем этим целям вместе, так и любой из них по-отдельности.
Способ 1: Добавление стандартной подложки
-
Откройте документ, в который необходимо добавить подложку.
-
Перейдите во вкладку «Дизайн» и найдите там кнопку «Подложка», которая находится в группе «Фон страницы».
Нажмите на кнопку «Подложка» и выберите подходящий шаблон в одной из представленных групп:
- Заявление об ограничении ответственности;
- Секретно;
- Срочно.
Стандартная подложка будет добавлена в документ.
Вот пример того, как подложка будет выглядеть вместе с текстом:
Шаблонную подложку нельзя изменить, но вместо нее можно буквально в несколько кликов создать новую, полностью уникальную, О том, как это делается, будет рассказано далее.
Способ 2: Создание собственной подложки
Мало кто захочет ограничивать себя стандартным набором подложек, доступных в Ворде. Хорошо, что разработчики этого текстового редактора предусмотрели возможность создания собственных подложек.
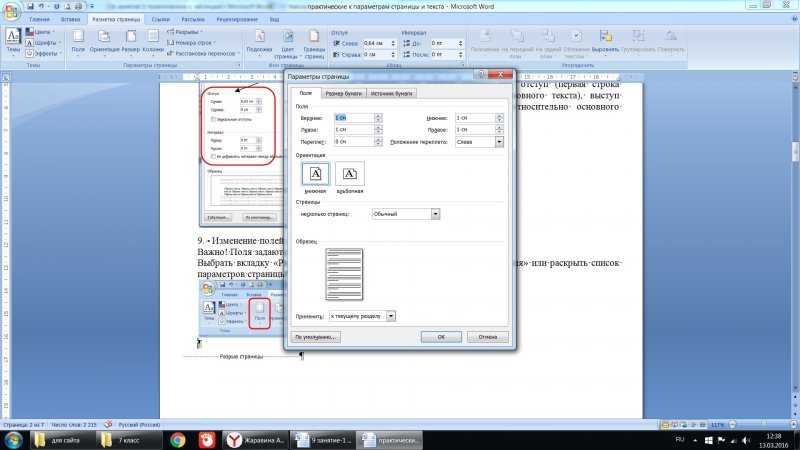
- Перейдите во вкладку «Дизайн» («Формат» в Word 2003, «Разметка страницы» в Word 2007 — 2010).
-
В группе «Фон страницы» нажмите на кнопку «Подложка».
-
Выберите в развернувшемся меню пункт «Настраиваемая подложка».
-
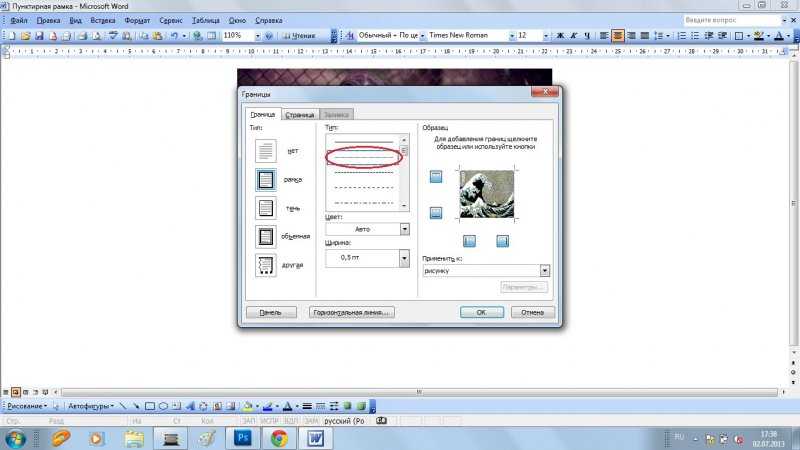
Ведите необходимые данные и выполните необходимые настройки в появившемся диалоговом окне.
- Выберите, что вы хотите использовать для подложки — рисунок или текст. Если это рисунок, укажите необходимый масштаб;
- Если в качестве подложки вы хотите добавить надпись, выберите пункт «Текст», укажите используемый язык, введите текст надписи, выберите шрифт, задайте желаемый размер и цвет, а также укажите положение — горизонтально или по диагонали;
Нажмите кнопку “ОК”, чтобы выйти из режима создания подложки.
Вот пример настраиваемой подложки:
Решение возможных проблем
Бывает так, что текст в документе полностью или частично перекрывает собой добавленную подложку. Причина этого довольно проста – к тексту применена заливка (чаще всего именно белая, «незаметная»). Выглядит это примерно так:
Примечательно, что иногда заливка появляется «из ниоткуда», то есть вы можете быть уверены в том, что не применяли ее к тексту, что используете стандартный или просто хорошо знакомый стиль (или шрифт). Но даже при таком условии проблема с видимостью (точнее, отсутствием таковой) подложки все равно может дать о себе знать, что уж говорить о файлах, скачанных из интернета, или скопированном откуда-то тексте.
Единственное решение в данном случае заключается в отключении этой самой заливки для текста. Делается это следующим образом
- Выделите текст, который перекрывает собой подложку, нажав «CTRL+A» или воспользовавшись для этих целей мышкой.
- Во вкладке «Главная», в блоке инструментов «Абзац» нажмите по кнопке «Заливка» и выберите в открывшемся меню пункт «Нет цвета».
Белая, хоть и незаметная, заливка текста будет убрана, после чего подложка станет видимой.
Иногда этих действий оказывается недостаточно, поэтому дополнительно требуется очистить формат. Правда, в работе со сложными, уже отформатированными и «доведенными до ума» документами такое действие может быть критичным. И все же, если видимость подложки для вас крайне важна, а текстовый файл вы создавали самостоятельно, вернуть ему изначальный вид не составит труда.
- Выделите текст, который перекрывает собой подложку (в нашем примере ниже таковым является второй абзац) и нажмите по кнопке «Очистить все форматирование», которая находится в блоке инструментов «Шрифт» вкладки «Главная».
Как можно видеть по скриншоту ниже, это действие не только уберет заливку цветом для текста, но и изменит размер и собственно сам шрифт на тот, что установлен в Ворде по умолчанию. Все что от вас потребуется в таком случае, вернуть ему прежний вид, но обязательно проследите за тем, чтобы к тексту более не применялась заливка.
HTML элемент
HTML5 представляет элемент чтобы добавить больше гибкости при указании ресурсов изображения.
Элемент содержит ряд элементов , каждый из них ссылается на разные источники изображений. Таким образом, браузер может выбрать изображение, которое лучше всего соответствует текущему виду и/или устройству.
Каждые элементы имеют атрибуты, описывающие, когда их изображение является наиболее подходящим.
Пример
Показывать разные изображения на разных размерах экрана:
<picture> <source media=»(min-width: 650px)» srcset=»img_food.jpg»>
<source media=»(min-width: 465px)» srcset=»img_car.jpg»> <img src=»img_girl.jpg»></picture>
Примечание: Всегда указывайте элемент как последний дочерний элемент . Элемент используется браузерами, которые не поддерживают элемент , если ни один из них тег совпадает.
Добавление фонового изображения
Следующие правила добавляют цвет фона и фоновое изображение к элементу <body>. Затем мы задаем для элемента <div> (с классом wrapper) белый цвет фона:
body {
background-color: #333;
background-image: url('image.png');
}
.wrapper {
width: 80%;
margin: 20px auto 40px auto;
background-color: #fff;
color: #333;
}
Попробовать »
Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. Мы использовали в примере background-color, чтобы установить фоновый цвет для элемента <body> и внутри элемента <div>. Если бы цвет фона для элемента <div> не был бы установлен, то в качестве фона был бы показан фон, который установлен для <body>, так как по умолчанию все элементы имеют прозрачный фон.
Свойство background-image позволяет указать картинку, которая будет отображаться в качестве фонового изображения для всей страницы или для отдельного элемента. В примере мы использовали фоновое изображение в качестве фона для всей страницы.
Если возникает вопрос зачем устанавливать цвет фона, когда используется фоновое изображение, то на него можно легко ответить: если по каким-либо причинам фоновое изображение не может быть загружено на страницу, в этом случае будет отображаться цвет фона.
Зачем создавать фон страницы
Здравствуйте друзья! Майкрософт Офис Ворд имеет очень много функций, для редактирования текстов. В нём пишутся не только статьи, книги. Также различные посты с картинками и цветными фонами. Иногда, новички задают вопрос, как сделать фон в Ворде на всю страницу? На самом деле этот процесс простой.
Итак, зачем создаются фоны в вордовских документах? Всё просто. Они нужны, чтобы оформить красиво созданный текст для определённого материала. Например, нужно создать фон красным, или добавить на него узоры, текстуры, свой рисунок. Дальше, мы на практике всё это сделаем, и посмотрим на результаты.
Используем jQuery
Идея очень проста, если коэффициент пропорциональности изображения (строчный элемент будет использоваться как фон) сопоставляется с коэффициентом пропорциональности окна браузера. Если для изображения он меньше, то нужно присвоить только свойству изображения значение 100%, и оно будет заполнять экран и по высоте и по ширине. А если больше, то присвоить только свойству изображения значение 100%.
<img src="images/bg.jpg" id="bg" alt="">
#bg { position: fixed; top: 0; left: 0; }
.bgwidth { width: 100%; }
.bgheight { height: 100%; }
$(function() {
var theWindow = $(window),
$bg = $("#bg"),
aspectRatio = $bg.width() / $bg.height();
function resizeBg() {
if ( (theWindow.width() / theWindow.height()) < aspectRatio ) {
$bg
.removeClass()
.addClass('bgheight');
} else {
$bg
.removeClass()
.addClass('bgwidth');
}
}
theWindow.resize(function() {
resizeBg();
}).trigger("resize");
});
Работает в:
-
IE7+ (с заглушками, вероятно, будет работать и в IE6)
-
Во всех остальных браузерах.
Резюме
Как сделать фон прозрачным
Если вам кажется, что изображение для применения в качестве фона через чур для вас яркое, можно сделать его менее насыщенным.

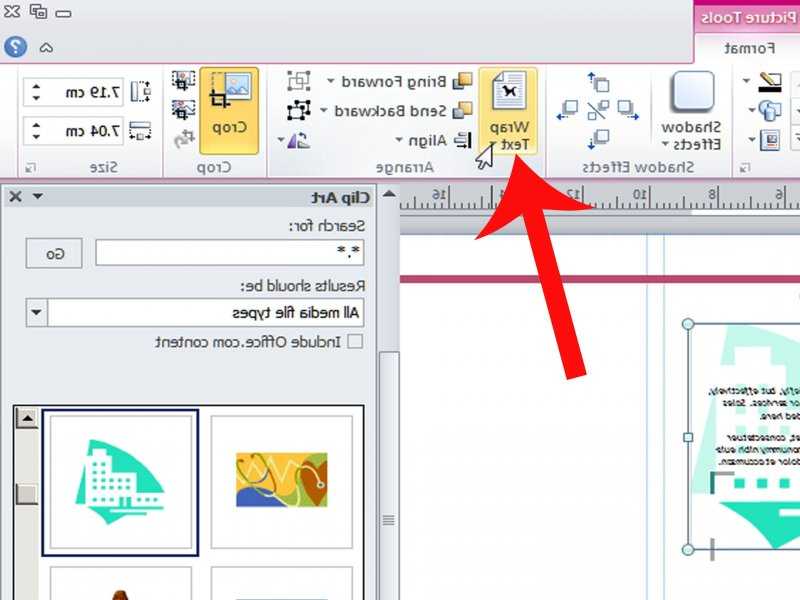
Для этого кликаем на фон страницы презентации правой кнопкой мыши. В появившемся списке выбираем «Формат фона».

Если изображение используется не в качестве фона, а просто, как вставленная картинка, то выбирается пункт «Формат рисунка».









В некоторых случаях хватает не полностью установленного под текст рисунка. При желании можно сделать прозрачный фон у картинки и при помощи онлайн редакторов, но так будет быстрее.


Находим параметр «Прозрачность» и ползунок, который необходим для регулирования параметра. Двигаем ползунок в правую сторону и рисунок для фона становится более прозрачным.

Вы можете выбрать любой вариант прозрачности в зависимости от ваших предпочтений. Вот, как просто сделать прозрачный фон у картинки в PowerPoint.

Положение фона
Для управления положением фонового рисунка на странице применяется стилевое свойство background-position, оно одновременно устанавливает координаты изображения по горизонтали и вертикали. Чтобы отменить повторение фоновой картинки используется значение no-repeat. Также можно воспользоваться универсальным background, как показано в примере 4.
Пример 4. Положение фона
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Положение фонового рисунка</title>
<style>
body {
background: url(/example/image/tomato.jpg) right bottom no-repeat fixed; /* Параметры фона */
margin-right: 200px; /* Отступ справа */
}
</style>
</head>
<body>
<h1>Консервы из помидор</h1>
<p>Плоды отбирают с хорошей ровной окраской, плотные и однородные по
размеру, укладывают в банки и заливают кипящим рассолом (на 1 л воды — 35 г
поваренной соли и 6 г лимонной кислоты). Банки прикрывают крышками и
ставят на прогревание, выдерживая в кипящей воде: литровые — 5-8,
трехлитровые — 12-15 мин. Затем их укупоривают и охлаждают.</p>
<p>Примерный расход сырья и продуктов на литровую банку: помидоров
красных отборных — 550-600 г, соли — 15 г, лимонной кислоты — 3 г.</p>
</body>
</html>
Результат данного примера показан на рис. 5. Изображение позиционируется в нужном месте с помощью значений right bottom свойства background. Чтобы текст не отображался поверх рисунка, справа на странице добавлен отступ через margin-right.
Рис. 5. Фоновая картинка в правом нижнем углу окна
Точное положение фона задаётся с помощью пикселей, но в основном применяется процентная запись или ключевые слова, как показано ниже:
- top left = left top = 0% 0% (в левом верхнем углу);
- top = top center = center top = 50% 0% (по центру вверху);
- right top = top right = 100% 0% (в правом верхнем углу);
- left = left center = center left = 0% 50% (по левому краю и по центру);
- center = center center = 50% 50% (по центру);
- right = right center = center right = 100% 50% (по правому краю и по центру);
- bottom left = left bottom = 0% 100% (в левом нижнем углу);
- bottom = bottom center = center bottom = 50% 100% (по центру внизу);
- bottom right = right bottom = 100% 100% (в правом нижнем углу).
Таким образом, для добавления фона в правый нижний угол для background-position можно указать значение right bottom или bottom right или 100% 100%. Они равнозначны и дают одинаковый результат.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут
background тега <body>.
Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом
все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому
обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением,
положением и повторением. Однако все эти параметры заменяет одно универсальное
свойство background, его и будем использовать в
дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое
слово url. Чтобы управлять повторением картинки
применяются аргументы no-repeat (нет повторения),
repeat-x (повторение по горизонтали) и repeat-y
(повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную
на рис. 1.
Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background
к селектору BODY, как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы
без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера,
она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного
положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали
или вертикали, доступно несколько вариантов оформления веб-страниц. Например,
для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение,
показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой
без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы.
В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background и его значения repeat-y.
Пример 2. Повторение фона по вертикали
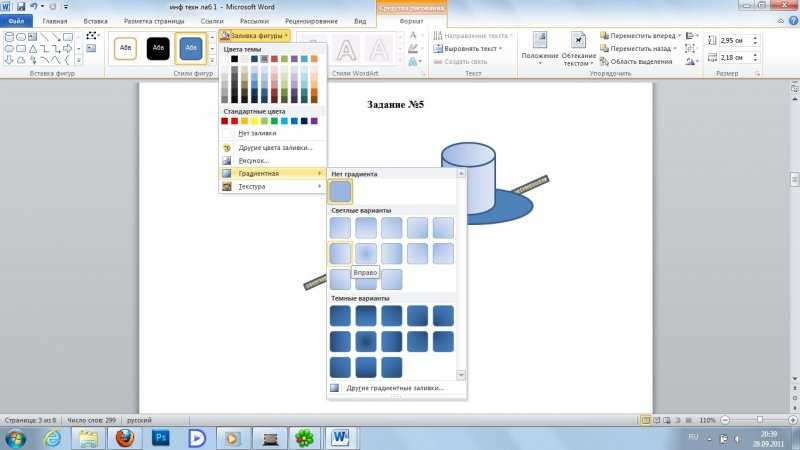
Аналогично можно делать повторение фона по горизонтали, например, создав градиент
и установив его в качестве фоновой картинки (рис. 4).
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале
сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов,
а высота рисунка зависит от цели документа и предполагаемой высоты содержимого
веб-страницы. Не стоит также забывать, что рисунок большого размера приведет
к увеличению объема графического файла. А это отрицательно скажется на скорости
его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного
случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном
примере добавляется слой, в котором и отображается содержимое веб-страницы.
Универсальное свойство background
Мы с Вами рассмотрели все свойства, которые предназначены для работы с фоновыми изображениями. В большинстве случаев вводить длинные названия рассмотренных выше свойств непродуктивно, но это не значит, что мы зря потратили на это время — без понимания как они работают по отдельности, вы не сможете грамотно их применять в одном объявлении.
Существует более простой метод задать значения всех свойств для работы с задним фоном в одном объявлении, используя универсальное свойство background.
Свойство background имеет следующий синтаксис:
background: "color image position/size repeat origin clip attachment;
Где значения соответствуют вышерассмотренным нами свойствам:
- background-color (color | transparent).
- background-image (url | none).
- background-position (значение).
- background-size (auto | length | cover | contain).
- background-repeat (repeat | repeat-x |repeat-y | no-repeat).
- background-origin (padding-box | border-box | content-box).
- background-clip (border-box | padding-box | content-box).
- background-attachment (scroll | fixed | local).
Давайте рассмотрим пример использования универсального свойства background:
Пример использования универсального свойства background
И так, что мы сделали в этом примере:
- Мы установили для элементов <html> и <body> высоту 100%, убрали внутренние и внешние отступы.
- Для элемента <header> задали минимальную высоту равную 34% от родительского элемента, ширину установили 100%. В качестве заднего фона установили изображение — url(‘cat_g.jpg’), позиционировали его по низу и масштабировали фоновое изображение под размеры элемента (center / contain — background-position / background-size). Без косой черты, как и без позиции фонового изображения работать не будет.
- Для элемента <div> с классом .primer2 задали минимальную высоту равную 66% от родительского элемента, ширину установили 100%. В качестве заднего фона установили два различных изображения, позиционировали их по центру (center) и масштабировали их (первое изображение полностью помещается — значение contain, второе изображение масштабируется под размеры элемента cover ).
Результат нашей работы:
Рис. 122 Пример использования универсального свойства background.
Обращаю Ваше внимание на то, что установка нескольких фоновых изображений в качестве заднего фона для одного элемента выполнена для демонстрации возможностей CSS. В большинстве случаев проще установить один задний фон для одного элемента, а уже этот элемент настроить и позиционировать в документе как вам необходимо
Подробное изучение позиционирования элементов будет освещено далее в учебнике в статье «Позиционирование элементов в CSS».
Статьи по теме
Как задать цвет и изображение фона сайта
Для задания цвета фона используют свойство background-color, оно принимает значения в шестнадцатеричном формате цвета, в формате RGB, задание цвета при помощи ключевых слов.
Чтобы использовать в качестве фона сайта изображения, применяют свойство background-image, где указывают ссылку на файл. Можно использовать одновременно и вариант с цветом фона, и с изображением. Тогда изображение накладывается поверх фона определенного цвета.
Теперь поговорим о том, как регулировать повторение фонового изображения, как растянуть его на весь экран и т.д. Свойство, которое отвечает за повтор фона, называется background-repeat. Оно принимает четыре значения. В качестве значения по умолчанию принимается repeat (повторять по вертикали и горизонтали). Три других значения:
- repeat-x — повторяет изображение по горизонтали
- repeat-y — повторяет изображение по вертикали
- no-repeat — не повторяет изображение совсем
Для задания размера фонового изображения сайта используют свойство background-size, оно принимает значения в процентах, пикселях и слово auto. Имеет два значения через пробел. Первое значение отвечает за растяжение по горизонтали, второе по вертикали. Если первое значение задано (например, 100%), а второе значение выставлено auto, то фон по горизонтали растянется на весь размер блока, а по вертикали подгоняет высоту для данной ширины. Есть еще два значения для этого свойства (cover и contain). Cover изменяет размеры изображения так, чтобы блок был полностью закрыт картинкой, а contain так, чтобы картинка поместилась в блок целиком. Cover и contain задаются по одному, через пробел уже ничего писать не нужно.
Пример. Зададим цвет фона, его изображение без повтора и растянем его по ширине и высоте:
Положение фонового изображения, background-position
Немного подробнее остановимся на работе с фоновым изображением, которое не нужно повторять. Для регулирования нахождения этого изображения внутри блока, которому мы задаем фон, используется CSS-свойство background-position. Это свойство принимает два значения через пробел. Первое определяет положение по оси x (горизонтали), второе по оси y (вертикали).
Единицы измерения этих двух величин проценты и пиксели. Еще они принимают значения top, bottom, left, right, center. Значения для оси x, естественно, left, right, center. Значения для оси y — top, bottom, center. Единицы измерения, значения, пиксели и проценты можно комбинировать между собой в произвольном формате. В примере ниже зададим позиции для фонового изображения. В первом случае будет изображение по центру в процентах. Во втором случае изображение в правом нижнем углу блока. В третьем случает изображение сдвинуто на 50 пикселей слева и на 100 пикселей сверху. Пример:
Фиксим фонового изображения, background-attachment
Иногда для создания визуальных эффектов нужно, чтобы фон при прокрутки не уезжал вместе с просмотренной частью страницы, а оставался на месте. Это будет создавать интересный эффект параллакса.
Для фиксации фона используется css-свойство background-attachement. Оно принимает два значения, scroll — значение по умолчанию, прокрутка вместе со всем остальным содержимым, fixed — фон остается на месте при прокрутке.
Управление позицией фонового изображения
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:
Рис. 117 Пример позиционирования фонового изображения.
Posts: 2
1 Topic by Xakker 2016.05.14 14:44
- Xakker
- Moderator
- Offline
- More info
Topic: CSS плавно меняющийся фон background
Сделать плавно меняющийся фон для background в CSS довольно просто.Давайте начнем с самого простого примера — добавим плавный переход фона ссылки.Классическая реализация:
При наведении мышки на ссылку фон поменяет свой цвет со светло-синего на тёмно-синий, а цвет шрифта — с черного на белый. Обычная ситуация. Теперь добавим плавную смену фона, используя CSS transitions:
Теперь наш фон плавно меняет цвет в течение полусекунды! Как и с прочими свойствами CSS, мы можем объединить все transition-свойства в одно:
2 Reply by Xakker 2016.05.14 15:09
- Xakker
- Moderator
- Offline
- More info
Re: CSS плавно меняющийся фон background
Теперь добавим плавное изменение цвета шрифта:
Данный код при наведении мышки будет плавно менять цвет фона в течение полусекунды и цвет шрифта в течение 0.3 секунд. Если же нам нужны одинаковые свойства для всех элементов, мы можем заменить-webkit-transition: background 0.5s ease;-webkit-transition: color 0.3s ease;
на-webkit-transition: all 0.5s ease;
Теперь Transition-эффект будет применяться ко всем изменяющимся при событии свойстам и с одинаковыми параметрами — 0.5 секунд, ease-эффект.
Так же, мы можем добавить задержку для эффекта:
Теперь наша анимация будет работать через полсекунды после наведения мышки.
Применять свойство transition можно к чему угодно — фону, цвету, длине, размеру шрифта и т.д. В основном это свойства, задающие цвет или свойства, которые могут быть выражены в единицах длины (px, em, ex) или в процентах. В качестве события мы так же можем использовать псевдоклассы :focus и :active. Вообще — использовать transition можно с любыми селекторами.
Этот небольшой урок будет о том как сделать у себя на сайте (или на одностраничнике) красивый фиксированный фон, который будет плавно перетекать из одного изображения в другое при прокрутке страницы пользователем. В CSS есть такое свойство background-attachment: fixed , которое позволяет зафиксировать фоновое изображение. То есть при прокрутке страницы оно не будет прокручиваться со страницей. Но в CSS нет свойства, которое позволило бы сделать смену изображений при прокрутке, поэтому мы воспользуемся Javascript.
Возможно вы не поняли о чем я пишу, поэтому посмотрите демо и вы сами увидите этот красивый эффект:
Смотреть примерСкачать
Как же сделать меняющийся фон для сайта?
Начнем мы с того, что определим HTML структуру страницы, для которой делаем этот эффект:
В теге мы определили навигацию по блокам с разными изображениями. На этом с HTML разметкой закончили. Переходим к стилям.
Что касается стилей, то их здесь не очень много.
Делаем высоту блока на всю максимально возможную. То есть на высоту окна браузера пользователя.
Дальше разбираемся с навигацией, которая отображается справа в виде кружочков (если находимся на активном блоке, то кружок закрашен).
В итоге у нас получится следующее меню:
Далее необходимо написать стили чтобы изображения не повторялись и были зафиксированы. Делаем это с помощью следующих свойств:
Осталось для соответствующих блоков задать необходимые изображения: