Работа с картинками (изображениями) в css
Содержание:
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
HTML5 Element
HTML5 introduced the element, which lets you define more than one
image.
Browser Support
| Element | |||||
|---|---|---|---|---|---|
| <picture> | 13 | 38.0 | 38.0 | 9.1 | 25.0 |
The element works similar to the and
elements. You set up different sources, and the first source that fits the
preferences is the one being used:
Example
<picture> <source srcset=»img_smallflower.jpg» media=»(max-width:
400px)»> <source srcset=»img_flowers.jpg»> <img
src=»img_flowers.jpg» alt=»Flowers»></picture>
The attribute is required, and defines the source of the image.
The attribute is optional, and accepts the media queries you find in
CSS @media rule.
You should also define an element for browsers that do not support the
element.
❮ Previous
Next ❯
Использование атрибутов
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.
Пример 1. Размеры в пикселях
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
</head>
<body>
<img src=»image/redcat.jpg» alt=»Размеры не заданы»>
<img src=»image/redcat.jpg» alt=»Задана ширина» width=»400″>
<img src=»image/redcat.jpg» alt=»Задана ширина и высота» width=»400″ height=»400″>
</body>
</html>
В примере использовалась одна и та же фотография, для первого <img> размеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).
Рис. 1. Размеры фотографии
Аналогичным образом задаются размеры в процентах от ширины родительского элемента, таким образом можно установить картинку на всю ширину окна браузера. В примере 2 показано добавление трёх фотографий в ряд, ширина которых привязана к ширине окна.
Пример 2. Размеры в процентах
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figure {
width: 27%; /* Ширина */
float: left; /* Выстраиваем элементы по горизонтали */
margin: 0 0 0 3.5%; /* Отступ слева */
background: #f0f0f0; /* Цвет фона */
border-radius: 5px; /* Радиус скругления */
padding: 2%; /* Поля */
}
figure:first-child {
margin-left: 0; /* Убираем отступ для первого элемента */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
</body>
</html>
В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента <figure> устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого <figure> отступ слева нам не нужен, поэтому его убираем через свойство margin-left. Результат данного примера показан на рис. 2.
Рис. 2. Масштабирование фотографий
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
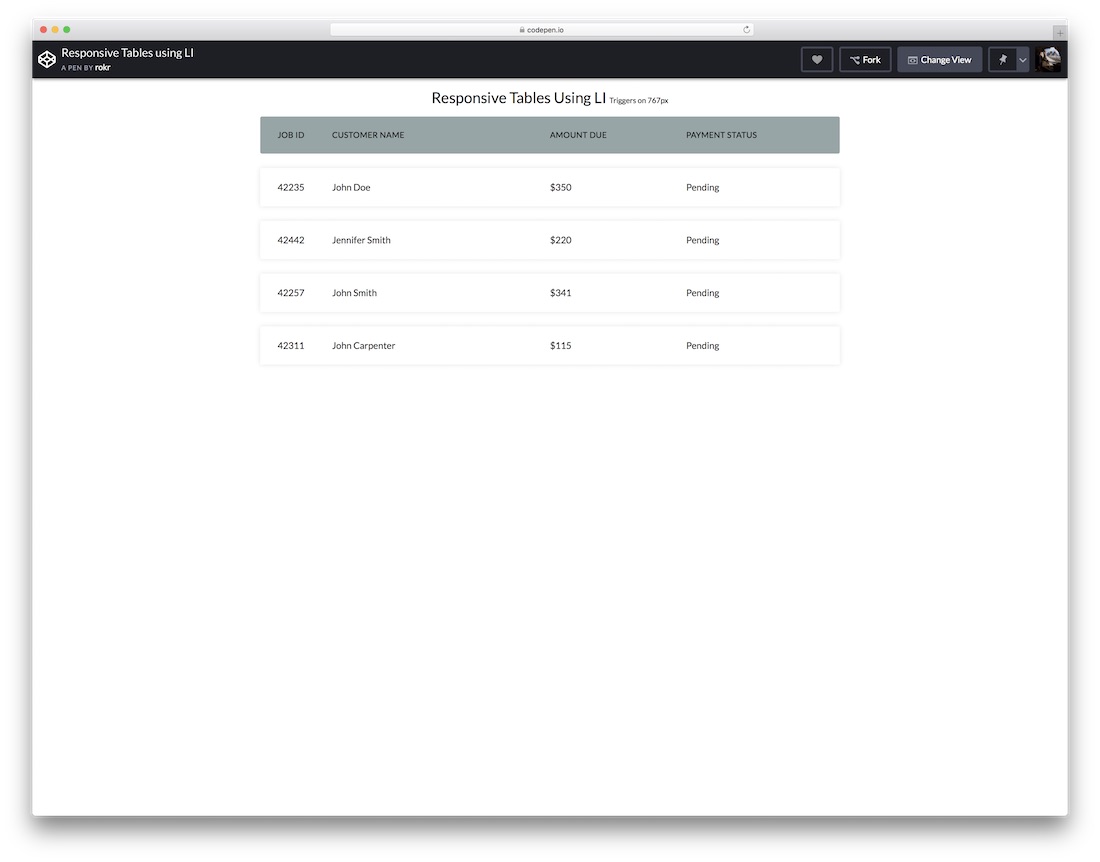
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Его высочество background
Для того чтобы растягивать, форматировать и всячески видоизменять фоновое изображение, нужно знать лишь одно универсальное свойство – background. С его помощью можно указывать сразу несколько характеристик рисунка: определять цвет и/или фоновое изображение, устанавливать размер, способ позиционирования, скролирование, повторение и т.д.
Все это можно указывать как в выше названом свойстве, так и в конкретных элементах css. Ниже я описал отдельные элементы, редактирующие задний фон, и структурировал их в таблицу.
| Свойство | Назначение |
| background-image | Определяет картинку фона. Может существовать вместе с указанием фонового цвета. Последний будет виден пользователю в 3 случаях:
· Пока изображение грузится; · Если рисунок недоступен для просмотра; · Если на картинке имеются прозрачные области. Можно устанавливать путь к графическому файлу, очищать значение (none) или наследовать от предка (inherit). В спецификации css3 появилась возможность перечисления нескольких фоновых изображений. К этому дополнению я вернусь чуть позже. |
| background-attachment | Отвечает за скролирование объекта. Может быть прокручиваемым вместе с контентом (scroll), фиксированным (fixed) или наследоваться от родителя (любимое слово inherit). |
| background-clip | Указывает способ отображения краев графического файла под границами (чтоб увидеть разницу используете пунктирные border-ы или прозрачные).
Можно установить 3 параметра: 1. content-box – фон расположен только внутри текста или другого вида контента 2. padding-box – фон виден внутри рамки 3. border-box выводит фон под border-ом. |
| background-color | Устанавливает фоновый цвет. |
| background-position | Отвечает за расположение картинки заднего фона по вертикали (top, center, bottom) и по горизонтали (left, center, right). Также можно указывать расположение в единицах измерения (px, %, em и т.д.). Иногда используются отдельные свойства для определения вертикального (background-position-y) или горизонтального (background-position-x) позиционирования. |
| background-repeat | Задает повторяющееся отображение фоновых картинок. Повторы могут осуществляться по горизонтали (repeat-x), вертикали (repeat-y), по двум направлениям (repeat), не дублироваться (no-repeat). В css3 можно устанавливать одновременно 2 значения, а также использовать space – видимая область заполняется дубликатами рисунка и round – картинка повторяется целое число раз. |
| background-size |
Определяет размер изображения. Спецификация css3 предусматривает 2 новых ключевых свойства: · cover – растягивает фон на весь экран, сохраняя пропорции · contain – масштабирует фоновый рисунок так, чтобы он заполнил блок. |
| background-origin | Работает только в случае, если изображение скролируется. Поддерживает определение сразу нескольких значений. Указывает способ позиционирования объектов. Использует такие ключевые слова:
· content-box – изображение выводится с самой верхней левой точки контента · padding-box – название говорит само за себя: позиционирование происходит относительно внутренней границы · border-box – объект располагается, начиная с линии border. |
Оставить ответ
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Управление позицией фонового изображения
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:
Рис. 117 Пример позиционирования фонового изображения.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Image Modal (Advanced)
This is an example to demonstrate how CSS and JavaScript can work together.
First, use CSS to create a modal window (dialog box), and hide it by
default.
Then, use a JavaScript to show the modal window and to display the
image inside the modal, when a user clicks on the image:
Example
// Get the modalvar modal = document.getElementById(‘myModal’);// Get the image and insert it
inside the modal — use its «alt» text as a captionvar img =
document.getElementById(‘myImg’);var modalImg = document.getElementById(«img01»);
var captionText = document.getElementById(«caption»);img.onclick =
function(){ modal.style.display = «block»; modalImg.src = this.src; captionText.innerHTML = this.alt;}
// Get the <span> element that closes the modalvar span =
document.getElementsByClassName(«close»);// When the user clicks
on <span> (x), close the modalspan.onclick = function() { modal.style.display = «none»;}
❮ Previous
Next ❯
How To Create a Blurry Background Image
Step 1) Add HTML:
Example
<div class=»bg-image»></div><div class=»bg-text»> <h1>I am
John Doe</h1> <p>And I’m a Photographer</p></div>
Step 2) Add CSS:
Example
body, html { height: 100%;}* { box-sizing: border-box;}
.bg-image { /* The image used */ background-image: url(«photographer.jpg»); /* Add the blur effect */ filter: blur(8px); -webkit-filter:
blur(8px); /* Full height */ height: 100%;
/* Center and scale the image nicely */ background-position: center;
background-repeat: no-repeat; background-size: cover;}/*
Position text in the middle of the page/image */
.bg-text { background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white;
font-weight: bold; border: 3px solid #f1f1f1; position:
absolute; top: 50%; left: 50%; transform:
translate(-50%, -50%); z-index: 2; width: 80%;
padding: 20px; text-align: center;}
❮ Previous
Next ❯
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements