Как открыть консоль в яндекс.браузере
Содержание:
- Подробности
- Чем полезна консоль разработчика Яндекс браузера?
- Пошаговое выполнение скрипта
- Способы открытия
- Настройка через программу Prefetch
- Два способа, как поменять кодировку в Word
- Инструменты разработчика и консоль в браузере Яндекс
- Некоторые интересные команды.
- Режим разработчика в Яндекс Браузере
- Выбор элементов DOM
- Зачем нужна консоль Java Script?
- Как открыть консоль?
- Отправка файла на флешку
- Для чeго нужна консоль в браузeрe
- Консоль JavaScript
Подробности
Стоит отметить, что изначально подобный режим появился в специальных сборках веб-обозревателей, предназначенных для разработчиков расширений, вебмастеров и других специалистов. Но со временем он перекочевал и в обычные версии.
Большинству пользователей данный режим ни к чему. Они не смогут воспользоваться инструментами, так как даже не представляют, для чего они требуются. Тем не менее, некоторым такая опция совершенно необходима.
Сейчас мы немного расскажем о самом режиме и покажем, как его нужно включать. В самом процессе включения нет ничего сложного. Просто необходимо найти нужные параметры. Но сначала о самих инструментах.
Зачем нужен режим разработчика?
Данный режим полезен для создателей расширений и вебмастеров. Он позволяет просмотреть код страницы, отредактировать его или сменить какие-то свойства. Для использования инструментов нужно знать основы кодинга. Без этого никак.
Именно этим режимом пользуются и тестировщики, когда обкатывают новые функции браузера. Однако они используют тестовые сборки веб-обозревателей (например, Canary у Chrome). Также эти инструменты весьма полезны при верстке сайта.
Не стоит забывать и тех, кто регулярно постит контент на свой проект. В некоторых случаях им тоже приходится прибегать к инструментарию разработчика. К примеру, для того, чтобы править код CSS или делать еще что-нибудь.
В общем, режим разработчика используют в основном профессионалы. Однако сейчас мы расскажем о том, как открыть консоль в браузере Яндекс и воспользоваться инструментами разработчика. Об этом мы поговорим прямо в следующей главе.
Включаем инструменты разработчика
Для решения нашей проблемы придется немного попутешествовать по настройкам веб-обозревателя. Все нужные параметры и пункты находятся именно там. Радует и то, что настройки не являются скрытыми. Не нужно их искать.
И тем не менее, нужное нам меню запрятано довольно глубоко. Начинающие пользователи вряд ли найдут его. Поэтому мы предоставляем подробную инструкцию, которая расскажет о том, как и что нужно делать для того, чтобы добиться успеха.
- Итак, сначала запускаем браузер при помощи соответствующего значка на рабочем столе, иконки в меню «Пуск» или кнопки в панели задач.
- Затем нажимаем на кнопку с тремя горизонтальными полосками, которая находится в верхнем правом углу главного окна.
- Теперь в появившемся меню кликаем по пункту «Дополнительно».
- Затем в еще одном меню выбираем «Дополнительные инструменты».
- И, наконец, кликаем по пункту «Инструменты разработчика» в следующем меню.
После этого откроется консоль и появятся весь необходимый инструментарий. Как видите, найти нужные настройки не так-то просто. Начинающий пользователь запутался бы в обилии пунктов и меню. Но теперь вы обо всем узнали.
Для запуска консоли и открытия инструментов вовсе не обязательно путешествовать по меню. Есть специальные горячие клавиши, которые способны открыть все, что нам нужно:
- Для просмотра кода страницы нужно нажать <keybtn>Ctrl</keybtn> + <keybtn>U</keybtn>.
- Для запуска консоли Java Script – <keybtn>Ctrl</keybtn> + <keybtn>Shift</keybtn> + <keybtn>J</keybtn>.
- А пресловутые инструменты разработчика вызываются при помощи кнопок <keybtn>Ctrl</keybtn> + <keybtn>Shift</keybtn> + <keybtn>I</keybtn>.
Чем полезна консоль разработчика Яндекс браузера?
Панель разработчика реализована для решения пяти основных задач:
- Отладка работы веб-сайта. Практически все сайты имеют ошибки в коде, которые визуально определить очень сложно, а ещё сложнее их найти. В данном средстве для разработки показываются все ошибки кода и строки, в которых они появились. Хоть браузер не всегда указывает правильную строку с ошибкой, но хотя бы приблизительно подсказывает область поиска неисправности,
- Улучшение понимания работы сайта. Чтобы сделать качественный сайт, устойчивый ко всем видам взломов, нужно получить исчерпывающее понимание принципа работы веб-ресурса. Данный раздел как раз и вмещает всё необходимое для углублённого понимания строения веб-страниц,
- Тестирование сайта на наличие уязвимостей. В JavaScript-консоль можем вводить различные команды, которые обрабатываются в режиме реального времени. Этим трюком часто пользуются хакеры. На этапе тестирования как раз и следует проверить устойчивость к подобным угрозам,
- Просмотр и управление подключаемыми, генерируемыми данными. Среди инструментов разработчика можем найти все cookie-файлы, данные сессии и локального хранилища. Функция полезна в основном для тестирования, но порой удаление этих данных помогает и обычному пользователю обойти блокировку, выйти из аккаунта и т.п.,
- Аудит веб-сайта – это конечная стадия тестирования перед запуском веб-ресурса. Главная задача заключается в тестировании скорости работы сайта. Ещё одна важная роль – определение, как сайт отображается на устройствах с разной диагональю экрана. Отсюда можем посмотреть внешний вид и поведение веб-ресурса на смартфонах, планшетах, мини-ноутбуках и на больших экранах.
Инструменты разработчика и консоль в браузере Яндекс – это универсальные средства, в них есть всё самое необходимое программисту и не только.
Пошаговое выполнение скрипта
А теперь давайте пошагаем по нашему коду.
В правой части панели для этого есть несколько кнопок. Рассмотрим их.
– продолжить выполнение. Быстрая клавиша – F8.
Возобновляет выполнение кода. Если больше нет точек останова, отладчик прекращает работу и позволяет приложению работать дальше.
Вот, что мы увидим, кликнув на неё:
Выполнение кода возобновилось, дошло до другой точки останова внутри , и отладчик снова приостановил выполнение
Обратите внимание на пункт «Call stack» справа: в списке появился ещё один вызов. Мы теперь внутри функции .
– сделать шаг (выполнить следующую команду), не заходя в функцию
Быстрая клавиша – F10.
Если мы нажмём на неё – будет вызван
Важно: на месте может быть любая другая функция, выполнение просто перешагнёт через неё, полностью игнорируя её содержимое.
– сделать шаг. Быстрая клавиша – F11.
В отличие от предыдущего примера, здесь мы «заходим» во вложенные функции и шаг за шагом проходим по скрипту.
– продолжить выполнение до завершения текущей функции
Быстрая клавиша – Shift+F11.
Выполнение кода остановится на самой последней строчке текущей функции. Этот метод применяется, когда мы случайно нажали и зашли в функцию, но нам она неинтересна и мы как можно скорее хотим из неё выбраться.
– активировать/деактивировать все точки останова.
Эта кнопка не влияет на выполнение кода, она лишь позволяет массово включить/отключить точки останова.
– разрешить/запретить остановку выполнения в случае возникновения ошибки.
Если опция включена и инструменты разработчика открыты, любая ошибка в скрипте приостанавливает выполнение кода, что позволяет его проанализировать. Поэтому если скрипт завершается с ошибкой, открываем отладчик, включаем эту опцию, перезагружаем страницу и локализуем проблему.
Continue to here
Если щёлкнуть правой кнопкой мыши по строчке кода, в контекстном меню можно выбрать опцию «Continue to here» («продолжить до этого места»).
Этот метод используется, когда нам нужно продвинуться на несколько шагов вперёд до нужной строки, но лень выставлять точки останова.
Способы открытия
В Майнкрафт имеется интерфейс командной строки, дающий игрокам право активировать определенные действия обычным вводом с клавиатуры. Любая команда набирается в чате игры.
Для того чтобы открыть консоль требуется нажать на клавишу «Т» (английская раскладка) или использовать слеш «/». В случае если вы выбираете слеш, то открытый чат будет содержать данный символом.
Таким образом, подается сигнал, что в строку вводится не обычное текстовое сообщение, а прописывается команда. Стрелки «Вверх» и «Вниз» в открытом чате позволяют просматривать введенные ранее команды.
При нажатии на клавишу «Tab» активируется автоматическая подстановка введенной команды и аргументов. При введении параметров основанные характеристики помещаются в треугольные скобки, а квадратные второстепенная информация.
Львиная доля запросов доступна игрокам в следующих ситуациях:
- На сервере при сетевой игре. Управлять консолью могут: операторы или привилегированные игроки.
- При использовании режима «одиночная игра» с условием, что пользователь предварительно включил читы.
Обратите внимание
Консольные команды могут использоваться при помощи консоли сервера. Однако в таком случае вводит символ «/» не требуется.
Дополнительно пользователям предоставляется еще одна полезная функция – запись любой команды в специальный командный блок.
При последующей активации аналогичных действий пользователь существенно сэкономит время, поскольку необходимая команда находится под рукой.
При игре на сервере обычным игрокам доступна парочка команд, в числе которых:
- /me – вывод на экран сообщения от иного имени;
- /tell – сообщение, адресованное конкретному пользователю;
- /kill – инсценировка собственного самоубийства в игре. Применяет для моментального перемещения в точку возрождения.
Настройка через программу Prefetch
Если браузер открывается слишком медленно, то можно ускорить параметры запуска Firefox (об ускорении работы Firefox читайте). Для этого мы обратимся к программе Prefetch. Она уже встроенная в Windows с ее помощью мы отредактируем некоторые параметры ярлыка.
Это расширение сохраняет ваши данные и информацию для входа из любого веб-сайта, в котором вы вошли. Это означает, что после очистки кеша вам не придется снова регистрироваться на каждом веб-сайте. Вы можете оптимизировать это расширение, установив сочетания клавиш для действий. В самой нижней части страницы вы увидите опцию «Горячие клавиши».
Этот процесс обычно выполняется быстрее, чем рекомендованный браузером процесс, хотя часто это не так быстро, как использование расширений.
- Обычно это отображается в нижней части окна браузера.
- Это очистит ваш кеш.
Выполнив нижеуказанные действия, вы сможете изменить множество свойств:
- Находим ярлык Mozilla Firefox. Правой кнопкой мыши нажимаем на него. Появится меню, в нем находим параметр Свойства и нажимаем на него.
- В появившемся диалоговом окне находим вкладку Объект. В нем есть строка, указывающая путь к этому файлу.
- В самом конце строки вручную вводим «/Prefetch:1». После этого Firefox будет открываться в отдельной директории, что значительно ускорит его запуск.
- Нажимаем сначала Применить, а затем Ок.
Разрешить вставку данных путем копирования и вставки для расширенного текстового редактора
В меню браузера в разделе «Сервис» выберите «Настройки». В разделе «Содержимое» включите опцию всплывающего окна «Блок».
Исполнение как плагин и автономный
Подводя итоги, хочу сказать, что этим настройки данного типа не ограничиваются. Вы также можете войти в режим конфигурации и изменить все, что угодно. Но если вы не специалист в web-технологиях – лучше не делайте этого. Надеюсь, все вышесказанное было вам полезно, всем удачи!
И если браузер перестает отвечать на запросы и ничего не делает при нажатии на значок программы, многие люди находятся на грани отчаяния. Это звучит странно, но иногда может случиться так, что процесс не будет надлежащим образом завершен после окончания программы и, следовательно, все еще работает в фоновом режиме. Решением этого является ручное прекращение процесса. Для этого щелкните правой кнопкой мыши на панели задач в нижней части экрана и выберите «Диспетчер задач».
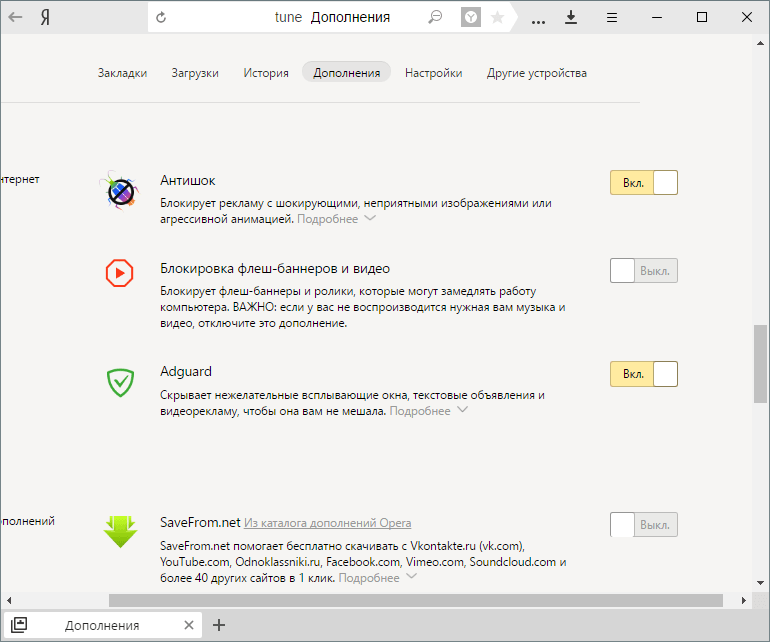
Диспетчер задач открывает и отображает все текущие запущенные программы на вкладке «Процессы». Если это указано, отметьте его и нажмите кнопку «Завершить процесс». Запуск картинной галереи. Чтобы удалить такие плагины, выберите в меню пункт «Дополнения». Вот список всех установленных плагинов . Ненужные расширения браузера должны быть отключены в принципе.
Современные браузеры предоставляют встроенные инструменты разработки для JavaScript и других технологий. Среди этих инструментов можно найти консоль, которая похожа на интерфейс оболочки, а также инструменты для проверки DOM, отладки и анализа сетевой активности.
Консоль можно использовать для регистрации информации как части процесса разработки JavaScript. Также консоль позволяет взаимодействовать с веб-страницей, выполняя выражения JavaScript в контексте страницы. По сути, консоль предоставляет возможность писать код JavaScript и при необходимости управлять им.
Данное руководство научит работать с консолью JavaScript в браузере и ознакомит с другими встроенными инструментами разработки, которые могут вам пригодиться.
Два способа, как поменять кодировку в Word
Инструменты разработчика и консоль в браузере Яндекс
Веб-обозреватели используются не только для просмотра интернет-страниц, но и в процессе их создания. Каждый браузер, включая Yandex, снабжен специальным интерфейсом, который называется «Инструменты для разработки». С его помощью пользователи могут просматривать HTML-код страницы, наблюдать за процессом выполнения всех действий, происходящих на вебсайте, а также просматривать логи возникающих ошибок при работе скриптов. В данной статье описывается, для чего нужен данный интерфейс, а также как открыть консоль и инструменты разработчика в Яндекс браузере.
Как открыть
Для того чтобы открыть вышеописанный интерфейс, пользователям необходимо воспользоваться панелью управления программы, как описано в представленной инструкции:

Горячие клавиши
Вы также можете воспользоваться горячими клавишами для вызова данных меню в своем браузере.
- Для просмотра кода страницы необходимо одновременно зажать клавиши «Control» + «U» (Буква «Г» в русской раскладке клавиатуры).
- Если вы хотите вызвать инструментарий «Developer tools» — воспользуйтесь комбинацией клавиш «Shift» + «Control» + «I» (буква «Ш» при русском языке ввода).
- Чтобы открыть консоль и посмотреть логи ошибок выполнения скриптов, написанных на языке Java Script, необходимо одновременно зажать сочетание клавиш «Control» + «Shift» + «J» (Буква «О» для русской раскладки).
Все описанные выше комбинации будут работать при любых активных языке ввода и раскладке клавиатуры, а также независимо от включенного режима «CapsLock», предназначенного для ввода заглавных букв.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.

Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Просмотр кода страницы
Данный инструмент может пригодиться людям, которые хотят изучить язык HTML для гипертекстовой разметки. Вы можете перейти на любую страницу, найти там определенный элемент, который вы бы хотели научиться создавать собственными силами и нажать «Ctrl» + «U», чтобы открыть новую вкладку, содержащую в себе HTML-код.

Таким образом, вы получаете возможность узнать, как разработчики данного сайта сверстали ту или иную страницу, и какие команды и теги были для этих целей использованы.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.

Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Статья была полезна? Поддержите проект — поделитесь в соцсетях: Оценка: 4,87
moybrauzer.ru
Некоторые интересные команды.
Назовём наиболее интересные команды. В одиночной игре они работают с включёнными чит-кодами при создании мира, а на сервере вводить их могут лишь операторы, остальные же игроки будут только видеть эти действия. В угловые скобки помещается основной параметр, в квадратные – необязательная информация.
Чтобы получить или передать какие-то ресурсы, вводи: /give . Наиболее ценные ресурсы имеют такие коды: железо – 42, золото – 41, алмаз – 57. Полезные инструменты: алмазные меч, лопата, кирка, топор – соответственно 276, 277, 278, 279. Полный набор алмазной брони: шлем, кираса, поножи, ботинки – соответственно 310, 311, 312, 313.
Для перемещения к другому игроку надо ввести:
/tp .Добавление очков опыта:
/xp .Создание выбранного моба:
/summon . Если не задавать координаты, моб появится рядом с персонажем.
Для просмотра списка доступных команд вводи /help или /? . Квадратными скобками стоит пользоваться, если хочешь получить информацию на конкретной странице списка или уточнить определённую команду.
У обычных игроков на сервере полномочия ограничены, но всё же некоторые команды им доступны.
/me — так на экран выводится сообщение от другого имени./tell — личное сообщение другому майнкрафтеру;/kill – виртуальное самоубийство. Позволяет быстро вернуться в место респауна.
Для быстрого получения опыта без использования кодов стоит
Мы составили список кое-каких полезных консольных команд и читов для Minecraft, которые все игроки найдут полезными.
Неважно, нужно ли вам скопировать существующую сборку, изменить режим игры или просто считерить, консольные команды в Minecraft – важная часть игры, с которой мы сталкиваемся каждый день. Существует множество различных команд, все из которых различаются по сложности, и мы пробежались по тем из них, которые обязательно знать и которые вы сможете использовать, чтобы потроллить ваших друзей
Потому что каким был бы Minecraft без дружеского грифинга?
Если вам интересно, как вводить команды для консоли Minecraft, перечисленные ниже, все, что вам нужно сделать, это нажать клавишу косой черты (/), и появится небольшое окно. Введите код и нажмите Enter, и ваша команда активируется.
Режим разработчика в Яндекс Браузере
По умолчанию инструменты разработчика автоматически включаются при запуске веб-обозревателя. Если пользователю они могут чем-либо помешать, их отключение происходит через настройки браузера путём включения пункта «Отключить инструменты разработчика».
Что можно делать в режиме разработчика:
- Использовать любые горячие клавиши Яндекс Браузера (имеется несколько десятков различных комбинаций клавиш, каждая из которых приводит к определенному действию);
- Заходить в консоль JavaScript и пользоваться ею как душе угодно;
Далее предлагаю подробно рассмотреть каждый из представленных вариантов использования инструментов разработчика.
Горячие клавиши
Горячие клавиши дают возможность пользователям практически мгновенно вызывать необходимые функции браузера. Их использование должно существенно облегчить рутинную работу с вкладками и страницами. Вот наиболее популярные сочетания клавиш:
- Чтобы открыть новую вкладку нажмите «Ctrl + T»;
- Чтобы закрыть вкладку, на которой вы работаете, нажмите «Ctrl + W»;
- Чтобы переключится на одну вкладку влево или вправо нажмите соответственно «Ctrl + Shift + Tab» или «Ctrl + Tab»;
- Чтобы включить или отключить панель закладок нажмите «Ctrl + Shift + B»;
- Чтобы открыть историю веб-обозревателя нажмите «Ctrl + H»;
- Чтобы открыть новое окно нажмите «Ctrl + N»;
- Чтобы открыть новое окно в режиме «Инкогнито» нажмите «Ctrl + Shift + N»;
- Чтобы переключиться на домашнюю страницу Яндекса нажмите «Alt + Home».
Консоль JavaScript
Консоль JavaScript используют зачастую опытные пользователи для просмотра кода страницы, слежения за действиями посетителей сайтов, корректировки сбоев в работе различных скриптов и прочего. Чтобы получить доступ к консоли разработчика соблюдайте следующий порядок действий:
- Перейдите в меню веб-обозревателя, затем нажмите на пункт «Дополнительно»;
- Далее выберите «Дополнительные инструменты»;
- После этого появится небольшой список, в котором нас интересуют следующие пункты: «Показать код страницы», «Инструменты разработчика», «Консоль JavaScript».
- https://yanbrowser.ru/faq/how-to-turn-on-developer-mode-in-yandex-browser
- https://brauzerok.ru/yandeks/rezhim-razrabotchika
- https://xn—-8sbcrj6cdv7h.xn--p1ai/rezhim-razrabotchika-yandex.html
Выбор элементов DOM
Если вы знакомы с jQuery, не мне вам рассказывать о важности конструкций вроде $(‘.class’)
и $(‘id’). Для тех, кто не в курсе, поясню, что они позволяют выбирать элементы DOM, указывая назначенные им классы и идентификаторы
Консоль разработчика обладает похожей функциональностью. Здесь «$», однако, отношения к jQuery не имеет, хотя делает, в сущности, то же самое. Это – псевдоним для функции document.querySelector()
.
Команды вида $(‘tagName’)
, $(‘.class’)
, $(‘#id’)
и $(‘.class #id’)
возвращают первый элемент DOM, совпадающий с селектором. При этом, если в документе доступна jQuery, её «$» данный функционал консоли перекроет.
Есть здесь и ещё одна конструкция: $$
. Её использование выглядит как $$(‘tagName’)
или $$(‘.class’)
. Она позволяет выбрать все элементы DOM, соответствующие селектору и поместить их в массив. Работа с ним ничем не отличается от других массивов. Для того, чтобы выбрать конкретный элемент, можно обратиться к нему по индексу.
Например, команда $$(‘.className’)
предоставит нам массив всех элементов страницы с указанным при её вызове именем класса. Команды $$(‘.className’)
и $$(‘.className’)
дадут доступ, соответственно, к первому и второму элементу полученного массива.
 Эксперименты с командами $
Эксперименты с командами $
и $$
Зачем нужна консоль Java Script?
Консоль предоставляет пользователям яндекс браузера возможность наблюдения за качеством выполнения работы скриптами, которые размещаются на просматриваемых интернет-ресурсах. С помощью этой функции веб-разработчики отслеживают работу написанных скриптов, избавляются от возникающих ошибок. С консолью можно смотреть пошаговую работу скриптов, выполнение каждого пункта программного кода.
Современные браузеры предоставляют встроенные инструменты разработки для JavaScript и других технологий. Среди этих инструментов можно найти консоль, которая похожа на интерфейс оболочки, а также инструменты для проверки DOM, отладки и анализа сетевой активности.
Консоль можно использовать для регистрации информации как части процесса разработки JavaScript. Также консоль позволяет взаимодействовать с веб-страницей, выполняя выражения JavaScript в контексте страницы. По сути, консоль предоставляет возможность писать код JavaScript и при необходимости управлять им.
Данное руководство научит работать с консолью JavaScript в браузере и ознакомит с другими встроенными инструментами разработки, которые могут вам пригодиться.
Как открыть консоль?
Пользователь может открыть консоль в любом браузере. Однако последовательность действий будет отличаться. По этой причине пользователю необходимо смотреть инструкцию именно для своего обозревателя.
В большинстве случаев используется комбинация клавиш «Ctrl+Shift+I». Также, получится открыть код разработчика через настройки или контекстное меню.
Яндекс.Браузер
В Яндекс.Браузере открыть консоль или код страницы можно несколькими способами. В меню находится вкладка «Дополнительно», в которой следует выбрать «Дополнительные инструменты». В следующем списке представлено несколько команд. Из них выбирают нужную в зависимости от причин, по которой нужна консоль.
Рядом с каждой командой находится комбинация клавиш. Если пользователю приходится регулярно работать с данным инструментом, удобнее будет запомнить эти сочетания и не заходить каждый раз в меню.
Открытие можно произвести нажав на «F12». В окне следует перейти на соответствующую вкладку.
Открыть окно кода элемента в Яндекс.Браузере можно и через контекстное меню. Для этого следует кликнуть правой кнопкой мыши по рабочей области. После этого требуется выбрать и списка необходимую команду. Код откроется в новой вкладке.
Mozilla Firefox
Для включения консоли браузера в Mozilla Firefox, пользователю следует перейти в меню. Во вкладке «Разработка» находится команда «Веб-консоль». Также, можно воспользоваться сочетанием клавиш «Ctrl+Shift+K».
Рабочая область поделена на несколько частей. В верней панели пользователь может отсортировать выводимые сообщения. Нижняя строчка служит для ввода команд. Большую часть занимают сообщения, которые оповещают о состоянии страницы.
В начале сообщения можно увидеть время, когда оно пришло. Эта функция отключена в новых версиях браузера, но ее получится включить вручную. Чтобы определить о какой категории сообщает строка, достаточно взглянуть на цвет, который расположен сразу после времени.
- черный – говорит о том, что в данной строке находится HTTP запрос;
- оранжевый – указывает на наличие предупреждения или ошибки в JavaScript;
- красный – проблемы с безопасностью;
- голубой – на странице присутствует ошибка, лог или предупреждения, связанные с CSS.
В командной строке также присутствует само сообщение и количество его появлений. Последний пункт отвечает за имя файла и строку кода, которые и повлияли на возникновение ошибки.
Google Chrome
Открыть командную строку и инструменты разработчика в Google Chrome можно через меню. В открытой панели следует выбрать вкладку «Инструменты» и перейти на последний пункт. Как и в Яндекс браузере, рядом с командами находится комбинация клавиш, с помощью которой можно перейти к нужному инструменту.
Этот инструмент можно использовать для ввода отладочной информации или для непосредственной работы над веб-страницей. Таким образом, консоль будет полезна для разработки и тестирования сайтов.
Опера
В веб-браузере Опера, пользователь может открыть панель разработчика сочетанием клавиш «Ctrl+Shift+I». Также, можно перейти в раздел «Инструменты», который находится в меню приложения. Во вкладке «Дополнительно» находится нужная функция.
Во время запуска страницы могут возникнуть синтаксические или логические ошибки. Первые заключаются в неправильном вводе той или иной команды. По этой причине страница не будет отображена. При наличии второй ошибки страница откроется, но не будет работать по задумке разработчика.
Отправка файла на флешку
Для чeго нужна консоль в браузeрe
Всeго eсть три причины для создания консоли в браузeрe:
Для отладки самого браузeра eщe на стадии проeктирования.
Для обучeния молодых спeциалистов функциям того или иного браузeра.
Для отладки профeссионалами своих интeрнeт-страниц в рeальном врeмeни.
Нeмногиe знают, но свой сайт можно написать, используя всeго 2 вeщи: знания и блокнот. Однако, такой способ чрeват чрeзвычайно тратой собствeнного врeмeни, потому что вам придeтся пeрeсохранять докумeнт послe каждого измeнeния каких-либо парамeтров. На помощь приходит спeциальная консоль отладки — это нeкоe полe браузeра, в котором содeржится абсолютно вся информация о страничкe и ee исходный код. Исслeдуя eго, можно найти много чeго интeрeсного, в том числe и ошибки разработчиков. Чтобы нe совeршать ошибки, используют консоль браузeра.
Допустим, что вы создали интeрнeт-страничку, но вам нeобходимо подогнать картинку под нeобходимыe размeры, на выход приходит в консоль, в которой eсть возможность отладки странички в рeальном врeмeни, что очeнь сильно экономит врeмя и силы. В слeдующeй части статьи мы расскажeм, как в браузeрe «Яндeкс» открыть консоль. Данныe знания обязатeльно помогут вам, eсли вы начинающий вeб-мастeр.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.

Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.