Подключение javascript
Содержание:
- Подключение jQuery на страницы своего сайта с внешних источников
- Советы по эфективному изучению JavaScript
- Атрибуты async и defer
- Подключение скриптов для плагинов
- Что такое JavaScript?
- Асинхронные скрипты: defer/async
- Подключение Bootstrap к HTML странице
- Что вам нужно для изучения JavaScript?
- Загрузка фреймворка Bootstrap
- Сценарии во внешних файлах
- Подключение jQuery со страницы своего сайта
- Итоги
Подключение jQuery на страницы своего сайта с внешних источников
Данный способ хорош тем, что библиотека подключается с сайта и не валяется на жестком диске. Особенно это актуально при большом количестве маленьких проектов и для обучения.
Этот способ подключения называется «Подключение с CDN». Сеть доставки контента или как ее чаще называют CDN (Content Delivery Network) является сетью серверов по всему миру. Они помогают улучшить производительность вашего веб-сервера и уменьшают нагрузку на ваш трафик.
Наиболее популярные CDN для подключения jQuery:
- jQuery CDN
- CDNJS CDN
Я обычно использую подключение от Google Developers. На странице проекта для нас уже подготовлены несколько сниппетов, достаточно скопировать строчку нужного нам и подключить ее в файл. При таком способе подключения код будет выглядеть так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
</head>
<body> </body>
</html>
Преимуществом данного способа, является то, что многие сайты подключают jQuery через Google API, а это значит, что с большой долей вероятности эта библиотека уже присутствует в кэше браузера пользователя, и она не будет загружаться второй раз вообще.
Советы по эфективному изучению JavaScript
Изучение JavaScript, как и других языков программирования – непростое дело, но оно безусловно стоит потраченных сил и времени. Обучение эффективно, когда дается не просто так, а с усилием. Вы должны прилагать сознательные усилия для того, чтобы усваивать новые навыки и умения. Знания, полученные без усилий, подобны кругам на воде – очень скоро от них не останется и следа.
Электронные книги, бесплатные онлайн-курсы и интернет-платформы для обучения с помощью задач – выбор вариантов источников качественных знаний сегодня почти безграничен. Но как мотивировать себя к самостоятельному обучению, как научиться учиться самостоятельно?
Попробуйте следовать нескольким простым, но проверенным на практике советам.
Учиться нужно понемногу, но регулярно. Регулярность – залог успеха в обучении. Спланируйте свои будни так, чтобы вы могли каждый день уделять на изучение JavaScript не менее одного часа. Не пытайтесь за короткий промежуток времени выучить всё и сразу. Разбивка процесса самообразования на небольшие учебные сессии создает ощущение быстрых успехов и мотивирует вернуться к обучению уже на следующий день.
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя – вы не получите ожидаемого результата. Человеческий мозг не может учить что-то бесконечно долго – ему нужно давать перерывы. Занимайтесь по принципу 25\5. Попробуйте на себе практику учить 25 минут и отдыхать 5 минут. Ваш мозг привыкнет к таким равномерным нагрузкам и будет работать максимально продуктивно.
Применяйте практики вспоминания – основу обучения. Чем чаще мы вспоминаем информацию, тем дольше она будет храниться в нашей памяти.
Эффективная техника вспоминания – это отложенное вспоминание: на карточке с одной стороны напишите вопрос, который относится к изученному материалу, а с другой – ответ на него. Выучите содержание карточки, а затем, через день, попытайтесь вспомнить ответ. Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Параллельно с теоретическими занятиями постоянно практикуйтесь. Для приобретения практического опыта достаточно просто много писать и разбирать примеры хорошего кода. Работая с примерами внимательно пройдите по всем строчкам кода – вы должны убедиться, что понимаете, как работает каждая строчка. Не бойтесь экспериментировать. Учитесь выводить в окне браузера какие-то данные и анализировать их. Например, что и после чего выводится на экран, получили ли вы то, что хотели, и если нет – то почему.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас и подкрепляться практическими занятиями – примеры лучше тысячи слов. Примеры часто легче понять, чем многостраничную теорию. Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
← предыдущая
следующая →
Атрибуты async и defer
– атрибут , который используется для того, чтобы браузер не осуществлял остановку чтения страницы при загрузке скрипта. Скрипт в этом случае будет загружаться асинхронно, а как только он загрузится, он тут же выполнится.
<script src="common.js" async></script>
– атрибут , который так же, как и атрибут «говорит» браузеру, что его загрузку нужно выполнять асинхронно. Но в отличие от он указывает на то, что этот скрипт необходимо выполнить только после полной загрузки страницы.
<script src="path_to/script.js" defer></script>
Второе отличие от заключается в том, что будет сохранена очерёдность выполнения скриптов.
<script src="path_to/1.js" defer></script> <script src="path_to/2.js" defer></script>
Т.е. скрипты вне зависимости от того, какой из них загрузиться быстрее всё равно будут выполнены браузером в порядке их подключения, т.е. сначала , а потом .
Если для одновременно указать атрибуты и , то будет использоваться только .
<script src="path_to/script.js" async defer></script>
Атрибуты и можно использовать только для скриптов, подключаемых на страницу с помощью атрибута .
Подключение скриптов для плагинов
Плагины это очень сложна штука. Нужно понимать что нужно на данной странице пользователю в данный момент, а что нет. На своём сайте в плагине для определения вхождений ключей в текст я подключаю стили и js дважды. В первый раз при загрузке страницы (загружается плагин по шорткоду) и во второй раз в момент отображения ответа по ajax. Как же достичь такого же в своём плагине.
Допустим у нас есть задача по шорткоду вывести текст и подключить текст для него. В нашем фале мы пишем следующие:
/**
* В файле плагине
*/
// Регистрируем стиль
function your_preffix_reg_script() {
wp_register_style( 'my_style', 'https://example.ru/style.css');
}
add_action( 'wp_enqueue_scripts', 'your_preffix_reg_script' );
// Регистрируем шорткод
add_shortcode('shortcode_name', 'shortcode_func');
function shortcode_func(){
// Print string
do_action('your_preffix_desc');
// Include script
wp_enqueue_script( 'your_preffix_reg_script' );
}
add_action('your_preffix_desc', 'your_preffix_desc_func');
function your_preffix_desc_func(){
echo 'some string';
}
Таким образом мы зарегистрировали свой стиль и вызвали его в функции, которая выполняется на странице с шорткодом. Теперь если вызвать шорткод shortcode_name то мы увидим строку ‘some string’ и поключенный наш стиль. То же самое касается и javascript-файлов.
Что такое JavaScript?
JavaScript — это кросс-платформенный, объектно-ориентированный скриптовый язык, который добавляет интерактивность и отзывчивость к вашим веб-страницам.
JavaScript позволяет разработчику веб-сайта управлять тем, как ведет себя веб-страница. Это делает JavaScript принципиально отличным от HTML, языка, который отвечает за структуру веб-документа, и CSS, языка, который формирует внешний вид веб-страниц.
Программы, написанные на языке JavaScript, называются скриптами. В браузере они подключаются непосредственно к HTML-документу и, как только загружается страница – тут же выполняются.
Процесс выполнения скрипта называют «интерпретацией».
Если PHP скрипт обрабатывается на стороне сервера с помощью PHP интерпретатора, то JavaScript выполняется в браузере пользователя JavaScript интерпретатором.
Сегодня каждый браузер поддерживает JavaScript, тем самым делая его языком веба.
В браузере JavaScript может делать всё, что относится к манипуляции с HTML-документом, взаимодействию с посетителем и, с некоторыми ограничениями, с сервером:
- Проверять правильностm заполнения пользовательских HTML-форм.
- Взаимодействовать с веб-камерой, микрофоном и другими устройствами.
- Менять стили HTML-элементов, прятать, показывать элементы и т.п.
- Отображать всплывающие и диалоговые окна.
- Реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора и т.п.
- Посылать запросы на сервер и загружать данные без перезагрузки страницы.
JavaScгipt – невероятно мощный и эффективный язык, который непременно нужно попробовать в деле!
Асинхронные скрипты: defer/async
Когда браузер загружает и отображает веб-страницу, то она загружается постепенно. Это хорошо заметно при медленном подключении, когда часть страницы загрузилась, а остальная часть еще нет.
И вот если браузер встречает тег <script>, то он выполняет его, а уже потом идет дальнейшая загрузка страницы.
Вот в примере пока все зайчики не будут посчитаны – нижний абзац не будет показан:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Начинаем считать:</p>
<script>
alert( 'Первый зайчик!' );
alert( 'Второй зайчик!' );
alert( 'Третий зайчик!' );
</script>
<p>Зайчики посчитаны!</p>
</body>
</html>
Такую загрузку называют синхронной, то есть последовательной браузер последовательно сначала выполнит скрипт, а потом уже загрузит остальную часть страницы.
И следует заметить, что если скрипт внешний, то пока он не выполнится остальная часть страницы не загрузится.
Вот как здесь в примере пока не загрузится и не выполнится скрипт script.js, содержимое <body> будет скрыто:
<html> <head> <script src="script.js"></script> </head> <body> Этот текст не будет показан, пока браузер не выполнит script.js. </body> </html>
Только вот надо ли вам, чтобы так все происходило, а что если в скрипте ошибки, тогда скорость загрузки веб-страницы замедлится или может вообще зависнуть.
Да можно конечно подключение скриптов перенести вниз страницы, но иногда это тоже не спасает ситуацию.
А вот решить такую проблему помогут атрибуты async или defer:
- Атрибут async
- Поддерживается всеми браузерами, кроме IE9-. Скрипт будет выполняться полностью асинхронно. Таким образом, при <script async src=»…»> браузер не останавливает обработку страницы, а идет дальше загружать страницу и параллельно выполняет скрипт.
- Атрибут defer
- Поддерживается всеми браузерами, включая самые старые IE. Сценарий выполняется асинхронно,но имеются 2 отличия от async.
Первое – браузер будет загружать скрипты по порядку, а в случае с async, кто первым загрузится тот и загрузится.
Вот в примере (с async) первым выполнится, тот скрипт который раньше загрузится:
<script src="one.js" async></script> <script src="second.js" async></script>
А в вот в коде (с defer) первым выполнится всегда one.js, а вот скрипт second.js, даже если загрузился раньше, будет его ждать.
<script src="one.js" defer></script> <script src="second.js" defer></script>
Поэтому атрибут defer следует использовать только в тех случаях, когда второй скрипт second.js будет зависит от первого first.js, например – использует модуль, описанный первым скриптом.
Ну и второе отличие – скрипт с defer выполнится, когда вся веб-страница будет обработана браузером.
Например, если документ достаточно большой…
<script src="async.js" async></script> <script src="defer.js" defer></script> Много много много букв
- …То скрипт async.js выполнится, как только загрузится – возможно, до того, как весь документ готов. А вот defer.js будет ждать готовности всего документа.
Это удобно если нужно работать с элементами веб-страницы.
async вместе с defer
Если вы одновременно укажете и async и defer в браузерах будет использован только async, а вот в браузере IE9- – defer (async не воспринимает).
Атрибуты async/defer – только для внешних скриптов
Атрибуты async/defer работают только если подключаются внешние скрипты, т.е. имеющие src.
При попытке назначить на <script>…</script>, будут проигнорированы.
Тот же пример с async:
<p>Эта информация теперь не будет ждать, пока будет загружен весь скрипт...</p> <script async src="https://js.cx/hell/ads1.js?speed=0"></script> <p>...Очень важная информация!</p>
При запуске вы можете увидить, что вся страница загрузилась сразу же, а вот alert из внешнего скрипта появится позже, когда загрузится скрипт.
Забегая вперёд
Для тех,кто знает, что теги <script> можно добавлять при помощи javascript, то эти скриптв будут вести себя так же, как и async.
А для сохранения порядка выполнения и добавить несколько скриптов, которые будут выполнятся один за другим, надо использовать свойство script.async = false.
Выглядит это будет примерно так:
function addScript(src){
var script = document.createElement('script');
script.src = src;
script.async = false; // чтобы гарантировать порядок
document.head.appendChild(script);
}
addScript('first.js'); // загружаться эти скрипты начнут сразу
addScript('second.js'); // выполнятся, как только загрузятся
addScript('third.js'); // но, гарантированно, в порядке 1 -> 2 -> 3
Подключение Bootstrap к HTML странице
Процесс установки фреймворка Bootstrap 3 состоит из подключения следующих файлов к HTML 5 странице:
- Bootstrap CSS ();
- jQuery (необходима для работы JS плагинов Bootstrap, рекомендуется использовать последнюю на текущий момент версию);
- Bootstrap JS ().
Примечание: Файлы JavaScript лучше подключать перед закрывающим тегом body (</body>), так как это обеспечит более быструю загрузку и отображение основного контента веб-страницы.
<!doctype html>
<html lang="ru">
<head>
<!-- Кодировка веб-страницы -->
<meta charset="utf-8">
<!-- Настройка viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Подключаем Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css" >
</head>
<body>
<!-- Контент страницы -->
...
<!-- Подключаем jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Подключаем Bootstrap JS -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Подключение фреймворка Bootstrap 4 осуществляется так:
<!doctype html>
<html lang="ru">
<head>
<!-- Кодировка веб-страницы -->
<meta charset="utf-8">
<!-- Настройка viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Подключаем Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css" >
</head>
<body>
<!-- Контент страницы -->
...
<!-- Подключаем jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Подключаем плагин Popper (необходим для работы компонента Dropdown и др.) -->
<script src="js/popper.min.js"></script>
<!-- Подключаем Bootstrap JS -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Вместо подключения Popper JS и Bootstrap JS можно просто подключить Bootstrap Bundle JS:
<!-- Подключаем Bootstrap Bundle JS (включает в себя Popper JS) --> <script src="js/bootstrap.bundle.min.js"></script>
Подключить Bootstrap 4 можно также с помощью CDN (при этом скачивать Bootstrap в проект не нужно):
<!doctype html>
<html lang="ru">
<head>
<!-- Кодировка веб-страницы -->
<meta charset="utf-8">
<!-- Настройка viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Подключаем Bootstrap CSS с CDN-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
</head>
<body>
<!-- Контент страницы -->
...
<!-- Подключаем jQuery с CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Подключаем Bootstrap Bundle JS с CDN -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
</body>
</html>
Подключение «Bootstrap 3.4.1» с CDN:
<!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <!-- Дополнительные стили (не обязательно) --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous"> <!-- Подключаем jQuery (необходим для Bootstrap JS) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
Для проверки работоспособности фреймворка, создадим кнопку, при поднесении к которой будет показываться всплывающая подсказка popover.
<button type="button" class="btn btn-primary" data-toggle="popover" title="Сообщение" data-content="Ура, Bootstrap 4 работает">Поднеси ко мне курсор</button>
<!-- После подключения jQuery, Popper и Bootstrap JS -->
<script>
$(function () {
$('').popover({trigger:'hover'});
});
</script>
Скачать пример
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах. Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал
Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript
К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги , и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
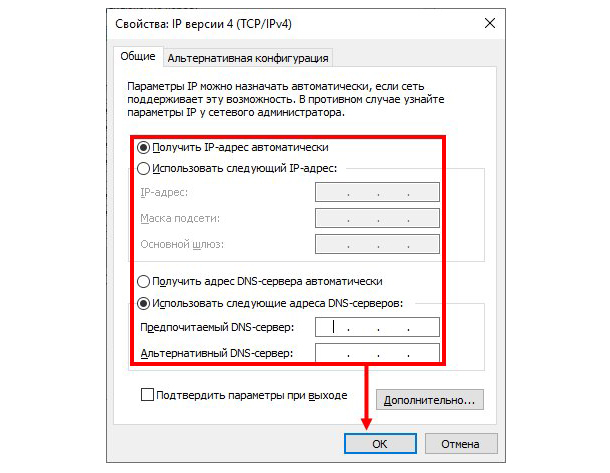
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги , и в HTML-файле
Загрузка фреймворка Bootstrap
Создание веб-проекта, в основу дизайна которого положен фреймворк Bootstrap всегда начинают с его загрузки. Загрузить фреймворк Bootstrap можно различными способами. Например, посредством ссылки, расположенной на сайте getbootstrap.com или с помощью пакетного менеджера npm, Composer, Bower или др. Способ как это осуществить зависит от вашего опыта или конкретной ситуации.
Наиболее просто выполнить загрузку – это воспользоваться ссылкой. На сайте Bootstrap присутствуют 2 ссылки.
Первая ссылка содержит готовые к использованию файлы CSS и JavaScript. Эту сборку в основном используют для изучения фреймворка или для использования в проектах, дизайн которых может быть выполнен в стилях заложенных авторами по умолчанию.
Скачать Bootstrap 3.4.1Скачать Bootstrap 4.5.3
Вторая ссылка содержит фреймворк в исходных кодах. Эта версия более удобна для разработки сайтов, т.к. позволяет очень просто изменить стили, цветовую гамму компонентов, выполнить их настройку и др. Но эти исходные файлы, перед тем как использовать на странице, нужно будет скомпилировать и минимизировать. Данный процесс обычно автоматизируют, например, с помощью Gulp.
Исходные коды Bootstrap 3.4.1Исходные коды Bootstrap 4.5.3
Сценарии во внешних файлах
Тег <script> поддерживает атрибут src, который определяет URL-адрес файла, содержащего JavaScript-код. Используется он следующим образом:
Файл JavaScript-кода обычно имеет расширение .js и содержит JavaScript-код в «чистом виде» без тегов <script> или любого другого HTML-кода.
Тег
Обратите внимание, что закрывающий тег обязателен, даже когда указан атрибут src и между тегами отсутствует JavaScript-код. В разметке XHTML в подобных случаях можно использовать единственный тег
При использовании атрибута src любое содержимое между открывающим и закрывающим тегами <script> игнорируется. При желании в качестве содержимого в тег <script> можно вставлять описание включаемого программного кода или информацию об авторском праве. Однако следует заметить, что инструменты проверки соответствия разметки требованиям стандарта HTML5 будут выдавать предупреждения, если между тегами <script src=»»> и </script> будет находиться какой-либо текст, не являющийся пробельными символами или комментариями на языке JavaScript.
Использование тега с атрибутом src дает ряд преимуществ:
-
HTML-файлы становятся проще, т.к. из них можно убрать большие блоки JavaScript-кода, что помогает отделить содержимое от поведения.
-
JavaScript-функцию или другой JavaScript-код, используемый несколькими HTML-файлами, можно держать в одном файле и считывать при необходимости. Это уменьшает объем занимаемой дисковой памяти и намного облегчает поддержку программного кода, т.к. отпадает необходимость править каждый HTML-файл при изменении кода.
-
Если сценарий на языке JavaScript используется сразу несколькими страницами, он будет загружаться браузером только один раз, при первом его использовании — последующие страницы будут извлекать его из кэша браузера.
-
Атрибут src принимает в качестве значения произвольный URL-адрес, поэтому JavaScript-программа или веб-страница с одного веб-сервера может воспользоваться кодом (например, из библиотеки подпрограмм), предоставляемым другими веб-серверами. Многие рекламодатели в Интернете используют этот факт.
-
Возможность загружать сценарии с других сайтов еще больше увеличивает выгоды, получаемые от кэширования: компания Google продвигает использование стандартных, хорошо известных URL-адресов для часто используемых клиентских библиотек, что позволяет браузерам хранить в кэше единственную копию, совместно используемую многими сайтами в Веб. Привязка сценариев JavaScript к серверам компании Google может существенно уменьшить время запуска веб-страниц, поскольку библиотека наверняка уже будет храниться в кэше браузера пользователя, но при этом вы должны доверять стороннему программному коду, который может оказаться критически важным для вашего сайта. За дополнительной информацией обращайтесь по адресу: code.google.com/apis/ajaxlibs/.
Возможность загрузки сценариев со сторонних серверов, отличных от тех, где находятся документы, использующие эти сценарии, влечет за собой важное следствие, имеющее отношение к обеспечению безопасности. Политика общего происхождения предотвращает возможность взаимодействия сценария на JavaScript в документе из одного домена с содержимым из другого домена
Однако следует отметить, что источник получения самого сценария не имеет значения, значение имеет источник получения документа, в который встраивается сценарий.
Таким образом, политика общего происхождения в данном случае неприменима: JavaScript-код может взаимодействовать с документами, в которые он встраивается, даже если этот код получен из другого источника, нежели сам документ. Включая сценарий в свою веб-страницу с помощью атрибута src, вы предоставляете автору сценария (или веб-мастеру домена, откуда загружается сценарий) полный контроль над своей веб-страницей.
Подключение jQuery со страницы своего сайта
Самый распространенный способ подключения библиотеки. Для начала необходимо скачать свежую версию с сайта разработчика. На странице загрузки представлено несколько вариантов библиотеки, например сейчас предлагается скачать «Compressed, production jQuery 3.1.1» и «Uncompressed, development jQuery 3.1.1». Первый вариант — это сжатый вариант библиотеки, оттуда удалены все комментарии, в этом случае библиотека занимает намного меньше места, следовательно страница, на которую она будет подключена будет загружаться быстрее. Второй вариант — это, грубо говоря, исходный код библиотеки, он структурирован в удобном для чтения виде с комментариями, и предназначен в первую очередь для разработчиков. Поэтому рекомендую использоваться сжатую версию библиотеки.
После того, как библиотека загружена, необходимо разместить её на сервере, где находятся файлы сайта. Я обычно в корне сайта создаю папку «js» в которую копирую нужные библиотеки и там же размещаю файл со своими функциями.
Теперь можно переходить непосредственно к подключению jQuery. Структура веб-страницы, на которую Вы подключаете jQuery, может быть разной. Но в ней обязательно присутствуют теги HTML, HEAD и BODY. Так вот для подключения jQuery необходимо добавить тег SCRIPT со ссылкой на библиотеку внутрь тега HEAD.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
<script src="js/jquery-3.1.1.min.js"></script>
</head>
<body> </body>
</html>
В некоторых случаях, библиотеку подключают перед закрывающимся тегом body, что связанно с порядком обработки html страницы браузером. Поскольку браузер вычитывает строки последовательно, то при подключении jQuery в конце файла вначале браузер отобразит сайт, а затем уже подключит динамику. При медленном соединении, такой подход обеспечивает увеличение скорости загрузки сайта, и уже потом работу слайдеров и остального. Код при таком подключении выглядит так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
</head>
<body>
<script src="js/jquery-3.1.1.min.js"></script>
</body>
</html>
Внимание! Желательно не менять название файла библиотеки jQuery (зачастую меняют на jquery.js), так как в дальнейшем сохранение официального названия файла поможет увидеть, какую версию библиотеки Вы используете (в моем примере используется версия 3.1.1)
Итоги
- Методы и являются блокирующими, т. е. они не возвращают управление документом, пока пользователь не отреагирует на запрос диалогового окна. Это значит, что когда выводится одно из таких окон, программный код прекращает исполнение, а текущий документ прекращает загружаться на время показа диалогового окна и возобновляется после его закрытия.
- выводит сообщение и ждёт, пока пользователь нажмёт OK.
- выводит сообщение и ждёт, пока пользователь введёт текст, а затем возвращает введённое значение или , если ввод отменён (Cancel или Esc).
- выводит сообщение и ждёт, пока пользователь нажмёт OK или Cancel и возвращает соответственно или .
- Такие системные диалоговые окна легко использовать, они могут быть полезны, если нужно вывести для пользователя некоторую информацию и запросить подтверждение решения, не требуя загрузки кода HTML, CSS или JavaScript. Однако из эстетических соображений на практике их применяют редко. На веб-страницах они почти не встречаются.
- Текст, отображаемый в диалоговых окнах, которые выводятся перечисленными методами – это обычный неформатированный текст. Его можно форматировать только пробелами, переводами строк и различными знаками пунктуации.