Исходный код сайта: что это такое
Содержание:
- WebStorm
- Через компьютер
- Twinone
- Инструкция 1: как просмотреть весь HTML код сайта в браузере
- Может ли учитель исправить оценку в электронном дневнике?
- Это будет интересно новичкам
- HTML и CSS — взаимосвязь
- Как изменить код элемента с помощью приложения
- Как посмотреть код на компьютере
- Просмотр кода
- Другие способы использования данной функции в браузере Google Chrome
- Просмотр кода страницы: на что обратить внимание?
- Зачем нужен исходный код
- Через телефон
- Ограничение на просмотр исходного кода.
- Android System Webview не будет обновляться: как это исправить?
- Некоторые свойства CSS
- Зачем изменять веб-страницу?
- Как вставить html-код на сайт WordPress
- Как вставить код счетчиков на сайт Bitrix
- Просмотр исходного кода в Google Chrome
- Рассматриваем вопрос о том, как посмотреть код элемента
- Как уведить код сайта через браузер Google Chrome
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.
Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:
Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:
Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:
Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:
Через компьютер
Десктопная версия браузера разрешает каждому пользователю посмотреть код страницы какого угодно сайта. Возьмем для примера сайт apple.com и посмотрим, как можно узнать HTML-код данной страницы.
Просмотр кода страницы
Открываем код страницы в Google Chrome:
- Переходим на страницу, код которой нам нужно посмотреть, и в любой поле кликаем правой кнопкой мыши. В отобразившемся меню кликаем по кнопке «Посмотреть код страницы».

- В результате будет отображено новое окно, в котором мы можем посмотреть код веб-страницы.

Также мы можем воспользоваться комбинацией клавиш «CTRL+U» — это альтернативный способ просмотра кода страницы в гугл хром. В таком случае мы также попадем на страницу, запущенную выше.
Инструменты разработчика
Инструменты разработчика – это специальное окно, в котором мы можем не только просматривать HTML-разметку, но и проверять запущенность скриптов, смотреть CSS стили, картинки и многое другое.
Открываем инструменты разработчика:
- Переходим на сайт, код страницы которого нужно посмотреть, и в верхнем правом углу кликаем по кнопке в виде троеточия.

- В отобразившемся меню выбираем «Дополнительные инструменты».

- И переходим в нужный нам раздел «Инструменты разработчика».

- Готово! Теперь мы находимся в инструментах разработчика, где можно посмотреть код страницы. По умолчанию данное окно расположено в нижней части браузера, но может быть и в ином месте, например, как на рисунке ниже. В разделе «Elements» мы можем просмотреть весь код, отвечающий за структуру исследуемой веб-страницы.

В данный раздел мы также можем попасть и через клик правой кнопки по пустому полю страницы, как мы делали в предыдущем разделе.
Кроме того, используя комбинацию клавиш «CTRL+SHIFT+I», либо кнопку F12, мы снова попадем в данный раздел.
Twinone
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно:
Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):

Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы
«. Кликаем по команде, откроется новая вкладка с полным кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:

Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш + ;
- Вставить в адресную строку браузера view-source:сайт вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш + открываем окно поиска, в браузере Chrome оно появляется верху справа:

Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:

Рисунок 4. Поиск по HTML коду сайта
Может ли учитель исправить оценку в электронном дневнике?
Как изменить оценку в электронном дневнике законно? Для этого нужно обратиться к учителю и попросить дать шанс исправить отметку. Выполните его задание, чтобы педагог поставил соответствующий балл.
Современные системы для ведения онлайн-журналов позволяют менять оценки и удалять уроки. Но тут возникает иной вопрос – захочет ли учитель корректировать отметки? Изменения в электронном дневнике отслеживаются администрацией. Завуч или директор могут задать ряд вопросов педагогу относительно причин корректировки.

Поэтому некоторые учителя отказывают в изменении отметок. Определяющей в данном вопросе является позиция администрации школы. В некоторых заведениях директора категорически запрещают менять оценки, а право на корректировку предоставляется только в случае ошибки.
Это будет интересно новичкам
А теперь смотрите как все работает. Находите вы сайт и очень вам нравится какой-то элемент. Например, вот этот. Как открыть код элемента вы уже знаете.

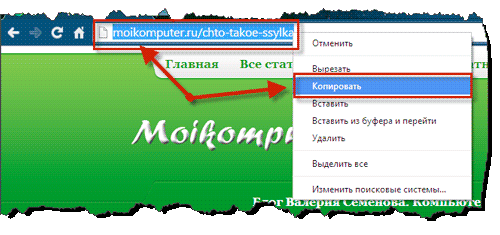
Теперь копируете его.

Я пользуюсь , вставляю этот код в новый html файл, в тег body (тело по-английски).

Теперь посмотрим, как это все будет выглядеть в браузере.

Готово. Чтобы текст был выровнен по краям и приобрел зеленоватый цвет нужно подключить к этому документу css и скопировать еще один код с того сайта, с которого мы тырили этот.

Сейчас я не буду этим заниматься. На это нужно больше времени: и моего, и вашего. Думаю, что все подробности я опишу в своих будущих публикациях. Подписывайтесь на рассылку и узнаете о появлении статьи первым.
Если же терпеть нет сил, а узнать больше о html и css хочется уже сейчас, то могу по традиции порекомендовать вам бесплатные обучающие курсы.
Здесь 33 урока, которые позволят освоить html — «Бесплатный курс по HTML»
.

А тут полная информация о css — «Бесплатный курс по CSS (45 видеоуроков!)»
.

Теперь вы знаете чуть больше. Желаю вам успехов в ваших начинаниях. До новых встреч!
Рассылки email
адресную книгу
формы подписки
Шаблоны сообщений
Авторассылки
Последовательная серия писем
серия сообщений
особая дата
триггерное письмо
Automation360
Готовые цепочки
А/B тестирование
Новинка от Send
Pulse
HTML и CSS — взаимосвязь
На самом то деле тема должна называться как-то наподобие: «Как править код CSS». Ну да ладно начнем мы с HTML, а закончим CSS. Все дело в том, что при необходимости изменения цвета, шрифта сайта, хлебные крошки приводят к файлам СSS.
Давайте для начала определимся с этими двумя понятиями:
— Код HTML является основой, на которой создается сайт. Именно благодаря нему браузер понимает, какие элементы и в каком порядке выводить на ту или иную страницу.
— Код CSS является языком программирования, отвечающим за внешний вид веб-страниц. Именно этот код должен поддаваться правке при надобности изменения внешнего вида сайта.
Становится очевидным, что если нужно изменить, к примеру, цвет заголовка в статье либо в пунктах меню, то в правке нуждается один из файлов CSS. Именно это нужно уяснить на начальном этапе внесения изменений самостоятельно.
Как изменить код элемента с помощью приложения
Изменить информацию о сайте проще всего при помощи специальных программ, работа которых направлена именно на эту цель – изменение составляющих элементов сайта, в том числе и свет, и размер, и направление текста.
В интернете, на официальных источниках огромное количество приложений подобного плана. Об одной утилите стоит поговорить подробнее – это Edit Webpage. С помощью него можно не только изменить информацию на сайте, но и разыграть друзей, а также использовать в своих целях.
Работать с ним просто. Для этого необходимо:
- Скачать утилиты через официальный источник – магазин Плей Маркет.
- После этого необходимо открыть утилиту. Откроется строка привычного всем браузера от компании Гугл;
- Теперь пользователю необходимо вбить название нужного ему сайта, который в дальнейшем ему хотелось бы поменять;
- После стоит посмотреть в правый верхний угол и найти пункт в виде карандашика. Кликаем на него;
- Теперь у пользователя появилась возможность редактирования текста и некоторых элементов сайта. Стоит изменить то, что ему не нравится;
- Если пользователь все сделал, то он в правом верхнем углу должен кликнуть на галочку – это подтверждает сохранение объекта.
Таким образом можно поменять текст и некоторые элементы на сайте. Это удобно, так как пользователь может изменить содержание практически любого элемента сайта. Главное – использовать данную возможность правильно, максимум – разыграть друзей.
Как посмотреть код на компьютере
На компьютере есть 3 варианта просмотреть html код страницы. Рассмотрим их все.
Через настройки
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.
- Затем открываем вкладку «Дополнительные инструменты», в которой выдвигается новое меню.
- После перехода во вновь открывшееся диалоговое окно выбираем «Посмотреть код страницы».
- После выполнения инструкций перед вами открывается полной код страницы. Код страницы включает в себя данные о картинке, различных ссылках, а также о размере и цвете логотипа, если таковой имеется.
Каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
Правая кнопка мышки
Помимо обычного открытия кода страницы через настройки доступна возможно открыть простым кликом мыши. Для этого нажимаем правую кнопку на мышке и выбираем «Посмотреть код страницы».
Горячие клавиши
Самой удобной функцией на сегодняшний день являются горячие клавиши не только в браузерах, но и во многих других программах. Горячие клавиши позволяют выполнять те или иные функции при помощи нажатия нескольких клавиш.
Доступны горячие клавиши и для перехода в окно кода страницы. Для этого необходимо одновременно нажать на клавиатуре «Ctrl+U». Советуем учить различные комбинации клавиш, это упрощает не только использование браузера в повседневной жизни, но и вообще упрощает жизнь.
Просмотр кода
Итак, давайте я для начала покажу как действовать, если вам нужно узнать чужой html. Потом мы подробнее рассмотрим все остальные вопросы.
Самый лучший способ
Метод, который я опишу первым, немного сложен для новичков, но в качестве ознакомления – пойдет, читайте. Открываете страничку и нажимаете на правую клавишу мыши. Выбираете пункт «Сохранить как…»
Сохраняете веб-страницу полностью. Как можете увидеть на скриншоте, я уже все скачал заранее. Тут у нас две папки.
Здесь есть все, что необходимо. Каждый элемент. Если разбираетесь в этом, то сможете быстро получить все необходимое. Но, такая задача все чаще становится невыполнимой. Закачка не осуществляется. Что делать если запрещено копировать страницу?
Это же Гугль хром
Как вы уже наверное могли заметить, я чаще всего использую Google Chrome и узнать чужой код в этом браузере проще простого. Как в принципе и в любом другом. Схема будет не то что похожая, а идентичная. Открываем страничку, код которой хотим узнать, и щелкаем в любом месте правой клавишей мыши. В появившемся окне кликаем «Посмотреть код страницы».
В новом окне откроется простыня кода, в которой довольно сложно разобраться новичку. Но, не пугайтесь раньше времени.
Если вам нужно узнать код только одного элемента, достаточно навести на него мышью и щелкнуть правой клавишей. Выбираем другую функцию хрома: «Просмотр кода элемента».
Мне, например, может быть интересно каким образом сделан логотип, при использовании картинки или языка программирования? Ведь нарисовать квадрат можно при помощи css. Многие специалисты советуют как можно больше информации прописывать кодом. А как работают на популярных сайтах?
Вот и появилась необходимая информация. Сверху html, внизу css. Это два языка. Первый отвечает за текстовую составляющую, а второй за дизайн. Если бы не было css, то вам пришлось бы каждый раз прописывать цвет, размер шрифта. Для каждой странички, это очень долго. Но если бы не было html, то у нас не было бы текстов. Грубо объяснил, но в целом, все так и есть.
Кстати, если вас заинтересовало как здесь устроен , то можете посмотреть снизу ссылку на картинку. Вот вам и ответ.
Mozilla Firefox
Если вы любите работать в мазиле, то все будет точно также. Открываете страничку и нажимаете на правую кнопку мыши. «Исходный код страницы» если хотите увидеть весь код целиком.
При наведении на какой-либо элемент появляется возможность открыть его код.
Здесь данные отображаются в нижней части экрана, а в остальном все точно также.
Яндекс браузер
В Яндекс браузере все точно также, как и в предыдущих двух вариантах, открываем страницу, правая клавиша мыши, посмотреть код страницы.
Наводим курсор на элемент, если хотим узнать именно его код.
Отображается все тут точно также, как и в хроме.
Опера
Ну и напоследок Opera.
Кстати, возможно вы заметили, что не обязательно пользоваться мышью. Для открытия кода есть быстрое сочетание клавиш и для всех браузеров оно одинаковое: CTRL+U
Для элементов: Ctrl+Shift+C.
Вот так выглядит результат.
Другие способы использования данной функции в браузере Google Chrome
В общем, продолжая отвечать на вопрос, как посмотреть код элемента и зачем он нужен, следует перечислить его функции. А именно благодаря возможности посмотреть код элемента любого сайта в браузере Google Chrome мы можем:
- Увидеть структуру сайта начиная от head («шапка сайта») и заканчивая end (конечной командой любой программы);
- Просмотреть все функции сайта, а именно: ссылки на другие сайты, дополнительные модули с внешних сайтов и наличие встроенных счетчиков по сбору различной информации;
- Узнать, запрещено ли копирование с сайта или нет;
- В коде будет записаны все ссылки на другие страницы сайта, а также их оформление и последующие действия после клика по ним.
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
view-source:vlad-tver.ru
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3

Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 – https://yoast.com/wordpress/plugins/seo/

Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter

Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Через телефон
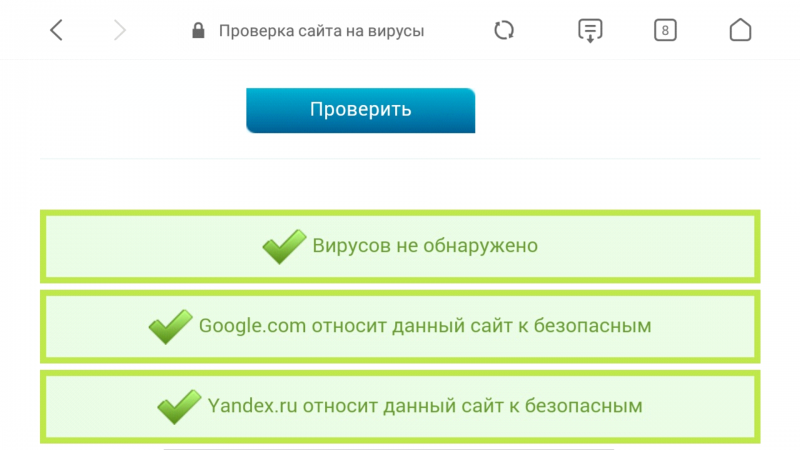
Для того, чтобы посмотреть код страницы через мобильное приложение Google Chrome, необходимо воспользоваться одной простой формулой. Перед рассматриваемой ссылкой нужно ввести «view-source:». Например, чтобы узнать код google.com, следует ввести view-source: https://www.google.com.
В результате получаем на смартфоне код указанной веб-страницы:
На этом наша статья подходит к концу, надеемся, что она была для вас полезной. Теперь вы знаете как можно открыть код страницы в гугл хром. Напомним, что сделать это можно простой комбинацией клавиш «CTRL+U» или «CTRL+SHIFT+I»
Спасибо за внимание!
Ограничение на просмотр исходного кода.
При просмотре исходного кода веб-страницы следует понимать, что информация и код, которые обрабатываются самим сервером, не будут отображаться.
Например, сайт на WordPress вначале формирует страницу на сервере с помощью языка программирования PHP, а затем отправляет сформированную страницу посетителю сайта. Другими словами, вы можете просматривать код готовой веб-страницы, но не сможете просмотреть исходный код PHP.
Это правило применяется ко всем серверным скриптам, SSI и программному коду. Следовательно, вы не можете просматривать исходный код скриптов, используемый в поисковых системах, форумах, опросах, чатах и так далее.
Но HTML код, код файлов CSS, а также код JavaScript, вы просмотреть сможете, причем, прямо в браузере.
Android System Webview не будет обновляться: как это исправить?
Некоторые свойства CSS
Ниже я приведу некоторые свойства, с помощью которых можно внести определенные изменения и поэкспериментировать со стилями.
— font-size – изменение размера текста.
— text-decoration – в зависимости от команды сюда относится зачеркивание и подчеркивание текста, а также выделение линиями.
— font-family – семейство шрифтов.
— font-weight – выделение.
— color – цвет текста.
Если у вас после корректировки ничего не изменилось, очистите кэш браузера. Как видите, чтобы изменить внешний вид заголовков и освежить дизайн сайта всего лишь понадобится подправить css код, а ни как не изменить код html.
Спасибо за внимание и до скорого на страницах Stimylrosta
Зачем изменять веб-страницу?
Вы можете подменить данные на сайте, изменить текст сообщения , сделать фейковый скриншот
Обратите внимание, что все изменения видны только вам и при перезагрузке страницы они исчезнут. Также измененные данные не будут реальными
Например, если у меня на есть 10 долларов, а я изменю на 100, то денег у меня больше не станет. Это лишь отображение страницы браузером. Пример:
После:
Для примера я возьму этот же сайт и изменю предыдущий анонс статьи “ ” Открываю главную страницу в Google Chrome. Нажимаю ПКМ по элементу, который я хочу изменить, например заголовок анонса и выбираю “Посмотреть код”.
В открывшемся окне переходим на вкладку Elements и видим HTML код страницы. В нем нужно найти интересующий нас текст. (подчеркнут красным)
Теперь удалю старый текст и впишу новый.
Вот и все, название анонса изменено. Теперь я изменю сам анонс, метки и рубрику.

Вставить другую картинку можно изменив атрибут src в теге img.
Необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Как вставить html-код на сайт WordPress
1. Установка счетчиков и сервисов
Структура любого сайта подразумевает добавление или удаление каких-либо плагинов, html-кодов популярных сервисов, типа счетчиков посетителей, или сервисов, анализирующих интернет-ресурсы, или иных приложений для веб-аналитики (Google Analytics или, к примеру, «Яндекс.Метрика»), метатега подтверждения прав на сайт «Яндекс.Вебмастер», или любого производного кода.
В WordPress вставить html-код на страницу можно несколькими способами:
- вручную;
- добавить готовый плагин.
Иногда приходится вводить html-код вручную в файл темы – способ проблематичный, но в определенных случаях безальтернативный. Обновляя страницу, приготовьтесь, что процедуру придется проводить заново, потому держите под рукой копии файлов, которые пришлось изменить.
Чаще пользователи пользуются удобными и практичными плагинами.
Множество плагинов по факту добавляются с помощью настроек панели управления. Некоторые помещают в шапке, то есть размещая html-код внутри контейнера <head>…</head>, другие нужно вставить в так называемый подвал, область контента, перед тегом </body> (или закрывающим).
Имейте в виду, что вставить html-код возможно и перед <body> (закрывающим тегом), иные ситуации требуют именно такого шага.
Какие html-коды можно ввести:
- счетчики посещений «Яндекс.Метрика», Google Analytics;
- метатеги верификации в системах «Яндекс», Google и других;
- html-код пикселя Facebook;
- html-код диспетчера Google Tag Manager;
- произвольный JS/CSS/Html-код;
- произвольные метатеги.
Плагин LuckyWP Scripts Control отлично справляется со своими функциями, его алгоритм работы доступен даже неподготовленному пользователю. Программа бесплатна, имеет русскоязычный интерфейс. С ее помощью плагины можно редактировать, удалять, скрывать или, наоборот, показывать.
2. Произвольный html-код в боковой панели
Еще более простые действия подразумеваются, если речь идет о внедрении произвольного кода HTML на боковую панель или размещении текста на главной странице. Никаких посторонних инструментов, типа плагинов, не понадобится. Платформы WordPress последних версий снабжены встроенным виджетом для вставки произвольного кода HTML.
Добавление происходит при переходе в меню «Внешний вид» на вкладку «Настройка» (как вариант – на вкладку «Виджеты»).
Определяем область, куда вставить html-код на сайт.
При вставке, к примеру, счетчика на боковую панель, нам понадобится элемент «Боковая панель» или Sidebar, при нажатии кнопки «Добавить виджет» в открывающемся списке находим нужный код html.
В новом виджете остается лишь вставить код и сохранить изменения. Подобный алгоритм подходит в любом случае, когда применяются виджеты.
3. Вставка фрагмента html на отдельной странице
Вставить html-код в страницу, например в любой контент, еще проще – через панель управления находим нужную для редактирования статью и открываем ее. Затем переходим в режим редактирования и просто помещаем html-код в нужный сектор. Визуальный редактор может вмешаться в ваши изменения и удалить их, так как не читает вставку как html-код. Подобное действие подразумевается, чтобы исключить вредоносные коды. Поэтому при сохранении необходимо отключение визуального редактора.
Как вставить код счетчиков на сайт Bitrix
Bitrix имеет успех у разработчиков коммерческих ресурсов. Установка на сайт Bitrix-счетчиков осуществляется без труда – открывается общий шаблон и вставляется html-код, скопированный на «Яндекс.Метрику» или Google Analytics.
Действия пользователя – административная панель разворачивается на странице, открывается вкладка «Шаблон сайта», переход в раздел «В панели управления», где нажимаем на опцию «Редактировать шаблон».
Вставить html-код счетчика можно непосредственно в редакторе.
Одно из важных условий – ко всем страницам применяется одинаковый шаблон.
Вас также может заинтересовать: Как зарегистрировать домен: советы и рекомендации
Просмотр исходного кода в Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия.
Нажмите Ctrl + U на клавиатуре вашего компьютера.
Или
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр кода страницы» во всплывающем меню.
И тогда откроется новая вкладка, в которой вы сможете увидеть HTML код страницы.
Вы также можете просмотреть код элементов. Для этого, нажмите Ctrl+Shift+I, или воспользуйтесь контекстным меню. В результате, вам откроется окно, в котором вы сможете увидеть код каждого отдельного элемента на веб-странице, включая отвечающий за него элемент в файле стилей CSS.
Рассматриваем вопрос о том, как посмотреть код элемента
Если уж и отвечать на такой вопрос, то напрашивается только вариант с примером. Потому что за одну статью стать человеком, который будет понимать эту тематику (веб разработчиком) – очень трудно, но показать на примере, чтобы вопрос был исчерпан – сделать намного легче.
- Переходим на сайт интересующего вебсайта в браузере Google Chrome.
- Выбираем «Просмотр кода страницы» или альтернативой является нажатие комбинации клавиш Ctrl+U. Откроется отдельное окно справа на этой же вкладке.
- Кликаем для поиска необходимого кода комбинацию Ctrl+F, вводим слово «keywords». Вас автоматически передвинет на участок кода, где упоминается это слово.
- Теперь мы можем видеть все ключевые слова сайта в пункте content и далее этой строчки.
Как уведить код сайта через браузер Google Chrome
Если вам необходимо увидеть код сайта, то наверняка вы хотите, что то изменить или узнать, как и что сделано на чужом сайте. А может вы хотите узнать какой шаблон стоит на чужом сайте? Какой ни была цель, из видеоурока ниже вы узнаете многое, в том числе и как быстро посмотреть код любого сайта.
Что полезного будет в видео:
- Как через браузер проверить код главной страницы любого сайта — своего или чужого(мета теги например)
- Как узнать название шаблона понравившегося сайта
- Как посмотреть код отдельного элемента шаблона (заголовков, картинок, баннеров и т. д.)
- Как найти файл редактора, в котором производятся изменения
- Как узнать, в какой папке хранится изображение шапки или фона (путь к картинке)
- В практической части: как изменить цвет шрифта заголовка и любого элемента шаблона
- А также почистим кэш, из-за которого часто не видно вносимых изменений.
Если интересует не вся информация, а лишь какая-то часть, на YouTube к описанию записи прилагается поминутная раскадровка к каждому смысловому фрагменту — для удобства перемещения.
А вот и сам видеоурок о том, как посмотреть код сайта через браузер:
(для лучшего изображения разверните видео на весь экран и переключите проигрыватель в режим HD)
httpv://www.youtube.com/watch?v=uIlVvwCt2ho&list=UUryNOV_VygvBMRA-4mlFhaQ
Блог — не самоцель, а инструмент
Этим видео завершаю сагу о кодах, чтобы можно было двигаться дальше и реализовывать другие идеи. В своем аккаунте на YouTube и блоге открываю новую рубрику — ВидеоОтветы на вопросы читателей. Вопросы мне задают часто, особенно технического характера — как что сделать и настроить. Парой слов не объяснишь — тогда быстро записываю видео для наглядности и отсылаю по почте.
Умные люди не раз советовали мне трансформировать частные вопросы в общедоступный контент и извлекать хоть какую-то пользу. И чем меньше времени у меня стало оставаться, тем разумнее видится совет. Поэтому теперь на некоторые вопросы, которые находятся в сфере моей компетенции и требуют развернутого объяснения, буду отвечать статьей или в формате видео.
Кроме того, в помощь блоггерам создана специальная страничка Полезные сайты. Если запутаетесь в кодах и требуется помощь специалиста, можно обратиться к Антону Краснову, который спас от нервной болезни уже не одного блоггера). На указанной страничке есть краткое описание и ссылка на его сайт.
Как-то в Twittere прочитала замечательную фразу:
И это правда. Больше полугода потрачено на изучение основ создания сайта. Да, это время. Но зато теперь, когда приходит какая-то идея, я могу ее воплотить. Похоже на вождение автомобиля: о ноге на сцеплении и руке на коробке передач думаешь только пока учишься. И лишь тогда, когда эти навыки переходят в автоматический режим, начинаешь наслаждаться поездкой.
Кстати, заставка в начале и в конце видеозаписи сделана в программе Camtasia. Это самое элементарное, что можно сотворить на скорую руку в этой полезной программе. Фотографии, Ютуб, создание собственных видео — много интересных вещей можно делать в наших блогах. Главное не забывать, что все это инструменты — для творчества, создания источников дохода и воплощения идей, которыми мы хотим делиться с миром.