Пошаговый гайд, который поможет сделать дизайн сайта с нуля. часть первая: разбираемся, какой сайт вам нужен
Содержание:
- Сайты дизайнеров-фрилансеров
- Дизайн сайта определяет его цель
- Классификация стилей дизайна по цвету и графике
- Классификация стилей по назначению дизайна
- Дизайн сайта в стиле Веб-2
- Примеры удачного оформления главной страницы сайта
- 4 варианта создания структуры сайта
- Другие популярные стили дизайна
- Проектирование систем
- Нюансы оформления главной страницы сайта WordPress
- Персональные сайты разработчиков
- Метод setFullYear ()
- Анимация оживляет дизайн и делает акценты на главном
- Заключение
Сайты дизайнеров-фрилансеров
Эффектность дизайна ориентирует на качество услуг, расширяет аудиторию (приводя заказчиков с большими возможностями). К независимым специалистам обращаются Google, Apple… Отобраны самые модные и запоминающиеся персональные сайты разработчиков продукции, интерфейсных- и веб-дизайнеров.
Kaleys

Графический и веб-дизайнер разрабатывает на заказ интернет-витрины, лендинги, баннеры, eCommerce сайты. Француженка заявляет об эксклюзивности услуг яркой выразительностью в стиле Material Design с 3D-графикой.
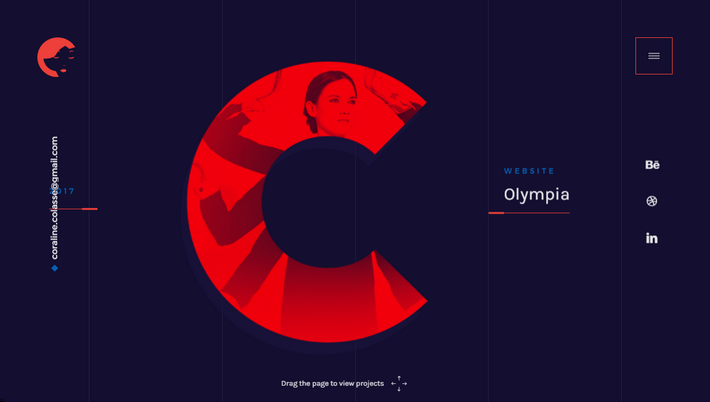
Coraline Colasse

Независимый французский продакт-дизайнер и арт директор главными элементами дизайна сделала инициал собственного имени и свободное пространство. Возможностью «заглянуть» через букву-трафарет Коралина вовлекает посетителя.
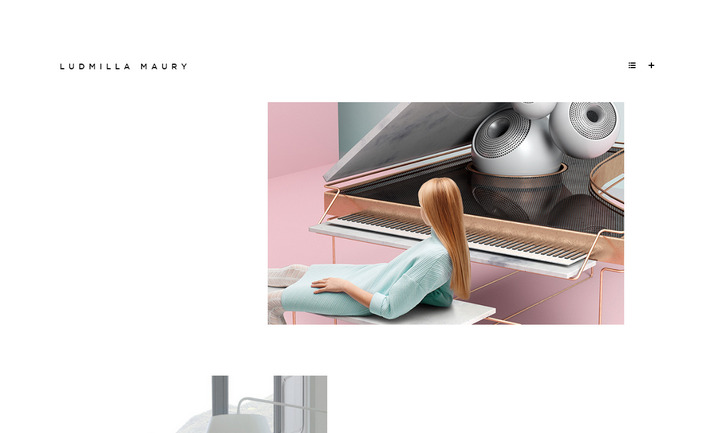
Ludmilla Maury

Людмила – французский Web и UI/UX дизайнер. После 6–лет работы в агентствах Парижа / Мадрида / Леона ушла во фриланс. Личный сайт в стиле модного минимализма.
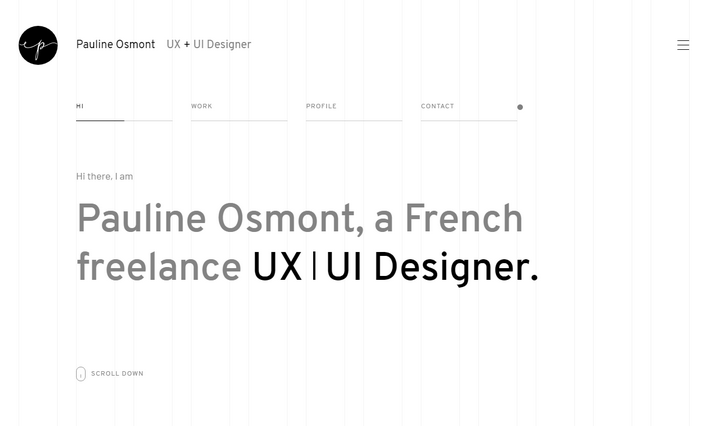
Pauline Osmont

Персональный сайт фриланс UX/UI дизайнера Полины Осмонт. Неотразимость французского обаяния нашло воплощение в художественном самовыражении. Сбалансированный дизайн с множеством изображений воздействует мощно, но не подавляет.
Anat Kalinski

Анат Калински начинала с SEO, продолжила в дизайне. Независимая дизайнер цифровых продуктов увлекается UX-исследованиями и оптимизацией. Ее разработки включают изучение конкурентов, персонального, трендов с технологиями и даже маркетинговых стратегий.
Бодрый и нестандартный сайт фрилансера:
- Главная страница с горизонтальной сменой сочных экранов
- В «по-спортивному» стильном портфолио иконки-плитками c флип-переворотом
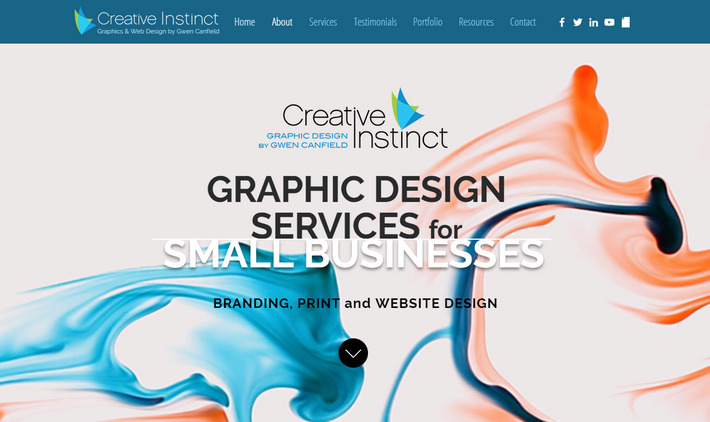
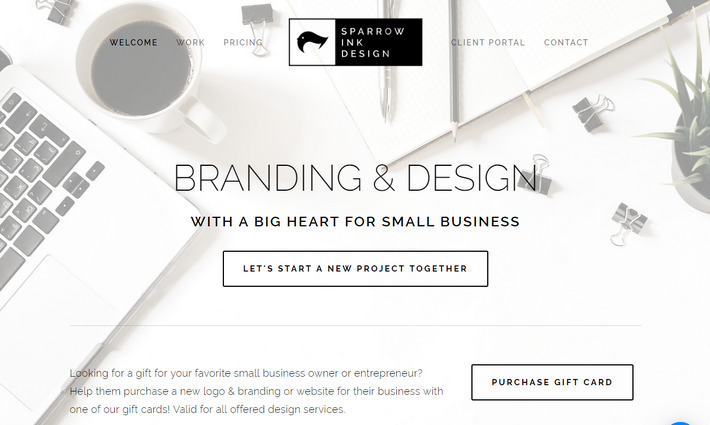
Графический фриланс-дизайнер из США разрабатывает логотипы & принты, отрисовывает сайты для стартапов и малого бизнеса с 2005 года. При полной прозрачности услуг, удаленно / встречаясь с клиентами Гвен Кэнфилд создает брэндинг-материалы и доступный креатив в Арканзасе, Теннесси, юго-восточных штатах.
Emily Mabry

Графический дизайнер Эмили Мабри создает бренд-айдентику, сайты и принты. Черно-белый стиль повышает заметность визуальных образов, разработанных американкой для сферы малого бизнеса.
Aisling

Отмеченная наградами графический и бренд дизайнер из Дублина. Эшлинг с отличием закончила Арт-школу, изучив визуальные коммуникации. Визуальный брендинг стал основным направлением ее фриланс-деятельности.
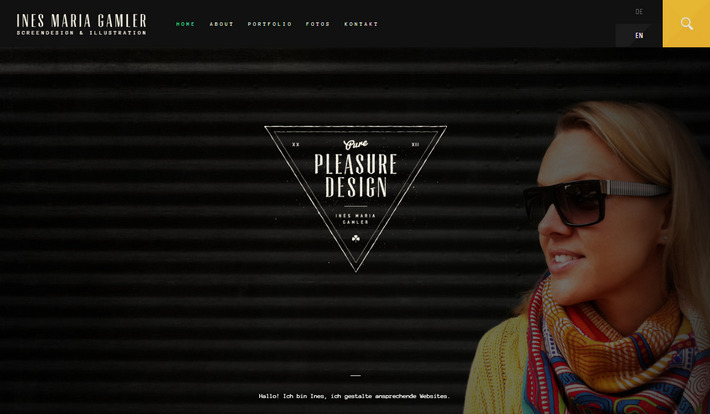
Ines Maria Gamler

Интерфейсные изящества в винтажность, увязанные с духом времени – отлично характеризуют услуги австрийского иллюстратора и скрин-дизайнера. Мария специализируется на Вордпрессе, UX/UI разработках и визуализации данных.
Melanie Daveid

Мелани Дейвид из Берлина – «несносный ребенок» цифрового авангарда. На однстраничнике демонстрирует работы, принципы…, завершая секцией «Дай пять». UX-дизайнер, арт-директор и талантливая иллюстратор прошла путь от карандаша до цифрового искусства. Готова фрилансить и сотрудничать в разработке.
Закончив парижскую школу Gobelins работала арт-директором в Амстердаме, но ей определенно хотелось больше солнца и творческой независимости. Вернувшись в Париж ушла во фриланс, так как требовалось свободное время для экспериментов. Сейчас Луис Анса в команде Мake me Pulse, но привычка подрабатывать на стороне осталась.
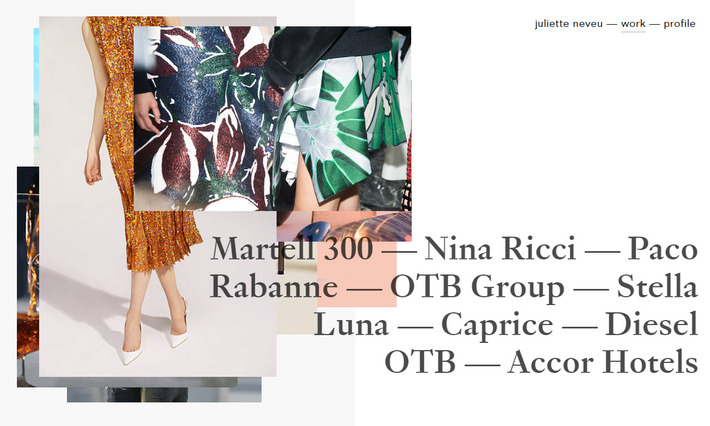
Juliette Neveu

Модное портфолио высококлассного креативного & цифрового дизайнера: элегантная главная в один экран, бесшовный переход к работам
Джульетта любит минималистичную эстетику с вниманием к деталям. Парижский фрилансер разрабатывала одежду для fashion-брендов
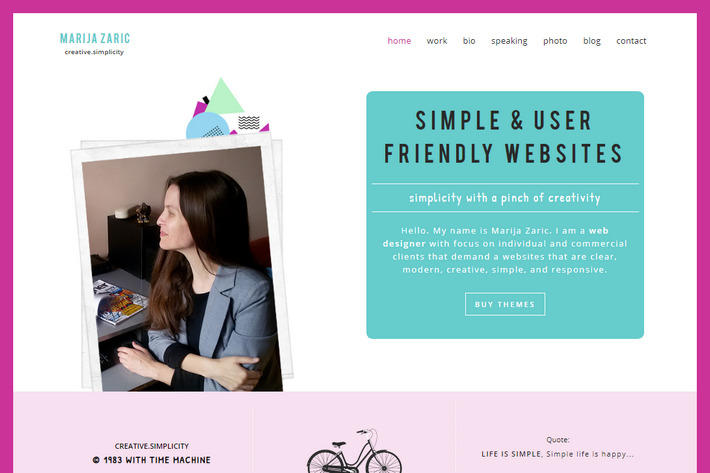
Marija Zaric

Сербский веб-дизайнер специализируется на простых, дружественных к пользователю дизайнах, выражая это понятным портфолио-сайтом. Мария Жарич разрабатывет разные шаблоны на Bootstrap и увлечена фотографией.
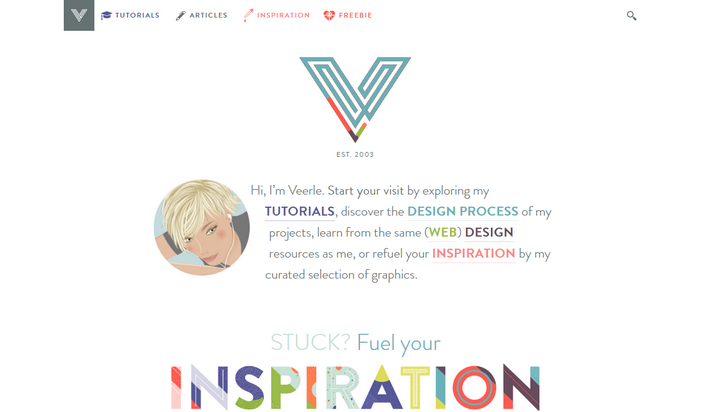
Veerle Pieters

Графический и веб-дизайнер начинала с принтов логотипов, брошюр, канцтоваров. Бельгийка Вирли Питерс: «По своей природе я люблю цвета. Мой персональный онлайн-журнал отражает видение дизайна, web-а и жизни». Она украшала журнал Smashing Magazine, рассылку новостей MailChimp и дизайны WordPress-тем.
Дизайн сайта определяет его цель
Представьте, какой сайт решит задачу сбора заявок на концерт, а какой — онлайн-продажу товаров для дома? Явно у первого должна быть форма заявки, а у второго — карточки товаров, корзина, фильтрация, онлайн-оплата и так далее. Такую разную функциональность невозможно сделать по одному шаблону. Существуют определённые категории сайтов, которые помогут не только понять, чего хочет заказчик, но и оценить трудоёмкость проекта и его функциональность.
Ниже рассмотрим наиболее распространённые типы сайтов.
Сайт-визитка (landing page)
Одностраничник, который обычно имеет одно целевое действие — подать заявку/заказать звонок. Самый простой в техническом исполнении, содержит всякие описания, преимущества, партнёров и пр. Здесь есть где разгуляться дизайнеру — одностраничник должен быть красивым, запоминающимся и с wow-эффектом, чтобы посетитель оставил-таки заявку.
Интенсив «Напишите первую модель машинного обучения за 3 дня»
7–9 декабря, Онлайн, Беcплатно
tproger.ru
События и курсы на tproger.ru
Пример лендинга программы лояльности «Совести»:
https://sovest.ru/loyalty_info
Корпоративный сайт
Создаётся компаниями, чтобы рассказать клиентам о себе — кто мы такие, чем занимаемся, наша миссия, контакты, структура, портфолио и прочее. Может быть нужен
- для информирования, чтобы клиент в случае необходимости мог прочитать про компанию;
- для продаж (портфолио, контакты, заявка на обратный звонок);
- как вариант, для лояльности (ведение блога).
Уже более сложный, чем визитка. И нужно, как минимум, продумать удобную навигацию по всем разделам. Скорее всего, для дизайна корпоративного сайта вам дадут гайдлайны или некий брендбук, так что экспериментировать с цветами и шрифтами не придётся.
Пример — сайт карты рассрочки «Совесть» включает в себя основную информацию о продукте, блог, а также сервисную часть с личным кабинетом, графиком платежей и пополнением карты.
https://sovest.ru/
Сайт-витрина
Пример — сайт компании Mary Kay, которая занимается сетевой продажей косметики. Там есть большой и красивый каталог товаров, но купить можно только через консультанта.
https://www.marykay.ru
Это витрина с корзиной и возможностью онлайн-оплаты товаров. Имеет более сервисный характер, чем предыдущие (не только информирование). Здесь UX и юзабилити играют более важную роль, поскольку пользователь остаётся наедине с сайтом и решает с помощью него свою задачу, тогда как на витрине и одностраничнике покупку могут докрутить специалисты колл-центра.
Здесь уже нужно умерить своего внутреннего художника и не применять супер-дизайнерские визуальные тренды, поскольку это будет путать и отвлекать пользователя. Чем сложнее структура, тем проще должен быть визуальный стиль.
https://aliexpress.ru
Портал
Сайт, который объединяет разные информационные и сервисные функции — почту, новости, блог, вакансии, форумы и др. Пример — Яндекс, Хабр, даже Вконтакте тоже можно назвать порталом.
Как думаете, насколько сложно такое сделать? Даже если это будет не настолько крупный портал, для его создания нужно не только сделать продуманные с точки зрения UI и UX макеты, но и иметь немалые технические мощности, ведь предполагается, что посещаемость у порталов высокая.
Пример — сайт Мэра Москвы, там и новости, и статьи, и услуги.
https://www.mos.ru
Классификация стилей дизайна по цвету и графике
В зависимости от цвета, доминирующего в оформлении сайта, стили дизайна подразделяют на:
- светлый;
- темный;
- цветной;
- разноцветный стиль.
Есть также практика разделения стилей сайтов, исходя из графической насыщенности страниц ресурса. Такие стили называются:
- чистый – минимум графики;
- стандартный – средняя насыщенность;
- художественный – высокая графическая насыщенность.
Полезная информация по теме дизайн сайтов
- Дизайн сайтов и интернет магазинов — портфолио веб-студии АВАНЗЕТ
- Дизайн веб сайтов — рекомендации Яндекса для коммерческих сайтов
- Дизайн сайта и эмоции пользователей
- Дизайн сайта — важный элемент имиджа компании
- Лаконичный дизайн сайта — основа юзабилити
Классификация стилей по назначению дизайна
При разработке сайтов применяется еще одна классификация стилей веб дизайна сайтов, которая родилась от соотношения с иными видами дизайна. В такой классификации можно выделить следующие стили:
- СТИЛЬ МИНИМАЛИЗМА. Для него характерно практически полное отсутствие графики, наличие текстовой навигации и всего одного-двух шрифтов.
- ИНФОРМАЦИОННЫЙ ВЕБ-ДИЗАЙН. Наряду с минимализмом в графике, этот стиль выделяется легкостью и простотой в подаче информации.
- БИЗНЕС СТИЛЬ, получивший широкое распространение за рубежом, бизнес стиль приобрел стандартные отличия: фиксированную ширину, расположение элементов, использование баннерной рекламы. Все это преследует единую цель – продавать товары и не отвлекать пользователя от этого дела.
- ПРОМО СТИЛЬ — это стиль для сайтов рекламной направленности. Здесь визуальная графика доминирует над контентом.
- ЭКСЦЕНТРИЧНЫЙ СТИЛЬ дизайна применяется тогда, когда необходимо создать нечто абсолютно необычное — что по функциональности, что по внешнему виду. Этот стиль характерен размещением большого количества фото и видео, а также имеет обширную палитру эффектов.
Бесплатная консультация по изготовлению сайта — отличный вариант всех, кто еще не определился и затрудняется с выбором лучего решения для своего бизнеса. Наши эксперты проконсультируют по всем аспектам веб-разработки, это поможет избежать лишних вложений и сэкономит ваше время.
Дизайн сайта в стиле Веб-2
Относительно новый стиль дизайна сайтов, примеры которому все чаще встречаются в Сети, это стиль Веб-2. Стиль развился параллельно с развитием технологий RSS-потоков, CMS и Ajax, а также появлением тегов-ключевиков. Благодаря Веб-2 появилась возможность моментального добавления/обновления контента без перезагрузки сайта.
Особенности Веб-2:
- Простота: все элементы используются только для дела, ничего лишнего
- Простая навигация
- Использование градиентов
- Крупный текст
- Использование шапки
- Колонки
- Выделение нужных областей цветом
- Минимальные 3D эффекты
Веб-студия «АВАНЗЕТ» в своей практике применяет самые современные решения веб-дизайна. Мы подберем подходящую цветовую гамму или используем ваш корпоративный стиль при разработке сайта. Если Вы не знаете, какой именно стиль и дизайн нужен Вашему сайту, обращайтесь за консультацией и наши специалисты предложат Вам лучшие варианты!
09.05.2020
Примеры удачного оформления главной страницы сайта
1. Пример удачного оформления отзывов
Слагаемые успеха:
- Заголовок продает не окна, а тишину и уют в доме, подзаголовок гарантирует короткий срок выполнения работ.
- Визуальное оформление создает спокойное гармоничное настроение, а креативный призыв к действию вызывает желание последовать ему.
- Отзывы располагаются на главной странице и включают не только имена и фото реальных покупателей, но и карточки, на которых они писались. Все это работает на рост доверия и поддержание лояльности пользователей.
2. Эко Хлеб
- Фотографии продуктов и отрисовка элементов выполнены с высоким качеством.
- Цветовая гамма, логотип и детали оформления соответствуют ретро-стилю.
3. CloudPassage: видео на главной странице
Секреты удачной главной страницы:
- Лаконичный дизайн без ненужных элементов. Текст, в котором заключена суть деятельности CloudPassage. Интересная дизайнерская находка для размещения видеоролика.
- Единственный призыв к действию и работа на опережение: потенциальные сомнения пользователей развеиваются фразами «Без кредитных карт», «Без обязательств».
4. Персона
Слагаемые успеха:
- Интересный логотип и продуманный слоган, продвигающий в первую очередь товар-локомотив – томатный кетчуп.
- Элементы оформления подобраны и отрисованы с пониманием цели – поддержание имиджа компании, производящей достойный продукт.
- Прокрутка страницы позволяет познакомиться с разными видами кетчупа, при этом меняется окружающая картинка.
5. Carbonmade
- Стилистика иллюстрации из детской книжки создает доброжелательное и искреннее настроение.
- Цифры, список преимуществ добавляют серьезности и убедительности.
- Картинки, подобранные для иконок меню, предполагают наличие чувства юмора. Общее впечатление от главной страницы шутливое, но многообещающее.
6. Крошка Картошка
Известный бренд фастфуда на своем промо-сайте использовал сразу несколько интересных находок:
- Общий позитивный настрой благодаря логотипу, цветовому решению и графике.
- HotSpot тултип-подсказки расширяют кругозор пользователя интересными сведениями и картошке.
- Доступен для прослушивания гимн компании (аудиомаркетинг).
7. Evernote.com: пример страниц описания сайта
Слагаемые успеха:
Идеальный заголовок главной страницы – краткий и емкий. Сочный зеленый цвет фона создает деловой настрой, а три основных предложения воспринимаются как готовый алгоритм действий для любой работы
CTA «Попробуй Evernote бесплатно» расположена удачно – на стыке полей разного цвета, поэтому привлекает внимание деликатно, но настойчиво
8. Бургер Кинг: шрифт как главный герой
- Удачное сочетание массивных букв, качественных фотографий и стилизованных элементов UI.
- Динамическая подгрузка твитов выводит социальные доказательства во flip-блоки.
9. Unlocking
Мы считаем эту главной страницу достойной подражания, потому что:
- У пользователя не вызывает сомнений назначение этого сайта. Блокировка телефона – проблема, знакомая многим, и на странице есть краткая инструкция по ее решению.
- Удачное цветовое решение, основанное на контрасте. Социальные доказательства убеждают в эффективности ресурса: «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Вместо элемента CTA пользователю сразу предлагается заполнить краткую лид-форму: не надо переходить на следующую страницу и ждать ее загрузки.
Подробнее
10. Apidura – бренд велотоваров из Великобритании
- Эффектный фон с манящей вдаль дорогой, необычные иконки в виде шестигранников, графичные полупрозрачные изображения меню и изысканный футер.
- Тот случай, когда дизайн стал главной движущей силой для роста популярности бренда.
11. eWedding
К главной странице этого сайта стоит присмотреться, потому что:
- На ней нет ничего лишнего, все по делу, кратко и информативно.
- Призыв к действию подтверждается размещенной рядом фразой «Создайте свой бесплатный свадебный сайт за 5 минут».
12. Moosend. Пример успешного редизайна главной страницы
- Для заголовков и UI выбран одинаковый шрифт, благодаря чему содержание воспринимается легче и лучше запоминается логотип.
- Веб-дизайнеры внесли удачные коррективы в оформление, вынеся поля регистрации на первый экран и добавив новые анимации.
13. Tribute Media — маркетинговое агентство из США
Для указания на выдвижное меню использованы стрелки и анимированные иконки, они же привлекают внимание к дублирующей навигации по вкладкам. CTAрасполагается в первом экране по F-схеме просмотра: лого> цифры> кнопка
4 варианта создания структуры сайта
Предположим, вид структуры сайта выбран: линейная, линейная с ответвлениями, блочная или древовидная. Следующий шаг – определиться, как он будет реализован на практике, то есть запланировать страницы, разделы, подразделы и т. п. Визуальное представление (шрифт, цвет кнопок, расположение меню и пр.) пока не обсуждаются.
Хотя можно установить несколько фильтров, и тогда пользователи смогут группировать товары сразу по двум-трем и более свойствам. Ведь если магазин специализируется на продаже именно разноцветной мебели, то логично сделать фильтр по цветам. Разветвленная система фильтрации необходима, когда у товаров есть несколько основных характеристик, по которым люди их ищут в поисковых системах. Например, это может быть сочетание цвета и конструкции (диван синий угловой) или размера, цвета и материала (кровать двуспальная белая из дерева).
Фильтры необходимы, когда товары имеют несколько основных характеристик и варианты их сочетаний. Если же магазин специализируется на реализации конкретного продукта, например, одеял из верблюжьей шерсти, у которых меняется только размер, то система фильтрации не нужна.
У разделов каталога сайта могут быть как одинаковые фильтры, так и разные. Здесь все зависит от специфики реализуемой продукции.
Другие популярные стили дизайна
Ретро-стиль
Стиль 30-40-хх годов прошлого века является очень востребованным среди иллюстраторов. Стилизованные шрифты, использование pin-up рисунков, эффект выцветания – всё это считается базовыми атрибутами сайта, выполненного под «ретро».

Hi Tech
Этот стиль пришёл в веб-дизайн из оформления интерьеров. Для него характерны строгие линии, использование футуристических элементов, преобладание монохромных оттенков. Он имеет много общего с минимализмом, поскольку в нём практически полностью отсутствуют декоративные элементы. Hi Tech является востребованным среди компаний по производству и реализации бытовой техники, автомобилей, продуктов интеллектуальной собственности.
Organic & Natural
Подобный стиль подразумевает использование природных оттенков (зелёный, коричневый, голубой, жёлтый), растительных орнаментов и символов. В нём отсутствуют сложные формы и цветовые сочетания. Подходит для сайтов по продаже органических товаров для дома, продуктов и косметики.
«Красивая типографика»
Сочетает в себе элементы «газетного» и «рисованного» стиля за счёт использования нестандартных шрифтов и ярких изображений. В отличие от Hand Draw, здесь акцент делается на содержании. Используется при оформлении landing page, сайтов-визиток, корпоративных сайтов.

Корпоративный стиль
Его базой является минимализм, который дополнен символами, эмблемами, шрифтами, которые призваны вызвать ассоциации с продвигаемым брендом. Несмотря на строгость и формализм, допускается внедрение анимации и графики.
Полигональный стиль
Не один год является одним из самых популярных в сфере дизайна (полиграфического, цифрового, web). Клиенты и иллюстраторы выбирают его за многообразие декоративных элементов, которые позволяют создавать стилизованные иллюстрации и необычные пейзажи. Стиль сочетает в себе градиентные переходы цвета и использование плоских фигур разных форм.
Ар Деко (или Арт Деко)
Этот стиль является полной противоположностью классическому минимализму. В нём соединяются сложные формы, яркие цветовые решения и сложные фигуры, что делает его необычным и запоминающимся. Обычно используется в дизайне интерьеров, но также находит своё применение в графическом и веб-дизайне.
Стиль Apple
Корпоративный стиль компании Apple можно выделить в отдельную группу, поскольку он представляет собой идеальное сочетание высокого качества изображений, минимализма и правильного оформления информационных блоков. На данный момент он является одним из самых востребованных, поскольку он объединяет в себе строгий формализм и концептуальную идею.
О том, как рассчитывается стоимость дизайна веб-сайта, читайте в ЭТОЙ статье.
Если вам необходим дизайн для вашего проекта, обращайтесь — сделаем! Также вы в любой момент можете обратиться к нам по электронной почте за бесплатной консультацией.
Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.
Нюансы оформления главной страницы сайта WordPress
Специфика WordPress заключается в том, что в роли главной страницы здесь выступает обновляемая лента сайта.
-
Как создать статическую главную страницу WordPress
В первую очередь разграничим два понятия – записи (posts) и страницы (pages). После создания нового поста происходит его автоматическое отражение на main-page – главной странице. Это значит, что каждый пользователь, попавший на ваш ресурс, видит последние записи. Если статьи связаны друг с другом по смыслу и понимание сути невозможно без знания предыдущего контента, посетитель покинет блог. Ваша задача – предоставить любому гостю сайта возможность понять, с какой целью создана эта площадка, а это невозможно без статической главной страницы.
Для этого вам придется авторизоваться в административной панели WordPress и войти в аккаунт веб-мастера. Это дает право изменить разделы сайта. В пункте «Страницы» в левой части админки найдите кнопку «Добавить новую». Назвать ее можно «Главная» или Home.
-
Другие особенности
Раздел «Контент» вам пока не понадобится, сразу жмите «Опубликовать». К страницам сайта добавилась новая – Home. На ней не должно быть комментариев, поэтому эту функцию сразу отключаем: в разделе «Редактировать страницу» убираем галочку возле пункта «Разрешить комментарии». Удаляем пункт «Комментарии» из настроек экрана, чтобы полностью исключить их отображение.
Наконец, самое главное – добиваемся статичности главной страницы. Для этого вносим исправление в раздел «Настройки чтения». Лента отображается на главной странице из-за автоматической настройки WordPress – галки возле пункта «Ваши последние записи». Переносим галку в пункт «Статическая страница», параллельно указывая, где теперь будет располагаться новостная лента вашего сайта (например, «Блог», «Новости» или «Статьи»).
После сохранения внесенных изменений главная страница становится статической. В разделе «Внешний вид» выбираем нужные подкатегории «Меню» для отображения и нажимаем «Добавить в меню».
Осталось наполнить нашу главную страницу, и здесь мы сталкиваемся с новой проблемой: возможности WordPress не позволят превратить ее в привлекательную входную группу для вашей веб-площадки. Пользователи избалованы огромным количеством сайтов, где все сделано для удержания их внимания. Как быть тем, кто использует WordPress с его ограниченным функционалом?
- Плагины для создания эффектных главных страниц
Чтобы решить эту задачу, воспользуемся одним из четырех плагинов, позволяющих превратить раздел Home в подобие полноценного лендинга.
Impact Page Builder Plugin
Этот плагин появился недавно и пока не успел завоевать авторитет в среде веб-мастеров, тем не менее это достойный инструмент для настройки шаблона под ваши потребности. Благодаря данному модулю стандартная бесплатная заготовка превращается в уникальную домашнюю страницу.
SpeedPPC WordPress DKI Plugin
У этого плагина несколько иная функция: он заточен не под создание красочной страницы, а под правильную индексацию в результате добавления на сайт ключевых слов. Чтобы избежать появления ошибок, рекомендуем очистить кэш браузера перед началом установки.
OptimizePress 2.0
Из обыкновенной темы для WordPress в результате доработки получился эффективный, а главное, быстрый инструмент для создания лендинга – на это уйдет всего три минуты. У зарубежных веб-мастеров плагин пользуется большой популярностью, а в России многих останавливает стоимость – около 100 долларов. Если вы намерены создать качественную главную страницу для сайта на WordPress, стоит пойти на такой расход. К вашим услугам будет масса готовых шаблонов со встроенными блогами, вы сможете не только снабдить свою площадку качественной главной страницей, но и улучшить остальные разделы.
Персональные сайты разработчиков
Amber Weinberg
Клиенты фронтенд & WP разработчика: дизайнерские агенства / др. фрилансеры с готовым дизайн-макетом, которым нужен в кодинг. Амбер Вейнберг специализируется на кастомной Craft CMS разработке, HTML5 / CSS3-анимации и развлекается созданием приложений.
Amelia Rae Thompson
Дизайнерское & девелоперское портфолио и резюме Амелии Томпсон. Американка сочно оформила плоский одностраничный сайт.
Pamela Nehf
Бабушка-фрилансер из штата Миннесота – технарь и путешественница. Разрабатывает индивидуальные маркетинговые стратегии для бизнеса и предпринимателей. Выразительный сайт в материальном стиле четко структурирован. Памела компактно и предельно ясно объясняет, что получает ее клиент.
Nyree Mereus
Найри Мереус сделала свой персональный сайт одностраничным. Трендовый переход к кейсам эффектно представляет работы фронтенд-разработчика в секции портфолио.
Метод setFullYear ()
Анимация оживляет дизайн и делает акценты на главном
Яркие анимированые кнопки чаще всего применяются на посадочных страницах для привлечения внимания пользователя к нужному действию. В этом случае оправдано применение трех разных состояний кнопки – обычное, при наведении и при нажатии.
При создании дизайна обычной веб страницы для практического воплощения такого функционала потребуются 3 или 4 разных графических файла для каждой кнопки. Каждый из этих файлов будет отвечать за определенное состояние (обычное, при наведении и при нажатии). Загрузка той или иной картинки будет происходить посредством правил CSS, которые описаны ниже:
- a – обычная ссылка, для которой задается цвет и первое фоновое изображение.
- a:hover – ссылка при наведении на нее мышки (также описывается цвет и путь ко 2-ой фоновой картинке).
- a:active – здесь описываются параметры ссылки в непосредственный момент нажатия на нее.
- a:visited – указываются параметры уже посещенной ранее ссылки в состоянии, когда на нее не наведена мышь.
ВЫВОД: Слишком яркие анимированные кнопки целесообразно использовать только для посадочных страниц, в остальных случаях вполне достаточно анимации при наведении.
Готовы ли вы поднять дизайн сайта на новый уровень? Мы являемся командой специалистов по разработке веб-сайтов и с экспертами UX-дизайна, которые готовы помочь сделать именно это!Если вашему бизнесу требуется создание современного сайта, не пренебрегайте анимацией, она сделает его более живым и интересным. Только помните про чувство меры, оно никогда не бывает лишним.
Вы хотите создать современный, удобный оригинальный веб-сайт? Обращайтесь к профессионалам в области веб-дизайна, звоните в веб студию АВАНЗЕТ, мы всегда рады помочь и проконсультировать. Красивая анимация в сочетании с UX дизайном дают поразительный эффект.
29.11.2020
Заключение
Будучи простой и интуитивно понятной системой построения сайтов (часто от перешедших слышно: «Наконец-то!») WP пригоден для самых различных задач. Эволюционируя, Вордпресс расширяет возможности использования как back-end и становится все более привлекательной средой для разработок на базе CMS. Это значит, что у WordPress есть будущее. Есть много причин для выбора WP в качестве движка сайта. Основные из них, это многомиллионное сообщество и то, что платформа уже благополучно миновала стадию, на которой к ней предъявлялись основные упреки. Реализуя связку WP + другие продвинутые решения (современные технологии в помощь), можно построить очень красивый, эффектный и быстрый сайт. Факт в том, что все новые уникальные и интересные WordPress дизайны обновляют рейтинги лучших сайтов мира.