Как создать оптимальную структуру сайта
Содержание:
- Слабое напряжение
- Используйте категории, чтобы сгруппировать связанный контент
- Осторожней со словами! SEO слова-магниты – эффективные слова для сайта
- Устройство и монтаж молниеприемной сетки
- Требования к структуре сайта от Яндекса и Гугла
- Обозначения римских цифр
- Структура «Категории»
- Пошаговая инструкция по созданию правильной структуры сайта
- Упаковщик упаковщица
- Виды внутренней структуры
- Что нужно знать для построения правильной структуры сайта
- Чем отличается структура от карты?
- Виды и применение
- Классификация и тэги
- Семантическая структура сайта
- как создать правильную структуру сайта? (проверочный список)
- Адам Смит «Биржа — игра на деньги»
- Technical Details
- Самый простой способ спланировать структуру сайта.
- Пример структуры сайта
- Дублирующий контент
- Советы по созданию структуры сайта для WordPress
- Функции сайта
- HTML или все-таки HTML 5? Как же распознать?
- Страницы
- OmniGraffle
- Выводы
Слабое напряжение
Используйте категории, чтобы сгруппировать связанный контент
При создании категорий необходимо соблюдать некоторые правила, касающиеся продуктов и услуг, которые вы предлагаете, или вашего блога.
Первое правило заключается в том, что вам нужно иметь категории. Причина проста: пользователям легче находить контент, который они ищут, а поисковым системам сканировать и индексировать веб-сайт.
Старайтесь, чтобы ваши категории были одинакового размера. Если категория слишком большая, потому что у вас есть много продуктов или сообщений в блогах на эту тему, попробуйте разбить их на две или три категории.
Добавьте свои категории в меню вашего сайта и домашней страницы. Не пытайтесь скрыть свои категории, но убедитесь, что ваши основные категории доступны из главного меню и связаны с главной страницей.
Используйте категории для создания релевантности контента
Это особенно важно для блогов. Одна из причин создания категорий заключается в том, чтобы повысить релевантность тем и помочь Google понять, для каких тем вы хотите повысить авторитет
- Сделайте SEO оптимизацию категорий
- Когда вы создаете новую категорию, поработайте над ней. Особенно:
- Оптимизируйте название и описание категории.
- Напишите краткое введение.
- Добавить соответствующее изображение (с правильным текстом ALT).
- Оптимизируйте URL категории.
- Убедитесь, что категория включена в карту сайта.
- Добавьте внутренние ссылки, указывающие на страницы вашей категории.

Осторожней со словами! SEO слова-магниты – эффективные слова для сайта
Устройство и монтаж молниеприемной сетки
Требования к структуре сайта от Яндекса и Гугла
Все онлайн-ресурсы затачиваются под поисковые системы, так как иначе пользователи их не увидят. Поэтому, говоря о требованиях к верстке, нельзя не вспомнить о Яндексе и Google.
Подробнее
Поисковые системы анализируют верстку ресурса по-своему. Их оценка сильно отличается от пользовательской, так как основывается на других принципах. Поисковые системы исследуют URL-структуру сайта. И у них есть определенные требования.
Рекомендации от Яндекса
Поисковик в своем саппорте разместил детальное описание требований к структуре сайтов. Можно зайти на страницу технической поддержки и ознакомиться с ними. Если говорить коротко, то суть этих рекомендаций заключается в следующем:
- Необходимо иметь четкую ссылочную структуру. Каждая страница или документ должны относиться к своему разделу. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
- Для ускорения индексации сайта нужна его xml-карта.
- С помощью файла robots.txt необходимо ограничивать индексирование служебной информации.
- У каждой страницы должен быть уникальный URL-адрес. Разные страницы должны размещаться под разными адресами, а одна и та же страница должна иметь только один URL.
- Ссылки на другие разделы необходимо делать текстовыми, так Яндексу проще анализировать информацию.
- Нужно проверять корректность symlink-ов: когда пользователь переходит со страницы на страницу, адреса URL не должны суммироваться (пример от Яндекса, как быть не должно: example.com/name/name/name/name/).
Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Рекомендации от Google
Этот поисковик лаконичен. В отличие от Яндекса его требования к верстке просты, понятны и занимают всего несколько строк:
- простая структура;
- понятная логика URL-адреса;
- слова, а не идентификаторы;
- присутствие знаков пунктуации в URL (особенно рекомендуется дефис «-»);
- короткие и простые URL.
Обозначения римских цифр
Структура «Категории»
Это — самый популярный подход, который чаще всего применяют блоггеры. Идея очень простая:
● Выбирается определенная ниша, которой посвящен веб-сайт или блог. Например, «Заработок денег в Интернете».
● Эта ниша разделяется на 10-15 рубрик. Больше — не надо, так как будет все очень запутано, меньше — тоже не стоит.
● Когда публикуется очередная статья, она обязательно попадает в одну из рубрик. Таким образом получается равномерное наполнение всех рубрик сайта контентом. Если пользователя заинтересует тот или иной материал, и ему захочется продолжить изучение, он перейдет на страницу рубрики и найдет нужную информацию.

Плюс данного подхода очевиден: вам не надо рисовать никакие визуальные представления, задумываться о том, чтобы придерживаться какой-то логики. Стоит просто изначально очень тщательно подойти к вопросу определения категорий.
Если по ходу развития сайта вы замечаете, что одна категория не наполняется, тогда вы ее просто сливаете с другой.
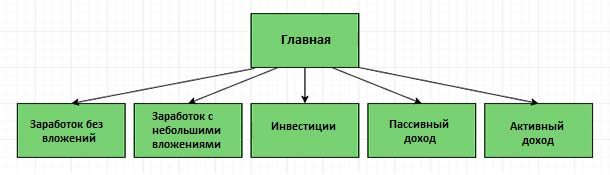
Например, вы создали пять больших категорий:
● Заработок без вложений;
● Заработок с небольшими вложениями;
● Инвестиции;
● Пассивный доход;
● Активный доход.
Вот такие пять категорий. А кроме них еще 10 по заработку в каждой социальной сети — Инстаграм, Ютуб, Фейсбук, Вконтакте и др.
Пошаговая инструкция по созданию правильной структуры сайта
Упаковщик упаковщица
Виды внутренней структуры
Не знаете, как сделать структуру в виде схемы? Первый шаг к познанию — ознакомление с основными видами, которыми пользуются опытные вебмастера.
Линейная
Наиболее простой тип. Он похож на схему соединения в электрической цепи. Каждая страница связывается с располагающейся после неё. На проектах с подобной основой продвигают главную страницу, так как продвижение других неэффективно. Их вес передаётся на главную.
Если вы планируете заниматься презентацией, лендингом или портфолио, то советую выбрать данный вид. Для крупных сайтов с большим количеством страниц такой вариант не подойдёт.
Линейная с отводами
Главное отличие от первого примера — наличие нескольких конечных страниц. Я использую такую структуру для продвижения сайта с несколькими продуктами. Но если вы хотите создать качественный проект, читайте дальше, так как линейная структура с отводами имеет низкую эффективность.
Блочная
Отличительная особенность этого вариант от двух предыдущих — все страницы ссылаются друг на друга. Если вы собираетесь продвигать онлайн-ресурс с одним товаром, то остальные посадочные страницы можно использовать для описания особенностей, преимуществ, отличий от других продуктов и т.д.
Перелинковка, присутствующая в блочной структуре, передаёт вес со страниц на главную. Эффективность продвижения увеличивается в разы, в отличие от двух предыдущих примеров. Я не рекомендую вам использовать этот вариант, если проект предусматривает наличие блога или вы хотите продвигать контетный проект. Для таких случаев подойдёт следующий тип.
Древовидная
Самый распространённый вид, которым я пользуюсь в 95% случаев. Вы ищите универсальный вариант? Древовидная структура подойдёт для любого сайта или блога. Онлайн-ресурс строится на тематических разделах, которые включают в себя подразделы. Благодаря такому строению посетитель быстро находит интересующую его информацию. Глубина вложения — не больше четырёх. Вес распределяется на главную страницу и на разделы. Чтобы достичь оптимального распределения веса, советую тщательно настроить «хлебные крошки».
Что нужно знать для построения правильной структуры сайта
Давайте немного отойдем от блога “Учебка WordPress“, поговорим о том, что такое структура сайта, как ее формировать и создавать.
Итак, составим небольшой план действий, возможно он позволит ускорить ваши поиски необходимой информации (скорее всего вы уже кое-что читали о структуре сайта, и вам не нужно перечитывать все заново).
- Что такое структура сайта;
- требования к структуре сайта;
- типы структуры, примеры в виде схем;
- внешняя и внутренняя структуры сайта;
- как правильно изменить (переделать) структуру сайта;
- чек-лист “Учебка WordPress” — что, как и почему изменилось после смены структуры сайта.
Что такое структура сайта
Правильная структура сайта — это система расположения страниц сайта по четко сформированной логической схеме, структуру можно обозначить, как иерархию всех страниц сайта, их принадлежность к тем или иным каталогам и папкам.
В тезисах структуру сайта можно охарактеризовать так:
- Где я нахожусь сейчас (страница входа);
- куда я могу попасть (переход);
- взаимосвязь между категориями.
Формируя структуру стоит разобраться в желаниях потенциальных посетителей, что они будут искать, и какая информация их интересует.
Структура сайта это пути получения пользователем запрашиваемой информации. Тут можно очень сильно углублять в SEO (ключи, анкоры, перелинковка), но сейчас смысл понять, что такое структура сайта, поэтому делать этого не буду. Скажу кратко, что чем лучше построена структура, тем лучше для вас и ваших клиентов (посетителей). Посетителям проще находить интересующую информацию и переходить от одной страницы к другой.
Таким образом мы получим отличную структуру для интернет магазина, где четко разложены по своим местам все страницы сайта (статьи, товары, форма доставки).
Чем отличается структура от карты?
Карта сайта – список всех страниц, а структура – это упорядоченный список, в форме изображения. В структуре наблюдается следующее: на самом верху – главная, далее категории, ниже только подкатегории и страницы.
Вообще структура – это строение сайта, а карта – это конкретная, существующая на сайте страница со всеми ссылками.
Зачем нужна структура?
Зачем нужна структура, что она делает? Структура нужна разработчикам, дизайнерам, копирайтерам для того, чтобы ориентироваться на сайте.
Если усложнить структуру, то получится большое препятствие к пониманию сайта – ни пользователи не смогут им нормально пользоваться, ни поисковики сканировать. Был в моей практике один случай, когда из-за технических ограничений решили пропустить шаг продумывания структуры. И совершили непоправимое – тройную вложенность. Одна страница была подчинена другой, в нее вложена третья и т.д. В итоге вся эта цепочка не оправдала себя. SEO-продвижение с крахом провалилось, причем только из-за того, что структура была отнюдь не правильной.
Пример неправильной структуры
Если один товар почему-то считается дочерним по отношению к другому товару – это неправильная структура. Товары должны быть вложены в категории.
Почему структура должна быть правильной?
— сайт может быть проиндексирован не полностью;
— поисковик может месяцами не заходить на ваш сайт;
— далеко вложенные страницы, как правило, не попадают в ТОП-10.
Зачем структуру оптимизировать? Это позволяет ускорить индексацию сайта.
Подробнее о том, как оптимизировать структуру..
Когда: на каком этапе создавать структуру?
Лучше в самом начале, чтобы потом не переделывать.
Виды и применение
Классификация и тэги
Добавление тэгов также дает преимущество сайту. Тэги и классификация усиливают структуру, благодаря чему пользователи и поисковые машины типа Google начинают лучше её понимать.
В WordPress есть два способа добавления классификации. Во-первых, вы можете использовать категории для описания вашей пирамидальной структуры. Во-вторых, вы можете использовать тэги. Разница между этими способами – в их структуре.
Категории иерархические, в них есть подкатегории и подкатегории подкатегорий, а у тэгов нет иерархии. Для простоты считайте категории оглавлением контента на вашем сайте, а тэги – указателями.
Старайтесь не создавать слишком много тэгов. Если вы добавляете новый уникальный тэг для каждой статьи или публикации, вы никогда не структурируете свой ресурс. Убедитесь, что каждый тэг используется минимум дважды, и что тэги группируют статьи, которые действительно совпадают по тематике.
Некоторые темы WordPress отображают тэги в каждой публикации, а некоторые – нет. Убедитесь, что тэги доступны посетителям в какой-то части сайта, предпочтительно сразу под статьей или в боковой панели.
Тэги нравятся не только поисковой машине Google. Они полезны для ваших посетителей, которые хотят прочитать другие материалы по той же теме.
Семантическая структура сайта
Как сделать структуру сайта так, чтобы она способствовала его дальнейшему продвижению в поисковых системах?
После того, как вы наметили основные разделы и подразделы, категории товаров, услуг и прочее, необходимо приступать к сбору и анализу семантического ядра. Для автоматического сбора запросов вам поможет бесплатная программа Словоёб. Однако для более быстрой и эффективной работы лучше использовать платную, но очень полезную программу Key Collector.
Опишу в общих чертах, как ее использовать для сбора ключевых фраз и распределения их по разделам и категориям. Т.е. после всех действий, которые будут описаны ниже, структура вашего веб-сайта может несколько видоизмениться, дополниться или расшириться. Потому как теперь мы проверим актуальность, реальную заинтересованность пользователей тем или иным вопросом.
Допустим, мы собираемся продавать туры в разные страны. По аналогии со Словоебом, собираем ключевые фразы со словом «туры».
Получим мы несколько тысяч результатов. Теперь, чтобы их обработать и распределить по группам воспользуемся функцией «Анализ групп» в закладке «Данные».
Смотрим, что у нас сформировались группы фраз, в которых повторяются те или иные слова. Например, «горящие туры» можно выделить в отдельную группу, а впоследствии в отдельный раздел или подраздел на сайте.
Перенесем весь набор выделенных фраз в отдельную группу в Кей Коллекторе. Нажимаем «Перенести в другую группу».
Можно здесь задать название группы:
Справа, в столбце «Управление группами» у нас появится новая группа под названием «Горящие туры». Ее таким же образом можно разделить на подгруппы по разным странам.
Также сортировка по группам позволяет быстро удалять ненужные слова. Например, в список со словом «туры» попало много фраз связанных со спортом, футболом. Можно перенести их в отдельную группу для удаления.
После того, как вы почистите список от лишних слов, соберите частотности фраз вида «» и удалите ключи с низкими показателями. Также вы можете собрать данные по конкурентности фраз.
Анализируя, таким образом, весь список ключевых слов можно довольно эффективно и быстро распределить их по группам. А, впоследствии, соотнести их с разделами сайта.
После того, как вы собрали семантическое ядро и распределили его должным образом, используйте собранные вами группы ключевых слов в оптимизации и написании сео-текстов для страниц разделов.
Таким образом, вы сможете составить правильную структуру сайта, которая в дальнейшем станет отличным фундаментом для начала его продвижения.
Напоследок посмотрите видео о правильной внутренней перелинковке:
как создать правильную структуру сайта? (проверочный список)
- Семантическое ядро. Если у вас есть семантическое ядро. То есть совокупность слов, которые описывают тематику будущего ресурса. То ориентируясь на него, необходимо составлять какие разделы и темы будут на веб-ресурсе, какое будет меню и навигация, чтобы сразу было понятна вся тематика.
- Количество страниц. Чем больше тем лучше — думайте об этом наперёд, где они будут все располагаться и размещаться. Старайтесь делать не просто одностраничник. Полноценный сайт с разделами, адекватным меню. Конечно поисковые системы не особо делят сайты по количеству страниц, однако чем больше страниц у вас будет, тем больше клиентов к вам придёт.
- Уровень вложенности. Важный параметр с точки зрения SEO оптимизации и продвижения. Поисковые системы не любят далеко залазить вглубь сайта, поскольку это нагружает их сервера и иногда это может быть довольно запутано. Поэтому старайтесь делать уровень вложенности по всему сайту не более 3-5. Чем ближе страница к главной — тем легче её продвигать, и конечно дешевле.
- Тематика категорий. Поисковые системы давно научились отслеживать тематику. Поэтому следите, чтобы в разделе стулья у вас были страницы о стульях и подобной тематике, никаких статей про гусей и лебедей в данном разделе. Следите за этим, чтобы не возникало неразберихи и путаницы. Поисковики эту аккуратность заметят, вас недвусмысленно поблагодарят высокими позициями в ТОПе.
Под каждый запрос отдельная страница. Создавая структуру сайта помните, что на 1 странице можно продвигать только 1 запрос и его вариации. Решите, какие запросы хотите продвинуть в первую очередь, а какие менее важны для продаж. Сделайте сайт таким образом, чтобы позже можно было добавить новые страницы без ущерба для его структуры.
ПРИМЕР
Приведу пример разделов интернет магазина по очкам. Здесь были выделены наиболее популярные запросы и подкатегории сделаны из менее популярных запросов в интернете.
***
По структуре всё. Здесь нет ничего сложного. Необходимо использовать чистую голову и здравый смысл и даже не потребуется этот чек-лист (проверочный список). Если будет разумный подход и стремление сделать сайт для людей, то всё получится гораздо лучше чем хотелось бы.
P.S. конечно те примеры структур, что вы видели выше, не всегда являются идеалом, все зависит от тематики вида сайта.
С уважением, Алексей Смоляков.
Адам Смит «Биржа — игра на деньги»
Technical Details
Самый простой способ спланировать структуру сайта.
Самый простой способ спроектировать структуру сайта — наглядный. Не требуются специальные навыки и знания, выполнит даже ребенок:
- Нарежьте карточки из бумаги — это будущие страницы сайта.
-
Выпишите на карточки все возможные варианты страниц сайта: товары, прайсы, новости, описания.
Чем больше видов страниц будет — тем лучше.
- Теперь из карточек нужно собрать древовидную структуру сайта.
Такой способ задействует визуальное мышление — лучший способ решения творческих задач. Карточки легко перекладывать и пробовать разные варианты структуры.
Наглядный способ создать структуру сайта
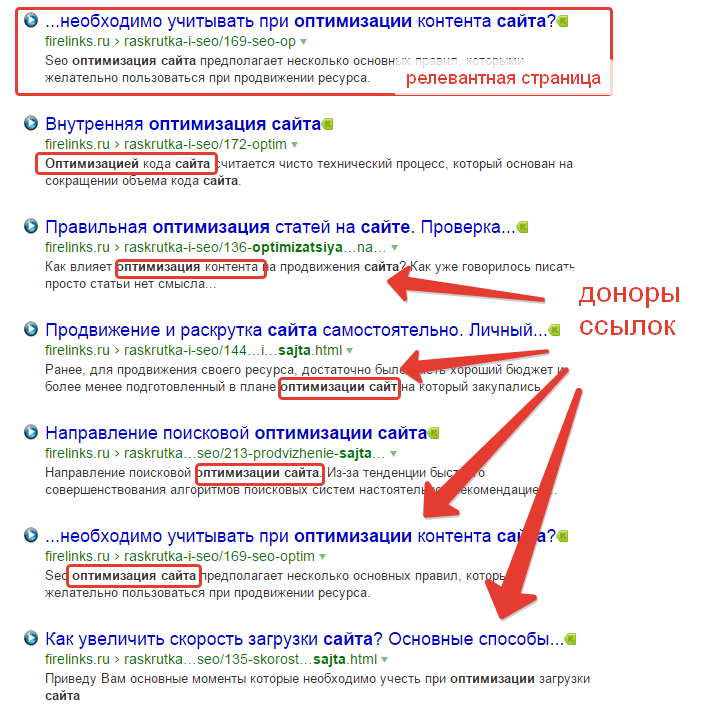
Важность страниц или статический вес. Те, кто знаком с SEO продвижением, знают, что чем больше ссылок на сайт, тем он важней (популярней)
Тот же принцип действует внутри сайта: самые важные страницы — те, на которые больше всего ссылок внутри сайта
Те, кто знаком с SEO продвижением, знают, что чем больше ссылок на сайт, тем он важней (популярней). Тот же принцип действует внутри сайта: самые важные страницы — те, на которые больше всего ссылок внутри сайта.
Если взять типичный сайт с хорошо организованной структурой, то самая важная страница — обычно главная, потом идут разделы, затем подразделы и конечные страницы.
Это получается само собой, только за счет грамотной структуры и меню:
- На главную страницу ведут ссылки со всех страниц сайта
- На разделы ведут ссылки его подразделов и страниц
- На подразделы ссылки его страниц
- На страницы обычно ведет одна ссылка из раздела/подраздела.
Каждая страница обладает статическим весом. Если с нее идет ссылка на другую страницу, то она передает часть своего веса. Таким образом на любом сайте всегда можно расположить страницы по весу.
В зависимости от целей продвижения можно изменить статический вес страниц. Например, сделать, чтобы больше всего ссылок указывало на конечные страницы, а на главную вообще ни одной. Но это легко сделать, только если структура изначально логична и продумана.
К чему всё это? К тому, что из-за неправильной структуры, самой важной страницей может оказаться какая-нибудь служебная страница (например, вход в админку) или самый неликвидный товар. Когда мы продвигаем сайт, то распределяем вес на самые важные страницы
Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место
Когда мы продвигаем сайт, то распределяем вес на самые важные страницы. Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место.
Если же на сайте неправильная структура и все страницы одинаково важны, то страницы с одинаковой темой будут конкурировать между собой, вместо того, чтобы конкурировать с сайтами конкурентов.
Пример структуры сайта
Здесь я просто публикую свой рабочий черновик раздела сайта, пример структуры, в которой продумана вложенность и перелинковка (связь) страниц. Такие вещи можно делать в любой программе предназначенной для рисования диаграмм. Например, онлайн-сервис https://www.draw.io/
Дублирующий контент
Один и тот же контент может встречаться в разных местах на сайте. С точки зрения читателя, это не проблема, так как он получает тот контент, который искал. Но поисковая машина оказывается перед выбором, какую из страниц показывать в результатах поиска, так как она не будет выдавать один и тот же контент дважды.
Вдобавок к этому, когда другие веб-сайты ссылаются на ваш продукт, кто-то даст ссылку на одну адресную страницу, а кто-то – на другую. Если бы эти дубли ссылались на одну и ту же страницу, ваши шансы попасть в ТОП-10 поисковой выдачи при ранжировании по соответствующим ключевым словам были бы намного выше.
Советы по созданию структуры сайта для WordPress
WordPress очень популярен среди профессиональных разработчиков и новичков, так как структура древовидного (иерархического) вида в этой системе CMS задается изначально.
Но есть несколько правил, которые следует соблюдать:
- Любая страница должна иметь одну рубрику. WordPress допускает возможность выбрать несколько родительских категорий, но к такой вложенности следует прибегать только в крайних случаях.
- URL адрес конечной страницы должен быть прописан полностью. Рекомендуется включать название рубрики, к которой принадлежит страница.
Если используете теги, то их надо закрывать от индексации. В противном случае на сайте появятся дубли страниц, а это лишний мусор для поисковых систем.
Разработать правильную структуру для сайта довольно сложно, но это очень важный этап, так как от этого будет зависеть:
- Скорость индексации страниц поисковыми системами.
- Передача ссылочного веса.
- Повышение конверсии продаж товаров.
При разработке следует учитывать рекомендации поисковых систем, но основной упор делается на удобство пользователя.
Функции сайта
Основной функцией сайта является предоставить пользователю нужную информацию. Так же есть и другие полезные функции.
Какие бывают функции сайта?
На самом деле их очень много и они бывают очень разнообразны. Практически каждый веб ресурс имеет богатую функциональность. Но иногда встречаются проекты с минимальными возможностями. На самом деле не всем ресурсам в интернете требуется куча разных функций. Иногда достаточно того что на них будет поиск, форма комментирования и собственно информация.
Ниже представлен довольно обширный функционал, который вы можете встретить на многих веб проектах.
- Возможность поиска по сайту
- Возможность скачивать файлы
- Функция печати страницы
- Возможность быстрого перехода к нужной главе
- Просмотр видео и прослушивание музыки
- Осуществление приема передачи денежных средств
- Модуль с онлайн консультантом
- Различные дополнительные функции по типу калькуляторов, если нужно что-то посчитать
- Прием комментариев
- Прием каких-то заявок, регистраций
- Функция тестирования – особенно часто ей пользуются учебные заведения
Таким образом, функциональные возможности интернет проекта позволяют ему быть целым порталом способным выполнять множество полезных функций. К примеру, вы учитель и вам нужно срочно скачать слайд презентацию. К вашим услугам будет проект, где как раз есть файл с презентацией и возможность его скачать. Так же на подобных страницах обязательно будет значок принтера. Он позволит быстро распечатать нужную страницу с информацией.
В итоге функциональность сайта это ряд функций позволяющих упростить работу человека с интернет ресурсом и сделать ее более комфортной.
Но это все внутренние дела ресурса, существуют еще и внешние более глобальные. Сайт это источник информации. А это значит, что он может нести в себе информационную, обучающую, развлекательную функцию. И в некоторых случаях оказывать негативное влияние на людей. В результате интернет ресурсы, это многофункциональные сооружения, из которых состоит весь интернет!
На этом статья подошла к завершению. Теперь вы знаете, из чего состоит сайт, и какие у него есть функции! Удачи!
Читайте так же:
Что такое трафик на сайте?
Рекомендую:
Как скачать музыку с вк на компьютер бесплатно?
Как набрать рефералов на автомате бесплатно?
Что произошло после отключения турбо страниц?
Как настроить фитнес браслет xiaomi mi band 4 на русском
Как починить неработающую клавиатуру на ноутбуке?
Простой способ перевода Webmoney в бумажные деньги!
Простая проверка остатка трафика на мтс модеме?
Список бесплатных программ для скачивания фильмов
1+
HTML или все-таки HTML 5? Как же распознать?
В div-е со стилевым классом layout помимо других блоков, расположены такие теги, как header, menu и footer. В отличие от других элементов примера, они относятся к платформе html 5.
Так, header – это элемент языка гипертекстовой разметки, обычно создающий шапку страниц сайта или разделов, в которую вносят заголовок. Стоит отметить, что браузер Internet Explorer не поддерживает header включительно до 8 версии, однако отображает его содержимое.
Основная задача тега menu состоит в отображении пунктов меню. Аналогично элементам создания нумерованного и ненумерованного списков, внутри контейнера menu каждый пункт содержания вносится в парный тег <li>.

И наконец, единица языка footer. На жаргоне веб-разработчиков ее иногда называют «подвалом» страницы. Этот тег располагается внизу страницы или разделов. В footer обычно заносится информация об авторстве определенного ресурса, дата создания документа, справочная информация или другие материалы, не требующие особого внимания читателей веб-ресурса.
Страницы
OmniGraffle
Выводы
В заключение стоит выделить несколько наиболее важных тезисов:
- Подбирая минитрактор, руководствуйтесь целями, для которых он необходим.
- Заранее подумайте, понадобится ли в будущем вам навесное оборудование.
- При покупке трактора учитывайте его габариты и размеры место его хранения.
- Перед покупкой проверяйте доступность деталей и наличие сервисных центров для выбранной модели трактора в вашем регионе.
- Учитывайте сезон и условия, в которых вы будете работать на минитракторе. Для зимы подбирайте модели с кабиной, а для лета будет достаточно вариантов с солнцезащитным козырьком.
другие полезные статьи: