Изменение темы оформления для вконтакте
Содержание:
- Как написать цветными буквами ? как писать в майнкрафт ? Компьютеры и ПО ? Другое
- 2 Как установить новый дизайн Вконтакте
- Как посмотреть историю посещений в Гугл Хром на компьютере?
- Как убрать новый дизайн ВКонтакте
- Вариант с изображением на фоне
- Как поменять фон страницы в контакте своими руками?
- Что такое индикатор в ВК в настройках
- Чем отличается новый дизайн ВКонтакте от старого?
- Таблица цветовых кодов для html
- Возвращаемся в беседу
- Темная тема ВК для Яндекс браузера
- Как вернуть старый дизайн ВК
- Что такое DMG файл и где он используется
- Вставляем ссылку в текст или смайлик
- Fireplace 3D Screensaver – заставка камин
- Расширение Get Styles
- Видео уроки
- Принтеры и МФУ
- Ответы
- Как включить новый дизайн ВКонтакте?
- На компьютере
- Как выключить новую версию ВКонтакте?
- Как написать цветными буквами ? как писать в майнкрафт ? Компьютеры и ПО ? Другое
Как написать цветными буквами ? как писать в майнкрафт ? Компьютеры и ПО ? Другое
При оформлении документов часто требуется выделить часть текста, чтобы привлечь к ней особое внимание. Это можно сделать, изменив размер шрифта, его цвет или стиль
При изменении цвета шрифта выделенный фрагмент становится особенно заметным. Как же написать цветными буквами?
В документах, которые создаются при помощи программ из пакета Microsoft Office, в главном меню выбирайте пункт «Формат», далее «Шрифт». Раскройте список «Цвет», нажав на треугольник вершиной вниз в правой части окна. Выбирайте подходящий для ваших целей оттенок и подтвердите выбор, нажав кнопку ОК.
При подстановке цифрового значения в аргумент color не забывайте добавлять значок #
Как написать цветными буквами
Не получили ответ на свой вопрос?Спросите нашего эксперта:
2 Как установить новый дизайн Вконтакте
Начиная с апреля 2016 года пользователям Вконтаке было предложено самостоятельно присоединиться к пробной версии обновленного Вконтакте. Пользователь автоматически включал новый дизайн, кликнув по надписи «Использовать новую версию по умолчанию».
Теперь этот способ недоступен, поэтому обновить внешний вид страницы можно такими методами:
Обращение в службу поддержки. Если уведомление о переходе на новый дизайн не появилось и через официальный блок тоже не получается ничего сделать, можно написать сообщение в службу поддержки. Для этого нужно перейти в раздел «Помощь» ― «Новый вид сайта» и нажать блок «Это не решает мою проблему». После этого можно набрать сообщение. Текст может быть на ваше усмотрение. В новом сообщении от администрации, вы найдете ссылку для перехода на обновленную версию.
Если вы еще не успели обновить внешний вид своего аккаунта Вконтакте, можете смело использовать один из предложенных способов активации нового дизайна и тестировать возможности любимой соцсети.
https://youtube.com/watch?v=1Pj2Rav2Khs
Как посмотреть историю посещений в Гугл Хром на компьютере?
История Google Chrome – это стандартная функция браузера, для которой у него есть специальная страница. Здесь присутствует удобный инструмент поиска, фильтрации и распределения просмотров по датам и времени. Если сайт был открыт и после этого не проводилась чистка браузера, в истории наверняка есть запись о переходе на веб-ресурс. Чтобы найти искомый элемент, нужно только знать название сайта или наименование страницы.
Изучить информацию с истории поможет любой из четырех нижеописанных способов.
Метод 1: через меню браузера
История в Гугл Хром вынесена отдельным элементом в меню веб-обозревателя. Всего пары кликов достаточно для открытия желанной страницы.
Как открыть историю в Гугл Хром:
- Нажимаем на иконку с символом трех точек (в правом верхнем углу).
- Ведем курсор к пункту «История» и нажимаем на одноименную строку в выпадающем меню.
Сразу после второго клика открывается каталог посещенных сайтов. На данной странице можем подробно изучить всю доступную информацию: ссылку на страницу, название статьи и время с датой перехода.
Метод 2: при помощи комбинации клавиш
Чтобы не искать, где хранится история браузера Google Chrome, можем вызвать ее вручную нажатием на сочетание клавиш. Запустить окно с историей позволяет кнопка Ctrl с клавишей H – английское или Р – русское (Ctrl +H). Кстати, данная комбинация работает практически во всех популярных веб-обозревателях.
Метод 3: посредством ссылки
На все важные страницы разработчики Google поставили уникальные ссылки. Если их вставить в адресную строку, моментально перейдем к тому или иному инструменту. Чтобы посмотреть историю в Google Chrome, нужно воспользоваться ссылкой chrome://history/.
Полезно! Если журнал посещений требуется часто, можем создать соответствующую запись в закладках. В дальнейшем история станет доступна в один клик. Для этого открываем новую страницу, жмем ПКМ по полосе под поисковой строкой и выбираем «Добавить страницу». Название можем указать любое, а в строку URL вносим ссылку (представлена немного выше). Другой вариант того же действия – переходим на страницу с историей и жмем на кнопки Ctrl + D. Остается только нажать по созданному элементу, и мы моментально попадем к нужному элементу браузера.
Метод 4: через программу DB Browser for SQLite
Это запасной способ, так как обычно в нем нет необходимости. Суть заключается в том, что есть возможность открыть файл истории Google Chrome через большинство программ, работающих с базами данных. Действие может быть полезно, если нет доступа к браузеру: он заблокирован паролем, который утерян, или программа вовсе не открывается и есть желание перестраховаться от потери данных после переустановки.
Как открыть историю браузера Гугл Хром:
Как убрать новый дизайн ВКонтакте
Как поменять новый дизайн ВКонтакте на старый?
Многим не нравится новый дизайн вконтакте и они задаются вопросом, как его выключить. Забавно, но чтобы включить новый дизайн, нужно написать в поддержку, соответственно, самым логичным действием, если у вас автоматически поменялся дизайн, нужно написать в службу поддержки и попросить у них активировать возможность выключения нового дизайна
.
Я предполагаю, что у вас появится, как и у меня, такая вот «кнопка» выключения,
Похож ли новый дизайн на таковой в Facebook? Да, похож. Хорошо это потому, что руководство социальной сети все же приняло решение изменить интерфейс, который уже приелся – он банально терял популярность. А плохо потому, что дизайн действительно «тупо скопировали» (хотя, по удобству получилось гораздо лучше, чем в случае с Facebook). Было бы куда интереснее увидеть что-то кардинально новое, а не просто переделанное с другого сайта.
Вариант с изображением на фоне
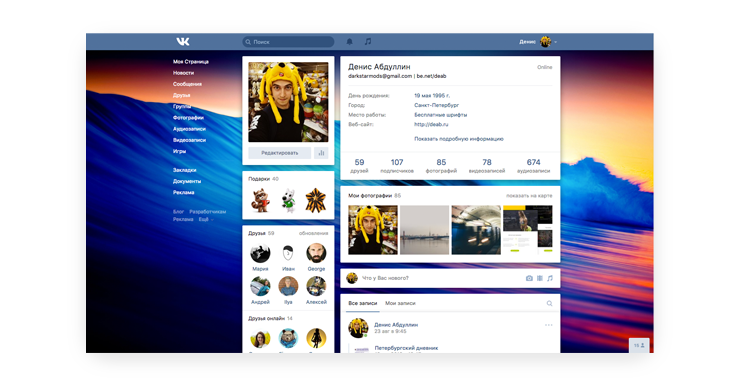
Напросился сам и вариант с картинкой. Первое время с картинкой будет сидеть прикольно, но потом надоест. Можно будет переодически менять изображения, как вариант.

Код
body {background:#f9f9fa url(‘https://4.bp.blogspot.com/-KBLDnQ90g4g/UmvW7pjV5xI/AAAAAAAASlE/iMEPAmWJ5FM/s0/Rolling_Waves_Mod-ultra-HD.jpg’) fixed !important;background-size:cover!important;} .page_block {box-shadow: 0px 6px 20px rgba(0,0,0,0.4)!important;} #side_bar .left_icon {display:none} #side_bar *:hover {background:none!important} #side_bar .left_label {color:#fff} #side_bar .left_label:hover {color:rgba(255,255,255,0.7)!important} #side_bar .more_div {margin-left:-8px;border-top:1px solid rgba(255,255,255,0.1)} .left_menu_nav_wrap {margin-left:-8px} .left_menu_nav {color:rgba(255,255,255,0.5)} .im-page .im-page—history {margin-left:316px}
Просто меняйте имеющуюся в коде ссылку на картинку на свою ссылку.
Как поменять фон страницы в контакте своими руками?
Цвет и оформление нашей страницы напрямую зависит от одного файла, в котором заложены изначально цвета страницы, букв и т.д. Также в нем задается стиль текста, его размер, расстояние между строками, и многое другое. Такой файл имеет расширение CSS, и для изменения нашего фона, его необходимо создать самому, задав в нем нужные нам параметры.
Конечно, новичку такая задача может показаться невыполнимой, поскольку создание этого файла подразумевает использование платных программ для веб-разработки сайтов, однако это не совсем так. Для создания CSS файла достаточно использовать даже обычную простейшую программу «Блокнот», которая присутствует в любой версии Windows, она автоматически ставиться при ее начальной инсталляции.
Найти и запустить ее можно достаточно просто – нужно лишь нажать на кнопку «Пуск», в меню выбрать «Программы», или же «Все программы», затем нажать на вкладку «Стандартные». Там и находится Блокнот, запускаете его.
Пишете в него нужный код и сохраняете файл с расширением CSS (для этого вверху слева жмете на Файл – сохранить как), в поле имени файла вводите его имя, и обязательно переходите на английский язык. После названия ставите точку и пишете буквы CSS. Все, файл создан.
Новичку желательно скачать и установить понравившийся дизайн из сайта vktema.net, а при желании, если вы человек творческий, можете переделать код файла архива темы на свой вкус, даже изменить картинку фона – все в ваших руках! Ограничений для полета фантазии практически нет. На этом же сайте подробно описано, как установить любую тему на самые популярные браузеры — Mozilla Firefox, Opera, Internet Explorer.
Для установки необходимо установить для браузера мод, для каждого разный. Впрочем, на сайте все подробно описано, думаю, с установкой проблем не возникнет.
Помните один важный момент. Если вы скачали файл стилей темы с другого источника, и дается только непосредственно его код, а не архив, нужно выделить весь код, скопировать его (ctrl+C), и вставить в Блокнот (ctrl+V). Затем сохраняете в виде файла с расширением CSS (как описано выше).
Что такое индикатор в ВК в настройках
Загадочный параметр индикатор ВК – это цвет встроенного в смартфон светодиода. Лампочка располагается обычно над или под экраном устройства. В глобальном смысле слово означает прибор, оповещающий об изменениях в каком-либо процессе. А в ВК индикатор используют для уведомлений пользователя о событиях в приложении. Определенный оттенок света или частота мигания свидетельствуют о входящих сообщениях, ответах на посты, комментариях под фото и видео, заявках в друзья или пропущенных звонках.
Активна настройка на отдельных телефонах и планшетах. Для работы с цветом индикатора нужен RGB-светодиод, который за счет используемых технологий и химических веществ воспроизводит любой оттенок. Если лампочка поддерживает только один, поменять свет не получится. Если же светового индикатора на устройстве нет, придется довольствоваться звуковыми и текстовыми оповещениями.
Чем отличается новый дизайн ВКонтакте от старого?
Отличия нового дизайна ВКонтакте (2016) от старого заключаются, в первую очередь, в том, что всё, что только можно, решили как-то закруглить. На этом, в принципе, можно и закончить всё описание…
Некоторые разделы переехали в верхнюю панель и сайт в принципе стал больше напоминать какое-то приложение ВКонтакте для мобильных устройств или планшета, чтобы было удобнее тыкать пальцем и не задевать ничего лишнего.
Скажу честно, я не в диком восторге от нового дизайна
, но и не в глубочайшей депрессии. Ничего кардинального и необычного я не заметил. Просто мне до ужаса надоел старый дизайн ВКонтакте, что я был рад этим переменам. Правда, на телефоне удобнее пользоваться именно старой версией сайта.
Что порадовало, так это то, что в видеозаписях наконец есть кнопка для того, чтобы переставить местами автовоспроизведение видео
. Раньше её не замечал. Предполагаю, что она новая.
Очень удобно, что можно поставить сериал и смотреть его с 1 по 10 серию, а не с 10 по 1… Это дико раздражало.
Это всё, что я для себя выделил, я не читал другие отзывы о новом дизайне ВКонтакте, да и нет особого интереса к этому. Мне пока комфортно.
Таблица цветовых кодов для html
Если в коде примера вы видите такие обозначения, как, например, #F8F8FF, не пугайтесь. Это всего лишь указание цвета. Такой «шифр» используется для упрощения работы с цветовой палитрой при написании веб-страниц.
В специализированных средах разработки при написании похожего кода вручную автоматически открывается панель с палитрой, где щелчком мышки можно выбрать любой необходимый оттенок. После определения оттенка он преобразуется в такой вид представления.
Ниже я презентую вам пример таблицы различных цветов. Замечу, что для наглядности я опишу только четыре цвета, однако вы всегда можете посмотреть полную таблицу оттенков в интернете или в специальной выпадающей панели палитры (например, в стандартной программе Paint).
Название
RGB
Код для html
PeachPuff
255 218 185
#FFDAB9
LemonChiffon
255 250 205
#FFFACD
Azure
240 255 255
#F0FFFF
VioletRed
208 32 144
#D02090
Думаю, после просмотра выше представленной таблицы у некоторых может возникнуть вопрос: «А что такое RGB?». И это правильно!
Она относится к аддитивной группе моделей, так как каждый возможный оттенок получается путем добавления значений к черному (который задается цифрами 0 0 0). Таким образом, при изменении значений каждого канала R (отвечает за красный), G (зеленый) и B (синий) изменяется и выходной цвет.
Возвращаемся в беседу
Иногда мы можем в сердцах покинуть диалог, в который нас добавили, но со временем осознать, насколько скоропалительно и сомнительно было это решение. К счастью, всегда есть способ добавиться обратно, даже если вы удалили переписку и больше не видите её у себя.
Но начнём с простого случая — если вы просто вышли из беседы. Для этого нужно зайти в неё, нажать «Действия» и в выпадающем меню найти пункт «Вернуться в беседу». Только и всего.
Если же вы успели удалить переписку, то даже в этом случае можно вернуться, но придётся её сначала найти. Для этого нужно вставить в адресную строку ссылку http://vk.com/im?sel=c1, где цифра в конце — номер беседы. Чтобы узнать, какой номер у нужной вам беседы, придётся подбирать её вручную методом проб и ошибок.
Темная тема ВК для Яндекс браузера
Перед тем, как сделать черный фон в ВК, нужно изучить последовательность действий. Стандартный интерфейс на затемненный следует переключать при помощи следующей последовательности действий:
- В правом верхнем углу браузера войти в раздел «Настройки».
- В строке, открывшейся для поиска, вписать «Затемненная тема».
- Рядом с одноименной строкой следует установить галочку в чекбокс.
Если проведенные действия не дали ожидаемого результата, то следует на странице «Дополнения» перейти в раздел «Интерфейс» и установить галочку напротив строки «Ночная тема».
После выполненных действий на телефоне или на стационарном ПК стиль цветовой гаммы изменится только после того, как страница будет обновлена. Если этого не произошло, то в браузере отсутствует соответствующее расширение – Stylish (оформление посредством CSS).
Для его установки нужно:
После обновления появится затемненное оформление. Тестирование нового интерфейса уже закончено, поэтому обновленный дизайн работает без ошибок. При возникновении каких-либо трудностей обратитесь в службу поддержки пользователей социальной сети.
Как вернуть старый дизайн ВК
В зависимости от того каким образом включилось обновление, будет зависеть способ вернуться к старому.
1. Если желание было добровольным, нажмите внизу слева Вернуться на старую версию сайта
Изменение произойдет моментально.
2. Обновленный интерфейс располагается по адресу new.vk.com/idxxxxx, старый на vk.com/idxxxxx. Для перехода удалите слово new из адресной строки.
3. Перейдите на мобильную версию по адресу m.vk.com, нажмите слева внизу Полная версия
4. Как вернуть старый вид во всех вкладках? Попробуйте автоматически через юзерскрипт:
а) сначала установите расширение:
- для Chrome/Яндекс.Браузера — Tampermonkey
- для Firefox — Greasemonkey
- для Opera — Violent monkey
- для Safari — Tampermonkey
б) затем установите юзерскрипт.
5. Когда ВК полностью переведет пользователей на обновленную версию и прекратит использование старой, единственным решением останется использование сторонних шаблонов (юзерстилей). Они позволяют изменить отображение страницы конкретно в вашем браузере. Вернуть старый функционал невозможно, но вид страницы максимально похож на старый стиль.
Переход на новые рельсы будет длинным, болезненным. Пользователи сайта, несмотря на то что считаются молодой, динамичной аудиторией, консервативны к нововведениям, ввиду чего заставляют понервничать высшее руководство. Но и оставаться на старом дизайне более не целесообразно, время и рынок диктуют условия.
Что такое DMG файл и где он используется
Вставляем ссылку в текст или смайлик
В рекламу сообществ или других пользователей проще всего просто поставить в тексте ссылку на них, как есть. Но это выглядит не очень опрятно. Другое дело, если какое-то слово, фраза или даже просто смайлик будет выполнять роль ссылки.
Если вы хотите сделать ссылку на профиль человека во «ВКонтакте», то достаточно написать, например: «Лучший продавец месяца — @id255452(Имя человека)», где после @id идёт уникальный номер страницы этого человека или её адрес, если он у него уникальный. А в скобочках — текст, при нажатии на который любого будет переносить на страницу этого человека. То же самое касается сообществ, но вместо ‘id’ нужно написать ‘club’, например: «Заходите в @club5647384(сообщество о Челмедводосвинах!)». Если вы захотите сделать смайлик ссылкой, то достаточно поместить его в скобочках вместо текста.
Fireplace 3D Screensaver – заставка камин
Простой, но притягательный скринсейвер запускает на экране вашего компьютера великолепный реалистичный камин. Помимо то появляющихся, то исчезающих языков пламени, местами виден дым, потоки горячего воздуха, слегка искажающие картинку, и огненные частицы. Особенно хорошо удалась аудио составляющая, которую, очевидно, взяли из настоящего камина.
В настройках, кроме стандартных опций по уровню громкости и качеству графики, есть возможность выбрать тип камина. На выбор предлагается каменный, традиционный – кирпичный и особый камин в викторианском стиле (на картинке выше). Разумеется, можно поставить свою музыку и использовать на рабочем столе.
Расширение Get Styles
Самое популярное и проверенное расширение для браузера. Оно заслужило хорошую репутацию у пользователей.
Основные плюсы:
- большой выбор тем для нового дизайна ВКонтакте,
- обновление и добавление новых картинок,
- бесплатное использование,
- наличие конструктора для самостоятельного оформления странички.
Чтобы установить и использовать расширение, следуйте пошаговой инструкции. Я покажу процесс в браузере Firefox, но данное дополнение доступно также для Chrome, Яндекс и Opera.
Пошаговый план действий для установки дополнения:
Шаг 1. Переходим на сайт разработчиков или используем меню браузера на компьютере. Мне ближе второй путь. Я нажимаю на значок в верхнем правом углу экрана, в выпавшем списке выбираю дополнения.
Шаг 2. В строке поиска ввожу название расширения: Get Styles. В появившемся перечне выбираю первое.
Шаг 3. На странице программы можно почитать ее описание, отзывы, узнать количество пользователей.
Шаг 4. Чтобы установить, жмем на кнопку “Добавить в Firefox”.
Шаг 5. Появится всплывающее окошко, в котором нужно подтвердить доступ приложения к данным на сайтах vk.com и get-styles.ru, а также вкладкам браузера.
После завершения установки можно приступать к использованию.
Когда дополнение к браузеру установлено, в верхнем правом углу появится иконка с изображением вот такой зверюшки.
Нажимаем на нее левой кнопкой мыши и выбираем “Галерея тем”.
Автоматически откроется сайт разработчика. Здесь много всевозможных дизайнерских решений для ВК. Справа находится список тем, разбитых по категориям. Выбирайте любой вариант, подходящий по случаю и настроению и жмите “Применить”. После этого нужно просто обновить страницу ВКонтакте. Мне нравятся изображения природы и поскольку скоро зима, то я выбрала зимний пейзаж. И вот что получилось.
Бывает так, что тема установилась плохо, не видно текста или глаза устают смотреть на яркую контрастную картинку. Всегда можно поменять оформление на другое.
Если хотите вернуть обратно обычный вид, то тут есть 2 пути: отключить расширение, нажав на него правой кнопкой мыши и выбрав соответствующий пункт или установить стандартную тему через сайт Get Styles. В каждой категории изображений внизу страницы есть такая возможность.
Если вам понравился сервис и вы хотите активно участвовать в его жизни – комментировать темы и создавать свои, нужно зарегистрироваться. Если вас не устраивает работа данного продукта, его можно отключить и удалить, обратившись в меню интернет-обозревателя к разделу “Дополнения”.
Видео уроки
Поэтому сегодня большое распространение получили способы изменения фона в «ВКонтакте». Пользователям сегодня доступен целый арсенал инструментов и методов, при помощи которых можно адаптировать отображение той или иной страницы на свой вкус и цвет.
Изменение фона «ВК» при использовании браузера «Орбитиум»
После нажатия кнопки «Сменить тему» перед вами откроется окно выбора новой темы. В браузере имеется множество различных тем. Вам нужно просто выбрать ту, которая вам нравится больше всего. Также можно создать собственную тему, используя любые фото и картинки. Это один из самых безопасных способов изменения фона в социальной сети «ВКонтакте».
Чтобы создать собственную тему, найдите в меню вкладку, позволяющую сохранять выбранные вами изображения. Теперь нажмите «Создать». Теперь вы можете выбрать любое изображение, имеющееся на вашем компьютере, и подобрать к нему цветовое оформление. Можно также добавить своей странице немного индивидуальности.
Если вы хотите поменять фон в «ВКонтакте», но не готовы к изменению интернет-браузера, можно воспользоваться специальными дополнениями Google. На базе интернет-браузера Chrome сегодня работают браузеры от «Рамблера» и «Яндекса». Для каждого такого браузера можно установить дополнительный компонент, который позволит вам легко изменить фон в социальной сети «ВКонтакте», причем сделать это можно совершенно бесплатно. В магазине расширений вы сможете найти как минимум два безопасных способа изменить фон в социальной сети.
Это «ВКонтакте-оформление» и «ВКобои». Использование этих средств совершенно безопасно. Они подходят для браузеров на основе Chrome. Выберите приложение, которое вы хотите использовать, и загрузите его на свой компьютер. Теперь установите его и приступите к использованию. Рассмотрим процесс работы с «ВКобои». Для начала найдите в интернете изображение, которое подойдет для использования в качестве фона «ВКонтакте». Теперь щелкните по нему левой кнопкой мыши. На экране появится контекстное меню. В нем нужно выбрать пункт «Установить, как обои «ВК». Специализированные программы и плагины
Сегодня существует огромное количество разнообразных плагинов и программ, при помощи которых можно изменить фон в социальной сети «ВКонтакте». Однако во всем этом многообразии велик риск встретить вирусные программы. К проверенным можно отнести Vkmod, VKplagin, VKtema.
Программа VKplagin содержит огромное число расширений, при помощи которых пользователи могут скачивать из социальной сети видео и музыку, устанавливать фотостатусы и многое другое. При помощи программы VKPlagin можно также изменить фон «ВКонтакте». В программе VKtema представлен огромный выбор фоновых рисунков. Все что вам нужно сделать, это выбрать подходящий.
Для удобства работы все изображения разбиты по категориям. По мнению многих пользователей оптимальным способом изменения фона «ВКонтакте» все-таки является расширение VKmod. Темы для оформления фона страницы в социальной сети тут устанавливаются сразу с подходящим цветовым решением для других элементов.
Многие пользователи, желающие изменить оформление страницы в социальной сети «ВКонтакте» отказываются от этой идеи из-за высокой вероятности заражения компьютера разнообразными вирусами. Чтобы избежать подобных последствий, придерживайтесь следующих правил:
— не вводите свой логин и пароль на сторонних сайтах; — во время установки приложений оставляйте включенным антивирус; — откажитесь от использования сервисов, которые для идентификации просят ввести номер телефона.
Вы можете использовать любой из вышеперечисленных способов, но все-таки самым безопасным считается применение расширений Google.
Социальная сеть Vk – отличный сайт, который завоевал сердца и умы миллионов пользователей со всего мира. Но и его внешний вид способен немного надоесть, ведь однообразие, как известно, вызывает апатию. Можно ли изменить фон соцсети? Как это сделать, и будут ли другие пользователи видеть изменения на Вашей странице? Обо всём этом мы и поговорим сегодня в нашей статье.
Для начала следует сказать, что фон ВКонтакте изменить можно. Инструкции Вы найдёте чуть ниже. Другое дело, что не всегда другие пользователи, заходя на Вашу страничку, будут видеть изменения. Да и некоторые способы несколько сложнее, чем другие.
Принтеры и МФУ
Ответы
Как печатать цветной текст В контакте ?
Многие из вас задаются вопросом, как игроки пишут цветные сообщения?, в своём гайде я постараюсь вам рассказать, как это делать.
— Максимальное предложение можно написать из 255 символов, по этому длинные сообщения написать не получиться— Больше 5и символов в 1 коде не работают, пример: при этом слово TEXT — это 4 символа— Если ваше слово состоит больше чем из 5 символов, пробела между квадратными скобками НЕ должно быть!
Пример: — и в итоге, в чате мы увидим: Дружище
— После каждого слова между квадратными скобками должен быть пробел, чтоб слова читались отдельно.Пример: — и в итоге, в чате мы увидим: Всем привет
0 0 1 — синий0 1 1 — голубой1 1 1 — белый1 1 0 — желтый1 0 0 — красный1 0 1 — фиолетовый0 1 0 — зеленый0 0 0 – черный
Если вы хотите написать к примеру зелёным цветом, слово ОСАДА, то код будет следующим: Обратите внимание, что в таблице цветов между каждыми цифрами есть ПРОБЕЛ — это важно!
А теперь перейдём к сложным примерам составления предложений!При этом не забываем, что — Максимальное предложение можно написать из 255 символовПример предложения: Как твои дела? (цвет текста красный)Код:
А теперь предложения с длинными словами! более 5 символовПример предложения: Мне нравится играть в Айон (цвет текста зелёный)Код:
Однако можно без заморочек писать, длинные предложения 3-мя цветами, при этом предложение, сперва должно быть написано, и только потом вставлено в чат — фиолетовый] — слабо синий — синий
Пример: Какие у тебя сегодня планы? — (цвет синий)Код: — синий
Как включить новый дизайн ВКонтакте?
Новый интерфейс предлагался сразу всем пользователям 1 апреля 2016 года при помощи уже упомянутого сообщения со стикером. В блоге внизу новости была большая кнопка «Присоединиться к тестированию». Однако для тех, кто решил не переводиться сейчас, уже нет настолько очевидных способов.
Кстати, если вы не хотите постоянно снова активировать дизайн, можно нажать на незаметную надпись под левым столбиком рекламы «Использовать новую версию сайта по умолчанию». Тогда изменения фиксируются.
Через официальный блог ВКонтакте
Первый метод перевода на новый дизайн – это найти тот самый блог ВКонтакте, в котором и было сообщение о редизайне. Ссылка на него – https://new.vk.com/blog. Там нужно пролистать сообщение до конца и нажать на кнопку «Присоединиться к тестированию». И в этом случае вы сможете перейти на свою страницу по появившейся ссылке. Она порадует вас новым внешним видом.
Однако если вы уже устанавливали эту версию сайта, но затем вернулись к старому интерфейсу – такой кнопки не будет. Но достаточно нажать на ту же самую ссылку – и дизайн снова включится.

Через ввод в адресную строку нового адреса
Да, так тоже можно. Разработчики ВКонтакте временно вывели новую версию сайта на отдельный домен new.vk.com. Он имеет весь тот же функционал, что и основная социальная сеть, однако оснащён новым внешним видом. И чтобы включить новый дизайн ВКонтакте, достаточно просто перейти по этому адресу. А затем пользоваться, как и раньше.
Однако нужно помнить, что если вы еще не устанавливали этот интерфейс – переход по новому адресу не даст совершенно ничего. Сначала придётся войти в блог ВК и затем оттуда присоединиться к тестированию. И тогда станет доступен дизайн по новому адресу.
На компьютере
Orbitum
Orbitum — это браузер. Зайдите на сайт разработчика и уставите программу, следуя указаниям разработчика.
Программа напоминает Chrome, так как они освоены на одном движке.
Как установите браузер, вы окажетесь на приветственной странице; пролистайте ее вниз, выбирайте ВКонтакте, авторизуйтесь. После подтвердите согласие на доступ к своему аккаунту вк.
В левом верхнем углу появится значок палитры. Нажав на нее, вы увидите множество новых фонов.
Выбирайте, который вам понравился, и жмите «сохранить».
Расширения
Можно скачать дополнение для своего браузера, если вы не готовы его менять. Дополнение расширяет возможности браузера. Но будьте внимательны: при скачивании расширений можно получить вирус на компьютер.
Vkmod
Дополнение совместимо с Яндексом, Amigo, Google Chrome.
Как скачать
Как поменять дизайн
- Зайдите на свою страницу, в Настройки.
- Должен появиться раздел Мои темы.
- Переходите в раздел, выбирайте понравившуюся картинку, или создайте свою.
Vkstyle
С помощью этого расширения вы можете установить фон в два клика.
- Скачайте расширение также, как и предыдущее.
- Активируйте бегунок в положении вкл.
- Найдите картинку в интернете.
- Щелкните по ней правой мышью.
- Появится строка «Сделать фоном в ВК», кликните по ней.
Темный дизайн
Это расширение есть во всех браузерах, но название немного отличается. Например, «Темная тема» , «Dark them for VK» и т. д.
- Установите расширение.
- Зайдите в свой профиль.
- Нажмите по кнопке, которая появилась в панели управления браузера.
- Вуаля! Страница стала темной.
Сервис getstyles.ru
Это веб-сервис, который работает на:
- Mozilla Firefox;
- Яндекс;
- Opera;
Скачать программу можно на сайте.
- После установки на панели управления появится иконка: Галерея тем.
- Выбираем дизайн, который вам понравился. С левой стороны есть категории, чтобы вам было проще выбрать фон.
- Нажимаем «применить» на понравившийся
- Если захотите удалить фон или сменить на другой, кликайте «убрать тему», или отключите расширение.
Статья подошла к концу. Теперь вы знаете, как поменять тему ВК на компьютере и на телефоне стандартным способом, при помощи расширений и сервисов. Но будьте внимательны, чтобы не заработать вирус на свой компьютер. Удачи!
Класс!Норм
Как выключить новую версию ВКонтакте?
В некоторых случаях после обновления пользователи хотят вернуться на такую привычную, родную и удобную версию интерфейса. Их можно понять – к новшествам привыкать всегда очень тяжело. Поэтому разработчики решили не навязывать свое видение социальной сети (по крайней мере первое время).
После нажатия страница обновится – и перед вами предстанет старый интерфейс без каких-либо изменений. В случае, если вы снова захотите попробовать новый дизайн – всегда можно будет активировать его ещё раз, пока эта возможность не блокируется. Пользователь волен включать/выключать унифицированное оформление столько, сколько ему заблагорассудится.
https://youtube.com/watch?v=QXdMVmslpwE
Как написать цветными буквами ? как писать в майнкрафт ? Компьютеры и ПО ? Другое
При оформлении документов часто требуется выделить часть текста, чтобы привлечь к ней особое внимание. Это можно сделать, изменив размер шрифта, его цвет или стиль
При изменении цвета шрифта выделенный фрагмент становится особенно заметным. Как же написать цветными буквами?
В документах, которые создаются при помощи программ из пакета Microsoft Office, в главном меню выбирайте пункт «Формат», далее «Шрифт». Раскройте список «Цвет», нажав на треугольник вершиной вниз в правой части окна. Выбирайте подходящий для ваших целей оттенок и подтвердите выбор, нажав кнопку ОК.
При подстановке цифрового значения в аргумент color не забывайте добавлять значок #
Как написать цветными буквами
Не получили ответ на свой вопрос?Спросите нашего эксперта: