Могу ли я вызвать $(document).ready () для повторной активации всех обработчиков событий загрузки?
Содержание:
- jQuery Core — All 3.x Versions
- link Downloading jQuery using Bower
- Технические настройки для обхода спам-фильтров
- Свойства и методы объекта Event
- Псевдонимы jQuery, пространство имен.
- 5 — $(‘#box’).addClass(‘wrap’);
- Функция $() библиотеки jQuery
- link Downloading jQuery
- link About the Code
- link jQuery Migrate Plugin
- link Using jQuery with a CDN
- 9 – $(‘.box’).css(‘color’, ‘red’);
- jQuery Core — All 2.x Versions
- jQuery Migrate — All Versions
- Использование переменных шаблона
- Выбор элементов
- Как использовать библиотеку jQuery?
- Синтаксис метода jQuery.ready().
jQuery Core — All 3.x Versions
- jQuery Core 3.5.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.5.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.4.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.4.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.3.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.3.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.2.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.2.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.1.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.1.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.0.0 — uncompressed, minified, slim, slim minified
link Downloading jQuery using Bower
jQuery is also registered as a package with Bower. You can install the latest version of jQuery with the command:
|
1 |
This will install jQuery to Bower’s install directory, the default being . Within you will find an uncompressed release, a compressed release, and a map file.
The jQuery Bower package contains additional files besides the default distribution. In most cases you can ignore these files, however if you wish to download the default release on its own you can use Bower to install jQuery from one of the above urls instead of the registered package. For example, if you wish to install just the compressed jQuery file, you can install just that file with the following command:
|
1 |
Технические настройки для обхода спам-фильтров
- Репутация домена. Перед проведением рассылки и регистрацией домена необходимо обязательно проверять его на наличие в стоп-листах. А после запуска рассылки проверяйте каждую используемую ссылку на спам и следите за репутацией домена, чтобы не оказаться в стоп-листах.
- Функция double-opt-in. Эта функция снижает количество подписок, но ровно на те адреса, которые потом могли бы навредить репутации домена или стать неактивным балластом.
- Платный домен второго уровня. Используйте свой домен. Рассылка с обычного почтового адреса снизит репутацию отправителя. Также мы не рекомендуем менять без необходимости email-адрес, с которого вы проводите рассылку.
- Цифровые подписи DKIM, SPF и DMARC. Они гарантируют подлинность отправителя и защищают от подлога. Отсутствие подписей или сбои в их настройке не позволят вам делать рассылки.
- Прямые ссылки. Популярные сокращатели ссылок вроде bit.ly часто используют спамеры, поэтому репутация таких ссылок низкая, и они негативно влияют на вашу репутацию.
Свойства и методы объекта Event
jQuery скрывает различия реализации между браузерами, определяя свой собственный объект события. Большинство свойств исходного события копируются и нормализуются в новый объект события. Ниже представлены свойства и методы этого объекта:
| Свойство / Метод | Описание |
|---|---|
| event.currentTarget | Определяет текущий элемент DOM, в котором в настоящий момент обрабатывается событие. |
| event.data | Необязательный объект данных, передаваемый методу события, когда текущий обработчик события привязывается. |
| event.delegateTarget | Возвращает элемент, к которому был прикреплен вызванный в данный момент обработчик события. Это свойство будет отличаться от свойства event.currentTarget только в том случае, если обработчик события делегирован, а не на прямую привязан к элементу. |
| event.isDefaultPrevented() | Метод возвращает логическое значение true, если для этого объекта событий вызывался метод event.preventDefault() и false в обратном случае. |
| event.isImmediatePropagationStopped() | Метод возвращает логическое значение true, если для этого объекта событий вызывался метод event.stopImmediatePropagation() и false в обратном случае. |
| event.isPropagationStopped() | Метод возвращает логическое значение true, если для этого объекта событий вызывался метод event.stopPropagation() и false в обратном случае. |
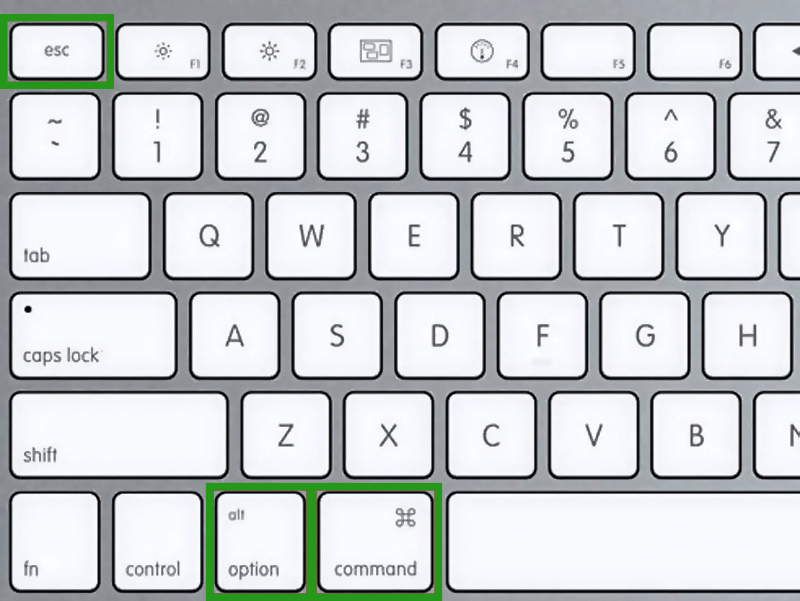
| event.metaKey | Содержит логическое значение, которое указывает на то, была ли нажата, или нет мета клавиша Сmd (Mac) / Windows (Windows), когда событие сработало. |
| event.namespace | Соответствует пользовательскому пространству имён, определенному при срабатывании события (строковое значение). |
| event.pageX | Позиция курсора мыши относительно левого края документа, или элемента. |
| event.pageY | Позиция курсора мыши относительно верхнего края документа, или элемента. |
| event.preventDefault() | Если этот метод вызывается, то действие события по умолчанию не будет срабатывать (отменяет действие события по умолчанию). Событие продолжает распространяться как обычно, только с тем исключением, что событие ничего не делает. |
| event.relatedTarget | Соответствует другому элементу DOM, который участвует в событии, если таковой имеется. |
| event.result | Содержит последнее значение, возвращаемое обработчиком события, которое было вызвано этим событием (если значение не было равно undefined). |
| event.stopImmediatePropagation() | Прекращает дальнейшую передачу текущего события (предотвращает всплытие по дереву DOM) и останавливает цепочку вызова событий для текущего элемента. |
| event.stopPropagation() | Прекращает дальнейшую передачу текущего события (предотвращает всплытие по дереву DOM). |
| event.target | DOM элемент, который инициировал событие. |
| event.timeStamp | Разница в миллисекундах между тем моментом, когда браузер создал событие и полуночи 1 января 1970 года (Unix-время). |
| event.type | Описывает тип события, которое было вызвано. |
| event.which | В зависимости от типа события свойство указывает на определенную клавишу клавиатуры или кнопку мыши, которая была нажата пользователем. |
Псевдонимы jQuery, пространство имен.
Как вы уже замечали у jQuery есть псевдоним (alias) знак доллара ($), т.е. обращение к $ аналогично обращению jQuery.
При использовании сторонних JavaScript библиотек необходимо вызвать $.noConflict(), что бы избежать трудностей с именованием. После вызова $.noConflict() ярлык $ более не доступен для использования и придется писать jQuery вместо $. Однако обработчики назначаемые с помощью jQuery.ready() могут принимать аргумент, через который передается глобальный объект jQuery. Это означает, что мы можем переименовывать объект в контексте метода jQuery.ready(), не затрагивая другой код:
jQuery(function($) {
// Здесь можно использовать псевдоним $, вместо jQuery
});
5 — $(‘#box’).addClass(‘wrap’);
jQuery обеспечивает удобный API для модификации имени класса для набора элементов.
Модерн
document.querySelector('#box').classList.add('wrap');
Новая техника использует новый API для добавления, удаления и переключения класса , , и ).
var container = document.querySelector('#box');
container.classList.add('wrap');
container.classList.remove('wrap');
container.classList.toggle('wrap');
Наследие
box = document.getElementById('box'),
hasClass = function (el, cl) {
var regex = new RegExp('(?:\\s|^)' + cl + '(?:\\s|$)');
return !!el.className.match(regex);
},
addClass = function (el, cl) {
el.className += ' ' + cl;
},
removeClass = function (el, cl) {
var regex = new RegExp('(?:\\s|^)' + cl + '(?:\\s|$)');
el.className = el.className.replace(regex, ' ');
},
toggleClass = function (el, cl) {
hasClass(el, cl) ? removeClass(el, cl) : addClass(el, cl);
};
addClass(box, 'drago');
removeClass(box, 'drago');
toggleClass(box, 'drago'); // Если элемент не имеет класса 'drago', добавляем его.
Обратная совместимость требует достаточно много действий.
Функция $() библиотеки jQuery
Доступ к возможностям jQuery осуществляется с помощью функции библиотеки jQuery $(…), которую мы будем называть просто функцией $(). Эта функция служит точкой входа в волшебный мир jQuery, а символ $ является удобным коротким псевдонимом пространства имен jQuery. Следующие два примера аналогичны (выводят сообщение после загрузки страницы):
Библиотека jQuery — не единственная библиотека JavaScript, в которой используется переменная $, что может привести к конфликтам имен, если в одном документе используется одновременно несколько библиотек. Чтобы не допустить возникновения проблем такого рода, можно передать контроль над переменной $ другим библиотекам, вызвав метод jQuery.noConflict(), как показано ниже (пример из предыдущей статьи):
Вы даже можете сами определить псевдоним для функции jQuery(). Это делается путем присваивания выбранной вами переменной результата вызова метода noConflict():
В этом примере для функции jQuery() создается новый псевдоним jq, который можно использовать в последующих сценариях. Независимо от выбранного способа обращения к основной функции jQuery(), ей передается один и тот же набор аргументов. Возможные варианты вызова этой функции перечислены в таблице ниже:
| Вариант вызова | Описание |
|---|---|
| $(функция) | Позволяет указать функцию, которая должна быть выполнена по завершении построения DOM |
| $(селектор) $(селектор, контекст) | Осуществляет выбор группы элементов в документе с помощью селектора |
| $(HTMLElement) $(HTMLElement[]) | Создает объект jQuery из объекта или массива объектов HTMLElement |
| $() | Создает пустой набор элементов |
| $(HTML-код) | Создает новые элементы из фрагмента HTML-кода |
link Downloading jQuery
Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production.
You can also download a sourcemap file for use when debugging with a compressed file.
The map file is not required for users to run jQuery, it just improves the developer’s debugger experience.
As of jQuery 1.11.0/2.1.0 the comment is not included in the compressed file.
To locally download these files, right-click the link and select «Save as…» from the menu.
jQuery
For help when upgrading jQuery, please see the upgrade guide most relevant to your version.
We also recommend using the jQuery Migrate plugin.
You can also use the slim build, which excludes the ajax and effects modules:
link About the Code
jQuery is provided under the MIT license.
The code is hosted and developed in the jQuery GitHub repository. If you’ve spotted some areas of code that could be improved, please feel free to discuss it on the Developing jQuery Core Forum. If you’d like to participate in developing jQuery, peruse our contributor site for more information.
To find and download plugins developed by jQuery contributors, please visit the Plugins site. Plugin authors are responsible for maintenance of their plugins. Feedback on plugins should be directed to the plugin author, not the jQuery team.
Build from Git
Note: To just use the latest work-in-progress version of jQuery, please try the jQuery Pre-Release Build described above.
All source code is kept under Git revision control, which you can browse online. The repository’s README has more information on building and testing your own jQuery, as well as instructions on creating a custom build that excludes some APIs to reduce file size.
If you have access to Git, you can connect to the repository here:
|
1 |
You can also check out and build a specific version of jQuery from GitHub:
|
1 2 |
The README file for a specific version will have instructions for building that version, as the process has changed over time.
link jQuery Migrate Plugin
We have created the
to simplify the transition from older versions of jQuery. The plugin restores deprecated features and behaviors so that older code will still run properly on newer versions of jQuery. Use the uncompressed development version to diagnose compatibility issues, it will generate warnings on the console that you can use to identify and fix problems. Use the compressed production version to simply fix compatibility issues without generating console warnings.
There are two versions of Migrate. The first will help you update your pre-1.9 jQuery code to jQuery 1.9 up to 3.0. You can get that version here:
The second version helps you update code to run on jQuery 3.0 or higher, once you have used Migrate 1.x and upgraded to jQuery 1.9 or higher:
link Using jQuery with a CDN
CDNs can offer a performance benefit by hosting jQuery on servers spread across the globe. This also offers an advantage that
if the visitor to your webpage has already downloaded a copy of jQuery from the same CDN, it won’t have to be re-downloaded.
jQuery’s CDN provided by StackPath
The jQuery CDN supports Subresource Integrity (SRI) which allows the browser to verify that the files being delivered have not been modified. This specification is currently being implemented by browsers. Adding the new integrity attribute will ensure your application gains this security improvement as browsers support it.
To use the jQuery CDN, just reference the file in the script tag directly from the jQuery CDN domain. You can get the complete script tag, including Subresource Integrity attribute, by visiting https://code.jquery.com and clicking on the version of the file that you want to use. Copy and paste that tag into your HTML file.
Starting with jQuery 1.9, are available on the jQuery CDN. However, as of version 1.10.0/2.1.0 the compressed jQuery no longer includes the sourcemap comment in CDN copies because it requires the uncompressed file and sourcemap file to be placed at the same location as the compressed file. If you are maintaining local copies and can control the locations all three files, you can add the sourcemap comment to the compressed file for easier debugging.
To see all available files and versions, visit https://code.jquery.com
Other CDNs
The following CDNs also host compressed and uncompressed versions of jQuery releases. Starting with jQuery 1.9 they may also host ; check the site’s documentation.
Note that there may be delays between a jQuery release and its availability there. Please be patient, they receive the files at the same time the blog post is made public. Beta and release candidates are not hosted by these CDNs.
- CDNJS CDN
- jsDelivr CDN
9 – $(‘.box’).css(‘color’, ‘red’);
Если возможно, всегда добавляйте класс к элементу, когда нужно задать ему определенный стиль. Однако, иногда стили задаются динамически, и приходится вставлять атрибуты.
Модерн
[].forEach.call( document.querySelectorAll('.box'), function(el) {
el.style.color = 'red'; // или добавляем класс
});
Снова мы используем технику для фильтрации всех элементов с классом и придания им красного цвета с помощью объекта .
Наследие
var box = document.getElementsByClassName('box'), // смотрите пример 10 ниже для кросс-браузерного решения
i = box.length;
while ( i-- > 0 && (box.style.color = 'red') );
Мы используем трюк с циклом . По существу, мы имитируем:
var i = 0, len;
for ( len = box.length; i < len; i++ ) {
box.style.color = 'red';
}
Хотя нужно выполнить одно действие, мы можем сэкономить пару строк
Обратите внимание, что легкость чтения кода важнее сохранения пары строк кода
jQuery Core — All 2.x Versions
- jQuery Core 2.2.4 — uncompressed, minified
- jQuery Core 2.2.3 — uncompressed, minified
- jQuery Core 2.2.2 — uncompressed, minified
- jQuery Core 2.2.1 — uncompressed, minified
- jQuery Core 2.2.0 — uncompressed, minified
- jQuery Core 2.1.4 — uncompressed, minified
- jQuery Core 2.1.3 — uncompressed, minified
- jQuery Core 2.1.2 — uncompressed, minified
- jQuery Core 2.1.1 — uncompressed, minified
- jQuery Core 2.1.0 — uncompressed, minified
- jQuery Core 2.0.3 — uncompressed, minified
- jQuery Core 2.0.2 — uncompressed, minified
- jQuery Core 2.0.1 — uncompressed, minified
- jQuery Core 2.0.0 — uncompressed, minified
jQuery Migrate — All Versions
- jQuery Migrate 3.3.2 — uncompressed, minified
- jQuery Migrate 3.3.1 — uncompressed, minified
- jQuery Migrate 3.3.0 — uncompressed, minified
- jQuery Migrate 3.2.0 — uncompressed, minified
- jQuery Migrate 3.1.0 — uncompressed, minified
- jQuery Migrate 3.0.1 — uncompressed, minified
- jQuery Migrate 3.0.0 — uncompressed, minified
- jQuery Migrate 1.4.1 — uncompressed, minified
- jQuery Migrate 1.4.0 — uncompressed, minified
- jQuery Migrate 1.3.0 — uncompressed, minified
- jQuery Migrate 1.2.1 — uncompressed, minified
- jQuery Migrate 1.2.0 — uncompressed, minified
- jQuery Migrate 1.1.1 — uncompressed, minified
- jQuery Migrate 1.1.0 — uncompressed, minified
- jQuery Migrate 1.0.0 — uncompressed, minified
Использование переменных шаблона
Шаблоны не являются сценариями JavaScript. Любое содержимое, которое вы добавляете в элемент script, считается частью шаблона и будет включаться в выходной результат. Чтобы сделать шаблоны более гибкими, вам предоставляется небольшое количество контекстных переменных, которые можно использовать в дескрипторах заполнителей. Краткое описание этих переменных содержится в таблице ниже:
| Переменная | Описание |
|---|---|
| $data | Возвращает текущий элемент данных |
| $item | Возвращает текущий экземпляр шаблона |
| $ | Функция $() библиотеки jQuery |
Использование переменной $data
Переменная $data возвращает текущий элемент данных, к которому применяется шаблон. Например, используемая переменная $data будет поочередно ссылаться на каждый из объектов, соответствующих отдельным видам цветов. Для получения данных в предыдущем примере в шаблоне использовался тернарный условный оператор. Такой подход вполне допустим, однако чтение получаемых при этом шаблонов часто вызывает затруднения, чего, разумеется, желательно не допускать.
Я всегда стараюсь уменьшить объем кода шаблона до необходимого минимума и поэтому предпочитаю использовать переменную $data внутри функций JavaScript, которые затем вызываю из шаблона. Соответствующий демонстрационный пример приведен ниже:
В этом примере определяется функция stockDisplay(), возвращающая значение, которое должно отображаться в элементе input. Аргументом этой функции является объект данных, который мы получаем внутри шаблона с использованием переменной $data. Учитывая, что речь идет всего лишь о простом тернарном операторе, разница в удобочитаемости кода по сравнению с предыдущим вариантом не очень значительна, но в случае более сложных выражений или в случае многократного использования выражения в пределах одного шаблона она будет гораздо более ощутимой.
Определяя функции, которые будут вызываться из шаблона, будьте внимательны. Дело в том, что такие функции должны определяться до вызова метода tmpl(). Я всегда стараюсь помещать их в конце элемента script, но если функция должна находиться внутри обработчика события ready, то непременно следует убеждаться в том, что она была ранее определена. Другой распространенной ошибкой является то, что функцию часто определяют внутри шаблона.
Использование функции $() внутри шаблона
В применяемых внутри шаблона заполнителях можно использовать функцию $() библиотеки jQuery, однако при этом очень важно не забывать, что элементы, генерируемые посредством шаблона, не присоединяются к документу и поэтому не будут попадать в наборы выбранных элементов jQuery. Я редко использую указанную возможность, поскольку обычно меня в большей степени интересуют элементы и связанные с ними данные, которые я генерирую самостоятельно
Использование переменной $item
Объект, возвращаемый переменной $item, решает несколько задач. Первая из них — обеспечение возможности обмена дополнительными данными между сценарием JavaScript и шаблоном. Соответствующий пример приведен ниже:
В этом примере мы создаем объект options, для которого определяются свойство (discount) и метод (stockDisplay()). Затем этот объект передается методу tmpl() в качестве второго аргумента. Доступ к свойствам и методам объекта из шаблона обеспечивает переменная $item. Как видите, для обработки скидки в цене, здесь используется свойство discount объекта options.
Хочу обратить ваше внимание на необходимость включения префикса $ в имена контекстных переменных: $item и $data. Такой же префикс обязателен и в конструкции дескриптора шаблона ${…}, используемой для подстановки значений в шаблон
Пропуск любого из этих префиксов является одной из наиболее распространенных ошибок.
О других применениях этого объекта мы поговорим далее.
Выбор элементов
Одна из самых важных областей применения функциональности jQuery — это выбор элементов DOM. В качестве примера ниже показано, как осуществить выбор нечетных элементов img:
Чтобы выбрать элементы, вы просто передаете селектор функции $(). Библиотека jQuery поддерживает все множество CSS-селекторов, а также некоторые дополнительные селекторы, которые обеспечивают удобные возможности детализированного управления процессом выбора элементов. В данном примере используется псевдоселектор :odd, который выбирает нечетные элементы, соответствующие основной части селектора (в данном случае это селектор img, который выбирает все элементы <img>).
В случае использования селектора :odd отсчет элементов начинается с нуля, т.е. первый элемент является четным. Поначалу это может сбивать вас с толку. Наиболее полезные селекторы jQuery перечислены в таблице ниже:
| Селектор | Описание |
|---|---|
| :animated | Выбирает все анимируемые в данный момент элементы |
| :contains(текст) | Выбирает все элементы, содержащие указанный текст |
| :eq(n) | Выбирает элемент с индексом n (индексы отсчитываются от нуля) |
| :even | Выбирает все четные элементы (индексы отсчитываются от единицы) |
| :first | Выбирает первый из подходящих элементов |
| :gt(n) | Выбирает все элементы, индекс которых превышает n (индексы отсчитываются от нуля) |
| :has(селектор) | Выбирает элементы, которые содержат хотя бы один элемент, соответствующий указанному селектору |
| :last | Выбирает последний из подходящих элементов |
| :lt(n) | Выбирает все элементы, индекс которых меньше n (индексы отсчитываются от нуля) |
| :odd | Выбирает все нечетные элементы (индексы отсчитываются от единицы) |
| :text | Выбирает все текстовые элементы |
Я назвал эти селекторы наиболее полезными, поскольку они определяют функциональность, обеспечить которую с помощью селекторов CSS было бы нелегко.
В jQuery определены также селекторы, позволяющие выбирать элементы в соответствии с их типом:
| Селектор | Описание | Соответствующий элемент html |
|---|---|---|
| :button | Выбирает все элементы типа button | <input type=»button» value=»Input Button»> |
| :checkbox | Выбирает все элементы типа checkbox | <input type=»checkbox»> |
| :file | Выбирает все элементы типа file | <input type=»file»> |
| :header | Выбирает все элементы заголовков | <h1>, <h2> и т.д. |
| :hidden | Выбирает все скрытые элементы | <input type=»hidden»> |
| :image | Выбирает все элементы input для изображений | <input type=»image»> |
| :input | Выбирает все элементы input | |
| :parent | Выбирает все элементы, являющиеся родительскими по отношению к другим элементам | |
| :password | Выбирает все элементы, являющиеся паролями | <input type=»password»> |
| :radio | Выбирает все элементы типа radio | <input type=»radio»> |
| :reset | Выбирает все элементы типа reset | <input type=»reset»> |
| :selected | Соответствует всем выбранным элементам |
<select>
<option>Option<option/>
</select>
|
| :submit | Выбирает все элементы типа submit | <input type=»submit»> |
| :visible | Выбирает все видимые элементы |
Как использовать библиотеку jQuery?
После подключения библиотеки jQuery к HTML документу её можно использовать с помощью функции jQuery (). Данную функцию можно использовать не только по имени , но и по более короткому и красивому псевдониму — знаку . Не забываем, что в JavaScript функции являются тоже объектами, следовательно, — является объектом.
window.jQuery = window.$ = jQuery = $;
Работа с jQuery всегда начинается с функции или её псевдонима . Данная функция может принимать один или два аргумента. В зависимости от переданных ей значений аргументов функция выполняет то или иное действие. В большинстве случаев данную функцию используют для выбора элементов, создания элементов или вызова анонимной функции. Если, например Вы будете использовать функцию jQuery для выбора элементов, то получите объект jQuery, состоящий из выбранных элементов. Следующий этап при работе с библиотекой jQuery обычно сводится к вызовам различных методов jQuery.
Рассмотрим работу с jQuery на следующем примере:
<div>I <strong>LOVE</strong> JQUERY!</div>
//Получить DOM-элемент body
//В результате получим объект jQuery, содержащий элемент body
$("body");
//1. Выбрать элементы div ($("div")) - получим объект jQuery, содержащий элементы div
//2. Изменим цвет текста для выбранных элементов (.css("color","red")) – используем метод jQuery .css()
$("div").css("color","red");
//вызовем цепочку методов:
//1. Выбрать элементы div ($("div")) - получим объект jQuery, содержащий элементы div
//2. Вызовем для элементов, содержащихся в объекте jQuery, метод .css("color","red")
//3. Вызовем для элементов, содержащихся в объекте jQuery, метод .css("color","green")
$("div").css("color","red").css("color","green");
//1. Выбрать элементы strong ($("strong")) - получим объект jQuery, содержащий элементы strong
//2. Изменим контент для выбранных элементов (.text("VERY MUCH LOVE")) – используем метод jQuery .text()
$("strong").text("VERY MUCH LOVE");
Синтаксис метода jQuery.ready().
jQuery.ready(handler)
где
handler — функция, которая будет выполнена восле загрузки DOM-дерева.
Следующие варианты синтаксиса эквивалентны:
jQuery(document).ready(handler) jQuery().ready(handler); // не рекомендуется jQuery(handler)
Использование метода jQuery.on() для события ‘ready’ является устаревшим с версии jQuery 1.8. Выполнение jQuery.on(‘ready’, handler) ведет себя аналогично методу jQuery.ready(), но если событие уже произошло, то попытка выполнить команду jQuery.on(‘ready’, handler) ничего не даст — обработчки не будет запущен. Однако описанные выше варианты синтаксиса дают возможность выполнить обработчик, даже если обработчик назначился позже собятия загрузки DOM-дерева.
Метод .ready() может быть вызван для jQuery-объекта с селектором document, т.е. селектор может быть опущен:
jQuery(document).ready(function() {
// Обработчик для ready
});
Также можно назначить обработчик с помощью анонимной функции:
jQuery(function() {
// Обработчик для ready
});
Если jQuery.ready() вызывается после создания DOM-дерева, то назначенный обработчик вызывается сразу.