«google таблицы»: гайд для простых людей
Содержание:
- Лучшие пылесосы с аквафильтром для сухой и влажной уборки
- Что можно делать с ячейками, строками, столбцами и прочим наполнением вашей онлайн-таблицы
- Простая HTML таблица
- Создание таблиц с помощью онлайн-сервисов
- Форматы и форматирования в Google Таблицах
- Рабочее пространство в Google Таблицы
- Редактирование таблицы в Ворде
- Пакет программ Open Office, Calc таблица
- Визуализация данных в Google Таблицах
- Как создать таблицу в Word
- Как вставить таблицу в Word для Mac?
- Как отобразить сетку
- HTML Tutorial
- Видеоинструкция
- Создание простой HTML таблички
- Редактирование каркаса таблицы
- What Can You Do With This Online WYSIWYG Editor
- Фильтруем и сортируем данные в Google Таблице
- Выравнивание содержимого таблицы (по горизонтали и вертикали)
- Как добавить таблицу Excel
- Файл создан, а что дальше?
- Полезные советы и рекомендации
- Zoho Sheet – создание таблиц онлайн бесплатно
- Offidocs.com – быстрое создание электронных таблиц онлайн
- Заключение
Лучшие пылесосы с аквафильтром для сухой и влажной уборки
Что можно делать с ячейками, строками, столбцами и прочим наполнением вашей онлайн-таблицы
Любой элемент Google Таблицы можно добавлять, удалять, скрывать, перемещать и изменять. Это несложно, делается обычным нажатием мышки (где-то левой кнопкой, где-то правой, а где-то и вовсе без разницы). Говоря о строках, например, разработчики Google Sheets предусмотрели отличную функцию. Работая с большими объемами информации, вы можете закрепить одну или несколько строчек так, чтобы они всегда оставались на виду.
Как я и говорил ранее, большим преимуществом онлайн-таблиц от Google принято считать не только их удобство, но и возможность совместного доступа. Эта функция реализована до боли просто, но невероятно удобно. Достаточно лишь нажать в правой верхней части экрана «Настройки Доступа».
доступа
Но не волнуйтесь, вы, вряд ли помешаете друг другу, работая в таблице параллельно.
Ведь вы гарантированно будете отмечены в таблице у вашего коллеги, либо именем аккаунта Google, под которым зашли, либо «Неопознанным койотом» – у ребят-разработчиков определенного есть чувство юмора. Поработав в совместном доступе пару дней, вы откроете ни один десяток новых животных для себя.
Если же обеспокоены за те данные, что уже внесли в таблицу, и переживаете, что кто-то из коллег может вам помешать – создатели предусмотрели и это. Вы можете просто ограничить доступ к редактированию конкретного диапазона ячеек.
Кроме того, вы можете оставить комментарии, либо примечания для отдельных ячеек со словами, например: «Не трогать – очень важная информация!». Он тут же отобразится у каждого пользователя, у кого есть доступ к таблице.
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Создание таблиц с помощью онлайн-сервисов
Сделать таблицу в интернете больше не составляет труда. Специально для людей, которые не могут позволить себе лицензионные версии программ, крупные компании по типу Google или Microsoft создают онлайн-версии своих продуктов. О них мы поговорим ниже, а также затронем сайт от энтузиастов, который сделали свои собственные редакторы.
Способ 1: Excel Online
Microsoft радуют пользователей из года в год доступностью своих приложений, и Excel не стал исключением. Самый известный редактор таблиц теперь можно использовать без установки пакета приложений Office и с полным доступом ко всем функциям.
Для того чтобы создать таблицу в Excel Online, необходимо выполнить следующие действия:
- Чтобы создать новую таблицу, кликните по иконке «Новая книга» и дождитесь завершения операции.
В открывшейся таблице можно приступать к работе.
Сделанные проекты будут доступны на главной странице онлайн-сервиса в правой части экрана.
Способ 2: Google Таблицы
Компания Google тоже не отстает и наполняет свой сайт множеством полезных онлайн-сервисов, среди которых есть и редактор таблиц. По сравнению с предыдущим он выглядит более компактным и не имеет таких тонких настроек как Excel Online, но только на первый взгляд. Google Таблицы позволяет создавать полноценные проекты полностью бесплатно и с удобствами для пользователя.
Чтобы создать проект в редакторе от Google, пользователю потребуется выполнить следующие действия:
- На главной странице Google Таблиц нажать на иконку с изображением символа «+» и подождать загрузку проекта.
После этого можно приступать к работе в редакторе, который откроется перед пользователем.
Все сохраненные проекты будут храниться на главной странице, расположенные по дате открытия.
Способ 3: Zoho Docs
Онлайн-сервис, созданный энтузиастами для простых пользователей. Единственным его минусом является лишь то, что он полностью на английском языке, но с пониманием интерфейса проблем возникнуть не должно. Он очень похож на предыдущие сайты и всё интуитивно понятно.
Для редактуры и создания таблиц на Zoho Docs, пользователю нужно сделать следующее:
- В левом углу экрана, нужно кликнуть по кнопке «Create» и в выпадающем меню выбрать вариант «Spreadsheets».
После этого юзер увидит редактор таблиц, в котором можно приступить к работе.
Сохраненные проекты будут находиться на главной странице сайта, отсортированные по времени создания или изменения.
Как вы можете увидеть, создание таблиц онлайн и их последующая редактура вполне могут заменить основной софт, который занимается этими операциями. Доступность для пользователя, а также удобство и приятный интерфейс определенно делают такие онлайн-сервисы очень востребованными, особенно в работе на крупном предприятии.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Форматы и форматирования в Google Таблицах
Буду краток, форматы данных доступны самые разные:
- текст или числа;
- дата и время;
- проценты;
- финансы и валюты.
Есть и другие форматы, но все они образованы от тех, что я перечислил выше.
За подобные изменения отвечает специальный раздел, который расположен в «шапке» вашей Google Таблицы.
Перейдем к условному форматированию. Буквально пары кликов будет достаточно для того, чтобы изменить внешний вид вашей онлайн-таблицы. Изменить шрифт, его размер, задать курсив, цвет или выравнивание текста, ячеек, столбцов и строк можно на панели инструментов.
Автоматическое форматирование ячеек также можно задать в Google Таблицах. Вы можете, например, выделить столбец, в котором расположены даты и установить правило, что все четные дни – красные, а нечетные – синие. Система автоматически будет окрашивать каждую вновь добавленную ячейку.
Рабочее пространство в Google Таблицы
Помимо панели инструментов и разлинованного листа, перед вашим взором располагаются еще несколько интересных областей на экране. Первая, о которой я хочу сказать – это так называемая «шапка». Помимо легко изменяемого названия (достаточно просто на него тапнуть), здесь располагаются вполне стандартные для офисного софта разделы. И как бонус – тайминг последнего изменения, нажав на который, вы попадете в историю выбранной таблицы. Очень полезная функция, если вы хотите что-либо перепроверить либо исправить.
Про горизонтальную и вертикальную нумерацию говорить много не буду. Главное помните о том, что в Google Таблице можно нажимать на все, а у каждой клавиши есть своя специальная функция. Например, выбрав один из столбцов (достаточно нажать на его заглавную ячейку), вы откроете следующий ассортимент действий:
Аналогичный пул действий будет доступен, если вы нажмете на одну из пронумерованных ячеек в левой части экрана. Они отвечаю за строки, что вполне логично. Без внимания у нас осталась еще одна зона рабочего поля Google Таблицы, она располагается в самом низу.
Это листы – все просто и во многом похоже на Excel или Numbers. Аналогичным образом, как со столбцами и строками, вы можете открыть дополнительную панель инструментов простым нажатием на заглавную ячейку.
Редактирование таблицы в Ворде
Составленную в Ворде таблицу можно в любой момент отредактировать, выполняя различные манипуляции со строками, столбцами и отдельными ячейками при помощи специальных команд.
Добавление строк и столбцов
Для добавления столбцов и строк доступно несколько способов:
Кликнуть на ячейку, рядом с которой нужно вставить элемент. Открыть вкладку «Макет» над панелью инструментов. В группе «Строки и столбцы» использовать кнопки «Вставить сверху (снизу, слева, справа)».
Навести курсор на левую или верхнюю границу таблицы (между строками или столбцами соответственно). Нажать на значок «плюс», чтобы добавить элемент.
Кликнуть правой кнопкой мыши по одной из ячеек, нажать на команду «Вставить» и выбрать подходящий вариант из списка.
Чтобы добавить сразу несколько элементов, перед выполнением операции следует выделить нужное число строк или столбцов в таблице левой кнопкой мыши.
Удаление строк и столбцов
Для удаления строк и столбцов из таблички на компьютере требуется:
- Кликнуть по ячейке, расположенной в столбце или строке, которые надо убрать.
- Открыть вкладку «Макет». Нажать «Удаление» и выбрать одну из предложенных команд.
Объединение ячеек
Чтобы сделать из нескольких ячеек таблицы одну, понадобится:
- Выделить нужное количество соседних ячеек, зажав левую кнопку мыши.
- Кликнуть правой кнопкой мыши в выделенной области и выбрать в списке «Объединить ячейки». Эта функция также есть во вкладке «Макет» (группа «Объединение»).
Разбивка ячеек
Разбивка нужна для создания дополнительных строк и столбцов внутри имеющейся ячейки. Как ее сделать:
Кликнуть по ячейке правой кнопкой мыши и нажать «Разделить ячейки».
Установить число столбцов и строк в окне параметров. Нажать «ОК».
Пакет программ Open Office, Calc таблица
Calk таблица – это специальная программа, которая создаёт электронные таблицы. Пакет программ Open Office распространяется в Интернете свободно, Вы можете скачать ее с официального сайта – (openoffice.download-windows.org). Сначала нужно скачивать весь установочный пакет, а уже потом саму Калк программу.
Итак, рассмотрим несколько важнейших функций данного программного обеспечения. Вот её возможности:
- создаёт электронные таблицы, разного формата;
- экспортирует таблицы в данный инструмент из базы данных;
- есть возможность добавлять диаграммы и графики;
- осуществляет проверку текста на орфографические ошибки.
Это ещё не все функции программы. Данные три программы для создания таблиц, могут не только создавать таблицы, но и решать другие задачи.
Визуализация данных в Google Таблицах
Конечно, есть множество самых разных сервисов для визуализации аналитических данных, например, Power BI и его аналоги. Однако, это можно сделать и в самих Google Таблицах. Мало кто пользуется этой функцией, но разработчики предусмотрели и ее. В Google Sheets вам не составит большого труда представить имеющиеся в таблице данные в формате графика или диаграммы. Это и просто, и наглядно, и очень удобно. Нужно всего лишь выделить необходимый диапазон данных и проделать то, что я заскринил ниже для вас.
Уже создав диаграмму, в редакторе вы можете изменить цвета, формат данных, да и все, что вам будет угодно!
Как создать таблицу в Word
Таблица состоит из столбцов и ячеек, что позволяет упорядочить данные. Таблица может содержать текст, цифры, рисунок и т.д., но не может содержать в себе другую таблицу.
Но при желании можно нарисовать небольшую таблицу внутри ячейки.
Как сделать таблицу в Word 2003
Если вам необходимо вставить в документ таблицу, то установите курсор в том месте, где она будет располагаться, и выберите в меню пункт Таблица – Вставить – Таблица.
Откроется окно «Вставка таблицы».
В текстовом поле «Число столбцов» установите необходимое количество столбцов таблицы, а в поле «Число строк» — необходимое количество строк.
В области «Автоподбор ширины столбцов» выберите одну из опций, описанных ниже:
- Постоянная + Авто – столбцы равной ширины.
- Постоянная + необходимый размер (в окошке, где изначально стояло «Авто») – столбцы будут той ширины, которую вы укажете.
- По содержимому – ширина столбцов будет по наибольшему содержимому ячейки.
- По ширине окна – ширина таблицы будет на всю страницу со столбцами равной ширины.
При помощи кнопки «Автоформат» можете выбрать формат вашей будущей таблицы и нажмите «ОК».
Примечание :
Для того, чтобы быстро вставить таблицу щелкните на кнопке «Добавить таблицу» в стандартной панели инструментов, выделите мышкой необходимое количество строк и столбцов и щёлкните один раз.
Как сделать таблицу в Word 2007-2010
Перейдите на вкладку Вставка, и щелкните по иконке Таблица.
В выпадающем окошке установите курсор на левую верхнюю клеточку, нажмите левую кнопку мыши, и не отпуская ее, выделите столько клеточек, сколько вам необходимо сделать колонок и строк. Теперь отпустите клавишу мыши, и каркас таблицы готов.
Если вам необходимо гораздо больше строк, чем показано, то это можно сделать потом или выберите ниже пункт «Вставить таблицу», и в открывшемся окошке укажите необходимое вам количество строк и столбцов.
Если вы будете часто создавать таблицы, то можете задать начальные параметры и установить галочку напротив пункта «По умолчанию для новых таблиц». Тогда все эти настройки сохранятся, и в следующий раз вам будет необходимо только нажать кнопку «ОК».
Если вы выберите пункт «Таблица Excel», то у вас появится точно такая же таблица, как в программе Excel.
Можно выбрать Нарисовать таблицу, но для таблиц, которые будут размещаться на нескольких листах, я бы не советовала это делать. Такой метод хорош только для небольших табличек внутри таблицы.
Поэтому пункт «Нарисовать таблицу», я вам не советую выбирать. Это для очень продвинутых пользователей, и то часто такая таблица очень плохо редактируется, и если вы захотите её перенести на другой компьютер, то «геморрой» вам будет обеспечен.
Очень интересен пункт «Экспресс таблицы«, но мы рассмотрим его в отдельной статье, т.к. это очень большая тема.
Самое сложное в таблице, это создание шапки вот такого вида:
Но мы ее сделаем быстро.
Более подробно о редактировании и создании сложных таблиц у меня описано в статье Редактирование таблицы в Word.
Выделите необходимое количество ячеек, и щелкните правой кнопкой мыши по выделению.
Как разбить ячейку на несколько ячеек
Щелкните правой кнопкой мыши в ячейке, которую необходимо разбить, и выберите в выпадающем меню пункт Разбить ячейки.
В окошке Разбиение ячеек, укажите необходимое число столбцов и строк, и нажмите кнопку ОК.
Как раскрасить ячейку таблицы
Щелкните правой кнопкой мыши по ячейке, которую необходимо раскрасить, и в выпадающем списке выберите пункт Границы и заливка.
Вот таким образ можно создать таблицу в Word.
Как вставить таблицу в Word для Mac?
Версия Word для операционной системы Mac похожа на версию для Windows. Чтобы добавить таблицу, выполняйте следующие действия:
Шаг 1. В главном меню сверху выберите вкладку «Вставка».
Выбираем вкладку «Вставка»
Шаг 2. Нажмите по значку «Таблица», мышью выделите нужное количество ячеек, затем отпустите мышку.
Нажимаем на клавишу «Таблица», мышью выделяем необходимое количество ячеек, затем отпускаем мышку
Если вам требуется вставить больше строк и столбцов, вы можете ввести параметры вручную. Для этого:
Шаг 1. Выберите вкладку «Вставка» в верхнем главном меню, затем жмите на кнопку «Вставить таблицу».
Выбираем вкладку «Вставка» в верхнем главном меню, затем кликаем на кнопку «Вставить таблицу»
Шаг 2. Введите подходящее количество столбцов и строк, затем подтвердите операцию.
Вводим необходимое количество столбцов и строк, нажимаем «ОК»
В меню «Вставка», затем «Таблица» выбираем пункт «Нарисовать таблицу»
Как отобразить сетку
Иногда бывает так, что часть границ невидима. Возможно, кто-то попытался скрыть их намерено. Например, для того, чтобы их не было видно при печати.
Для того чтобы их увидеть (и при этом сохранить форматирование таблицы без изменений), нужно выполнить несколько простых шагов.
- Кликните на какую-нибудь клетку.
- Откройте в меню раздел «Макет».
- Нажмите на инструмент «Отобразить сетку».
- В результате этого вы увидите разорванную область. Теперь она не является невидимой.
Благодаря этому писать текст в ячейках станет намного проще и удобнее. Так как вы теперь можете визуально разделить их друг от друга.
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Видеоинструкция
Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>
Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>
Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>
А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег
внутри таблицы. Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Редактирование каркаса таблицы
Изменить внешний вид данного элемента можно различными способами. Рассмотрим их более внимательно.
Как добавить новые строки и столбцы
Это можно сделать следующими действиями:
- Откройте в меню раздел «Макет».
- Выберите нужный инструмент:
- вставить сверху;
- вставить снизу;
- вставить слева;
- вставить справа.
При добавлении новых колонок нужно быть очень внимательным
Важно посчитать, хватит ли места. Поскольку если таблица и так большая (она занимает всё расстояние между границами листа), то для новых элементов часть пространства переносится с уже существующих
В итоге может произойти искажение внешнего вида. Таким образом, вы сможете потерять красивую таблицу. Поэтому будьте очень внимательны.
Те же самые манипуляции можно выполнить и при помощи контекстного меню.
- Сделайте правый клик на любую ячейку.
- Выберите пункт «Вставить».
- Затем вы увидите точно такие же одинаковые варианты добавления новых элементов.
Удаление строк и столбцов
Если в процессе заполнения таблицы вы увидели, что у вас остались пустые или ненужные клетки, вы всегда можете избавиться от них. Для этого необходимо:
- Перейти в нужное место.
- Открыть вкладку «Макет».
- Кликнуть на иконку «Удалить».
- Затем вы сможете удалить:
- текущую ячейку;
- столбец, в котором вы находитесь;
- строку, в которой расположена активная клетка;
- таблицу целиком.
Как правило, разработчики Microsoft любят дублировать различные функции на панели инструментов и в контекстном меню. И этот случай не исключение.
Если вы кликните правой кнопкой мыши по какой-нибудь клетке, то увидите контекстное меню. В нём нужно будет выбрать пункт «Удалить ячейки».
Затем нужно будет указать, что и как именно необходимо удалить:
- со сдвигом влево;
- со сдвигом вправо;
- всю строку целиком;
- весь столбец целиком.
Объединение ячеек
Объединить клетки довольно просто.
- Выделите нужный диапазон элементов.
- Кликните правой клавишей мыши по указанной области.
- В контекстном меню выберите указанный пункт.
- Благодаря этому вы смогли соединить выделенные ячейки.
Те же самые действия можно сделать и при помощи панели инструментов. В этом случае ход действий будет таков:
- Выделяем нужные ячейки.
- Открываем в меню раздел «Макет».
- Кликаем на иконку «Объединение».
- Нажимаем на пункт «Объединить ячейки».
Результат будет точно таким же. Вы можете использовать то, что удобнее всего вам.
Как разбить ячейки
Объединять ячейки мы научились. Теперь разберемся с тем, как их разорвать на несколько составляющих.
В этом случае от вас требуются следующие действия.
- Кликните правой кнопкой мыши на ячейку, с которой мы работали ранее.
- Выберите пункт «Разделить ячейки».
- Затем нужно проставить желаемое количество строк и столбцов.
- Для продолжения кликните на кнопку «OK».
- Результат будет следующим.
Мы уже ранее говорили, что в редакторе Word многие функции дублируются в разных меню. То же самое и тут. Некоторым людям намного удобнее пользоваться панелью инструментов, чем контекстным меню.
В этом случае инструкция выглядит следующим образом.
- Выберите другую ячейку.
- Откройте вкладку «Макет».
- Нажмите на инструмент «Объединение».
- Кликните на кнопку «Разделить ячейки».
- Затем необходимо указать нужное число столбцов и строк. Менять значения можно стрелками или вручную.
- Для сохранения нажмите на «OK».
- В итоге вы увидите следующее.
What Can You Do With This Online WYSIWYG Editor
The control panel above the HTML source editor lists the most important commands:
– Revert the text back to the state before the cleaning or execution of any other major event. The visual editor has its own Undo button.
– The fresh page command starts a new document. The same feature is listed below File / New document.
– Deleting the new lines from the HTML code you can compress the source code.
– Define replacement rules and execute them. Use the plus button to define new rules and the recycle bin to remove one.
– Fill the page with meaningless writing to fill gaps or experiment with the layout.
– Pick a color from the palette and use them with the easy Click and Copy feature. Save the active colors for later use or use the advanced color mixer by RGBColorCode.com
– Activate automatic scroll. The two editors will scroll together when this option is enabled.
– Adjust the font size according to your preferences.
– Set up the cleaning options here. Your settings will not be lost when you leave the website. Click the header to select/disable all options.
Clean – Execute all options that are checked in the settings (see gear icon above).
Other important editing features
You can try these HTML editor features to practice and to maximize your coding efficiency.
- Document converter – To convert any visual document like Excel, PDF, Word to HTML just paste the doc in the visual editor and the markup will show up instantly on the right.
- Online text editor – Compose documents, just like in a rich text editor. Use the control panel to include images, tables, headings, lists and other items to your paper.
- Copy — paste – The editor won’t allow you to save the documents. For this you have to copy your generated code into a blank text file, change its extension to .html and open it in a web browser.
- Work with tables – Using the WYSIWYG editor panel you can create a table of any dimmension in only 2 clicks. There’s a cleaning option to convert them to styled DIV tags.
- Undo – Both editors have this function which allows to revert back the document to a previous state, ie. before the cleaning has been performed.
- Interactive demo – Take a 4-step tour going through the features clicking the Quick Tour menu item. Learn how to use the redactor and experiment with the demo text.
Фильтруем и сортируем данные в Google Таблице
Все необходимые для фильтрации или сортировки инструменты располагаются в шапке под названием вашей таблицы в разделе «Данные».
Вот, что после нажатия мгновенно перед вами откроется:
Как и всегда сортировка возможна либо по порядку, либо от конца к началу. Ее можно задать как для всей таблицы, так и для определенного столбца или диапазона. Однако будьте внимательны, а то поторопившись можно случайно отправить под сортировку еще и заголовки своей таблицы.
Для чего нужны фильтры? Они прячут те данные, которые сейчас не так важны. Например, вы загрузили в Google Таблицу квартальные отчеты всех отделов вашей компании, но проанализировать нужно лишь те, которые пришли за последний год. Выставляете соответствующий фильтр – готово, на экране осталась лишь необходимая информация.
Есть еще функция проверки и среза данных, но поиск информации об этом будет для вас факультативом, дабы не увеличивать и без того большую статью, которую вы уже наверняка устали читать.
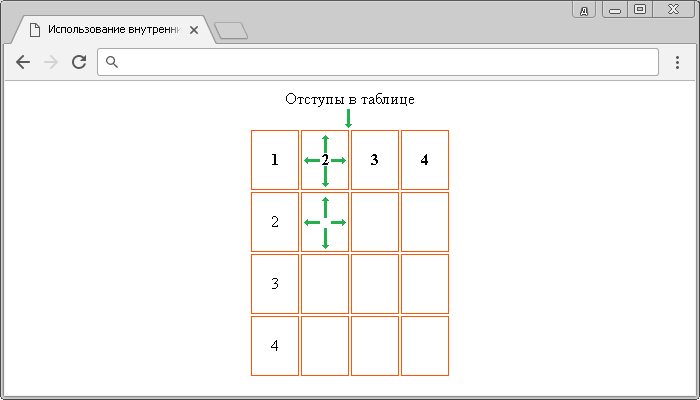
Выравнивание содержимого таблицы (по горизонтали и вертикали)
Выравнивать содержимое таблицы, строки или ячейки можно как по горизонтали (по верхнему краю, по середине, по нижнему краю), так и по вертикали (по левому краю, по средине, по правому краю).
И если с выравниванием по вертикали все понятно (у тэгов TABLE, TR и TD есть атрибут ALIGN). То как выровнять по горизонтали не совсем понятно.
Для выравнивания содержимого таблицы, строки или ячейки по горизонтали существует атрибут VALIGN. И этот атрибут имеет свои параметры TOP (выравнивание по верхнему краю), MIDDLE (по середине), BOTTOM (по нижнему краю).
Для нашей шапки установим выравнивание по центру, по середине.
<TR ALIGN="CENTER" VALIGN=”MIDDLE”>
Также выровняем содержание ячеек с нумерацией и телефонами по центру.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33” HEIGHT="50" VALIGN="MIDDLE" ALIGN="CENTER"> <TD WIDTH="50">№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD ALIGN="CENTER">8-952-987-13-20</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD ALIGN="CENTER">8-918-964-70-11</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD ALIGN="CENTER">8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере увидим:
Как добавить таблицу Excel
Помимо всего этого, Word позволяет разместить в документе таблицы редактора «Эксель». Процесс происходит следующим образом.
- Снова переходите на панель инструментов «Вставка».
- Кликаете на «Таблица».
- Затем выбираете указанный пункт меню.
- Благодаря этим действиям вы увидите, что редактор Майкрософт «Ворд» смог вместить в себя рабочее пространство экселя. Вам будут доступны все возможные инструменты, которые тут есть. Этот объект также можно растянуть и сделать побольше.
- Создайте какую-нибудь таблицу (выделите любые ячейки и добавьте им границы).
- Затем кликните в любое пустое пространство.
В итоге вы снова вернетесь к программе Word и сможете делать с таблицей что хотите.
Обратите внимание на то, что все пустые невыделенные ячейки также вставились. Если вам такое количество ячеек не нужно, их можно удалить в любой момент
Или же можно сжать границы объекта в редакторе Excel.
Для того чтобы отформатировать эту таблицу как-нибудь по-другому (увеличить или уменьшить количество ячеек, изменить границы и так далее) в редакторе «Эксель», необходимо выполнить следующую инструкцию.
- Кликните правой клавишей мыши по таблице.
- Затем кликните на пункт «Объект Лист».
- После – «Правка».
- Вследствие этого вы снова увидите редактор Excel и сможете переделать таблицу по своему усмотрению.
Файл создан, а что дальше?
Сперва окинем взглядом панель инструментов Google Таблицы. Ничего сверхъестественного мы там при всем желании не найдем. Но именно это и позволяет новым пользователям в кратчайшие сроки адаптироваться к онлайн-таблицам от Google. Интерфейс выглядит даже проще, чем в Microsoft Office. Хотя у некоторых пользователей, привыкание может отнять немного времени.
Сравнивать иконки и сопоставлять наименования мы с вами не будем, не в детском садике все-таки. Но основные инструменты Google Таблицы перечислить необходимо. Слева-направо, как они расположены в панели, так я их и оставил:
- отменить/повторить последнее действие;
- отправка в печать;
- копировать форматирование;
- масштаб;
- денежный и процентный форматы;
- изменение количества знаков после запятой;
- другие форматы;
- шрифт и его размер;
- стандартные текстовые инструменты;
- заливка ячеек, их границы, объединение;
- различные вариации выравнивания текста;
- вставка ссылки, комментария, диаграммы и пр.;
- фильтрация и функции.
Ничего сложного, все понятно интуитивно. Поехали дальше!
Полезные советы и рекомендации
Если решено соорудить хороший плуг для мотоблока своими руками, то стоит прислушаться к полезным рекомендациям от опытных мастеров.
Если планируется соорудить двухкорпусный плуг, то следует помнить, что в нем должно присутствовать два лемеха. Указанное приспособление можно пускать в ход для вспашки почв различного типа
Это лучший экземпляр для работы с застоявшимся грунтом.
При изготовлении поворотного плуга очень важно проследить за тем, чтоб краешки отвала и лемеха совпадали. Эти элементы соединяются максимально плотно и крепко
Не должно быть просветов и заметных щелей.
После использования плуга его необходимо очищать от любых загрязнений и налипших частиц. Только при соблюдении данного правила можно говорить о долговечности конструкции и ее износостойкости. Да и режущую пластину тогда постоянно точить не придется.
Устанавливать плуг на саму сельхозтехнику будет в разы удобнее, если выставить мотоблок на подставки
Это могут быть не только специальные опоры, но и простые кирпичи или камни/доски.
Особое внимание уделяют уже сооруженному плугу. Если в нем есть только одно соединение на болтах и только одно отверстие, то отрегулировать его не получится.
Плуг, имеющий опорное колесо, желательно собирать на стальном листе. Все поверхности необходимо будет очистить и отполировать. Заднюю поверхность приваренного лемеха делают максимально ровной.
Популярные роторные виды плуга в большинстве случаев изготавливаются с дисковыми механизмами, но встречаются и барабанные, лопатчатые и шнековые экземпляры. Подобные конструкции просто незаменимы при заделке удобрений и борьбе с сорняками.
Для самостоятельных работ желательно использовать только высококачественные слесарные инструменты. С ними надо уметь работать. Потребуется хотя бы минимальный опыт.
Не надо забывать время от времени обрабатывать рабочую кромку изготовленного плуга
Так ее работа будет более эффективной.
При самостоятельном изготовлении плуга для мотоблока важно строго придерживаться выбранной технологии и составленных чертежей. Малейшая ошибка или упущение, которые могут казаться незначительными, способны привести к некачественной работе конструкции
Тогда потребуется ее доработка.
О том, как настроить плуг для мотоблока, смотрите в следующем видео.
Zoho Sheet – создание таблиц онлайн бесплатно
«Таблицы Зохо» (Zoho Sheet) — инструмент, позволяющий создавать и редактировать таблицы, и работать с ними одновременно в сети Интернет. Сервис выделяется своим бесплатным характером, высокой скоростью работы, поддержкой множества различных форматов при экспорте и импорте файлов. Данный редактор таблиц является структурным компонентом «Zoho Office Suite» — набора сетевых приложений с довольно широким функционалом. Возможности «Zoho Sheet» также включают сохранение результатов в облаке, журнал контроля, высокий уровень поддержки пользователей.
Для работы в этом редакторе таблиц нужно:
- Зайдите на сайт zoho.eu, нажмите на «GET STARTED FOR FREE».
- Пройдите процедуру регистрации (можно использовать аккаунт в соц.сетях).
- Начните работу с сервисом (она не отличается от работы со стандартным Эксель).
- Сохраните файл стандартным способом.
Offidocs.com – быстрое создание электронных таблиц онлайн
Сервис offidocs.com — это гибкая и довольно мощная платформа, позволяющая вам работать онлайн с различными стационарными программами через ваш веб-навигатор. Благодаря возможностям платформы вы можете работать с такими инструментами как «LibreOffice», «GIMP», «Dia» и другими решениями с помощью сети. Не требуется никаких стационарных инсталляций, просто запустите offidocs.com и используйте открывшиеся возможности.
Для создания таблиц онлайн перейдите на offidocs.com и приступайте к работе с открывшейся таблицей. Несмотря на некоторую урезанность функционала, данная платформа подойдёт для большинства необходимых нам операций.