Как сделать ссылку в word
Содержание:
- 2 Текстовые и графические гиперссылки
- Внутренние переходы
- Создание содержания
- Как вставить гиперссылку в презентацию?
- Ссылки бить не хорошо
- Настроить соединение с интернетом от провайдера
- Ссылаемся на место в документе
- Глава 3 в статье
- Чем отличается гиперссылка от простой ссылки
- Федеральные и региональные налоговые льготы и компенсации
- Несколько способ быстро сделать активную ссылку в Word
- Способ 1: Создать ссылку на интернет-страницу
- Что это такое
- Заключение
2 Текстовые и графические гиперссылки
Вторая классификация гиперссылок – по формату. Здесь есть два вида гиперссылок:
- текстовые и
- графические ссылки.
В первом случае речь идет об обычном тексте, в который вставлена ссылка (иначе говоря, URL-редирект или направление пользователя на конкретный URL-адрес).
Во втором случае ссылка вставляется в какой-либо графический файл, к примеру, в картинку, анимацию, баннер, кнопку и т.д. Другими словами, графическая ссылка – это когда кликаешь по картинке и переходишь в указанном направлении. Графические ссылки используют для изготовления кнопочного меню, для размещения рекламы, тизеров, миниатюр статей и т.д. Иногда на сайтах можно встретить так называемую графическую карту. Это совокупность небольших картинок (миниатюр), расположенных в ячейках импровизированной таблицы. В каждую из картинок встроена гиперссылка на определенную страницу сайта.
Как понять, есть гиперссылка или нет?
Чтобы определить, содержит ли какая-либо картинка гиперссылку, нужно подвести курсор мыши к картинке. Если курсор при его наведении на картинку никак не меняется, то это значит, что картинка не содержит гиперссылки.
Если курсор примет, например, вид «пятерни» (или как-то еще изменится), тогда по картинке следует кликнуть, после чего произойдет перенаправление (переход) по гиперссылке.
Точно также можно выяснить, содержит ли гиперссылку текст. Если курсор мыши при его наведении на любую часть текста (например, на слово или на несколько слов подряд) принимает вид «пятерни» (или как-то изменится), то это явный признак, указывающий на наличие гиперссылки.
3 Рабочие и битые ссылки
Третья классификация гиперссылок – по их состоянию. Можно выделить два вида гиперссылок:
- рабочие и
- нерабочие (их еще называют «битыми ссылками»).
Рис. 2 Битая ссылка не позволяет никуда перейти
В первом случае документ, на который указывает ссылка, без проблем открывается и загружается. Во втором случае загрузка документа происходит с ошибками или не происходит вообще. Причин появления нерабочих («битых») ссылок может быть довольно много. Как правило, они связаны с изменением структуры сайта, удалением каких-то страниц или даже целых разделов, сменой стандартных URL на ЧПУ.
Если нерабочие гиперссылки являются внутренними, то администратор сайта сможет их исправить (для этого достаточно лишь подкорректировать URL-адрес). Если же ссылка является внешней (ведет на другой сайт), то здесь редактирование URL поможет далеко не всегда. Отслеживание работоспособности гиперссылок – дело довольно хлопотное, но нужное для владельца сайта. Ведь если их на сайте будет слишком много, то наверняка возникнут проблемы с индексацией страниц – индексирующие роботы просто не смогут переходить с одной страницы на другую.
Внешний вид текстовых гиперссылок меняется от действий пользователя
Текстовая гиперссылка является интерактивным элементом, так как при совершении с ней определенных действий меняется ее состояние. Ниже перечислим основные состояния.
1) Неиспользованная гиперссылка – та, которую не трогали и по которой еще не нажимали (цифра 2 на рис. 3 ниже). Обычно она окрашена в синий цвет (но не всегда). Это позволяет контрастировать с окружающим текстом.
2) Гиперссылка, на которую наведен указатель мыши (до момента нажатия). Как правило, цвет в данном случае меняется с красного на синий. Также появляется нижнее подчеркивание (цифра 1 на рис. 3). Указатель мыши может принимать вид «пятерни». Благодаря этим эффектам пользователь понимает, что имеет дело именно со ссылкой, а не с простым текстом.
Рис. 3 Внешний вид гиперссылок
3) Гиперссылка при нажатии (до тех пор, пока пользователь удерживает левую кнопку мыши). При непосредственном нажатии цвет, например, с красного может меняться на какой-то другой. Также может убираться нижнее подчеркивание.
4) Гиперссылка, по которой ранее уже был сделан переход. Такие ссылки чаще всего окрашиваются в фиолетовый цвет. Таким образом, увидев фиолетовую ссылку, человек поймет, что уже был на данной странице или в данном разделе сайта.
5) Ссылка, относящаяся к пункту меню, в котором человек находится в данный момент. Обычно такая ссылка выделяется жирным шрифтом. Это позволяет пользователю сориентироваться и понять, в каком именно разделе он находится сейчас.
P.S. Как сделать гиперссылку в Ворде, в презентации и не только:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Внутренние переходы
Файл в той же папке
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.html. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href. В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.
Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
Откройте в Notepad++ файл pushkin.html Теперь найдите слово фото и заключите его в теги
А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).
А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Создание содержания
Для того чтобы правильно собрать оглавление, желательно перейти в начало или конец документа, поскольку такой элемент не должен находиться посреди файла. Это делается следующим образом.
- Вначале нужно поставить курсор перед первой буквой среди всей вашей текстовой информации.
- Затем нужно набрать на клавиатуре сочетание клавиш Ctrl+Enter. В результате этого вы сможете добавить пустой лист.
- Поднимаемся к началу документа. Затем переходим на вкладку «Ссылки». Нажимаем на иконку «Оглавление». В появившемся меню выбираем пункт «Автособираемое оглавление 1» (можно выбрать и второй вариант – всё равно будет правильно).
- Скорее всего, вы получите вот такой результат. Дело в том, что для того чтобы составить грамотное содержание, нужно оформить названия разделов (в нашем случае – названия стихов) стилями заголовков.
Если этого не сделать, редактор Microsoft Word попытается проставить пункты оглавления в автоматическом режиме на свое усмотрение. В данном случае он выбрал то, что было оформлено жирном текстом, а мог включить в список что-то другое.
Настройка заголовков
Для того чтобы сформировать правильное и красивое содержание, необходимо выполнить следующие действия.
Кликните на любое название стиха (нужно сделать так, чтобы этот текст был активный и его можно было редактировать).
Обратите внимание на то, что у него выбрано оформление для обычного текста.
- Для того чтобы это исправить, нужно кликнуть на иконку стиля «Заголовок 1» (предварительно поставив курсор в нужное место).
- Затем вас спросят, что именно нужно отредактировать. Выберите пункт «Обновить целиком». Для сохранения настроек нажмите на кнопку «OK».
- Теперь всё станет красиво и аккуратно. Но только там, где мы исправили заголовок.
- Для того чтобы остальные пункты были такими же, придется оформлять точно так же и всё остальное. То есть ко всем остальным названиям необходимо привязать стиль «Заголовок 1». Затем повторите описанные выше действия по обновлению содержания. После этого вы увидите следующее.
Согласитесь, что вручную сделать такой ровный и аккуратный список не получится. Каждая точка стоит на своем месте и ничего не съехало. В таком документе работать намного приятнее.
Многоуровневое оглавление
В описанном выше случае использовались все заголовки первого уровня. Рассмотрим пример, в котором будут и подзаголовки. Для этого необходимо вставить в текст все недостающие элементы.
- Добавьте в свой вордовский документ заголовок второго уровня. Для этого достаточно кликнуть на соответствующий стиль на панели инструментов.
- Затем, чтобы вывести новый пункт в содержании, мы снова сделаем правый клик мыши по этому объекту. В контекстном меню выбираем пункт «Обновить поле».
- Далее нажимаем на кнопку «OK».
- Сразу после этого в содержании появятся новые подзаголовки.
Обратите внимание на то, что содержание не должно накладываться на титульный лист. Всё должно быть на своем месте
Как правильно писать заголовки
В процессе работы с контентом, как правило, часть текста поднимается вверх, а другая уходит дальше. В результате этого внизу листа могут появляться «голые» заголовки (названия). Это выглядит некрасиво. Нужно чтобы после них оставалась хотя бы одна строка.
Помимо этого, также неправильно ставить первый стих на странице с содержанием. Исправить данную проблему несложно. Для этого сделаем несколько простых шагов.
- Убираем с первой страницы всё, помимо содержания. Затем делаем так, чтобы не было заголовков в конце страницы во всем документе. После этого снова делаем правый клик мыши. В появившемся меню выбираем пункт «Обновить поле».
- Но на этот раз выбираем вариант «Обновить только номера страниц». Для сохранения нажимаем на кнопку «OK».
- В результате этого изменятся только цифры, но не само содержание.
С другой стороны, можно было бы выбрать пункт «Обновить целиком». В случае нашего примера ничего не изменится. Но если бы вы вносили какие-то изменения вручную, то всё это исчезло бы.
Например, некоторые любят выравнивать слово «Оглавление» по центру или написать что-то дополнительно от себя. Другие пользователи, наоборот, могут убрать некоторые пункты из содержания.
Как вставить гиперссылку в презентацию?
Сделать презентацию получится за несколько минут. Особых сложностей в этом случае не возникнет даже у новичков. Проблемы могут появиться только во время редактирования файла. Например, многие пользователи просто не знают, как вставить в презентацию ссылку и работать с этим объектом в дальнейшем. В PowerPoint можно добавлять представленные элементы самых разных типов.
На сайт
Иногда в презентации необходимо сослаться на какой-либо определенный сайт, подтвердив тем самым указанную на слайде информацию. Сделать гиперссылку в PowerPoint не сложнее, чем нумеровать страницы в Ворде:
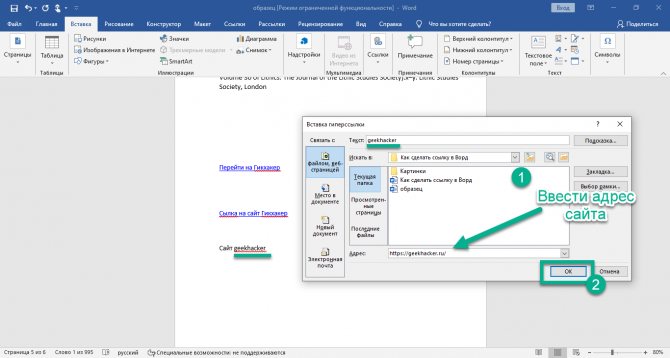
Переводим курсор в место на слайде, где нужно разместить ссылку на сторонний ресурс, заходим в меню «Вставка» и нажимаем на кнопку «Гиперссылка».
Выбираем раздел «Файл, веб-страницей», в поле «Текст» вводим название гиперссылки так, как оно будет отображаться в презентации, а в разделе «Адрес» указываем URL страницы и подтверждаем действие.
После этого слайд изменится соответствующим образом. Переход по гиперссылке будет осуществляться через установленный по умолчанию браузер.
На файл
В некоторых случаях пользователям необходимо сделать ссылку не на какой-либо сторонний сайт, а на файл, размещенный на компьютере. Такая потребность возникает в том случае, если создатель презентации не хочет перегружать страницу ненужной информацией. Вставить подобный элемент тоже очень легко:
Ставим курсор в место на слайде, где необходимо разместить ссылку на файл, открываем меню «Вставка» и нажимаем на раздел «Гиперссылка».
Указываем путь файла, выбираем нужный элемент, пишем название будущей ссылки в разделе «Текст» и нажимаем на кнопку OK.
После открытия гиперссылки запустится необходимый пользователю файл.
На место в документе
При составлении больших презентаций в PowerPoint иногда приходится делать ссылки не на какой-либо сторонний ресурс, а на слайд из самого документа. Вставить такие гиперссылки получится с помощью следующего алгоритма действий:
Перемещаем курсор на место, в котором необходимо разместить ссылку, переходим в раздел «Вставка» и нажимаем на кнопку «Гиперссылка».
Открываем раздел «Место в документе», указываем слайд, на который необходимо сделать ссылку, вводим название и подтверждаем действие.
После открытия такой гиперссылки PowerPoint совершит автоматический переход на нужное место в презентации.
На новый документ
Иногда пользователям необходимо сделать ссылку на другую презентацию. Возможности PowerPoint позволяют совершить и это действие:
Перемещаем курсор на нужное место на слайде, переходим в меню «Вставка» и открываем раздел «Гиперссылка».
Нажимаем на кнопку «Новый документ» и выбираем опцию «Изменить».
Выбираем путь файла, левой кнопкой мыши щелкаем на нужную презентацию и подтверждаем действие.
В поле «Текст» вводим название ссылки, затем нажимаем на OK.
После открытия гиперссылки пользователь получит возможность отредактировать указанный объект.
На электронную почту
При необходимости можно настроить переход и на какой-либо почтовый ящик. Это позволит просматривать корреспонденцию указанного адресата во время презентации и вставлять какую-либо информацию в сами слайды. Сделать гиперссылку такого типа не составит никакого труда:
Ставим курсор в место, где необходимо создать ссылку, переходим в меню «Вставка» и нажимаем на кнопку «Гиперссылка».
Переходим в раздел «Электронная почта», вводим нужный адрес, пишем название гиперссылки в поле «Текст» и подтверждаем действие.
Указанная почта будет открываться через установленный по умолчанию браузер.
Ссылки бить не хорошо
Здесь, я думаю, всем понятно, о чем речь идет. Но на всякий случай обмолвлюсь, что битой ссылкой или же в нашем случае, гиперссылкой, называется та, которая ведет прямиком в никуда. Например, вы вставили ссылку на документ, располагавшийся на момент написания вашего текста в облачном хранилище. А после публикации по невнимательности или по острой необходимости вы взяли и не глядя удалили тот исходный файл. Оставшаяся гиперссылка в тексте никуда не исчезнет. Она останется, пока вы ее не отредактируйте либо не удалите вовсе. До этого момента, она будет считаться битой, и полезных действий от нее ждать смысла нет.
Максимум функционала битой гиперссылки заключается в переводе пользователя на новую страницу с кодом ошибки на весь экран. Хотя кому-то может и такое по душе. Вдруг это художественная задумка автора
Например, мой верный четырехъядерный соавтор, если я в спешке вставлю в текст корявую гиперссылку, просто перенаправит меня на новую страницу с бесконечной загрузкой и заголовком:
Будьте внимательны и обязательно перепроверяйте – все просто. А вообще этот совет актуален не только для ссылок в гипертекстовых документах, но и в целом в жизни!
Настроить соединение с интернетом от провайдера
Отыщите договор с провайдером и изучите его внимательно — там должно быть указано, с каким протоколом работает компания. Если информация отсутствует, сразу звоните провайдеру, чтобы выяснить детали настройки — вас проконсультируют.
L2TP, PPTP или PPPoE-подключение
Настройка этих трёх стандартов в принципе мало чем отличается друг от друга:
- Нам нужна вкладка снизу с обозначением планеты. Заходим в блок с указанием VPN (это и есть L2TP и PPTP) и PPPoE.
- Переходим сразу к созданию интерфейса. Активируем соединение и даём добро на его использование для выхода в интернет.
- В протоколе выбираем один из трёх типов. Пишем логин и пароль от интернета провайдера. Для VPN-подключений дополнительно набираем адрес сервера. Он может быть в формате цифр или слов. Это всё указано в документе — договоре между вами и провайдером.
-
Параметры IP оставляем автоматическими, если только у вас нет опции «Статический IP» (она приобретается отдельно от пакета на интернет). Применяем все настройки.
Динамический либо статический IP
Эти протоколы требуют перехода на другую вкладку — IPoE, но в том же разделе «Интернет» (блок с планетой внизу). Приступаем к созданию интерфейса:
- Выделяем птичкой разъём WAN напротив пункта «Использовать порт». Активируем интерфейс и ставим галочку под следующим пунктом для использования этого подключения при выходе в «инет».
-
Если у вас динамический адрес, в параметрах IP оставляем автоматическое значение и сохраняем настройки. Отладка на этом завершена.
- Если у вас статический адрес, ставим в параметрах «Ручная настройка» и набираем в полях ниже информацию из договора, включая IP, DNS, шлюз и прочее. Сохраняем настройки.
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Глава 3 в статье
Второй способ – добавить пустую ссылку с идентификатором в атрибуте name в то место, куда нужен переход:
Добавление якорной ссылки
Идентификаторы в тексте есть, теперь можем делать ссылки на них:
Ссылка на 3 главу
Отличие от обычных гиперссылок на лицо – у якорной ссылки нет полного адреса, начинающегося с HTTP и содержащего название домена – это потому, что якоря являются относительными и действуют только внутри страницы. При переносе страницы с якорями на другой адрес, структура внутренних ссылок не изменится и они будут работать как и раньше. Между тем, создавать полноценные ссылки на якоря можно, достаточно дописать перед идентификатором полный URL:
Ссылка на 3 главу
В таком варианте есть один “+” и один “-“:
“+” – гиперссылку можно разместить в любом месте (на другом сайта, в документе Word) и она будет работать и приведет посетителя сразу на якорное место на странице, в примере – на 3 главу.
“-” – если документ изменит свой URL адрес, ссылка работать перестанет, так как кусок “URL-адрес-страницы” будет вести на устаревшее место.
Если в качестве идентификатора указать пустое место (href=”#”), то переход по этой ссылке приведет к началу страницы сайта. Так делают самый простой вариант кнопки «Наверх» для сайтов – переход мгновенный, без анимации, зато легко реализуем.
Наиболее популярные атрибуты HTML ссылок
Атрибуты – это специальные элементы, добавление которых к тегу приводит к изменению или появлению новых свойств. Одновременно может использоваться несколько атрибутов, для этого все они вставляются внутрь конструкции через пробел. Target – задает целевую страницу для открытия гиперссылки. По умолчанию (если его не прописывать или задать значение _self) ссылка открывается в том же окне браузера. Для открытия в новой вкладке используется _blank:анкорный текстTitle – название ссылки. Текст, указанный в этом атрибуте появляется в виде всплывающей подсказки, когда курсор мыши наводится на ссылку.
анкорный текст
Rel – этот атрибут не является видимым для пользователя и не отображается в браузере, но читается поисковыми системами. Его значением определяется отношение исходной страницы к целевой (указанной в href). Значение nofollow рекомендует поисковикам не передавать вес целевой странице. Особенно актуальным было его значение в период, когда ссылки играли важнейшую роль в ранжировании сайтов в результатах поиска.
анкорный текст
Class – данный атрибут является универсальным для множества HTML тегов. Он предназначен для присвоения определенного класса для конкретной ссылки, чтобы иметь возможность изменить стилевое оформление (цвет, шрифт, подчеркивание и т.д.) всех элементов данного класса через CSS. С помощью классов можно придать группе ссылок один внешний вид, а остальным другой, не прописывая подробные свойства каждой из них.
анкорный текст
Чем отличается гиперссылка от простой ссылки
Простая ссылка выглядит, например, так:
compgramotnost.ru/tekstovyj-redaktor-word/kak-sdelat-giperssylku-v-word
А вот гиперссылка (та же ссылка, но теперь она оформлена как гиперссылка): https://www.compgramotnost.ru/tekstovyj-redaktor-word/kak-sdelat-giperssylku-v-word
Простая ссылка также, как и гиперссылка, может осуществлять связь между документами. Однако чтобы перейти от одного документа к другому, в случае простой ссылки необходимо:
- выделить ссылку в адресной строке браузера (то есть, “закрасить синим цветом” адрес ссылки, например, закрасить такой адрес – www.compgramotnost.ru/tekstovyj-redaktor-word/kak-sdelat-giperssylku-v-word),
- скопировать ссылку в оперативную память компьютера (точнее, в буфер обмена):
- нажав для этого горячие клавиши Ctrl+C,
- либо кликнуть по выделенной ссылке ПРАВОЙ кнопкой мыши, а в появившемся при этом контекстном меню кликнуть по вкладке «Копировать»,
- открыть новую вкладку в браузере,
- кликнуть мышкой в верхнюю строку браузера (это адресная строка браузера) , там появится курсор,
- вставить ссылку из оперативной памяти компьютера в адресную строку ссылку:
- для этого нажать горячие клавиши Ctrl+V,
- либо кликнуть в пустой адресной строке браузера ПРАВОЙ кнопкой мыши, а в появившемся при этом контекстном меню кликнуть по вкладке «Вставить».
Такой же алгоритм действий из 5-и шагов, как описан выше, предполагается, когда пишут, что если Вам “не удалось перейти по гиперссылке, то скопируйте ее и вставьте в адресную строку браузера.”
А это, как Вы понимаете, не очень удобно. В случае с гиперссылкой переход от одного документа к другому осуществляется за один клик. Правда, переходить по гиперссылкам лучше только тогда, когда Вы уверены, что после перехода нет засады, например, в виде вируса.
Чаще всего гиперссылки используются для того, чтобы связать страницы одного сайта друг с другом. Для этой цели создается главное и второстепенное меню, карта сайта, система внутренней перелинковки. Также гиперссылки связывают друг с другом страницы разных сайтов (по ним передается так называемый «ссылочный вес»).
Иногда гиперссылки ведут на адрес электронной почты, в этом случае после клика по гиперссылке запускается почтовый клиент по умолчанию.
Теперь поговорим о трех классификациях гиперссылок:
- внешние и внутренние гиперссылки,
- текстовые и графические,
- рабочие и битые.
Федеральные и региональные налоговые льготы и компенсации
Федеральные льготы положены всем пенсионерам РФ независимо от региона, где они живут. Но сможет ли воспользоваться ими конкретный пенсионер — зависит от дополнительных факторов, например от размера пенсии, наличия имущества, налогооблагаемого дохода.
В регионах и муниципалитетах обычно есть дополнительные льготы для пенсионеров, проживающих в этой местности. Чаще всего это налоговые льготы, льготы по оплате коммунальных услуг и проезда в общественном транспорте, льготы на покупку лекарств и санаторное лечение. Расскажу обо всех по порядку.
Несколько способ быстро сделать активную ссылку в Word
Я надеюсь, все мои подписчики занимаются чтением в свободное время? Это полезно для вашей головы, умственно закаляет. Это я так, к слову. Вообще, про книги сказал для другого: в них очень часто авторы ссылаются на элементы из примечания, на другие главы и многое другое. Согласитесь, удобный подход? Для упрощения работы можно делать то же самое в Word.
С вами Андрей Зенков, и сегодня я буду вещать, как сделать ссылку в ворде. Работа любого вебмастера тесно связана с этим текстовым редактором, поэтому такой навык необходим.
Конечно, ссылки в книгах и Word несравнимы, я просто привёл небольшую аналогию, чтобы вам стало понятнее для чего это нужно. Кстати, умение делать гиперссылки в Ворде полезно не только для вебмастеров, но и для других людей. Например, студентов. В курсовой можно прибегать к такой функции, чтобы проверяющий не терялся при просмотре работы, листая документ из одного конца в другой.
Что касается работы с ПК, советую рассмотреть курс Евгения Попова « Секреты продуктивной работы за компьютером ». Создан в 2016 году, поэтому информация актуальная и повысит вашу эффективность в несколько раз!
Способ 1: Создать ссылку на интернет-страницу
Для этого есть несколько способов:
1 Ворд самостоятельно создаёт гиперссылку, если вы вводите или вставляете в документ адрес интернет-ресурса. Изменить её можно, кликнув по тексту правой клавишей мыши и выбрав Ссылка (для других версий MS Office Word — Изменить гиперссылку).
2 Можно создать гиперссылку из слова или предложения, выделив его, кликнув правой клавишей мыши и выбрав Ссылка (для некоторых версий программы — Создать гиперссылку).
3 Также сделать её можно с помощью панели инструментов Ворда. Выделите слово и нажмите во вкладке Вставка кнопку Ссылки.

4 Можно создать её и в пустом месте. Переместите курсор туда, где хотите её вставить, и откройте меню настройки: кликнув правой клавишей мыши (аналогично п.2) или через меню инструментов (аналогично п.3).
Ворд не проверяет, корректно ли введён адрес страницы — это можно выяснить только при попытке перейти по нему. Поэтому убедитесь, что пишете название сайта правильно.
При вводе адреса не забывайте про https:// (https://), иначе переход работать не будет. Лучше всего копировать путь из адресной строки браузера — так вы точно не ошибетесь.
Аналогично при помощи указанных функций в вордовском файле можно управлять: ссылками для открытия файлов (в том числе — других документов MS Office); автоматическим созданием электронных сообщений с указанием адреса и темы; переходами к конкретным разделам или участкам текста.
Что это такое
Ссылка — слово или фраза, кликнув по которой происходит переход на другую страницу. Объектом для нее может быть картинка, приложение, фрагмент текста. Word предлагает разные варианты ссылок, которые помогут упростить работу. Рассмотрим какие бывают ссылки подробнее.
В Word сделать ссылку активной можно двумя способами:
- Скопировать ее из адресной строки обозревателя, вставить в документ, кликнуть клавишу «Enter»;
- Выделить слово нажать по нему правой кнопкой мыши и выбрать опцию «Гиперссылка»;
- Далее, установите связь с интернет-страницей, прописав в поле «Адрес» название сайта.
Теперь при клике по слову произойдет переход на сайт: http://public-pc.com/. Ее можно поставить на документ, фрагмент текста, электронную почту, на страницы сайта.
Ссылка внизу страницы
При работе с документом возникает необходимость создать сноску, чтобы объяснить определение или термин. Это используется при написании курсовых работ и научных статей. Как это сделать? Это делается при помощи специальных инструментов:
- На странице находим и выделяем слово, значение которого необходимо пояснить;
- Кликаем по нему;
- На панели инструментов нажимаем «Ссылки»-«Вставить сноску».
Как сделать перекрестную ссылку
Она связывает фрагменты текста документа. Например, при клике вы переходите к рисунку, диаграмме, или другой части текста расположенной ниже или выше. По умолчанию они устанавливаются как гиперссылки. Допустим пускай она будет перенаправлять нас на рисунок. Выполним такие действия:
- Задаем имя для рисунка. Выделяем его далее «Ссылки»-«Вставить название»;
- В новом окне прописываем «Название», подпись, положение. Например, «Под объектом»;
- Нажимаем «Ссылки»-«Перекрестная»;
- Откроется окно. Выберите тип «Рисунок», в разделе «Поставить» установите «Название целиком». Выберите на какое изображение она будет перенаправлять.
Ссылаемся на содержание
Позволяет ссылаться на разные части текста. Это удобно при работе с большими документами. Выполним такие действия. Переходим на место куда будет переводить ссылка, далее «Вставка»-«Закладка».
Чтобы создать подстрочную ссылку, выделяем нужное слово. Нажимаем комбинацию клавиш «CTRL+=». Далее создаем гиперссылку как описывалось выше.
Инструменты «Ссылки и списки литературы»
В Word есть возможность добавить ссылку на литературу, например, книгу. Помещаем курсор возле нужного контента. Нажимаем «Вставить»-«Добавить источник».
Инструменты «Надстройки»
Здесь находится магазин приложений с платными и бесплатными инструментами. Для работы с ним нажмите «Магазин», выберите приложения используя поиск, или посмотрите их по категориям.
Word предлагает много функций. Нужны ли они для обыкновенного пользователя? Нет. При работе мы используем инструменты, с которыми привыкли работать. Писанные выше способы помогут найти новые варианты для быстрого решения повседневных задач. Инструменты расположены на вкладках и группируются в блоки для удобного использования.
Заключение
Сегодня мы снова немного глубже узнали программу Microsoft Word и научились важному умению, как сделать гиперссылку в ворде. Предлагаю подвести итог всей статьи и упорядочить все наши знания
Предлагаю подвести итог всей статьи и упорядочить все наши знания.
| Название ссылки | Описание | Назначение |
| На сайт | При нажатии выполняется переход на интернет-ресурс | Для удобной отсылки и цитирования других источников. |
| На файл с накопителя компьютера | При нажатии запускается сторонний файл. | Для упорядочивания. Как правило, используется при больших объемах текста и невозможности все разместить в одном файле. |
| На текст в документе | При нажатии выполняется переход в место расположения ссылаемого текста | Для упорядочивания текста в документе. Используется, в основном, для оглавлений. Позволяет экономить время, моментально переходя на нужную главу. Очень удобно в объемных файлах. |
Вот и всё, о чем я хотел сегодня вам рассказать. Спасибо, что дочитали до конца! Надеюсь, что статья вам очень понравилась и оказалась для вас полезной. Используйте эти знания с пользой для себя.