Как создать собственный шрифт
Содержание:
- Что считают рукописным шрифтом, виды
- Программистом может стать каждый: нужен только правильный подход к обучению. И мы его нашли 🙂
- #12. Курс «Программист на Android» от GeekBrains
- Как это обычно делают?
- Начните с брифа
- Способ №2
- Техническое задание на разработку шрифтового плаката с элементами леттеринга
- Наши советы: как сэкономить в путешествии?
- Что случилось
- Почему именно почтоматы
- Подключение своих шрифтов только для современных браузеров.
- Изменить стиль текста
- Где скачать и как установить?
- Создание шрифта с нуля за 24 часа
- Что такое #USGH
- Как сделать жирный шрифт на HTML и CSS
- Как пользоваться приложением
- Заключение
Что считают рукописным шрифтом, виды
Рукописным называют шрифт, написанный от руки. Сейчас можно имитировать его на компьютере в текстовых редакторах. Прежде, чем узнать, как сделать рукописный шрифт в Ворде, ознакомимся с видами скриптов.
Наш почерк — это рукописный шрифт
Существует классификация в зависимости от того, какое письмо изображается. К примеру, выполненное:
- остроконечным или ширококонечным пером;
- кистью;
- карандашом;
- маркером;
- ручкой;
- другими пишущими инструментами.
При разном оформлении скрипты отличаются один от другого аккуратностью, жирностью линий. Различают формальный и казуальный типы. Первый — типичное начертание с ровной толщиной линий, используемое писателями прошлых веков.
Это Palace Script или близкие к школьным прописям Olga, Propisi. Казуальный скрипт более современен, свободен, с линиями разной толщины. Имитирует рекламное письмо кистью, гравировку. Примерами являются элегантные Decor, Corrida, Brush Script.
Рукописные шрифты (или скрипты) бывают связные, когда все буквы соединены между собой. А также не связанные при отдельной расстановке каждого элемента и промежуточные формы.
Программистом может стать каждый: нужен только правильный подход к обучению. И мы его нашли 🙂
О проекте
Привет! Рады видеть вас на JavaRush — онлайн-курсе по изучению Java-программирования с нуля. Вам наверняка интересно, кто мы и чем можем быть вам полезны. Что же, с удовольствием об этом расскажем 🙂
Идея проекта возникла летом 2012 года. Все началось с публикации этого поста о личном опыте переучивания на Java-девелоперов людей из разных сфер. У некоторых учеников был технический опыт, некоторые учились с чистого листа.
На занятия уходило примерно 3 месяца. Из них большая часть уроков состояла из практики написания кода. Все ученики успешно находили любимую работу в Java-программировании, независимо от стартового уровня.
Когда желающих стало слишком много для частного преподавания, появилсь мысль: а что если сделать курс, который поможет научиться программировать на Java так же эффективно, как и с ментором, но при этом — в онлайн-формате? Чтобы обучению можно было посвящать столько времени, сколько нужно, и заниматься по удобному для себя графику.
Так появился JavaRush.
Наша цель — ваше трудоустройство
Чтобы наработать навык программирования и сформировать «правильное» мышление, понадобится около 500-1000 часов практики. Курс JavaRush разработан так, чтобы вы получили необходимое количество опыта.
Курс обучения — это инструмент для достижения главной цели — работы Java-разработчиком. Он поможет вам:
- Освоить основы Java и почувствовать себя уверенно в программировании, даже если вы в этой сфере новичок.
- Оставаться мотивированным до конца обучения, ведь иногда так сложно заниматься систематически и не остановиться на полпути.
- Учиться интересно, если вы уже поняли, что объемные книги и длинные видеокурсы не сделают из вас программиста.
JavaRush — это не только обучающий курс, но и крупнейшее Java-сообщество
Сегодня на JavaRush зарегистрировано более 1.6 миллиона пользователей из 106 стран.
В нашей группе Вконтакте — 450 тысяч подписчиков, на Facebook — более 45 тысяч.
Здесь вы найдете единомышленников:
- Форум для любых обсуждений об обучении и карьере
- Чат для живого общения с другими пользователями
- Группы по интересам для чтения и постинга статей о программировании, поиске работы, специализации, личном опыте
#12. Курс «Программист на Android» от GeekBrains
Как это обычно делают?
На практике учитывать всё это редко когда бывает нужно. Например, для маленькой рукописной распечатки на открытке или приглашении используют обычный рукописный шрифт OpenType. Впрочем, в определённых условиях это может подойти и для конспекта. В сети можно найти инструкции, как создать индивидуальный шрифт самостоятельно и печатать им из MS Word, а для англоязычных пользователей существуют целые генераторы рукописных шрифтов.
Но при таком способе страдает правдоподобность: символы будут абсолютно одинаковыми, строки безупречно ровными. Не будет никакой случайности, вырвиглазности и хаоса, которые по моему опыту характерны для подавляющего большинства конспектов, и даже для аккуратного конспекта такая безупречность неестественна.
Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт. Разработка брифа безусловно потребует исследований и раздумий
Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
Способ №2
Второй способ еще проще чем первый. Вам просто нужно будет выделить тот фрагмент, где вы хотите сменить регистр, после чего идти во вкладку «Главная» и нажать на кнопку «Регистр». На скриншоте ниже показано, как она выглядит. И вот тут вам сразу выдается несколько вариантов развития событий. Не буду перечислять, все и так должно быть понятно.

Ну а вообще, если уж вы надумали делать все символы прописными, то не забывайте перед печатанием нажимать волшебную клавишу Caps Lock. Тогда и не придется больше совершать какие-то манипуляции с изменением регистра).
Вот в принципе и всё. Теперь и вы знаете, как сделать строчные буквы заглавными, и я очень надеюсь, что моя сегодняшняя статья вам помогла, поэтому не забывайте подписываться на обновление статей моего блога. Будет интересно. Удачи вам. Пока-пока!
Техническое задание на разработку шрифтового плаката с элементами леттеринга
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП.05
Специальность:072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП.05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент:ФИО
Курс , группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
| Введение | ||
| Шрифтовая часть | 4-11 | |
| Строение шрифта | ||
| Техническое задание: 1. Узкий архитектурный шрифт 2. Гротеск, рубленный шрифт 3. Авторский модульный шрифт 4. Шрифт зодчего (шрифт антиква) 5. Готика 6. Русская титульная Вязь 7. Шрифтовой плакат | ||
| Художественная часть | 12- | |
| Заключение | ||
| Список литературы | ||
Введение
Место прохождения практики:ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т.д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
4.
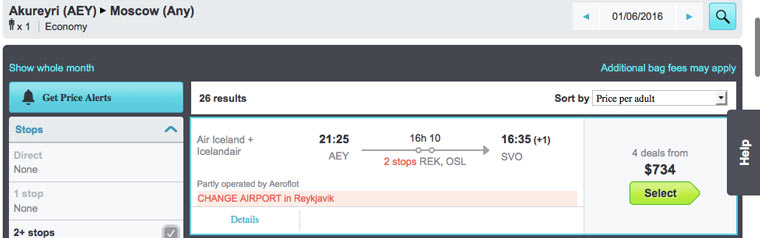
Наши советы: как сэкономить в путешествии?
✓ Берите экскурсии выгодно. Все знают, что у туроператора дороже всего и ищут на месте. А попробуйте онлайн — на Трипстер и Спутник. Мы проверяли в Дубае, и дешевле, чем на Спутнике, сафари в пустыне не найти (рассказываем здесь >>).
✓ Подумайте о трэвел-карте (банковской). Такая даст и проход в бизнес-залы и кэшбек до 5% с туров/авибилетов/отелей. Наша карта возвращает процент даже с поездок на такси и метро за границей.
Обзор трэвел-карт >>
✓ Промокоды на тур применили? Мы договариваемся с Travelata о специальных бонусах для наших читателей — ищите здесь >>
✓ Нужен дешевый тур? Смотрите ленту горящих путевок
✓ Для самостоятельного отдыха: запомните, где искать авиабилеты и не забывайте про скидки на жилье — 2100 рублей на Airbnb.
✓ Нет времени отслеживать и искать? Подпишитесь на наши каналы в Телеграме: @lowcost_expert, куда мы кидаем классные акции на туры и билеты, и @howtrip — где публикуем интересные заметки и полезности из путешествий
Что случилось
Бывший инженер голосового помощника Alexa и нынешний технический руководитель Akvelon Хавьер Санчес создал приложение MeowTalk. Оно переводит мяуканье на человеческий язык. Санчес надеется, что такое приложение изменит способ взаимодействия между кошками и людьми.
Санчес полтора года работал в Amazon. Для него MeowTalk — это еще один шанс поработать с голосовыми технологиями. Он серьезно воспринимает связь между кошатниками и их питомцами, которая стала особенно важна во время карантина.
Приложение использует data science и машинное обучение. MeowTalk прослушивает мяуканье конкретного питомца и классифицирует звуки по 10 намерениям. По словам Санчеса, хотя у кошек нет общего языка, у них есть определенный словарный запас, который они постоянно используют.
Хозяевам предлагают создать в приложении профили для своих питомцев. Если они считают, что знают, о чем их просит кот, то могут маркировать мяуканье новым ярлыком. Приложение выучит «слово» и переведет, когда услышит в следующий раз. MeowTalk может распознать звуки начиная с «накорми меня» и заканчивая «выпусти меня на улицу» или «мне больно».
Приложение доступно на iOS и Android.
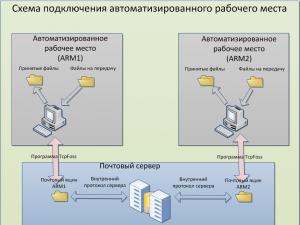
Почему именно почтоматы
- Комфорт и безопасность. Отправка и получение посылок через почтомат помогает избежать контактов с людьми. Вам не нужно стоять в очереди, общаться с курьером или представителем почтового отделения. Для отправки нужны только почтомат и смартфон.
- Удобство. Часть почтоматов Meest работают до 20:00, остальные — круглосуточно. Чтобы оформить отправку или получить посылку, не нужно подстраивать график, как это часто случается с почтовыми отделениями. Кроме того, почтоматы установлены в удобных местах: на заправках, в супермаркетах и придомовых магазинах, в торговых и бизнес-центрах, спортзалах.
- Скорость. Отправка и получение посылок через почтомат занимает несколько минут. Среди услуг компании есть сверхбыстрая доставка из почтомата в почтомат в течение 5 часов. Пока услуга доступна только по Киеву. Чтобы ею воспользоваться, нужно вложить посылку в почтомат и оформить отправку до 11:00. Отправить из почтомата в почтомат посылку по Украине можно в любое удобное для отправителя время — доставка произойдет в течение одного-двух дней.
Подключение своих шрифтов только для современных браузеров.
Если Вас волнует отображение сайта только в современных браузерах, то в таком случае можете подключать лишь два формата, а именно формат woff и ttf.
Формат woff самый легкий, потому что он сжатый. Весит он всего лишь 28.1 kb и это главный плюс данного формата. Остальные шрифты весят почти вдвое больше, eot весит 44kb, а ttf 43.9kb.
Но, к сожалению его, не понимают браузеры Opera, Safari и Android. Поэтому нужно подключить и универсальный формат ttf которого по сравнению с woff понимают все браузеры. Его поддерживает даже браузеры из ОС Android, начиная с версии 2.2.
@font-face{
font-family: OpenSansBold; /* Название шрифта. */
src: url("../fonts/OpenSans/OpenSansBold/OpenSansBold.woff") format("woff"),
url("../fonts/OpenSans/OpenSansBold/OpenSansBold.ttf") format("truetype");
}
Указание формата. Строчка format(«тип формата шрифта»)
Для чего нужно написать декларацию format после каждого подключенного формата шрифта ?
Это нужно для того чтобы браузер не подгружал все шрифты подряд, а только тот шрифт который он понимает. То есть браузер смотрит на формат шрифта которого мы хотим подключить и если он сможет отобразить данный формат, то он его загружает, в противном случае он пропускает его и переходит к следующей строчке url. И так пока он не найдет нужного формата, которого он сможет отобразить без проблем.
Следовательно, благодаря этому свойству , мы увеличиваем скорость загрузки страницы, не загружая лишние файлы. Поэтому, формат шрифта нужно указать обязательно.
Шрифты для браузеров на ОС IOS
Что касается этих браузеров, то они также понимают формат ttf но только начиная с четвертой версии IOS и выше. Для более старых версий нужно подключить шрифт формата SVG.
Отображение страницы сайта после подключения шрифта Open Sans.
Для наглядности, внутри тега body я добавил заголовок h1 с названием шрифта и параграф с текстом. Заголовок h1 выровнял по центру страницы, задав ему в css файл свойство text-align со значением center.
h1{
text-align: center;
}
Все готово. Открываем страницу в браузере и смотрим на результат.
Вид страницы до подключения шрифта:
Вид страницы после подключения шрифта:
Проверка шрифта онлайн, сразу на страницу сайта
Также на сайте fonts4web.ru есть такая возможность как проверка шрифта прямо на Вашем сайте, без его подключения.
И так, заходим на этот сайт, вводим название нашего любимого шрифта, например Open Sans и переходим на детальную страницу данного шрифта.
На этой странице есть синее текстовое поле, куда необходимо ввести URL адрес страницы.
Вот как выглядит данное поле на сайте сейчас:
Вводим адрес страницы, на которой хотим применить данный шрифт и нажимаем на кнопку открыть. В новой вкладке откроется указанная страница, где увидите, что текущий шрифт поменялся на выбранный шрифт. Я ввел название моего сайта sozdatisite.ru.
Смотрим на предварительный результат:
Посмотрели хорошенько и уже можете решить, подключить данный шрифт к сайту или нет.
Пожалуй, это все что я хотел Вам рассказать в этой статье. Теперь Вы знаете, как подключить нестандартные шрифты на Вашем сайте. Также Вы узнали про форматы шрифтов и их поддержки в разных браузерах.
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Добавляйтесь ко мне в друзья в:
-
— ВКонтакте
- — Одноклассниках
Добавляйтесь в мои группы:
- — Группа в ВКонтакте
- — Группа в Facebook
- — Группа в Одноклассниках
Подпишитесь на мои каналы:
- — Мой канал на Youtube
- — Мой канал на Google+
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2016-02-26 18:33:50
Изменить стиль текста
Читай также: Темы для Windows 10 бесплатно: Как скачать и установить?
Текстовое оформление для Windows можно устанавливать для каждого из интерфейсов по отдельности.
При этом в настройках программы в целом никаких перемен не произойдет.
Сделать это совсем не сложно.
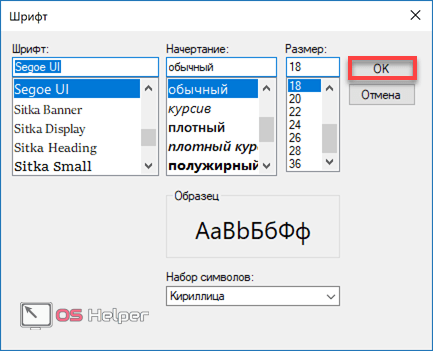
1Откройте вкладку на панели задач «Цвет и оформление окон». Название может немного отличатся, в зависимости от установленной на компьютере версии. Но отвечает закладка за одну и ту, же функцию.
Вкладка для windows 10
2Теперь необходимо найти пункт «Объект», в котором определится с нужным интерфейсом, для которого требуются изменения стиля в написании текста.
3Следует установить новые параметры для стиля, размера и цвета. Такие манипуляции следует проделать индивидуально для всех, подлежащих изменению разделов.
4Подтвердите действия кнопкой «Ок».
5Для того что б установки начали действовать, нажмите еще раз «Ок».
Бывают случаи, что стиль для написания текста подлежит изменениям, но остальные из его параметров недоступны для редактирования.
К сожалению, поделать с этим ничего нельзя – так заложено по умолчанию в программе.
Существует еще один вариант
Читай также: Как определить шрифт по картинке? Лучшие сервисы 2019 года
Необходимо скачать бесплатный вариант шрифтов из интернета. Найти его без проблем можно в интернете.
Виды шрифтов
Скачанная папка, чаще всего, подана в заархивированном виде. Архив используется Zip. Сохраните ее у себя на столе.
Не стоит устанавливать в какое-либо другое место, существует риск, что затеряется в недрах компьютера.
Теперь можно распаковать архив в папку Шрифты (Fonts) системного каталога Windows. После таких действий будет добавлен новый значок с соответствующим видом текста.
Для просмотра, требуется кликнуть левой кнопкой мышки по файлу.
Далее, при работе в word, новый стиль текста будет воспроизведен автоматически.
Где скачать и как установить?
- Настольные ПК: поддерживаются Windows, Mac и Linux.
- Мобильные платформы: Android и iOS. Установить можно как через браузер, так и через официальные магазины приложений.
- Игровые приставки: поскольку приложение доступно в магазине приложений Microsoft, его можно установить и на Xbox.
- Другие устройства: Kodi поддерживается даже на Raspberry Pi.
- Наконец, полная совместимость со Smart TV.
Установить Коди — проще простого. Загрузите файл с официального источника, откройте и соглашайтесь со всеми пунктами, которые выскакивают.
Никакой рекламы или вирусов компания не подсовывает, проверено. Поэтому можете не опасаться и соглашаться со всем.
Как обновить?
Загрузите новую версию по способу, описанному выше, и установите поверх существующей. Это обновит Kodi, не удаляя файлы медиатеки.
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
Техническое задание на разработку листа:
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
| Лист графический | «Шрифт: Узкий архитектурный» |
| Формат изделия (габаритные размеры) | Формат А3 (297 x 420 мм) |
| Техника исполнения (прописать материалы) | Прописать самостоятельно! |
| Характеристика шрифта (описать вид, контраст, особенности строения, пропорции) | Прописать самостоятельно! |
| Исторические факты о данной шрифтовой группе (время появления, области современные применения) | Прописать самостоятельно! |
| Полученные навыки (после изучения данного шрифта) | Прописать самостоятельно! |
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
| Лист графический | «Шрифт модульный рубленый» |
| Формат изделия (габаритные размеры) | Формат А3 (297 x 420 мм) |
| Техника исполнения (прописать материалы) | Прописать самостоятельно! |
| Характеристика шрифта (описать вид, контраст, особенности строения, пропорции) | Прописать самостоятельно! |
| Исторические факты о данной шрифтовой группе (время появления, области современные применения) | Прописать самостоятельно! |
| Полученные навыки (после изучения данного шрифта) | Прописать самостоятельно! |
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
| Лист графический | «Шрифт зодчего» |
| Формат изделия (габаритные размеры) | Формат А3 (297 x 420 мм) |
| Техника исполнения (прописать материалы) | Прописать самостоятельно! |
| Характеристика шрифта (описать вид, контраст, особенности строения, пропорции) | Прописать самостоятельно! |
| Исторические факты о данной шрифтовой группе (время появления, области современные применения) | Прописать самостоятельно! |
| Полученные навыки (после изучения данного шрифта) | Прописать самостоятельно! |
Техническое задание на разработку листа:
«Шрифт модульный авторский»
Выполнил студент: ФИО
Группа: Д2
| Лист графический | «Шрифт модульный авторский» |
| Формат изделия (габаритные размеры) | Формат А3 (297 x 420 мм) |
| Техника исполнения (прописать материалы) | Прописать самостоятельно! |
| Источники вдохновения (дизайн-концепция) | Прописать самостоятельно! |
| Характеристика шрифта (описать вид, контраст, особенности строения, пропорции) | Прописать самостоятельно! |
| Полученные навыки (после изучения данного шрифта) | Прописать самостоятельно! |
Техническое задание на разработку листов:
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
| Лист графический | «Прописи. Шрифт готический» |
| Формат изделия (габаритные размеры) | 2 листа, формат А3 (297 x 420 мм) |
| Техника исполнения (прописать материалы) | Прописать самостоятельно! |
| Характеристика шрифта (описать вид, контраст, особенности строения, пропорции) | Прописать самостоятельно! |
| Исторические факты о данной шрифтовой группе (время появления, области современные применения) | Прописать самостоятельно! |
| Полученные навыки (после изучения данного шрифта) | Прописать самостоятельно! |
Техническое задание на разработку листа:
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
| Лист графический | «Прописи. Шрифт готический» |
| Формат изделия (габаритные размеры) | Формат А3 (297 x 420 мм) |
| Техника исполнения (прописать материалы) | Прописать самостоятельно! |
| Характеристика шрифта (описать вид, контраст, особенности строения, пропорции) | Прописать самостоятельно! |
| Исторические факты о данной шрифтовой группе (время появления, области современные применения) | Прописать самостоятельно! |
| Полученные навыки (после изучения данного шрифта) | Прописать самостоятельно! |
Техническое задание на разработку шрифтового плаката с элементами леттеринга
2015-2018 poisk-ru.ru Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование. Нарушение авторских прав и Нарушение персональных данных
Что такое #USGH
С 27 по 29 ноября пройдет второй онлайн-хакатон Universal Sports & Games Hackathon Vol 2.
В первом #USGH, который проходил в августе этого года, участвовало больше 400 человек из 9 стран мира. Цель хакатона — объединить людей, которые хотят реализовывать смелые идеи.
Подавать заявки могут как команды, так и индивидуальные участники. Организаторы #USGH ждут прежде всего разработчиков, специалистов по Data Science, продакт- и проджект-менеджеров, дизайнеров и маркетологов. Но подать заявку может любой желающий, если знает, чем сможет помочь проекту — команду можно будет найти прямо на мероприятии.
Как сделать жирный шрифт на HTML и CSS
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
Для выделения определенного текста жирным используются специальные HTML теги — <b> и <strong>. Например следующий код:
<p>Обычный текст.</p> <p><b>Жирный текст</b>.</p> <p><strong>Жирный текст strong</strong>.</p> |
<p>Обычный текст.</p>
<p><b>Жирный текст</b>.</p>
<p><strong>Жирный текст strong</strong>.</p>
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются
Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация
В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
<p>Пример жирного текста.</p> <p>Пример текста с <span>жирным</span> словом.</p> |
<p>Пример жирного текста.</p>
<p>Пример текста с <span>жирным</span> словом.</p>
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов <p> и <span> указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег <strong>.
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
<p>Обычный текст с <span>жирным выделением</span> по центру.</p> |
<p>Обычный текст с <span>жирным выделением</span> по центру.</p>
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
. my-bold-font {
color: black;
font-weight: 700;
}
|
. my-bold-font {
color: black;
font-weight: 700;
}
Либо можно написать:
. my-bold-font {
color: black;
font-weight: bold;
}
|
. my-bold-font {
color: black;
font-weight: bold;
}
Разницы нет никакой. Кстати, если говорить о HTML теге <strong>, то для него по умолчанию прописан такой стиль:
strong {
font-weight: bold;
}
|
strong {
font-weight: bold;
}
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Как пользоваться приложением
Вначале нужно загрузить из Microsoft Store и запустить. Чтобы создать шрифт, нужно продумать, как будет выглядеть каждая буква и символ, а потом нарисовать ее стилусом. В процессе нельзя выходить за поля. Как только все буквы и знаки будут готовы, вверху нужно нажать кнопку «Next».
Следующий шаг — написать своим шрифтом три предложения. Как и в прошлый раз, за поля выходить нельзя. Теперь снова нажимаем «Next».
В новом окне можно посмотреть, что получилось. В этом же окне есть специальные ползунки, с помощью которых можно менять расстояние между буквами и другое.
Но исправить букву уже не получится. Кнопки «Назад» в приложении нет. Если получилось плохо — придется начать все сначала.
Настроив шрифт, нажимаем вверху «Create». Дальше сохраняем шрифт в формате .ttf. Разобраться, как добавить его на компьютер с Windows, можно с помощью этого гайда.
Заключение
Ваш рукописный шрифт теперь готов и готов к использованию в качестве цифрового шрифта в ваших собственных документах. Используйте его, чтобы добавить индивидуальный подход к заметкам или аннотациям, или включите его в макеты дизайна, чтобы сделать ваши работы действительно уникальными!
Давайте вспомним, какие уроки мы рассмотрели в этом уроке. Мы смотрели на:
- как практиковать тип рисования и распознавать общие элементы и правила для гарнитур
- как применять эти уроки рисования к собственному почерку, оптимизируя его для оцифровки
- как отсканировать ваше произведение искусства и векторизовать его в Illustrator
- как конвертировать ваши векторы в цифровой шрифт, редактировать его с помощью Glyphs или другого программного обеспечения для редактирования шрифтов
Потрясающая работа! Получайте удовольствие, создавая больше собственных шрифтов — почему бы не поэкспериментировать с различными стилями, нарисованными от руки или нарисованными?