Как сделать скриншот в яндекс браузере
Содержание:
- Плагины и дополнения
- Делаем скриншот в Mac OS
- Возможности
- Настройки Lightshot
- Как реализован процесс подготовки скриншотов
- Особенности Lightshot
- Скриншоты можно хранить в облаке
- Обзор расширения Full Page Screen Capture
- Как сделать скриншот системными средствами
- Lightshot
- Снимок экрана в мобильном устройстве
- Почему важно правильно оформлять титульный лист для проектов
- Как настроить и пользоваться?
- Как сделать скриншот экрана в Yandex browser
- Ножницы
Плагины и дополнения
Простое и удобное расширение обозревателя Яндекс – подключаемый плагин Yandex Lightshot. В последних версиях браузера он уже предустановлен, но для использования его необходимо включить.
Делается это в браузере Яндекс просто:
- Запускаем программу;
- Переходим в Меню;
- Кликаем по разделу «Дополнения»;
- Находим блок «Инструменты» и выбираем интересующий нас плагин.
- При помощи переключателя рядом с названием дополнения активируем программу.
Если все сделано правильно, то в панели инструментов Яндекс браузера появится иконка активированного приложения в виде фиолетового пера.
Как выше было сказано, дополнение очень просто в работе и не требует особых навыков:
- Загружаем в браузере любую страницу.
- После того, как на экране появится интересующая нас информация, нажимаем на клавиатуре клавишу Prt sc (Print Screen).
- Зажимаем левую кнопку мыши и выделяем область, которую необходимо сохранить.
- Перед нами, помимо основного окна, появится панель инструментов программы.
Если кроме изображения нам ничего не нужно, нажимаем кнопку «Сохранить» (1) для сохранения изображения на компьютер. Существует возможность сохранения скриншота в облаке с последующим присвоением ему отдельной ссылки, которую можно отправить собеседнику по почте или любому мессенджеру. Делается это при помощи кнопки «Сохранить в облако» (2).
Совет! Если вы хотите делать скриншоты не только на страницах браузера, но и в любом другом месте или программе – скачайте отдельную программу Lightshot для персонального компьютера. Весь функционал описан выше, единственное отличие от браузерного плагина – работает везде, нет привязки к определенной программе.
Существует еще одно сходное по функционалу приложение для Яндекс браузера – Скриншотер.
Обладает тем же функционалом, но для его установки необходимо сначала перейти в магазин приложений Яндекс браузера и уже оттуда устанавливать его и активировать. Алгоритм работы Скриншоттера ничем не отличается от работы с Lightshot.
Делаем скриншот в Mac OS
Чтобы снять изображение на экране в операционной системе от Apple, нужно воспользоваться таким способом:
- Нажать Cmd +Shift + 3.
- Переключиться на рабочий стол. На нем будет лежать файл со сделанным снимком.
Также можно снять части экрана. Для этого нужно выполнить следующие действия:
- Нажать Cmd + Shift + 4.
- Затем с помощью курсора нужно выбрать область.
Чтобы снять скриншот активного на данный момент окна, нужно выполнить следующие действия:
- Нажать Cmd + Shift + 4.
- Затем нажать кнопку «Пробел».
- Для сохранения снимка в буфер обмена, нужно удерживать кнопку Ctrl.
Как сделать скриншот с помощью расширения Awesome Screenshot?
- Загрузите и установите расширение через магазин плагинов и расширений;
- Теперь сверху, там, где располагается поисковая строка, появится значок в виде фотоаппарата. Для активации расширения, на него нужно нажать.
Расширение позволяет делать снимки активной страницы целиком или только видимой области. Редактор, который встроен в него, позволяет вносить простые правки в полученные изображения. Полученные файлы изображений можно сохранять в облаке или локально.
Заключение
- https://yanbrowser.ru/faq/how-to-make-a-screenshot-in-yandex-browser
- https://web-ru.net/internet/skrinshot-v-yandex-brauzere-chrome-lightshot.html
- https://xn—-8sbcrj6cdv7h.xn--p1ai/sdelat-skrin-v-yandex-browser.html
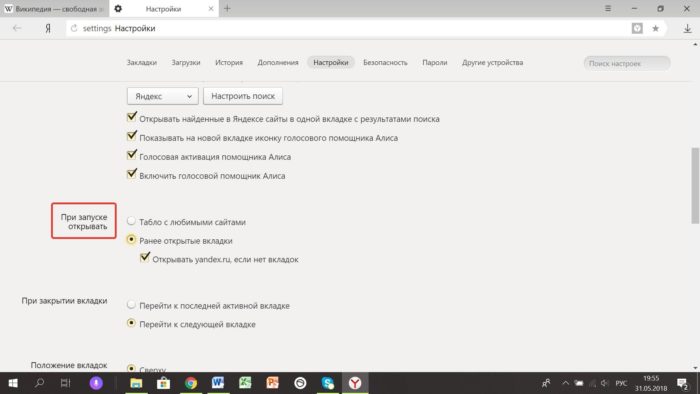
Возможности
Предполагалось, что новая функция получит имя «Яндекс.Скриншот», однако, этого не произошло. В обновленной версии просто добавлена папка «Скриншоты». А при нажатии на стандартные горячие клавиши автоматически активируется инструмент для создания снимка экрана и открывается редактор.
Для создания скринов воспользуйтесь горячей клавишей: по умолчанию эта клавиша Print Screen или Ctrl+Shift+4, также это может быть клавиша: PrntScrn, PrtScn, PrtScr, PrtSc ( на разных устройства они по разному называются, но выполняют одну и ту же функцию — делают снимок экрана и помещают его в буфер обмена). Но для удобства вы можете задать горячую клавишу самостоятельно в настройках. На ноутбуках, это сочетания горячих клавиш вместе с Fn.
- Чтобы сделать снимок экрана какой-то определённой области нужно воспользоваться комбинацией клавиш Ctrl+Shift+1.
- Для создания скриншота и ссылки на неё воспользуйтесь комбинацией Ctrl+Shift+2.
- Скриншот активного окна — Ctrl+Shift+4.
- Горячие клавиши можно менять по своему усмотрению.
- В редакторе можно добавить на снимок экрана различные фигуры: прямоугольник, круг, прямая, размытие отдельной области. Фигурные и прямые стрелки и текст, также можно выбрать шрифт и размер текста. Можно регулировать цвет и толщину добавляемых объектов, обрезать изображение.
Снимки экрана сохраняются в папке «Скриншоты» на Яндекс Диске. Чтобы изображения, а также другие файлы, не занимали места на жестком диске нужно снять галочку в настройках «Сохранить на компьютере». И отметить «Сохранить в облаке». После установки облачного хранилища возможность создавать и редактировать изображения появится в трее, при правом клике на иконке диска.
Плюсы:
- Простой и удобный бесплатный сервис, не нужно загружать отдельное приложение или программу на компьютер.
- Не требуется установка отдельного плагина или расширения в браузер.
- Скрины сохраняются в облаке.
- Изображениями легко делиться, отправить ссылку на изображение другу, просто скопировав её в буфер обмена.
- Большим плюсом в отличие от стандартного инструмента Windows для создания скрина, это возможность редактировать его сразу же в редакторе. Не нужно для этого лезть в меню и искать приложение «Ножницы» или открывать Paint.
- Созданные изображения, а также другие файлы не будут утеряны даже при переустановке системы, так как они хранятся на удаленном сервере — в облаке.
- Изображения доступны на любых устройствах. которые синхронизированы с аккаунтом Яндекс. Не тормозит систему. как громоздкие приложения или плагины для браузера.
Настройки Lightshot
Лайтшот имеет отдельное окно настроек с четырьмя вкладками. Управление программой доступно из контекстного меню.
Нажать правой клавишей мыши по значку Lightshot, в меню выбрать пункт «Настройки…».
«Основные». Здесь настраивается показ уведомлений, позиция курсора и выделенного фрагмента, можно задать автоматическое копирование ссылки после загрузки на сервер и закрытие окна. Устанавливается язык интерфейса программы – по умолчанию используется русская версия.
«Горячие клавиши». В этой подразделе выбираем основную клавишу для захвата картинки (стандартно установлена кнопка «принтскрин») и кнопку для быстрого сохранения всего экрана. Для удобства можем применить опцию быстрой выгрузки снимка полного экрана на сервер.
«Форматы». Указывается формат файла получаемого скриншота (JPEG или PNG) и качество JPEG-изображения.
«Прокси». Если компьютер использует прокси-сервер для доступа к интернету, то скриншотеру также потребуется адрес прокси для выгрузки картинки в облачное хранилище. Здесь и можно задать параметры прокси-сервера. Кнопка «Настроить» покажет окно настроек подключения стандартного веб-браузера.
Настраиваем нужные параметры и нажимаем кнопку «ОК».
Программный продукт доступен для скачивания на официальном портале, данном сайте или через клиентскую программу торрент. Установочный файл Лайтшот весит около трех мегабайт, а инсталляция займет меньшей одной минуты.
Cкачать программу для скриншотов Lightshot операционные системы Mac или Windows можно на нашем сайте.
Как реализован процесс подготовки скриншотов
Захватывать изображение с экрана можно через кнопку PrtScr – уже через секунду появится интерфейс, предлагающий выделить и скопировать выбранную область в буфер обмена. Как действовать дальше – зависит от поставленных целей
Если важно организовать отдельную инструкцию стоит воспользоваться панелью быстрого доступа с маркером, карандашом и геометрическими фигурами
Захотелось передать изображение друзьям, не сохраняя ничего на жестком диске? CTRL + C и CTRL + V в любом текстовом поле, где разрешены изображения или картинки. Нужно сохранить исходники? CTRL + S и картинка сразу же появится в каталоге с подробной маркировкой (формат, дата, назначение).
В онлайне появится шанс взаимодействовать со слоями, фильтрами и эффектами, маркерами и карандашами, палитрой и остальными инструментами, разрешающими довести до совершенства каждый скриншот, кадр или даже фотографию, загруженную в облачное хранилище. Кроме ручной доработки предусмотрены и шаблоны с заранее подготовленными шрифтами, фигурами и визуальными переходами. И лучшего способа углубиться в детали и не придумать!
Особенности Lightshot
- Интерфейс. Предсказуемая навигация за счет органичного контекстного меню и всплывающих подсказок, представленных на русском языке (дополнительно предусмотрено около 20 языковых пакетов, включающих европейские и азиатские переводы), заметно облегчают подготовку скриншотов и помогают новичкам адаптироваться к функционалу за считанные минуты.
- Наполнение. Возможности легко разделить на три части. Первая связана с редактированием. Скриншоты легко обрабатывать с помощью текста, линий, прямоугольников и квадратов, маркера и карандаша. Из любого исходника можно собрать отдельную и необычайно наглядную инструкцию.Вторая часть контента сосредоточена вокруг публикации или же передачи подготовленных через Lightshot изображений. E-mail, социальные сети, мессенджеры, комментарии на форумах – поделиться подготовленной инструкцией можно почти в любом месте, да еще и за считанные секунды (придется лишь в панели быстрого доступа разобраться). Дополнительно предусмотрена печать изображений со стандартными параметрами.Третья часть функционала – облачное хранилище. При желании все скриншоты можно синхронизовать с аккаунтом на официальном сайте. Исходники сразу же попадут на личную страницу и станут доступны для просмотра, редактирования или использования через браузер с любого компьютера.На перечисленных китах Lightshot и держится, из-за чего и обгоняет конкурентов и серьезно цениться в нише программного обеспечения, захватывающего изображение с экрана.
- Обновления. Над апдейтами разработчики экспериментируют с завидной регулярностью. После релиза появилась и поддержка Linux, и отдельная версия Lightshot специально для браузеров, и даже графический редактор PIXLR X, представленный на сайте, и тот превратился в подобие онлайн-Photoshop с кучей функций.И куда же без технической поддержки. Вылеты, ошибки, неполадки – все проблемы давно остались в прошлом.
- Настройки. Панель с параметрами хотя и не слишком разнообразна, все же разрешает проработать кучу деталей, начиная с используемых горячих клавиш, заканчивая Proxy-серверами для обхода региональных ограничений и соединения с официальными серверами.
Скриншоты можно хранить в облаке
Для дальнейшей работы с расширением нужно зарегистрироваться на облаке, нажмите «Создать аккаунт» или «Войти», если у вас уже есть аккаунт на этом ресурсе. После регистрации входить на облако можно через социальные сети, нажав на соответствующую иконку.
Когда необходимо создать скриншот, просто кликаете на иконку с фотоаппаратом, меняете размер снимка, захватив курсором мышки, любой угол и перетаскиванием подстраиваете тот участок, который необходимо сохранить. Затем нажимаете «Продолжить», файл автоматически загружается в хранилище, где вы можете делать со снимком что угодно.
Обзор расширения Full Page Screen Capture
«Сделайте снимок экрана вашей текущей страницы полностью и надежно – без запроса каких-либо дополнительных разрешений!
Самый простой способ сделать полный снимок экрана вашего текущего окна браузера. Нажмите на значок расширения (или нажмите Alt + Shift + P), посмотрите, как расширение захватывает каждую часть страницы. Перейдите на новую вкладку скриншота, где вы можете загрузить его в виде изображения или PDF или даже просто перетащить его на ваш рабочий стол.
* Без рекламы, без лишних разрешений, просто простой способ превратить полную веб-страницу в изображение. *
Усовершенствованная технология захвата экрана обрабатывает сложные страницы, включая внутренние прокручиваемые элементы, а также встроенные фреймы, в отличие от любого другого расширения. Если вы столкнулись с проблемой, сообщите об этом с помощью значка флага поддержки клиентов на странице захвата, чтобы мы могли улучшить расширение для вас и всех, кто его использует.
Для скриншота всей страницы необходимо прокрутить до каждой видимой части, поэтому, пожалуйста, будьте терпеливы, поскольку она быстро собирает все части. В редком случае, когда ваша страница слишком велика для хранения Chrome в одном изображении, он даст вам знать и разделит ее на изображения в отдельных вкладках.
Экспортируйте результаты в формат PNG, JPEG или на бумагу различных форматов PDF – все это можно настроить с помощью параметров расширения.
* NEW: * обрезать, сделать текстовые пояснения и добавлять свои любимые смайлики на любой скриншот с помощью нового редактора!»
Также по теме:
1. Скриншотер в Яндекс.Диске: как сделать снимок экрана, получить ссылку и выложить в Интернете
2. Как сделать скриншот с помощью кнопки Print Screen
3. Как сделать скриншот экрана на Андроиде с телефона Samsung
4. Ножницы в Windows 7 и 8 как простейший способ сделать скриншот
5. Средство записи действий на экране компьютера и скриншот с захватом курсора в Windows 10
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Как сделать скриншот системными средствами
В каждой операционной системе есть встроенные приложения для решения этой задачи. Далее речь пойдет именно о них.
В Windows
До недавних пор в Windows не было достойного инструмента для создания скриншотов. Людям по старинке приходилось сначала нажимать на знаменитую клавишу PrntScrn, а затем открывать условный Paint и вставлять картинку туда.
Сейчас там все не так ужасно — появилась программа для создания и сохранения снимков экрана. Чтобы ее вызвать:
Одновременно нажимаем клавиши Shift + Win + S.

По умолчанию программа предлагает выделить прямоугольную область на экране
В верхней части интерфейса системы появятся три кнопки. Они позволяют:
- выделить любую свободную область на экране и сделать PNG-скриншот из нее;
- выбрать окно отдельной программы и быстро сделать снимок именно этого окна;
- сделать скриншот всего монитора сразу без выбора отдельных приложений и областей.
После нажатия на одну из кнопок и создания снимка в правом нижнем углу экрана появится его мини-превью. По сути, это уведомление, оповещающее о том, что вы сделали скриншот, но если на него нажать, откроется редактор.

Вот по этому окошку надо кликнуть, чтобы отредактировать его
В редакторе вы увидите вполне типичные инструменты для редактирования скриншотов.
- Инструмент для создания фигур (квадратов, кругов и так далее).
- Ручка для свободного рисования.
- Ручка для подчеркивания и выделения определенных областей.
- Линейка для рисования сложных фигур.
- Инструмент для обрезки картинки.
- В правой части окна сосредоточены кнопки для сохранения и копирования созданного скриншота.

Здесь ничего необычного

Очень полезная фишка новой версии Windows
В macOS
В операционной системе Apple есть похожий инструмент. Только он более продвинутый.
Его можно активировать несколькими способами:
- Нажав одновременно клавиши Shift + Cmd + 3. Так можно сделать снимок всего экрана.
- Одновременно нажав клавиши Shift + Cmd + 4. Так можно выбрать определенную область, которую нужно запечатлеть. Если в этом режиме нажать на клавишу Пробел, то в область снимка будут попадать окна отдельных приложений.
- Полный доступ ко всем инструментам можно получить, одновременно нажав клавиши Shift + Cmd + 5. В этом случае перед нами появляется панель, в которой можно точечно настроить, где и как в системе будет создан скриншот.

Вот так выглядит выделенное окно при попытке сделать скриншот в macOS
После создания скриншота в правом нижнем углу, так же как и в Windows 10, появляется миниатюра снимка. Если с ней не взаимодействовать, то снимок сохранится на рабочем столе. Если на него нажать, то откроется редактор.

Вот по ней нужно кликнуть, чтобы открыть редактор изображений
В редакторе почти тот же набор инструментов:
- Первая ручка для свободного рисования, которая при этом умеет предлагать готовые формы, которые сможет распознать (например, если вы криво нарисовали стрелку, то редактор все выровняет за вас).
- Добавление фигур.
- Добавление текста и подписей.
- Выбор цвета.
- Обрезка картинки.
- Кнопка «Поделиться» для отправки скриншота в другую программу.

Вот так выглядит редактор скриншотов в операционной системе Apple
На мобильных устройствах
В разных версиях мобильных операционных систем скриншоты создаются по-разному. И дело не только в разнице между iOS и Android, а в разнице между оболочками Samsung, LG, Google, Xiaomi и так далее.
Чтобы сделать скриншот на смартфоне или планшете, сначала надо выяснить, какая комбинация кнопок за это отвечает. Обычно это кнопки увеличения громкости и включения устройства.
Автор материала: Владимир Ковылов
Lightshot

Чтобы сделать скриншот в Яндекс.Браузере через расширение Lightshot не требуется никаких интуитивных усилий. Именно за простоту в использовании многие и предпочитают данное расширение. В описании приложения отдельным пунктом указано, что утилита удобна именно своей простотой и интуитивной понятностью.
Функционально данное расширение позволяет в один клик делать скриншот и сразу же его редактировать в окне браузера. Кроме этого, готовый скриншот можно сохранить как картинку на жесткий диск, но и при желании можно сразу из браузера залить в облако. Для создания скриншота страницы достаточно нажать на иконку пера в панели расширения Яндекс.Браузера, после чего приступить к редактированию.
Снимок экрана в мобильном устройстве
При использовании мобильной версии приложения также можно сделать скриншот. Для этого не нужно инсталлировать дополнительные расширения и редакторы.
Получить изображение с экрана на Андроид и iOS можно разными способами. Это зависит от выбранных настроек и модели телефона. Некоторые устройства требуют активации создания скриншотов в меню.
Чтобы узнать способ создания скриншота на Андроид, нужно:
- Перейти в меню настроек.
- В разделе «Система и устройства» выбрать «Расширенные настройки».
- Перейти в строку «Кнопки и жесты».
- Кликнуть по опции «Снимок экрана».
- Выбрать один из предложенных методов и сохранить настройки.
Чтобы сделать захват экрана на устройствах от Apple, нужно одновременно зажать кнопки «Домой» и «Питание». После сохранения фото, устройство издаст характерный звук полученного снимка.
Для создания снимка экрана в Яндекс браузере:
- Запустить обозреватель.
- Перейти на нужную страницу.
- Выполнить действия для создания скриншота.
Устройство автоматически сохраняет область экрана. Найти изображение можно в папке «Галерея». Изменить картинку можно с помощью встроенных редакторов. Изображение можно отправить другу по почте, мессенджеру или скачать на компьютер.
Почему важно правильно оформлять титульный лист для проектов
Независимо какой тип проектной работы пишется, важно чтобы были соблюдены правила относительно оформления титульного листа. Все дело в том, что это не просто прихоть, а необходимость
Благодаря наличию титульной страницы можно узнать такую информацию:
- авторство проектной работы;
- кураторство;
- тип проекта;
- тему выполненной работы;
- дату и место создания.
Последний пункт имеет важное значение, поскольку благодаря указанию даты предоставляет возможность создания архивов, где будут храниться обозначенные проектные работы
Правила оформления титульного листа
Изначально нужно сказать, что наиболее удобным для написания проекта будет использование программы Microsoft Office Word. Но может кому-то будет привычней выполнять написание в другой программе. Хотя правила оформления все равно остаются неизменными.
Основными из них считаются:
- Обязательно должен выставляться шрифт Times New Roman 16.
- Написание названий выполняются по средине листа, установив выравнивание по центру.
- Наименование учреждений, авторство пишутся без любых сокращений и аббревиатур.
- Непременно должна выставляться разметка страницы с соответствующими значениями. (15 мм. сверху и снизу, от правого края 10 мм, а с левого края отступ 20 мм.). Обозначенные параметры страницы позволяют придать титульной странице проекта презентабельный вид, а отступ от левого края предоставляет возможность в дальнейшем скрепить проектную работу.
- Тип проекта отмечается на оформляемом листе прописывается шрифтом, размер которого должен составлять 24м.
- Название самого проекта также пишется по средине, но используется размер шрифта – 28м.
Нюансы, которые непременно должны быть учтены
Помимо правил, также нужно учитывать и другие не менее важные нюансы при оформлении титульного листа для любого вида проекта. К ним причисляются:
- Несмотря на то, что титульный лист считается самостоятельной страницей, но он не нумеруется.
- Непременно должны соблюдаться отступы от верхнего и нижнего края, и они должны составлять 3 сантиметра.
- Между отмеченной информацией об учебном заведении или научном учреждении и непосредственно указанием темы проекта должен быть соблюден отступ размером 8 сантиметров.
- Тема, предмет проекта, а также тип работы пишется без кавычек и точек в конце написанной строки.
В правом нижнем углу должна быть указана информация об исполнителе проекта, а также здесь указывается и должность научного руководителя.
Особенности оформления титульного листа
Помимо утвержденных правил и наличия нюансов также имеется ряд особенностей, которые обязательно должны быть соблюдены. Основными из них считаются:
- титульный лист должен оформляться непосредственно на листе А4;
- промежуток между строчками – 1,5;
- отступ от левого края – 20 мм;
- верхнее и нижнее поле -15 мм;
- отступ правого поля – 10 мм;
- в нижнем крае листа пишется город и год выполнения работы (год пишется только цифрами) – шрифтом 11 или 12.
В основном представленные правила, нюансы и особенности оформления титульного листа для проекта имеют общий характер. Но к примеру, для школьного проекта, если куратором не было указано никаких пометок относительно соблюдения правил, то можно проявить творческий подход. Зачастую такое оформление разрешается детям начальных классов.
А вот, если проектная работа имеет серьезных характер, то соблюдение правил является крайне важным показателем. Также нужно обозначить, что выполняя работу на серьезные темы студенты высших учебных заведений должны указывать в верхней части титульного листа то или иное министерство государства, к которому имеет непосредственное отношение учебное заведение.
Как оформляется титульный лист презентационного проекта
Следует отметить, что проекты могут выполняться не только на бумаге, распечатав на ней выполненную работу. Также можно создавать презентации на компьютере используя программу PowerPoint.
Электронный вариант проекта тоже имеет ряд правил, нюансов и особенностей при оформлении титульного листа, которые необходимо рассмотреть более подробно:
- Нежелательно использовать яркие краски для оформления. Наилучшим будет применение белого или нейтрального фона для титульного листа.
- Крайне не рекомендуется применять звуковые спецэффекты.
- В качестве совета можно использовать шрифт для заголовков размером 30, а для обычного текста – кегль 22.
- Титульный лист и остальные слайды должны размещаться в горизонтальном положении.
- Презентационная работа должна состоять не более, чем из 15 слайдов вместе с титульным листом.
Подводя итог, хочется сказать, что для принятия проекта хотя бы на рассмотрение обязательно нужно чтобы титульный лист был правильно оформлен. Не зря имеется поговорка – «Что встречают по одежке, а…». Такое сравнение можно отнести и к выполнению проектной работы. Поскольку довольно часто работа может быть отклонена лишь потому, что титульный лист имеет несоответствие относительно правил оформления.
Поэтому крайне важно отнестись внимательно к одному из важнейших пунктов при оформлении проектной работы. Если куратором не было обозначено соблюдение правил, то можно просмотреть информацию по ГОСТу, где подробно указывается требования для выполнения подобных проектных работ
Как настроить и пользоваться?
Для удобства восприятия представим следующую информацию в виде нумерованного списка
Для активации скриншотера достаточно кликнуть по ярлычку в трее, но практика показывает, что быстрее нажать на кнопку PrtSc.
Вся площадь экрана становится неактивной, появляется инструмент для выделения интересующей нас области.
Удерживанием ЛКМ и перемещением мыши формируется будущий скриншот.
По завершению этого этапа обращаем внимание на значок в виде дискетки.
Кликаем по нему, открывается Проводник, который предлагает прописать путь для сохранения картинки, также ее можно переименовать.
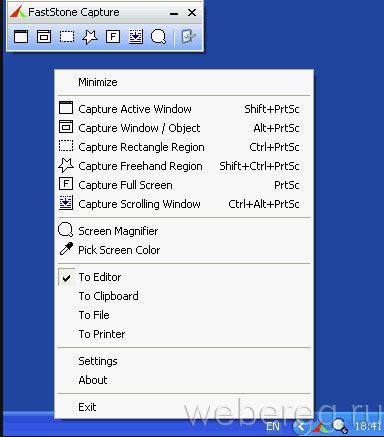
Помимо вышеназванного функционала, внимательный пользователь заметит и другие кнопочки. С их помощью можно:
Такой объем возможностей заключен в компактной программке Lightshot, удивительно, не правда ли?
Для выделения всего экрана, для создания скриншота, достаточно воспользоваться сочетанием клавиш CTRL + A.
Как сделать скриншот экрана в Yandex browser
Начать делать скриншот в Яндекс браузере можем разными способами:
- С помощью стандартной функции Windows. Метод хоть и не требует использование дополнительных программ, но он самый неудобный в реализации;
- Через расширения. Самый быстрый и доступный метод, потребуется только поставить дополнение, это займёт меньше минуты;
- Используя программы. Среди остальных способов является самым функциональным, с помощью приложений можем делать скрины во всех программах. Для его использования придётся устанавливать специальную утилиту.
Как создать скриншот страницы Яндекс браузера встроенными средствами Windows
Классический метод – сфотографировать экран с помощью кнопки Print Screen (Prt sc). Она расположена прямо на клавиатуре, обычно находится справа от F12.
- Не нужно ничего устанавливать;
- Скриншот захватывает сразу всю страницу сайта в Яндекс браузере.
- Придётся выполнять много лишних действий: запускать графический редактор, вставлять изображение, сохранять его;
- Нет функции автоматической загрузки скриншота на сервер. Придётся вручную загружать снимок экрана на сервер;
- Чтобы вырезать отдельный фрагмент скриншота, придётся использовать редактор изображений.
Процесс создания скриншота:
Ножницы
Несмотря на возможность применения для любых приложений, клавиша Print Screen может быть довольно неудобна при работе с отдельными окнами. Каждый раз открывать Paint, вырезать нужно окно и делать подписи довольно долго. Чтобы избавиться от подобной рутинной работы, вы можете воспользоваться строенной в Windows утилитой – ножницами.
Для того чтобы сделать скрин с помощью данной утилиты, выполните следующее:
- Запустите меню «Пуск» с помощью специально пиктограммы в виде флажка, которая располагается в левой части панели быстрого доступа. Вы также можете использовать кнопку Win на вашей клавиатуре.
- В поисковой строке необходимо ввести «ножницы» и открыть найденное приложение.
- Выделите нужную вам часть экрана в прямоугольник.
- С помощью инструментов «Маркер» и «Перо» вы можете выделять нужные вам фрагменты или создавать комментирующие надписи.
- С помощью сочетания горячих клавиш S и Control сохраните получившуюся картинку.