Внедрение микроразметки open graph
Содержание:
- Как внедрять Open Graph
- Сравнить два столбца и вывести уникальные значения (Формулы/Formulas)
- Взаимодействие с социальными сетями
- Согласование тегов
- Информация об авторе статьи
- Возможно ли снизить переплату еще на этапе оформлении кредита?
- Как использовать Open Graph разметку?
- С каких площадок идет трафик
- Добавляем разметку с помощью плагинов
- Контролируйте внешний вид репостов с помощью Open Graph
- Открытые и закрытые порты
- МЕТАтеги Open Graph
- Откуда появился Open Graph?
- Introduction
- Разметка видео
- STM32 и FreeRTOS. 5. Приносим пользу и добро!
- Разметка Open Graph (meta теги)
- Синтаксис разметки Open Graph
- Как внедрять Open Graph
- Web App
- Какие бывают мета-теги?
Как внедрять Open Graph
Вручную
Чтобы добавить разметку вручную в исходном коде страниц сайта, укажите следующую строку в самом начале html-страницы:
Это префикс, который указывает на то, что в коде страницы будет использоваться протокол Open Graph. После этого разместите нужные метатеги между тегами <head> и </head>.
С помощью плагинов
Практически для всех популярных CMS есть уже готовые плагины, которые позволяют добавлять разметку быстро и удобно (без необходимости разбираться в коде и синтаксисе разметки).
По ссылкам ниже можно найти плагины для вашей CMS:
- WordPress.
- Joomla.
- Битрикс.
- Opencart.
- Drupal.
- .
А если у вас, например, сайт на Tilda, вам не нужно искать плагин или внедрять разметку вручную. В конструкторе по умолчанию встроена оптимизация под соцсети.
Пример внедрения Open Graph на WordPress
Используем из самых популярных плагинов для Вордпресса — All in One SEO Pack.
Установите плагин (если он у вас еще не установлен), перейдите в раздел «Управление модулями». Найдите модуль «Социальные мета» и активируйте его.
После активации перейдите в модуль «Социальные мета» в меню плагина:
Укажите настройки:
- главной страницы;
- изображений;
- типов данных;
- укажите отдельные настройки для Twitter.
Это общие настройки, которые будут применяться ко всем страницам. Если вы хотите настроить разметку отдельно для какой-нибудь статьи, перейдите на вкладку «Социальные настройки».
Здесь есть поля, которые соответствуют основным мета-тегам OpenGraph (заголовок, описание, изображение и т.д.). Заполните их и сохраните. Также здесь можно воспользоваться отладчиком от Facebook для проверки корректности разметки.
Вот вид размеченной ссылки в ленте Facebook:
Примерно по такому же принципу работают другие плагины.
Сравнить два столбца и вывести уникальные значения (Формулы/Formulas)
Взаимодействие с социальными сетями
Метатеги социальных медиа необязательны, но помогают поделиться ссылкой на веб-страницу в таком виде, чтобы привлечь внимание читателей, увеличить количество лайков и репостов. Текст адаптируется для поста, картинка создаётся специально под площадку
Причём они могут даже не отображаться в веб-версии сайта
Текст адаптируется для поста, картинка создаётся специально под площадку. Причём они могут даже не отображаться в веб-версии сайта.
Open Graph (Facebook, Pinterest, Вконтакте, Одноклассники)
Open Graph — разработанная Facebook разметка, позволяющая настраивать превью страницы, ссылка на которую размещена в социальной сети. Open Graph поддерживают социальные сети вроде Вконтакте, Одноклассники, Google+, Twitter и LinkedIn. Как основную используют Facebook и Pinterest.
Конференция DevFest Siberia 2020
5–6 декабря, Онлайн, От 1500 до 2500 ₽
tproger.ru
События и курсы на tproger.ru
Стандартный сниппет выглядит так:
Facebook поддерживает дополнительные метатеги для изображений и видео.
Для Pinterest в указывается имя автора или название сайта, но это противоречит требованиям Open Graph на Facebook. Для программистов создано интересное решение. В противном случае используйте более выгодный вариант или разметку Schema вместе с Open Graph.
Чтобы запретить пользователям пинить свой контент, используйте следующий код:
Стандартные метатеги (Twitter)
Twitter поддерживает некоторые элементы Open Graph, но в основном использует стандартные метатеги для определения расшаренного контента. Проверить описание, или карту, как называет его Twitter, можно с помощью валидатора карт.
Вот пример описания:
Примечание — ссылка на аккаунт сайта в Twitter, — ссылка на аккаунт автора.
Schema (Google+ и Pinterest)
Разметка Schema — продукт совместной работы крупнейших поисковых систем, преимущественно используемый в Google+. В Pinterest Schema поддерживается как альтернатива Open Graph, но не в полной мере: рекомендуется использовать обе. Разметка Schema громоздкая и менее привлекательная, чем Open Graph, но её словарь описания связанного контента богаче.
Вот сниппет для Google+:
Google+ использует Open Graph как резервную разметку, у Pinterest используются дополнительные метатеги Schema, поэтому разумно использовать все три описанные разметки.
Согласование тегов
Нет ничего плохого в том, что несколько тегов выглядят излишними. Слишком много информации никогда никому не навредит, кроме как добавлением нескольких не совсем нужных нам дополнительных байтов в HTML-файл.
Теги Twitter card выглядят аналогично тегам Open Graph и основаны на тех же соглашениях, что и протокол Open Graph. При использовании протокола Open Graph для описания данных на странице, легко создать Twitter card без дублирования тегов и данных. Когда процессор Twitter card ищет теги на странице, сначала он проверяет свойство, специфичное для Twitter, и, если его нет, возвращается к поддерживаемому свойству Open Graph. Это позволяет независимо определить оба элемента на странице и свести к минимуму количество дублирующих разметок, необходимых для описания содержимого.
Информация об авторе статьи
Увековечить себя в микроразметки поможет следующая строчка в коде:
<meta name="article:author" content="https://www.facebook.com/ivanpupkin">
Если объект страницы — продукт коллективного труда, то авторов можно указать через запятую:
<meta name="article:author" content="https://www.facebook.com/ivanpupkin, https://www.facebook.com/sergeyvolkoff">
Как вы уже успели заметить, указание автора происходит путём указания ссылки на его профиль в Facebook. Но как быть, если авторство застолбить охота, но профиля в FB нет? В таком случае используем следующий тег:
<meta name="author" content="ivanpupkin" />
Да, он уже идёт без пометки og и не очень каноничен, но это вынужденная мера — не заводить же аккаунт в Facebook, в самом деле!
Возможно ли снизить переплату еще на этапе оформлении кредита?
Как использовать Open Graph разметку?
Причем 5 из них можно назвать обязательными, остальные (полный список можно найти на) – второстепенными, но позволяющими повысить информативность превью ссылки (например, добавить контакты владельца контента, адрес и пр.).
Итак, пример куска кода с обязательными тегами (свойствами) OG выглядит так:
meta property=»og:title» content=»Здесь вы прописываете название, которое хотите видеть в превью ссылки в социальной сети«
meta property=»og:image» content=»Здесь указывается ссылка на картинку, которая будет отображаться в превью«
meta property=»og:type» content=»article»/> — этот параметр определяет тип добавляемого материала (в данном случае — статья).
meta property=»og:url» content= «Ссылка на саму веб-страницу, которая и будет добавляться в соц. сеть«
ВАЖНО. Для популярных CMS существуют даже свои плагины, позволяющие внедрить разметку Open Graph для Facebook, VK и прочих соцсетей самостоятельно, без привлечения специалистов и долгого «рытья» в коде
Это значительно облегчает интеграции OG даже для неопытных пользователей.
Аналоги Open Graph
OG не одинок в мире микроданных. Помимо него используется еще множество различных словарей микроразметки. Наиболее яркими представителями можно назвать следующие:
Как устроен мир семантической разметки
- Микроформаты (Microformats.org). Этот проект можно рассматривать как набор инструментов, заточенных под определённые нужды (например, для разметки товаров используется микроформат hProduct, для кулинарных рецептов – свой hRecipe). Главная особенность Microformats – более сложное внедрение, поэтому этот словарь применяется сегодня все реже.
- Schema.org – словарь, активно поддерживаемый поисковиками (создавался с целью обеспечения возможности формирования специальных сниппетов в поисковой выдаче). Главная особенность этого инструмента – гибкость, которая достигается за счет обилия свойств, которые можно описать в коде микроразметки. Всего словарь насчитывает более миллиона характеристик и свойств.
- Dublin Core. Этот словарь разрабатывался с прицелом на различного рода электронные библиотеки и базы данных, и активно используется специалистами музейной сферы, библиотечного дела и пр. Он, в отличие от других, даже стандартизирован в РФ ГОСТом Р 7.0.10-2010.
И это лишь малая часть словарей, используемых сегодня для облегчения жизни владельцам сайтов, оптимизаторам и конечным пользователям. Внедрение Open graph разметки гарантированно улучшит превью ссылок Вконтакте, Skype, Facebook, Google+, Twitter, Pinterest, LinkedIn и др.
Обязательно внедряйте микроданные на сайт, чтобы ваши ссылки в соцсетях имели красивый вид с правильным изображением и актуальным содержанием!
С каких площадок идет трафик
Добавляем разметку с помощью плагинов
Плагин All in One SEO Pack
Этим плагином пользуюсь я на своем блоге. Его можно скачать здесь. Он позволяет сразу оптимизировать блог для поисковиков и для Facebook. Я остановился на этом плагине, потому что мне надо оптимизировать не только статьи блога, но и отдельные страницы видеокурса «Фан-страница: запуск». Если оптимизировать и статьи, и страницы блога вручную, это занимает время и требует навыков работы с PHP. Но благодаря тому, что плагин All in One SEO Pack позволяет настроить картинку, заголовок и описание для каждой статьи и для каждой страницы отдельно, я могу полностью контролировать информацию и для поисковиков, и для Facebook.
Настройка этого плагина стандарта. Скачиваете его на компьютер, устанавливаете себе на блог (Плагины -> Добавить новый -> Загрузить), нажимаете «Активировать». Затем заходите в «Параметры» -> «All in One SEO Pack» и заполняете поля «Заголовок сайта», «Краткое описание», «Адрес WordPress (URL)», «Адрес сайта (URL)» — это стандартные настройки плагина. Затем обязательно внизу нажимаете кнопку «Сохранить»
Самое важное для нас — в настройках само́й статьи или страницы блога. Выглядят эти настройки вот так:
Если вы добавили новую страницу на блог, то для неё появится поле загрузки картинки чуть выше, чем поле «Title»
На сколько хорошо работает этот плагин, вы можете проверить, нажав на кнопку «Мне нравится» под этой статьёй. После этого на вашей стене Facebook появится первая картинка статьи и заголовок + описание, которые вы видели чуть выше на скриншоте. Переходим ко второму варианту.
Плагин Facebook Open Graph Meta
Этот вариант также прост как и предыдущий. Вы скачиваете этот плагин здесь(работу плагина я проверил, и также я знаю, что его автор — опытный разработчик, который ведёт свою страницу на Facebook), также как и в первом варианте загружаете на блог через панель управления и активируете. Я подробно остановлюсь на настройках этого плагина.
В панели управления слева заходите в «Настройки» -> «Facebook Open Graph». Вверху появится такая форма:
Первое поле «App Id» можете пропустить. Во второе поле «Admins» вставьте ваш личный id на Fаcebook. Чтобы узнать свой id, зайдите к себе в профиль и в адресной строке замените «www» на «graph». Например, в моём случае:
на
Скопируйте id и вставьте его в поле «Admins» плагина. Затем в третье поле «Image Url» вставьте ссылку на картинку, которая будет отображаться по умолчанию на тот случай, если в какой-то статье блога не будет изображений или если это главная страница блога, или любая другая страница (не статья).
После этих действий нажимаете серую кнопку «Save» (Сохранить). Плагин почти готов к работе.
Зачем плагину нужен ваш id Facebook? Чтобы подключить статистику Facebook к вашему блогу, которая будет доступна в вашем аккаунте по этому адресу . Благодаря этой статистике, вы увидите данные по всем Facebook-плагинам, установленным на вашем блоге: кто нажимал, сколько раз, когда, где чаще/реже и другие важные данные. Подробно о том, как пользоваться этой статистикой я рассказал в своём платном видеокурсе «Фан-страницы: результат за 27 дней».
Последний важный шаг. Вам необходимо вручную заменить тег <html> в файле header.php на этот код:
В противном случае ваш блог может не понять метатеги Facebook. Чтобы отредактировать файл header.php, в панели управления слева зайдите во «Внешний вид» -> «Редактор» и справа найдите и нажмите на ссылку «Заголовок (header.php)». В самом верху кода вы увидите тег <html> (на скриншоте ниже), который надо заменить и сохранить изменения.
После этих действий плагин полностью готов к работе. Проверьте его действие, зайдя у себя в любую статью и нажав «Мне нравится». Потом посмотрите, какая информация появилась на вашей стене в Facebook.
Контролируйте внешний вид репостов с помощью Open Graph
Репосты в соцсетях (ваши или пользовательские) могут дать дополнительный трафик на сайт
Но помните: в соцсетях важна визуальная привлекательность публикации — только так можно зацепить внимание пользователя при прокрутке ленты
Если пост выглядит плохо, шансы на это уменьшаются. Поэтому используйте Open Graph и будьте уверены, что ссылки на ваш сайт будут выглядеть привлекательно и кликабельно в любой соцсети.
Для получения же большего охвата используйте возможности таргетированной рекламы. В системе PromoPult вы можете запустить рекламу в myTarget (Одноклассники, проекты Mail.ru) и ВКонтакте из единого интерфейса. Комиссия при этом 0%. То есть вы платите столько же, сколько платили бы при запуске рекламы в соцсетях напрямую, но получаете дополнительные удобные инструменты.
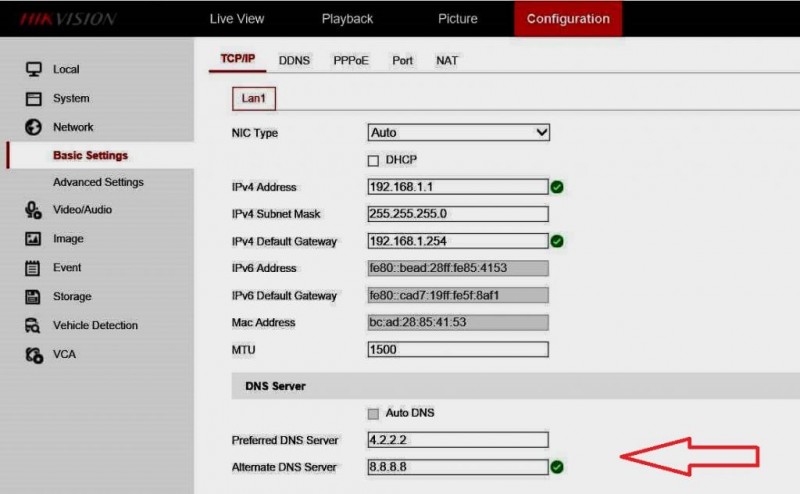
Открытые и закрытые порты
МЕТАтеги Open Graph
Open Graph имеет свои метатеги и как остальные они добавляются в шапку сайта, а именно между <head>…</head>. Для начала, давайте я покажу как выглядят обычно метатеги Open Graph на сайте:
<meta property="og:type" content="article" /> <meta property="og:image" content="http://gnatkovsky.com.ua/image.png" /> <meta property="og:url" content="http://gnatkovsky.com.ua" /> <meta property="og:title" content="Заголовок страницы" /> <meta property="og:description" content="Краткое описание того что на странице" />
- og:type — указываем тип объекта, от него зависит то, какие дальше будут заданы свойства.
- og:image — указываем превью картинку нашей страницы.
- og:url — указываем ссылку на текущую страницу (ту где располагаются эти метатеги).
- og:title — указываем заголовок страницы.
- og:description — указываем краткое содержание страницы, статьи.
Еще часто добавляют тег og:site_name — в нем указывается название сайта.
Первые 4 метатегов являются основными и обязательными. Если вы решили добавлять протокол Open Graph, то они должны быть указанны в любом случаи. Последние og:description и og:site_name не обязателен, но наличие приветствуется, вы сами видели начале статьи примеры. Есть и другие теги которые можно добавлять к страницам сайта, более подробно о них можно узнать на сайте Ruogp.me.
К этой группе тегов можно добавить еще пару специальных метатегов для Facebook:
<meta property="fb:app_id" content="10000000001111"/> <meta property="fb:admins" content="10000000001111"/>
- fb:app_id — указывается айди приложения от Facebook.
- fb:admins — указывается айди администратора или администраторов через запятую.
Добавляется любой из этих тегов, нужны они для того чтобы вести статистику по взаимодействию с Facebook. Подробнее об этом можно узнать тут — Facebook developers. Если же это не надо то пропускайте.
Откуда появился Open Graph?
Open Graph – это словарь микроданных, который был разработан специалистами Facebook специально для решения проблемы с «кривым» отображением ссылок в ленте соцсети.
Благодаря OG владелец веб-ресурса может обеспечить корректный и привлекательный показ ссылки на свой сайт в социальной сети. А это, в свою очередь, оказывает влияние на кликабельность ссылки и, в нашем случае, на продажи.
Ссылки на товары Вконтакте
КСТАТИ. Несмотря на то, что Open Graph разрабатывался Facebook «под себя», его используют и другие социальные сети (ВКонтакте, Одноклассники, Twitter). Так что, внедрив такую разметку на свой сайт, вы одномоментно решите проблему с некорректным показом ссылок в большинстве популярных соцсетей и сервисов.
Introduction
The Open Graph protocol enables any web page to become a
rich object in a social graph. For instance, this is used on Facebook to allow
any web page to have the same functionality as any other object on Facebook.
While many different technologies and schemas exist and could be combined
together, there isn’t a single technology which provides enough information to
richly represent any web page within the social graph. The Open Graph protocol
builds on these existing technologies and gives developers one thing to
implement. Developer simplicity is a key goal of the Open Graph protocol which
has informed many of the technical design decisions.
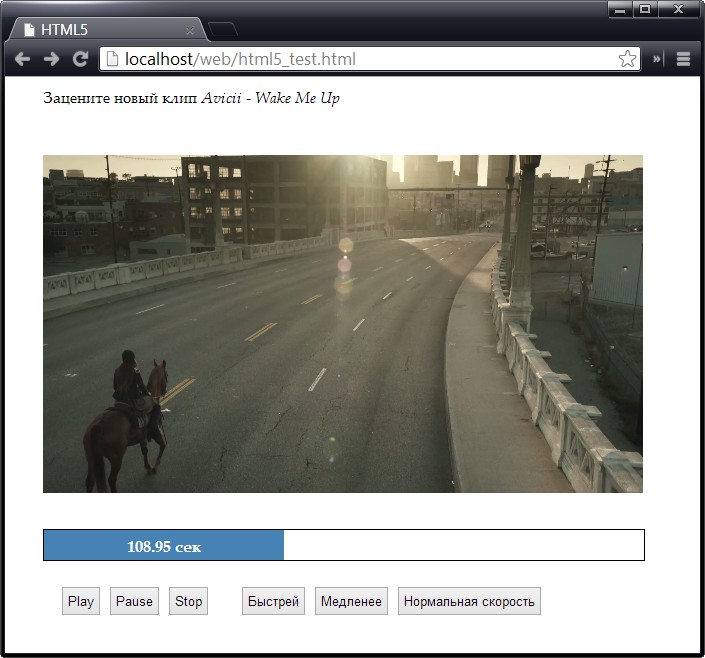
Разметка видео
Такую разметку следует применять на страницах, где основным элементом является видео. Для начала добавляем нужную информацию в <html>:
<html prefix="og: http://ogp.me/ns#
video: http://ogp.me/ns/video#
ya: http://webmaster.yandex.ru/vocabularies/">
Заметили? Появился новый указатель на словарь от Яндекса — это нужно для того, чтобы видео с сайта попало в поиск в соответствующий раздел. Теперь добавляем мета-теги:
<meta property="og:title" content="Open Graph для видео"/> <meta property="og:url" content="http://mysite.com/my-little-cat/"/> <meta property="og:video" content="http://mysite.com/video/my-little-cat/"/> <meta property="og:description" content="Мои маленькие котятки"/> <meta property="video:duration" content="327878"/> <meta property="og:image" content="http://mysite.com/img/my-little-cat.png"/> <meta property="ya:ovs:upload_date" content="2013-06-05"/> <meta property="ya:ovs:adult" content="false"/> <meta property="og:type" content="video.other"/> <meta property="og:video:type" content="webm"/>
Их тут очень много и некоторые необходимо разобрать подробнее:
- Тег og:video указывает либо на сам файл, либо на плеер, с помощью которого он проигрывается.
- Тег video:duration указывает продолжительность видео в секундах (поэтому такие большие значения).
- Тег ya:ovs:adult указывает на принадлежность видео к категории “18+”. Если видео имеет такое ограничение, то пишем true, а если нет, то false.
- Тег og:type показывает, к какому жанру относится это видео — кино, серия из сериала, музыкальный клип, шоу, прямая трансляция или что-то другое (как в нашем примере).
- Тег og:video:type указывает на формат файла.
Как видите, разметка для видеофайла уже большая, чем для простой страницы.
STM32 и FreeRTOS. 5. Приносим пользу и добро!
Разметка Open Graph (meta теги)
<meta property="og:locale" content="ru_RU" /> <!-- website(главная) , article (статья), object (другое) --> <meta property="og:type" content="website" /> <meta property="og:title" content="Название страницы"/> <meta property="og:description" content="Описание"/> <!-- указываем корень сайта или пусть до файла --> <meta property="og:url" content="http://site.ru/" /> <meta property="og:site_name" content="Название сайта"/> <meta property="og:image" content="http://site.ru/images/1.jpg" /> <meta property="og:image" content="http://site.ru/images/2.jpg" /> <meta property="og:image" content="http://site.ru/images/3.jpg" />
Синтаксис разметки Open Graph
Полная документация по разметке Open Graph доступна в нескольких источниках:
- ogp.me — англоязычная документация;
- ruogp.me — документация на русском языке.
Более сжато и доступно информацию о микроразметке можно почитать в справке Яндекс.Вебмастера. Здесь изложена основная информация по разметке (кем разработана, где используется), а также документация по основным тегам, с помощью которых вы можете реализовать разметку на своем сайте.
Также есть руководства по применению Open Graph для отдельных соцсетей:
По сути, микроразметка — это набор мета-тегов, которые передают соцсетям нужную информацию и указывают, какой контент использовать при репосте и как его отображать.
Разметка Open Graph основана на синтаксисе RDFa (подробно о синтаксисах микроразметки мы писали). Для разметки прописываются дополнительные теги <meta> в разделе <head>. Внутри тега <meta> указываются атрибуты property и content. Атрибут property имеет обязательные и опциональные свойства. Рассмотрим их.
Обязательные свойства
Пройдемся по обязательным свойствам атрибута property, которые должны присутствовать в разметке:
Как быть с размерами картинок
У каждой соцсети есть свои требования к размеру картинок. По-хорошему, под каждую соцсеть нужно готовить отдельное изображение с подходящими размерами. Например, вы публикуете на сайте статью, которую планируете репостить в три соцсети: Твиттер, Фейсбук и ВКонтакте. Для каждой соцсети готовите отдельную картинку. Чтобы каждая соцсеть загрузила именно «свою» картинку, необходимо указать в разметке Open Graph следующие теги:
При репосте во ВКонтакте соцсеть учтет только тег vk:image, а остальные проигнорирует. Точно так же поступят и остальные соцсети.
Есть еще один вариант — задать один размер картинки для всех соцсетей. Для этого понадобятся теги og:image:width и og:image:height. Укажем с их помощью размер картинки для Фейсбука:
В других соцсетях картинка будет обрезаться в соответствии с параметрами соцсети. И это нужно учитывать — не размещать в «критичных» областях картинки текст или важные части изображения.
На скриншоте ниже в публикации для Фейсбук отобразилась полная картинка:
А при репосте во ВКонтакте картинка обрезалась под параметры соцсети:
Опциональные свойства
Помимо обязательных есть опциональные свойства, которые, тем не менее, рекомендуем заполнять:
Вот так description отображается в публикациях в Фейсбуке:
А так — в Телеграме:
А в Телеграме корректно подтягивается содержимое тега og:site_name:
Больше информации об основных и дополнительных мета-тегах разметки — в официальной документации OpenGraph.
Так выглядит фрагмент кода страницы с внедренной разметкой Open Graph:
Как внедрять Open Graph
Вручную
Чтобы добавить разметку вручную в исходном коде страниц сайта, укажите следующую строку в самом начале html-страницы:
Это префикс, который указывает на то, что в коде страницы будет использоваться протокол Open Graph. После этого разместите нужные метатеги между тегами <head> и </head>.
С помощью плагинов
Практически для всех популярных CMS есть уже готовые плагины, которые позволяют добавлять разметку быстро и удобно (без необходимости разбираться в коде и синтаксисе разметки).
По ссылкам ниже можно найти плагины для вашей CMS:
- WordPress.
- Joomla.
- Битрикс.
- Opencart.
- Drupal.
- .
А если у вас, например, сайт на Tilda, вам не нужно искать плагин или внедрять разметку вручную. В конструкторе по умолчанию встроена оптимизация под соцсети.
Пример внедрения Open Graph на WordPress
Используем из самых популярных плагинов для Вордпресса — All in One SEO Pack.
Установите плагин (если он у вас еще не установлен), перейдите в раздел «Управление модулями». Найдите модуль «Социальные мета» и активируйте его.
После активации перейдите в модуль «Социальные мета» в меню плагина:
Укажите настройки:
- главной страницы;
- изображений;
- типов данных;
- укажите отдельные настройки для Twitter.
Это общие настройки, которые будут применяться ко всем страницам. Если вы хотите настроить разметку отдельно для какой-нибудь статьи, перейдите на вкладку «Социальные настройки».
Здесь есть поля, которые соответствуют основным мета-тегам OpenGraph (заголовок, описание, изображение и т.д.). Заполните их и сохраните. Также здесь можно воспользоваться отладчиком от Facebook для проверки корректности разметки.
Вот вид размеченной ссылки в ленте Facebook:
Примерно по такому же принципу работают другие плагины.
Web App
<meta name="apple-mobile-web-app-capable" content="yes" />
По-умолчанию, закладка с рабочего стола запускает веб-сайт в стандартном режиме сафари – с адресной строкой.
Этот мета-тег необходим для того, чтобы приложение открылось в полноэкранном режиме, без видимой адресной строки. К сожалению, этот режим имеет некоторые ограничения — при клике на любую ссылку, переход на следующую страницу осуществляется уже в стандартном режиме мобильного сафари.
<meta http-equiv="cleartype" content="on">
Mobile Internet Explorer позволяет принудительно активировать технологию ClearType для сглаживания шрифтов.
<meta name="format-detection" content="telephone=no"> <meta name="format-detection" content="address=no">
Эти строки позволяют отключить автоматическое распознавание форматов. Проще говоря, если вы где-нибудь на странице указали номер телефона в html-коде и не указали в хедере, то смартфон распознает его как телефонный номер и попытается набрать его по клику. То же самое и с адресом.
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="img/h/apple-icon.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="img/m/apple-icon.png"> <link rel="apple-touch-icon-precomposed" href="img/l/apple-icon.png">
Какие бывают мета-теги?
Вот и настал тот самый момент, когда вы сможете увидеть хоть что-то интересное или не очень интересное… или совсем не интересное… В любом случае, поехали!
В этой части статьи собран джентльменский набор мета-тегов для веб-приложений.
Джентльменский набор
Такие мета-теги есть практически на всех сайтах, они распространены и популярны. Без них жизнеспособность вашего сайта под вопросом.
Кодировка
Этот мета-тег указывает кодировку страницы, чаще всего utf-8.
Описание страницы
Описание вашего сайта. Максимум 150 символов, поэтому подумайте над его содержимым.
Ключевые слова
Ключевые слова, которые отображают всю суть содержимого страницы или сайта. Необходим для SEO. Поговаривают, что количество ключевых слов должно быть не больше 10 штук.
Устарел или устаревает, так как поисковые системы сами в состоянии определить ключевые слова страницы и умеют игнорировать содержимое этого тега, если оно не соотносится с содержимым страницы.
Режим совместимости (отображения)
Этот мета-тег управляет режимом отрисовки (рендеренга) страницы.
Подробнее можно почитать у Вадима Макеева.
Область просмотра
Область просмотра определяет, как веб-страница отображается на мобильном устройстве.
Подробнее можно узнать у Google Developers.
Robots
Альтернатива . Всё тоже самое, только в упрощенном виде и для конкретной страницы.
Подробнее про файл и конкретно про мета-тег.
Автор
На самом деле, вместо некоторые пишут своё ФИО, почту и прочее. Однако, я советую писать , так как в нём вы можете полностью описать состав вашей команды, конечно, если вы не корпорация, где над сайтом трудится не один десяток человек.
Подробнее про файл .
Копирайт
Всегда можно указать владельца сайта, если владелец не частное лицо, а, например, фирма. Обычно не указывается, так как для этого используется тег .