Использование websocket в приложениях extjs
Содержание:
- HTTP/2 Server Push
- Передача данных
- About HTML5 WebSocket
- Pricing
- FlashSockets
- WebSockets
- 2013
- HTTP Polling
- Все определения WSS
- Что означает WSS в тексте
- Функции и особенности WSS Consultant O365:
- Node.js и socket.io¶
- Webhooks (for communication between servers)
- What to use for your next API?
- Any tips?
- The WebSocket Protocol
- Заключение
HTTP/2 Server Push
- A mechanism for a server to proactively push assets (stylesheets, scripts, media) to the client cache in advance
- Sample applications: Social media feeds, single-page apps

HTTP/2 is an efficient transport layer based on multiplexed streams (Image from SessionStack.com) — According to IETF, a “stream” is an independent, bidirectional sequence of frames exchanged between the client and server within an HTTP/2 connection. One of its main characteristics is that a single HTTP/2 connection can contain multiple concurrently open streams, with either endpoint interleaving frames from multiple streams.
- Issue #1: Intermediaries (proxies, routers, hosts) can choose not to properly push information to the client as intended by the origin server.
- Issue #2: Connections aren’t kept open indefinitely. A connection can be closed anytime even when the content pushing process happens. Once closed and opened again, this connection cannot continue from where it left.
- Issue #3: Some browsers/intermediaries don’t support Server Push.
Передача данных
Поток данных в WebSocket состоит из «фреймов», фрагментов данных, которые могут быть отправлены любой стороной, и которые могут быть следующих видов:
- «текстовые фреймы» – содержат текстовые данные, которые стороны отправляют друг другу.
- «бинарные фреймы» – содержат бинарные данные, которые стороны отправляют друг другу.
- «пинг-понг фреймы» используется для проверки соединения; отправляется с сервера, браузер реагирует на них автоматически.
- также есть «фрейм закрытия соединения» и некоторые другие служебные фреймы.
В браузере мы напрямую работаем только с текстовыми и бинарными фреймами.
Метод WebSocket может отправлять и текстовые и бинарные данные.
Вызов принимает в виде строки или любом бинарном формате включая , и другие. Дополнительных настроек не требуется, просто отправляем в любом формате.
При получении данных, текст всегда поступает в виде строки. А для бинарных данных мы можем выбрать один из двух форматов: или .
Это задаётся свойством , по умолчанию оно равно , так что бинарные данные поступают в виде -объектов.
Blob – это высокоуровневый бинарный объект, он напрямую интегрируется с , и другими тегами, так что это вполне удобное значение по умолчанию. Но для обработки данных, если требуется доступ к отдельным байтам, мы можем изменить его на :
About HTML5 WebSocket
The HTML5 WebSockets specification defines an API that enables web pages to use the WebSockets protocol for two-way communication with a remote host. It introduces the WebSocket interface and defines a full-duplex communication channel that operates through
a single socket over the Web. HTML5 WebSockets provide an enormous reduction in unnecessary network traffic and latency compared to the unscalable polling and long-polling solutions that were used to simulate a full-duplex connection by maintaining
two connections.
HTML5 WebSockets account for network hazards such as proxies and firewalls, making streaming possible over any connection, and with the ability to support upstream and downstream communications over a single connection, HTML5 WebSockets-based applications
place less burden on servers, allowing existing machines to support more concurrent connections. The following figure shows a basic WebSocket-based architecture in which browsers use a WebSocket connection for full-duplex, direct communication
with remote hosts.
One of the more unique features WebSockets provide is its ability to traverse firewalls and proxies, a problem area for many applications. Comet-style applications typically employ long-polling as a rudimentary line of defense against firewalls and proxies.
The technique is effective, but is not well suited for applications that have sub-500 millisecond latency or high throughput requirements. Plugin-based technologies such as Adobe Flash, also provide some level of socket support, but have long
been burdened with the very proxy and firewall traversal problems that WebSockets now resolve.
A WebSocket detects the presence of a proxy server and automatically sets up a tunnel to pass through the proxy. The tunnel is established by issuing an HTTP CONNECT statement to the proxy server, which requests for the proxy server to open a TCP/IP connection
to a specific host and port. Once the tunnel is set up, communication can flow unimpeded through the proxy. Since HTTP/S works in a similar fashion, secure WebSockets over SSL can leverage the same HTTP CONNECT technique. Note that WebSockets
are just beginning to be supported by modern browsers (Chrome now supports WebSockets natively). However, backward-compatible implementations that enable today’s browsers to take advantage of this emerging technology are available.
WebSockets—like other pieces of the HTML5 effort such as Local Storage and Geolocation—was originally part of the HTML5 specification, but was moved to a separate standards document to keep the specification focused. WebSockets has been submitted to the
Internet Engineering Task Force (IETF) by its creators, the Web Hypertext Application Technology Working Group (WHATWG). Authors, evangelists, and companies involved in the standardization still refer to the original set of features, including
WebSockets, as «HTML5.»
Pricing
Free
- 500k messages / day
-
100 concurrent connections
-
Standard Support
-
Paid features
Choose Plan
Starter
- 1 million messages / day
-
500 concurrent connections
-
Standard support
-
Paid features
Choose Plan
Starter Plus
- 3 million messages / day
-
1000 concurrent connections
-
Standard support
-
Paid features
Choose Plan
Professional
- 5 million messages / day
-
2000 concurrent connections
-
Standard support
-
Paid features
Choose Plan
Professional Plus
- 10 million messages / day
-
5000 concurrent connections
-
Priority support
-
Paid features
Choose Plan
Premium
- 15 million messages / day
-
7000 concurrent connections
-
Priority support
-
Paid features
Choose Plan
Premium Plus
- 20 million messages / day
-
10000 concurrent connections
-
Priority support
-
Paid features
Choose Plan
Business
- 30 million messages / day
-
15000 concurrent connections
-
Priority support
-
Paid features
Choose Plan
Business Plus
- 60 million messages / day
-
20000 concurrent connections
-
Support over Slack
-
Paid features
Choose Plan
$999 / month
Enterprise
- 100 million messages / day
-
30000 concurrent connections
-
Advance data analytics & insights
-
Free integration assistance
-
Support over Slack
-
Paid features
Choose Plan
Enterprise Plus
Need a more customized plan for your business?
- Upto Unlimited messages and connections
- Bulk discounts
- Customized solutions
- Advance data analytics & insights
- 24*7 Phone support
Contact support
99.99% uptime with all plans.
-
It is the number of users/peers/clients connected to a channel at a time.
-
A message is counted as number of messages delivered, lets say there are 100 peers connected to your channel and one of them sends a message, it will be counted as 100 messages (99 if notifySelf is disabled).
-
If you have auto-scaling disabled for your API key, the server will refuse all connections post quota-exhaustion.
With auto-scaling enabled, you will be charged $0.0000001 per message for all extra messages sent over your plan’s daily limit. To help you stay alert, we send out daily usage alerts every mid-night (UTC time).
-
Please get in touch with us with your requirements and we will setup a custom plan for you.
-
Yes, the pricing is prorated. You will pay for the new plan for the remaining days in the month, minus the amount not used from your previous plan’s payment.
-
Looking for help? we can connect you to a PieSocket development experts. We offer free consultancy for clients on a paid plan, Get in touch.
FlashSockets
Для браузеров, не поддерживающих WebSockets, некоторые библиотеки позволяют прибегнуть к FlashSockets (сокеты через Flash). Эти библиотеки обычно предоставляют тот же официальный API WebSocket, но реализуют его путем делегирования вызовов скрытому Flash-компоненту, включенному в Web-сайт.
Преимущества
FlashSockets прозрачно предоставляют возможности WebSockets, даже в браузерах, не поддерживающих WebSockets из HTML5.
Недостатки
Метод FlashSockets имеет следующие недостатки:
- он требует установки Flash-плагина (как правило, он есть во всех браузерах);
- он требует, чтобы порт 843 брандмауэра был открыт, так чтобы Flash-компонент мог делать HTTP-запросы для получения файла политики с авторизацией домена.
Если порт 843 недоступен, библиотека откажется работать или выдаст сообщение об ошибке. Все это требует времени (до 3 секунд в зависимости от библиотеки), что замедляет работу Web-сайта;
- если клиент находится за прокси-сервером, в подключении к порту 843 может быть отказано.
Соответствующее решение предоставляет проект WebSocketJS. Он требует наличия версии Flash не ниже 10 и обеспечивает поддержку WebSockets в Firefox 3, Internet Explorer 8 и Internet Explorer 9.
Рекомендации
WebSockets имеет много преимуществ по сравнению с Comet. Клиенты, поддерживающие WebSockets, обычно работают быстрее и создают меньше запросов (и, следовательно, потребляют меньше трафика). Но, поскольку не все браузеры поддерживают WebSockets, лучшим выбором библиотеки Reverse Ajax будет та, которая способна обнаруживать поддержку WebSockets и возвращаться к методу Comet (ждущий опрос), если WebSockets не поддерживаются.
Эти два метода необходимы, чтобы добиться максимальной отдачи от любого браузера и сохранить совместимость, поэтому рекомендуется использовать клиентскую библиотеку JavaScript, которая создает уровень абстракции поверх этих методов. Некоторые библиотеки будут рассмотрены в частях 3 и 4 этого цикла, а их применение ― в части 5. На стороне сервера дело обстоит немного сложнее, как будет видно из следующего раздела.
WebSockets
WebSockets allow both the server and the client to push messages at any time without any relation to a previous request. One notable advantage of using WebSockets is, .
WebSocket solves a few issues with HTTP:
- Bi-directional protocol — either client/server can send a message to the other party (In HTTP, the request is always initiated by the client and the response is processed by the server — making HTTP a uni-directional protocol)
- Full-duplex communication — client and server can talk to each other independently at the same time.
- Single TCP connection — After upgrading the HTTP connection in the beginning, client and server communicate over that same TCP connection throughout the lifecycle of WebSocket connection.
00:00:00 CLIENT-> I need cakes 00:00:01 SERVER-> Wait for a moment.00:00:01 CLIENT-> Okay, cool.00:00:02 SERVER-> Have cake-1.00:00:02 SERVER-> Wait for cake-2.00:00:03 CLIENT-> What is this flavor?00:00:03 SERVER-> Don't you like it?00:00:04 SERVER-> Have cake-2.00:00:04 CLIENT-> I like it.00:00:05 CLIENT-> But this is enough.

Websocket connection (Image from PubNub.com)
Sample applications: IM/Chat apps, Games, Admin frontends
Although WebSockets are said to be supported every browser, there can be exceptions in intermediaries too:
- Unexpected behaviours in intermediaries: If your WebSocket connections go through proxies/firewalls, you may have noticed that such connections fail all the times. Always use Secured Websockets (WSS) to drastically reduce such failures. This case is nicely explained here: How HTML5 Web Sockets Interact With Proxy Servers and here too: WebSockets, caution required!. So take the caution and get ready to handle them by using WSS and falling back to a supportive protocol.
- Intermediaries that don’t support WebSockets: If for some reason the WebSocket protocol is unavailable, make sure your connection automatically fallback to a suitable long-polling option.
2013
WSS Docs 4.3
1 ноября 2013 года компания WSS-Consulting анонсировала версию WSS Docs 4.3. Обновленное решение обеспечивает, по сравнению с предыдущей версией системы, оптимизированную обработку документов.
Новшества
Сокращено время ожидания ответа от системы при работе с 50 млн. документов до 1,5 секунд.
В новой версии WSS Docs реализованы все типовые бизнес-процессы, которые часто действуют в компании. электронный документооборот включает в себя работу с договорами и дополнительными соглашениями, приказами и распоряжениями, служебными записками, счетами на оплату, входящими/исходящими документами, протоколами совещаний, поручениями, нормативными документами или документами со свободной маршрутизацией.
Система помогает пользователям в разработке и настройке любых бизнес-процессов без использования программирования, используя только возможности настройки. Помимо этого, для удобства пользователей была произведена интеграция системы с Outlook, вследствие чего появилась возможность принятия решений «прямо из письма», что сильно упростило процедуру работы с документами.
В WSS Docs 4.3 предусмотрена возможность объединения филиалов компании или компаний холдинга в рамках единой СЭД. В обновленном решении доступен режим «Федерация», в котором серверы могут быть установлены в различных компаниях холдинга, однако благодаря прозрачной синхронизации всех документов компании, будут работать в едином информационном пространстве СЭД.
Доступность
Представление продукта ожидается в конце ноября 2013 года.
https://youtube.com/watch?v=DFFbta0a2NQ
Функциональность и особенности WSS Docs 4.0
Система электронного документооборота WSS Docs 4.0, в коробочном варианте, автоматизирует процессы делопроизводства и документооборота:
- Регистрация входящих документов
- Подготовка и регистрация исходящих документов
- Согласование и регистрация приказов и распоряжений
- Контроль поручений по документам
- Регистрация протоколов совещаний
- Подготовка и регистрация служебных и объяснительных записок
- Согласование договоров
- Согласование заявок на оплату
- Архив нормативно-справочной информации
Основа системы — WSS Workflow for SharePoint, она позволяет:
- Изменять и создавать новые процессы обработки документов
- Создавать жесткие и гибкие маршруты движения документов
- Существенно изменять функционал системы, не прибегая к программированию
Система электронного документооборота WSS Docs — «коробочное» решение, с базовым набором функциональных возможностей и процессов, необходимых для организации электронного делопроизводства и документооборота.
Среди особенностей продукта:
Автоматизация документооборота в территориально-распределенных компаниях и холдингах
- Возможность настройки различных процессов документооборота в компаниях холдинга
- Модули СЭД различных компаний тесно интегрируются в рамках единой системы
- Типовые процессы движения документов учитывают холдинговую структуру
Функционирование в гибкой среде
- Функционал, позволяющий решению функционировать в ситуации изменения структуры компании и штатного расписания
- Динамическая система заместителей
- Возможность изменения маршрута документа «на лету»
Быстродействие и масштабирование
- Функционирование на типовом сервере позволяет проводить 4 тыс. документов в день
- При подключении дополнительного сервера производительность системы возрастает на 3 тыс. документов в день
Гибкость, открытость и расширяемость
- Возможности изменения процессов обработки документов для соответствия потребностям бизнеса
- Расширяемость системы благодаря открытой архитектуре и возможностям SharePoint
Технические требования
Microsoft Windows Server 2008/Windows Server 2012
- SharePoint
- Microsoft SharePoint Server 2010/2013
- SharePoint Foundation 2010 (бесплатная платформа, входит в состав Windows Server 2008)
- SQL Server
- SQL Server 2005/2008 (Standard или Enterprise)
- либо SQL Server 2012 (для высоконагруженных решений)
HTTP Polling
In HTTP Polling, the client polls the server requesting new information by adhering to one of the below mechanism. Polling is used by the vast majority of applications today and most of the times it goes with RESTful practices. In practice, HTTP Short Polling is very rarely used and HTTP Long Polling or Periodic Polling is always the choice.
HTTP Short Polling: Simpler approach. A lot of requests are processed as they come to the server, creating a lot of traffic (uses resources, but frees them as soon as the response is sent back). Since each connection is only open for a short period of time, many connections can be time-multiplexed.
00:00:00 C-> Is the cake ready? 00:00:01 S-> No, wait.00:00:01 C-> Is the cake ready?00:00:02 S-> No, wait.00:00:02 C-> Is the cake ready? 00:00:03 S-> Yeah. Have some lad.00:00:03 C-> Is the other cake ready?
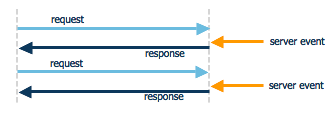
HTTP Long Polling: One request goes to server and client is waiting for the response to come. The server holds the request open until new data is available (it’s unresolved and resources are blocked). You are notified with no delay when the server event happens. More complex and more server resources used.

HTTP Long Polling — Response is held until server process data (Image from shyamapadabatabyal.wordpress.com)
12:00 00:00:00 C-> Is the cake ready? 12:00 00:00:03 S-> Yeah. Have some lad.12:00 00:00:03 C-> Is the other cake ready?
HTTP Periodic Polling: There’s a predefined time gap between two requests. This is an improved/managed version of polling. You can reduce server consumption by increasing the time gap between two requests. But if you need to be notified with no delay when the server event happens, this is not a good option.

HTTP Periodic Polling — Request is sent every n seconds (Image from ibm.com)
00:00:00 C-> Is the cake ready? 00:00:01 S-> No, wait.00:00:03 C-> Is the cake ready?00:00:04 S-> Yeah. Have some lad.00:00:06 C-> Is the other cake ready?
Все определения WSS
| Акроним | Определение |
|---|---|
| WSS | Web Security Suite |
| WSS | Web Services симпозиум |
| WSS | Windaroo Государственная школа |
| WSS | WindowsSoundSystem |
| WSS | Woongoolba Государственная школа |
| WSS | Worongary Государственная школа |
| WSS | Безопасность веб-служб |
| WSS | Безопасность системы водоснабжения |
| WSS | Ван станции наборы |
| WSS | Веб службы Планировщик |
| WSS | Веб-самообслуживания |
| WSS | Вес воспринимая систему |
| WSS | Вестсайдская история |
| WSS | Взвешенный сигнал подпространство |
| WSS | Воде и санитарным услугам |
| WSS | Водоснабжение и санитария |
| WSS | Войны экономия штамп |
| WSS | Всемирная встреча на высшем уровне |
| WSS | Выбор состояния ожидания |
| WSS | Датчик скорости колеса |
| WSS | Длина волны селективный выключатель |
| WSS | Еженедельного статистического приложения |
| WSS | Западная Государственная школа |
| WSS | Мир общество позвоночника |
| WSS | Моделирование Спутниковое WDS |
| WSS | Ну стимуляции услуги |
| WSS | Оптовая доставка система |
| WSS | Оружие системы моделирования |
| WSS | Почему так грустно |
| WSS | Рабочая станция-сервер |
| WSS | Сайт для хранения оружия |
| WSS | Самообслуживание на рабочем месте |
| WSS | Сварные специальные разделы |
| WSS | Свинг западного общества |
| WSS | Секция стандартизации оружия |
| WSS | Сервер подписки Погода |
| WSS | Синдром морщинистой кожи |
| WSS | Система беспроводного абонента |
| WSS | Система поддержки вафельные |
| WSS | Система поддержки войны/оружие |
| WSS | Система программного обеспечения рабочих станций |
| WSS | Системы Уолл-стрит |
| WSS | Системы веб-хранилища |
| WSS | Службы Windows Sharepoint Services |
| WSS | Смарт-стандарты работы |
| WSS | Смотреть станции стандартов |
| WSS | Средневзвешенная склоне спектральной |
| WSS | Стандарта сервера приложений WebSphere |
| WSS | Уайт Салфер Спрингс |
| WSS | Уивер — синдром Смит |
| WSS | Уинстон-Сейлем круизной железнодорожная компания |
| WSS | Услуги во всем мире ценных бумаг |
| WSS | Что она сказала |
| WSS | Широкий космических систем |
| WSS | Широкий экран сигнализации |
| WSS | Широком смысле стационарные |
| WSS | Широкополосные стерео сигнала |
| WSS | Эскадрилья Погода |
Что означает WSS в тексте
В общем, WSS является аббревиатурой или аббревиатурой, которая определяется простым языком. Эта страница иллюстрирует, как WSS используется в обмена сообщениями и чат-форумах, в дополнение к социальным сетям, таким как VK, Instagram, Whatsapp и Snapchat. Из приведенной выше таблицы, вы можете просмотреть все значения WSS: некоторые из них образовательные термины, другие медицинские термины, и даже компьютерные термины. Если вы знаете другое определение WSS, пожалуйста, свяжитесь с нами. Мы включим его во время следующего обновления нашей базы данных. Пожалуйста, имейте в информации, что некоторые из наших сокращений и их определения создаются нашими посетителями. Поэтому ваше предложение о новых аббревиатур приветствуется! В качестве возврата мы перевели аббревиатуру WSS на испанский, французский, китайский, португальский, русский и т.д. Далее можно прокрутить вниз и щелкнуть в меню языка, чтобы найти значения WSS на других 42 языках.
Функции и особенности WSS Consultant O365:
- Создание прозрачного процесса управления отделами/сотрудниками.
- Адаптация процессов совместной работы с документами в рамках обращения: создание документов из шаблонов, отслеживание этапов движения документов.
- Настройка удалённой работы сотрудников в ресурсе: доступ к информации (документы, файлы, аудио), возможность аудио/видеоконференций.
- Автоматизация системы аналитики, настройка конструктора отчётов.
- Создание централизованного хранилища документов.
- Эффективность и простота создания обращения.
- Простой и понятный интерфейс с возможностью отслеживания состояния задач.
- Организация эффективной коммуникации с исполнителями.
- Адаптированный интерфейс для мобильных устройств.
- Возможность организовать совместную работу с документами в рамках обращения.
Для всех пользователей, будет доступен корпоративный портал, в котором можно просмотреть актуальные корпоративные новости, просмотреть ближайшие мероприятия, поднять тему на форуме, а также получить доступ к базе всех внутренних документов. Кроме этого, все зарегистрированные сотрудники, получают доступ к встроенным веб-сервисам Office 365, для организации удаленной работы, таким как: Microsoft Teams, Planner, OneDrive.
Так как решение направлено на корпоративный сегмент рынка, и связано с работой с конфиденциальными и персонализированными данными, мы позаботились о безопасности. WSS Consultant O365 включает в себя двухфакторную аутентификацию, DLP систему(предупреждение потери данных), управление пользовательскими права доступа, шифрование данных в Office 365, расширенную защиту от угроз Exchange Online Protection, Active Directory Federation Service. Все персональные данные, хранящиеся в базе WSS Consultant O365 полностью соответствуют требования законодательства РФ. Кроме этого, безопасность в решении представлена Etoken, FIDO 2 и КриптоПро.
Гибкая стоимость решения, основанная на количестве сотрудников и сроках действия лицензии, позволяет выбрать нужные параметры и не переплачивать, сэкономив бюджет компании.
Запишитесь на бесплатный демо-тест уже сегодня, и оцените все преимущества WSS Consultant O365:
Node.js и socket.io¶
Для использования в Node.js WebSocket необходимо установить npm модуль socket.io.
Рассмотрим пример.
app.js
index.html
Для подключения WebSocket на клиентской стороне используется модуль , экземпляру которого передается адрес сервера, с которым необходимо установить соединение по WebSocket.
При установке соединения между клиентом и сервером Node.js по WebSocket генерируется событие , которое обрабатывается с помощью метода модуля . Передаваемая вторым параметром методу callback-функция единственным параметром принимает экземпляр соединения (далее просто сокет).
Каждое соединение имеет свой уникальный идентификатор, зная который можно отправить сообщение конкретному клиенту (см. в примере маршрут ).
При разрыве соединения генерируется событие . Соединение разрывается, когда пользователь закрывает вкладку или когда сервер вызывает у сокета метод .
Для отправки данных от сервера Node.js к клиенту (и наоборот), используется метод , которые принимает следующие параметры:
- имя события;
- данные, которые необходимо отправить (могут быть отправлены в виде REST-аргументов);
- callback-функция (передается последним параметром), которая будет вызвана, когда вторая сторона получит сообщение.
Обработка отправляемых данных на стороне получателя происходит с использованием уже знакомого метода , первым параметром принимающего имя события, указанного в , вторым — callback-функцию с переданными данными в качестве ее параметров.
Для отправки данных всем клиентам, используйте метод применительно к объекту .
Чтобы узнать текущее количество соединений, используйте метод , вызываемый применительно к свойству экземпляра модуля (см. в примере маршрут ).
В качестве необязательного параметра методу можно передать имя «комнаты», количество соединений для который вы хотите узнать.
Webhooks (for communication between servers)
If you want to obtain data from your API on change of data, polling must be the first option that comes to your mind. But when it comes to communication between servers, inefficiencies in polling cost us a lot (on average, 98.5% of polls get wasted).

Webhooks — simple way for sending data between servers with no long-lived polling connections (Image from realtimeapi.io)
Webhooks are the saviour for this problem. Here remember that the communication generally happens between servers. First, the sender node registers a callback URL in the receiver node/s in advance. When an event occurs in the sender side, the webhook gets triggered and sends an event object with new data as an HTTP POST request to the receiver node/s using callback URLs registered in each of them.
The cool thing is, server load for both the sender and receiver nodes can be reduced drastically with webhooks. It ensures the better user experience while your developers can utilize your service endpoints for meaningful things without wasting for polling.
- Sample applications: Notifications when a new user registers or a current user updates an existing profile setting
- Issue: Developers find it difficult to set up webhooks and scale HTTP services.
What to use for your next API?
Which technique to use depends on what makes more sense in the context of your application. Sure, you can use some tricks to simulate the behaviour of one technology with the other, but it is usually preferable to use the one which fits your communication model better when used by-the-book.
HTTP/1.1 vs HTTP/2: These are transport protocols. Multiplexing capability in HTTP/2 is great, but not supported everywhere yet. In such cases, make sure falling back from HTTP/2 and HTTP/1.1 won’t create any mess in your application. For transferring data, HTTP/1.1 is still a great choice.
RESTful APIs: So far, RESTful APIs are okay for web applications. But there are discussions happening on exploring better ways. An example is this concept — “Replace RESTful APIs with JSON-Pure”. I like the idea, in fact, JSON is developer-friendly and you can do wonders with it. But you know, these are developing concepts.
JSON vs XML: Use JSON. It’s the trend, and so convenient to deal with too.
HTTP Polling: This is old, but still a great choice for dealing with APIs. If your data is changing frequently or in real-time, don’t use Short Polling, just use WebSockets, the better technology for real-time. Always use Long and Periodic Polling appropriately (with REST principles).
HTTP Streaming: This is good for applications like news/social media feeds, stock/scoreboards, tweets etc. But in practice, people use WebSockets than HTTP Streaming.
️ HTTP/2 Server Push is great for sending resources to a client in a more managed way. But all intermediaries and browsers will not support this. Make sure you gracefully handle such fallbacks.
️ Server-sent events are a rather new technology which isn’t yet supported by all major browsers, so it is not yet an option for a serious enterprise-level web application (Yes, I agree that you can trick this technology to work).
WebSockets provide a richer protocol to perform bi-directional, full-duplex communication. Having a two-way channel is more attractive for things like games, messaging apps, collaboration tools, interactive experiences (inc. micro-interactions), and for cases where you need real-time updates in both directions.
Webhooks are different from all the above technologies because it solves a very specific problem. If your servers need to communicate frequently and/or bidirectionally, go for WebSockets. If your servers communicate occasionally, use REST calls. If your servers need to communicate unidirectionally on an event trigger, then go for webhooks. Don’t use polling to check changes in data or state, it’s a waste.
Any tips?
️ Proxies and intermediaries are crazy. They will eat up your packets or timeout unexpectedly. Be aware of that, and handle it gracefully.
️ Use secured transport protocols (HTTPS or WSS) to handle your communication. Then, intermediaries will have less impact on your connections. And it’s secure, you know.
️ Developers love webhooks. But make sure you apply it right.
The WebSocket Protocol
The WebSocket protocol was designed to work well with the existing Web infrastructure. As part of this design principle, the protocol specification defines that the WebSocket connection starts its life as an HTTP connection, guaranteeing full backwards compatibility with the pre-WebSocket world. The protocol switch from HTTP to WebSocket is referred to as a the WebSocket handshake.
GET ws://echo.websocket.org/?encoding=text HTTP/1.1 Origin: http://websocket.org Cookie: __utma=99as Connection: Upgrade Host: echo.websocket.org Sec-WebSocket-Key: uRovscZjNol/umbTt5uKmw== Upgrade: websocket Sec-WebSocket-Version: 13
If the server understands the WebSocket protocol, it agrees to the protocol switch through the Upgrade header.
HTTP/1.1 101 WebSocket Protocol Handshake Date: Fri, 10 Feb 2012 17:38:18 GMT Connection: Upgrade Server: Kaazing Gateway Upgrade: WebSocket Access-Control-Allow-Origin: http://websocket.org Access-Control-Allow-Credentials: true Sec-WebSocket-Accept: rLHCkw/SKsO9GAH/ZSFhBATDKrU= Access-Control-Allow-Headers: content-type
At this point the HTTP connection breaks down and is replaced by the WebSocket connection over the same underlying TCP/IP connection. The WebSocket connection uses the same ports as HTTP (80) and HTTPS (443), by default.

Заключение
Несмотря на некоторые недостатки, WebSockets – это чрезвычайно мощное решение Reverse Ajax. Оно пока реализовано не во всех браузерах, и его непросто использовать на стороне сервера в Java без помощи библиотеки Reverse Ajax. Так как стандартный стиль запрос-ответ не используется, нельзя полагаться на выполнение цепочки фильтров для реализации request-scoped сервисов. Для Comet и WebSockets требуются специальные функции контейнеров, зависящие от реализации на стороне сервера, и об этом нужно помнить при использовании нового контейнера, иначе он не будет масштабироваться.
В части 3 этого цикла мы рассмотрим различные API для Comet и WebSockets на стороне сервера, а также расскажем об Atmosphere — среде Reverse Ajax.
Похожие темы
- Оригинал статьи
- Start using HTML5 WebSockets today (Nettuts+): о том, как выполнять WebSocket-сервер в PHP и как построить клиент для отправки и получения сообщений от него по протоколу WebSocket.
- The WebSocket API (W3C, июль 2011 г.): спецификация, определяющая API, который позволяет Web-страницам использовать протокол WebSocket для двусторонней связи с удаленным хостом.
- Браузеры с поддержкой jWebSocket: все о браузерах, поддерживаемых jWebSocket и мостом Flash Socket.
- WebSocketJS (WebSocket Flash Bridge): реализация HTML5 WebSocket на базе Flash.
- Подробнее о поддержке асинхронной обработки в Servlet 3.0
- Блог Филиппа Маккарти: Comet и Java: потоковый ввод/вывод против неблокирующего.
- The Rox Java NIO Tutorial: накопленный автором опыт использования библиотек Java NIO и десятки советов, предложений и предостережений, найденных в Интернете.
- Читайте в Википедии об:
- Ajax
- Reverse Ajax
- Comet
- WebSockets
- Exploring Reverse AJAX (блог Google Maps .Net Control, август 2006 г.): введение в некоторые методы Reverse Ajax.
- Cross-domain communications with JSONP, Part 1: Combine JSONP and jQuery to quickly build powerful mashups (developerWorks, февраль 2009 г.): как сочетать метод скрытого междоменного вызова (JSONP) с гибкой библиотекой JavaScript (JQuery) для создания мощных и на удивление быстрых гибридных приложений.
- Спецификация Cross-Origin Resource Sharing (CORS) (W3C, июль 2010 г.): подробнее о механизме, который позволяет XHR выполнять кросс-доменные запросы.
- Build Ajax applications with Ext JS (developerWorks, июль 2008 г.): обзор концепций объектно-ориентированного JavaScript-программирования, стоящих за Ext JS, и способов применения среды Ext JS для элементов пользовательского интерфейса многофункциональных интернет-приложений.
- Compare JavaScript frameworks (developerWorks, февраль 2010 г.): обзор интегрированных сред разработки, которые значительно упрощают разработку JavaScript.
- Mastering Ajax, Part 2: Make asynchronous requests with JavaScript and Ajax (developerWorks, январь 2006 г.): как использовать Ajax и объект для создания модели запрос/ответ, которая никогда не заставляет пользователей ждать реакции сервера.
- Create Ajax applications for the mobile Web (developerWorks, март 2010 г.): как создавать не зависящие от браузера Web-приложения для смартфона с использованием Ajax.
- Where and when to use Ajax in your applications (developerWorks, февраль 2008 г.): как использовать Ajax для совершенствования Web-сайтов, избегая неудобств для пользователей.
- Improve the performance of Web 2.0 applications (developerWorks, декабрь 2009 г.): различные механизмы кэширования на стороне браузера.
- Introducing JSON (JSON.org): введение в синтаксис JSON.
- Google Guice: легкая среда внедрения зависимостей для Java 5 и выше.
- Jetty: Jetty, Web-сервер и контейнер javax.servlet с поддержкой WebSockets.
- Apache Maven: инструмент для управления проектами разработки программного обеспечения.