Jquery — введение
Содержание:
- Что это такое
- Подключение jQuery со страницы своего сайта
- чтобы правильно подключить jQuery библиотеку от CDN Google
- jQuery Slim build
- Необходимое условие
- сравнивая способы подключения библиотек jQuery
- Создаем обобщенный запрос AJAX с помощью $.ajax()
- Подключение jQuery к веб-странице
- Kompy.guru
- YouTube безопасный режим
- Проверка подключения библиотеки jQuery
- Перебор текущих элементов (.each)
- Варианты библиотеки
- Вставка нескольких элементов с помощью методов append() и prepend()
- Установка версии библиотеки jQuery UI, предназначенной для разработки
- Некоторые особенности подключения JS-библиотеки к CMS
- Прямые и делегированные события
- Где скачать JQuery
- Что такое jQuery?
- Как создать обложку онлайн в 3d-cover design
Что это такое
Jquery — это фреймворк JavaScript. Если говорить простыми словами, то это библиотека скриптов написанная на JS, включающая в себя набор готовых функций, облегчающих создание приложений на JavaScript.
Уметь работать с ним должен любой вебмастер, который хочет создать профессиональный интернет-проект. Перед началом изучения ознакомьтесь с моей статьей «JavaScript для чайников». Она поможет вам в дальнейшем изучении jquery. Используя эту библиотеку, вы получите такие преимущества по сравнению с использованием javascript:
- Работает со всеми современными браузерами;
- Быстрое внедрение визуальных эффектов, а также скрытие и появление элементов на блоге;
- Много плагинов, облегчающих работу — галереи, слайдеры формы, выпадающее меню и другие элементы страницы.
- Работа с ajax. Это технология, разрешающая отправлять запрос к серверу без перезагрузки браузера.
Подключение jQuery со страницы своего сайта
Самый распространенный способ подключения библиотеки. Для начала необходимо скачать свежую версию с сайта разработчика. На странице загрузки представлено несколько вариантов библиотеки, например сейчас предлагается скачать «Compressed, production jQuery 3.1.1» и «Uncompressed, development jQuery 3.1.1». Первый вариант — это сжатый вариант библиотеки, оттуда удалены все комментарии, в этом случае библиотека занимает намного меньше места, следовательно страница, на которую она будет подключена будет загружаться быстрее. Второй вариант — это, грубо говоря, исходный код библиотеки, он структурирован в удобном для чтения виде с комментариями, и предназначен в первую очередь для разработчиков. Поэтому рекомендую использоваться сжатую версию библиотеки.
После того, как библиотека загружена, необходимо разместить её на сервере, где находятся файлы сайта. Я обычно в корне сайта создаю папку «js» в которую копирую нужные библиотеки и там же размещаю файл со своими функциями.
Теперь можно переходить непосредственно к подключению jQuery. Структура веб-страницы, на которую Вы подключаете jQuery, может быть разной. Но в ней обязательно присутствуют теги HTML, HEAD и BODY. Так вот для подключения jQuery необходимо добавить тег SCRIPT со ссылкой на библиотеку внутрь тега HEAD.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
<script src="js/jquery-3.1.1.min.js"></script>
</head>
<body> </body>
</html>
В некоторых случаях, библиотеку подключают перед закрывающимся тегом body, что связанно с порядком обработки html страницы браузером. Поскольку браузер вычитывает строки последовательно, то при подключении jQuery в конце файла вначале браузер отобразит сайт, а затем уже подключит динамику. При медленном соединении, такой подход обеспечивает увеличение скорости загрузки сайта, и уже потом работу слайдеров и остального. Код при таком подключении выглядит так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
</head>
<body>
<script src="js/jquery-3.1.1.min.js"></script>
</body>
</html>
Внимание! Желательно не менять название файла библиотеки jQuery (зачастую меняют на jquery.js), так как в дальнейшем сохранение официального названия файла поможет увидеть, какую версию библиотеки Вы используете (в моем примере используется версия 3.1.1)
чтобы правильно подключить jQuery библиотеку от CDN Google
Возможные варианты Redirect 301
…нужно знать и помнить, что в ядре вордпресс теперь возможны варианты подключения jquery… пара функций — наиболее распространённая эта .
…метод просто необходим для использования! и он хорош тем, что, например, исключает конфликты с подключенными некими плагинами библиотек jQuery (конфликтных версий или одноимённых!)…
Это общие правила и порядок… а порядок — это здорово))
Однако, при всём при этом, у многих владельцев сайтов подключения библиотек выполнены кустарно: или напрямую (видал и такое — хотя это и не самый скверный вариант) или каким-то неведомым скриптом, внедряющим мета-строку в для подгрузки библиотеки.
…хотя, сейчас, этот процесс подключения автоматизирован… так что не буду об этом…
Короче, если открыть исходный код, то в большинстве случаев будет так (вариант WP):
— можно исключить из строки: валидаторы и нынешние правила позволяют…
Итак, чтобы подключить библиотеку, правильнее использовать функцию, о которой говорилось выше.
Преимущества: если подобная библиотека используется плагинами, то никаких повторных (а следовательно — времязатратных) подключений не будет! Библиотека подключиться только один раз! это важно!
1 — файл библиотеки принимается/отдаётся в сжатом его виде…
2 — а, главное, то, что если посетитель уже был на каком-то сайте где использовано подобное подключение, то его кэш-браузера будет хранить эту самую библиотеку, и отдаст при случае «нам»: т.е процесс загрузки сократится вдвое, ибо это даже не близко расположенный сервер… а тут же!
3 — немаловажно: файл библиотеки jQuery подгружается в отдельном потоке (загрузки полной страницы)
jQuery Slim build
Иногда вам не нужно делать ajax запросы, или вы предпочитаете использовать отдельные библиотеки для этих целей, например request,axios, или модуль $http в AngularJS. По этому вместе с стандартной сборкой jQuery, которая содержит под модули ajax, и анимационных эффектов, предоставляется урезанная ‘slim’ версия. В наше время размер библиотеки jQuery кажется крошечным по сравнению с другими фреймворками и библиотеками, но все же можно уменьшить нагрузку на сервер используя slim сборку, которая весит всего 6kb при использовании gzip сжатия, обычная версия весит 24 килобайта.
https://code.jquery.com/jquery-3.3.1.slim.js https://code.jquery.com/jquery-3.3.1.slim.min.js
Изменения в jQuery 3.3.0
Теперь методы .addClass(), .removeClass(), и .toggleClass() принимают как параметр массив классов.
jQuery(‘section.main’).addClass();
Изменения в jQuery 3.2.0
Добавлена поддержка кастомных CSS свойств
<div style="--margin: 10px; margin: var(--margin)">
Some content
</div>
<script>
$('div').css('--margin') ; // should return 10
$('div').css('--margin',20') ; // should change block margin to 20
</script>
- Методы jQuery.holdReady,jQuery.nodeName,jQuery.isArray стали deprecated
- Исправлена ошибка в методах .width(), .height() и других связанных методах где учитывались CSS transforms свойства. Например, елемент со стилем transform: scale(3x) не должен иметь высоту и ширину в три раза больше.
- Добавлена поддержка элемента <template> в методе .contents().
let deferred = jQuery.Deferred();
deferred.then(function() {
console.log("first promise");
throw new Error("Some error occured");
})
.then(function() {
console.log("second promise");
}, function(err) {
console.log("rejection promise", err instanceof Error);
});
deferred.resolve();
Изменения в jQuery 3.0
jQuery.Deferred теперь совместим с Promises/A+
Объекты класса jQuery.Deferred теперь совместимы с Promises/A+ и промисами ES2015. Всем кто использовал этот метод ранее, нужно будет внести изменения, или заменить его на метод pipe. Также исключение выброшено в колбек .then() теперь становится значением reject. Все объекты deferred которые базировались на то что будет выброшено исключения никогда не будут выполены (resolved).
Раньше первый промис выполнялся и далее выбрасывалось исключения, и дальнейшее выполнение прекращалось. Связи с требованиями стандарта, выполняются все три колбека.
Колбеки будут выполняться асинхронно, не смотря на то Deferred был resolved
let defer = jQuery.Deferred();
defer.resolve();
defer.then(function() {
console.log("success message");
});
console.log("after message");
Раньше в консоль бы вывелось «success message» потом «after message», а в последней версии наоборот.
К Deferred был добавлен метод catch()
Анимации теперь используют requestAnimationFrame В браузерах что поддерживают requestAnimationFrame будет использоваться это API для управления анимациями. Что уменьшит использование ресурсов CPU и увеличит время работы батареи на мобильных устройствах
- Увеличена производительность кастомных селекторов.
- Для некоторых селектора например таких как :visible скорость работы была увеличена в 17 раз
Просмотры:
8 410
Необходимое условие
сравнивая способы подключения библиотек jQuery
Есть такая у меня статья на блоге: переносим в подвал подгрузку js переносим очерёдность подгрузки js в подвал — . Так вот, если у вас уборка осуществлялась каким-то подобным способом, не забудьте подобный же код отключить (удалить).
Отключить или удалить у себя аналогичный коду ниже!!
А эта статья толкует о правильном подключении скриптов js в wp_footer
Важно! новые требования валидаци диктуют современные правила: валидатор указывает на ошибки, если в скриптах подключения JS или CSS присутствуют теги — как убрать лишние атрибуты text/javascript или type text/css !!
А по ссылкам в спойлере можно справиться о всех на данный момент версиях библиотек Gogle — вторая ссылка на выборку jQuery.
…город веб мастеров Михалика.ru — запросто с WordPress
Создаем обобщенный запрос AJAX с помощью $.ajax()
Высокоуровневые методы AJAX, которые мы рассмотрели ранее (, , , и открывают простой и легкий путь к использованию общих типов запросов AJAX в своих приложениях. Но иногда требуется более сильный контроль над запросом, или нужно решить задачу, которая недоступна высокоуровневым методам.
В такой ситуации нужно использовать низкоуровневый метод jQuery . Вызов метода делает AJAX запрос к указанному URL. Обобщенный синтаксис вызова следующий:
$.ajax( url );
Аргумент является адресом URL к которому производится запрос, а является опциональным объектом, который содержит различные значения, которые определяют, как запрос будет выполняться.
Параметры, которые можно использовать с методом :
| Параметр | Описание | Значение по умолчанию |
|---|---|---|
| Устанавливаем значение , чтобы разрешить кеширование ответа от сервера, или значение чтобы всегда производить запрос. Значение также принуждает jQuery добавлять случайное число к запросу для предотвращения кеширования.. | (, когда используется со значениями и параметра ) | |
| Задает возвратную функцию, которая выполняется по завершению запроса (независимо от успешности операции). | Нет | |
| Данные, которые пересылаются на сервер в запросе. | Нет | |
| Ожидаемый тип данных ответа. Дополнительно можно использовать значение для выполнения запроса JSONP. | Автоматическое определение данных | |
| Задает возвратную функцию, которая выполняется. если запрос завершился ошибкой. | Нет | |
| Дополнительный заголовок HTTP , который отправляется вместе с запросом в виде пар ключ/значение. | ||
| Пароль, который используется, если сервер HTTP требует аутентификации. | Нет | |
| Задает возвратную функцию, которая выполняется, если запрос завершается успешно. | Нет | |
| Время ожидания (в миллисекундах) завершения запроса AJAX. Значение 0 означает, что jQuery будет ждать без ограничения во времени. | ||
| Тип запроса: или . | ||
| Имя пользователя, если сервер HTTP требует аутентификации. | Нет |
Полный список параметров приводится в документации jQuery.
Изменим наш пример для использования метода . Мы можем для нашего прогноза отказаться от кеширования и будем обрабатывать ошибки. Вот модифицированный код страницы :
<!doctype html>
<html lang="ru">
<head>
<title>Прогноз погоды</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$( function() {
$('#getForecast').click( function() {
var data = { city: "Васюки", date: "20120318" };
$.ajax( "getForecast.txt", {
cache: false,
data: data,
dataType: "json",
error: errorHandler,
success: success
} );
} );
function success( forecastData ) {
var forecast = forecastData.city + ". Прогноз на " + forecastData.date;
forecast += ": " + forecastData.forecast + ". Максимальная температура: " + forecastData.maxTemp + "C";
alert( forecast );
}
function errorHandler() {
alert( "Есть проблемы с получением прогноза. Наверно, Васюки смыло в море." );
}
} );
</script>
</head>
<body>
<button id="getForecast">Получить прогноз погоды</button>
<div id="forecast"></div>
</body>
</html>
Запускаем код демонстрации и наслаждаемся результатом.
В данном примере мы используем метод для генерации запроса AJAX. Мы передаем URL в запрос () вместе со списком опций. Три из данных опций (, и ) соответствуют аргументам, которые мы передаем в метод . Остальные два ( и ) отключают кеширование и устанавливают функцию обработки ошибок
Функция просто выдает сообщение об ошибке пользователю.
Подключение jQuery к веб-странице
Подключить jQuery можно несколькими способами:
Наиболее часто jQuery подключают в соответствующем файле HTML. Файл jQuery можно получить с помощью сети дистрибуции контента (CDN) или самостоятельно скачав сам JavaScript файл в папку Вашего проекта. В любом случае подключение осуществляется за счет использовании ссылки на файл и тега <script>.
Подключение jQuery с помощью CDN
Подключение через CDN будет наиболее предпочтительным т.к. загружаемый файл может быть закэширован в браузере пользователя и ему не придется загружать его снова, что положительно повлияет на скорость загрузки сайта. В отличии от CDN локальный файл хранящийся на вашем сервере, загружать придется в любом случае.
Kompy.guru
YouTube безопасный режим
Прокрутите страницу на YouTube в самый низ – в «подвал», нажмите кнопку «Безопасность» – ниже появится справка о том, что это за функция. Под текстом выберите «Вкл.» (цифра 1 на рис. 1). Если после этого Вы нажмете «Сохранить» (цифра 3 на рис. 1), то отключить безопасный режим YouTube будет так же легко, как и включить.
Рис. 1 Настраиваем безопасность на Youtube
Родителям более взрослых или особо сообразительных детей лучше заблокировать все более основательно. Для этого после выбора положения «Вкл.» нужно дополнительно нажать на ссылку «Зафиксировать безопасный режим в этом браузере» (цифра 2 на рис. 2), далее потребуется ввести пароль от аккаунта. Теперь для снятия режима снова потребуется пароль, даже если нажать кнопку «Выход» в верхнем правом углу страницы. Больше того – безопасный режим будет действовать и при поиске в Google.
Но нужно иметь в виду – эти настройки не смогут обезопасить на 100%. В момент установки режима, YouTube предупреждает, что не существует идеальных фильтров, и блокируются только ролики с неприемлемым содержанием, которые были отмечены пользователями или другими инстанциями. Это означает, что оставлять наследников «наедине» с YouTube и интернетом надолго нельзя, родительский контроль все равно необходим.
Как отключить безопасный режим YouTube
Если малышей и школьников рядом с компьютером не наблюдается, а Вы решили посмотреть что-то, предназначенное только для взрослых, отключить безопасный режим YouTube можно следующим образом:
- войти в свой аккаунт Google. Для этого понадобится ввести свой логин и пароль от аккаунта.
- Затем отключить безопасный режим в нижней части страницы с помощью кнопки «Безопасность» (выше на рис. 1 обведена в красную рамку), главное – помнить пароль от аккаунта.
Видео-версия изложенного выше материала:
Как включить безопасный режим на телефоне
На телефоне обычно используют мобильную версию сайта – m.youtube.com. Чтобы там включить или отключить безопасный режим:
- Нужно войти в свой аккаунт.
- Затем коснуться значка меню (в виде трех точек, расположенных вертикально) в правом верхнему углу экрана.
- В открывшемся меню выбрать Настройки.
- А в настройках можно включить или отключить Безопасный режим.
Полезные советы
1) Если включен режим безопасности Youtube, то при необходимости комментировать свое или чужое видео на Ютубе можно столкнуться с сообщением о невозможности комментировать видеоролики. Такая проблема производит особенно сильное впечатление, если Вы выложили собственный ролик и Вам же отказано в доступе к комментариям.
Проблема с отсутствием доступа к возможности написать комментарий решается просто: надо отключить режим безопасности на Youtube. Как это сделать, описано выше.
2) В некоторых случаях для того, чтобы отключить режим безопасности, можно это делать под учетной записью администратора компьютера.
Если в браузере есть несколько профилей, дополнительно к учетной записи администратора иногда надо зайти во все имеющиеся профили браузера и везде отключить режим безопасности.
Если режим безопасности был включен, например, на смартфоне, то, возможно, его нужно отключать именно на смартфоне, либо на всех синхронизированных устройствах.
P.S. Статья закончилась, но можно еще прочитать:
1. Операционная система для ребенка
2. О влиянии компьютерных игр на психику человека
3. Сказка про мудрого правителя Процессора, про злого Вируса и неутомимого Анти Вируса
4. Детский браузер Гогуль на базе Mozilla Firefox
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Проверка подключения библиотеки jQuery
После того, как данный код вставлен на сайт, было бы не плохо, проверить работоспособность этой библиотеки. Для этого мы можем воспользоваться специальным скриптом.
XHTML
<script type=»text/javascript»>
if (window.jquery) alert(«Библиотека jquery подключена»);
else alert(«Библиотека jquery не подключена»);
</script>
|
1 |
<script type=»text/javascript»> if(window.jquery)alert(«Библиотека jquery подключена»); elsealert(«Библиотека jquery не подключена»); </script> |
Данный скрипт нужно вставить в код сайта перед закрытием тега </body> .
Если библиотека подключена правильно, то на сайте должно будет высветиться сообщение о том, что библиотека jQuery подключена.
Если библиотека не подключилась то в данном сообщении будет написано, что jQuery не подключена.
После того как вы удостоверились что библиотека jQery подключена удалите или закомментируйте этот проверочный код. Ни к чему чтобы данное сообщение высвечивалось каждый раз при входе на сайт 🙂
Перебор текущих элементов (.each)
Синтаксис метода each (пременяется только к выбранным элементам):
.each(function); // function - функция, которая будет выполнена для каждого элемента текущего объекта
Разберём, как работает метод на следующем примере (переберём элементы ):
<div id="id1"></div>
<div id="id2">
<p></p>
<hr>
<p></p>
<div id="id3"></div>
</div>
<script>
// после загрузки DOM страницы выполнить
$(function(){
// перебрать элементы div на странице
$('div').each(function (index, element) {
// index (число) - текущий индекс итерации (цикла)
// данное значение является числом
// начинается отсчёт с 0 и заканчивается количеству элементов в текущем наборе минус 1
// element - содержит DOM-ссылку на текущий элемент
console.log('Индекс элемента div: ' + index + '; id элемента = ' + $(element).attr('id'));
});
});
// Результат:
// Индекс элемента div: 0; id элемента = id1
// Индекс элемента div: 1; id элемента = id2
// Индекс элемента div: 2; id элемента = id3
</script>
В вышеприведённом примере метод each использует текущий набор (элементы, выбранные посредством селектора ). В качестве обработчика метода each всегда выступает функция, которая будет выполнена для каждого элемента текущего набора (в данном случае для каждого элемента ). Данная функция имеет 2 необязательных параметра. Один из них (index) представляет собой порядковый номер текущей итерации, а второй (element) — DOM ссылку на текущий элемент. Кроме этого внутри функции доступно ключевое слово , которое также как и второй параметр, содержит DOM-ссылку на текущий элемент.
Например, выведем в консоль значение атрибута для всех элементов на странице:
$('a').each(function() {
console.log($(this).attr('href'));
});
Например, выведем в консоль все внешние ссылки, расположенные на странице:
$('a').each(function() {
var link = $(this).attr('href');
if ((link.indexOf('http://') == 0) || (link.indexOf('https://') == 0)) {
console.log('href ссылки = ' + link);
}
});
// Если на странице расположены следующие ссылки:
// <a href="https://www.yandex.ru/">Яндекс</a>
// <a href="post/2898">Как работает JavaScript?</a>
// <a href="http://getbootstrap.com/">Bootstrap</a>
// То в консоли увидим следующий результат:
// https://www.yandex.ru/
// http://getbootstrap.com/
Например, рассмотрим, как организовать цикл each по элементам DOM, имеющих класс (переберём все элементы одного класса).
<!-- HTML-код -->
<div class="name">Raspberry pi</div>
<div>single-board compute</div>
<div class="name">Intel Galileo Gen2</div>
<div class="price">19$</div>
<div class="name">Pine A64 Plus</div>
<script>
// с помощью функции jQuery.each ($.each)
$.each($('.name'),function(index,data) {
console.log('Порядковый номер: ' + index + ' ; Содержимое: ' +$(data).text());
});
// с помощью метода jQuery .each
$('.name').each(function(index,data) {
console.log('Порядковый номер: ' + index + ' ; Содержимое: ' +$(data).text());
});
// Получим следующий ответ:
// Порядковый номер: 0 ; Содержимое: Raspberry pi
// Порядковый номер: 1 ; Содержимое: Intel Galileo Gen2
// Порядковый номер: 2 ; Содержимое: Pine A64 Plus
</script>
Например, разберём, как перебрать все элементы на странице.
<script>
$('*').each(function() {
console.log(this);
});
</script>
Например, выведем значение всех элементов на странице.
$('input').each(function() {
console.log($(this).val());
});
Например, переберём все дочерние элементы, расположенные в с (each children).
<!-- HTML список -->
<ul id="myList">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<script>
$('ul#myList').children().each(function(){
console.log($(this).text());
});
// Результат:
// HTML
// CSS
// JavaScript
</script>
Рассмотрим способ, с помощью которого можно определить последний индекс (элемент) в методе jQuery .
// выбираем элементы
var myList = $('ul li');
// определяем количество элементом в выборке
var total = myList.length;
// осуществляем перебор выбранных элементов
myList.each(function(index) {
if (index === total - 1) {
// это последний элемент в выборке
}
});
Варианты библиотеки
Для начала следует понимать, что существуют не только различные версии данного дополнения JS, а еще и разные виды. Все библиотеки делятся на сжатые, т.е. compressed, и несжатые – uncompressed. Для чего же было придумано такое разделение? А прежде всего для разных режимов работы.
Во время отладки веб-приложения удобнее и целесообразнее пользоваться несжатой версией jQuery. Однако при выпуске продукта в продакшн стоит использовать сжатую версию. Она меньше весит и как следствие страницы грузятся быстрее. Многие разработчики отдают предпочтения сжатой библиотеке и качают только ее.
Вставка нескольких элементов с помощью методов append() и prepend()
JQuery append() и prepend() также поддерживает передачу нескольких аргументов в качестве параметров.
Код jQuery в следующем примере вставит элемент <h1>, <p> и <img> внутри элемента <body> в качестве последних трех дочерних узлов.
<script type="text/javascript">
$(document).ready(function(){
var newHeading = "<h1>Note:</h1>";
var newParagraph = document.createElement("p");
newParagraph.innerHTML = "<em>Lorem Ipsum...</em>";
var newImage = $('<img src="images/smiley.png" alt="Smile">');
$("body").append(newHeading, newParagraph, newImage);
});
</script>
Установка версии библиотеки jQuery UI, предназначенной для разработки
Загрузочный архив jQuery UI содержит все файлы, необходимые для использования библиотеки как в процессе разработки, так и в производственной среде. Для работы с примерами вам понадобятся файлы, которые содержат несжатый исходный код и предназначены для использования в процессе разработки. В случае возникновении каких-либо проблем вы сможете легко изучить код для ознакомления с внутренним устройством библиотеки jQuery UI, что окажет неоценимую помощь при отладке сценариев.
Вы должны скопировать в папку с файлами примеров следующие файлы и папки:
-
development-bundle\ui\jquery-ui.custom.js;
-
development-bundle\themes\sunny\jquery-ui.css;
-
папка development-bundle\themes\sunny\images.
Содержащиеся в папках ui и themes файлы JavaScript и CSS используются отдельными компонентами и средствами, входящих в состав библиотеки. У вас не будет необходимости обращаться к ним, но они могут пригодиться в том случае, если вы захотите работать с ограниченным набором средств библиотеки jQuery UI.
Имена JavaScript- и CSS-файлов включают номер версии загруженного выпуска библиотеки. В моем случае это версия 1.10.3. Библиотека jQuery UI активно разрабатывается, и вы можете загрузить более позднюю версию, чем 1.10.3.
Подключение библиотеки jQuery UI к HTML-документу
Все, что вам теперь остается сделать — это включить библиотеку jQuery UI в свой HTML-документ. Это можно сделать, добавив в документ элементы script и link, содержащие ссылки на файлы JavaScript и CSS, которые вы загрузили, как показано в примере ниже:
Ссылаться непосредственно на папку images необязательно. Коль скоро папка images и CSS-файл находятся на своих местах, jQuery UI сможет самостоятельно найти все необходимые ресурсы.
Библиотека jQuery UI зависит от библиотеки jQuery. Для того чтобы использовать jQuery UI в документе, ее следует предварительно подключить к нему. Библиотека jQuery UI не относится к числу автономно используемых библиотек.
Показанный в примере выше документ содержит простой тест, позволяющий проверить правильность подключения библиотеки jQuery UI. В случае нормального открытия страницы вы должны увидеть кнопку, похожую на ту, которая показана на рисунке. Не обращайте пока внимания на вызов метода button() в элементе script. О том, для чего он предназначен и как работает, вы узнаете в следующей статье.
В случае неправильного указания пути к любой из двух библиотек вы увидите вместо этого простую ссылку.
Некоторые особенности подключения JS-библиотеки к CMS
Ни для кого не секрет, что сегодня многие пользуются известными движками для сайтостроения. Среди таких CMS особенно выделяются WordPress и Joomla!. Поэтому текущую главу я посвящу объяснению некоторых особенностей работы jQuery в этих системах.
Как я говорил выше, подключение библиотеки с хранилища Google обладает весомыми преимуществами. Именно поэтому можно сделать некий «финт ушами» и вписать вот такой код в скрипт для WordPress:
1 2 3 4 5 |
if(!is_admin()){
wp_deregister_script('jquery'); /*функция движка, которая удаляет зарегистрированный ранее скрипт*/
wp_register_script('jquery', ("http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"), false, '1.3.2'); /*производится регистрация */
wp_enqueue_script('jquery'); /*подключение скрипта на веб-странице*/
}
|
Что касается Joomla!, то в зависимости от версий ситуация с загрузкой описываемого инструмента несколько отличается. Так, в версии Joomla 2.5 необходимо или подключать соответствующий плагин (что предпочтительнее), или после строки
вставлять
Начиная с Joomla 3 JS-библиотека используется движком по умолчанию. Поэтому вам остается только вызвать ее при необходимости.
Ну вот теперь вы знаете основные способы подключения JavaScript-библиотеки к проектам. В силу своей кроссплатформенности она позволяет практически идентично отображать веб-приложения в любой ОС, в том числе и в малоизвестных (например, Ubuntu).
Хочу отметить, что подгружать можно также и различные плагины как, например, File Upload. Он доступен как в Bootstrap-е, так и в jQuery UI.
На этом, пожалуй, и закончу. Делитесь с друзьями новыми знаниями и ссылками на мои статьи. А я с нетерпением жду ваших заявок на подписку. Пока-пока!
Прочитано: 77 раз
Прямые и делегированные события
Большинство событий браузера поднимаются от самого «глубокого»(внутреннего, целевого) элемента в документе, где произошло событие, вверх до элемента body и элемента документа. В Internet Explorer ниже 8-ой версии, некоторые события (например change, submit) не обладают такими свойствами, но это исправлено в jQuery для создания кроссбраузерности.
Если селектор опущен или равен null, то обработчик события будет установлен на выбранные элементы и срабатывать, в случаях, когда событие возникло непосредственно на этих элементах или «поднялось» от их потомков. Это самая обычная обработка событий и ее называют непосредственной или прямой.
Когда селектор указан, обработчик события называется делегированным. Обработчик не вызывается, когда событие происходит непосредственно на делегированном элементе, но срабатывает на потомках (внутренние элементы), которые соответствуют селектору.
Обработчики событий могут быть связаны только с выбранными элементами, которые существуют на странице во время вызова . Для этого, элементам присутствующим в HTML, обработчики событий назначаются в document ready. Если на страницу вставляется новый HTML-код, то назначение обработчиков событий необходимо выполнить после вставки нового HTML-кода в страницу или необходимо использовать делегированные события, как описано ниже.
Преимущество делегирования события заключается в том, что могут обрабатываться события от элементов-потомков, которые добавляются к документу в более позднее время. Выбрав элемент, который гарантированно будет присутствовать в HTML-коде в будущем, и делегировав вложенный обработчик событий, вы можете использовать делегированные события, чтобы избежать необходимости частого назначения и удаления обработчиков событий. Этот элемент может быть элементом-контейнером или документом (если обработчик события хочет контролировать все события всплывающие в документе). Элемент документа доступен в заголовке документа перед загрузкой любого другого HTML, так что это безопасный способ назначить события не дожидаясь готовности (ready) документа.
В дополнение к способности обрабатывать события от еще не созданных элементов-потомков, другим преимуществом делегированных событий является экономия нагрузки, когда должно контролироваться множество элементов. В таблице с 1000 строк в , в примере присоединяется обработчик к каждому из этих 1000 элементах:
$( "#dataTable tbody tr" ).on( "click", function() {
console.log( $( this ).text() );
});
В делегированных событиях обработчик присоединяется только к элементу и событию необходимо подняться только на один уровень вверх (от к ):
$( "#dataTable tbody" ).on( "click", "tr", function() {
console.log( $( this ).text() );
});
Внимание! Делегирование событий не работает для SVG. Еще немного про делегирование в jQuery можно почитать в статье Обработка динамически добавленных в DOM элементов
Еще немного про делегирование в jQuery можно почитать в статье Обработка динамически добавленных в DOM элементов.
Где скачать JQuery
Скачивание библиотеки выполняется на официальном сайте. Посмотрите на скриншот ниже. При нажатии на большую оранжевую кнопку вы попадете на страницу, где можно выбрать нужную версию JQuery для своей операционной системы.

На сегодняшний день последняя версия библиотеки — 3.3.1. Предыдущие версии уже не поддерживаются, поэтому если вы пользовались ими раньше, нужно заменить их на последнюю, она оптимизирована под все современные браузеры и будет отображаться корректно.
Выберите любую версию JQuery, которая вам требуется, нажмите на ссылку правой кнопкой мышки, затем нажмите «Сохранить страницу как» — файл сохранится в формате JS.
После скачивания библиотека JQuery будет доступна для работы.
Что такое jQuery?
jQuery — это небольшая по объёму, но богатая и мобильная библиотека JavaScript, сосредоточенная на успешном взаимодействии JavaScript, HTML и CSS.
Впервые библиотека была представлена общественности её создателем, Джоном Резигом, на компьютерной конференции в Нью-Йорке в 2006 году.
За прошедшие годы библиотека претерпела множество изменений и на текущий день её содержимое полезно для выполнения широкого круга задач.
Функции jQuery
- Помощь в получении доступа и манипулирование любым элементом DOM (объектная модель документа);
- Работа с событиями;
- Осуществление различных визуальных эффектов;
- Взаимодействие с AJAX;
- Обладает огромным количеством JavaScript плагинов, предназначенных для создания элементов пользовательских интерфейсов.
Как создать обложку онлайн в 3d-cover design
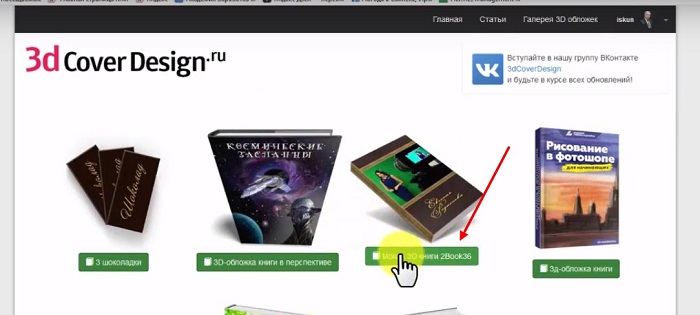
Итак, чтобы создавать обложку например, для книги, заходим на сервис 3D Cover и выбираем шаблон обложки (Скрин 3).

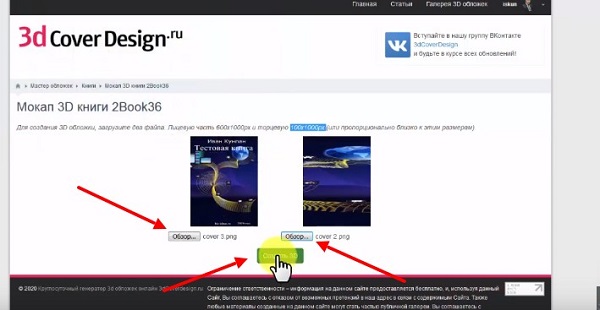
Потом переходите в другое окно, в котором нужно загрузить наши созданные исходники для обложки. Нажимаем слева кнопку «Обзор» и загружаем на сервис с компьютера лицевую сторону книги, справа торцевую (Скрин 4).

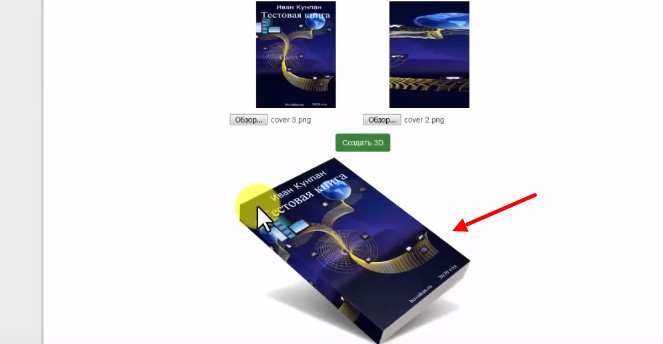
После всех изменений нажимаете внизу кнопку «Создать 3D». Далее нужно немного подождать, пока сервис создаст обложку для книги (Скрин 5).

Как видите, она создается на этом сервисе достаточно просто. Главное, иметь для этого готовые картинки-исходники.