Нужны ли кнопки «поделиться» социальных сетей
Содержание:
- Подключение стилей CSS
- Лирическое отступление
- Как установить кнопки соцсетей на сайт самому?
- Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
- Плагины
- Другие символы Facebook
- Добавление соц. панели с помощью Share42
- Facebook символы для улучшения сообщений
- Код кнопок «Поделиться в соцсетях»
- как и куда добавить на сайт кнопки соцсетей
- 2 нюанса расположения кнопки соцсетей на сайте
Подключение стилей CSS
Этот шаг можно конечно, выполнить самым первым, но я предпочитаю вначале выполнить всю сложную техническую работу, а уже после приступить к приятным мелочам с css стилями.
Итак, открываем файл style.css, отвечающий за дизайн вашего сайта. И вставляем вот эти стили:
.share a {
display: inline-block;
vertical-align: inherit;
margin: 5px 0 0 2px;
padding: 0px;
font-size: 0px;
width: 40px;
height: 40px;
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll 0px 0px transparent;}
.share a.vkontakte {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -168px 0px transparent;
}
.share a.google {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -252px 0px transparent;
}
.share a.livejournal {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -336px 0px transparent;
}
.share a.twitter {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -42px 0px transparent;
}
.share a.mail {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -294px 0px transparent;
}
.share a.odnoklassniki {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -126px 0px transparent;
}
.share a.pinterest {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -210px 0px transparent;
}
.share a.liveinternet {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -378px 0px transparent;
}
.share a.evernote {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -420px 0px transparent;
}
.share a.bookmark {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -462px 0px transparent;
}
.share a.email {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -504px 0px transparent;
}
.share a.print {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -546px 0px transparent;
}
.share a.digg {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -588px 0px transparent;
}
.share a.spring {
background: url("http://test.1zaicev.ru/wp-content/uploads/2015/04/soc_icon.png") no-repeat scroll -630px 0px transparent;
}
Пояснения по коду: класс .share определяет общий вид блока, размеры каждой кнопки, отступы и задаёт единый фон. А далее каждая ссылка имеет свой класс и каждой такой ссылке, через свойство background присваивается вид кнопки. Кнопки выполнены в качестве css спрайта, и каждая кнопка имеет ширину и высоту 40px, а между ними отступ 2px, что позволяет с точностью определить изображение для каждой кнопки. То есть первая кнопка указана, как 0, а вторая как 42 и так далее. В коде эти значения обозначены оранжевым цветом. Ссылка на спрайт тоже выделена оранжевым цветом, её вы меняете на путь к своему спрайту.
На этом весь процесс создания своего блока социальных кнопок – закончен. Можно смело переходить к проверке.
А ещё у меня есть видеоурок, в котором весь процесс показан наглядно, полюс показана работа самих кнопок. Смотрите и внедряйте на своих сайтах и блогах.
Лирическое отступление
Социальные сети из невинной забавы и способа общения бывших и настоящих школьников превратились в мощный инструмент добычи трафика. Теперь соцсеть – это не только общение. Можно сказать, это отдельная категория СМИ, в которой происходит постоянное движение информации.
Естественно, что эта информация редко бывает уникальной — в основном, она представлена в виде ссылок на заинтересовавшие конкретного пользователя ресурсы. Предоставляют эти ссылки именно кнопки социальных сетей, на которые пользователь нажимает, чтобы поделиться информацией с друзьями.
Одно нажатие на социальную кнопку может привести к существенному притоку на сайт гостей из социальных сетей — при условии, что информация на странице будет действительно актуальной, полезной и интересной. Исходя из этого, следует подумать, как установить кнопки социальных сетей на собственный сайт.
Как уже стало понятно, кнопка — это ни что иное, как ссылка, ведущая на скрипт публикации в соцсети. Все популярные социальные сети пошли навстречу владельцам сайтов, предоставив им уже готовые варианты кнопок для установки. Все что нужно — скопировать готовый HTML-код, предоставляемый «социалкой» и скопировать его в исходный код своей страницы.
Как установить кнопки соцсетей на сайт самому?
установить кнопки соцсетей
Все довольно просто на самом деле! И в установке социальных кнопок на сайт ничего сложного нет. Вам нужно зайти на сервис, который Вы уже выбрали заранее и решили использовать именно его код социальных кнопок. Затем выберите для себя те кнопки, которые важны для Вас и вашего ресурса. Обычно это самые популярные социальные сети, такие как: Вконтакте или VK, Одноклассники, Facebook, Twitter, Youtube. Это самые важные социальные сети, где ваш сайт сможет быстро найти своих поклонников и постоянных читателей, а остальные соц сети на ваш выбор.
После того, как социальные сети вами выбраны и код их сформирован сервисом. Вам нужно скопировать предоставленный код соц кнопок и установить его на своем сайте в нужном месте. Это может быть сайдбар, вначале и вконце статьи, да где угодно. Главное учтите то, чтобы установленные кнопки социальных сетей не мешали вашему контенту и вашим посетителям. Это очень важный момент!
Некоторые вебмастера используют специальные плагины для расположения социальных кнопок у себя на сайтах. Но я не сторонник данного вида размещения соц кнопок на сайте и Вам не советую пользоваться плагинами! Так как плагин, какой бы он ни был легкий, быстрый и удобный, он все же тормозит загрузку вашего сайта!
Вот собственно и все на сегодня!
Всем спасибо за внимание и терпение! Всем удачи и процветания! До новых встреч!
Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
Зайдите на страницу конструктора блока Поделиться — https://tech.yandex.ru/share/. Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Затем, копируете код и заходите в админпанели Внешний вид — Редактор тем. Открываете файл Отдельная запись (single.php) или в зависимости от вашей темы файл loop-single.php, content.php. Находим строчку <?php the_content(); ?> или похожею на неё и чуть ниже вставляем код соцкнопок. Обновляем файл. Кнопки будут расположены под каждым сообщением. Если не получается, то можно ориентироваться на код <?php comments_template(); ?> (форма комментариев) в файле Одна запись. Выше данной строчки добавляем скрипт соцкнопок.
Для того, чтобы иконки кнопок выравнять по центру, то оберните скрипт в теги <center>….</center>. Получится вот так:
Блок Поделиться после статьи
Таким же методом, можно добавить после статьи код рекламы РСЯ, ADSENSE или Рекомедуемый контент адсенсе
Обратите внимание что, после обновления вашей темы вам придётся вставлять код кнопок заново. Если у вас, друзья, не получается вывести блок кнопок на станицах записей, то советую воспользоваться плагином автоматического вывода блока «Яндекс.Поделиться» в WordPress
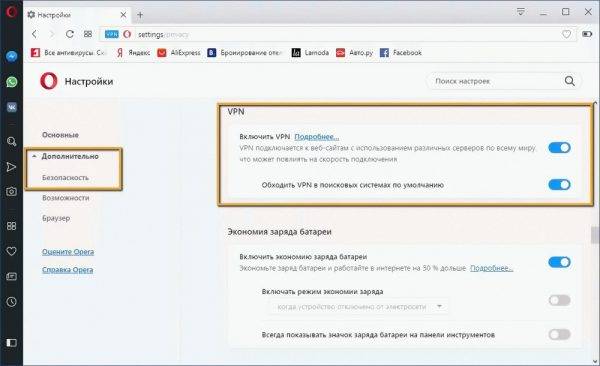
Во, вспомнил. У Рамблер тоже есть конструктор кнопок соцсетей и там больше настроек. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор.
Конструктор кнопок соцсетей для сайта
Читайте о Рамблер / лайки здесь.
Вы можете настроить и добавить блок Поделиться на свой сайт с помощью Yandex Share.
Плагин Яндекс. Поделиться
Установка плагина стандартная, через админку. Плагины — Добавить новый. В поле поиска вводим Easy Yandex Share, устанавливаем и активируем. А далее переходим к его настройке. Продвинутый вывод блока Яндекс.Поделиться с кучей дополнительных настроек.
После того, как вы активируйте плагин в разделе Настройки появится новый пункт — Easy Yandex Share. Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Настройки плагина Easy Yandex Share
Также выбираете соцсети (есть предпросмотр), внешний вид. Вывод блока соцкнопок до или после записи. Даже возможен вывод иконок соцсетей вертикально. Ещё хорошо — надпись к кнопкам можно свою написать. Так выглядит блок после статьи:
Блок Поделиться Яндекс после записи
Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
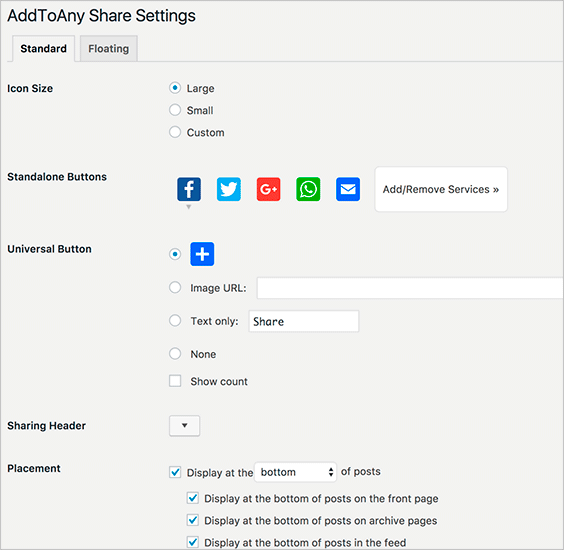
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.

Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.

Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.

Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
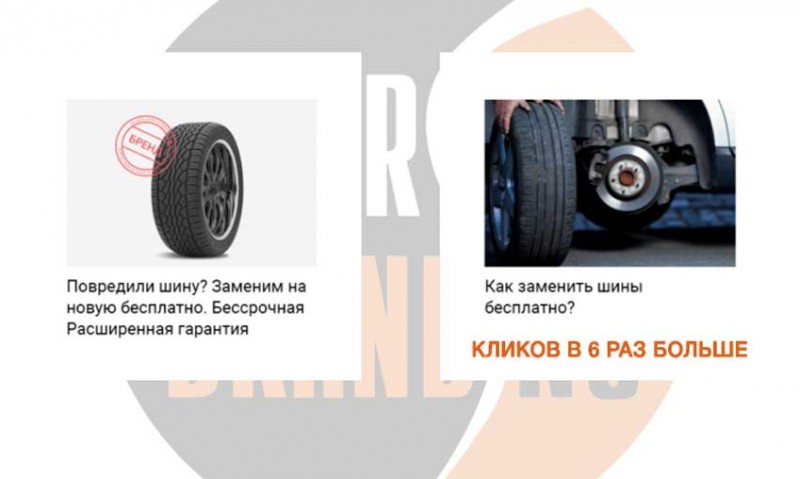
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.

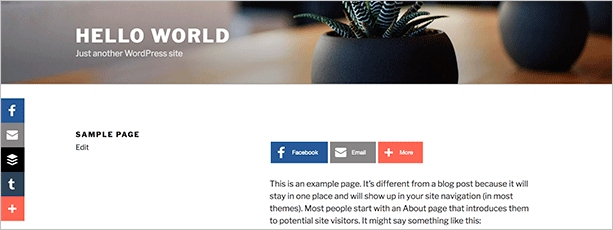
Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.

Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.

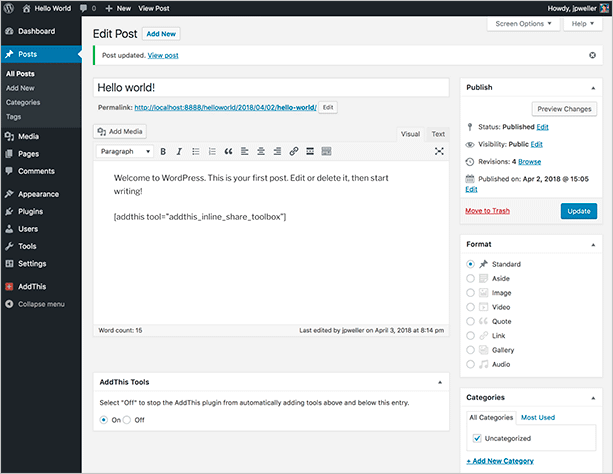
Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
Другие символы Facebook
Следующая партия символов Facebook будет хорошо известна обычным пользователям Facebook, но не настолько узнаваема для новых пользователей.
Если вы нажмете на вкладку «Главная», под своим именем вы увидите четыре значка в левой панели навигации.
Это основные области навигации Facebook.
- Новостная лента: Это часто обновляемая лента сообщений ваших друзей, которую вы просматриваете каждый день.
- Messenger: Перенаправляет вас в зону чата Facebook, где вы можете общаться с друзьями.
- Часы: Перейдите на страницу потокового видео в Facebook.
- Рынок: Посетите местный рынок Facebook, чтобы покупать и продавать товары.
Если вы прокрутите дальше вниз Домашнюю страницу, вы увидите Проводить исследования область в левой панели навигации. Здесь много необычных иконок.
Это области Facebook, которые не все часто посещаются большинством пользователей Facebook. На самом деле, многие люди даже не знают о них.
В этой области навигации вы найдете следующие символы Facebook:
-
События: Создать события Facebook
Как создавать события на Facebook
Как создавать события на Facebook
Facebook позволяет легко рассылать громкие сообщения, чтобы люди знали, что они приглашены на ваши мероприятия.
Прочитайте больше или изучить запланированные в вашем районе. - Группы: Публичные или частные группы других пользователей Facebook, которые разделяют ваши интересы.
- Страницы: Страницы Facebook, посвященные бизнесу или публичному человеку.
- Фандрайзеры: Создайте или рекламируйте сбор средств для ваших друзей.
- Списки друзей: Создавайте списки, чтобы организовать группы друзей, с которыми можно делиться сообщениями.
- Воспоминания: Просматривайте и публикуйте обновления Facebook много лет назад.
- Управление приложениями: Здесь разработчики могут создавать и управлять приложениями, которые интегрируются с Facebook.
- Игры: Играйте в игры на Facebook с друзьями.
- Менеджер объявлений: Покупайте или управляйте своими объявлениями на Facebook.
- Предложения: Найдите специальные скидки и акции.
- Живое видео: Ознакомьтесь с последними видео в Facebook, опубликованными пользователями Facebook.
- Заметки: Напишите полнометражные сообщения (например, сообщения в блоге) и посмотрите, что написали друзья.
- Недавняя рекламная активность: Просмотреть все объявления, на которые вы нажали или просмотрели недавно.
- Фильмы: Смотрите расписание для фильмов рядом с вами, и купить билеты без сборов.
- Messenger Kids: Специальная зона обмена сообщениями для детей со встроенным родительским контролем.
Если вы прокрутите вниз дальше, вы увидите еще больше символов Facebook.
В этой области вы можете изучить любую из следующих областей Facebook:
Разве ты не понимаешь, что ты так много можешь сделать на Facebook?
Как только вы начнете узнавать все о том, что означают различные символы Facebook, становится ясно, что Facebook полезен не только для прокрутки потока новостей и публикации обновлений статуса.
Еще один отличный способ изучить все, что доступно в Facebook, это просто начать поиск. Есть много разных способов сделать это. Отличное место для начала – наше простое руководство, заполненное советами по поиску в Facebook.
7 советов по поиску в Facebook, чтобы найти то, что вы ищете
7 советов по поиску в Facebook, чтобы найти то, что вы ищетеВ Facebook много информации, но найти то, что вам нужно знать, может быть сложно. Вот лучшие советы по поиску в Facebook, которые вам нужно использовать.
Прочитайте больше
,
Изображение предоставлено: rvlsoft / Shutterstock
Узнайте больше о: Facebook,.
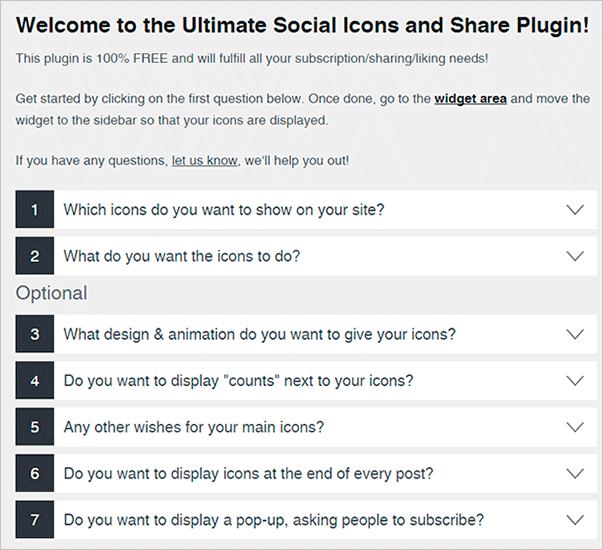
Настройка панели выполняется всего за несколько шагов:
- 1.Для установки панели нам необходимо перейти на сайт Share42.
- 2.Выбираем нужные нам социальные сети, а так же указываем размер иконок:
-
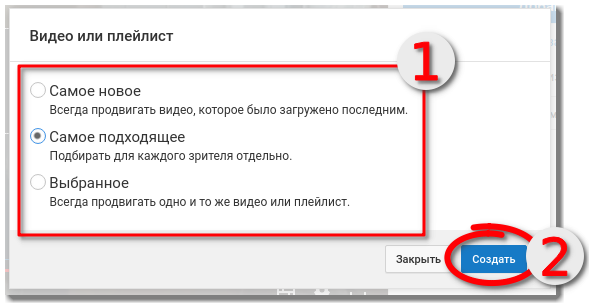
3.Далее, настраиваем свою панель:
- 1)Выбираем тип нашей панели (вертикальная или горизонтальная).
- 2)Выбираем кодировку UTF-8.
- 3)Соглашаемся или нет на размещение иконки Share42
- 4)В случае если у вас сайт сделан на WordPress, ставим галочку в пункте «К вашему сайту подключен JQuery»
Так же, можно посмотреть, что у нас получается нажав на «Посмотрите, как это будет выглядеть».
4.Нажимаем кнопку «Скачать готовый скрипт», после чего, следуя инструкциям, устанавливаем скрипт себе на страницу:
- 1)Разархивируем архив.
- 2)При помощи FTP-клиента загружаем папку Share42 в корневой каталог вашего сайта на хостинге.
- 3)Указываем путь к папке.
- 4)Ставим галочку напротив CMS на базе которой сделан сайт. В нашем случае WordPress.
- 5)Вставляем в шаблон страницы сгенерированный код.
Так же, нажав ссылку «Параметры, которые вы можете указать» вы увидите таблицу с перечнем дополнительных параметров, а так же их описанием, которые можно использовать для настройки панели кнопок.
Facebook символы для улучшения сообщений
Если вы нажмете на Узнать большеВы увидите все остальные элементы, которые можете добавить в свое сообщение.
Это большая партия значков, но они делают именно то, что вы ожидаете от них.
Начиная сверху слева:
- Фото / видео: Добавьте фото или видео в свой пост.
- Feeling / Деятельность: Отметьте в своем сообщении, как вы себя чувствуете или чем занимаетесь.
- Регистрироваться: Отметьте пост в том месте, где вы находитесь.
- GIF: Добавьте забавный GIF к вашему сообщению.
- Опрос: Опрос вашей семьи и друзей на любую тему.
- Watch Party: Смотрите живое или предварительно записанное видео с друзьями.
- Поддержка Некоммерческая Поощряйте друзей внести свой вклад в ваш любимый некоммерческий.
- Отметить друзей: Отметьте (упомяните) своих друзей в своем посте.
- Наклейка: Добавьте одну из множества забавных наклеек Facebook в свой пост.
- Живое видео: Живи и транслируй то, что ты сейчас делаешь, всем своим друзьям.
-
Спросите рекомендации: Получить рекомендации Facebook
Скрытые рекомендации Facebook потрясающие
Скрытые рекомендации Facebook потрясающие
Функция рекомендаций Facebook – отличный способ получить совет от своих друзей. Вот все, что вам нужно знать о создании и ответах на рекомендации.
Прочитайте больше от ваших друзей. - Отметить событие: Если вы участвуете в мероприятии на Facebook, отметьте его в своем сообщении и сообщите всем об этом.
- Список: Вставьте быстрый список чего-либо в свой пост.
- Ответь на вопрос: Ответьте на случайный вопрос, чтобы начать веселую беседу с друзьями.
Кстати, если вы хотите увидеть самую большую коллекцию символов Facebook в любом месте, когда вы редактируете или создаете сообщение, просто нажмите на лицо «emoji» в правом нижнем углу поля редактирования.
Здесь вы найдете большой список смайликов, доступных для использования. Как вы можете видеть из ряда других значков, вы можете найти страницы и страницы смайликов. Вы найдете все, от животных и электроники до спорта и флагов.
Код кнопок «Поделиться в соцсетях»
<div> <a rel="nofollow" target="_blank" href="http://vkontakte.ru/share.php?url=<?php the_permalink(); ?>"><img src="https://foxyforex.ru/wp-content/uploads/2015/10/VKcrystal.png" width="80" height="80" title="Поделиться В Контакте"></a> <a rel="nofollow" target="_blank" href="http://www.odnoklassniki.ru/dk?st.cmd=addShare&amp;st.s=1&amp;st._surl=<?php the_permalink(); ?>&title=<?php the_title(); ?>"><img src="https://foxyforex.ru/wp-content/uploads/2015/10/ODcrystal.png" width="80" height="80" title="В Одноклассники"></a> <a rel="nofollow" target="_blank" href="http://connect.mail.ru/share?share_url=<?php the_permalink(); ?>"><img src="https://foxyforex.ru/wp-content/uploads/2015/10/MRcrystal.png" width="80" height="80" title="Поделиться в Mail.ru"></a> <a rel="nofollow" target="_blank" href="https://twitter.com/intent/tweet?text=RT <?php the_title(); ?>: <?php the_permalink(); ?>" title="Добавить в Twitter"><img src="https://foxyforex.ru/wp-content/uploads/2015/10/TWcrystal.png" alt="Опубликовать в.twitter.com" width="80" height="80"></a> <a rel="nofollow" target="_blank" href="http://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>"><img src="https://foxyforex.ru/wp-content/uploads/2015/10/FBcrystal.png" width="80" height="80" title="Поделиться в Facebook"></a> <a rel="nofollow" target="_blank" href="http://feeds.feedburner.com/foxyforexru"> <img src="https://foxyforex.ru/wp-content/uploads/2015/10/RSScrystal.png" width="80" height="80" title="Подписаться!"></a></div>
Кнопки можно менять местами. Достаточно поменять местами их коды.
Что формирует код кнопки?
<a rel= «nofollow» target=«_blank» href=«http://…»> — ссылка на соцсеть. Свойство target=«blank» открывает ссылку в новом окне, чтобы посетители не уходили с сайта.
<img src=«http://…» width=«80» height=«80» title=«Поделиться в …»> — ссылка на иконку соцсети.
Получить адрес ссылок на иконки можно, загрузив картинки по одной на сайт. Ссылка должна иметь примерно такой вид http://название сайта/wp-content/uploads/…/…/iconka.png (или jpeg).
width=«80» height=«80» – ширина и высота картинки. Картинки квадратные, поэтому пропорцию лучше не менять, но можно вместо 80 поставить, скажем, 30.
Title=«Поделиться в …» – отвечает за всплывающую подсказку.
В таком виде кнопочки у меня выстроились в шаблоне в горизонтальную линию. Они лежат в пределах одного дива. Если вы хотите выстроить их в столбик, то заключите код каждой кнопки в отдельный див. Каждому такому диву нужно присвоить класс sharebuttons и прописать в таблице стилей свойства этого класса.
Код вертикально расположенных кнопок:
<div class="sharebuttons"> Код кнопки 1 </div> <div class="sharebuttons"> Код кнопки 2 </div> <div class="sharebuttons"> Код кнопки 3 </div>
Код для таблицы стиля style.css:
.sharebuttons {
float: left;
margin: 0px 20px 20px 0px;
}
Что означают отдельные элементы этого кода?
<div class=»sharebuttons»> — отсылает к правилам форматирования в файле style.css.
float: left – расположение слева. Чтобы было справа напишите float: right
margin: 0px 20px 20px 0px – отступы между кнопками и от кнопочек до элементов снизу. Значения предполагают направления – верх, право, низ, лево. Можно изменить значения своими.
как и куда добавить на сайт кнопки соцсетей
Предположим, вы выбрали код кнопок поделиться Яндекса:
Дальше вот что!..
Приступим, нужно отыскать и открыть файл типа — или — у кого-то может быть и какое-то иное имя. У мня .Словом, ищите тот, который выводит отдельную полную запись сайта. В этом файле обычно устанавливают код похожих записей, навигацию по тегам… и т.п.
Нужно непременно сказать, что — вряд ли можно как-то однозначно советовать точное место прописки кода, ибо географическое расположение соц-кнопочек выбирать только вам.
А посему совет будет таков:
Если подмотаете, например, документ до финала, то увидите примерно такой кусочек кода. И где-то перед ним, уже нужно будет прописать полученный на сервисах кодированный пример. Вместо значка «многоточие» например.
К сведению: не знаю, догадались или нет, но код показанный ниже — это кусочек функции вывода самой статьи вашего блога. Контента.Так что, запомните. Пригодится.
Итак: важно — полученный код следует прописывать не нарушая циклы функций вашего рабочего файла (например, у кого что))
То есть, попробуйте пока сделать так, как я говорил. Пропишите перед тегом а там уже, экспериментируя местоположением, выберите окончательное место.
…взгляните как получилось у вас на сайте.
Таким макаром можно прописать активные иконки соц сетей на свой сайт, посредством которых гости запросто смогут делится… в общем, не очень сложно и достаточно просто. Зато легко для загрузки сайта, в отличие от использования всевозможных плагинов.
Если что-то неясно, спрашивайте. Помогу… в чём дюжу.
Читайте полезную статейку о кнопках текстового редактора html, коли есть желание…
…и, конечно же, подписывайтесь…
2 нюанса расположения кнопки соцсетей на сайте
-
Продумываем расположение
Размещение кнопок социальных сетей требуется основательно продумать. Они не должны быть навязчивыми, и в то же время необходимо, чтобы пользователи их видели и находили.
Чаще всего социальные виджеты ставят в начале или в конце статьи, а также в sidebar. Можно протестировать разные варианты расположения и решить, какое будет оптимальным для конкретного веб-ресурса.
Кнопки социальных сетей должны выглядеть определенным образом:
быть заметными на фоне сайта, но не оттягивающими внимание пользователей на себя; логотипы социальных сетей должны быть идентифицируемыми, даже если они видоизменены исходя из общей стилистики веб-ресурса; использование минимальных анимационных эффектов в виде, например, плавного изменения цвета при наведении курсора, но никак не навязчивое мигание или неожиданное выскакивание; применение не более пяти — семи социальных кнопок с учетом целевой аудитории сайта (в России обычно пользуются YouTube, Instagram, «ВКонтакте», «Одноклассниками», Facebook, мессенджерами Viber и WhatsApp); ссылки на социальные сети должны работать с учетом того, что, к примеру, ссылку на Google+ могут открыть только корпоративные пользователи из-за закрытой соцсети, а в переживший цепь блокировок Telegram не всегда получается беспроблемно войти; быть удобного для клика размера: оптимально от 10 на 10 пикселей до 40 на 40 пикселей, то есть не слишком маленькие и в то же время заметные, такие, на которые удобно нажимать, не задевая соседние кнопки