Генерация случайных чисел в java
Содержание:
- Плоский асинхронный код
- Композиция генераторов
- Использование генераторов для перебираемых объектов
- yield – дорога в обе стороны
- Округление
- JavaScript
- Usage
- Alternate API
- Генератор псевдослучайных чисел и генератор случайных чисел
- Предсказываем Math.random()
- Способы записи числа
- Игра в кости с использованием модуля random в Python
- Extending
- Придумываем свой алгоритм ГПСЧ
- Для генераторов – только yield*
- Проверка: isFinite и isNaN
- yield – дорога в обе стороны
- Как в приложении Почта (Mail) отключить уведомления о новых сообщениях в почтовых ветках
- Usage
- generator.throw
- Перебор генераторов
- Итого
Плоский асинхронный код
Одна из основных областей применения генераторов – написание «плоского» асинхронного кода.
Общий принцип такой:
- Генератор не просто значения, а промисы.
- Есть специальная «функция-чернорабочий» которая запускает генератор, последовательными вызовами получает из него промисы – один за другим, и, когда очередной промис выполнится, возвращает его результат в генератор следующим .
- Последнее значение генератора () уже обрабатывает как окончательный результат – например, возвращает через промис куда-то ещё, во внешний код или просто использует, как в примере ниже.
Напишем такой код для получения аватара пользователя с github и его вывода, аналогичный рассмотренному в статье про промисы.
Для AJAX-запросов будем использовать метод fetch, он как раз возвращает промисы.
Функция в примере выше – универсальная, она может работать с любым генератором, который промисы.
Вместе с тем, это – всего лишь набросок, чтобы было понятно, как такая функция в принципе работает. Есть уже готовые реализации, обладающие большим количеством возможностей.
Одна из самых известных – это библиотека co, которую мы рассмотрим далее.
Композиция генераторов
Один генератор может включать в себя другие. Это называется композицией.
Разберём композицию на примере.
Пусть у нас есть функция , которая генерирует последовательность чисел:
Мы хотим на её основе сделать другую функцию , которая будет генерировать коды для буквенно-цифровых символов латинского алфавита:
- – для
- – для
- – для
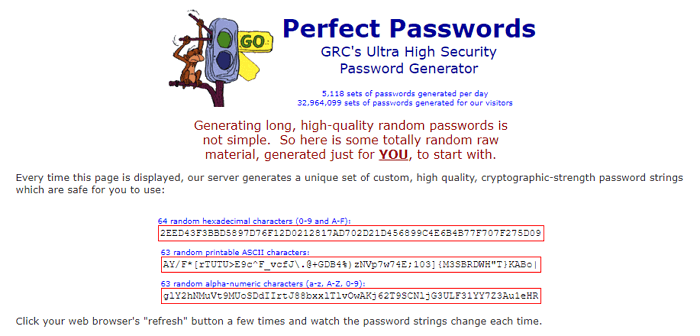
Далее этот набор кодов можно превратить в строку и использовать, к примеру, для выбора из него случайного пароля. Только символы пунктуации ещё хорошо бы добавить для надёжности, но в этом примере мы будем без них.
Естественно, раз в нашем распоряжении есть готовый генератор , то хорошо бы его использовать.
Конечно, можно внутри запустить несколько раз , объединить результаты и вернуть. Так мы бы сделали с обычными функциями. Но композиция – это кое-что получше.
Она выглядит так:
Здесь использована специальная форма . Она применима только к другому генератору и делегирует ему выполнение.
То есть, при интерпретатор переходит внутрь генератора-аргумента, к примеру, , выполняет его, и все , которые он делает, выходят из внешнего генератора.
Получается – как будто мы вставили код внутреннего генератора во внешний напрямую, вот так:
Код выше по поведению полностью идентичен варианту с . При этом, конечно, переменные вложенного генератора не попадают во внешний, «делегирование» только выводит результаты во внешний поток.
Композиция – это естественное встраивание одного генератора в поток другого. При композиции значения из вложенного генератора выдаются «по мере готовности». Поэтому она будет работать даже если поток данных из вложенного генератора оказался бесконечным или ожидает какого-либо условия для завершения.
Использование генераторов для перебираемых объектов
Некоторое время назад, в главе Перебираемые объекты, мы создали перебираемый объект , который возвращает значения .
Давайте вспомним код:
Мы можем использовать функцию-генератор для итерации, указав её в .
Вот тот же , но с гораздо более компактным итератором:
Это работает, потому что теперь возвращает генератор, и его методы – в точности то, что ожидает :
- у него есть метод
- который возвращает значения в виде
Это не совпадение, конечно. Генераторы были добавлены в язык JavaScript, в частности, с целью упростить создание перебираемых объектов.
Вариант с генератором намного короче, чем исходный вариант перебираемого , и сохраняет те же функциональные возможности.
Генераторы могут генерировать бесконечно
В примерах выше мы генерировали конечные последовательности, но мы также можем сделать генератор, который будет возвращать значения бесконечно. Например, бесконечная последовательность псевдослучайных чисел.
Конечно, нам потребуется (или ) в цикле по такому генератору, иначе цикл будет продолжаться бесконечно, и скрипт «зависнет».
yield – дорога в обе стороны
До этого момента генераторы сильно напоминали перебираемые объекты, со специальным синтаксисом для генерации значений. Но на самом деле они намного мощнее и гибче.
Всё дело в том, что – дорога в обе стороны: он не только возвращает результат наружу, но и может передавать значение извне в генератор.
Чтобы это сделать, нам нужно вызвать с аргументом. Этот аргумент становится результатом .
Продемонстрируем это на примере:
- Первый вызов – всегда без аргумента, он начинает выполнение и возвращает результат первого . На этой точке генератор приостанавливает выполнение.
- Затем, как показано на картинке выше, результат переходит во внешний код в переменную .
- При выполнение генератора возобновляется, а выходит из присваивания как результат: .
Обратите внимание, что внешний код не обязан немедленно вызывать. Ему может потребоваться время
Это не проблема, генератор подождёт.
Например:
Как видно, в отличие от обычных функций, генератор может обмениваться результатами с вызывающим кодом, передавая значения в .
Чтобы сделать происходящее более очевидным, вот ещё один пример с большим количеством вызовов:
Картинка выполнения:
- Первый начинает выполнение… Оно доходит до первого .
- Результат возвращается во внешний код.
- Второй передаёт обратно в генератор как результат первого и возобновляет выполнение.
- …Оно доходит до второго , который станет результатом .
- Третий передаёт в генератор как результат второго и возобновляет выполнение, которое завершается окончанием функции, так что .
Получается такой «пинг-понг»: каждый передаёт в генератор значение, которое становится результатом текущего , возобновляет выполнение и получает выражение из следующего .
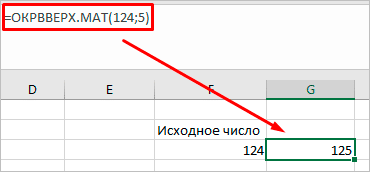
Округление
Одна из часто используемых операций при работе с числами – это округление.
В JavaScript есть несколько встроенных функций для работы с округлением:
- Округление в меньшую сторону: становится , а — .
- Округление в большую сторону: становится , а — .
- Округление до ближайшего целого: становится , — , а — .
- (не поддерживается в Internet Explorer)
- Производит удаление дробной части без округления: становится , а — .
Ниже представлена таблица с различиями между функциями округления:
Эти функции охватывают все возможные способы обработки десятичной части. Что если нам надо округлить число до количества цифр в дробной части?
Например, у нас есть и мы хотим округлить число до 2-х знаков после запятой, оставить только .
Есть два пути решения:
Умножить и разделить.
Например, чтобы округлить число до второго знака после запятой, мы можем умножить число на , вызвать функцию округления и разделить обратно.
Метод toFixed(n) округляет число до знаков после запятой и возвращает строковое представление результата.
Округляет значение до ближайшего числа, как в большую, так и в меньшую сторону, аналогично методу :
Обратите внимание, что результатом является строка. Если десятичная часть короче, чем необходима, будут добавлены нули в конец строки:
Мы можем преобразовать полученное значение в число, используя унарный оператор или , пример с унарным оператором: .
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Usage
node.js
In your project, run the following command:
npm install random-js
or
yarn add random-js
In your code:
// ES6 Modules
import { Random } from "random-js";
const random = new Random(); // uses the nativeMath engine
const value = random.integer(1, 100);
// CommonJS Modules
const { Random } = require("random-js");
const random = new Random(); // uses the nativeMath engine
const value = random.integer(1, 100);
Or to have more control:
const Random = require("random-js").Random;
const random = new Random(MersenneTwister19937.autoSeed());
const value = random.integer(1, 100);
It is recommended to create one shared engine and/or instance per-process rather than one per file.
Browser using AMD or RequireJS
Download and place it in your project, then use one of the following patterns:
define(function(require) {
var Random = require("random");
return new Random.Random(Random.MersenneTwister19937.autoSeed());
});
define(function(require) {
var Random = require("random");
return new Random.Random();
});
define("random", function(Random) {
return new Random.Random(Random.MersenneTwister19937.autoSeed());
});
Browser using tag
Download and place it in your project, then add it as a tag as such:
<script src="lib/random-js.min.js"></script>
<script>
// Random is now available as a global (on the window object)
var random = new Random.Random();
alert("Random value from 1 to 100: " + random.integer(1, 100));
</script>
Alternate API
There is an alternate API which may be easier to use, but may be less performant. In scenarios where performance is paramount, it is recommended to use the aforementioned API.
constrandom=newRandom(MersenneTwister19937.seedWithArray(0x12345678,0x90abcdef));constvalue=r.integer(,99);constotherRandom=newRandom();
This abstracts the concepts of engines and distributions.
- : Produce an integer within the inclusive range . can be at its minimum -9007199254740992 (2 ** 53). can be at its maximum 9007199254740992 (2 ** 53). The special number is never returned.
- : Produce a floating point number within the range . Uses 53 bits of randomness.
- : Produce a boolean with a 50% chance of it being .
- : Produce a boolean with the specified chance causing it to be .
- : Produce a boolean with / chance of it being true.
- : Return a random value within the provided within the sliced bounds of and .
- : Shuffle the provided (in-place). Similar to .
- : From the array, produce an array with elements that are randomly chosen without repeats.
- : Same as
- : Produce an array of length with as many rolls.
- : Produce a random string using numbers, uppercase and lowercase letters, , and of length .
- : Produce a random string using the provided string as the possible characters to choose from of length .
- or : Produce a random string comprised of numbers or the characters of length .
- : Produce a random string comprised of numbers or the characters of length .
- : Produce a random within the inclusive range of . and must both be s.
Генератор псевдослучайных чисел и генератор случайных чисел
Для того, чтобы получить что-то случайное, нам нужен источник энтропии, источник некого хаоса из который мы будем использовать для генерации случайности.
Этот источник используется для накопления энтропии с последующим получением из неё начального значения (initial value, seed), которое необходимо генераторам случайных чисел (ГСЧ) для формирования случайных чисел.
Генератор ПсевдоСлучайных Чисел использует единственное начальное значение, откуда и следует его псевдослучайность, в то время как Генератор Случайных Чисел всегда формирует случайное число, имея в начале высококачественную случайную величину, которая берется из различных источников энтропии.
Выходит, что чтобы создать псевдослучайную последовательность нам нужен алгоритм, который будет генерить некоторую последовательность на основании определенной формулы. Но такую последовательность можно будет предсказать. Тем не менее, давайте пофантазируем, как бы могли написать свой генератор случайных чисел, если бы у нас не было Math.random()
ГПСЧ имеет некоторый алгоритм, который можно воспроизвести.
ГСЧ — это получение чисел полностью из какого либо шума, возможность просчитать который стремится к нулю. При этом в ГСЧ есть определенные алгоритмы для выравнивания распределения.
Предсказываем Math.random()
В нем есть задача:
Что нужно вписать вместо вопросов, чтобы функция вернула true? Кажется что это невозможно. Но, это возможно, если вы заглядывали в спеку и видели алгоритм ГПСЧ V8. Решение этой задачи в свое время мне показал Роман Дворнов:
Этот код работал в 70% случаев для Chrome < 49 и Node.js < 5. Рома Дворнов, как всегда, показал чудеса магии, которая не что иное, как глубокое понимание внутренних механизмов браузеров. Я все жду, когда Роман сделает доклад на основе этих событий или напишет более подробную статью.
Видите эти равномерности на левом слайде? Изображение показывает проблему с распределением значений. На картинке слева видно, что значения местами сильно группируются, а местами выпадают большие фрагменты. Как следствие — числа можно предсказать.
Выходит что мы можем отреверсить Math.random() и предсказать, какое было загадано число на основе того, что получили в данный момент времени. Для этого получаем два значения через Math.random(). Затем вычисляем внутреннее состояние по этим значениям. Имея внутреннее состояние можем предсказывать следующие значения Math.random() при этом не меняя внутреннее состояние. Меняем код так так, чтобы вместо следующего возвращалось предыдущее значение. Собственно все это и описано в коде-решении для задачи random4. Но потом алгоритм изменили (подробности читайте в спеке). Его можно будет сломать, как только у нас в JS появится нормальная работа с 64 битными числами. Но это уже будет другая история.
Новый алгоритм выглядит так:
Его все так же можно будет просчитать и предсказать. Но пока у нас нет “длинной математики” в JS. Можно попробовать через TypedArray сделать или использовать специальные библиотеки. Возможно кто-то однажды снова напишет предсказатель. Возможно это будешь ты, читатель. Кто знает 😉
Способы записи числа
Представьте, что нам надо записать число 1 миллиард. Самый очевидный путь:
Но в реальной жизни мы обычно опускаем запись множества нулей, так как можно легко ошибиться. Укороченная запись может выглядеть как или для 7 миллиардов 300 миллионов. Такой принцип работает для всех больших чисел.
В JavaScript можно использовать букву , чтобы укоротить запись числа. Она добавляется к числу и заменяет указанное количество нулей:
Другими словами, производит операцию умножения числа на 1 с указанным количеством нулей.
Сейчас давайте запишем что-нибудь очень маленькое. К примеру, 1 микросекунду (одна миллионная секунды):
Записать микросекунду в укороченном виде нам поможет .
Если мы подсчитаем количество нулей , их будет 6. Естественно, верная запись .
Другими словами, отрицательное число после подразумевает деление на 1 с указанным количеством нулей:
Шестнадцатеричные числа широко используются в JavaScript для представления цветов, кодировки символов и многого другого. Естественно, есть короткий стиль записи: , после которого указывается число.
Например:
Не так часто используются двоичные и восьмеричные числа, но они также поддерживаются для двоичных и для восьмеричных:
Есть только 3 системы счисления с такой поддержкой. Для других систем счисления мы рекомендуем использовать функцию (рассмотрим позже в этой главе).
Игра в кости с использованием модуля random в Python
Далее представлен код простой игры в кости, которая поможет понять принцип работы функций модуля random. В игре два участника и два кубика.
- Участники по очереди бросают кубики, предварительно встряхнув их;
- Алгоритм высчитывает сумму значений кубиков каждого участника и добавляет полученный результат на доску с результатами;
- Участник, у которого в результате большее количество очков, выигрывает.
Код программы для игры в кости Python:
Python
import random
PlayerOne = «Анна»
PlayerTwo = «Алекс»
AnnaScore = 0
AlexScore = 0
# У каждого кубика шесть возможных значений
diceOne =
diceTwo =
def playDiceGame():
«»»Оба участника, Анна и Алекс, бросают кубик, используя метод shuffle»»»
for i in range(5):
#оба кубика встряхиваются 5 раз
random.shuffle(diceOne)
random.shuffle(diceTwo)
firstNumber = random.choice(diceOne) # использование метода choice для выбора случайного значения
SecondNumber = random.choice(diceTwo)
return firstNumber + SecondNumber
print(«Игра в кости использует модуль random\n»)
#Давайте сыграем в кости три раза
for i in range(3):
# определим, кто будет бросать кости первым
AlexTossNumber = random.randint(1, 100) # генерация случайного числа от 1 до 100, включая 100
AnnaTossNumber = random.randrange(1, 101, 1) # генерация случайного числа от 1 до 100, не включая 101
if( AlexTossNumber > AnnaTossNumber):
print(«Алекс выиграл жеребьевку.»)
AlexScore = playDiceGame()
AnnaScore = playDiceGame()
else:
print(«Анна выиграла жеребьевку.»)
AnnaScore = playDiceGame()
AlexScore = playDiceGame()
if(AlexScore > AnnaScore):
print («Алекс выиграл игру в кости. Финальный счет Алекса:», AlexScore, «Финальный счет Анны:», AnnaScore, «\n»)
else:
print(«Анна выиграла игру в кости. Финальный счет Анны:», AnnaScore, «Финальный счет Алекса:», AlexScore, «\n»)
|
1 |
importrandom PlayerOne=»Анна» PlayerTwo=»Алекс» AnnaScore= AlexScore= diceOne=1,2,3,4,5,6 diceTwo=1,2,3,4,5,6 defplayDiceGame() «»»Оба участника, Анна и Алекс, бросают кубик, используя метод shuffle»»» foriinrange(5) #оба кубика встряхиваются 5 раз random.shuffle(diceOne) random.shuffle(diceTwo) firstNumber=random.choice(diceOne)# использование метода choice для выбора случайного значения SecondNumber=random.choice(diceTwo) returnfirstNumber+SecondNumber print(«Игра в кости использует модуль random\n») foriinrange(3) # определим, кто будет бросать кости первым AlexTossNumber=random.randint(1,100)# генерация случайного числа от 1 до 100, включая 100 AnnaTossNumber=random.randrange(1,101,1)# генерация случайного числа от 1 до 100, не включая 101 if(AlexTossNumber>AnnaTossNumber) print(«Алекс выиграл жеребьевку.») AlexScore=playDiceGame() AnnaScore=playDiceGame() else print(«Анна выиграла жеребьевку.») AnnaScore=playDiceGame() AlexScore=playDiceGame() if(AlexScore>AnnaScore) print(«Алекс выиграл игру в кости. Финальный счет Алекса:»,AlexScore,»Финальный счет Анны:»,AnnaScore,»\n») else print(«Анна выиграла игру в кости. Финальный счет Анны:»,AnnaScore,»Финальный счет Алекса:»,AlexScore,»\n») |
Вывод:
Shell
Игра в кости использует модуль random
Анна выиграла жеребьевку.
Анна выиграла игру в кости. Финальный счет Анны: 5 Финальный счет Алекса: 2
Анна выиграла жеребьевку.
Анна выиграла игру в кости. Финальный счет Анны: 10 Финальный счет Алекса: 2
Алекс выиграл жеребьевку.
Анна выиграла игру в кости. Финальный счет Анны: 10 Финальный счет Алекса: 8
|
1 |
Игравкостииспользуетмодульrandom Аннавыигралаигрувкости.ФинальныйсчетАнны5ФинальныйсчетАлекса2 Аннавыигралаигрувкости.ФинальныйсчетАнны10ФинальныйсчетАлекса2 Аннавыигралаигрувкости.ФинальныйсчетАнны10ФинальныйсчетАлекса8 |
Вот и все. Оставить комментарии можете в секции ниже.
Extending
You can add your own methods to instances, as such:
var random =newRandom();random.bark=function(){if(this.bool()){return"arf!";}else{return"woof!";}};random.bark();
This is the recommended approach, especially if you only use one instance of .
Or you could even make your own subclass of Random:
functionMyRandom(engine){returnRandom.call(this, engine);}MyRandom.prototype=Object.create(Random.prototype);MyRandom.prototype.constructor= MyRandom;MyRandom.prototype.mood=function(){switch(this.integer(,2)){casereturn"Happy";case1return"Content";case2return"Sad";}};var random =newMyRandom();random.mood();
Or, if you have a build tool are are in an ES6+ environment:
classMyRandomextendsRandom{mood(){switch(this.integer(,2)){casereturn"Happy";case1return"Content";case2return"Sad";}}}constrandom=newMyRandom();random.mood();
Придумываем свой алгоритм ГПСЧ
Мы можем взять последовательность каких-то чисел и брать от них модуль числа. Самый простой пример, который приходит в голову. Нам нужно подумать, какую последовательность взять и модуль от чего. Если просто в лоб от 0 до N и модуль 2, то получится генератор 1 и 0:
Эта функция генерит нам последовательность 01010101010101… и назвать ее даже псевдослучайной никак нельзя. Чтобы генератор был случайным, он должен проходить тест на следующий бит. Но у нас не стоит такой задачи. Тем не менее даже без всяких тестов мы можем предсказать следующую последовательность, значит такой алгоритм в лоб не подходит, но мы в нужном направлении.
А что если взять какую-то известную, но нелинейную последовательность, например число PI. А в качестве значения для модуля будем брать не 2, а что-то другое. Можно даже подумать на тему меняющегося значения модуля. Последовательность цифр в числе Pi считается случайной. Генератор может работать, используя числа Пи, начиная с какой-то неизвестной точки. Пример такого алгоритма, с последовательностью на базе PI и с изменяемым модулем:
Но в JS число PI можно вывести только до 48 знака и не более. Поэтому предсказать такую последовательность все так же легко и каждый запуск такого генератора будет выдавать всегда одни и те же числа. Но наш генератор уже стал показывать числа от 0 до 9.
Мы получили генератор чисел от 0 до 9, но распределение очень неравномерное и каждый раз он будет генерировать одну и ту же последовательность.
Мы можем взять не число Pi, а время в числовом представлении и это число рассматривать как последовательность цифр, причем для того, чтобы каждый раз последовательность не повторялась, мы будем считывать ее с конца. Итого наш алгоритм нашего ГПСЧ будет выглядеть так:
Вот это уже похоже на генератор псевдослучайных чисел. И тот же Math.random() — это ГПСЧ, про него мы поговорим чуть позже. При этом у нас каждый раз первое число получается разным.
Собственно на этих простых примерах можно понять как работают более сложные генераторы случайных числе. И есть даже готовые алгоритмы. Для примера разберем один из них — это Линейный конгруэнтный ГПСЧ(LCPRNG).
Для генераторов – только yield*
Библиотека технически позволяет писать код так:
То есть, можно сделать генератора, его выполнит и передаст значение обратно. Как мы видели выше, библиотека – довольно всеядна. Однако, рекомендуется использовать для вызова функций-генераторов именно .
Причин для этого несколько:
- Делегирование генераторов – это встроенный механизм JavaScript. Вместо возвращения значения обратно в , выполнения кода библиотеки… Мы просто используем возможности языка. Это правильнее.
- Поскольку не происходит лишних вызовов, это быстрее по производительности.
- И, наконец, пожалуй, самое приятное – делегирование генераторов сохраняет стек.
Проиллюстрируем последнее на примере:
При запуске этого кода стек может выглядеть примерно так:
Детали здесь не имеют значения, самое важное – почти весь стек находится внутри библиотеки. Из оригинального скрипта там только одна строка (первая):
Из оригинального скрипта там только одна строка (первая):
То есть, стек говорит, что ошибка возникла в строке :
Что ж, спасибо. Но как мы оказались на этой строке? Об этом в стеке нет ни слова!
Заменим в строке вызов на :
Пример стека теперь:
Если очистить от вспомогательных вызовов, то эти строки – как раз то, что нам надо:
Теперь видно, что (читаем снизу) исходный вызов был в строке , далее – вложенный в строке , и затем произошла ошибка в строке .
Почему вариант с простым не работает – достаточно очевидно, если внимательно посмотреть на код и воспроизвести в уме, как он функционирует. Оставляем это упражнение вдумчивому читателю.
Итого, рекомендация уже достаточно обоснована – при запуске вложенных генераторов используем .
Проверка: isFinite и isNaN
Помните эти специальные числовые значения?
- (и ) — особенное численное значение, которое ведёт себя в точности как математическая бесконечность ∞.
- представляет ошибку.
Эти числовые значения принадлежат типу , но они не являются «обычными» числами, поэтому есть функции для их проверки:
-
преобразует значение в число и проверяет является ли оно :
Нужна ли нам эта функция? Разве не можем ли мы просто сравнить ? К сожалению, нет. Значение уникально тем, что оно не является равным ни чему другому, даже самому себе:
-
преобразует аргумент в число и возвращает , если оно является обычным числом, т.е. не :
Иногда используется для проверки, содержится ли в строке число:
Помните, что пустая строка интерпретируется как во всех числовых функциях, включая.
Сравнение
Существует специальный метод Object.is, который сравнивает значения примерно как , но более надёжен в двух особых ситуациях:
- Работает с : , здесь он хорош.
- Значения и разные: , это редко используется, но технически эти значения разные.
Во всех других случаях идентичен .
Этот способ сравнения часто используется в спецификации JavaScript. Когда внутреннему алгоритму необходимо сравнить 2 значения на предмет точного совпадения, он использует (Определение ).
yield – дорога в обе стороны
До этого генераторы наиболее напоминали «итераторы на стероидах». Но, как мы сейчас увидим, это не так, есть фундаментальное различие, генераторы гораздо мощнее и гибче.
Всё дело в том, что – дорога в обе стороны: он не только возвращает результат наружу, но и может передавать значение извне в генератор.
Вызов делает следующее:
- Возвращает во внешний код, приостанавливая выполнение генератора.
- Внешний код может обработать значение, и затем вызвать с аргументом: .
- Генератор продолжит выполнение, аргумент будет возвращён как результат (и записан в ).
Продемонстрируем это на примере:
На рисунке ниже прямоугольником изображён генератор, а вокруг него – «внешний код», который с ним взаимодействует:
На этой иллюстрации показано то, что происходит в генераторе:
- Первый вызов – всегда без аргумента, он начинает выполнение и возвращает результат первого («2+2?»). На этой точке генератор приостанавливает выполнение.
- Результат переходит во внешний код (в ). Внешний код может выполнять любые асинхронные задачи, генератор стоит «на паузе».
- Когда асинхронные задачи готовы, внешний код вызывает с аргументом. Выполнение генератора возобновляется, а выходит из присваивания как результат .
В примере выше – только два .
Увеличим их количество, чтобы стал более понятен общий поток выполнения:
Взаимодействие с внешним кодом:
- Первый начинает выполнение… Оно доходит до первого .
- Результат возвращается во внешний код.
- Второй передаёт обратно в генератор как результат первого и возобновляет выполнение.
- …Оно доходит до второго , который станет результатом .
- Третий передаёт в генератор как результат второго и возобновляет выполнение, которое завершается окончанием функции, так что .
Получается «пинг-понг»: каждый передаёт в генератор значение, которое становится результатом текущего , возобновляет выполнение и получает выражение из следующего . Исключением является первый вызов , который не может передать значение в генератор, т.к. ещё не было ни одного .
Как в приложении Почта (Mail) отключить уведомления о новых сообщениях в почтовых ветках
Для отключения сообщений в любой ветке электронной почты в приложении Почта выполните следующие действия:
1. Запустите стандартное почтовое приложение на iPhone или iPad с iOS 13 или более поздних версий.
2. Найдите ветку сообщений электронной почты, уведомления для которой вы хотите отключить.
3. Проведите пальцем влево по верхнему сообщению ветки, чтобы отобразить скрытые действия, и нажмите «Еще».
4. Во всплывающем меню нажмите на «Не уведомлять».
Это отключит оповещения для всей выбранной ветки на всех ваших устройствах Apple, работающих с одинаковой учетной записью iCloud. В дальнейшем вы уже не будете получать уведомления каждый раз при появлении в этой цепочке нового сообщения. Программа Mail пометит приглушенные ветки маленьким значком колокольчика с диагональной линией. Это даст возможность быстро отделить приглушенные цепочки от обычных.
ПО ТЕМЕ: iOS 13: Новые эффекты и инструменты для обработки и редактирования фото и видео на iPhone и iPad.
Usage
In your project, run the following command:
npm install random-js
or
yarn add random-js
In your code:
import{Random}from"random-js";constrandom=newRandom();constvalue=random.integer(1,100);
const{Random}=require("random-js");constrandom=newRandom();constvalue=random.integer(1,100);
Or to have more control:
constRandom=require("random-js").Random;constrandom=newRandom(MersenneTwister19937.autoSeed());constvalue=random.integer(1,100);
It is recommended to create one shared engine and/or instance per-process rather than one per file.
Download and place it in your project, then use one of the following patterns:
define(function(require){var Random =require("random");returnnewRandom.Random(Random.MersenneTwister19937.autoSeed());});define(function(require){var Random =require("random");returnnewRandom.Random();});define("random",function(Random){returnnewRandom.Random(Random.MersenneTwister19937.autoSeed());});
Download and place it in your project, then add it as a tag as such:
<scriptsrc="lib/random-js.min.js"><script><script>var random =newRandom.Random();alert("Random value from 1 to 100: "+random.integer(1,100));</script>
generator.throw
Как мы видели в примерах выше, внешний код может вернуть генератору в качестве результата любое значение.
…Но «вернуть» можно не только результат, но и ошибку!
Для того, чтобы передать в ошибку, используется вызов . При этом на строке с возникает исключение.
Например, в коде ниже обращение к внешнему коду завершится с ошибкой:
«Вброшенная» в строке ошибка возникает в строке с . Далее она обрабатывается как обычно. В примере выше она перехватывается и выводится.
Если ошибку не перехватить, то она «выпадет» из генератора. По стеку ближайший вызов, который инициировал выполнение – это строка с . Можно перехватить её там, как и продемонстрировано в примере ниже:
Если же ошибка и там не перехвачена, то дальше – как обычно, либо снаружи, либо она «повалит» скрипт.
Перебор генераторов
Как вы, наверное, уже догадались по наличию метода , генераторы являются перебираемыми объектами.
Возвращаемые ими значения можно перебирать через :
Выглядит гораздо красивее, чем использование , верно?
…Но обратите внимание: пример выше выводит значение , затем. Значение выведено не будет!. Это из-за того, что перебор через игнорирует последнее значение, при котором
Поэтому, если мы хотим, чтобы были все значения при переборе через , то надо возвращать их через :
Это из-за того, что перебор через игнорирует последнее значение, при котором . Поэтому, если мы хотим, чтобы были все значения при переборе через , то надо возвращать их через :
Так как генераторы являются перебираемыми объектами, мы можем использовать всю связанную с ними функциональность, например оператор расширения :
В коде выше превращает перебираемый объект-генератор в массив элементов (подробнее ознакомиться с оператором расширения можно в главе )
Итого
Чтобы писать числа с большим количеством нулей:
- Используйте краткую форму записи чисел – , с указанным количеством нулей. Например: это с 6-ю нулями .
- Отрицательное число после приводит к делению числа на 1 с указанным количеством нулей. Например: это ( миллионных).
Для других систем счисления:
- Можно записывать числа сразу в шестнадцатеричной (), восьмеричной () и бинарной () системах счисления
- преобразует строку в целое число в соответствии с указанной системой счисления: .
- представляет число в строковом виде в указанной системе счисления .
Для преобразования значений типа и в число:
Используйте parseInt/parseFloat для «мягкого» преобразования строки в число, данные функции по порядку считывают число из строки до тех пор пока не возникнет ошибка.
Для дробей:
- Используйте округления , , , или .
- Помните, что при работе с дробями происходит потеря точности.
Ещё больше математических функций:
Документация по объекту Math
Библиотека маленькая, но содержит всё самое важное