Как написать подчеркнутый текст вконтакте
Содержание:
- ТОП-5 генераторов для создания зачеркнутого текста
- Таблица-помощник
- Как написать подчеркнутый текст вконтакте
- Onlineservicetools.com – функциональный редактор текста
- Как сделать жирный шрифт на HTML и CSS
- Рисунки возле внешних ссылок
- Нижнее подчёркивание html или все хитрости оформления текста
- Простейшие методы установки подчеркиваний
- 4 проверенных способа сделать линию в Word
- Новые свойства text-decoration
- Подчеркивание пробелов и табуляции
- Как добавить подчеркивание к заголовку?
- Подчеркивание в CSS
- Как подчеркиваются части речи
ТОП-5 генераторов для создания зачеркнутого текста
В русскоязычном и англоязычном сегменте сети представлено несколько специализированных online-генераторов перечеркнутого шрифта. Все они обладают простым функционалом, позволяя получить нужный нам эффект буквально за несколько кликов. Самые продвинутые из них кроме зачёркивания обладают другими функциями, что придётся по вкусу пользователям, желающим получить различные варианты декорированного текста для различных социальных платформ.
Получить зачёркнутые слова при помощи онлайн-сервисов очень просто. Переходите на один из таких ресурсов, вставляете в специальное поле вашу фразу, и жмёте на кнопку активации. Ниже получаете результат с перечеркиванием, который копируете-вставляете на нужный вам ресурс.
Давайте разберём ТОП-5 лучших и удобных генераторов, позволяющих зачеркнуть любой текст в режиме online.
Таблица-помощник
Предлагаем вам таблицу, которая может помочь в выполнении грамматических разборов. В ней даны вопросы и части речи, которыми указанный член предложения может выражаться.
Член предложения
Вопросы
Части речи
Кто? Что? о чем говорится в предложении?
Существительное, местоимение, числительное, инфинитив глагола, синтаксически неделимое сочетание (анютины глазки, Иван Иванович, три девицы и т.п.)
Что делает? что это? Каков? что сообщается о подлежащем?
Глагол в личной форме, инфинитив, безличный глагол (в безличной форме), существительное, прилагательное, местоимение, числительное, наречие, причастие (обычно в краткой форме), фразеологизм, синтаксически неделимое сочетание (высокого роста и т.п.)
Вопросы косвенных падежей
Существительное, местоимение, инфинитив, синтаксически неделимое сочетание
Какой? чей? который по счету?
Прилагательное, причастие (и то, и другое – только в полной форме), местоимение, числительное, инфинитив, существительное
Где? когда? куда? откуда? почему? зачем? как? в какой степени?
Наречие, деепричастие, существительной, местоимение, инфинитив
Как написать подчеркнутый текст вконтакте
Андрей Николаев запись закреплена
_*̡͌l̡*̡̡ ̴̡ı̴̴̡ ̡̡_|̲̲̲͡͡͡ ̲͡ ̲̲̲͡͡π̲̲͡͡ ̲̲̲͡|
1. Как сделать “подчёркнутый” текст: к примеру ЛАСКА Чтобы подчеркнуть текст, нужно под текстом поставить: ¯ (только нужно убрать пробел, и не забываем про точку с запятой! и вставлять перед каждой буквой) получаеться ¯Л¯а¯с¯к¯а¯
2.зачеркнутый текст вконтакте Для того чтобы сделать зачеркнутый текст нужно перед каждой буквой нужного слова поставить: ̶ (нужно убирать пробел между &# и 822;) не забываем точку с запятой ПОЛЧАЕТЬСЯ зачеркнутый 3.Подчёркнутый сверху текст; Для того чтобы сделать Подчёркнутый текст нужно перед каждой буквой нужного слова поставить: &_#831; (нужно убирать пробел между &_#831;) не забываем точку с запятой ПОЛЧАЕТЬСЯ л̿е̿н̿ь̿ 4.&_#839; Жирное подчёркивание снизу; Для того чтобы сделать Жирное подчёркивание снизу нужно перед каждой буквой нужного слова поставить: &_#831; (нужно убирать пробел между &_#831;) не забываем точку с запятой ПОЛЧАЕТЬСЯ с͇м͇е͇х 5.Ударе́ние
& #769; Удаляем пробелы,пишем этот код после буквы на которую хотите поставит ударение. ПОЛУЧАЕТЬСЯ При́мер 6.Чтобы подчеркнуть текст вконтакте нужно после каждой буквы вставить код
ПОЛУЧАЕТЬСЯ ̲ Г̲̲О̲В̲О̲Р̲И̲Т̲Ь
Для того чтобы сделать зачеркнутый текст нужно перед каждой буквой нужного слова поставить: ̶ (нужно убирать пробел между &# и 822;) не забываем ставить точку с запятой Пример Как сделать “подчёркнутый” текст ¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯ Чтобы подчеркнуть текст, нужно под текстом поставить: ¯ (нужно убрать пробел между &# и 175; не забывайте про точку с запятой после кода. ) ¯П¯р¯и¯м¯е¯р
Нужно убрать знак _ между & и #9759; не забывайте точку с запятой
Код (нужно убрать пробел между &# и 11;) переносит текст на следующую строчку. Видно в OPERA и FF.
Что можно сделать этим способом: – название группы; – имя и фамилию
๏̯͡๏ 斯坦尼斯会文 社 ═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ இஇஇ √√√ ๑۩۩๑ ¤¤¤ ••• ツツツ ●•●• ♡♡♡ ღღღ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ ˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ ΩΩΩ ①①① █ ▌ ○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكت ¶ ¶ ¶ ▼▼ ◄◄ ►► ■ « » ░░░░░ > % $$$ ### № @@@ “”” !
٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ – ٩(●̮̮̃●̃)۶ – ٩(-̮̮̃-̃)۶ – ٩(͡๏̯͡๏)۶ ٩(-̮̮̃•̃)۶ ٩(×̯×)۶
̯͡๏ 斯坦尼斯会文 社 ═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ இஇஇ √√√ ๑۩۩๑ ¤¤¤ ••• ツツツ ●•●• ♡♡♡ ღღღ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ ˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ ΩΩΩ ①①① █ ▌ ○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكت ¶ ¶ ¶ ▼▼ ◄◄ ►► ■ « » ░░░░░ > % $$$ ### № @@@ “”” !
너는 박식하고 유식한 거, 나 알고 하늘 알고 다 아니까 어려운 말 쓰지 말고 내 수 준에 맞춰서 간단하게 말해 연애하는 척은 하되 연애는 하지 않는다. 절대로 경법대4학년경제학과학생 음악 영화 사진 한국어 영어 엠엣앤 ^-ㅋ 힙헙 빅뱅 최고 아차아차 엽기적인 그녀 영화 “러브 오브 시베리아 ” 원 제목은 시베리아의 이발사 등등
۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ √ ๑۩۩๑ ¤ ••• ツツツ ●•●• ♡♡♡ ღღღ ♫♫♫ ₪₪₪ øøø ♪♪♪ ˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ ΩΩΩ ①①① █ ▌ ○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكت ¶ ¶ ¶ ▼▼ ▲▲ ◄◄ ►► ■ « » ░░░░░ > % $$$ ### № @@@ “”” !
– всё очень даже не плохо • – в десяточку ← – давай влево → – аааа, нет вправо 为 – ну и всё – люблю – очень даже хорошо ╠╣- . мда.. ۞ – квадратное солнце ☆ – буйный ★ – особо буйный ۩ – . – фирменный знак ﭢ – =)) ツ – (3 ت – =) – пики козырь ▀ – чёрный квадрат
•════════••════════• ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼★★★ ѼѼ ๏̯͡๏ 斯坦尼斯会文 社 ═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ √√√ ๑۩۩๑¤¤¤••• ツツツ ●•●• ♡♡♡ ₪₪₪ øøø ♪♪♪ ˜”*°•..•°*”˜ששששש☻☻☻ ت ت ت ˙˙· . ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ΩΩΩ ①①① █▌○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنتيتلقّى تبحثل,و Заметка обрезана, так как ее максимальный размер превышен.
Источник статьи: http://vk.com/note82365510_9817213
Onlineservicetools.com – функциональный редактор текста
Сервис onlineservicetools.com – один из наиболее удобных ресурсов, позволяющих легко создать зачёркнутое слово или предложение онлайн. Сервис имеет русскоязычный интерфейс, очень простой и удобный функционал.
Выполните следующее:
- Запустите onlineservicetools.com;
- Введите ваш текст в самое верхнее поле;
- Ниже кликните на кнопку «Зачеркнуть!» для получения зачёркнутого текста. Также можете активировать опцию перечеркивания окружающих пробелов;
- Нажмите на кнопку «Скопировать в буфер» для копирования в буфер результата;
- Перейдите на нужный ресурс и вставьте полученный результат туда.
Как сделать жирный шрифт на HTML и CSS
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
Для выделения определенного текста жирным используются специальные HTML теги — <b> и <strong>. Например следующий код:
<p>Обычный текст.</p> <p><b>Жирный текст</b>.</p> <p><strong>Жирный текст strong</strong>.</p> |
<p>Обычный текст.</p>
<p><b>Жирный текст</b>.</p>
<p><strong>Жирный текст strong</strong>.</p>
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются
Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация
В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
<p>Пример жирного текста.</p> <p>Пример текста с <span>жирным</span> словом.</p> |
<p>Пример жирного текста.</p>
<p>Пример текста с <span>жирным</span> словом.</p>
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов <p> и <span> указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег <strong>.
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
<p>Обычный текст с <span>жирным выделением</span> по центру.</p> |
<p>Обычный текст с <span>жирным выделением</span> по центру.</p>
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
. my-bold-font {
color: black;
font-weight: 700;
}
|
. my-bold-font {
color: black;
font-weight: 700;
}
Либо можно написать:
. my-bold-font {
color: black;
font-weight: bold;
}
|
. my-bold-font {
color: black;
font-weight: bold;
}
Разницы нет никакой. Кстати, если говорить о HTML теге <strong>, то для него по умолчанию прописан такой стиль:
strong {
font-weight: bold;
}
|
strong {
font-weight: bold;
}
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Рис. 3. Выделение ссылки с помощью рисунка
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a[href^=»http://»] {…}, как показано в примере 7.
Пример 7. Рисунок возле ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a[href^=»http://»] {
background: url(/example/image/blank.png) 100% 5px no-repeat; /* Рисунок */
padding-right: 18px; /* Отступ справа */
}
</style>
</head>
<body>
<p><a href=»1.html»>Обычная ссылка</a></p>
<p><a href=»http://htmlbook.ru»>Ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*=»//»], он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
ссылки
Нижнее подчёркивание html или все хитрости оформления текста
Приветствую всех, кто жаждет новых знаний и читает мой блог. Публикацию сегодняшнего дня я хочу посвятить весьма легкой теме, которая тем не менее регулярно вызывает ряд вопросов у новичков: «Как убрать или добавить нижнее подчеркивание html».
Насколько вы уже знаете, само нижнее подчеркивание можно задавать вручную, однако у ссылок они установлены по умолчанию. Именно поэтому в статье я напомню вам, как задавать подчеркивание заголовкам, расскажу, как устанавливать нижнюю линию на всю ширину блока, а также как бороться со стандартным форматированием ссылок. Ну что ж, начнем!
А давай-ка вот этим подчеркнем!
В языке html существуют специальный парный тег для подчеркивания текста: <u>слово</u>.
Однако профессиональные верстальщики пользуются механизмами стилевых каскадных таблиц, т.е. css, для оформления внешнего вида всего сайта. И это правильно. Такой подход разделяет разметку от стилизации, делает форматирование гибким и удобным. К тому же так легче отловить баги (ошибки) в коде.
Элемент border отвечает за установку рамки вокруг указанного блока, а также позволяет задать толщину линии и ее стиль.
Данная единица языка достаточно гибкая, так как можно указать форматирование для отдельных сторон границы. Достигается это при помощи свойств:
- border- right (справа)
- border- top (сверху)
- border- left (слева)
- border- bottom (снизу)
border
- точечное (dotted)
- пунктирное (dashed)
- линейное (solid)
- двойное (double)
- объемное обрамление блокам (groove, inset, ridge и outset)
Не забывайте, что всегда можно повторить стилевые настройки блока-родителя при помощи ключевого слова
inherit.
К ним относятся:
- мигание (blink)
- линия над текстом (overline)
- зачеркнутые объекты (line-through)
- наследование стилизации (inherit)
- отмена всех дополнительных декораций (none)
- необходимое нам подчеркивание (underline)
Настало время практики
Теперь я хочу, чтоб вы закрепили полученные знания и практически опробовали приведенный мной пример программного кода. Для тех, кто знаком с данной темой, это также будет полезно. Как мы все знаем: «Повторение – мать учения!».
Данный код реализует видоизмененную стилизацию ссылок, а также устанавливает подчеркивание заголовка во всю ширину блока.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчеркивание</title>
<style>
h2 {
text-align:center;
border-bottom:3px double green;
padding-bottom: 4px;
}
.block {
border: 5px groove green;
padding: 40px;
font-size:21px;
}
.one {
text-decoration: none;
border-bottom: 2px dashed green;
color: green;
}
.two {
text-decoration: none;
color: green;
font-weight: 900;
}
a.two:hover, a.one:hover {
color: blue;
}
</style>
</head>
<body>
<h2>Озаглавим текст подчеркнутым названием</h2>
<div>
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
</div>
</body>
</html>
|
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Подчеркивание</title> <style> h2 { text-align:center; border-bottom:3px double green; padding-bottom: 4px; } .block { border: 5px groove green; padding: 40px; font-size:21px; } .one { text-decoration: none; border-bottom: 2px dashed green; color: green; } .two { text-decoration: none; color: green; font-weight: 900; } a.two:hover, a.one:hover { color: blue; } </style> </head> <body> <h2>Озаглавим текст подчеркнутым названием</h2> <div> В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет. </div> </body> </html>
На этой ноте я заканчиваю обучающую публикацию. В ней рассмотрены все необходимые инструменты для подчеркивания текстового контента, зная которые вы можете создавать свои варианты оформления страниц веб-сайтов.
Еще интересную статью можете почитать про вертикальные линии, где я подробно рассказал про интересные моменты и некоторые секретные украшательства.
Не забывайте вступать в ряды моих подписчиков, ведь впереди еще множество интересных и полезных тем, а также делитесь ссылкой блога с друзьями. Пока-пока!
Прочитано: 343 раз
Простейшие методы установки подчеркиваний
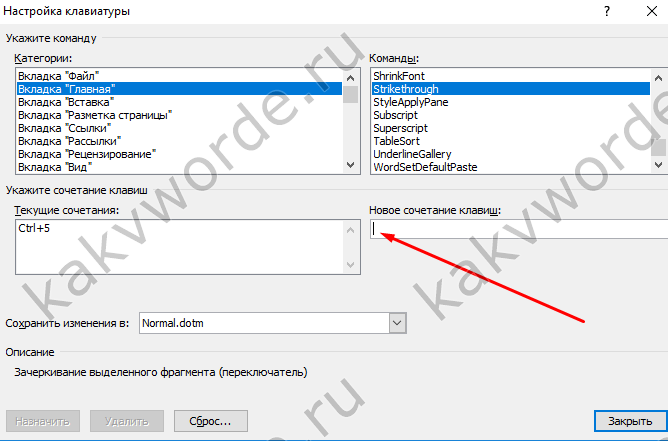
Для начала используем самый простой пример применения стандартного инструмента Word. На панели инструментов, расположенной сверху, имеется специальная кнопка с изображением буквы «Ч» с черточкой внизу. Достаточно выделить нужный фрагмент текста и нажать на нее. Можно поступить иначе и использовать кнопку еще до начала ввода текста. Эффект получится тот же самый. Тем, кто предпочитает использовать не кнопки, а «горячие» клавиши, для быстрого доступа к этой функции, подойдет сочетание Ctrl + U.
Многие не обращают внимания на то, что рядом с кнопкой имеется стрелочка вызова дополнительного меню, в котором можно найти много интересного. Тут указываются типы линий, выбор цвета. А если войти в раздел дополнительных подчеркиваний, можно использовать создание контура и тени, указать толщину линии, установить верхнее или нижнее подчеркивание, выбрать строчные буквы, а на вкладке «Дополнительно» установить еще и так называемый кернинг или даже минимальное количество символов, для которых подчеркивание будет применено автоматически, а после отключится.
4 проверенных способа сделать линию в Word
Автор Ирина Лунева Дата Окт 11, 2016 Программы Microsoft Office значительно упростили работу офисным сотрудникам.
Приложение PowerPoint позволяет делать презентации, Publisher поможет разработать небольшой буклет или даже газету и журнал, Access позволит контролировать базы данных, Excel дает возможность создавать таблицы с информацией и управлять ими, устанавливать определенные формулы изменений.
И это далеко не полный список полезных утилит из пакета Office
Самым же популярным приложением, которое применяют не только работники, но и студенты является MS Word. Да что там говорить, и в домашнем хозяйстве такая программа лишней не будет. Это текстовый редактор, в котором можно создавать отчеты, писать курсовые работы, оставлять заметки и подготовить важный документ.
В интернете есть и более «продвинутые» редакторы, но и функционал MS Word назвать скудным сложно.
Выделить заголовки второго и третьего уровня, нарисовать таблицу, выбрать лучший шрифт, изменить цвет, подчеркнуть текст в Ворде снизу – нет проблем.
Хотя, трудности возникают, они в незнании пользователей. Как в ворде сделать линию и где найти соответствующий пункт в меню знает не каждый.
А линия подчеркивания – это важный элемент. Он позволяет отметить важные моменты в тексте, отделить одну его часть от другой. Поэтому стоит разобраться, как в 2010 Ворде сделать линейку. Когда пользователь освоит такие функции, то оформление текста не принесет проблем.
Пошаговая инструкция, как сделать линию
Хоть проблема и распространенная, есть сразу четыре способа ее решения. На каждом из них стоит остановиться детальнее и разобраться в особенностях.
Первый вариант
- В верхнем меню выбираем вкладку «Главная».
- Выделяем часть текста, которую надо подчеркнуть.
- Нажимаем на инструмент подчеркивания (буква «Ч»).
Она располагается ниже строки выбора шрифта
Второй вариант
Этот способ позволяет сделать нижнее подчеркивание на клавиатуре. Для этого воспользуемся клавишей «тире».
Зажимаем кнопку «Ctrl» (в некоторых ситуациях «Shift») и ставим тире. Печать на клавиатуре таким образом в Word поставит маленькую прямую линию внизу строчки.
Зажав эти клавиши можно вставлять линию необходимой длины
Этот способ помогает в Ворде подчеркнуть пустую строчку. Полезная функция, когда на странице должно остаться место для записей ручкой (например, место для подписи в документах).
Третий вариант
Он будет полезным в тех ситуациях, когда пользователь хочет поставить риску в любом месте страницы. В Ворде сделать верхнее подчеркивание, поставить линию поперек или в горизонтальном положении получится через специальный инструмент:
- Вначале выбираем в верхнем меню вкладку «Вставка».
- После этого нажимаем на иконку «Фигуры».
Выбираем иконку с прямой линией (вторая по счету)
Определяем начальную точку линии и конечную.
Убрать подчеркивание в Word тоже несложно, наводим курсор на линию, клацаем по ней и на клавиатуре нажимаем клавишу «Delete».
Четвертый вариант сделать подчеркивание
Подчеркнуть текст в Ворде поможет еще один инструмент программы.
Устанавливаем курсор на месте, где должна быть линия.
Во вкладке «Главная» нажимаем на функцию «Границы»
Подчеркивание текста в Word 2003
Несмотря на обновление программы, Word 2003 и сейчас пользуется популярностью, для многих пользователей страница в нем выглядит привычнее. Для вставки линии все делаем так:
- Открываем вкладку «Формат»;
- В нем клацаем на функцию «Границы и заливка»;
Выбираем вид линии и подтверждаем действие нажатием «Ок»
Теперь вы знаете, как в Word сделать подчеркивание и линию.
Новые свойства text-decoration
Вы помните, что я обещал подробнее поговорить о . Время пришло.
Само по себе это свойство отлично работает, но вы можете добавить несколько экспериментальных свойств для настройки внешнего вида подчеркивания.
Но слишком сильно не радуйтесь… Поддержка в браузерах — как всегда. Такие дела.
text-decoration-color
Свойство позволяет вам изменять цвет подчеркивания отдельно от цвета текста. Поддержка этого свойства лучше, чем можно было ожидать — оно работает в Firefox и с префиксом в Safari. Вот в чем загвоздка: если у вас есть выносные элементы, Safari поместит подчеркивание поверх текста.
Firefox:
Safari:
text-decoration-skip
Свойство включает пропуск выносных элементов в подчеркиваемом тексте.
Это свойство нестандартное и работает сейчас только в Safari, с префиксом . Safari по умолчанию активирует это свойство, поэтому выносные элементы всегда не перечеркиваются.
Если вы используете Normalize, то учтите, что последние версии отключают это свойство ради последовательного поведения браузеров. И если вы хотите, чтобы подчеркивание не затрагивало выносные элементы, вам надо вручную активировать его.
text-decoration-style
Свойство предлагает такие же возможности оформления, что и у свойства , добавляя кроме этого стиль .
Вот список доступных значений:
Сейчас свойство работает только в Firefox, вот скриншот из него:
Чего не хватает
Серия свойств намного более интуитивна в использовании, чем остальные свойства CSS для оформления подчеркивания. Но если взглянуть внимательнее, то для удовлетворения наших запросов не хватает способов задать толщину или позицию линии.
После небольшого исследования, я нашел еще пару свойств:
Судя по всему, они относятся к ранним черновикам CSS, но их так и не реализовали в браузерах из-за отсутствия интереса.
Подчеркивание пробелов и табуляции
Самый простой способ сделать подчеркивание без текста – это вставить несколько пробелов или знаков табуляции, а потом подчеркнуть их.
Если такой способ вам подходит, то установите курсор там, где должно находится подчеркивание и вставьте несколько пробелов с помощью клавиш ПРОБЕЛ или TAB на клавиатуре.
После этого выделите пробелы мышкой и нажмите на кнопку с буквой «Ч» на панели инструментов Word. Также подчеркивание текста можно включить с помощью комбинации клавиш SHIFT-U.
Если вы используете пробелы, то в конце строки должен быть хотя бы один символ (например, точка) иначе подчеркивание под пробелами не будет отображаться. При использовании табуляции символ в конце строки можно не ставить, все будет работать и так.
При необходимости, вы можете изменить стиль подчеркивания. Для этого нужно нажимать не на саму кнопку «Ч», а на стрелку, которая находится рядом с ней. При нажатии на эту кнопку появится выпадающее меню, в котором можно будет выбрать один из готовых стилей подчеркивания текста.
Если этих стилей недостаточно, то можно выбрать «Другие подчеркивания».
В этом случае перед вами откроется окно с настройками шрифтов, котором будет доступно большее количество различных стилей подчеркивания текста.
Как добавить подчеркивание к заголовку?
Подчеркивание для блочных элементов вроде тега <h2> можно проводить двояко. Например, линию под текстом устанавливать на всю ширину блока, независимо от объема текста. А также подчеркивание делать только у текста. Далее рассмотрим оба варианта.
Линия под текстом на всю ширину блока
Чтобы создать линию под текстом, следует добавить к элементу стилевое свойство border-bottom, его значением выступает одновременно толщина линии, ее стиль и цвет (пример 1).
Пример 1. Линия на всю ширину
HTML5CSS 2.1IECrOpSaFx
Расстояние от линии до текста можно регулировать свойством padding-bottom, добавляя его к селектору h2. Результат данного примера показан на рис. 1.
Рис. 1. Линия под заголовком
Подчеркивание текста
Чтобы подчеркнуть только текст, необходимо воспользоваться свойством text-decoration со значением underline, опять же, добавляя его к селектору h2 (пример 2).
Пример 2. Линия на ширину текста
HTML5CSS 2.1IECrOpSaFx
Результат данного примера показан на рис. 2.
Рис. 2. Подчеркивание заголовка
В случае использования свойства text-decoration линия жестко привязана к тексту, поэтому определить ее положение и стиль не удастся.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
- }
Следует помнить, что названия классов всегда прописываются латиницей.
Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
- }
Затем текст украшается при помощи следующего свойства:
- .нужный-класс {
- text-decoration: none;
- border-bottom: 2px dashed black;
- }
Так выходит декорирование с пунктирной линией. Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
- }
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
- <h3>Третий заголовок</h3>
- <p class=»нужный-класс»>Наш текст в абзаце</p>
Вот и все, это основы подчеркивания в html.
Как подчеркиваются части речи
Русский язык изучается в школе с 1 по 11 класс, а потом его продолжают изучать в высших учебных заведениях (в зависимости от специальности).
Знание правил русского языка нужно не только для того, чтобы сдать ЕГЭ или получить диплом, но и в дальнейшей жизни, ведь потом вам легче будет формулировать мысли и строить правильные, логически построенные предложения.
В частности, необходимо знать части речи и уметь их подчеркивать в предложениях.
Трудность заключается в том, что порой можно подзабыть и попросту запутаться. Поэтому правильнее всего будет иметь в своем рюкзаке специальную табличку, в которую при надобности можно будет подсмотреть, пока вы не выучите все эти правила наизусть.
1
Как подчеркиваются части речи – главные члены предложения
- Главные члены в предложении – это подлежащее и сказуемое. Обычно в классическом понимании, подлежащее – это имя существительное, отвечающее на вопросы «кто?», «что?», и подчеркивается прямой линией. Но стоит отметить то, что подлежащее может быть выражено любыми частями речи: прилагательным, причастием, наречием, всевозможными видами местоимения. Запомните, подлежащее обозначает субъект действия.
- Сказуемое – это главный член предложения, который отвечает на вопросы действий, «что делал?», «что сделал?», «что происходит с предметом?» и т.д. Обычно сказуемое выражено глаголом, но бывают исключения, например, составное именное сказуемое «было холодно», где есть глагол связка + именная часть, выраженная прилагательным или существительным. Сказуемое подчеркивается двойной чертой.
Важно! Не всегда в предложении подлежащее и сказуемое встречаются вместе, существуют односоставные предложения, которые имеют только один главный член. Примеры односоставных предложений: Утро
Было пасмурно. Прощай же, море!
2
Как подчеркиваются части речи – второстепенные члены предложения
- Определения подчеркиваются волнистой линией и обозначают признак, качество и свойство предмета. Отвечают на вопросы: «который?», «какая?», «чья?», «чей?», и т.д. Чаще всего определение выражено именем прилагательным:Красивая девушка шла очень быстро. Но также оно может быть несогласованным и выраженным инфинитивом, наречиями, существительными в косвенных падежах и т.д.: Шумели листья березы.
- Дополнение – это второстепенный член предложения, который подчеркивается пунктирной линией и выражен он, как правило, существительным или местоименным существительным. Дополнение является объектом действия сказуемого, например: Пишу письмо.Но также дополнение может относиться к главному или второстепенному члену, выраженному именем существительным, прилагательным и причастием или наречием. Отвечает дополнение на вопросы косвенных падежей, и его легко найти в предложении:Родительный падеж: «кого?», «чего?»:Выбор мероприятия.Дательный падеж: «кому?», «чему?»:Звоню знакомой.Винительный падеж: «кого?», «что?»:Делаю работу.Творительный падеж: «кем?», «чем?»Рисую карандашом.Предложный падеж: «о ком?», «о чем?»:Говорю о друге.
- Обстоятельство. Это второстепенный член в предложении который зависит от сказуемого и обозначает признак действия или признак признака. Обычно эта часть предложения выражена именем существительным в косвенном падеже, наречиями или же деепричастным оборотом, подчеркивается пунктирной линией с точкой.
Обстоятельства бывают:
- Времени, означают время и отвечают на вопросы «Когда? Как долго? С каких пор? До каких пор?»: Утром солнце светит ярко.
- Образа действия и степени, отвечают на вопросы «Как? Каким образом? В какой степени?»: Идти уверенно.
- Места, означает место действия, путь и отвечает на вопросы «Где? Куда? Откуда?»: На бумаге.
- Причины, означают причину и повод, и отвечают на вопросы: «Почему? На каком основании? Отчего? По какой причине?»: Рейс был отменен из-за снегопада.
- Цели, означает цель совершенного действия и отвечает на вопросы «Зачем? С какой целью? Для чего?»: Уехать работать.
- Сравнения, отвечает на вопрос «Как?»: Прыгал, как кузнечик.
- Условия, означает, при каком условии было совершенно то или иное действие: Опоздал на работу в случае дождя.
- Уступки, означает условие, вопреки чему произошла та или иная ситуация: Несмотря на пасмурную погоду, мы поедем на пляж.
Как вы видите, ничего сложного в подчеркивании частей речи нет, но в русском языке много правил и исключений, которые нужно систематически учить.