Сжатие png изображений без потери качества онлайн
Содержание:
- Сжатие изображения в Paint
- Как настроить сжатие png и jpg, jpeg на автомате
- Как уменьшить картинку PNG без потери качества?
- How does it work?
- Способ 4: Ручной перевод игры
- Сжать JPG онлайн
- Cжатие PNG без потери качества
- Оптимизация изображений PNG в Linux
- Как изменить размер GIF
- Как вырезать простой объект в Фотошопе и вставить на другое изображение
- Чересстрочность
- Как сжать картинку — программами
- Особенности программы PNG
- IMGonline.com.ua — удобный и понятный
- Немного теории про изменение картинок
- Как уменьшить размер файла jpg без потери качества
- Особенности сервиса Kraken
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.
Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать».
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
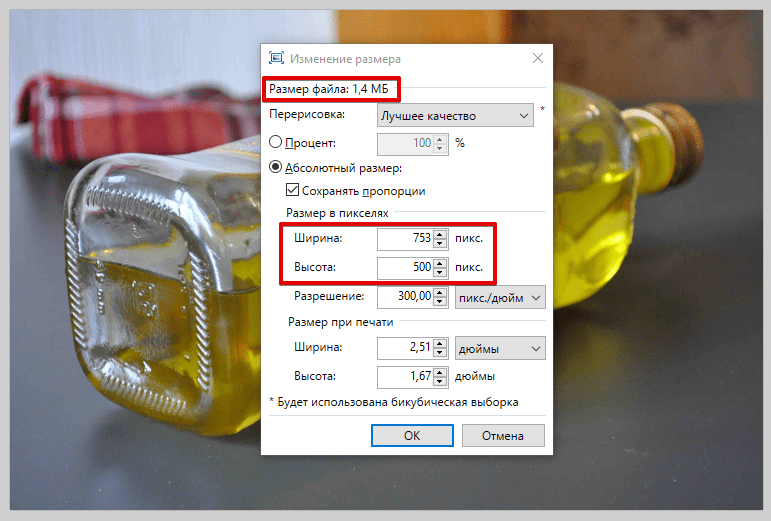
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize). При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Как настроить сжатие png и jpg, jpeg на автомате
Если вы дочитали до этого раздела, но всё ещё недовольны предложенными вариантами, предлагаю вам самим собрать портативный комбайн — сервис по сжатию картинок, фото, изображений, который будет работать как надо вам прямо на вашем рабочем столе.
Итак, для этого нам потребуется правильно собрать архитектуру папок. Допустим, у вас есть папка со своей иерархией вложенных в неё папок с PNG и JPG, которые вам нужно обработать.
Создаём папку , в неё закинем папку со всеми вложенными папками и файлами.
Открываем Far Manager, в нём открываем optimus, создаём там файл и записываем туда
@ECHO OFF CLS SetLocal EnableExtensions EnableDelayedExpansion set home_path=%~dp0 :: Название папки, в которой лежат необработанные изображения set folder=images echo Обработка *.JPG файлов через jpegtran :: Создаём папку, в которой будут храниться сжатые jpg. В нашем случае, это jpeg_images xcopy /y /t /c /i "%folder%" "jpg_%folder%" :: Для каждого .jpg проводим оптимизацию с помощью jpegtran. Выходной .jpg будет записан в jpeg_images for /r %folder% %%a in (*.jpg) do ( set fn=%%a& jpegtran -copy none -optimize -progressive -outfile %home_path%jpg_!fn:%~dp0=! %home_path%!fn:%~dp0=! ) echo Обработка *.JPG файлов через jpegtran завершена :: Указываем, что теперь прогон нужно осуществлять в новой папке jpeg_images set folder = jpg_%folder% echo Обработка *.JPG файлов через jpegoptim for /r %folder% %%a in (*.jpg) do ( set fn=%%a& jpegoptim %%~a --strip-all ) echo Обработка *.JPG файлов через jpegoptim завершена echo Обработка *.PNG файлов через optipng xcopy /y /t /c /i "%folder%" "png_%folder%" for /r %folder% %%a in (*.png) do ( set fn=%%a& optipng -o7 %%~a -out %home_path%png_!fn:%~dp0=! ) echo Обработка *.PNG файлов через optipng завершена set folder=png_%folder% echo Обработка *.PNG файлов через pngout for /r %folder% %%a in (*.png) do ( set fn=%%a& pngout %%~a ) echo Обработка *.PNG файлов через pngout завершена pause
Код закомментирован в важных частях. По сути, ничего сложного, разберётесь, если вам это нужно.
Теперь сохраняем и запускаем его.
Сжатие проходит с разделением файлов отдельно JPG, которые теперь располагаются в , и PNG отдельно, которые располагаются в .
Если нужно изменять качество или другие параметры, смотрите описание утилит выше и изменяйте код под свои нужды.
Как уменьшить картинку PNG без потери качества?
Используя программу TinyPNG, вы сможете значительно уменьшить размер изображений, и веб-страницы с ними начнут грузиться намного быстрее. Давайте приступим!
Мы провели эксперимент на небольшом «подопытном» баннере размером 450 Кб. После того, как было выполнено сжатие, его размер уменьшился до 130 Кб, то есть на 72%.
Остаётся всего ничего – нажать ссылку Download и выполнить загрузку уже оптимизированного изображения.
Программа tinypng умеет сжимать и несколько файлов одновременно. Для этого нужно выполнить их загрузку, а после сжатия нажать кнопку Download All. Все картинки загрузятся в одном архиве. При желании, можно сохранить картинки в Dropbox или любой другой облачный сервис.
Таким образом, если вам приходится регулярно иметь дело с файлами png и jpg, сервис Panda станет отличным подспорьем в оптимизации картинок. Кстати, этот сервис ещё и плагины предлагает для того же Фотошопа, WordPress и Magento 2.
How does it work?
Excellent question! When you upload a PNG (Portable Network Graphics) file, similar colors in your image are combined. This technique is called “quantization”. By reducing the number of colors, 24-bit PNG files can be converted to much smaller 8-bit indexed color images. All unnecessary metadata is stripped too. The result: better PNG files with 100% support for transparency. Have your cake and eat it too!
In the above image the file size is reduced by more than 70%. I have excellent eyesight but can’t spot the difference either! Use the optimized image to save bandwidth and loading time and your website visitors will thank you.
Способ 4: Ручной перевод игры
Подробнее: Программы, позволяющие русифицировать программы
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Сжать JPG онлайн
Optimizilla
Адрес: Optimizilla
1. Загрузите JPG на сервис, и ползунком справа выберите степень сжатия, результат будет сразу же виден, как и новый вес к Кбайтах.
2. Нажмите на кнопку сохранения и скачайте готовый результат к себе на компьютер/ноутбук.
IMG2GO
Адрес: IMG2GO
1. Загрузите картинку на сайт, ползунком укажите степень сжатия в разделе с дополнительными настройками и кликните по «Начать». Также, можно просто указать параметры в настройках не трогая ползунок, что в первую очередь укажете, с теми параметрами и будет обработан загруженный снимок.
2. Файл будет моментально обработан и результат скачается к вам на компьютер или ноутбук автоматически. Если этого не произошло, то щелкните по соответствующей кнопке.
hipdf
Адрес: hipdf
1. Загрузите ДЖПЕГ на сайт, установите галочку у необходимой степени сжатия и нажмите на кнопку обработки.
2. Обработка пройдет быстро и готовый результат сразу скачается на компьютер автоматически, если же нет, то сделайте это, кликнув по соответствующей кнопке.
I Love IMG
Адрес: I Love IMG
1. Загрузите JPEG на сайт и кликните по кнопке сжатия. Сервис сам выберет наилучшие параметры, чтобы исходное качество сохранилось таким же. Этот сайт рекомендуется использоваться тем, кто не хочет возиться с ползунками и сразу хочет получить хорошо оптимизированную картинку.
2. Фото будет обработано и автоматически скачается к вам на компьютер. Конечный вес в Кбайтах также можно будет сразу увидеть.
В заключение
Это были самые простые способы уменьшения размера JPEG с помощью программ и онлайн сервисов. Надеюсь вам был полезен данный материал и интересных вам снимков.
Cжатие PNG без потери качества
Рассмотрим 3 программы для оптимизации PNG:
- Adobe Photoshop
- OptiPNG
- PNGOUT
Сравним их по качеству сжатия картинок. Сжимать будем nginx.png из предыдущего раздела. Вес оригинала 27,5 Кб.
PNG до сжатия
Cжатие PNG с помощью Adobe Photoshop
Первый в списке — хорошо известный всем фотошоп. Многофункциональный комбайн для дизайнера, который умеет почти всё, в том числе и сжимать изображения.
В фотошопе открываем Файл-Cохранить для Web либо используем комбинацию Alt+Shift+Ctrl+S
Сжимаем PNG в Adobe Photoshop
В результате получаем 22,7 Кб, т.е. сжали на 17,5%
PNG после сжатия в Adobe Photoshop
К сожалению, большинство графических программ не способны раскрыть весь потенциал алгоритмов, используемых для сжатия PNG. Главная причина в том, что для определения оптимальной стратегии сжатия они используют эвристические алгоритмы, которые позволяют без проведения компрессии прикинуть эффективность тех или иных параметров, что, в результате, даёт большой процент ошибок. Поэтому для сжатия PNG мы используем специально созданные для этого утилиты, а именно OptiPNG и PNGOUT.
Использование OptiPNG для сжатия PNG
Как установить и пользоваться OptiPNG
Скачали .exe, залили в C:\Windows, взяли нужный PNG-файл, положили в какую нибудь папку. Теперь с помощью FAR Manager либо другого файлового менеджера с поддержкой консоли зашли в эту папку и ввели команду в консоль
optipng -o7 nginx.png
Команда заставляет сжать PNG в папке. Позже рассмотрим простой вариант, как делать сжатие в один клик.
Но сначала взглянем на результат.
Сжимаем PNG с помощью OptiPNG
18,8 Кб, т.е. сжали на 31,6%, почти на треть. Весьма недурно, неправда ли? У фотошопа получилось намного хуже.
Использование PNGOUT для сжатия PNG
Как установить и пользоваться PNGOUT
Всё точно так же, как и для OptiPNG. Скачиваете PNGOUT.exe, закидываете в C:\Windows, открываете в файловом менеджере, например, Far Manager папку с PNG, и в командной строке пишете
pngout nginx.png
Результат ниже
PNG после сжатия в PNGOUT
Результат 23,4 Кб, т.е. удалось сжать на 15%. Весьма неплохо.
Вообще, скажу сразу, у меня были разные результаты с разными файлами, где-то PNGOUT работал эффективнее, где-то OptiPNG, поэтому советую прогонять изображения по очереди через обе утилиты.
Как быстро сжать PNG в OptiPNG и PNGOUT
Создаёте файл png.reg и записываете туда данные для реестра
Windows Registry Editor Version 5.00 @="Run OptiPNG on Folder" @="cmd.exe /c \"TITLE Running OptiPNG on %1 && FOR /r \"%1\" %%f IN (*.png) DO optipng -o7 \"%%f\" \"" @="Run PNGOUT on Folder" @="cmd.exe /c \"TITLE Running PNGOUT on %1 && FOR /r \"%1\" %%f IN (*.png) DO pngout \"%%f\" \""
Потом запускаете этот файл и записываете данные в реестр Windows.
Теперь при клике по папке с файлами PNG, которые нужно сжать, выбираете нужные вам команды, сжатие произойдёт автоматически и для всех изображений разом.
Чтобы удалить всё из контекстного меню, записываете нижеследующий код в png.reg и запускаете его
Windows Registry Editor Version 5.00
Оптимизация изображений PNG в Linux
PNG или Portable Network Graphics это растровый формат изображений, разработанный для замены несовершенного в плане сжатия и цветопередачи формата GIF. Размер PNG изображений может сильно отличаться в зависимости от нескольких факторов, таких как глубина цвета, переплетение, перед компрессионный фильтр, используемый алгоритм сжатия и т д.
OptiPNG — это консольная утилита, позволяющая оптимизировать PNG изображения. А именно сжимать размер, восстанавливать метаданные, проверять целостность и т д. С помощью OptiPNG вы можете сжимать файлы без потерь качества, точно также как мы это делали с форматом Jpeg.
Установка optipng
Если вы используете Ubuntu, то программа есть в официальных репозиториях и вы можете ее очень просто установить. Для установки optipng в Debian, Ubuntu и производных наберите:
В Red Hat, CentOS или Fedora все выполняется точно так же, только другой менеджер пакетов:
Или:
Сжатие изображений с помощью optipng
Синтаксис утилиты очень прост. Вы можете использовать ее точно так же как и jpegoptim:
$ optipng опции имя_файла.png
Давайте рассмотрим опции утилиты:
- -backup — сохранять копии измененных файлов;
- -dir — папка для записи файлов;
- -force — принудительная запись исходящего файла;
- -out — записать исходящий файл в указанный;
- -simulate — не выполнять никаких действий, а только показать результат;
- -o — установить уровень сжатия от 0 до 7.
Теперь попробуем оптимизировать png в linux. Сначала посмотрим размер файла:

Чтобы выполнить сжатие изображений используйте следующую команду:

Затем опять смотрим размер, в этом примере различий не видно, потому что изображение очень маленькое, но при большем размере они будут значительны:
Напоминаю, что тут тоже сжатие png linux изображений без потерь, а это значит, что вы получите точно такое же изображение только меньшего размера. Также можно указать уровень сжатия, он не влияет на качество картинки, но от него напрямую зависит время работы программы. Значение может быть от 0 до 7 и чем больше, тем сильнее сжатие и тем дольше будет идти обработка:

Для пакетной обработки изображений можно использовать тот же принцип, что и в работе с jpeg:

Как изменить размер GIF
Поскольку GIF представляет собой последовательность кадров, а не отдельную картинку, изменять размер файлов в таком формате непросто: понадобится продвинутый графический редактор. Самыми популярными на сегодняшний день являются Adobe Photoshop и его свободный аналог GIMP – на их примере мы покажем вам эту процедуру.
Способ 1: GIMP
Свободный редактор графики ГИМП отличается обширным функционалом, который мало чем уступает платному конкуренту. Среди опций программы есть и возможность изменения размера «гифок». Это делается так:
- Запустите программу и выберите вкладку «Файл», затем используйте опцию «Открыть».
С помощью встроенного в GIMP файлового менеджера доберитесь до каталога с нужным изображением, выделите его мышкой и воспользуйтесь кнопкой «Открыть».
Когда файл будет загружен в программу, выберите вкладку «Изображение», затем — пункт «Режим», в котором отметьте вариант «RGB».
Далее зайдите во вкладку «Фильтры», щелкните по опции «Анимация» и выберите вариант «Разоптимизировать».
Обратите внимание, что появилось новая открытая вкладка в рабочем окне GIMP. Все последующие манипуляции следует проводить только в ней!
Снова используйте пункт «Изображение», но на этот раз выберите опцию «Размер изображения».
Появится всплывающее окно с настройками высоты и ширины кадров анимации. Введите нужные значение (вручную или с помощью переключателей) и нажмите на кнопку «Изменить».
Чтобы сохранить результаты, перейдите по пунктам «Файл» – «Экспортировать как…».
Появится окно выбора места хранения, имени и расширения файла. Проследуйте к каталогу, куда хотите сохранить изменённый файл и переименуйте его, если потребуется. Затем щёлкните «Выберите тип файла» и отметьте в появившемся списке вариант «Изображение GIF». Проверьте настройки, после чего нажмите на кнопку «Экспортировать».
Появится окно настроек экспорта. Обязательно отметьте пункт «Сохранить как анимацию», остальные параметры можете оставить без изменений. Воспользуйтесь кнопкой «Экспорт», чтобы сохранить изображение.
Проверьте результат работы – изображение уменьшилось до выбранных размеров.
Как видим, с задачей изменения размеров GIF-анимации GIMP справляется великолепно. Единственным недостатком можно назвать сложность процесса для неопытных пользователей и тормоза в работе с объёмными изображениями.
Способ 2: Adobe Photoshop
Photoshop новейшей версии является самым функциональным графическим редактором среди представленных на рынке. Естественно, в нём присутствует возможность изменения размеров GIF-анимаций.
- Откройте программу. Первым делом выберите пункт «Окно». В нём зайдите в меню «Рабочая среда» и активируйте пункт «Движение».
Далее откройте файл, размеры которого хотите изменить. Для этого выберите пункты «Файл» — «Открыть».
Запустится «Проводник». Проследуйте к папке, в которой хранится целевое изображение, выделите его мышкой и нажмите на кнопку «Открыть».
Анимация будет загружена в программу. Обратите внимание на панель «Шкала времени» — на ней отображены все кадры редактируемого файла.
Для изменения размера используйте пункт «Изображение», в котором выберите вариант «Размер изображения».
Откроется окошко настройки ширины и высоты картинки. Убедитесь, что единицы измерения установлены в положение «Пиксели», затем введите в поля «Ширина» и «Высота» нужные вам значения. Остальные настройки можно не трогать. Проверьте параметры и нажимайте «ОК».
Чтобы сохранить полученный результат, воспользуйтесь пунктом «Файл», в котором выберите вариант «Экспортировать», а далее — «Экспортировать для Web (старая версия)…».
Настройки в этом окне тоже лучше не менять, потому сразу нажимайте на кнопку «Сохранить» внизу рабочей области утилиты экспорта.
Выберите в «Проводнике» местоположение изменённого GIF, переименуйте при необходимости и нажмите «Сохранить».
После этого Photoshop можно закрывать.
Проверьте результат в указанной папке при сохранении папке.
Фотошоп представляет собой более быстрый и удобный способ изменения размера GIF-анимации, но недостатки тоже имеются: программа платная, а срок действия пробной версии слишком короткий.
Заключение
Подводя итоги, отметим, что изменять размеры анимации ненамного сложнее, чем ширину и высоту обычных картинок.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Чересстрочность
Чересстрочность или прогрессивная развёртка, была известна на
протяжении долгого времени. GIF стал поддерживать её
с 1989-го, TIFF приблизительно в тоже время (хотя не
стандартизированным путём), JPEG с начала 90-ых
(хотя это не было широко распространено до 1996-го). Метод
чересстрочности PNG концептуально схож с GIF
и визуально подобен прогрессивному JPEG (то есть,
двухмерен).
Вот GIF анимация (автор ), показывающая преимущества двухмерной чересстрочной
схемы PNG, по сравнению с одномерной версией GIF.
Первое, на что следует обратить внимание, так это на то, что пока
видна приблизительно одна восьмая изображения в GIF,
PNG изображение уже становиться видимым сразу же
после выполнения первого прохода. Первый проход PNG
это только 1/64-ая часть данных изображения
Первый проход GIF
1/8-ая. К тому времени, когда первый проход GIF
завершился, уже были отображены четыре прохода PNG,
и в отличие от GIF-пикселей, растянутых с
коэффициентом 8:1, пиксели PNG были растянуты лишь
на 2:1. Более того, на самом деле в нечётных проходах никакого
растяжения нет вообще и только чётные растягиваются вертикально на
2:1. Это означает, что, например, внедрённый в изображение текст
будет доступен для чтения в два раза быстрее, в PNG
изображении.
Смотрите для «увеличенного» взгляда на то, как
PNG отображает чересстрочные пиксели, или читайте
главу «» из для деталей относительно чересстрочной схемы формата
PNG.
Как сжать картинку — программами
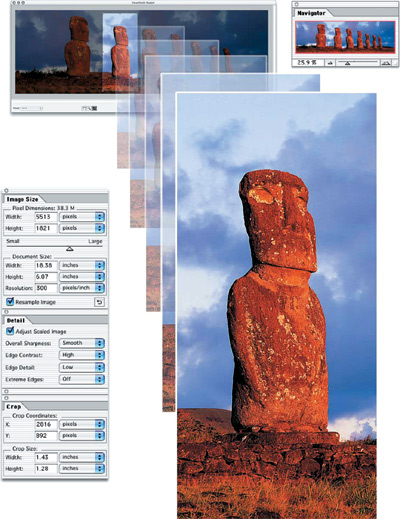
FastStone Image Viewer
Адрес: FastStone Image Viewer
1. Откройте снимок, нажмите на «Файл» — «Сохранить как» и в появившемся окошке укажите тип файла JPEG и щелкните по «Опции».
2. Появится информативное окно, в котором будет сразу видно, сколько будет занимать места измененный снимок. Крутя ползунок можно регулировать качество, рекомендую устанавливать не меньше 60. Далее нажмите «ОК» и сохраните результаты. Лучше под новым названием, чтобы оригинал остался.
Также, можно изменить и разрешение при необходимости, он меняется в пункте меню «Правка» — «Изменить размер».
Можно вначале поменять разрешение, а потом уже сохранить со сжатием — эффект будет больше.
XnView
Адрес: XnView
Программа абсолютно бесплатна, довольно функциональна и является для многих стандартным просмотрщиком на компьютере.
1. Откройте изображение в программе, щелкните по пункту меню «Файл» — «Сохранить как». В открывшемся окне нажмите на «Опции».
2. Тип — JPEG, качество — желательно не ниже 60, оптимально 65. Сохраните настройки, а затем и файл с новым названием, чтобы оригинал остался.
Если необходимо дополнительно изменить размер-разрешение, то вначале перейдите по пункту меню «Изображение» — «Изменение размера» и выставьте там удобные значения.
IrfanView
Адрес: IrfanView
1. Откройте файл в программе и перейдите по меню «Файл» — «Сохранить как». Появится окошко с параметрами, укажите степень сжатия — лучше не ниже 60, другие настройки трогать не обязательно, и сохраните.
Также в этом же окне при желании можно сразу указать конечный вес картинки, программа сама подберет оптимальные настройки для сохранения картинки с указанным размером.
При желании, перед сохранением можно изменить разрешение, для этого нажмите разом на клавиатуре «CTRL + R» и выставьте удобные значения.
2. И разрешение, и качество сжатия можно сразу выбрать, перейдя в меню по «Файл» — «Сохранить для интернета». Quality — ползунок качества, в правом окне — как будет выглядеть картинка после сохранения и вес в Кбайтах над ней. Разрешение меняется в «Edit» — «Resample».
Также, там можно сразу нажать на «Compress to size» и указать размер в Кбайтах там.
Adobe Photoshop
Наилучшее качество сжатия будет, конечно же, с Фотошопом. В его арсенале есть множество различных параметров сохранения картинок, самый действенный способ я и опишу.
1. Откройте изображение в программе, кликните по пункту меню «Файл» — «Экспорт» — «Сохранить для Web». Пункта экспорт в некоторых версиях может не быть.
2. В «Наборе» укажите JPG высокого качества. Качество, самое минимально, чтобы не было практически видимых отличий — это 60, но, я рекомендую не ставить ниже 65, если в дальнейшем будете редактировать фото. Размер изображения можно уменьшить при желании.
Размер, который получится в итоге можно посмотреть под изображением сразу. Т.е., играя с этими параметрами, сразу можно понять сколько будет весить конечный файл в килобайтах.
3. После внесения нужных настроек, нажмите на кнопку сохранить, укажите место и дайте новое название, чтобы оригинал остался нетронутым.
Этот способ является лучшим и самым гибким по работе с качеством и размером фото. Рекомендую конечно же его, но, если у вас нет данного ПО можно воспользоваться и альтернативными приложениями или онлайн сервисами.
Интересно! Встроенный в Windows — Microsoft Pant, также сохраняет изображение немного сжимая его в качестве, примерно на 10 -20% качество потеряется, но заметно глазу это практически не будет.
Особенности программы PNG
Давайте сразу к сути. Подготовили краткое руководство о том, как правильно пользоваться приложением TinyPNG. Кстати, в народе его часто называют просто Панда. Просто потому что на главном сайте программы https://tinypng.com/ изображена панда, жующая бамбук.
Так вот, для каких целей используется программа TinyPNG? Она применяется для уменьшения размеров изображений, чтобы ускорить загрузку веб-страниц. Оптимизация осуществляется по заданному алгоритму – удаляются лишние данные, уменьшается количество цветов. Однако разница для человеческого глаза остаётся практически незаметной.
IMGonline.com.ua — удобный и понятный
Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Изменить размер изображения | Сжать jpg онлайн
Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
Немного теории про изменение картинок
Под сжиманием изображений понимают уменьшение размера. Преобразовать можно картинки любого формата — jpg, tiff, png, bmp, gif, img. Для этого существуют приложения, онлайн сервисы. Работа основана на нескольких принципах, которые подробно будут рассмотрены в следующих главах статьи.
Что за форматы файлов jpg и png
Сегодня чаще всего используются графические файлы с расширением jpg, png. Такие файлы качают на веб страницы, ими делятся в соцсетях, отправляют по электронке, мессенджерам. Это единственные форматы, которые распознаются всеми браузерами.
Jpeg — сокращение от Joint Photographic Experts Group, читается джипег. Старые операционные системы не воспринимали название форматов более чем с тремя символами, поэтому чаще встречался jpg.
Преимущества:
- возможность сжимания без потери качества и с его ухудшением;
- оптимально походит для фотографий, рисунков с большим количеством цветов.
Другое популярное расширение — png. Картинки с таким расширением могут скачиваться, сохраняться без фона. При сжатии качество сохраняется.
Что значит уменьшить размер
Компрессия файлов возможна без ухудшения качества. При преобразовании уменьшается количество точек, а цвета будут сохранены. Дополнительно удаляется информации о картинке, например, дате съемки, модели камеры.
Способ применяют для векторных изображений, иконок, логотипов, тех файлов, к которым нужно будет применять инструмент распознавания.
Снижение качества
При этом способе количество пикселей остается неизменным. Сжатие производится за счет замены цветов.
Есть три способа замены:
- точечный. Меняются самые близкие к точке пиксели;
- билинейный. Усредняются цвета 4 пикселей;
- бикубический. Корректируются 16 пикселей вокруг некоей точки. Способ обеспечивает плавные переходы цветов.
Примерная шкала изменений:
- 90% — минимальные преобразования;
- 80% — незначительные изменения;
- 60-70% — изменения заметны;
- от 50% — рисунок размыт, цвета разорваны, присутствует шум, появляются «кубики».
Одновременное снижение и разрешения и качества
Разумный способ — одновременно уменьшать разрешение и качество. Аккуратная настройка уменьшает размер изображения, сохранив четкость, резкость, плавные цветовые переходы.
Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»
Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».
Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.
После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер
Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
Особенности сервиса Kraken
Еще один полезный онлайн сервис для оптимизации фото и картинок. Позволяет сжимать обычные jpg файлы, а также статичные, анимированные «гифки», PNG с альфа-каналами. Поддерживает работу во всех браузерах, доступны плагины Firefox, Chrome.
Загрузка файлов осуществляется несколькими способами:
- Через опцию Drag and Drop.
- C использованием uploader (загрузчика).
- С указанием ссылки.
Пользователь может выбрать 2 варианта оптимизации: без сжатия, сжатие с небольшими потерями. В 1-м случае качество практически не меняется, но и размер остаётся прежним. Во втором случае выигрыш просто разительный.