Как проверить, используется ли google analytics на веб-странице
Содержание:
- 10 быстрых сервисов проверки скорости загрузки сайта
- Сбор статистики по расширенным результатам в Search Console
- Как создать или изменить задание с тестом
- Задайте правила эффективного использования кеша для статических объектов
- Как ускорить загрузку страниц
- Maqetta
- Why do other speed tests give me different results?
- Как настроить анимацию зарядки на iPhone в iOS 14
- Высокая, средняя и низкая скорость загрузки
- Типичные ошибки при подтверждении
- SpeedOF
- Имитация загрузки страницы
- Как сделать автоматическую нумерацию строк в Ворде
- Способ 1. Как удалить ярлык или виджет с рабочего стола Андроид через системную корзину
- Как улучшить показатели Google PageSpeed
- Ошибка «Отложите загрузку скрытых изображений» (Defer offscreen images)
- Ошибка — «Настройте предварительную загрузку ключевых запросов» (Preload key requests)
- Ошибка — «Настройте эффективную кодировку изображений»
- Ошибка — «Используйте современные форматы изображений» (Serve images in next-gen formats)
- Ошибка «Сократите время ответа сервера (время до получения первого байта)»
- Дополнительно
- Пример
- Обои
- Initial server response time
- Upload speed
- Why do other speed tests give me different results?
- Зачем мне это нужно?
- Итоги нашей оптимизации:
10 быстрых сервисов проверки скорости загрузки сайта
-
GTmetrix
Разработан в 2010 году в Канаде. Удобен в использовании, хорошо оформлен, интерфейс работает быстро. В отличие от Page Speed выполняет тестирование на максимальной скорости (как используемого устройства, так и канала сети). По запросам с территории России не работает, но снабжен полезным мощным функционалом, например посекундным отображением загрузки контента и WaterFall. Это дает возможность детально рассмотреть всю картину и принять меры для повышения скорости загрузки сайта.
-
WebPageTest
Инструмент разработан в 2009 году, делает проверки из разных стран, но больше подходит для опытных веб-мастеров. Функционал разнообразен, однако юзабилити нельзя назвать самым лучшим. Видеоотчеты о процессе тестирования скорости загрузки сайтов удобные, есть секундомер. Доступен сравнительный анализ нескольких сайтов.
-
Pingdom Tools
Данный инструмент был разработан в 2006 году, и его обычно включают в подобные перечни, однако он демонстрирует время только для onload, а не для полной загрузки. Имеется в виду время, необходимое для полного отображения именно указанных в коде страницы составляющих (контент, картинки, внешние скрипты, стилевые файлы и проч.).
Но, как правило, еще в течение примерно 15 секунд продолжают грузиться различные динамические JS-события. В это время не получается плавно скроллить, работать с меню или ссылками на странице.
-
Loading.express
Разработан в 2018 году отечественными специалистами IW.MEDIA. Большинство подобных инструментов делают замеры из США либо стран Европы, а Loading.express — отличный сервис для проверки скорости загрузки страниц сайтов для запросов именно из России.
Команда ежемесячно вносит обновления, оказывает содействие в ускорении медленных ресурсов. Для разработчиков и веб-мастеров действует партнерская программа.
-
Dotcom-Monitor
Создан в 2014 году и работает из 25 стран мира. Не включает в результаты замеров кэш, при этом тестирует прокэшированную страницу. Выводит Page Speed.
-
Sitespeed.me
Запущен в 2014, работает из семи стран, тестирует только быстродействие веб-платформы.
-
Dareboost
Работает с 2014 г., родом из Франции. Хороший функционал, проверки из 14 стран. Дает оценку многим показателям, влияющим на скорость загрузки сайта. Работает с видеозагрузками. Используется модель WaterFall. После регистрации становится доступна функция сравнительного анализа нескольких сайтов и другие полезные инструменты, хотя большинство из них платные.
-
GiftOfSpeed
Сделан в Нидерландах в 2015 году, позволяет узнать скорость загрузки сайта из 8 стран, в числе которых России нет. Включает в себя 16 сервисов, которые тестируют параметры, влияющие на быстродействие ресурса. Увеличивает этот показатель по вашей заявке.
-
Uptrends
Также разработан в 2014 году в Нидерландах. Доступна бесплатная проверка с мобильных устройств и с десктопа. История — платная, перепроверка — автоматическая.
-
Site24×7
Разработчик — индийская компания ZOHO, 2007 год. Включены точки замера в Москве и Санкт-Петербурге. Тестирует скорость первого отклика сервера, загрузки первого и последнего байта.
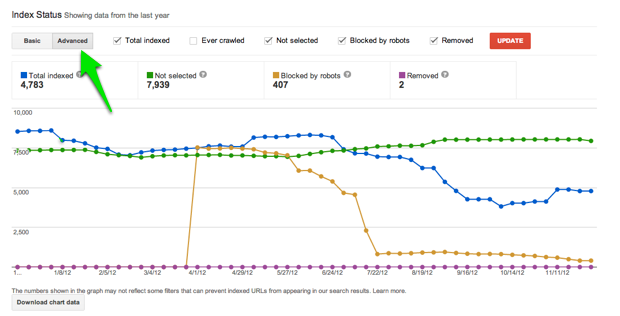
Сбор статистики по расширенным результатам в Search Console
С помощью Search Console вы можете собирать данные об эффективности страниц вашего ресурса в Google Поиске.
Вам не обязательно регистрироваться в этом сервисе, чтобы ваши страницы попали в результаты поиска. Однако это позволит узнать, как роботы Google воспринимают сайт, и оптимизировать его. Рекомендуем проверять информацию в Search Console в следующих случаях:
https://www.youtube.com/watch
После первого размещения структурированных данных
Когда ваши страницы будут проиндексированы, проверьте их на наличие ошибок с помощью отчета о статусе расширенных результатов.
В идеальном случае количество правильных страниц должно вырасти, а число ошибок и предупреждений – нет. Если в структурированных данных будут обнаружены ошибки, примите следующие меры:
- и выясните, есть ли на ней обнаруженные ошибки.
- , используя отчет о статусе расширенных результатов.
Увеличилось число ошибок? Возможно, вы создали шаблон, с которым что-то не так, или имеющийся шаблон используется некорректно.
Уменьшилось число действительных элементов, но не увеличилось количество ошибок? Возможно, на ваших страницах не размещены структурированные данные. Выяснить, с чем связаны ошибки, можно при помощи инструмента проверки URL.
Как создать или изменить задание с тестом
Как создать задание с тестом
Шаг 1. Создайте задание
-
Перейдите на страницу classroom.google.com и нажмите Войти.
Войдите в аккаунт Google, например imya@shkola.edu или imya@gmail.com. Подробнее…
- Выберите курс откройте страницу Задания.
- В верхней части страницы нажмите Создать Задание с тестом.
- Введите название и добавьте инструкции.
- Чтобы запретить учащимся открывать сайты при выполнении теста на управляемых устройствах Chromebook, включите параметр Режим блокировки на устройствах Chromebook .
- Если нужно импортировать оценки, включите параметр Импорт оценок .
Шаг 2. Настройте тест в Google Формах
При создании задания с тестом Класс создает пустой тест в Google Формах и прикрепляет его к заданию.
Откройте соответствующее приложение в нужном задании и настройте тест. Вы можете сделать так, чтобы учащиеся видели свои баллы сразу после сдачи теста. Если вы измените имя файла теста на Google Диске, его название изменится и в Классе.
Инструкции можно найти в статье Как создавать и оценивать тесты в Google Формах.
Как настроить режим блокировки на время выполнения теста на устройствах Chromebook
Если учащиеся используют в учебном заведении управляемые устройства Chromebook, вы можете блокировать их на время выполнения теста. В этом случае учащиеся не смогут открывать в браузере другие вкладки. Если учащийся закроет тест и снова откроет его, вы получите уведомление по электронной почте. Открыть тест в Google Формах можно будет только на управляемых устройствах.
Специальные возможности
В режиме блокировки на устройстве Chromebook доступны следующие специальные возможности:
- ChromeVox (программа чтения с экрана);
- режим высокой контрастности;
- полноэкранная и закрепленная лупа.
Если вы не можете найти какую-либо специальную функцию, запустите ее с помощью сочетания клавиш.
Как сделать работу удобнее и эффективнее с помощью расширений Chrome
Попробуйте воспользоваться перечисленными ниже расширениями Chrome от наших партнеров.
- Quizbot
- Snap&Read
- Co:Writer
- EquatIO
- Read&Write для Google Chrome
Подробнее о том, как включить специальные возможности на устройстве Chromebook…
Как создать сообщение с подтверждением о выполнении теста
Когда учащиеся отправляют выполненный тест в Формах, они получают сообщение с подтверждением. Его можно настроить специально для того или иного теста, например указать дату выставления оценки и возвращения работы.
- В Google Формах откройте тест.
- Нажмите на значок «Настройки» Презентация.
- Введите текст в поле Текст подтверждения и нажмите Сохранить.
Как изменить значение максимального балла для вопросов в тесте
По умолчанию значение максимального балла равно нулю. Чтобы изменить его, выполните следующие действия:
- В Google Формах откройте тест.
- В верхней части страницы нажмите на значок «Ещё» Настройки.
- Чтобы изменить максимальный балл для всех вопросов, установите флажок Количество баллов по умолчанию, введите нужное значение и нажмите Сохранить.
- Чтобы изменить максимальный балл для одного вопроса:
- В вопросе нажмите Ответы.
- Укажите значение и нажмите Готово.
Как разрешить учащимся загружать файлы при работе с тестом
Задайте правила эффективного использования кеша для статических объектов
«HTTP-кэширование может ускорить загрузку вашей страницы при повторных посещениях» — такой совет даёт сервис для устранения этой неполадки. Дело в том, что когда браузер запрашивает сервер вашего сайта, тот может сообщить, как долго ему хранить те или иные данные (кэшировать его). В следующий раз такие ресурсы будут подгружаться с локальной копии на компьютере пользователя. А это значит, что страница будет загружаться быстрее.
Что нам нужно «убрать» в кэш? Название пункта гласит, что это должны быть статические объекты. Это могут быть CSS-файлы, изображения, JS-скрипты и иконки. Подробнее о кешировании мы писали в разборе плагинов в пункте . Можно обойтись и без плагинов — необходимую информацию можно внести в файл .htaccess, который лежит в корне WP у вас на сервере. В него нужно вписать следующее:
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault «access plus 6 month» ExpiresByType text/css «access plus 6 month» ExpiresByType text/plain «access plus 6 month» ExpiresByType image/gif «access plus 6 month» ExpiresByType image/png «access plus 6 month» ExpiresByType image/jpeg «access plus 6 month» ExpiresByType application/x-javascript «access plus 6 month» ExpiresByType application/javascript «access plus 6 month» ExpiresByType application/x-icon «access plus 6 month» </IfModule>
Почему мы не использовали для кэширования W3 Total Cache или WP Super Cache?
Два данных плагина часто мелькают в различных обзорах о повышении скорости WordPress. Но проблема в том, что данные решения не работают «из коробки». Вот, например скрин при установке WP Super Cache:

При этом все советы, которые дают разработчики в логе на скрине всё равно не помогают. Изменение прав доступа, удаление advanced-cache.php, прописывание параметра WPCACHEHOME в файл wp-config, создание файла wp-cache-config — ничего не сработало.
Что касается W3 Total Cache, то установка тоже не прошла без сучка и задоринки, но плагин завёлся. Однако в процессе эксплуатации тоже возникали ошибки, которые влияли на результат

Здесь помимо проблем чисто с WP добавились проблемы с файлом ngnix.conf

В совокупности всех танцев с бубном мы решили остановиться на Autoptimize в качестве кэширующего плагина
Как ускорить загрузку страниц
Можно выделить 5 основных причин, которые замедляют работу сайта. Разберемся, что делать с каждой из них.
3. Много запросов от браузера
Чем выше количество элементов на странице, тем больше запросов к серверу отправляет браузер, и тем медленнее происходит загрузка. Чтобы разорвать этот порочный круг и сократить число запросов, вы можете:
- Удалить лишние изображения, JS-файлы, коды сторонних сервисов.
4. Перегруженный код JavaScript и CSS
Если код JavaScript и CSS слишком длинный, содержит много лишних элементов (пробелы, комментарии и т.п.), то страница может загружаться с задержками. Чтобы оптимизировать код, вы можете:
- Разместите CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам.
- Вынесите JS-файлы в конец страницы. Благодаря этому браузер будет сначала загружать контент страницы, а и уже потом скрипты.
6. Медленный хостинг
Если вы попробовали все описанные выше советы, а скорость сайта оставляет желать лучшего, проверьте время ответа сервера. Например, это можно сделать в отчете Google Analytics «Скорость загрузки сайта» → «Обзор»:
Maqetta
Why do other speed tests give me different results?
Most online speed tests check for speeds between your personal devices and a server. But these results will vary depending on two factors:
- Your location
- The location of the server
Some tests automatically select the closest server to you, while others let you select from a list of several servers.
Either way, one thing’s for sure: distance matters. Test against a server that’s close to you and the results will be faster. Test against a farther server and they’ll be slower. This variability can lead to results that aren’t always representative of the speeds you’ll experience in everyday use.
That’s why Google measures the speed between your Wifi point(s) and Google’s servers. We believe that testing speed against popular servers such as YouTube’s servers provides a truer measure for normal, everyday internet use.
Как настроить анимацию зарядки на iPhone в iOS 14
Высокая, средняя и низкая скорость загрузки
При анализе собранных у пользователей данных из отчета об удобстве пользования браузером Chrome сервис PSI распределяет страницы по трем категориям: с быстрой, обычной и медленной загрузкой. Критерии классификации указаны в таблице ниже.
| Высокая скорость | Средняя скорость | Низкая скорость | |
|---|---|---|---|
| FCP | 0–1000 мс | 1000–2500 мс | Более 2500 мс |
| FID | 0–50 мс | 50–250 мс | Более 250 мс |
В целом примерно у 10 % страниц наблюдается высокая скорость загрузки, у следующих 40 % – средняя, а у последних 50 % – низкая. Числа округлены для простоты понимания.
Приведенные в таблице пороговые значения одинаковы для мобильных устройств и компьютеров и введены с учетом особенностей человеческого восприятия.
Распределение значений FCP и FID, а также выбранное для каждого показателя значение
В PSI показывается распределение значений FCP и FID, полученных в результате анализа данных об определенной странице или источнике. Категорий при этом тоже три: «Быстро», «Средне» и «Медленно». На диаграмме распределения они обозначены зеленым, оранжевым и красным цветом соответственно.
К примеру, если в оранжевой части диаграммы напротив показателя FCP указана доля 14 %, значит 14 % всех имеющихся значений FCP находится в диапазоне от 1000 до 2500 мс. Это агрегированные данные о загрузках страницы за прошедшие 30 дней.
Над диаграммой распределения в PSI приводится 90-й процентиль по FCP в секундах и 95-й процентиль по FID в миллисекундах.
Эти процентили , чтобы разработчики могли понять, насколько медленно их страницы загружаются в наихудших условиях. Показатели с определенными значениями процентилей классифицируются как высокие, средние или низкие по тем же критериям, которые указаны в таблице выше.
Общий результат
Скорость загрузки страницы оценивается на основе значений обоих показателей:
- Высокая – если и FCP, и FID высокие.
- Низкая – если FCP или FID низкий.
- Средняя – во всех остальных случаях.
Различия между данными PSI и отчета об удобстве пользования браузером Chrome
Данные о фактической скорости загрузки в PSI обновляются ежедневно и охватывают последние 30 дней, в то время как данные отчета об удобстве пользования браузером Chrome, просматриваемые в BigQuery, обновляются только раз в месяц.
Типичные ошибки при подтверждении
Кроме ошибок, характерных для конкретных способов подтверждения прав, могут также возникать следующие общие проблемы:
-
Неверный тег, фрагмент кода или файл.
Используйте в точности тот тег, фрагмент кода или файл, который вы получили в начале процедуры подтверждения. -
Истекло время ожидания подключения к серверу.
Не удалось проверить ваш файл, так как время ожидания сервера истекло. Это может быть вызвано тем, что сервер отключен, занят или реагирует с задержкой. Проверьте, корректно ли он работает, и повторите попытку. -
При поиске доменного имени вашего сайта произошла ошибка.
Мы попытались прочитать ваш файл подтверждения, но не смогли получить доступ к вашему домену из-за ошибки DNS. Возможно, ваш сервер неработоспособен или возникли проблемы с DNS-переадресацией. Убедитесь, что имя вашего домена правильно соотносится с его IP-адресом, и повторите попытку. -
Переадресация запроса на скачивание выполнена слишком много раз.
Проверьте URL на наличие бесконечного цикла или аналогичных проблем. -
Сервер вернул недопустимый ответ.
Это происходит, если на сайте используется аутентификация с помощью пароля или сайт недоступен по другим причинам. -
Нам не удалось связаться с вашим сервером.
Убедитесь, что сервер работает и имя вашего домена обрабатывается правильно. Повторите попытку подключения. -
Произошла внутренняя ошибка.
Если это происходит систематически, посетите Справочный форум для веб-мастеров, чтобы узнать последние новости и найти возможные решения. -
Время ожидания истекло.
Либо ваш сайт, либо DNS-сервер перестал отвечать на наши запросы (конкретные обстоятельства зависят от выбранного способа подтверждения). Убедитесь, что сайт доступен, и повторите попытку. -
Не удалось найти ваш домен.
Мы пытались найти домен, соответствующий предоставленному вами URL сайта, но в системе поставщика услуг DNS он отсутствует. Проверьте, не ошиблись ли вы при вводе URL.
SpeedOF

Сервис диагностики, разработанный на HTML 5 и оптимизированный под мобильные и компьютерные операционные системы.
Предлагает проводить красочную проверку в научно-фантастическом стиле с сияющими звездами, зависшими космическими станциями и спутниками.
И, хотя SpeedOF способен впечатлить оформлением и магией космоса, воспринимать сервис серьезно слишком сложно.
Нельзя ни язык выбрать, ни сервер, где проводится проверка. Ну, и куда же без погрешностей?
Пока конкуренты отображают цифры в 80 или 90 Мбит/c, SpeedOF не поднимает планку выше 30.
Плюсы и минусы
Выдает данные в виде графиков
Погрешности в измерении скорости
Странный интерфейс
Нельзя выбрать сервер
Имитация загрузки страницы
Инструмент PSI с помощью технологии Lighthouse получает различные показатели скорости загрузки страницы с указанным URL, такие как Первая отрисовка контента, Время загрузки достаточной части контента, Индекс скорости загрузки, Время окончания работы ЦП, Время загрузки для взаимодействия и Приблизительное время задержки при вводе.
По каждому показателю дается отдельная оценка с пометкой в виде определенного значка:
- Если показатель высокий, напротив него показывается зеленый кружок с галочкой.
- Если показатель средний, напротив него показывается оранжевый кружок с буквой i.
- Если показатель низкий, напротив него показывается красный треугольник с восклицательным знаком.
Как сделать автоматическую нумерацию строк в Ворде
Фактически программа нумерует все строки документа (исключая текст за его полями). При этом графические объекты и таблицы считаются за одну строку, вне зависимости от их размера. Посредством встроенных настроек, предоставляется возможность отображать нумерацию строк в различных вариантах.
Нумерация строк отражается корректно, если у документа:
- включен режим «Разметка»;
- достаточный размер поля слева;
Включение функции «Нумерация строк» производится следующим образом:
- Выбрать вкладку меню «Разметка страницы» (в версиях младше 2012 года «Макет»).
- В группе команд «Параметры страницы», нажать на стрелку команды «Номера строк».
- В списке выбрать один из вариантов для автоматической нумерации:
- «Непрерывно» — отображение сквозной нумерации применительно ко всему тексту;
- «На каждой странице» — нумерация строк в пределах страницы. Для каждой последующей страницы, нумерация возобновляется;
- «В каждом разделе» — нумерация строк в пределах раздела. Для каждого нового раздела строки нумеруются заново;
- «Варианты нумерации строк» — предусматривает дополнительные параметры выборочного проставления нумерации.
Способ 1. Как удалить ярлык или виджет с рабочего стола Андроид через системную корзину
Данный метод удобен тем, что не требует работы с настройками системы. Все происходит на главном экране смартфоне:
- Выбираем ненужную программу
- Задерживаем палец на ярлыке
- Дожидаемся появления выбора Убрать/Удалить
- Перетаскиваем иконку к нужному пункту

Чтобы просто стереть иконку с рабочего стола, достаточно выбрать команду «Убрать». При этом программа останется в меню смартфона, откуда ее можно в любой момент вернуть на главный экран. А вот команда «Удалить» деинсталлирует приложение.
Стоит отметить, что данный способ действует только со сторонними приложениями. У системных программ получится только убрать иконки с рабочего стола.
Как правило, после удаления любого приложения, в памяти мобильного устройства остается, так называемый, кэш – остаточные файлы, которые нагружают процессор и переполняют внутреннюю память. Поэтому после удаления программы или виджета, мы рекомендуем воспользоваться приложением для очистки мусора, например, Clean Master:
- Установите приложение на смартфон
- Дайте программе доступ к файлам
- Нажмите на кнопку «Мусор»
- Нажмите «Удалить»

Утилита тщательно просканирует смартфон и удалит весь лишний кэш.
Как удалить виджет с рабочего стола Андроид? Точно так же, как и ярлык. Зажимаете палец на виджете, дожидаетесь появления команды «Убрать» и тянете к ней виджет.

Как улучшить показатели Google PageSpeed
Ошибка «Отложите загрузку скрытых изображений» (Defer offscreen images)
Чтобы уменьшить время до начала взаимодействия с сайтом, Google рекомендует использовать принцип lazy loading для скрытых изображений, то есть загружать их не сразу, а по мере прокрутки страницы.
Установите плагин Lazy Load Optimizer, который добавляет ленивую загрузку для изображений WordPress, а также для изображений товаров и категорий товаров WooCommerce.
Часто возникает ошибка «Задайте правила эффективного использования кеша для статических объектов».
Для исправления этой ошибки нужно вставить следующий код в файл .htaccess (находится в корневой директории WordPress, еще к нему можно получить доступ с помощью плагина Yoast SEO):
Если у вас стоит Яндекс.Метрика, или Google Analytics — то исправить данную ошибку не получится. Но ничего страшного, так как данные сервисы не тормозят работу вашего сайта.
Эти ошибки поможет исправить плагин Autoptimize. В настройках включаем:
- Оптимизировать код HTML
- Оптимизировать код JavaScript
- Оптимизировать код CSS
Для исправления ошибки «Устраните ресурсы, блокирующие отображение» нужно поставить галочку в пункте Встраивать все CSS:
Таким образом весь css встроится в начало страницы. Что касается js — плагин собирает все js-файлы в один файл, и загружает его в конце документа. То есть js больше не будет мешать загрузке сайта, что ускорит отображение страницы для пользователя.
Ошибка «Сократите глубину вложенности критических запросов» может возникнуть, если на сайте используются шрифты Google fonts. Перейдите на вкладку «Дополнительно» данного плагина. Там нужно установить настройку для Гугл шрифтов — Combine and preload in head (fonts load late, but are not render-blocking).
Ошибка — «Настройте предварительную загрузку ключевых запросов» (Preload key requests)
В решении этой проблемы опять поможет Autoptimize. Во вкладке «Дополнительные» нужно найти пункт Preload specific request.
Ошибка — «Настройте эффективную кодировку изображений»
Чтобы оптимизировать изображения, установите плагин WP Smush. Этот плагин оптимизирует все изображения, загруженные в Медиа-библиотеку WordPress.
Если есть изображения, загружаемые из директории темы, их придется оптимизировать вручную.
Хороший сайт, на котором можно оптимизировать картинки онлайн — https://tinypng.com/
Ошибка — «Используйте современные форматы изображений» (Serve images in next-gen formats)
Для устранения этой ошибки подойдет плагин WebP Converter for Media . Этот плагин создаст для всех изображений на сайте их аналоги в новом формате WebP. На браузерах, которые поддерживают этот формат, картинки будут грузиться в новом формате, в остальных браузерах будет загружаться старый формат png, jpg.
Ошибка «Сократите время ответа сервера (время до получения первого байта)»
Чаще всего с ней помогает бороться плагин WP Super Cashe. После установки необходимо в настройках плагина включить кеширование и включить опцию — «Сжимать файлы кэша чтобы ускорить работу»:
Если это не помогает, стоит задуматься о смене хостинга на более качественный.
Дополнительно
Cниппет, который добавит асинхронную загрузку для скриптов, подключенных через wp_enqueue_script():
Если нужна помощь в ускорении вашего сайта — мы оказываем услугу оптимизации сайтов на WordPress.
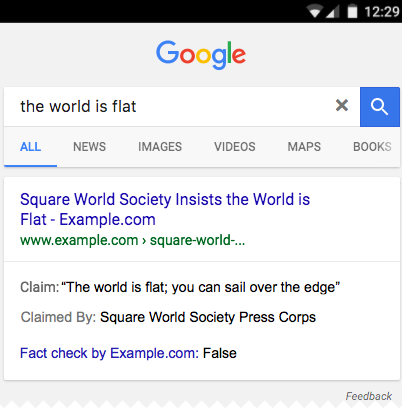
Пример
Предположим, на странице проверяется утверждение, что Земля плоская. Вот как может выглядеть поиск по запросу «Земля плоская» на странице с элементом (внешний вид может отличаться):

Нажмите кнопку ниже, чтобы увидеть структурированные данные о проверке этого факта:
<html>
<head>
<title>The world is flat</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ClaimReview",
"datePublished": "2016-06-22",
"url": "http://example.com/news/science/worldisflat.html",
"claimReviewed": "The world is flat",
"itemReviewed": {
"@type": "Claim",
"author": {
"@type": "Organization",
"name": "Square World Society",
"sameAs": "https://example.flatworlders.com/we-know-that-the-world-is-flat"
},
"datePublished": "2016-06-20",
"appearance": {
"@type": "OpinionNewsArticle",
"url": "http://skeptical.example.net/news/a122121",
"headline": "Square Earth - Flat earthers for the Internet age",
"datePublished": "2016-06-22",
"author": {
"@type": "Person",
"name": "T. Tellar"
},
"image": "https://example.com/photos/1x1/photo.jpg",
"publisher": {
"@type": "Organization",
"name": "Skeptical News",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.jpg"
}
}
}
},
"author": {
"@type": "Organization",
"name": "Example.com science watch"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "1",
"bestRating": "5",
"worstRating": "1",
"alternateName": "False"
}
}
</script>
</head>
<body>
</body>
</html>
Обои
Initial server response time
Время ответа сервера — важнейший параметр, не только для Google Page Speed. В 2021 году тот же самый Гугл вводит новый фактор для ранжирования сайтов — Page Experience, который включает в себе метрики Web Vitals. Они изменяют оценку удобства пользования сайта. Конкретно оцениваются те факторы, которые присутствуют в Google Page Speed. Речь про Largest Contentful Paint (LCP) и Cumulative Layout Shift (CLS)

Причем тут скорость загрузки сайта? При том, что LCP и CLS непосредственно относятся к параметрам отрисовки и верстки страницы
Что может тормозить рендеринг на стороне сервера?
Официальная справка Google Page Speed гласит о том, что на время отклика сервера в WordPress влияют темы и плагины. Если точнее, то их CSS, HTML, JS-код. Но как точно узнать, что именно из всей плеяды установленных дополнений так сильно тормозит прорисовку? В этом поможет режим разработчика в Google Chrome. Запускаем браузер, нажимаем F12. Переходим в открывшемся окне на вкладку Network (чуть ниже должно стоять All). Теперь зайдите на страницу вашего сайта — на вкладке Network отобразятся все элементы и время их выполнения

Смотрим на последний столбик Watterfall: какой-то запрос обрабатывается целых 19(!) секунд. Об этом свидетельствует метрика TTFB — time to first byte, т.е. время, которое проходит от запроса пользователя, до начала отдачи страницы сервером. Получение первого TCP пакета с сервера в качестве ответа – является именно получение первого байта.

Как уменьшить TTFB?
Время TTFB включает в себя доставку пакетов до пользователя и генерацию страницы. Первое можно решить с помощью CDN (см. следующий пункт). Про генерацию страницы мы написали выше — это темы, плагины, скрипты, база данных. Чем выше значение TTFB, тем медленнее обработка ресурсов сервером.
Проблема здесь в том, что со своей стороны (пользовательской) что-либо сделать представляется мало возможным, кроме оптимизации темы и плагинов. TTFB может проседать даже из-за таких файлов как wp-login.php, favicon.ico или даже из-за админки (wp-admin/admin-ajax.php). В целом, советы по уменьшению этого времени выглядят так:
- Использование CDN для изображений, скриптов и т.д. (об этом ниже)
- Поменять хостинг или улучшить тарифный план на текущем. Возможно, ваш веб-сервер не успевает обрабатывать запросы, после чего они встают «в очередь». Если они не получат ответ во время, то сервер выдаст ошибку 504 gateway timeout. Попросите своего хостера добавить вам оперативной памяти и увеличить количество процессов httpd (если используется Apache)
- Использовать кеширование (см. пункт 7. Задайте правила эффективного использования кеша для статических объектов)
- Приведите в порядок базу данных (для WP есть соответствующие плагины)
- Если в качестве веб-сервера используется ngnix, то попробуйте увеличить время ожидания при проксировании: для изменения времени ожидания в конфиг надо добавить следующие параметры в файле /etc/nginx/conf.d/timeout.conf:
proxy_connect_timeout 600; proxy_send_timeout 600; proxy_read_timeout 600; send_timeout 600; Также рекомендуется увеличить max_execution_time в php.ini:
max_execution_time 300
Проблема с файлом admin-ajax.php
Если у вас проседает параметр на файле admin-ajax.php, то это тоже признак того, что какой-то плагин работает некорректно. Причём этот файл всё равно загружается вместе с остальным контентом, даже если вы не авторизованы. Фактически, советы будут те же, что и описаны выше. Но есть еще один лайфхак. Отчасти проблему может решить плагин Heartbeat control, который контролирует частоты AJAX запросов из браузера для админки, который генерирует большое количество вызовов PHP.

Upload speed
This measures how fast your network can send data to a server. Upload speed is important for online gaming, video or voice calls, and uploading large files like videos to YouTube or backing up photos. This is measured in megabits-per-second (Mbps).
Overall performance also depends on internet speed
You can have the best router in the world, but if the internet connection provided by your ISP is slow, you’ll still have slow performance.
Why do other speed tests give me different results?
Most online speed tests check for speeds between your personal devices and a server. But these results will vary depending on two factors:
- Your location
- The location of the server
Some tests automatically select the closest server to you, while others let you select from a list of several servers.
Either way, one thing’s for sure: distance matters. Test against a server that’s close to you and the results will be faster. Test against a farther server and they’ll be slower. This variability can lead to results that aren’t always representative of the speeds you’ll experience in everyday use.
That’s why Google measures the speed between your Wifi point(s) and Google’s servers. We believe that testing speed against popular servers such as YouTube’s servers provides a truer measure for normal, everyday internet use.
Зачем мне это нужно?
Если у вас есть сайт, но вы не интересуетесь поисковой оптимизацией, и у вас нет специалиста, который занимается его продвижением, то иногда могут возникать вопросы наподобие:
Скорее всего, на сайте есть какие-то технические проблемы, важные для поисковиков (битые ссылки, ошибки в html-коде). Найти такие проблемы поможет статья ниже.
В интернете есть множество блогов с советами по SEO, многие из которых давно устарели или изначально являлись фантазией автора. Занимаясь оптимизацией сайта, лучше ориентироваться на официальные гайдлайны для вебмастеров Search Engine Optimisation Starter Guide. Там четко прописано, какие технические особенности имеют реальное влияние на поисковую выдачу.

Если сайт содержит качественную и полезную информацию, а также соответсвует требованиям, прописанных в этих гайдлайнах, то с ростом поискового трафика должно быть все ОК. А вот подборка инструментов, которые помогут быстро найти на сайте (своем или чужом) незаметные на первый взгляд нюансы, негативно влияющие на отношение к нему поисковиков.
Итоги нашей оптимизации:
Выполнения всех рекомендаций дало нам +33 очка Google Speed. Это немного, но чем мы пожертвовали? Из серьёзных «потерь» только виджет Инстаграма, который действительно сильно тормозил весь процесс рендеринга. Остальной функционал сайта остался нетронутым, да и времени нам потребовалось совсем мало, благо всю работу за нас сделали плагины. Конечно, этот результат не идеален, тем более в нём не учитывается возможности вашего хостинга (если вы экономите на нём, то и высокой скорости ждать не приходится), да и для хайлоада WordPress вряд ли можно рекомендовать. Не учитываются многие встроенные настройки для шаблонов (тем), которые и без этого стараются делать максимально оптимизированными, количество сторонних сервисов — комментарии (Disqus), чат боты (JivoSite) и так далее.
Для улучшения результата можно так же отключить автопроигрывание gif-анимации и/или видеофайлов (такие настройки так же есть в настройках темы) и другие функции из серии nice-to-have (украшательства), можно убрать все featured-изображения, сосредоточив внимание на текстовом контенте. Однако, стоит ли превращать блог в унылый HTML-гроб, ради нескольких поинтов Page Speed — это большой вопрос